2022 年 37 個免費的 Bootstrap 聯繫表格模板
已發表: 2022-03-24我們一直在尋找新的片段,但對於 Bootstrap 聯繫表格,我們需要創建自己的。
儘管我們測試了 100個並且有些非常可靠,但我們仍然決定將事情掌握在我們手中。
有了這個,我們向您保證適用於任何博客或網站的最可靠、最新鮮和最新的模板。
每個網站都必須有聯繫表,但您現在不需要自己創建。
我們確保涵蓋超過 35 種不同設計的各種風格。
最棒的是,我們的免費聯繫表格也易於編輯和配置。 (閱讀:簡單的定制。)
使必要的接觸部分迅速發生。
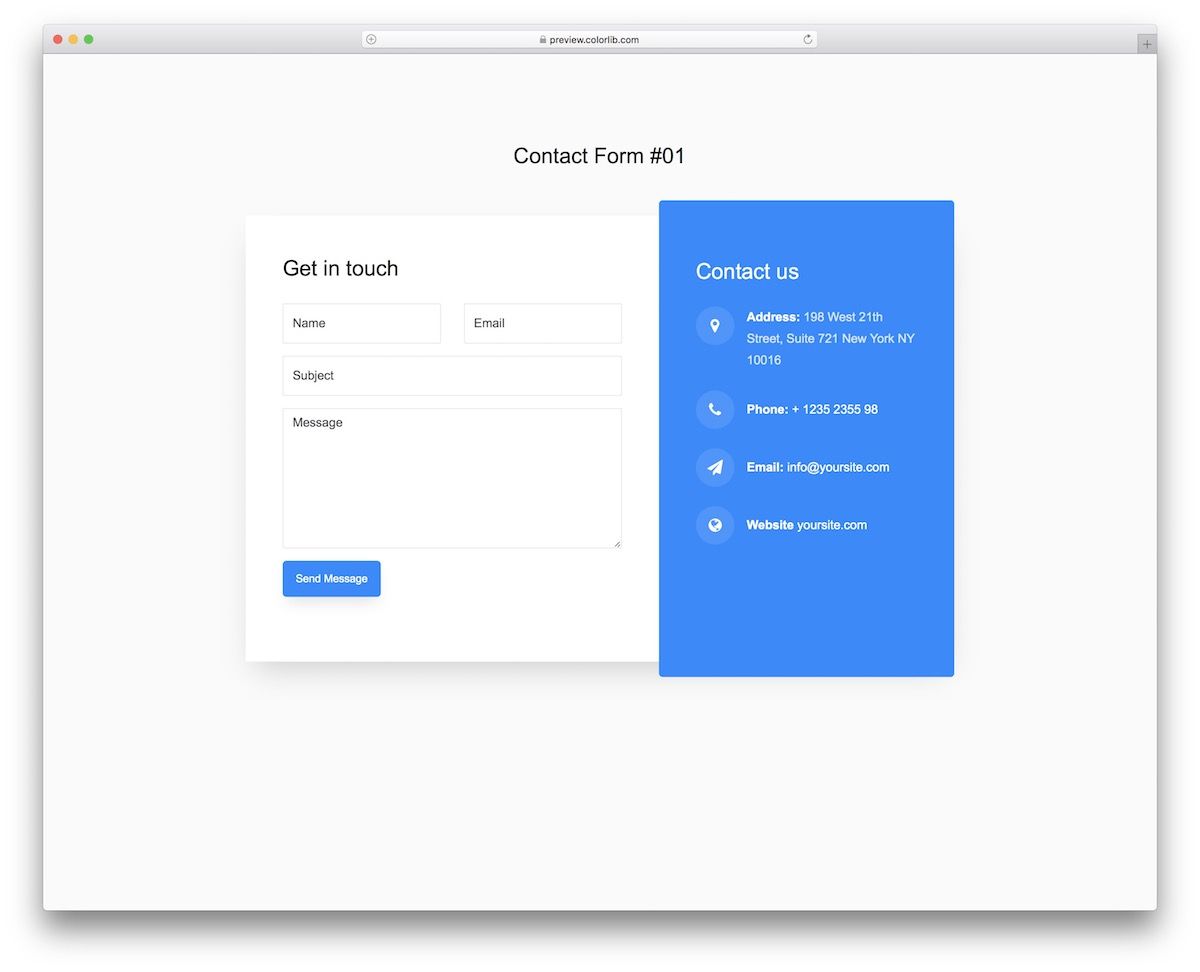
Colorlib 的聯繫表格 1

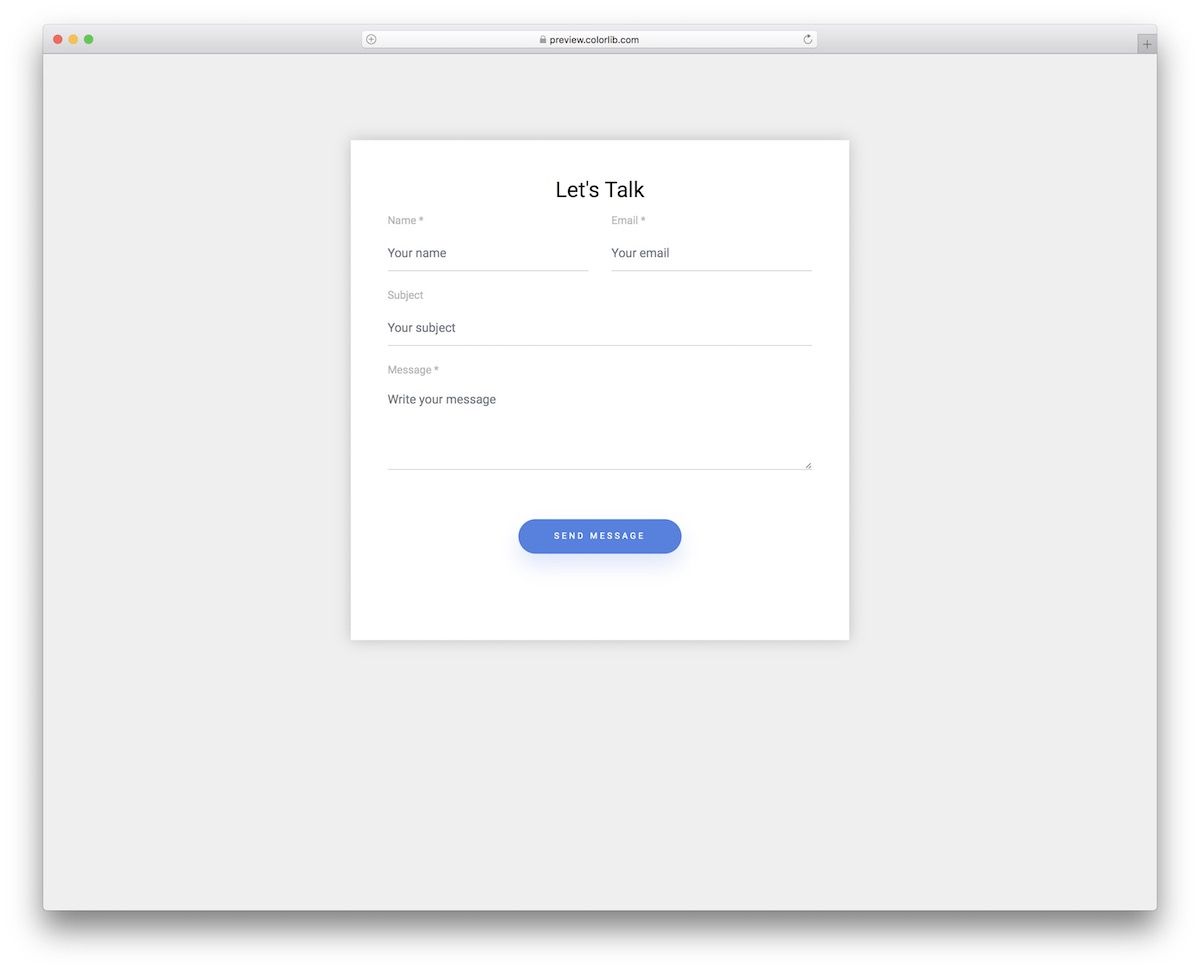
由 Colorlib 開發的 Contact Form 1 是使用 Bootstrap 設計的一個很酷的聯繫表格。 由於顏色的出色選擇,這種聯繫表格看起來很酷。
表格標題是“取得聯繫”,這是一個有意義且適合此表格的標題。 在表單的左側,有一個漂亮的消息圖標,改進了此表單模板的外觀。
此表單模板為您提供名稱、電子郵件地址、主題和消息的 4 個文本字段。 如果用戶喜歡更大的文本字段來輸入消息,他們可以拉伸消息字段。
更多信息/下載
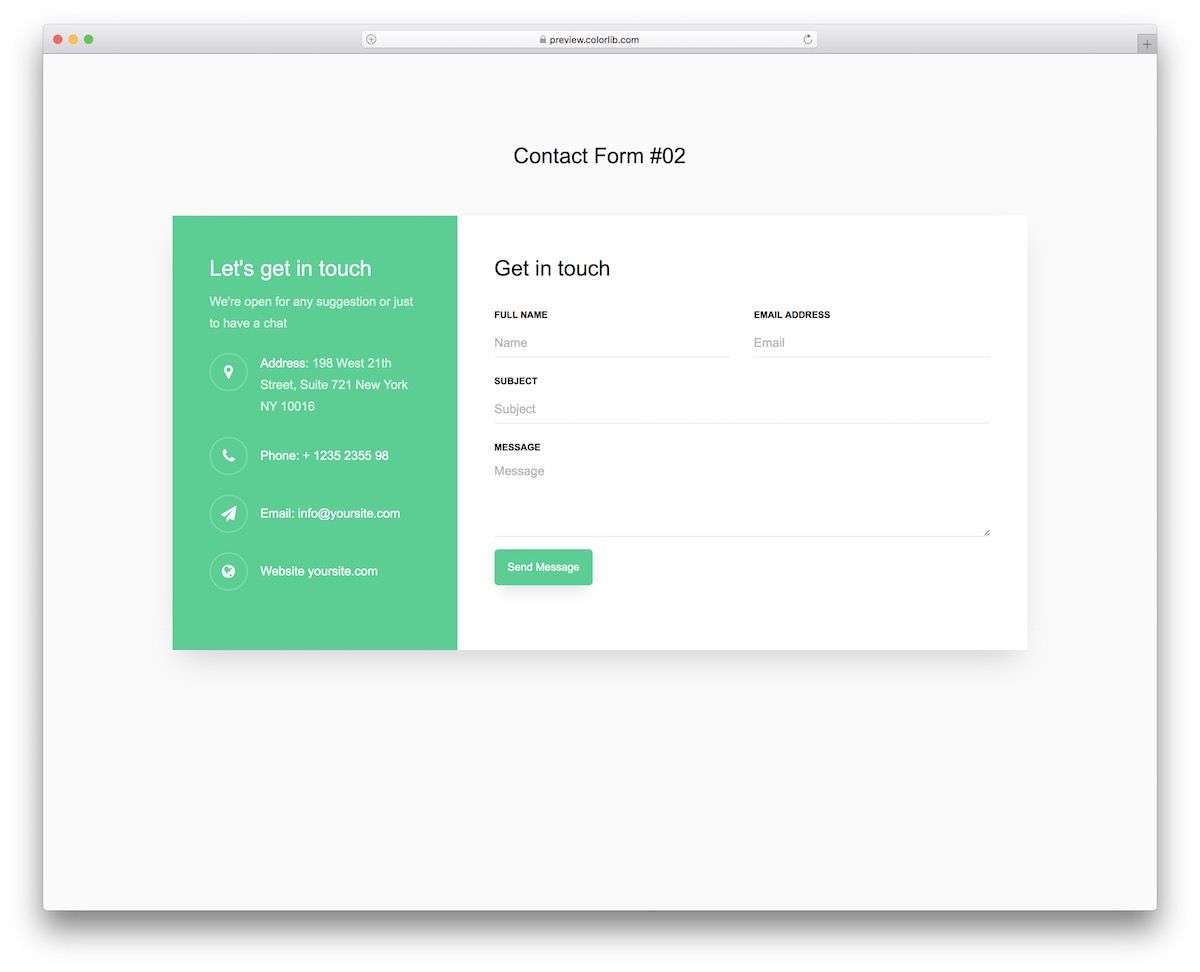
Colorlib 的聯繫表格 2

