Cómo crear un submenú en el tema de WordPress
Publicado: 2022-10-05Suponiendo que desea un tema de WordPress con un submenú, aquí hay algunos consejos: 1. Elija un tema que admita submenús. Algunos temas populares de WordPress, como Twenty Seventeen, no vienen con soporte de submenú. 2. Si su tema no admite submenús, puede agregar soporte editando el archivo functions.php. 3. Para crear un submenú, primero cree un menú y luego agregue los elementos del submenú debajo del elemento del menú principal . 4. Asegúrese de asignar la URL correcta a cada elemento del submenú. 5. Puede diseñar los elementos del submenú usando CSS.
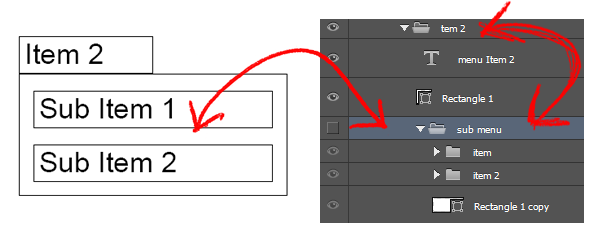
Los elementos deben colocarse en el orden en que se supone que deben aparecer. Un submenú se define cuando lo suelta debajo del elemento que desea vincular y luego lo arrastra hacia la derecha. También puede cambiar el orden de los elementos de su menú utilizando el mismo método.
Accederás a Apariencia – Configuración. La lista de páginas que están actualmente en su menú se puede encontrar en el Menú. Para editar un elemento del menú, haga clic en la flecha desplegable junto al elemento deseado. Arrastre los títulos para reordenar los menús en el paso 4.
¿Cómo creo un complemento de menú y submenú en WordPress?

Hay algunas formas diferentes de crear un complemento de menú y submenú en WordPress. Una forma es usar el sistema de menú predeterminado de WordPress. Este sistema le permite crear un menú y un submenú yendo a la página Apariencia > Menús en su panel de administración de WordPress. Otra forma de crear un complemento de menú y submenú es usar un complemento personalizado. Este método es más avanzado y requiere que tengas conocimientos básicos de programación. Sin embargo, le brinda más control sobre el diseño y la funcionalidad de sus menús y submenús. Si no está seguro de qué método usar, le recomendamos comenzar con el sistema de menús predeterminado de WordPress. Una vez que se sienta cómodo con eso, puede pasar a usar un complemento personalizado.
Para agregar un nuevo submenú personalizado a una lista de complementos existente, haga clic en el botón Agregar nuevo submenú. Cuando llama al menú y al submenú de la página al mismo tiempo, deben llamarse con los mismos slugs. Como resultado, se formaría un menú Mi menú con un elemento secundario llamado Mi submenú. Cuando utiliza el menú Archivo para el submenú, aparece el error de permisos no válidos. Se puede agregar un submenú a un menú personalizado existente (agregado por otro complemento) con poca dificultad; sin embargo, si desea crear un menú, lea las instrucciones. Los submenús deben llamarse desde la misma función que add_menu_page, la función add_menu_page del complemento original. No es posible piratear otro menú de complementos dentro de este.
¿Cómo agrego un submenú a un complemento?
Al ir a Apariencia, puede realizar cambios en su perfil. Después de eso, podrá crear un nuevo menú en el lado derecho de la pantalla. Al arrastrar este archivo, puede seleccionar el menú de nivel superior que desee.
¿Cómo creo un menú desplegable de submenú?

Hay muchas formas de crear un menú desplegable de submenú, pero el método más común es usar HTML y CSS. Primero, deberá crear un elemento de menú principal que contenga los elementos del submenú. Luego, deberá crear un contenedor de submenú que contenga los elementos del submenú. Finalmente, deberá diseñar el contenedor del submenú para que esté oculto de manera predeterminada y solo aparezca cuando se pasa el mouse sobre el elemento del menú principal.
Es fundamental que su barra de navegación o menú esté diseñado para que los usuarios puedan navegar por su sitio web. En el caso de algunos sitios web, es posible que haya notado una variedad de menús de navegación . En el siguiente tutorial, le mostraremos cómo usar las funciones nativas de WordPress para crear un menú. Puede comenzar a agregar elementos a su menú tan pronto como haya creado al menos uno. Las páginas, las publicaciones y las URL personalizadas son solo algunos de los elementos del sitio. Con las clases de CSS, también puede agregar un estilo personalizado al menú desplegable. Si crea un elemento de menú que incluye todo el contenido de esa categoría, se mostrará la página que ve.
Cuando haga clic en el personalizador de WordPress, se mostrará su menú. El paso 3 es usar el botón Publicar para publicar su menú. Los elementos del menú ahora deben agregarse, eliminarse o reorganizarse. En el Paso 5, debe iniciar su menú desplegable haciendo clic.
Submenú de personalización de WordPress

El Personalizador de WordPress le permite personalizar la apariencia de su sitio de WordPress. Puede usar el Personalizador para cambiar los colores, las fuentes y el diseño de su sitio. También puede usarlo para agregar o eliminar funciones de su sitio.

