Comment créer un sous-menu dans un thème WordPress
Publié: 2022-10-05En supposant que vous vouliez un thème WordPress avec un sous-menu, voici quelques conseils : 1. Choisissez un thème qui supporte les sous-menus. Certains thèmes WordPress populaires, comme Twenty Seventeen, ne prennent pas en charge les sous-menus. 2. Si votre thème ne prend pas en charge les sous-menus, vous pouvez ajouter un support en éditant le fichier functions.php. 3. Pour créer un sous-menu, créez d'abord un menu, puis ajoutez les éléments de sous-menu sous l'élément de menu parent . 4. Assurez-vous d'attribuer l'URL correcte à chaque élément de sous-menu. 5. Vous pouvez styliser les éléments de sous-menu à l'aide de CSS.
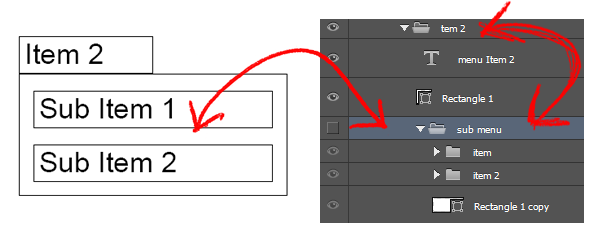
Les éléments doivent être placés dans l'ordre dans lequel ils sont censés apparaître. Un sous-menu est défini lorsque vous le déposez sous l'élément que vous souhaitez parenter, puis que vous le faites glisser vers la droite. Vous pouvez également modifier l'ordre de vos éléments de menu en utilisant la même méthode.
Vous serez redirigé vers Apparence – Paramètres. La liste des pages qui sont actuellement sur votre menu se trouve dans le menu. Pour modifier un élément de menu, cliquez sur la flèche déroulante à côté de l'élément souhaité. Faites glisser les titres pour réorganiser les menus à l'étape 4.
Comment créer un plugin de menu et de sous-menu dans WordPress ?

Il existe plusieurs façons de créer un plugin de menu et de sous-menu dans WordPress. Une façon consiste à utiliser le système de menu WordPress par défaut. Ce système vous permet de créer un menu et un sous-menu en vous rendant sur la page Apparence > Menus de votre panneau d'administration WordPress. Une autre façon de créer un plugin de menu et de sous-menu consiste à utiliser un plugin personnalisé. Cette méthode est plus avancée et nécessite que vous ayez une compréhension de base de la programmation. Cependant, cela vous donne plus de contrôle sur la conception et la fonctionnalité de vos menus et sous-menus. Si vous n'êtes pas sûr de la méthode à utiliser, nous vous recommandons de commencer par le système de menu WordPress par défaut. Une fois que vous êtes à l'aise avec cela, vous pouvez ensuite passer à l'utilisation d'un plugin personnalisé.
Pour ajouter un nouveau sous-menu personnalisé à une liste de plug-ins existante, cliquez sur le bouton Ajouter un nouveau sous-menu. Lorsque vous appelez le menu et le sous-menu de la page en même temps, ils doivent être appelés avec les mêmes slugs. En conséquence, un menu Mon menu avec un enfant nommé Mon sous-menu serait formé. Lorsque vous utilisez le menu Fichier pour le sous-menu, l'erreur d'autorisations non valides s'affiche. Un sous-menu peut être ajouté à un menu personnalisé existant (ajouté par un autre plugin) sans difficulté ; cependant, si vous souhaitez créer un menu, veuillez lire les instructions. Les sous-menus doivent être appelés à partir de la même fonction que add_menu_page, la fonction add_menu_page du plugin d'origine. Il n'est pas possible de pirater un autre menu de plugins dans celui-ci.
Comment ajouter un sous-menu à un plugin ?
En allant sur Apparence, vous pouvez apporter des modifications à votre profil. Après cela, vous pourrez créer un nouveau menu dans la partie droite de l'écran. En faisant glisser ce fichier, vous pouvez sélectionner le menu de niveau supérieur souhaité.
Comment créer une liste déroulante de sous-menu ?

Il existe de nombreuses façons de créer une liste déroulante de sous-menus, mais la méthode la plus courante consiste à utiliser HTML et CSS. Tout d'abord, vous devrez créer un élément de menu parent qui contiendra les éléments de sous-menu. Ensuite, vous devrez créer un conteneur de sous- menu qui contiendra les éléments du sous-menu. Enfin, vous devrez styliser le conteneur de sous-menu afin qu'il soit masqué par défaut et n'apparaisse que lorsque l'élément de menu parent est survolé.
Il est essentiel que votre barre ou votre menu de navigation soit conçu de manière à ce que les utilisateurs puissent naviguer sur votre site Web. Dans le cas de certains sites Web, vous avez peut-être remarqué une variété de menus de navigation . Dans la procédure pas à pas suivante, nous vous montrerons comment utiliser les fonctions natives de WordPress pour créer un menu. Vous pouvez commencer à ajouter des éléments à votre menu dès que vous en avez créé au moins un. Les pages, les publications et les URL personnalisées ne sont que quelques-uns des éléments du site. À l'aide des classes CSS, vous pouvez également ajouter un style personnalisé au menu déroulant. Si vous créez un élément de menu qui inclut tout le contenu contenu dans cette catégorie, la page que vous voyez s'affichera.
Lorsque vous cliquez sur le personnalisateur WordPress, il affichera votre menu. L'étape 3 consiste à utiliser le bouton Publier pour publier votre menu. Les éléments de menu doivent maintenant être ajoutés, supprimés ou réorganisés. A l'étape 5, vous devez lancer votre menu déroulant en cliquant.
WordPress Personnaliser le sous-menu

Le WordPress Customizer vous permet de personnaliser l'apparence de votre site WordPress. Vous pouvez utiliser l'outil de personnalisation pour modifier les couleurs, les polices et la mise en page de votre site. Vous pouvez également l'utiliser pour ajouter ou supprimer des fonctionnalités de votre site.