Colorlib 製作的 Contact Form 2 是使用 Bootstrap 設計的漂亮、免費的聯繫表單模板。
表格標題是“聯繫我們”。 雖然這個標題足夠合適,但您可以將此文本更改為其他文本。 例如,您可以將此文本替換為“保持聯繫”或其他合適的文本。
此表單只有三個文本字段:姓名、電子郵件地址和消息。 您還可以從代碼中添加更多字段。 例如,您可以添加主題字段來輸入消息的主題。
用戶必須輸入有效的文本值。 如果他們輸入無效的文本,當用戶將鼠標懸停在文本字段上時會顯示錯誤消息。
更多信息/下載
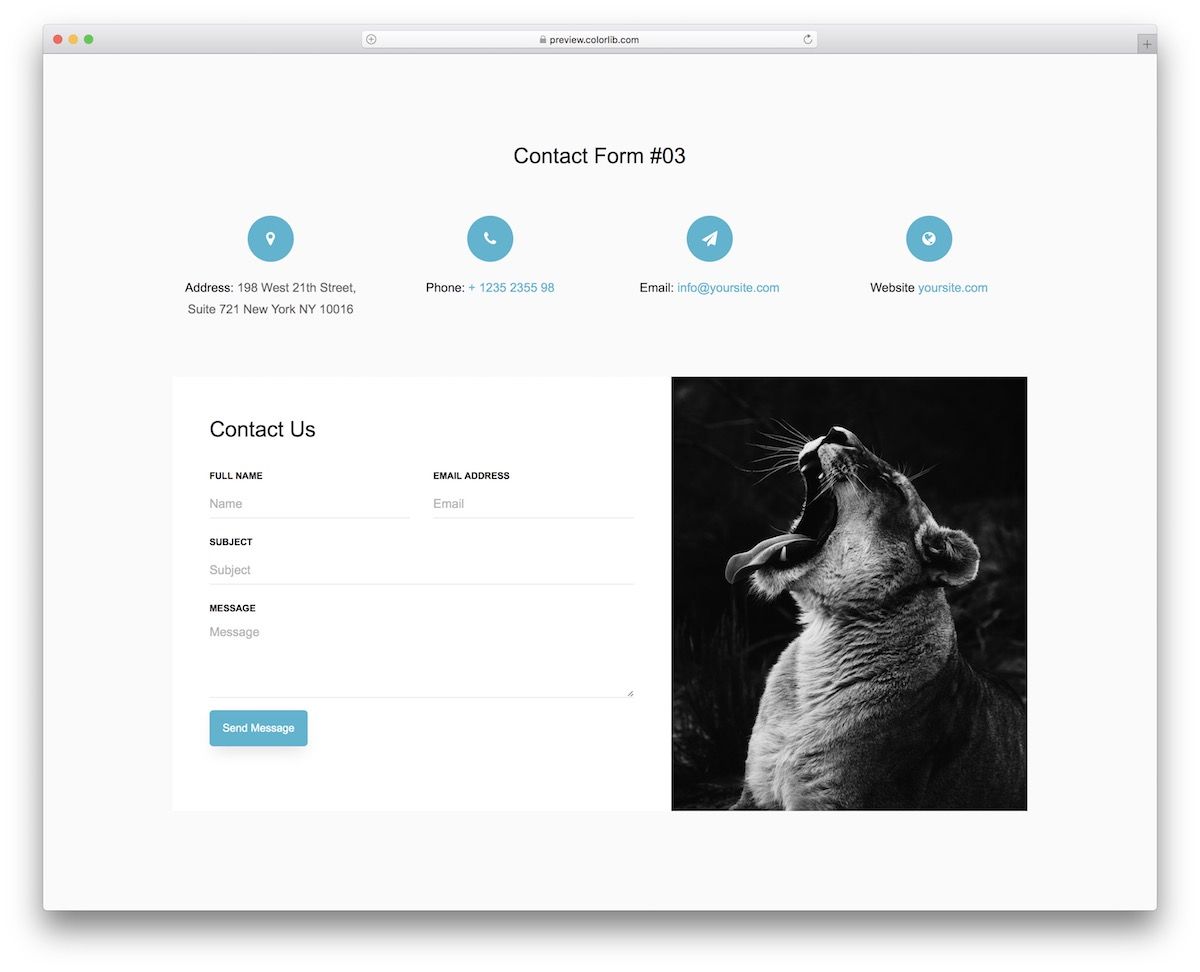
Colorlib 的聯繫表格 3

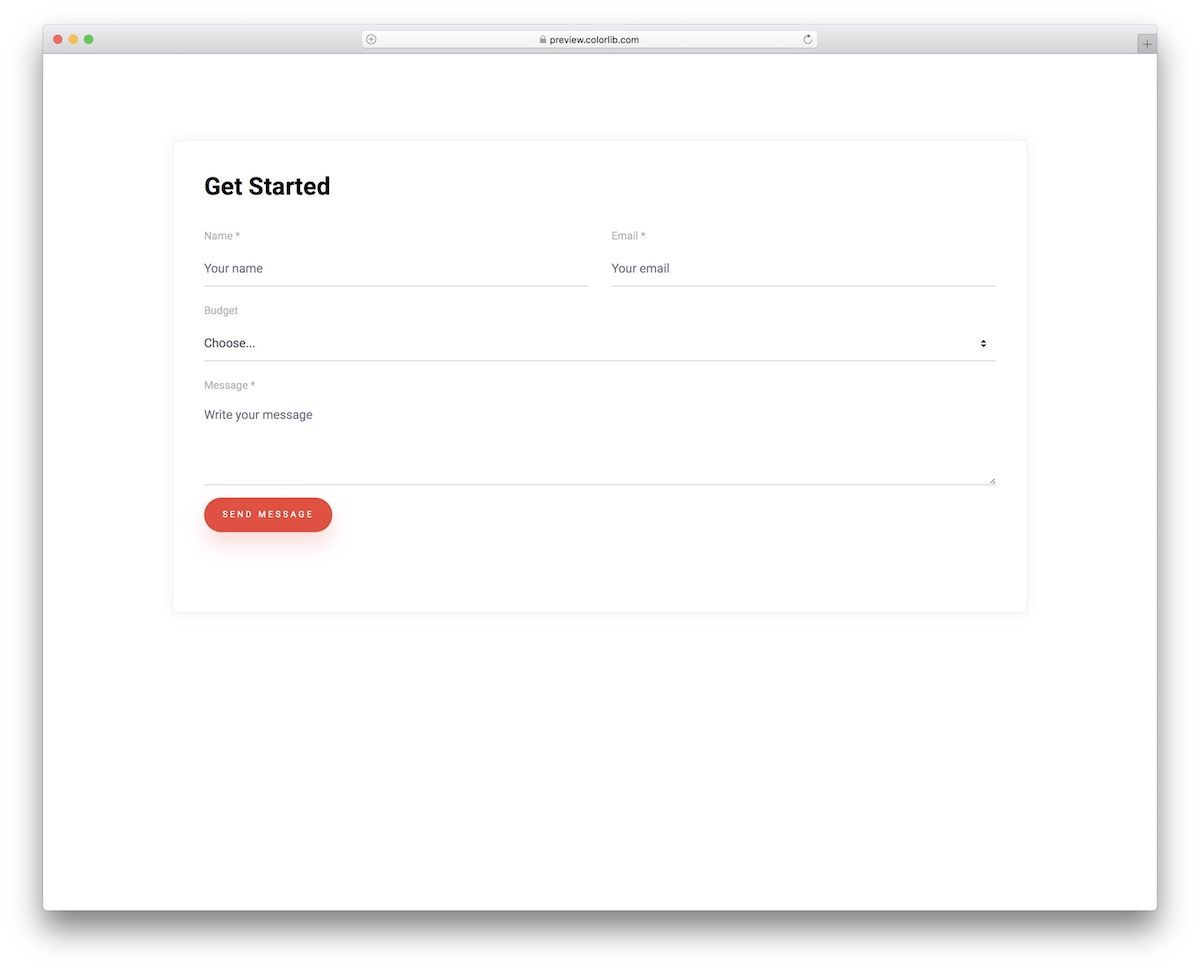
Colorlib 的此聯繫表有兩個選項。 對於每個選項,都會出現不同的聯繫表格。 一種選擇只是說“嗨”,而另一種聯繫表格是為了獲得報價。
該模板為您提供兩種形式的兩種用途,它將變得對用戶非常方便,對您有用。
單擊預算字段時,會出現一些示例預算,用戶可以從中選擇預算。 單擊“需要的服務”字段時,會出現一個下拉列表,其中包含服務列表。
更多信息/下載
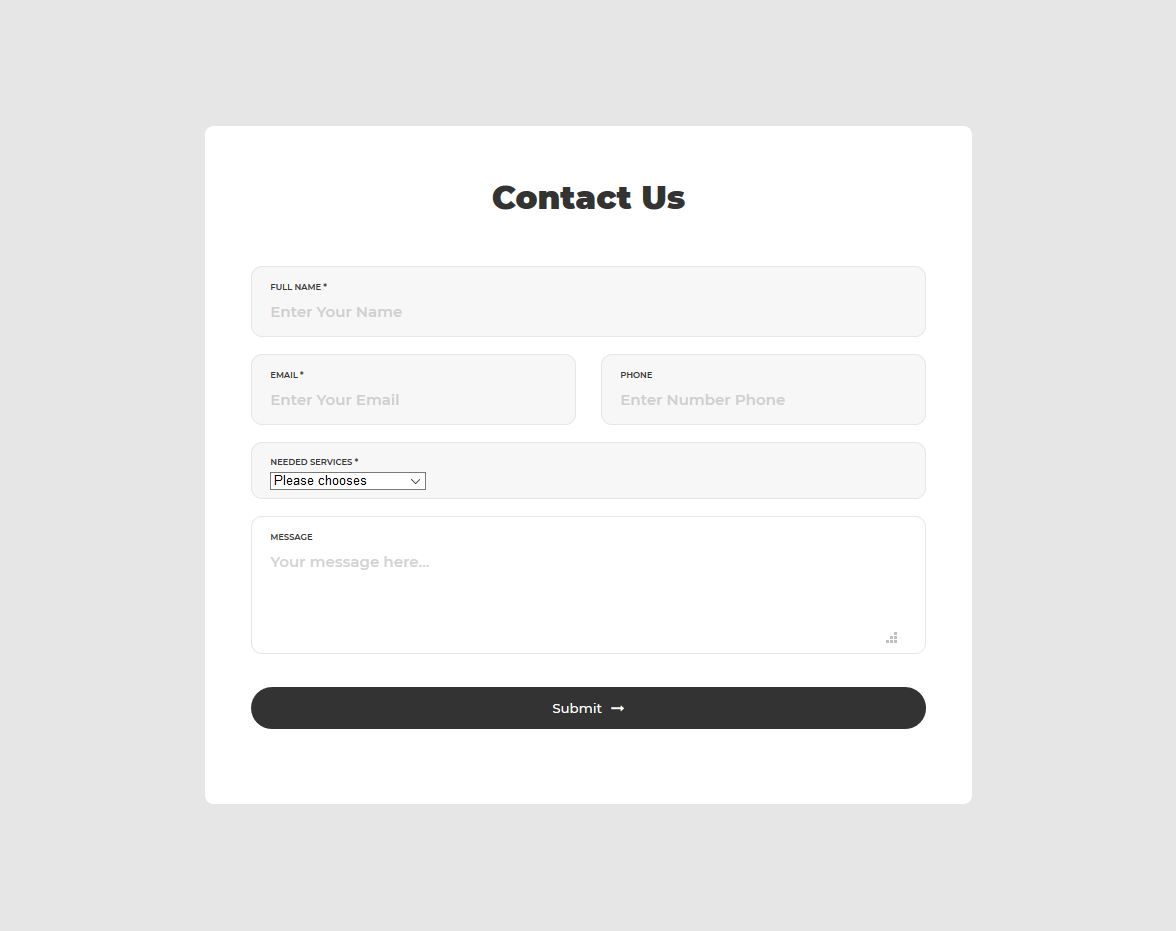
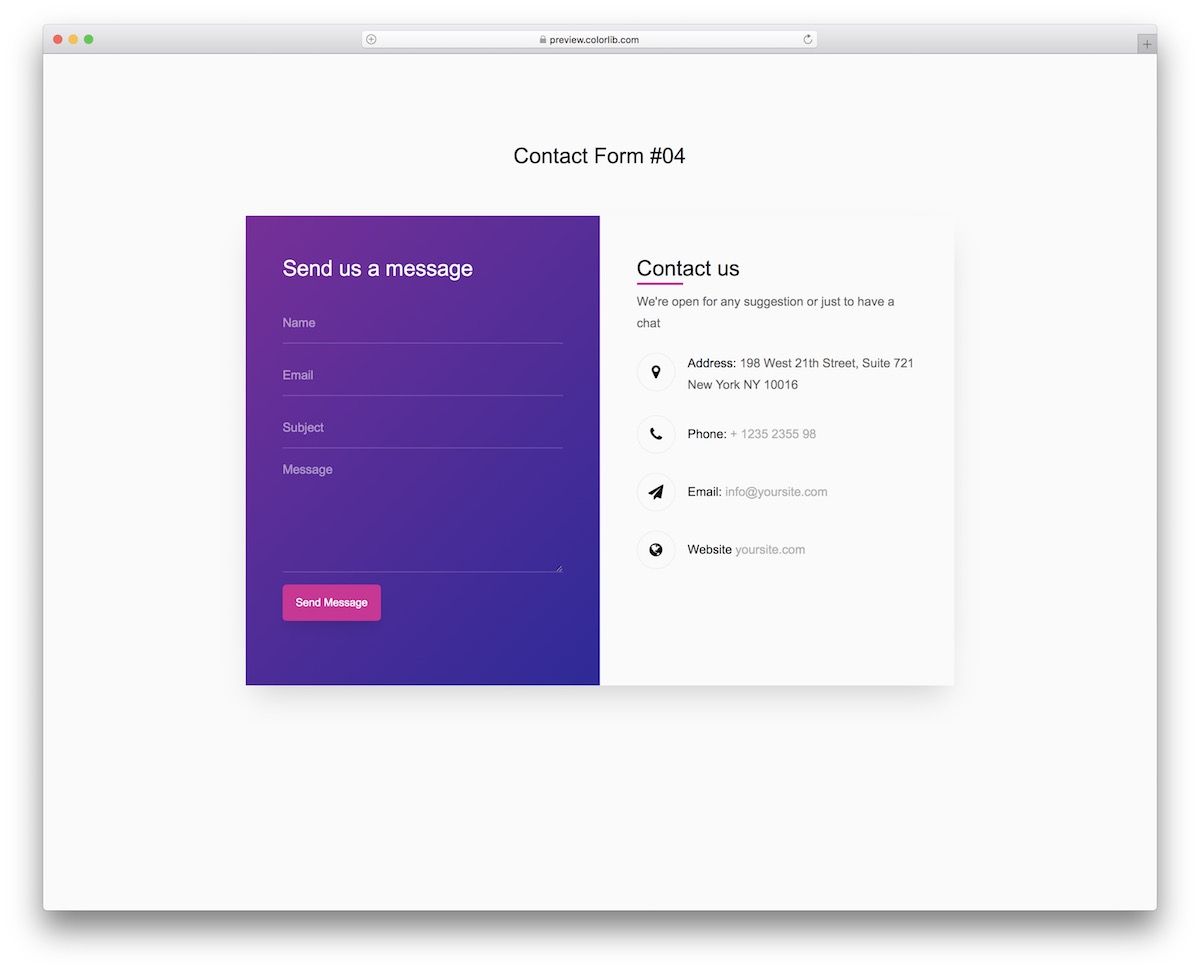
Colorlib 的聯繫表格 4

