WordPress 테마에서 하위 메뉴를 만드는 방법
게시 됨: 2022-10-05하위 메뉴가 있는 WordPress 테마를 원한다고 가정하면 다음과 같은 몇 가지 팁이 있습니다. 1. 하위 메뉴를 지원하는 테마를 선택합니다. Twenty Seventeen과 같은 일부 인기 있는 WordPress 테마에는 하위 메뉴가 지원되지 않습니다. 2. 테마가 하위 메뉴를 지원하지 않는 경우 functions.php 파일을 편집하여 지원을 추가할 수 있습니다. 3. 하위 메뉴를 만들려면 먼저 메뉴를 만든 다음 상위 메뉴 항목 아래에 하위 메뉴 항목을 추가합니다. 4. 각 하위 메뉴 항목에 올바른 URL을 할당해야 합니다. 5. CSS를 사용하여 하위 메뉴 항목의 스타일을 지정할 수 있습니다.
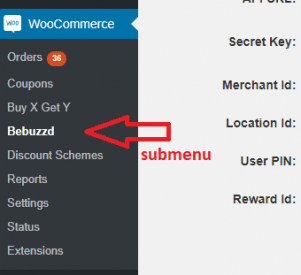
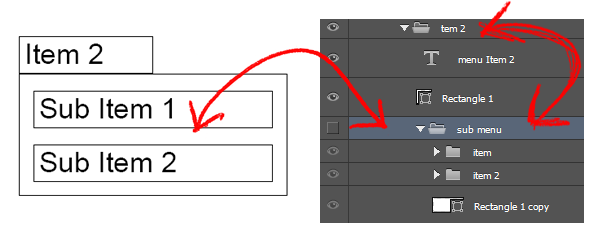
항목은 표시되어야 하는 순서대로 배치해야 합니다. 상위 메뉴로 지정할 항목 아래에 드롭한 다음 오른쪽으로 드래그하면 하위 메뉴가 정의됩니다. 동일한 방법을 사용하여 메뉴 항목의 순서를 변경할 수도 있습니다.
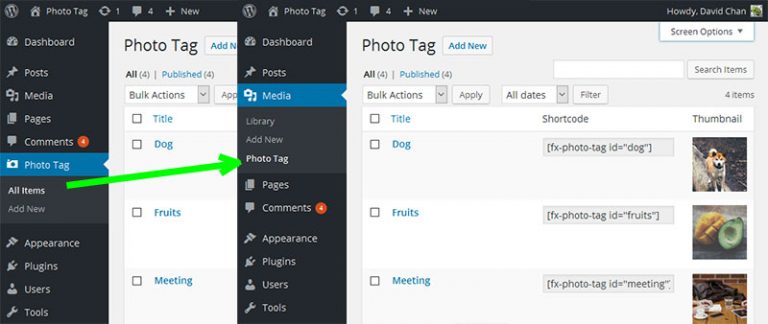
외모 - 설정으로 이동합니다. 현재 메뉴에 있는 페이지 목록은 메뉴에서 찾을 수 있습니다. 메뉴 항목을 편집하려면 원하는 항목 옆에 있는 드롭다운 화살표를 클릭합니다. 제목을 끌어 4단계에서 메뉴를 재정렬합니다.
WordPress에서 메뉴 및 하위 메뉴 플러그인을 만드는 방법은 무엇입니까?

WordPress에서 메뉴 및 하위 메뉴 플러그인을 만드는 방법에는 몇 가지가 있습니다. 한 가지 방법은 기본 WordPress 메뉴 시스템을 사용하는 것입니다. 이 시스템을 사용하면 WordPress 관리자 패널의 모양 > 메뉴 페이지 로 이동하여 메뉴와 하위 메뉴를 만들 수 있습니다. 메뉴 및 하위 메뉴 플러그인을 만드는 또 다른 방법은 사용자 정의 플러그인을 사용하는 것입니다. 이 방법은 더 고급이며 프로그래밍에 대한 기본적인 이해가 필요합니다. 그러나 메뉴와 하위 메뉴의 디자인과 기능을 더 잘 제어할 수 있습니다. 어떤 방법을 사용해야 할지 잘 모르겠다면 기본 WordPress 메뉴 시스템으로 시작하는 것이 좋습니다. 익숙해지면 사용자 정의 플러그인을 사용할 수 있습니다.
