Как создать подменю в теме WordPress
Опубликовано: 2022-10-05Если вам нужна тема WordPress с подменю, вот несколько советов: 1. Выберите тему, которая поддерживает подменю. Некоторые популярные темы WordPress, такие как Twenty Seventeen, не поддерживают подменю. 2. Если ваша тема не поддерживает подменю, вы можете добавить поддержку, отредактировав файл functions.php. 3. Чтобы создать подменю, сначала создайте меню, а затем добавьте элементы подменю в родительский пункт меню . 4. Обязательно назначьте правильный URL-адрес каждому элементу подменю. 5. Вы можете стилизовать элементы подменю с помощью CSS.
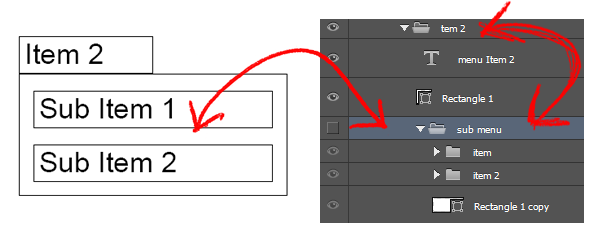
Элементы должны располагаться в том порядке, в котором они должны появляться. Подменю определяется, когда вы перетаскиваете его под элемент, который хотите сделать родительским, а затем перетаскиваете его вправо. Вы также можете изменить порядок пунктов меню, используя тот же метод.
Вы попадете в Внешний вид – Настройки. Список страниц, которые в данный момент находятся в вашем меню, можно найти в Меню. Чтобы отредактировать пункт меню, нажмите стрелку раскрывающегося списка рядом с нужным пунктом. Перетащите заголовки, чтобы изменить порядок меню на шаге 4.
Как создать плагин меню и подменю в WordPress?

Существует несколько различных способов создания плагина меню и подменю в WordPress. Один из способов — использовать стандартную систему меню WordPress. Эта система позволяет вам создавать меню и подменю, перейдя на страницу «Внешний вид»> «Меню» в панели администратора WordPress. Другой способ создать плагин меню и подменю — использовать пользовательский плагин. Этот метод является более продвинутым и требует от вас базовых знаний в области программирования. Однако это дает вам больший контроль над дизайном и функциональностью ваших меню и подменю. Если вы не уверены, какой метод использовать, мы рекомендуем начать с системы меню WordPress по умолчанию. Как только вы освоитесь с этим, вы можете перейти к использованию пользовательского плагина.
Чтобы добавить новое пользовательское подменю в существующий список подключаемых модулей, нажмите кнопку «Добавить новое подменю». При одновременном вызове меню и подменю страницы они должны вызываться с одинаковыми слагами. В результате будет сформировано меню «Мое меню» с дочерним элементом «Мое подменю». Когда вы используете меню «Файл» для подменю, появляется ошибка недопустимых разрешений. Подменю можно добавить в существующее пользовательское меню (добавленное другим плагином) с небольшими трудностями; однако, если вы хотите создать меню, прочтите инструкции. Подменю должны вызываться из той же функции, что и add_menu_page, функция add_menu_page исходного плагина. Невозможно взломать другое меню плагинов внутри этого.
Как добавить подменю в плагин?
Перейдя во Внешний вид, вы можете внести изменения в свой профиль. После этого вы сможете создать новое меню в правой части экрана. Перетаскивая этот файл, вы можете выбрать нужное меню верхнего уровня.
Как создать раскрывающееся меню подменю?

Существует много способов создать выпадающее меню подменю, но наиболее распространенным является использование HTML и CSS. Во-первых, вам нужно будет создать элемент родительского меню, который будет содержать элементы подменю. Затем вам нужно будет создать контейнер подменю , который будет содержать элементы подменю. Наконец, вам нужно будет стилизовать контейнер подменю так, чтобы он был скрыт по умолчанию и появлялся только при наведении курсора на элемент родительского меню.
Крайне важно, чтобы ваша панель навигации или меню были спроектированы таким образом, чтобы пользователи могли перемещаться по вашему веб-сайту. На некоторых веб-сайтах вы, возможно, заметили различные навигационные меню . В следующем пошаговом руководстве мы покажем вам, как использовать собственные функции WordPress для создания меню. Вы можете начать добавлять элементы в свое меню, как только создадите хотя бы один. Страницы, сообщения и настраиваемые URL-адреса — это лишь некоторые из элементов на сайте. Используя классы CSS, вы также можете добавить собственный стиль в раскрывающееся меню. Если вы создаете пункт меню, который включает в себя все содержимое, содержащееся в этой категории, страница, которую вы видите, будет отображаться.
Когда вы нажмете на настройщик WordPress, он отобразит ваше меню. Шаг 3 — использовать кнопку «Опубликовать», чтобы опубликовать свое меню. Пункты меню теперь должны быть добавлены, удалены или переставлены. На шаге 5 вы должны открыть раскрывающееся меню, щелкнув его.
Подменю настройки WordPress

Настройщик WordPress позволяет настроить внешний вид вашего сайта WordPress. Вы можете использовать Customizer для изменения цветов, шрифтов и макета вашего сайта. Вы также можете использовать его для добавления или удаления функций с вашего сайта.