Colorlib 的聯繫表格 4 是一個很棒的免費聯繫表格模板,可以添加到任何網站。
如果您需要聯繫表格來聯繫您的潛在客戶,此表格模板將是您的不錯選擇。 使用此表格,您的潛在客戶可以查詢您的服務。
用戶需要選擇他們想知道的服務。 他們可以在此表單模板中從帶有“需要的服務”標題的下拉列表中選擇一項服務。
從預算字段中,用戶可以選擇他們的預算。 當您可以了解潛在客戶的預算以及他們對哪種服務感興趣時,您與潛在客戶的溝通就會變得更容易。
更多信息/下載
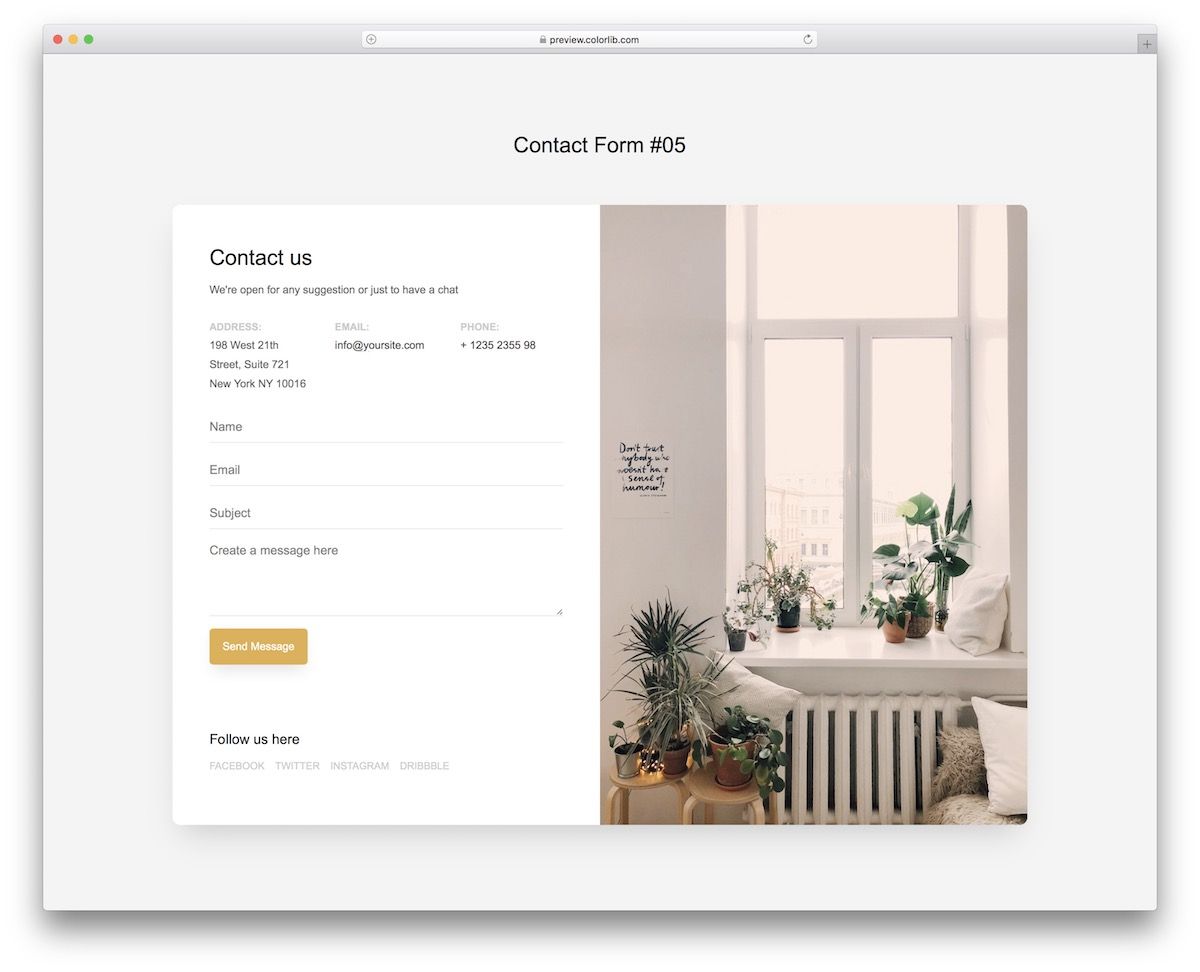
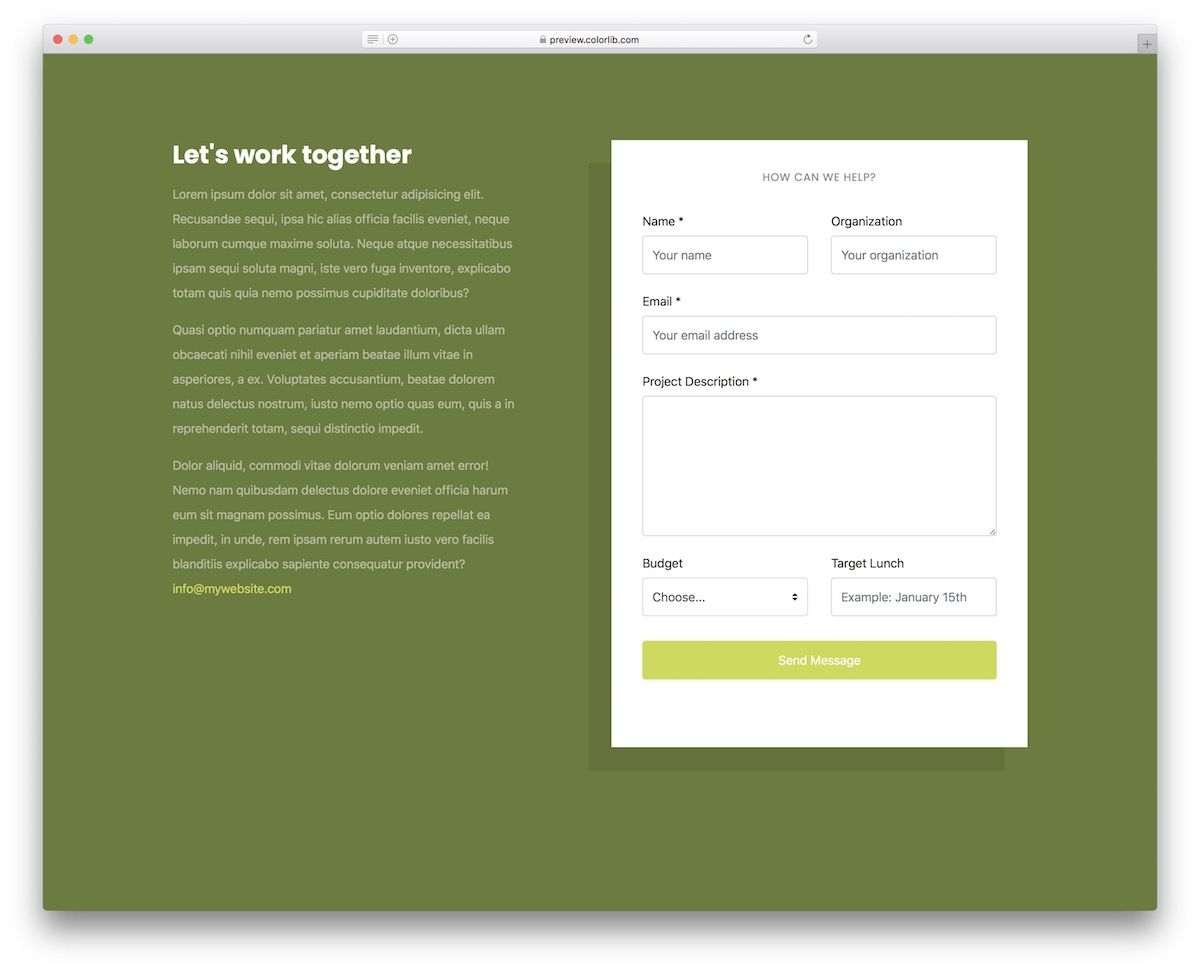
Colorlib 的聯繫表格 5

由 Colorlib 構建的 Contact Form 5 是一個出色的免費 Bootstrap 聯繫表格。
文本字段中有佔位符文本,用於描述字段。 表單標題為粗體,帶有“聯繫我們”文本。 提交按鈕很寬; 它與消息字段一樣寬。
單擊“需要的服務”字段時會出現一個下拉列表。 這是一個服務列表。 您的潛在客戶可以從這些服務中進行選擇。 如果您提供不同的服務,您可以從代碼中更改此列表。
更多信息/下載
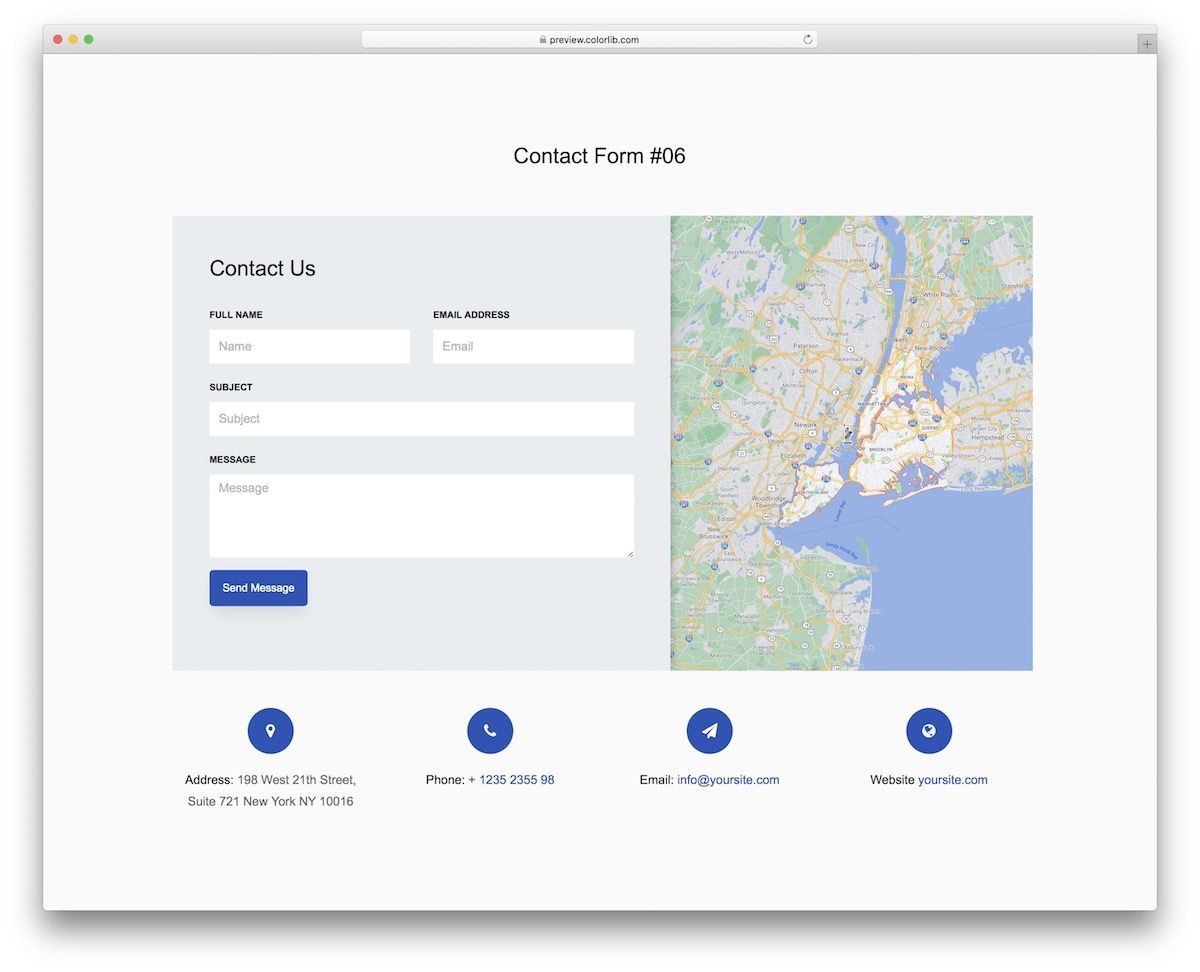
Colorlib 的聯繫表格 6