기존 플러그인 목록에 새 사용자 지정 하위 메뉴를 추가하려면 새 하위 메뉴 추가 버튼을 클릭합니다. 메뉴와 페이지 하위 메뉴를 동시에 호출할 때 동일한 슬러그로 호출해야 합니다. 결과적으로 My Submenu라는 자식이 있는 My Menu 메뉴가 형성됩니다. 하위 메뉴의 파일 메뉴를 사용할 때 잘못된 권한 오류가 나타납니다. 하위 메뉴는 기존 사용자 정의 메뉴 (다른 플러그인에 의해 추가됨)에 약간의 어려움으로 추가할 수 있습니다. 그러나 메뉴를 만들고 싶다면 지침을 읽으십시오. 하위 메뉴는 원래 플러그인의 add_menu_page 함수인 add_menu_page와 동일한 함수에서 호출해야 합니다. 이 메뉴 내의 다른 플러그인 메뉴를 해킹하는 것은 불가능합니다.
플러그인에 하위 메뉴를 어떻게 추가합니까?
외모로 이동하여 프로필을 변경할 수 있습니다. 그런 다음 화면 오른쪽에 새 메뉴를 만들 수 있습니다. 이 파일을 드래그하여 원하는 최상위 메뉴를 선택할 수 있습니다.
하위 메뉴 드롭다운은 어떻게 만듭니까?

하위 메뉴 드롭다운을 만드는 방법은 여러 가지가 있지만 가장 일반적인 방법은 HTML과 CSS를 사용하는 것입니다. 먼저 하위 메뉴 항목을 포함할 상위 메뉴 항목을 만들어야 합니다. 그런 다음 하위 메뉴 항목을 저장할 하위 메뉴 컨테이너 를 만들어야 합니다. 마지막으로 하위 메뉴 컨테이너의 스타일을 지정하여 기본적으로 숨겨져 있고 상위 메뉴 항목을 가리킬 때만 표시되도록 해야 합니다.
사용자가 웹사이트를 탐색할 수 있도록 탐색 모음 또는 메뉴를 디자인하는 것이 중요합니다. 일부 웹사이트의 경우 다양한 탐색 메뉴 를 보셨을 것입니다. 다음 연습에서는 기본 WordPress 기능을 사용하여 메뉴를 만드는 방법을 보여줍니다. 하나 이상의 항목을 만드는 즉시 메뉴에 항목을 추가할 수 있습니다. 페이지, 게시물 및 사용자 정의 URL은 사이트의 항목 중 일부일 뿐입니다. CSS 클래스를 사용하여 드롭다운 메뉴에 사용자 지정 스타일을 추가할 수도 있습니다. 해당 카테고리에 포함된 모든 콘텐츠를 포함하는 메뉴 항목을 생성하면 표시되는 페이지가 표시됩니다.
WordPress 사용자 지정 프로그램을 클릭하면 메뉴가 표시됩니다. 3단계는 게시 버튼을 사용하여 메뉴를 게시하는 것입니다. 이제 메뉴 항목을 추가, 제거 또는 재정렬해야 합니다. 5단계에서 클릭하여 드롭다운 메뉴를 시작해야 합니다.
WordPress 사용자 정의 하위 메뉴

WordPress Customizer를 사용하면 WordPress 사이트의 모양을 사용자 지정할 수 있습니다. 사용자 지정 프로그램을 사용하여 사이트의 색상, 글꼴 및 레이아웃을 변경할 수 있습니다. 또한 이를 사용하여 사이트에서 기능을 추가하거나 제거할 수도 있습니다.

WordPress 하위 메뉴의 색상을 변경하는 방법
전체 하위 메뉴 의 색상을 변경하려면 WordPress 사이트의 style.css 파일을 사용해야 합니다. – ***** /br>은 홈 페이지에서 액세스할 수 있는 메뉴 항목입니다. border-bottom에는 단단한 #CCCCCC가 있어야 하므로 읽으십시오.
WordPress 하위 메뉴 플러그인
WordPress 하위 메뉴 플러그인은 WordPress 사이트에 메뉴를 추가할 수 있는 좋은 방법입니다. 이는 사이트에 콘텐츠가 많고 섹션별로 별도의 메뉴를 만들려는 경우에 특히 유용합니다. 하위 메뉴 플러그인을 사용하면 콘텐츠를 더 잘 구성하고 방문자가 원하는 것을 더 쉽게 찾을 수 있습니다. WordPress에 사용할 수 있는 훌륭한 하위 메뉴 플러그인 이 많이 있으므로 하나를 결정하기 전에 몇 가지를 확인하십시오.
Joomla에서 하위 메뉴를 만드는 방법
Joomla에서 하위 메뉴 를 만드는 것과 관련된 몇 가지 단계가 있습니다. 먼저 상위 메뉴에 대한 메뉴 항목을 생성해야 합니다. 다음으로 각 하위 메뉴에 대한 메뉴 항목을 만들어야 합니다. 마지막으로 자식 메뉴 항목을 부모 메뉴 항목에 연결해야 합니다.