Comment changer la couleur de votre sous-menu WordPress
Si vous souhaitez changer la couleur de tout le sous-menu , vous devez utiliser le fichier style.css de votre site WordPress. – ***** /br> est un élément de menu accessible sur la page d'accueil. La bordure inférieure devrait avoir un solide #CCCCCC, alors lisez-le.
Plugin de sous-menu WordPress
Un plugin de sous-menu WordPress est un excellent moyen d'ajouter des menus supplémentaires à votre site WordPress. Cela peut être particulièrement utile si vous avez beaucoup de contenu sur votre site et que vous souhaitez créer des menus séparés pour différentes sections. Un plugin de sous-menu peut également vous aider à mieux organiser votre contenu et permettre aux visiteurs de trouver plus facilement ce qu'ils recherchent. Il existe un certain nombre d' excellents plugins de sous-menu disponibles pour WordPress, alors assurez-vous d'en vérifier quelques-uns avant d'en choisir un.
Comment créer un sous-menu dans Joomla
La création d'un sous-menu dans Joomla comporte quelques étapes. Tout d'abord, vous devez créer un élément de menu pour le menu parent. Ensuite, vous devez créer un élément de menu pour chacun des menus enfants. Enfin, vous devez lier les éléments de menu enfant à l'élément de menu parent.
Dans la base de connaissances HostPapa, je vais vous montrer comment créer des sous-menus dans Joomla!. Les liens de navigation sur un site Web peuvent être organisés avec un sous-menu. Nous allons créer deux éléments de menu de niveau parent dans cet exemple : Plats principaux et Desserts. La seule différence est le titre de chaque élément de menu de niveau supérieur ; les étapes de création de chaque élément sont les mêmes. Vous pouvez modifier les éléments de menu en cliquant sur Éléments de menu, puis sur Nouveau. Les sous-menus incluent Spaghetti Risotto, Cannoli et Tiramisu. Après avoir cliqué sur Enregistrer, Fermer et sur le titre du menu (si Desserts est sélectionné), vous verrez les mêmes paramètres (sauf le titre du menu). Le module de menu de votre site doit être mis à jour pour afficher le menu et les éléments de menu.
Comment ajouter un sous-menu dans WordPress Elementor
Sous Pages, vous pouvez ajouter un nouvel onglet. Ensuite, sous Modifier avec Elementor, sélectionnez Modifier. Si vous souhaitez qu'un menu apparaisse dans une nouvelle section, cliquez sur Ajouter une section et définissez sa structure. La structure de la section est essentielle.
WordPress Ajouter un élément de sous-menu par programme
Le crochet wp_nav_menu_objects peut être utilisé pour lier un élément spécifique au menu existant. La structure de sous-menu peut être créée en utilisant la structure de menu actuelle. Pour être l'enfant d'un menu spécifique, nous devons insérer l'ID spécifié dans l'extrait de code.
Le menu actuel peut être récupéré dans WordPress pour créer un sous-menu. L'ID d'un élément est utilisé pour permettre au sous-menu d'être un enfant de cet élément. Le tableau $vehicles définit le nom de l' élément de sous-menu comme véhicules électriques. Lorsque des éléments déroulants sont utilisés, le titre Véhicules électriques apparaît. Cela peut être utile pour déterminer l'ordre dans lequel un menu est manipulé. Il est possible de récupérer le menu de l'élément parent à l'aide de la fonction. Des sous-titres peuvent maintenant être ajoutés en sélectionnant le menu approprié.
Malgré mon enthousiasme pour l'extrait, j'ai été surpris de découvrir qu'il est un peu dépassé. Vous pouvez créer un sous-menu de différentes manières sans avoir à vous soucier de créer un nouveau sous-menu. La fonction WP_update_menu_item ajoutera des enfants à un élément de menu de cette manière. Le titre, l'URL de l'élément et l'ID de l'élément doivent tous être saisis dans le tableau pour créer un élément de sous-menu. Dans le cas d'un thème WordPress, vous pouvez inclure une feuille de style CSS supplémentaire pour créer un nouvel élément à partir de zéro.
Comment ajouter un menu dans WordPress
Ajouter un menu dans WordPress est facile. Tout d'abord, connectez-vous à votre panneau d'administration WordPress et accédez à Apparence >> Menus. Ensuite, créez un nouveau menu et ajoutez les pages, les publications ou les liens personnalisés que vous souhaitez inclure. Enfin, attribuez le menu à un emplacement sur votre site.
La création d'un menu bien organisé devrait figurer sur votre liste de tâches de la manière la plus importante possible. Vous savez peut-être qu'avoir un menu bien conçu améliore l'expérience utilisateur et, par conséquent, convertit plus tard. Un site Web mal conçu ne peut pas rivaliser avec le meilleur. Lorsqu'il s'agit de créer et de gérer les menus de votre site Web, vous pouvez gagner beaucoup de temps en utilisant Visual Composer. Plus de 500 éléments de contenu, des modèles personnalisés et un générateur de thème sont disponibles, vous permettant de créer de belles mises en page que vous pouvez personnaliser. Le design peut être facilement personnalisé en ajoutant une variété d' éléments de menu prêts à l'emploi (menus de base et sandwich, ainsi que des menus latéraux pour un design plus unique).