這是 Colorlib 開發的最好的 Bootstrap 聯繫表格之一。 此模板顯示地圖和上面的消息圖標。
當您單擊消息圖標時,將出現聯繫表。 在聯繫表單中,有三個文本字段。 在這些輸入字段中,用戶可以輸入他們的姓名、電子郵件地址和他們想要發送的消息。 消息字段下方有一個漂亮的提交按鈕。
提交按鈕具有令人興奮的懸停效果。
如果您單擊提交按鈕而不在文本字段中輸入任何值,則錯誤消息會顯示為紅色。
用戶必須以正確的電子郵件格式輸入電子郵件地址。 如果您的用戶輸入了無效的電子郵件地址,則會顯示錯誤消息。
更多信息/下載
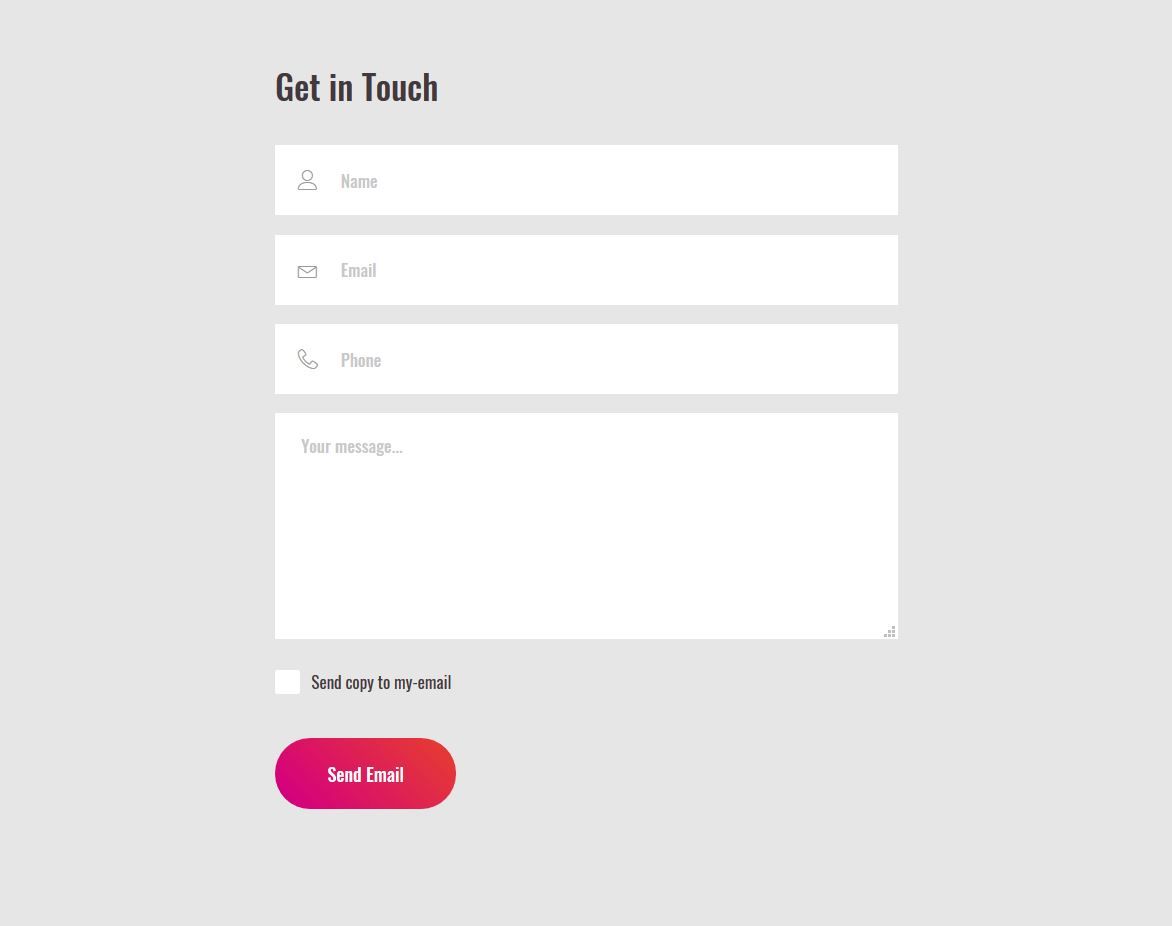
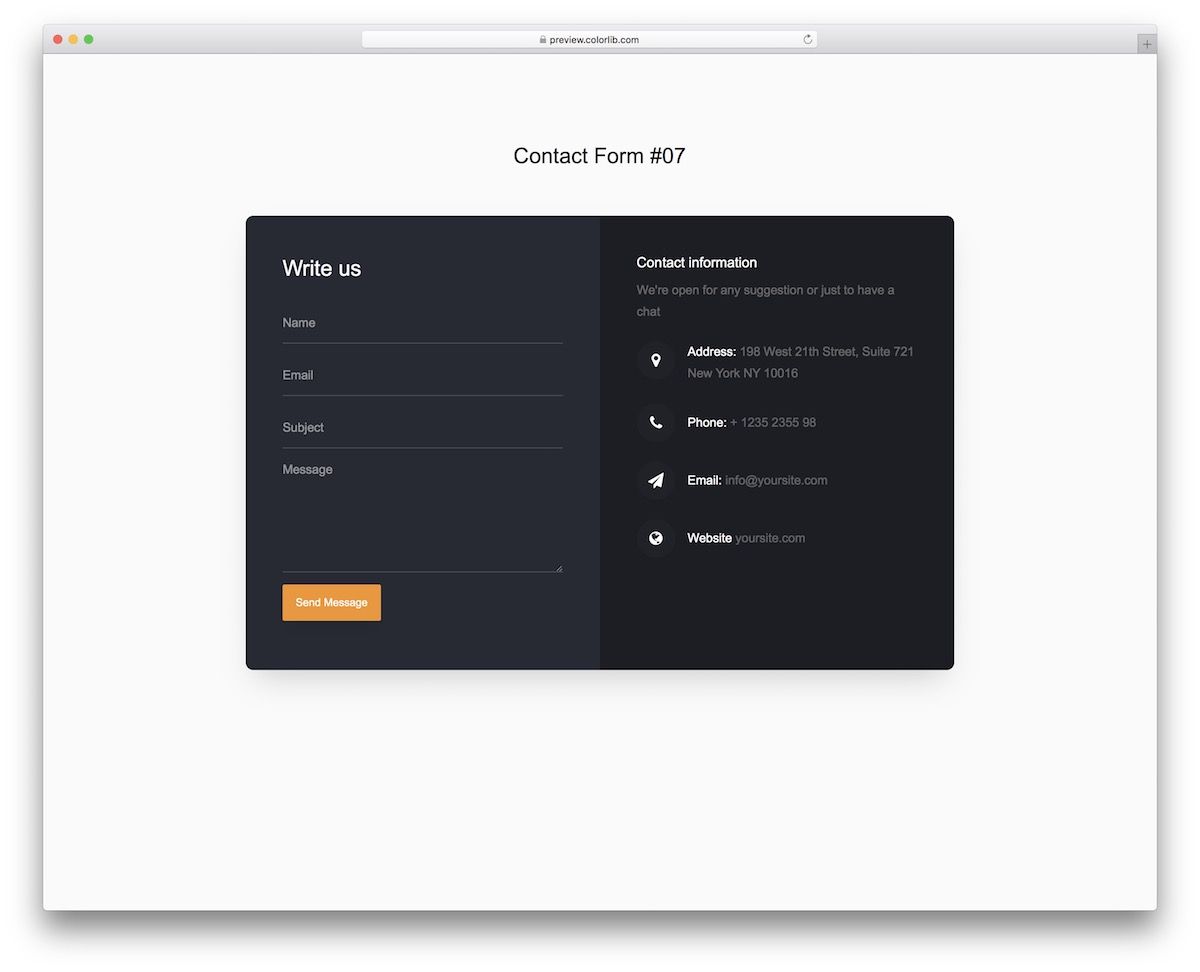
Colorlib 的聯繫表格 7

聯繫表格 7 是由 Colorlib 開發的非常標準的聯繫表格。 它有一個非常熟悉的設計。 因此,如果您在網站上使用此聯繫表,您的網站會看起來更專業。
表格標題是“取得聯繫”。 此表單有四個文本字段。 用戶可以通過此表單輸入他們的姓名、電子郵件地址、電話號碼和消息。
在文本字段中,有適當的佔位符文本和圖標。 這些圖標和占位符文本使表單更加用戶友好。
消息字段下方有一個複選框,帶有“將副本發送到我的電子郵件”。 因此,如果用戶想要獲取輸入詳細信息的副本,他們可以將它們發送到他們的電子郵件地址。
更多信息/下載
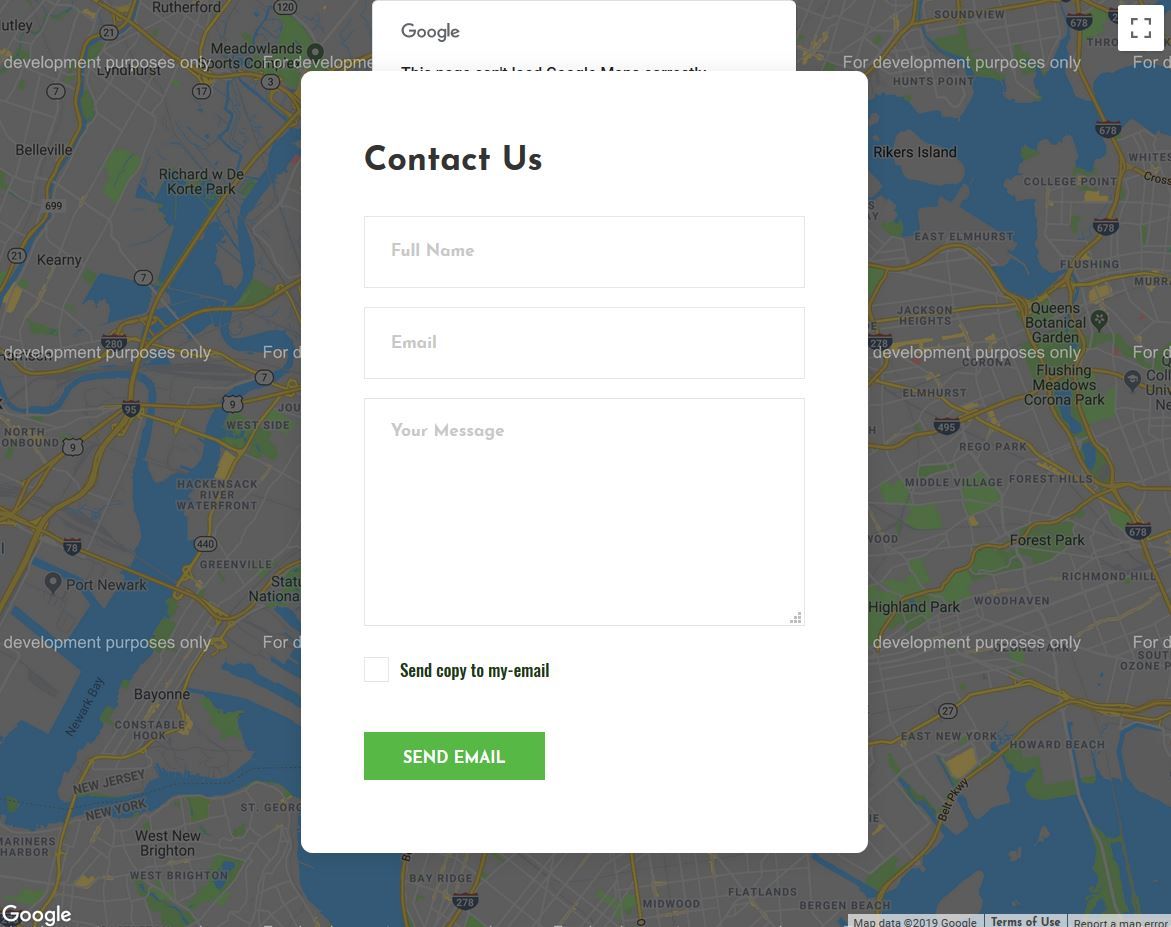
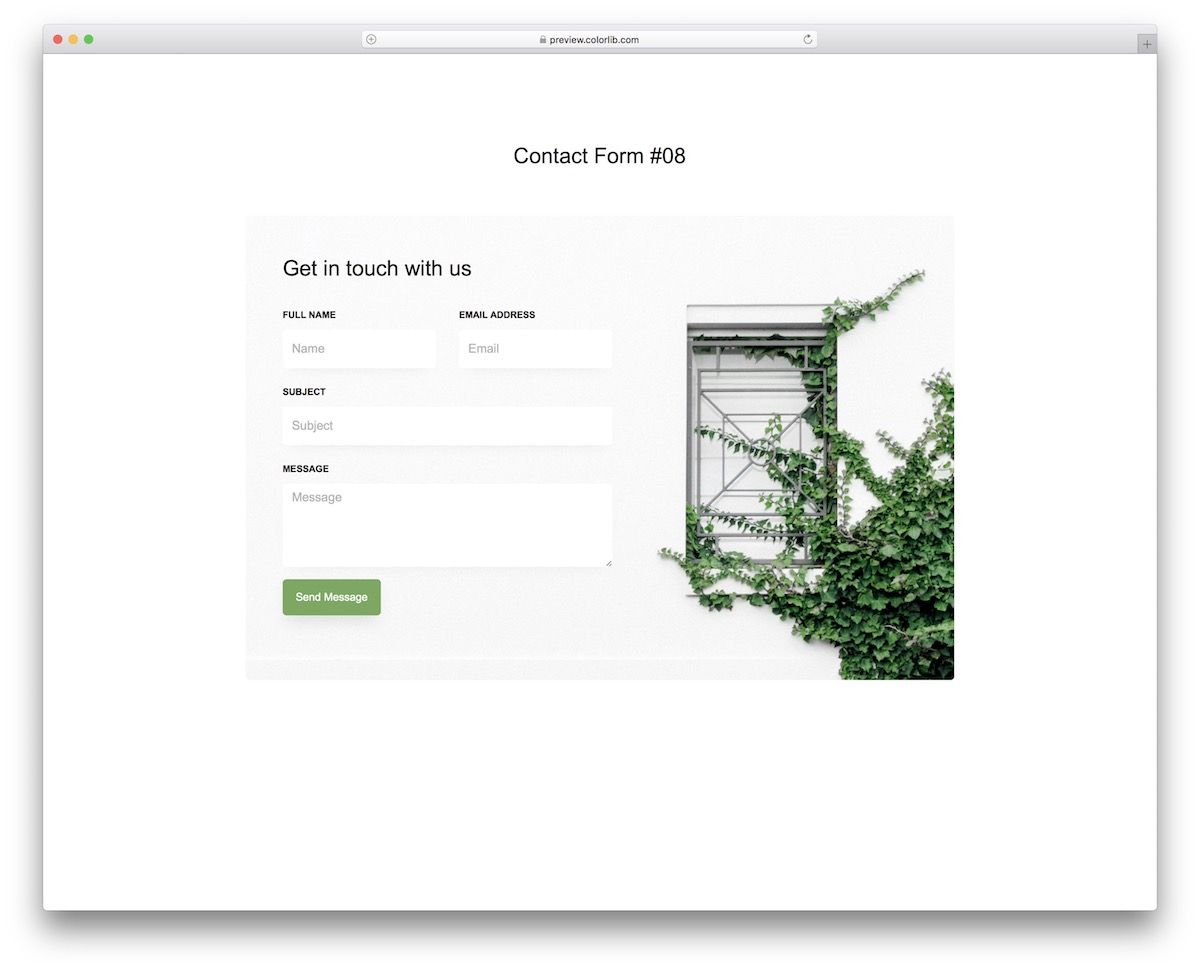
Colorlib 的聯繫表格 8

