WordPressテーマでサブメニューを作成する方法
公開: 2022-10-05サブメニュー付きの WordPress テーマが必要だと仮定すると、ここにいくつかのヒントがあります。 1. サブメニューをサポートするテーマを選択します。 Twenty Seventeen などの一部の人気のある WordPress テーマには、サブメニューのサポートがありません。 2. テーマがサブメニューをサポートしていない場合は、functions.php ファイルを編集してサポートを追加できます。 3. サブメニューを作成するには、まずメニューを作成してから、サブメニュー項目を親メニュー項目の下に追加します。 4. 各サブメニュー項目に正しい URL を割り当ててください。 5. CSS を使用してサブメニュー項目のスタイルを設定できます。
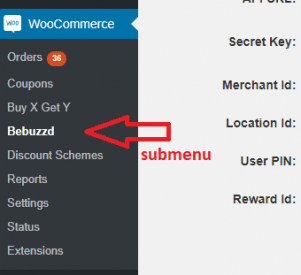
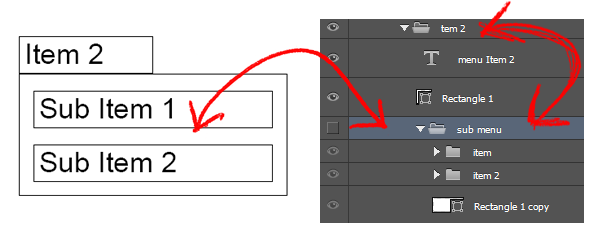
アイテムは、表示される順序で配置する必要があります。 親にしたいアイテムの下にサブメニューをドロップしてから、右にドラッグすると、サブメニューが定義されます。 同じ方法を使用して、メニュー項目の順序を変更することもできます。
外観 - 設定に移動します。 現在メニューにあるページのリストは、メニューにあります。 メニュー項目を編集するには、目的の項目の横にあるドロップダウン矢印をクリックします。 タイトルをドラッグして、手順 4 でメニューを並べ替えます。
WordPress でメニューとサブメニューのプラグインを作成するにはどうすればよいですか?

WordPress でメニューとサブメニューのプラグインを作成するには、いくつかの方法があります。 1 つの方法は、デフォルトの WordPress メニュー システムを使用することです。 このシステムでは、WordPress 管理パネルの [外観] > [メニュー] ページに移動して、メニューとサブメニューを作成できます。 メニューとサブメニューのプラグインを作成する別の方法は、カスタム プラグインを使用することです。 この方法はより高度で、プログラミングの基本的な知識が必要です。 ただし、メニューとサブメニューのデザインと機能をより細かく制御できます。 どの方法を使用すればよいかわからない場合は、デフォルトの WordPress メニュー システムから始めることをお勧めします。 それに慣れたら、カスタム プラグインの使用に進むことができます。
新しいカスタム サブメニューを既存のプラグイン リストに追加するには、[新しいサブメニューを追加] ボタンをクリックします。 メニューとページ サブメニューを同時に呼び出す場合は、同じスラッグで呼び出す必要があります。 その結果、My Submenu という名前の子を持つ My Menu メニューが形成されます。 サブメニューに [ファイル] メニューを使用すると、権限が無効であるというエラーが表示されます。 サブメニューを既存のカスタム メニュー(別のプラグインによって追加されたもの) に簡単に追加できます。 ただし、メニューを作成する場合は、手順をお読みください。 サブメニューは、元のプラグインの add_menu_page 関数である add_menu_page と同じ関数から呼び出す必要があります。 このメニュー内の別のプラグイン メニューにハッキングすることはできません。
プラグインにサブメニューを追加するにはどうすればよいですか?
外観に移動すると、プロファイルを変更できます。 その後、画面の右側に新しいメニューを作成できるようになります。 このファイルをドラッグすると、必要な最上位メニューを選択できます。
サブメニュー ドロップダウンを作成するにはどうすればよいですか?

サブメニュー ドロップダウンを作成する方法は多数ありますが、最も一般的な方法は、HTML と CSS を使用することです。 まず、サブメニュー項目を含む親メニュー項目を作成する必要があります。 次に、サブメニュー項目を保持するサブメニュー コンテナーを作成する必要があります。 最後に、サブメニュー コンテナのスタイルを設定して、デフォルトで非表示にし、親メニュー項目にカーソルを合わせたときにのみ表示されるようにする必要があります。
ユーザーが Web サイトをナビゲートできるように、ナビゲーション バーまたはメニューを設計することが重要です。 一部の Web サイトの場合、さまざまなナビゲーション メニューに気付いたかもしれません。 次のウォークスルーでは、WordPress のネイティブ関数を使用してメニューを作成する方法を示します。 アイテムを少なくとも 1 つ作成したら、すぐにメニューにアイテムを追加することができます。 ページ、投稿、カスタム URL は、サイト上のアイテムのほんの一部です。 CSS クラスを使用して、ドロップダウン メニューにカスタム スタイルを追加することもできます。 そのカテゴリに含まれるすべてのコンテンツを含むメニュー項目を作成すると、表示されるページが表示されます。
WordPress カスタマイザをクリックすると、メニューが表示されます。 ステップ 3 では、[公開] ボタンを使用してメニューを公開します。 メニュー項目を追加、削除、または再配置する必要があります。 ステップ 5 では、クリックしてドロップダウン メニューを起動する必要があります。
WordPress カスタマイズ サブメニュー

WordPress カスタマイザーを使用すると、WordPress サイトの外観をカスタマイズできます。 カスタマイザーを使用して、サイトの色、フォント、およびレイアウトを変更できます。 また、サイトの機能を追加または削除するためにも使用できます。