Cómo cambiar el color de tu submenú de WordPress
Si desea cambiar el color de todo el submenú , debe usar el archivo style.css de su sitio de WordPress. – ***** /br> es un elemento de menú al que se puede acceder desde la página de inicio. El borde inferior debe tener un #CCCCCC sólido, así que léalo.
Complemento de submenú de WordPress
Un complemento de submenú de WordPress es una excelente manera de agregar menús adicionales a su sitio de WordPress. Esto puede ser especialmente útil si tiene mucho contenido en su sitio y desea crear menús separados para diferentes secciones. Un complemento de submenú también puede ayudarlo a organizar mejor su contenido y facilitar que los visitantes encuentren lo que están buscando. Hay una gran cantidad de excelentes complementos de submenú disponibles para WordPress, así que asegúrese de revisar algunos antes de decidirse por uno.
Cómo crear un submenú en Joomla
Hay algunos pasos necesarios para crear un submenú en Joomla. Primero, debe crear un elemento de menú para el menú principal. A continuación, debe crear un elemento de menú para cada uno de los menús secundarios. Finalmente, debe vincular los elementos del menú secundario al elemento del menú principal.
En la base de conocimientos de HostPapa, le mostraré cómo crear submenús en Joomla!. Los enlaces de navegación en un sitio web se pueden organizar con un submenú. En este ejemplo, crearemos dos elementos de menú de nivel principal: platos principales y postres. La única diferencia es el título de cada elemento del menú de nivel superior; los pasos para crear cada elemento son los mismos. Puede modificar los elementos del menú haciendo clic en Elementos del menú y luego en Nuevo. Los submenús incluyen risotto de espagueti, cannoli y tiramisú. Después de hacer clic en Guardar, Cerrar y el Título del menú (si se selecciona Postres), verá la misma configuración (excepto el Título del menú). El módulo de menú en su sitio debe actualizarse para mostrar el menú y los elementos del menú.
Cómo agregar un submenú en WordPress Elementor
En Páginas, puede agregar una nueva pestaña. Luego, en Editar con Elementor, seleccione Editar. Si desea que aparezca un menú en una nueva sección, haga clic en Agregar una sección y defina su estructura. La estructura de la sección es fundamental.
WordPress Agregar elemento de submenú programáticamente
El enlace wp_nav_menu_objects se puede usar para vincular un elemento específico al menú existente. La estructura del submenú se puede crear utilizando la estructura del menú actual. Para ser el elemento secundario de un menú específico, debemos insertar la ID especificada en el código del fragmento.
El menú actual se puede recuperar en WordPress para crear un submenú. El ID de un elemento se utiliza para permitir que el submenú sea un elemento secundario de ese elemento. La matriz $vehicles define el nombre del elemento del submenú como Electric Vehicles. Cuando se utilizan elementos desplegables, aparecerá el título Vehículos eléctricos. Puede ser útil para determinar el orden en que se manipula un menú. Es posible recuperar el menú del elemento principal usando la función. Ahora se pueden agregar subtítulos seleccionando el menú apropiado.
A pesar de mi entusiasmo por el fragmento, me sorprendió descubrir que está un poco desactualizado. Puede crear un submenú de varias maneras sin tener que pasar por la molestia de crear un nuevo submenú. La función WP_update_menu_item agregará elementos secundarios a un elemento de menú de esta manera. El título, la URL del elemento y el ID del elemento deben ingresarse en la matriz para crear un elemento de submenú. En el caso de un tema de WordPress, puede incluir una hoja de estilo CSS adicional para crear un nuevo elemento desde cero.
Cómo agregar menú en WordPress
Agregar un menú en WordPress es fácil. Primero, inicie sesión en su panel de administración de WordPress y vaya a Apariencia >> Menús. A continuación, cree un nuevo menú y agregue las páginas, las publicaciones o los enlaces personalizados que desea incluir. Finalmente, asigne el menú a una ubicación en su sitio.
La creación de un menú bien organizado debe estar en su lista de tareas pendientes de la manera más importante posible. Es posible que esté familiarizado con el hecho de que tener un menú bien diseñado mejora la experiencia del usuario y, como resultado, genera conversiones más adelante. Un sitio web mal diseñado no puede competir con el mejor. Cuando se trata de crear y administrar los menús de su sitio web, puede ahorrar mucho tiempo con Visual Composer. Están disponibles más de 500 elementos de contenido, plantillas personalizadas y un generador de temas, lo que le permite crear hermosos diseños que puede personalizar. El diseño se puede personalizar fácilmente agregando una variedad de elementos de menú listos para usar (menús básicos y de sándwich, así como menús de barra lateral para un diseño más exclusivo).