Contact Form 8 是一個優秀的、免費的 Bootstrap 聯繫表單模板,由 Colorlib 製作,以地圖為背景。
這種形式有有趣的效果。 當您單擊文本字段時,您可以看到很酷的視覺效果。 這種形式的整體質量非常高。
有適當的佔位符文本,以便用戶可以了解在特定字段中輸入的內容。 例如,消息字段的佔位符文本是“您的消息”。
通過看到這個文本,用戶可以很快的明白他們需要在這個字段中輸入一個消息。
帶有“發送電子郵件”標題的按鈕看起來很棒。 它的背景顏色是淺綠色,文本顏色是白色。 當您將鼠標懸停在按鈕上時,背景顏色會變為深綠色。
更多信息/下載
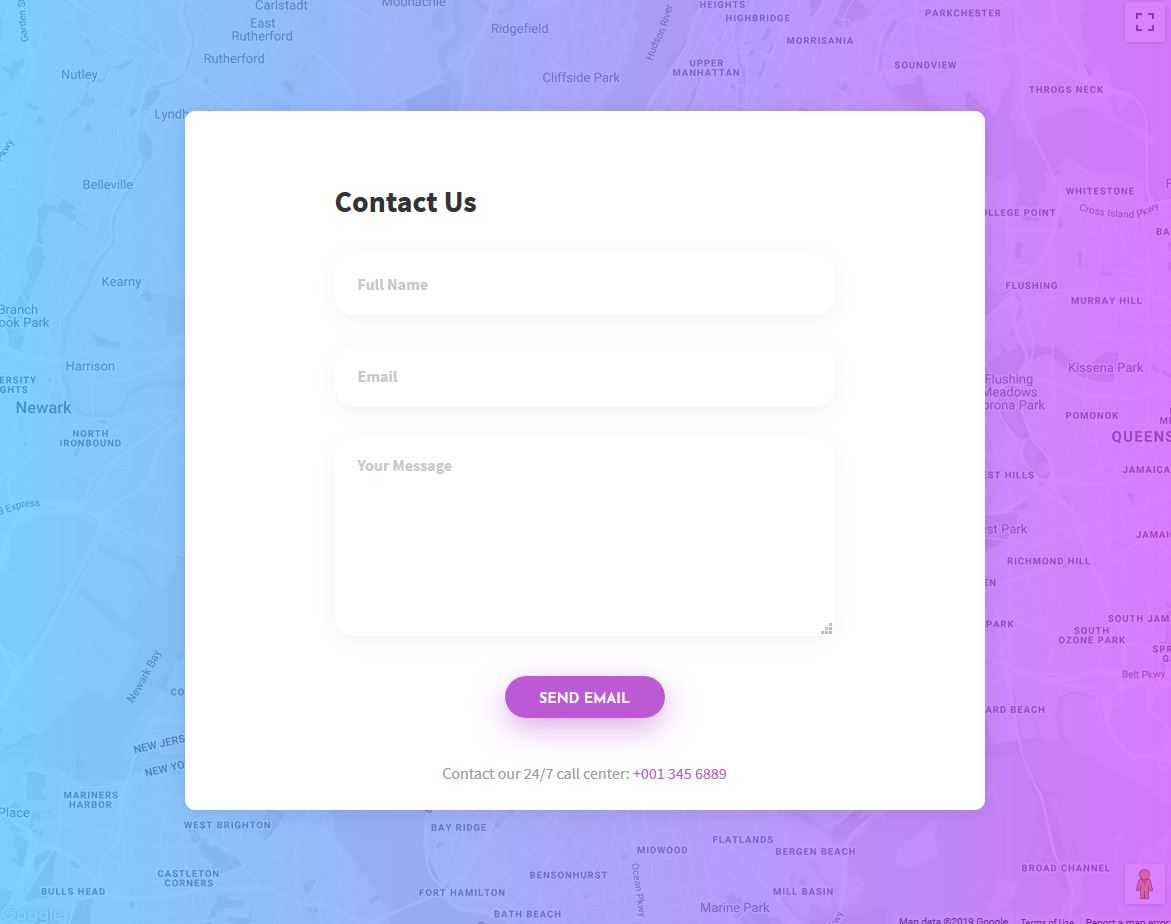
Colorlib 的聯繫表格 9

這是 Colorlib 開發的另一個很棒的聯繫表單模板。 這是一個易於訪問的模板。 因此,您不必花錢在您的網站上使用它。
同時它也是可定制的,這意味著您可以根據您的要求和偏好在此模板中進行更改。
當您單擊文本框時,您會看到一個有趣的視覺效果。 未在其中輸入任何值將顯示紅色錯誤消息。 如果您在電子郵件表單中輸入的電子郵件地址格式不正確,則會顯示錯誤消息。
或者,底部有一個電話號碼,但您需要將其更改為您的實際聯繫號碼。
更多信息/下載
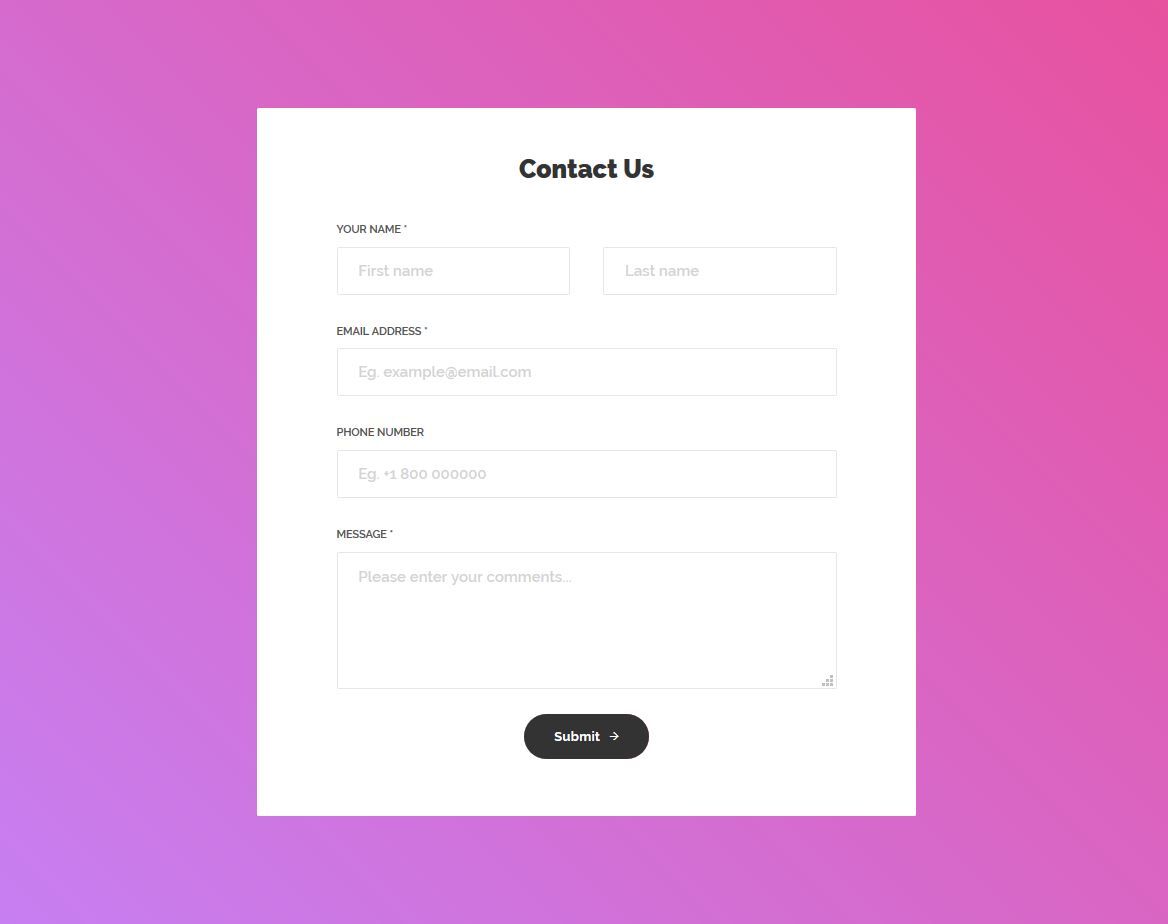
Colorlib 的聯繫表格 10

這個由 Colorlib 製作的漂亮、免費的 Bootstrap 聯繫表格是一個非常高質量的聯繫表格模板。 此模板中使用的圓形文本框、圓形按鈕和出色的顏色組合使表單變得美觀。
“發送”按鈕中有一個小圖標。 由於這個圖標,按鈕看起來很有趣。 還有懸停效果。
當您單擊文本框時,它們的寬度會略微增加。 用戶可以通過拖動右下角來放大消息字段。
因此,如果用戶的消息不適合此文本框,他們可以將框變大。
表單驗證已實施。 因此,如果用戶將必填字段留空或輸入無效值並單擊“發送”按鈕,則會出現錯誤消息。
更多信息/下載
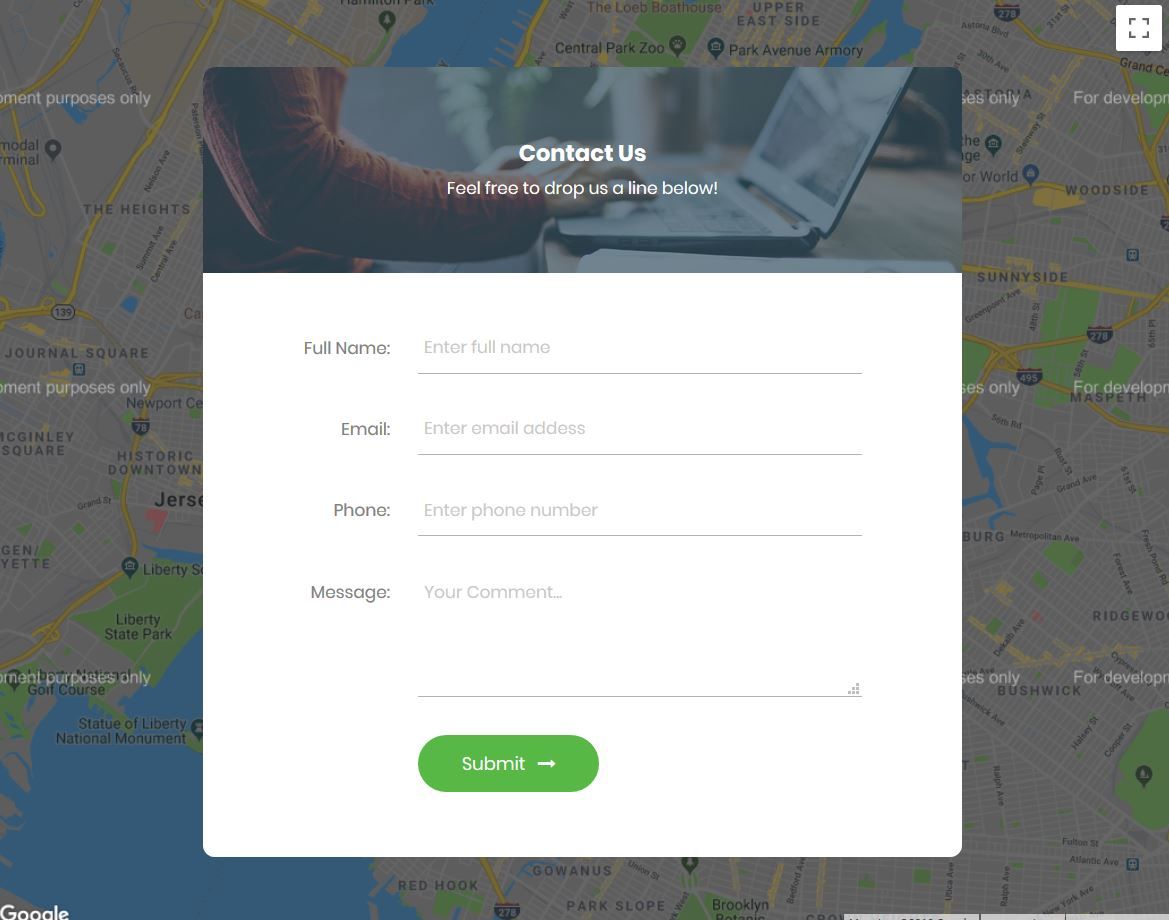
Colorlib 的聯繫表格 11

這是一個簡單而強大的 Bootstrap 聯繫表單模板。 這種形式的背景是驚人的。 它將增強您網站的美感。 此表單中有兩個必填文本字段,其他兩個文本字段是可選的。
必填字段標有星號。 網站和消息字段是可選的。 因此,如果用戶未輸入其網站 URL 或未在此表單中提供消息文本,則不會顯示錯誤消息。
但是用戶必須在相應的字段中輸入他們的姓名和電子郵件地址。
這個漂亮的聯繫表格將是您的客戶與您取得聯繫的快捷方式。
更多信息/下載
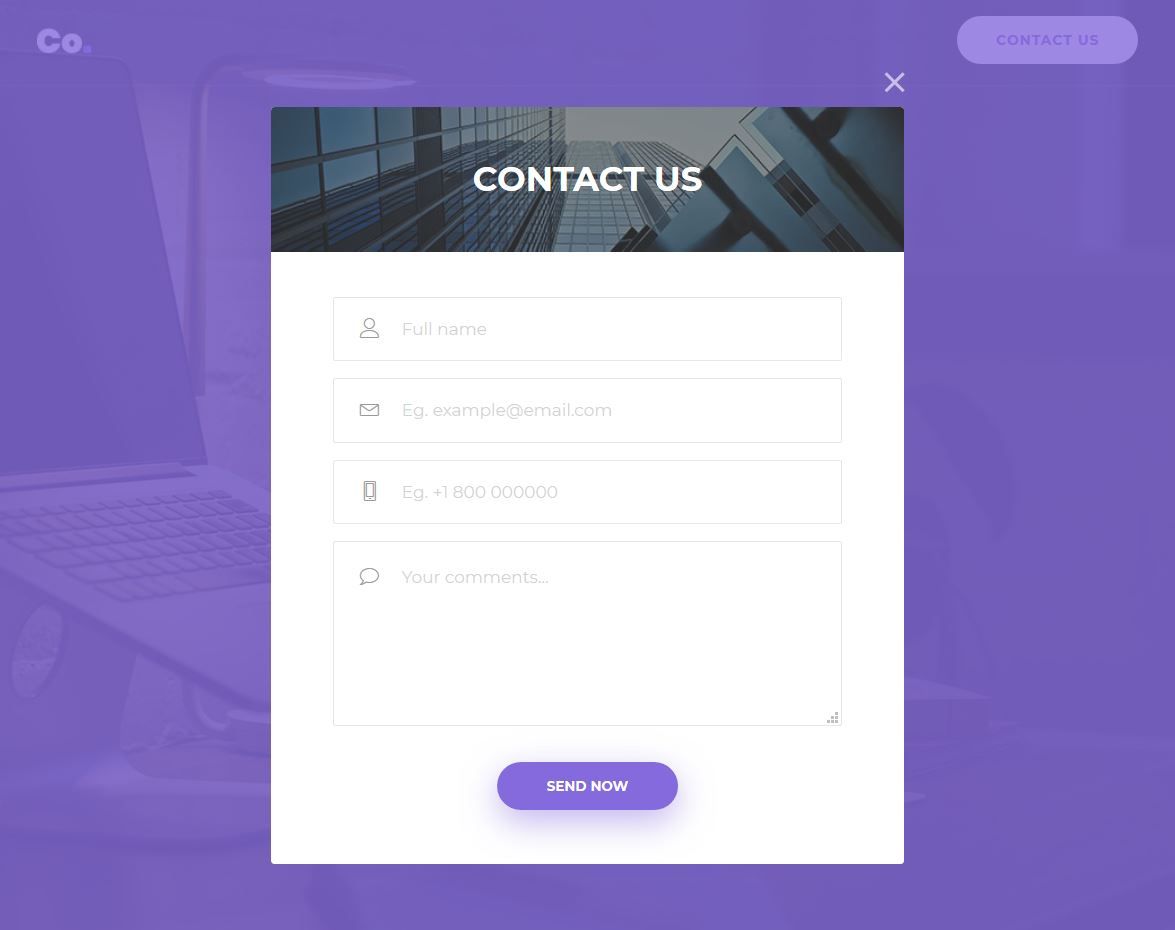
Colorlib 的聯繫表格 12

