WordPress Temasında Alt Menü Nasıl Oluşturulur
Yayınlanan: 2022-10-05Alt menülü bir WordPress teması istediğinizi varsayarsak, işte bazı ipuçları: 1. Alt menüleri destekleyen bir tema seçin. Twenty Seventeen gibi bazı popüler WordPress temalarında alt menü desteği yoktur. 2. Temanız alt menüleri desteklemiyorsa, function.php dosyasını düzenleyerek destek ekleyebilirsiniz. 3. Bir alt menü oluşturmak için önce bir menü oluşturun ve ardından alt menü öğelerini ana menü öğesinin altına ekleyin. 4. Her bir alt menü öğesine doğru URL'yi atadığınızdan emin olun. 5. Alt menü öğelerini CSS kullanarak biçimlendirebilirsiniz.
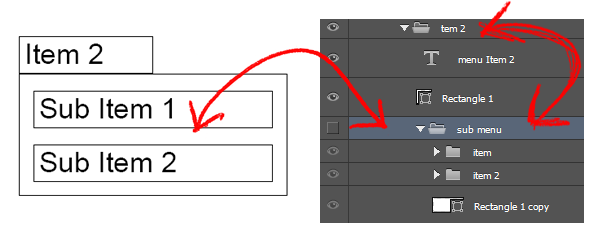
Öğeler, görünmeleri gereken sırayla yerleştirilmelidir. Ebeveyn yapmak istediğiniz öğenin altına bıraktığınızda ve ardından sağa sürüklediğinizde bir alt menü tanımlanır. Aynı yöntemi kullanarak menü öğelerinizin sırasını da değiştirebilirsiniz.
Görünüm - Ayarlar'a yönlendirileceksiniz. Şu anda menünüzde bulunan sayfaların listesi Menü'de bulunabilir. Bir menü öğesini düzenlemek için, istenen öğenin yanındaki açılır oka tıklayın. 4. adımda menüleri yeniden sıralamak için başlıkları sürükleyin.
WordPress'te Nasıl Menü ve Alt Menü Eklentisi Oluşturabilirim?

WordPress'te bir menü ve alt menü eklentisi oluşturmanın birkaç farklı yolu vardır. Bir yol, varsayılan WordPress menü sistemini kullanmaktır. Bu sistem, WordPress yönetici panelinizdeki Görünüm > Menüler sayfasına giderek bir menü ve alt menü oluşturmanıza olanak tanır. Menü ve alt menü eklentisi oluşturmanın başka bir yolu da özel bir eklenti kullanmaktır. Bu yöntem daha ileri düzeydedir ve temel bir programlama anlayışına sahip olmanızı gerektirir. Ancak, menülerinizin ve alt menülerinizin tasarımı ve işlevselliği üzerinde size daha fazla kontrol sağlar. Hangi yöntemi kullanacağınızdan emin değilseniz, varsayılan WordPress menü sistemiyle başlamanızı öneririz. Bu konuda rahat olduğunuzda, özel bir eklenti kullanmaya devam edebilirsiniz.
Mevcut bir eklenti listesine yeni bir özel alt menü eklemek için Yeni alt menü ekle düğmesini tıklayın. Menüyü ve sayfa alt menüsünü aynı anda çağırdığınızda, aynı sümüklü böceklerle çağrılmaları gerekir. Sonuç olarak, My Submenu adlı bir alt menü ile bir My Menu menüsü oluşacaktır. Alt menü için Dosya menüsünü kullandığınızda geçersiz izinler hatası çıkıyor. Mevcut bir özel menüye (başka bir eklenti tarafından eklenen) çok az zorlukla bir alt menü eklenebilir; ancak, bir menü oluşturmak istiyorsanız, lütfen talimatları okuyun. Alt menüler, orijinal eklentinin add_menu_page işlevi olan add_menu_page ile aynı işlevden çağrılmalıdır. Bunun içinde başka bir eklenti menüsüne girmek mümkün değildir.
Bir Eklentiye Nasıl Alt Menü Eklerim?
Görünüm'e giderek profilinizde değişiklik yapabilirsiniz. Bundan sonra, ekranın sağ tarafında yeni bir menü oluşturabileceksiniz. Bu dosyayı sürükleyerek istediğiniz üst düzey menüyü seçebilirsiniz.
