Cum se creează un submeniu în tema WordPress
Publicat: 2022-10-05Presupunând că doriți o temă WordPress cu un submeniu, iată câteva sfaturi: 1. Alegeți o temă care acceptă submeniuri. Unele teme populare WordPress, cum ar fi Twenty Seventeen, nu vin cu suport pentru submeniu. 2. Dacă tema dvs. nu acceptă submeniuri, puteți adăuga suport prin editarea fișierului functions.php. 3. Pentru a crea un submeniu, creați mai întâi un meniu și apoi adăugați elementele submeniului sub elementul de meniu părinte . 4. Asigurați-vă că alocați adresa URL corectă fiecărui element de submeniu. 5. Puteți stila elementele din submeniu folosind CSS.
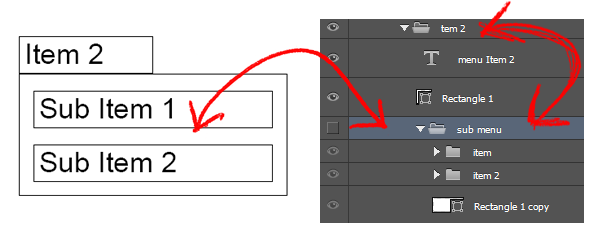
Elementele trebuie plasate în ordinea în care ar trebui să apară. Un submeniu este definit atunci când îl plasați sub elementul pe care doriți să-l părinte, apoi îl glisați spre dreapta. De asemenea, puteți modifica ordinea elementelor din meniu folosind aceeași metodă.
Veți fi direcționat la Aspect – Setări. Lista paginilor care se află în prezent în meniul dvs. poate fi găsită în Meniu. Pentru a edita un element de meniu, faceți clic pe săgeata derulantă de lângă elementul dorit. Trageți titlurile pentru a reordona meniurile la pasul 4.
Cum creez un meniu și un plugin de submeniu în WordPress?

Există câteva moduri diferite prin care puteți crea un meniu și un plugin de submeniu în WordPress. O modalitate este să utilizați sistemul implicit de meniuri WordPress. Acest sistem vă permite să creați un meniu și un submeniu accesând pagina Aspect > Meniuri din panoul de administrare WordPress. O altă modalitate de a crea un plugin de meniu și submeniu este să utilizați un plugin personalizat. Această metodă este mai avansată și necesită să aveți o înțelegere de bază a programării. Cu toate acestea, vă oferă mai mult control asupra designului și funcționalității meniurilor și submeniurilor dvs. Dacă nu sunteți sigur ce metodă să utilizați, vă recomandăm să începeți cu sistemul implicit de meniuri WordPress. Odată ce vă simțiți confortabil cu asta, puteți trece la utilizarea unui plugin personalizat.
Pentru a adăuga un nou submeniu personalizat la o listă de pluginuri existente, faceți clic pe butonul Adăugare submeniu nou. Când apelați meniul și submeniul paginii în același timp, acestea ar trebui să fie apelate cu aceleași slug-uri. Ca rezultat, va fi format un meniu Meniul meu cu un copil numit Submeniul meu. Când utilizați meniul Fișier pentru submeniu, apare eroarea de permisiuni nevalide. Un submeniu poate fi adăugat la un meniu personalizat existent (adăugat de un alt plugin) cu puțină dificultate; totuși, dacă doriți să creați un meniu, vă rugăm să citiți instrucțiunile. Submeniurile trebuie apelate din aceeași funcție ca add_menu_page, funcția add_menu_page a pluginului original. Nu este posibil să piratați un alt meniu de pluginuri din acesta.
Cum adaug un submeniu la un plugin?
Accesând Aspect, puteți face modificări profilului dvs. După aceea, veți putea crea un nou meniu în partea dreaptă a ecranului. Tragând acest fișier, puteți selecta meniul de nivel superior dorit.
Cum creez un submeniu derulant?

Există multe modalități de a crea un submeniu derulant, dar cea mai comună metodă este utilizarea HTML și CSS. În primul rând, va trebui să creați un element de meniu părinte care va conține elementele din submeniu. Apoi, va trebui să creați un container de submeniu care va conține elementele din submeniu. În cele din urmă, va trebui să stilați containerul submeniului astfel încât să fie ascuns în mod implicit și să apară numai atunci când elementul de meniu părinte este trecut cu mouse-ul.
Este esențial ca bara sau meniul dvs. de navigare să fie proiectat astfel încât utilizatorii să poată naviga pe site-ul dvs. web. În cazul unor site-uri web, este posibil să fi observat o varietate de meniuri de navigare . În următoarea prezentare, vă vom arăta cum să utilizați funcțiile native WordPress pentru a crea un meniu. Puteți începe să adăugați elemente în meniu imediat ce ați creat cel puțin unul. Paginile, postările și adresele URL personalizate sunt doar câteva dintre elementele de pe site. Folosind clasele CSS, puteți adăuga, de asemenea, stil personalizat la meniul drop-down. Dacă creați un element de meniu care include tot conținutul din acea categorie, pagina pe care o vedeți va fi afișată.
Când faceți clic pe personalizatorul WordPress, acesta va afișa meniul dvs. Pasul 3 este să utilizați butonul Publicare pentru a vă publica meniul. Elementele de meniu trebuie acum adăugate, eliminate sau rearanjate. La Pasul 5, trebuie să lansați meniul drop-down făcând clic.
Submeniu Personalizare WordPress

Personalizatorul WordPress vă permite să personalizați aspectul site-ului dvs. WordPress. Puteți folosi Personalizatorul pentru a schimba culorile, fonturile și aspectul site-ului dvs. De asemenea, îl puteți folosi pentru a adăuga sau elimina funcții de pe site-ul dvs.