聯繫表格 12 是 Colorlib 開發的最出色的聯繫表格模板之一。 這種形式看起來很酷,視覺效果很好。 表單左側有一個消息圖標。
當您將鼠標懸停在此消息圖標上時,它會移動一點。
單擊文本框時,您可以看到另一個很棒的視覺效果。
在表格的後面,有一張建築物的照片。 這增加了這種聯繫表格的美感。 此模板中使用的顏色組合很棒。
此表單具有三個文本字段:姓名字段、電子郵件字段和消息字段。 文本框和按鈕的角是圓形的。
更多信息/下載
Colorlib 的聯繫表格 13

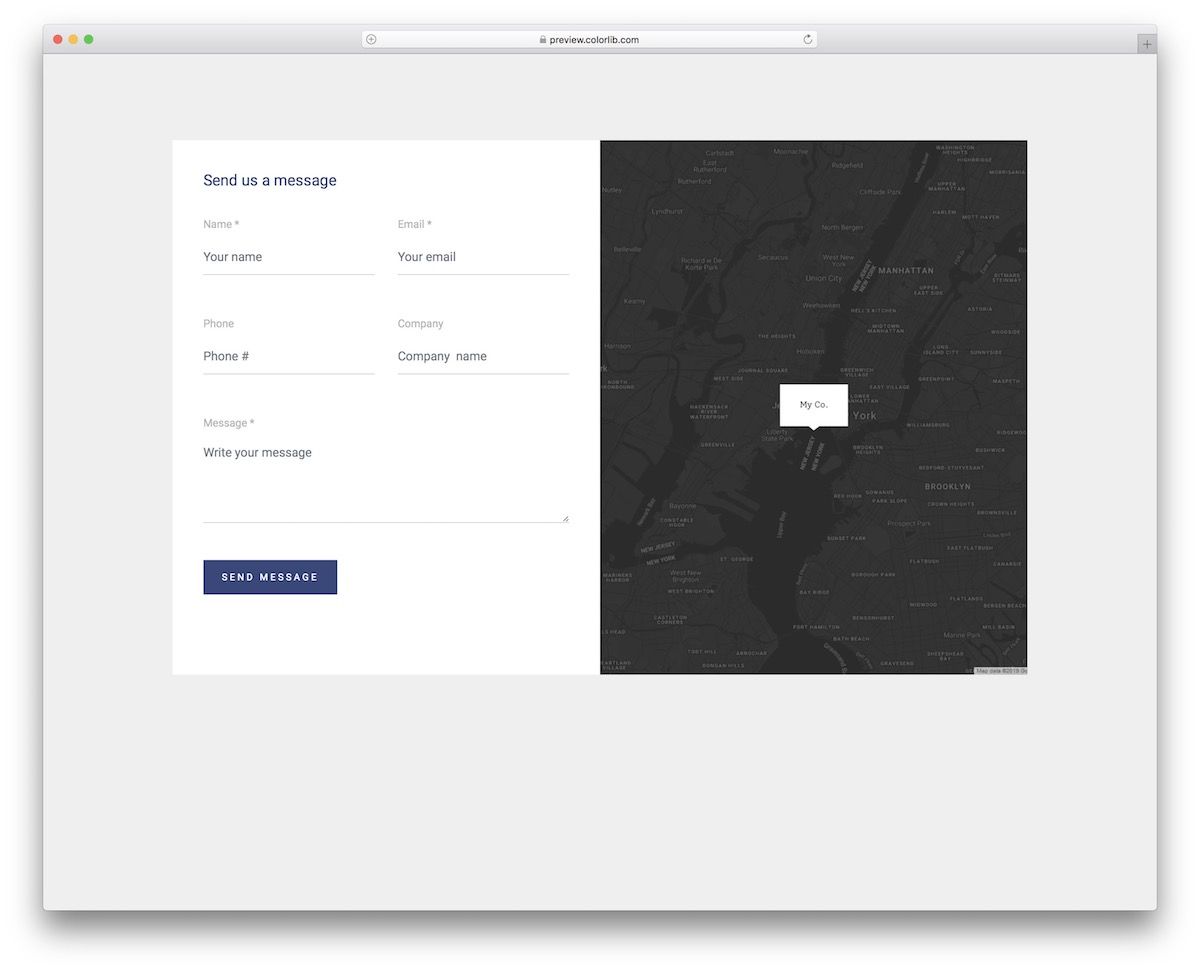
Colorlib 製作的聯繫表格 13 看起來很獨特。 左邊是地圖,右邊是表格。 電話號碼在地圖部分可見。
聯繫表單具有所有必要的輸入字段,但如果您覺得需要更多輸入字段,您可以隨時從該模板的代碼中添加更多字段。
與 Colorlib 開發的其他聯繫表格一樣,此表格也是免費且完全可定制的,這意味著您不必花任何錢將其集成到您的網站中,並且可以對其進行必要的更改。
儘管此表單看起來非常標準,但您可能需要稍微更改設計,以使表單看起來與您網站的設計相似。
更多信息/下載
Colorlib 的聯繫表格 14

此聯繫表是 Colorlib 製作的最佳聯繫表之一。 這個表格背後有一個很好的背景。 與本博文中提到的其他模板一樣,這也是一個免費的、完全可定制的聯繫表單模板,特別使用 Bootstrap 設計。
姓名、電子郵件和消息字段是此聯繫表單中的必填字段,而其他字段是可選的。 用戶必須在必填字段中輸入一個值。
用戶無法通過此聯繫表單發送消息,將必填字段留空。
儘管這種形式看起來很棒,但您始終可以選擇增強設計。 您可以進行必要的更改以創建與您的網站設計相匹配的表單。
更多信息/下載
Colorlib 的聯繫表格 15

Colorlib 的 Contact Form 15 是一個使用 Bootstrap 設計的 FANTASTIC 免費聯繫表單模板,可集成到任何網站中。 您可以在表格後面看到一張地圖。
文本字段看起來很現代,因為文本字段使用了單行而不是矩形文本框。 每個文本字段都有一個適當的佔位符文本,其文本顏色為灰色。
單擊文本字段時,佔位符文本消失,文本字段的行變為綠色,增強了用戶體驗。
在表格的頂部,您可以看到一個男人使用筆記本電腦工作的漂亮照片。 如果您認為此圖片不適合您的網站,您可以用其他圖片替換此圖片。
更多信息/下載
Colorlib 的聯繫表格 16

聯繫表格 16 也是 Colorlib 開發的最棒的聯繫表格模板之一。 它不僅看起來很酷,而且簡單、美觀且功能強大。
如果您正在為您的網站尋找一個很棒的、免費的 Bootstrap 聯繫表格,您可以考慮使用此表格。 這個表格很酷,可以像這篇博文中提到的任何其他聯繫表格一樣輕鬆集成。
如果您了解 Web 開發的基礎知識,您可以在幾分鐘內將此表單添加到您的站點。
在表格的背後,有一張很棒的照片。 表單頂部還有另一個圖像,增強了此表單模板的外觀。
您可以在單擊文本字段時看到特殊效果。
更多信息/下載

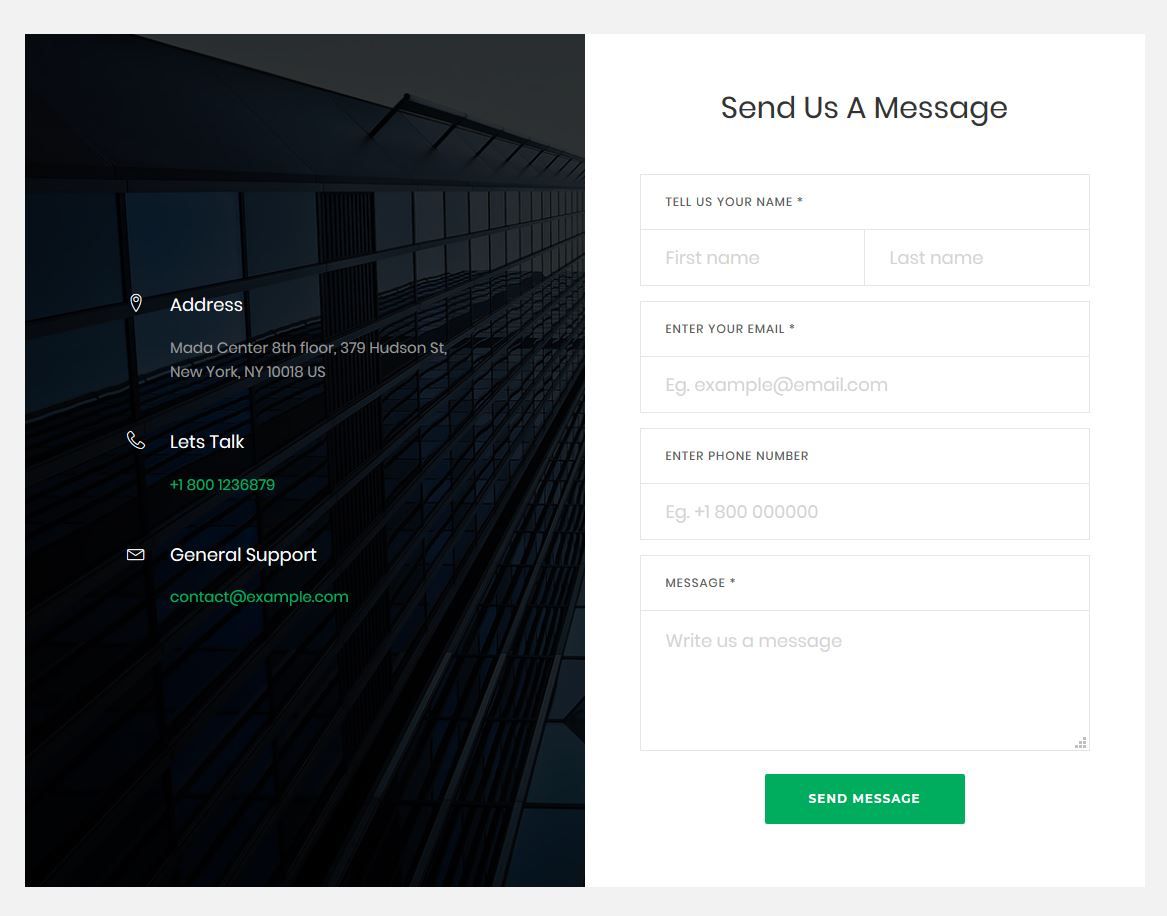
Colorlib 的聯繫表格 17

Contact Form 17 是由 Colorlib 設計的漂亮、免費、完全可定制的 Bootstrap 聯繫表單模板。 表單左側有一張漂亮的圖片,其中包含地址、電話號碼和電子郵件地址等聯繫信息。
因此,如果用戶願意,他們也可以通過電話號碼和電子郵件與您聯繫。 他們還可以選擇通過本節提供的地址親自前往您的公司辦公室。
此表單看起來很獨特,因為文本字段不同於其他聯繫表單和其他類型的 Web 表單中使用的傳統文本字段。
每個文本字段的文本字段上方都有一個 CAPTION。 每個標題都放置在一個帶有細灰色線條的矩形內。
更多信息/下載
聯繫表格 V01

Contact Form V01 是一個現代且免費的小部件,您可以輕鬆地將其插入您的網站。 讓您的用戶無需拿起電話即可方便地與您取得聯繫。
聯繫表格 V01 還採用了很酷的分體式設計,一側是表格,另一側是其他公司詳細信息。
如果他們想繼續瀏覽您的內容而不只是離開,您還可以添加一個返回主頁的鏈接。
更多信息/下載
聯繫表格 V02

無論您運行的網站類型如何,聯繫部分都是強制性的。 聯繫表格V02 可通過簡潔的設計來解決問題,還可以讓您添加額外的細節。
由於它是 Bootstrap 接觸形式,流體設計也確保了對較小屏幕的極大適應性。
順便說一句,小部件還支持自動完成和驗證。
更多信息/下載
聯繫表格 V03

如果您想在您的網站上創建一個完整的聯繫頁面,聯繫表格 V03 是一個很好的免費替代方案。
您不僅會獲得一個功能性表格,而且還有一個圖像部分和額外的公司詳細信息,例如地址、電話和電子郵件。
至於表單,它非常基本,有四個字段和一個帶有懸停效果的按鈕。
更多信息/下載
聯繫表格 V04