WordPress サブメニューの色を変更する方法
サブメニュー全体の色を変更したい場合は、WordPress サイトの style.css ファイルを使用する必要があります。 – ***** /br> は、ホームページからアクセスできるメニュー項目です。 border-bottom にはベタの #CCCCCC が必要なので、それを読んでください。
WordPress サブメニュー プラグイン
WordPress サブメニュー プラグインは、WordPress サイトにメニューを追加する優れた方法です。 これは、サイトに多くのコンテンツがあり、セクションごとに個別のメニューを作成したい場合に特に役立ちます. サブメニュー プラグインは、コンテンツをより適切に整理し、訪問者が探しているものを見つけやすくするのにも役立ちます. WordPress で利用できる優れたサブメニュー プラグインは数多くあります。
Joomlaでサブメニューを作成する方法
Joomla でサブメニューを作成するには、いくつかの手順が必要です。 まず、親メニューのメニュー項目を作成する必要があります。 次に、子メニューごとにメニュー項目を作成する必要があります。 最後に、子メニュー項目を親メニュー項目にリンクする必要があります。
HostPapa のナレッジ ベースでは、Joomla! でサブメニューを作成する方法を紹介します。 Web サイトのナビゲーション リンクは、サブメニューで整理できます。 この例では、メイン コースとデザートの 2 つの親レベルのメニュー項目を作成します。 唯一の違いは、トップレベルの各メニュー項目のタイトルです。 各アイテムの作成手順は同じです。 [メニュー項目] をクリックしてから [新規] をクリックすると、メニュー項目を変更できます。 サブメニューには、スパゲッティ リゾット、カンノーリ、ティラミスがあります。 [保存]、[閉じる]、およびメニュー タイトル (デザートが選択されている場合) をクリックすると、同じ設定が表示されます (メニュー タイトルを除く)。 メニューとメニュー項目を表示するには、サイトのメニュー モジュールを更新する必要があります。
WordPress Elementor にサブメニューを追加する方法
ページの下に、新しいタブを追加できます。 次に、[Elementor で編集] の下で、[編集] を選択します。 メニューを新しいセクションに表示する場合は、[セクションを追加] をクリックしてその構造を定義します。 セクション構造は不可欠です。
WordPress プログラムでサブメニュー項目を追加
wp_nav_menu_objects フックを使用して、特定のアイテムを既存のメニューにリンクできます。 サブメニュー構造は、現在のメニュー構造を使用して作成できます。 特定のメニューの子になるには、指定された ID をスニペット コードに挿入する必要があります。
現在のメニューを WordPress で取得して、サブメニューを作成できます。 項目の ID は、サブメニューをその項目の子にするために使用されます。 $vehicles 配列は、 submenu 要素の名前を Electric Vehicles として定義します。 ドロップダウン アイテムを使用すると、タイトルの電気自動車が表示されます。 メニューが操作されている順序を決定するときに役立ちます。 関数を使用して、親アイテム メニューを取得することができます。 適切なメニューを選択して、小見出しを追加できるようになりました。
スニペットに対する私の熱意にもかかわらず、それが少し時代遅れであることを発見して驚いた. 新しいサブメニューを作成する手間をかけずに、さまざまな方法でサブメニューを作成できます。 WP_update_menu_item 関数は、この方法でメニュー項目に子を追加します。 サブメニュー項目を作成するには、タイトル、項目 URL、および項目 ID をすべて配列に入力する必要があります。 WordPress テーマの場合、追加の CSS スタイル シートを含めて、新しいアイテムを最初から作成できます。
WordPressでメニューを追加する方法
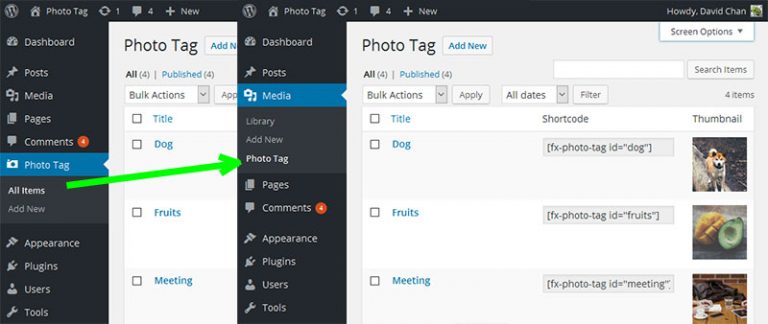
WordPress にメニューを追加するのは簡単です。 まず、WordPress の管理パネルにログインし、[外観] >> [メニュー] に移動します。 次に、新しいメニューを作成し、含めるページ、投稿、またはカスタム リンクを追加します。 最後に、メニューをサイト上の場所に割り当てます。
よく整理されたメニューの作成は、可能な限り最も重要な方法でやることリストに含める必要があります。 適切に設計されたメニューを使用すると、ユーザー エクスペリエンスが向上し、その結果、後でコンバージョンに至るという事実に精通しているかもしれません。 設計が不十分な Web サイトは、最高の Web サイトと競合することはできません。 Web サイト メニューの作成と管理に関しては、Visual Composer を使用すると多くの時間を節約できます。 500 を超えるコンテンツ要素、カスタムメイドのテンプレート、およびテーマ ビルダーが利用可能で、カスタマイズ可能な美しいレイアウトを作成できます。 すぐに使えるさまざまなメニュー要素(基本メニューとサンドイッチ メニュー、さらにユニークなデザインのサイドバー メニュー) を追加することで、デザインを簡単にカスタマイズできます。
