如何在 WordPress 主題中創建子菜單
已發表: 2022-10-05假設您想要一個帶有子菜單的 WordPress 主題,這裡有一些提示: 1. 選擇一個支持子菜單的主題。 一些流行的 WordPress 主題,例如 27 歲,不提供子菜單支持。 2. 如果您的主題不支持子菜單,您可以通過編輯functions.php文件添加支持。 3. 創建子菜單,首先創建一個菜單,然後在父菜單項下添加子菜單項。 4. 確保為每個子菜單項分配正確的 URL。 5. 您可以使用 CSS 設置子菜單項的樣式。
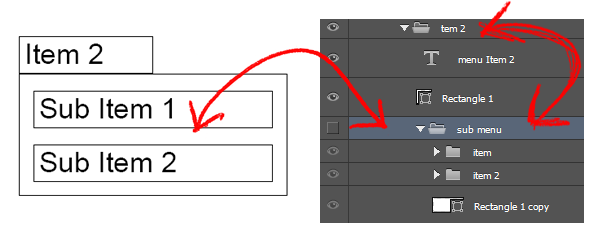
這些項目必須按照它們應該出現的順序放置。 當您將子菜單放在要作為父項的項目下方時,即定義了一個子菜單,然後將其拖動到右側。 您還可以使用相同的方法更改菜單項的順序。
您將被帶到外觀 - 設置。 當前在您的菜單上的頁面列表可以在菜單中找到。 要編輯菜單項,請單擊所需項旁邊的下拉箭頭。 拖動標題以重新排列步驟 4 中的菜單。
如何在 WordPress 中創建菜單和子菜單插件?

您可以通過幾種不同的方式在 WordPress 中創建菜單和子菜單插件。 一種方法是使用默認的 WordPress 菜單系統。 該系統允許您通過轉到 WordPress 管理面板中的外觀 >菜單頁面來創建菜單和子菜單。 創建菜單和子菜單插件的另一種方法是使用自定義插件。 這種方法比較高級,需要你對編程有基本的了解。 但是,它使您可以更好地控制菜單和子菜單的設計和功能。 如果您不確定要使用哪種方法,我們建議您從默認的 WordPress 菜單系統開始。 一旦您對此感到滿意,您就可以繼續使用自定義插件。
要將新的自定義子菜單添加到現有插件列表,請單擊添加新子菜單按鈕。 當您同時調用菜單和頁面子菜單時,它們應該以相同的 slug 調用。 結果,將形成一個帶有一個名為 My Submenu 的子菜單的 My Menu 菜單。 當您使用子菜單的文件菜單時,會出現無效權限錯誤。 可以輕鬆地將子菜單添加到現有的自定義菜單(由另一個插件添加); 但是,如果您想創建菜單,請閱讀說明。 子菜單必須從與 add_menu_page 相同的函數調用,即原始插件的 add_menu_page 函數。 無法侵入此菜單中的另一個插件菜單。
如何向插件添加子菜單?
通過轉到外觀,您可以更改您的個人資料。 之後,您將能夠在屏幕右側創建一個新菜單。 通過拖動此文件,您可以選擇所需的頂級菜單。
如何創建子菜單下拉菜單?

創建子菜單下拉菜單的方法有很多,但最常用的方法是使用 HTML 和 CSS。 首先,您需要創建一個包含子菜單項的父菜單項。 然後,您需要創建一個包含子菜單項的子菜單容器。 最後,您需要設置子菜單容器的樣式,使其默認隱藏,並且僅在將鼠標懸停在父菜單項上時才會顯示。
設計導航欄或菜單以使用戶能夠瀏覽您的網站至關重要。 對於某些網站,您可能已經註意到各種導航菜單。 在下面的演練中,我們將向您展示如何使用原生 WordPress 函數來創建菜單。 一旦您至少創建了一個項目,您就可以開始將項目添加到您的菜單中。 頁面、帖子和自定義 URL 只是網站上的一些項目。 使用 CSS 類,您還可以向下拉菜單添加自定義樣式。 如果您創建的菜單項包含該類別中包含的所有內容,則會顯示您看到的頁面。
當您單擊 WordPress 定制器時,它將顯示您的菜單。 第 3 步是使用發布按鈕發布您的菜單。 現在必須添加、刪除或重新排列菜單項。 在第 5 步中,您必須通過單擊啟動下拉菜單。
WordPress 自定義子菜單