有多種方法可以增加接觸區域的趣味性——漸變效果就是其中之一。 如果您對此感興趣,Contact Form V04 是我們基於 Bootstrap 框架的免費模板,可以解決問題。
與此列表中的許多其他聯繫表格一樣,此表格還帶有一個額外的部分,用於添加地址、電話、電子郵件,甚至鏈接回主頁。
更多信息/下載
聯繫表格 V05

如果您在社交媒體上非常活躍並取得了很好的成果,那麼您會希望在您的網站上擁有指向這些內容的鏈接。
包括聯繫頁面/表格。
聯繫表格 V05 就是一個很好的例子,但除了社交媒體鏈接之外還有許多附加功能。
您甚至可以在繼續之前先在不同設備上查看現場演示。
更多信息/下載
聯繫表格 V06

許多人挖掘了在地圖上顯示他們公司位置的想法,這樣用戶就不需要手動查找了。
聯繫表格 V06 具有出色的拆分佈局,帶有表格和Google 地圖集成,為您提供方便。
您也不需要整理表單自動完成和驗證,因為 Contact Form V06 默認集成了兩者。
更多信息/下載
聯繫表格 V07

我很確定你們中的許多人都在尋找這種確切的替代方案——帶有 DARK 設計的免費 Bootstrap 聯繫表。
歡迎您按原樣使用聯繫表格 V07,但您也可以更進一步並更改它。
例如,您可能有興趣更改“發送消息”按鈕的顏色,甚至是字體。
更多信息/下載
聯繫表格 V08

您可以通過添加圖像背景使您的網站聯繫人小部件彈出更多。 但是,您現在可以使用聯繫表格 V08,而不是從頭開始。
這個免費的 Bootstrap 聯繫表格非常簡單,但與背景圖像相得益彰。
請記住,您可以隨時改進,使代碼段符合您的品牌規範。
更多信息/下載
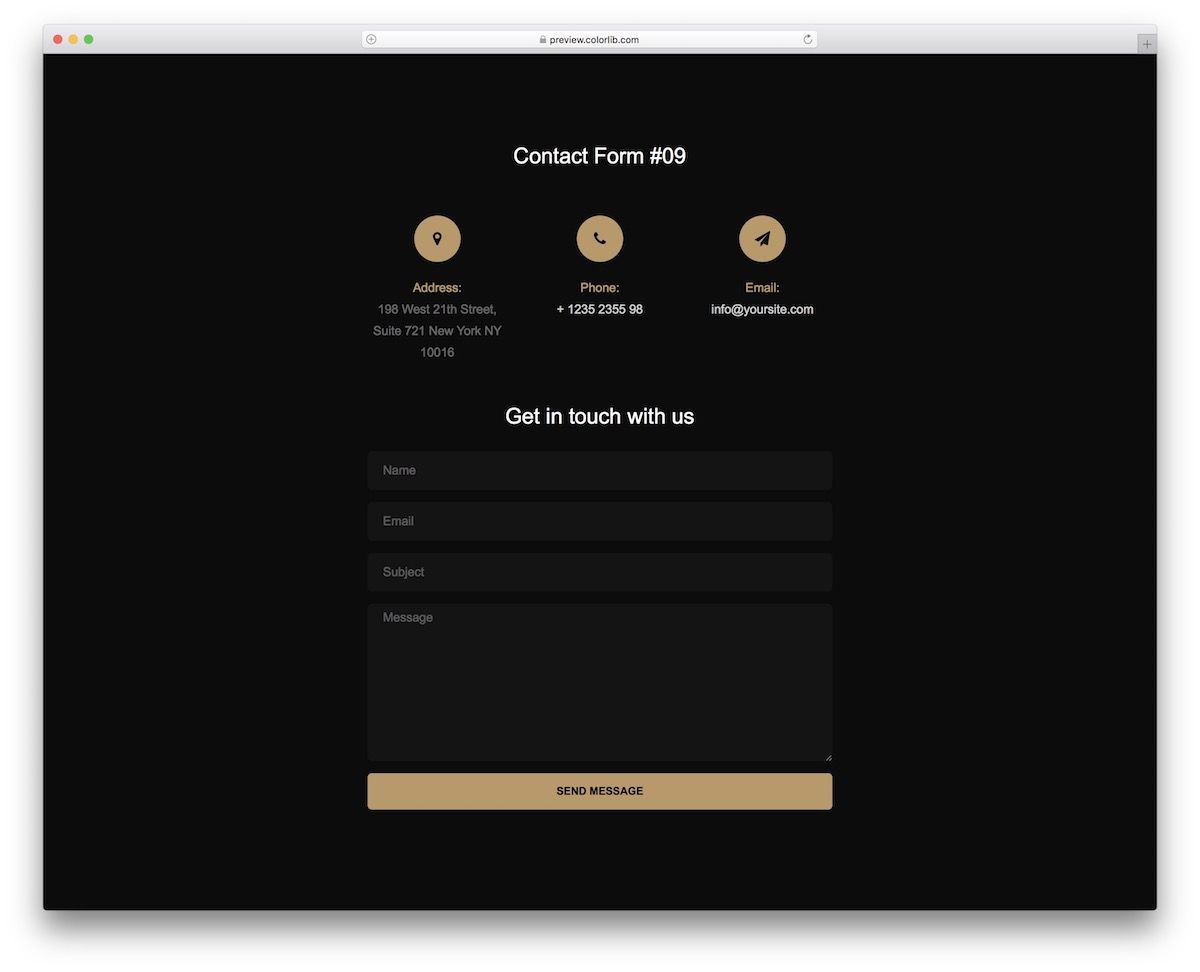
聯繫表格 V09

我只會說一件事,讓這個免費的聯繫表單模板代替我來做所有的談話。 深色背景、金色細節、灰色和白色文字——哇。
一個工具,可以讓每個人在需要與您聯繫時享受填寫缺失信息的樂趣。
該小部件還與移動設備完美融合,並具有自動完成和驗證功能。
你還需要什麼?
更多信息/下載
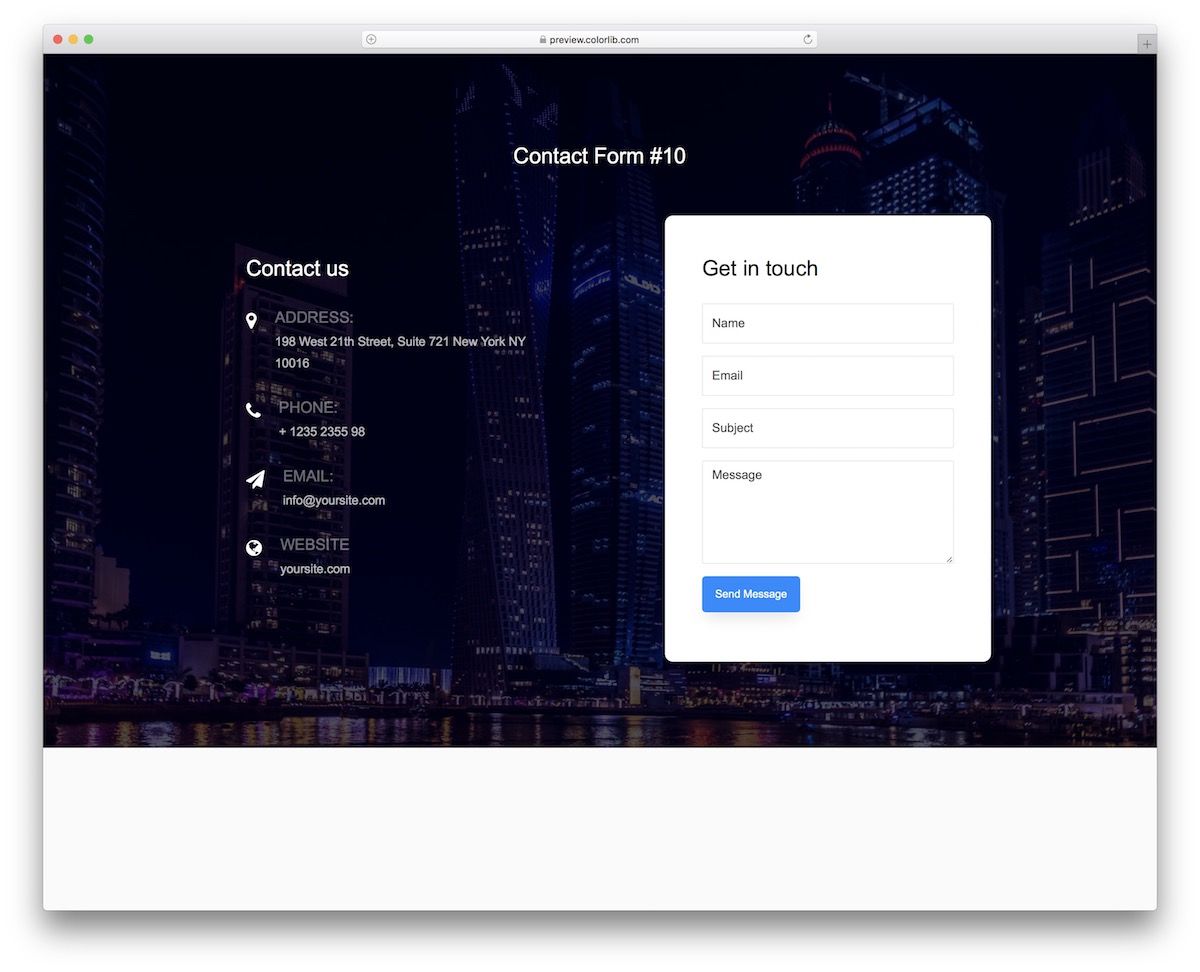
聯繫表格 V10

全屏圖像背景、透明設計和純色聯繫表格——這就是聯繫表格 V10 的特點。
雖然額外的細節和表格在桌面上並排顯示,但它們在移動設備上移動一個在另一個之上。
如果您的網站訪問者只需要您的電話號碼或地址,則此模板允許您包含這些內容。
更多信息/下載
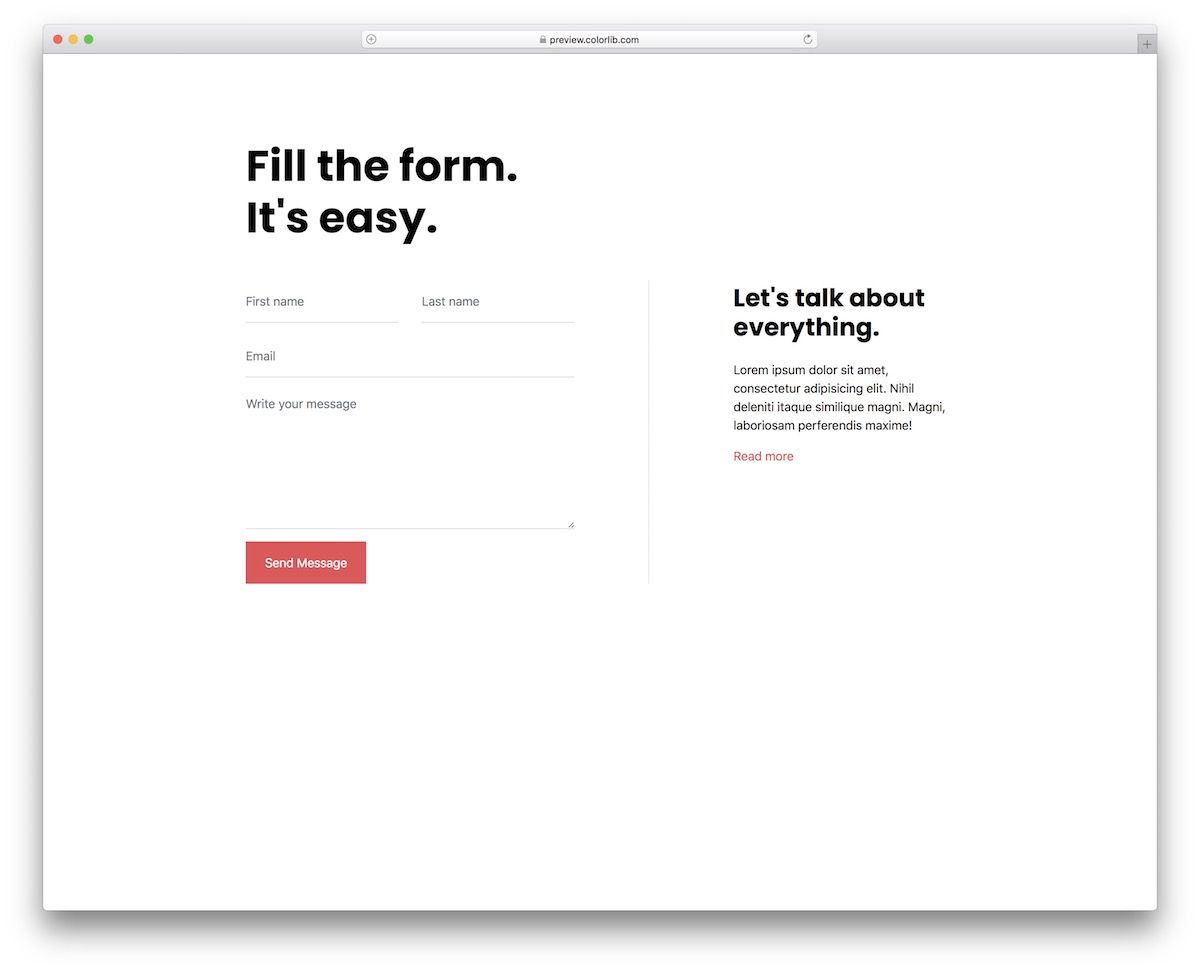
聯繫表格 V11