Bir Alt Menü Açılır Menüsünü Nasıl Oluştururum?

Bir alt menü açılır listesi oluşturmanın birçok yolu vardır, ancak en yaygın yöntem HTML ve CSS kullanmaktır. İlk olarak, alt menü öğelerini içerecek bir üst menü öğesi oluşturmanız gerekecektir. Ardından, alt menü öğelerini tutacak bir alt menü kabı oluşturmanız gerekecektir. Son olarak, alt menü kapsayıcısını, varsayılan olarak gizlenecek ve yalnızca üst menü öğesinin üzerine gelindiğinde görünecek şekilde biçimlendirmeniz gerekecektir.
Gezinme çubuğunuzun veya menünüzün, kullanıcıların web sitenizde gezinebilmesi için tasarlanmış olması çok önemlidir. Bazı web sitelerinde, çeşitli gezinme menüleri fark etmiş olabilirsiniz. Aşağıdaki örnekte, bir menü oluşturmak için yerel WordPress işlevlerinin nasıl kullanılacağını göstereceğiz. En az bir tane oluşturur oluşturmaz menünüze öğe eklemeye başlayabilirsiniz. Sayfalar, gönderiler ve özel URL'ler sitedeki öğelerden yalnızca birkaçıdır. CSS sınıflarını kullanarak, açılır menüye özel stil de ekleyebilirsiniz. O kategoride yer alan tüm içeriği içeren bir menü öğesi oluşturursanız, gördüğünüz sayfa görüntülenecektir.
WordPress özelleştiriciye tıkladığınızda menünüzü görüntüleyecektir. 3. Adım, menünüzü yayınlamak için Yayınla düğmesini kullanmaktır. Menü öğeleri şimdi eklenmeli, kaldırılmalı veya yeniden düzenlenmelidir. Adım 5'te, tıklayarak açılır menünüzü başlatmalısınız.
WordPress Özelleştirme Alt Menüsü

WordPress Özelleştirici, WordPress sitenizin görünümünü özelleştirmenize olanak tanır. Sitenizin renklerini, yazı tiplerini ve düzenini değiştirmek için Özelleştirici'yi kullanabilirsiniz. Ayrıca sitenize özellik eklemek veya sitenizden özellik çıkarmak için de kullanabilirsiniz.

WordPress Alt Menünüzün Rengi Nasıl Değiştirilir
Tüm alt menünün rengini değiştirmek istiyorsanız, WordPress sitenizin style.css dosyasını kullanmalısınız. – ***** /br> ana sayfadan erişilebilen bir menü öğesidir. Kenarlığın altında sağlam bir #CCCCCC olmalıdır, bu yüzden okuyun.
WordPress Alt Menü Eklentisi
Bir WordPress alt menü eklentisi, WordPress sitenize ek menüler eklemenin harika bir yoludur. Bu, özellikle sitenizde çok fazla içerik varsa ve farklı bölümler için ayrı menüler oluşturmak istiyorsanız yararlı olabilir. Bir alt menü eklentisi, içeriğinizi daha iyi düzenlemenize ve ziyaretçilerin aradıklarını bulmasını kolaylaştırmanıza da yardımcı olabilir. WordPress için bir dizi harika alt menü eklentisi mevcuttur, bu yüzden bir tanesine yerleşmeden önce birkaçını kontrol ettiğinizden emin olun.
Joomla'da Alt Menü Nasıl Oluşturulur
Joomla'da bir alt menü oluşturmanın birkaç adımı vardır. İlk olarak, ana menü için bir menü öğesi oluşturmanız gerekir. Ardından, alt menülerin her biri için bir menü öğesi oluşturmanız gerekir. Son olarak, alt menü öğelerini ana menü öğesine bağlamanız gerekir.