WordPress Customizer 允許您自定義 WordPress 網站的外觀。 您可以使用定制器來更改站點的顏色、字體和佈局。 您還可以使用它在您的站點中添加或刪除功能。

如何更改 WordPress 子菜單的顏色
如果你想改變整個子菜單的顏色,你必須使用你的 WordPress 站點的 style.css 文件。 – ***** /br> 是主頁上可訪問的菜單項。 邊框底部應該有一個堅實的#CCCCCC,所以請閱讀它。
WordPress 子菜單插件
WordPress 子菜單插件是向 WordPress 網站添加其他菜單的好方法。 如果您的網站上有很多內容並且想要為不同的部分創建單獨的菜單,這將特別有用。 子菜單插件還可以幫助您更好地組織內容,並使訪問者更容易找到他們正在尋找的內容。 WordPress 有許多很棒的子菜單插件,所以在確定一個之前一定要檢查一些。
如何在 Joomla 中創建子菜單
在 Joomla 中創建子菜單涉及幾個步驟。 首先,您需要為父菜單創建一個菜單項。 接下來,您需要為每個子菜單創建一個菜單項。 最後,您需要將子菜單項鍊接到父菜單項。
在 HostPapa 的知識庫中,我將向您展示如何在 Joomla! 中創建子菜單。 網站上的導航鏈接可以使用子菜單進行組織。 在此示例中,我們將創建兩個父級菜單項:主課程和甜點。 唯一的區別是每個頂級菜單項的標題; 創建每個項目的步驟是相同的。 您可以通過單擊菜單項,然後單擊新建來修改菜單項。 子菜單包括意大利燴飯、奶油捲和提拉米蘇。 單擊保存、關閉和菜單標題(如果選擇了甜點)後,您將看到相同的設置(菜單標題除外)。 您站點上的菜單模塊需要更新以顯示菜單和菜單項。
如何在 WordPress Elementor 中添加子菜單
在頁面下,您可以添加一個新選項卡。 然後,在使用 Elementor 編輯下,選擇編輯。 如果您希望菜單出現在新部分中,請單擊添加部分並定義其結構。 截面結構是必不可少的。
WordPress以編程方式添加子菜單項
wp_nav_menu_objects 掛鉤可用於將特定項目鏈接到現有菜單。 可以使用當前菜單結構創建子菜單結構。 要成為特定菜單的子項,我們必須在代碼片段中插入指定的 ID。
可以在 WordPress 中檢索當前菜單以創建子菜單。 項目的 ID 用於使子菜單成為該項目的子菜單。 $vehicles 數組將子菜單元素的名稱定義為 Electric Vehicles。 使用下拉項目時,將出現標題電動汽車。 在確定操作菜單的順序時,它會很有用。 可以使用該功能檢索父項菜單。 現在可以通過選擇適當的菜單來添加副標題。
儘管我對這個片段充滿熱情,但我驚訝地發現它有點過時了。 您可以通過多種方式創建子菜單,而不必費力創建新的子菜單。 WP_update_menu_item 函數將以這種方式將子項添加到菜單項。 必須將標題、項目 URL 和項目 ID 都輸入到數組中以創建子菜單項。 對於 WordPress 主題,您可以包含一個額外的 CSS 樣式表來從頭開始創建一個新項目。
如何在 WordPress 中添加菜單
在 WordPress 中添加菜單很容易。 首先,登錄您的 WordPress 管理面板並轉到外觀>>菜單。 接下來,創建一個新菜單並添加您想要包含的頁面、帖子或自定義鏈接。 最後,將菜單分配給您網站上的某個位置。
創建一個組織良好的菜單應該盡可能以最重要的方式出現在您的待辦事項列表中。 您可能熟悉這樣一個事實,即擁有精心設計的菜單可以改善用戶體驗,從而在以後進行轉換。 設計不佳的網站無法與最好的網站競爭。 在創建和管理網站菜單時,您可以使用 Visual Composer 節省大量時間。 提供超過 500 種內容元素、定制模板和主題構建器,讓您可以創建可以自定義的精美佈局。 通過添加各種現成的菜單元素(基本菜單和三明治菜單,以及用於更獨特設計的側邊欄菜單),可以輕鬆定制設計。