聯繫表格 V11 是有史以來最簡約的聯繫表格模板之一。 最酷的是它可以開箱即用地與不同的網站主題和样式一起使用。
除了更改“發送消息”按鈕的顏色之外,您還可以完全按照開箱即用的方式使用它。
但是您也可以完全保持原樣。
更多信息/下載
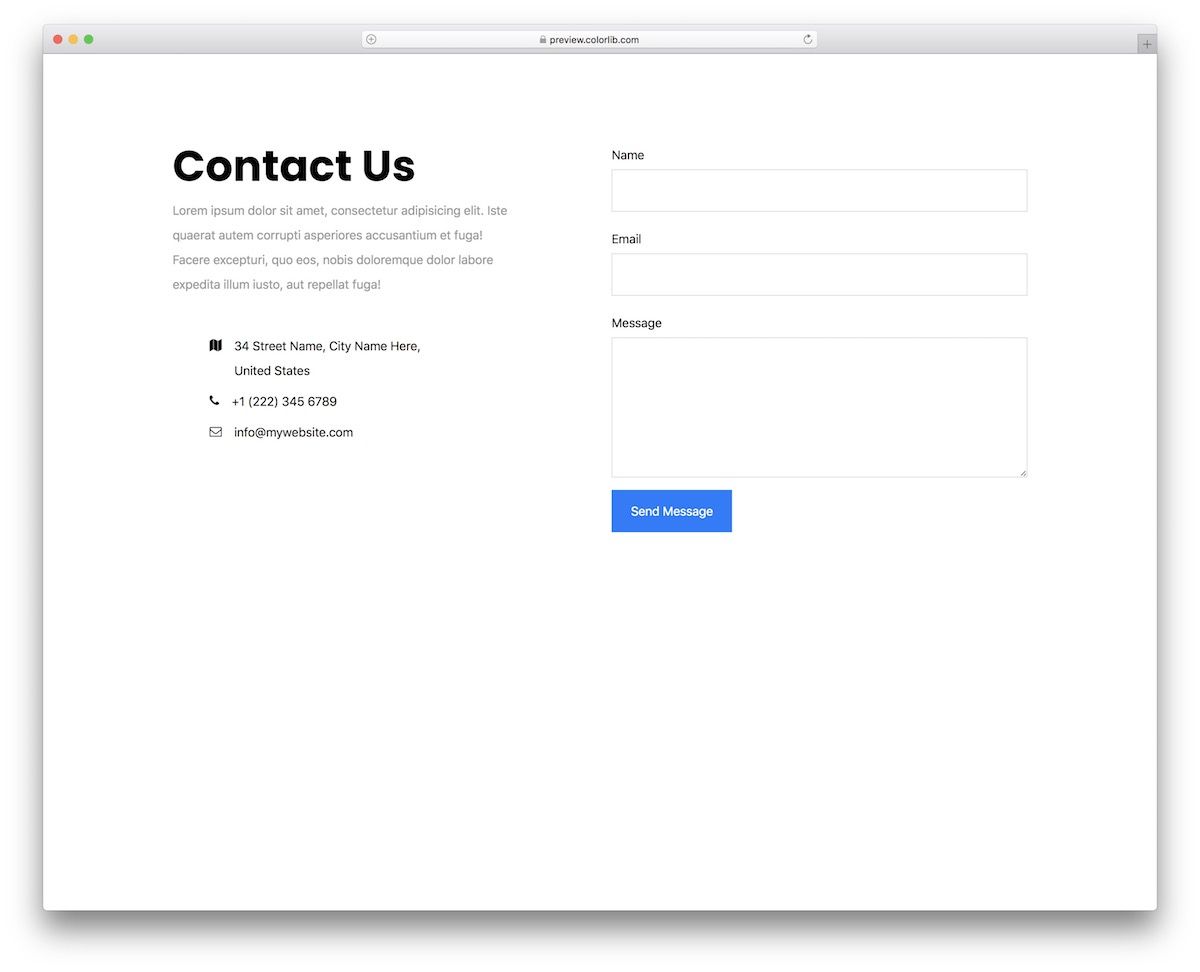
聯繫表格 V12

您需要更簡約的 Bootstrap 聯繫表單模板嗎? 開始了。
聯繫表格 V12 是另一個極好的工具,它要求在很短的時間內實現全面的結果。
得益於組織良好且結構良好的代碼,聯繫表格 V12 易於使用。 即使是 Web 開發領域的初學者,您也可以快速執行改進。
更多信息/下載
聯繫表格 V13

憑藉漸變背景,Contact Form V13 脫穎而出。 通過我們發布的所有不同的免費小部件和片段,我們總是為您帶來盡可能多的變化。
SAME 適用於聯繫表格。
聯繫表格 V13 非常適合企業和機構,因為它還包括額外的聯繫方式,甚至還有一個部分可以分享一些引人注目的詞語。
更多信息/下載
聯繫表格 V14

我們有聯繫表格 V14,默認情況下非常適合企業和機構。 它非常適合營銷機構,但您也可以將其用於其他用途。
例如,如果您經營一個新聞網站並提供廣告,那麼這個免費的聯繫表格也會發揮作用。
您可以使用左側的部分來進一步說服潛在客戶與您合作。
更多信息/下載
聯繫表格 V15

聯繫表格 V15 既現代又簡約。 由於其乾淨和大膽的風格,您可以使您的聯繫部分非常大膽而直接。
為什麼還要使用太多的干擾?
但這是因企業而異的事情。
要遵循您網站的簡潔流程,請使用聯繫表格 V15 並避免從頭開始構建聯繫頁面。
更多信息/下載
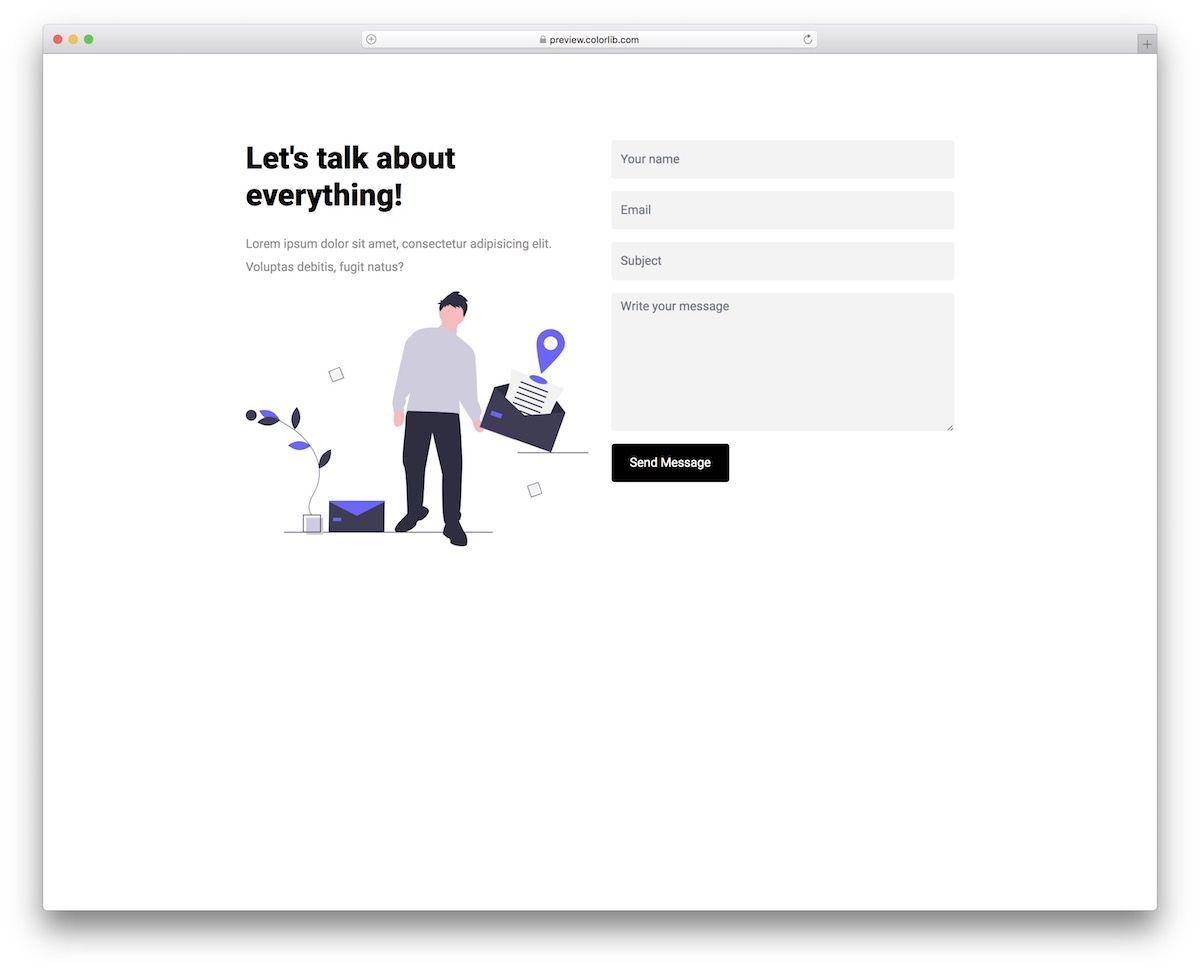
聯繫表格 V16

聯繫表格 V16 是面向機構、企業和自由職業者的引人入勝的聯繫表格。 但是,即使您運行博客,也可以包含這個吸引人的免費 Bootstrap 模板。
郵件的名稱、電子郵件、主題和文本區域包含三個字段。
Contact Form V16 還支持表單驗證和自動完成,使其更加實用。
更多信息/下載
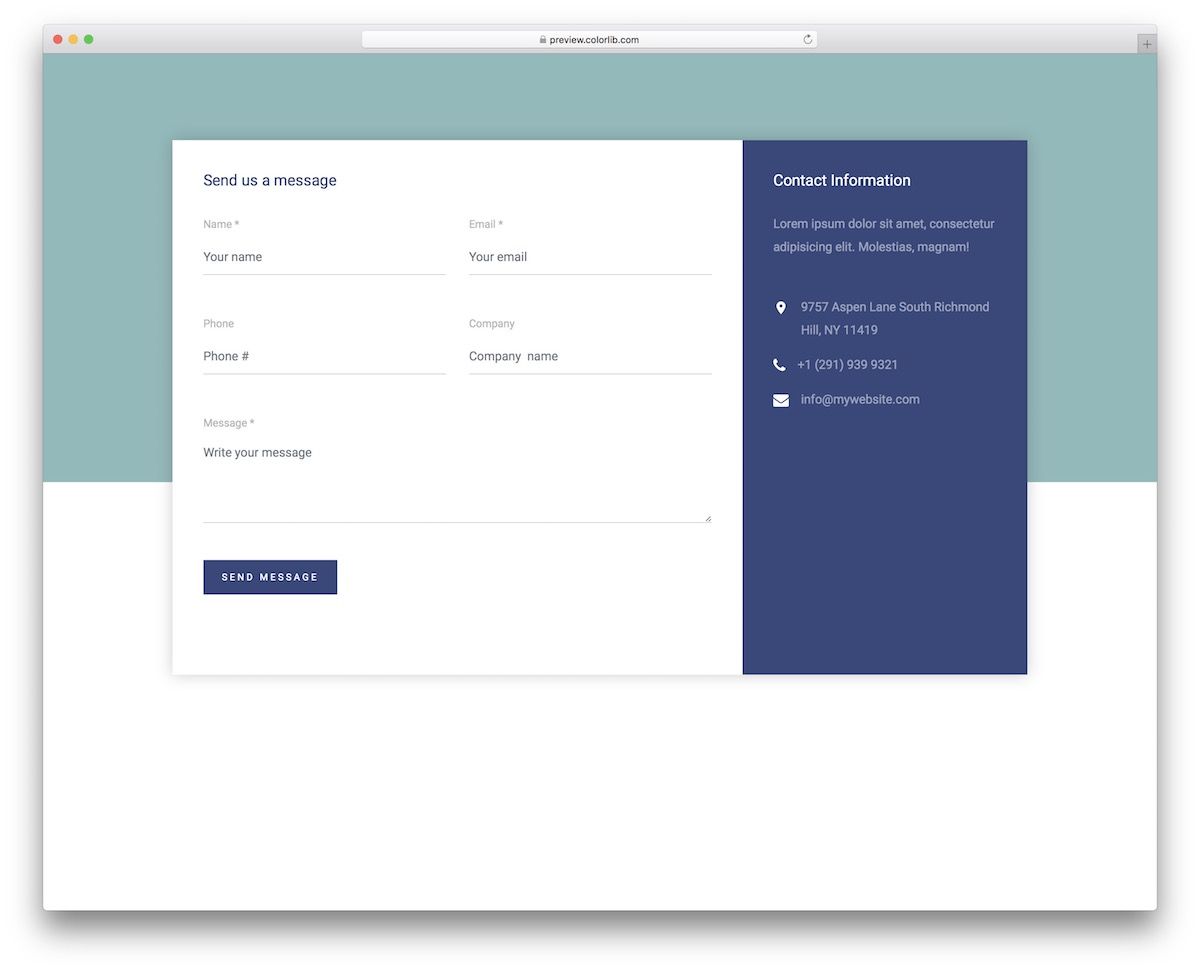
聯繫表格 V17

雖然您可能已經在頁腳區域中有公司詳細信息和聯繫信息,但您也可以將其添加到聯繫表旁邊。
為了迅速取得好成績,那就是您選擇聯繫表格 V17 的時候。
姓名、電子郵件、電話、公司和文本區域是您可以按原樣使用或進一步改進的五個預定義字段。 另外,如果你想用不同的配色美化它,那就去吧。
更多信息/下載
聯繫表格 V18

聯繫表格 V18 是另一種帶有 Google 地圖的免費 Bootstrap 聯繫表格模板。 借助二合一設計,此小部件可讓您快速整理網站上的聯繫人部分。
這是一個很好的選擇,因為您可以在單獨的頁面上使用它,甚至可以將其包含在您的單頁網站中。
更多信息/下載
聯繫表格 V19

如果您希望您的網站訪問者和潛在客戶/客戶提供一些額外的信息,帶有下拉列表的聯繫表可能會非常方便。
Contact Form V19 是您現在可以使用的免費工具,無論您的品牌法規如何。 由於極簡的外觀,它開箱即用。
另一個很酷的功能是按鈕點擊效果 - 來吧,自己看看。
更多信息/下載
聯繫表格 V20

您只需要四個字段就可以通過聯繫表格直截了當。 聯繫表格 V20 具有姓名、電子郵件和主題字段以及文本區域。
佈局也與智能手機、平板電腦和台式機完美協調,確保出色的用戶體驗。
更多信息/下載