HostPapa의 기술 자료에서 Joomla!에서 하위 메뉴를 만드는 방법을 보여 드리겠습니다. 웹사이트의 탐색 링크는 하위 메뉴로 구성할 수 있습니다. 이 예에서는 Main Courses와 Desserts라는 두 가지 상위 수준 메뉴 항목을 만들 것입니다. 유일한 차이점은 각 최상위 메뉴 항목의 제목입니다. 각 항목을 만드는 단계는 동일합니다. 메뉴 항목을 클릭한 다음 새로 만들기를 클릭하여 메뉴 항목을 수정할 수 있습니다. 하위 메뉴에는 스파게티 리조또, 카놀리, 티라미수가 있습니다. 저장, 닫기 및 메뉴 제목(디저트가 선택된 경우)을 클릭하면 동일한 설정이 표시됩니다(메뉴 제목 제외). 메뉴와 메뉴 항목을 표시하려면 사이트의 메뉴 모듈을 업데이트해야 합니다.
WordPress Elementor에서 하위 메뉴를 추가하는 방법
페이지에서 새 탭을 추가할 수 있습니다. 그런 다음 Elementor로 편집에서 편집을 선택합니다. 새 섹션에 메뉴를 표시하려면 섹션 추가를 클릭하고 해당 구조를 정의합니다. 섹션 구조는 필수적입니다.
WordPress 프로그래밍 방식으로 하위 메뉴 항목 추가
wp_nav_menu_objects 후크는 특정 항목을 기존 메뉴에 연결하는 데 사용할 수 있습니다. 하위 메뉴 구조는 현재 메뉴 구조를 사용하여 생성할 수 있습니다. 특정 메뉴의 자식이 되려면 스니펫 코드에 지정된 ID를 삽입해야 합니다.
현재 메뉴는 WordPress에서 검색하여 하위 메뉴를 만들 수 있습니다. 항목의 ID는 하위 메뉴가 해당 항목의 하위 메뉴가 되도록 하는 데 사용됩니다. $vehicles 배열은 하위 메뉴 요소 의 이름을 Electric Vehicles로 정의합니다. 드롭다운 아이템을 사용하면 전기 자동차라는 제목이 나타납니다. 메뉴가 조작되는 순서를 결정할 때 유용할 수 있습니다. 이 기능을 사용하여 상위 항목 메뉴를 검색할 수 있습니다. 이제 적절한 메뉴를 선택하여 부제목을 추가할 수 있습니다.
스 니펫에 대한 열정에도 불구하고 약간 구식이라는 사실을 알고 놀랐습니다. 새로운 하위 메뉴를 생성하는 번거로움 없이 다양한 방법으로 하위 메뉴를 생성할 수 있습니다. WP_update_menu_item 함수는 이러한 방식으로 메뉴 항목에 자식을 추가합니다. 하위 메뉴 항목을 생성하려면 제목, 항목 URL 및 항목 ID를 모두 배열에 입력해야 합니다. WordPress 테마의 경우 추가 CSS 스타일 시트를 포함하여 처음부터 새 항목을 만들 수 있습니다.
WordPress에 메뉴를 추가하는 방법
WordPress에 메뉴를 추가하는 것은 쉽습니다. 먼저 WordPress 관리자 패널에 로그인하고 모양 >> 메뉴로 이동합니다. 그런 다음 새 메뉴를 만들고 포함할 페이지, 게시물 또는 사용자 지정 링크를 추가합니다. 마지막으로 사이트의 한 위치에 메뉴를 할당합니다.
잘 구성된 메뉴를 만드는 것은 가능한 가장 중요한 방법으로 할 일 목록에 있어야 합니다. 잘 디자인된 메뉴가 있으면 사용자 경험이 향상되고 결과적으로 나중에 전환된다는 사실에 익숙할 것입니다. 제대로 디자인되지 않은 웹사이트는 최고의 웹사이트와 경쟁할 수 없습니다. 웹 사이트 메뉴를 만들고 관리할 때 Visual Composer를 사용하면 많은 시간을 절약할 수 있습니다. 500개 이상의 콘텐츠 요소, 사용자 정의 템플릿 및 테마 빌더를 사용할 수 있으므로 사용자 정의할 수 있는 아름다운 레이아웃을 만들 수 있습니다. 바로 사용할 수 있는 다양한 메뉴 요소 (기본 및 샌드위치 메뉴, 보다 독특한 디자인을 위한 사이드바 메뉴)를 추가하여 디자인을 쉽게 사용자 지정할 수 있습니다.