Как изменить цвет вашего подменю WordPress
Если вы хотите изменить цвет всего подменю , вы должны использовать файл style.css вашего сайта WordPress. – ***** /br> — пункт меню, доступный на главной странице. Нижняя граница должна иметь сплошной #CCCCCC, так что читайте.
Плагин подменю WordPress
Плагин подменю WordPress — отличный способ добавить дополнительные меню на ваш сайт WordPress. Это может быть особенно полезно, если на вашем сайте много контента и вы хотите создать отдельные меню для разных разделов. Плагин подменю также может помочь вам лучше организовать свой контент и облегчить посетителям поиск того, что они ищут. Для WordPress доступно несколько отличных плагинов подменю , поэтому обязательно ознакомьтесь с некоторыми из них, прежде чем остановиться на одном из них.
Как создать подменю в Joomla
Есть несколько шагов, связанных с созданием подменю в Joomla. Во-первых, вам нужно создать пункт меню для родительского меню. Далее необходимо создать пункт меню для каждого из дочерних меню. Наконец, вам нужно связать пункты дочернего меню с пунктом родительского меню.
В базе знаний HostPapa я покажу вам, как создавать подменю в Joomla!. Навигационные ссылки на веб-сайте могут быть организованы с помощью подменю. В этом примере мы создадим два пункта меню родительского уровня: основные блюда и десерты. Единственная разница заключается в названии каждого пункта меню верхнего уровня; шаги для создания каждого элемента одинаковы. Вы можете изменить элементы меню, нажав «Элементы меню», а затем «Создать». Подменю включают спагетти ризотто, канноли и тирамису. После нажатия «Сохранить», «Закрыть» и заголовка меню (если выбрано «Десерты») вы увидите те же настройки (кроме заголовка меню). Модуль меню на вашем сайте необходимо обновить для отображения меню и пунктов меню.
Как добавить подменю в WordPress Elementor
В разделе «Страницы» вы можете добавить новую вкладку. Затем в разделе «Редактировать с помощью Elementor» выберите «Редактировать». Если вы хотите, чтобы меню появилось в новом разделе, щелкните Добавить раздел и определите его структуру. Структура раздела имеет важное значение.
WordPress Добавить элемент подменю программно
Хук wp_nav_menu_objects можно использовать для привязки определенного элемента к существующему меню. Структура подменю может быть создана с использованием текущей структуры меню. Чтобы быть дочерним элементом определенного меню, мы должны вставить указанный идентификатор в код сниппета.
Текущее меню можно получить в WordPress для создания подменю. Идентификатор элемента используется для того, чтобы подменю было дочерним элементом этого элемента. Массив $vehicles определяет имя элемента подменю как Electric Vehicles. Когда используются элементы раскрывающегося списка, появится заголовок «Электрические транспортные средства». Это может быть полезно при определении порядка манипулирования меню. Можно получить меню родительского элемента с помощью функции. Подзаголовки теперь можно добавлять, выбирая соответствующее меню.
Несмотря на мой энтузиазм по поводу фрагмента, я был удивлен, обнаружив, что он немного устарел. Вы можете создать подменю различными способами, не создавая нового подменю. Функция WP_update_menu_item таким образом добавит дочерние элементы к пункту меню. Заголовок, URL-адрес элемента и идентификатор элемента должны быть введены в массив для создания элемента подменю. В случае темы WordPress вы можете включить дополнительную таблицу стилей CSS, чтобы создать новый элемент с нуля.
Как добавить меню в WordPress
Добавить меню в WordPress очень просто. Сначала войдите в панель администратора WordPress и перейдите в раздел «Внешний вид» >> «Меню». Затем создайте новое меню и добавьте страницы, сообщения или пользовательские ссылки, которые вы хотите включить. Наконец, назначьте меню месту на вашем сайте.
Создание хорошо организованного меню должно быть в вашем списке дел самым важным способом. Возможно, вы знакомы с тем фактом, что хорошо продуманное меню улучшает взаимодействие с пользователем и, как следствие, повышает конверсию. Плохо разработанный веб-сайт не может конкурировать с лучшим. Когда дело доходит до создания и управления меню вашего веб-сайта, вы можете сэкономить много времени с помощью Visual Composer. Доступно более 500 элементов контента, настраиваемые шаблоны и конструктор тем, что позволяет создавать красивые макеты, которые можно настраивать. Дизайн можно легко настроить, добавив различные готовые элементы меню (базовые и сэндвич-меню, а также боковые меню для более уникального дизайна).