Cum să schimbați culoarea submeniului WordPress
Dacă doriți să schimbați culoarea întregului submeniu , trebuie să utilizați fișierul style.css al site-ului dvs. WordPress. – ***** /br> este un element de meniu care este accesibil pe pagina de pornire. Chenarul de jos ar trebui să aibă un #CCCCCC solid, așa că citiți-l.
Plugin de submeniu WordPress
Un plugin pentru submeniu WordPress este o modalitate excelentă de a adăuga meniuri suplimentare pe site-ul dvs. WordPress. Acest lucru poate fi util în special dacă aveți mult conținut pe site și doriți să creați meniuri separate pentru diferite secțiuni. Un plugin de submeniu vă poate ajuta, de asemenea, să vă organizați mai bine conținutul și să le fie mai ușor pentru vizitatori să găsească ceea ce caută. Există o serie de pluginuri grozave de submeniu disponibile pentru WordPress, așa că asigurați-vă că verificați câteva înainte de a vă stabili unul.
Cum se creează un submeniu în Joomla
Există câțiva pași implicați în crearea unui submeniu în Joomla. Mai întâi, trebuie să creați un element de meniu pentru meniul părinte. Apoi, trebuie să creați un element de meniu pentru fiecare dintre meniurile secundare. În cele din urmă, trebuie să legați elementele de meniu copil la elementul de meniu părinte.
Pe baza de cunoștințe HostPapa, vă voi arăta cum să creați submeniuri în Joomla!. Legăturile de navigare de pe un site web pot fi organizate cu un submeniu. În acest exemplu, vom crea două elemente de meniu la nivel de părinte: feluri principale și deserturi. Singura diferență este titlul fiecărui element de meniu de nivel superior; pașii pentru crearea fiecărui articol sunt aceiași. Puteți modifica elementele de meniu făcând clic pe Elemente de meniu și apoi pe Nou. Submeniurile includ Spaghetti Risotto, Cannoli și Tiramisu. După ce faceți clic pe Salvare, Închidere și pe Titlul meniului (dacă este selectat Deserturi), veți vedea aceleași setări (cu excepția titlului meniului). Modulul de meniu de pe site-ul dvs. trebuie să fie actualizat pentru a afișa meniul și elementele de meniu.
Cum să adăugați un submeniu în WordPress Elementor
Sub Pagini, puteți adăuga o filă nouă. Apoi, sub Editare cu Elementor, selectați Editați. Dacă doriți să apară un meniu într-o secțiune nouă, faceți clic pe Adăugați o secțiune și definiți-i structura. Structura secțiunii este esențială.
WordPress Adăugați element de submeniu în mod programatic
Cârligul wp_nav_menu_objects poate fi folosit pentru a lega un anumit articol la meniul existent. Structura submeniului poate fi creată utilizând structura curentă a meniului. Pentru a fi copilul unui anumit meniu, trebuie să introducem ID-ul specificat în codul fragmentului.
Meniul curent poate fi preluat în WordPress pentru a crea un submeniu. ID-ul unui articol este folosit pentru a permite ca submeniul să fie un copil al acelui articol. Matricea $vehicles definește numele elementului de submeniu drept Vehicule electrice. Când sunt utilizate elementele derulante, va apărea titlul Vehicule electrice. Poate fi util atunci când se determină ordinea în care este manipulat un meniu. Este posibil să preluați meniul elementului părinte folosind funcția. Subtitlurile pot fi acum adăugate selectând meniul corespunzător.
În ciuda entuziasmului meu pentru fragment, am fost surprins să descopăr că este puțin depășit. Puteți crea un submeniu într-o varietate de moduri, fără a fi nevoie să treceți prin problemele de a crea un nou submeniu. Funcția WP_update_menu_item va adăuga copii la un element de meniu în acest fel. Titlul, URL-ul articolului și ID-ul articolului trebuie să fie introduse în matrice pentru a crea un element de submeniu. În cazul unei teme WordPress, puteți include o foaie de stil CSS suplimentară pentru a crea un articol nou de la zero.
Cum să adăugați un meniu în WordPress
Adăugarea unui meniu în WordPress este ușoară. Mai întâi, conectați-vă la panoul de administrare WordPress și accesați Aspect >> Meniuri. Apoi, creați un nou meniu și adăugați paginile, postările sau linkurile personalizate pe care doriți să le includeți. În cele din urmă, atribuiți meniul unei locații de pe site-ul dvs.
Crearea unui meniu bine organizat ar trebui să fie pe lista ta de activități în cel mai important mod posibil. S-ar putea să fiți familiarizat cu faptul că a avea un meniu bine conceput îmbunătățește experiența utilizatorului și, ca urmare, face conversie mai târziu. Un site web prost proiectat nu poate concura cu cel mai bun. Când vine vorba de crearea și gestionarea meniurilor site-ului dvs., puteți economisi mult timp folosind Visual Composer. Sunt disponibile peste 500 de elemente de conținut, șabloane personalizate și un generator de teme, permițându-vă să creați machete frumoase pe care le puteți personaliza. Designul poate fi personalizat cu ușurință adăugând o varietate de elemente de meniu gata de utilizare (meniuri de bază și sandwich, precum și meniuri din bara laterală pentru un design mai unic).