HostPapa'nın Bilgi Tabanında, size Joomla!'da alt menülerin nasıl oluşturulacağını göstereceğim. Bir web sitesindeki gezinme bağlantıları bir alt menü ile düzenlenebilir. Bu örnekte iki ebeveyn düzeyinde menü öğesi oluşturacağız: Ana Yemekler ve Tatlılar. Tek fark, her bir üst düzey menü öğesinin başlığıdır; her bir öğeyi oluşturma adımları aynıdır. Menü Öğeleri'ne ve ardından Yeni'ye tıklayarak menü öğelerini değiştirebilirsiniz. Alt menüler Spagetti Risotto, Cannoli ve Tiramisu'yu içerir. Kaydet, Kapat ve Menü Başlığı'nı (Tatlılar seçiliyse) tıkladıktan sonra aynı ayarları göreceksiniz (Menü Başlığı hariç). Menü ve menü öğelerini görüntülemek için sitenizdeki menü modülünün güncellenmesi gerekiyor.
WordPress Elementor'da Alt Menü Nasıl Eklenir
Sayfalar altında yeni bir sekme ekleyebilirsiniz. Ardından, Elementor ile Düzenle'nin altında Düzenle'yi seçin. Yeni bir bölümde bir menünün görünmesini istiyorsanız, Bölüm ekle'ye tıklayın ve yapısını tanımlayın. Bölüm yapısı önemlidir.
WordPress Alt Menü Öğesini Programlı Olarak Ekleme
wp_nav_menu_objects kancası, belirli bir öğeyi mevcut menüye bağlamak için kullanılabilir. Mevcut menü yapısı kullanılarak alt menü yapısı oluşturulabilir. Belirli bir menünün çocuğu olmak için, snippet koduna belirtilen kimliği eklemeliyiz.
Mevcut menü, bir alt menü oluşturmak için WordPress'te alınabilir. Bir öğenin kimliği, alt menünün o öğenin alt öğesi olmasını sağlamak için kullanılır. $vehicles dizisi, alt menü öğesinin adını Elektrikli Araçlar olarak tanımlar. Açılır öğeler kullanıldığında Elektrikli Araçlar başlığı görünecektir. Bir menünün değiştirilme sırasını belirlerken faydalı olabilir. İşlevi kullanarak ana öğe menüsünü almak mümkündür. Artık uygun menü seçilerek alt başlıklar eklenebilir.
Snippet'e duyduğum coşkuya rağmen, biraz güncelliğini yitirdiğini keşfetmek beni şaşırttı. Yeni bir alt menü oluşturma zahmetine girmeden çeşitli şekillerde bir alt menü oluşturabilirsiniz. WP_update_menu_item işlevi, çocukları bu şekilde bir menü öğesine ekleyecektir. Bir alt menü öğesi oluşturmak için başlık, öğe URL'si ve öğe kimliğinin tümü diziye girilmelidir. Bir WordPress teması durumunda, sıfırdan yeni bir öğe oluşturmak için fazladan bir CSS stil sayfası ekleyebilirsiniz.
WordPress'te Menü Nasıl Eklenir
WordPress'te bir menü eklemek kolaydır. İlk olarak, WordPress yönetici panelinize giriş yapın ve Görünüm >> Menüler'e gidin. Ardından, yeni bir menü oluşturun ve eklemek istediğiniz sayfaları, gönderileri veya özel bağlantıları ekleyin. Son olarak, menüyü sitenizdeki bir konuma atayın.
İyi organize edilmiş bir menünün oluşturulması, yapılacaklar listenizde mümkün olan en önemli şekilde olmalıdır. İyi tasarlanmış bir menüye sahip olmanın kullanıcı deneyimini iyileştirdiğini ve bunun sonucunda daha sonra dönüşüm sağladığını biliyor olabilirsiniz. Kötü tasarlanmış bir web sitesi, en iyi web sitesiyle rekabet edemez. Web sitenizin menülerini oluşturmaya ve yönetmeye gelince, Visual Composer'ı kullanarak çok zaman kazanabilirsiniz. Kişiselleştirebileceğiniz güzel düzenler oluşturmanıza olanak tanıyan 500'den fazla içerik öğesi, özel yapım şablon ve bir tema oluşturucu mevcuttur. Tasarım, çeşitli kullanıma hazır menü öğeleri (temel ve sandviç menülerin yanı sıra daha benzersiz tasarım için kenar çubuğu menüleri) eklenerek kolayca özelleştirilebilir.
