كيفية إنشاء قائمة فرعية في قالب ووردبريس
نشرت: 2022-10-05بافتراض أنك تريد سمة WordPress بقائمة فرعية ، فإليك بعض النصائح: 1. اختر سمة تدعم القوائم الفرعية. بعض سمات WordPress الشائعة ، مثل Twenty Seventeen ، لا تأتي مع دعم القائمة الفرعية. 2. إذا كان قالبك لا يدعم القوائم الفرعية ، يمكنك إضافة دعم عن طريق تحرير ملف function.php. 3. لإنشاء قائمة فرعية ، قم أولاً بإنشاء قائمة ثم قم بإضافة عناصر القائمة الفرعية ضمن عنصر القائمة الرئيسي . 4. تأكد من تعيين عنوان URL الصحيح لكل عنصر من عناصر القائمة الفرعية. 5. يمكنك نمط عناصر القائمة الفرعية باستخدام CSS.
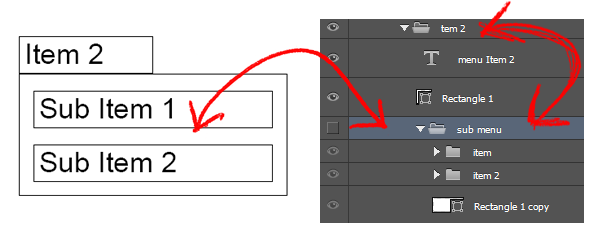
يجب وضع العناصر بالترتيب المفترض ظهورها. يتم تحديد القائمة الفرعية عندما تقوم بإسقاطها أسفل العنصر الذي ترغب في تربيته ، ثم اسحبه إلى اليمين. يمكنك أيضًا تغيير ترتيب عناصر القائمة الخاصة بك باستخدام نفس الطريقة.
سيتم نقلك إلى المظهر - الإعدادات. يمكن العثور على قائمة الصفحات الموجودة حاليًا في القائمة الخاصة بك في القائمة. لتعديل عنصر قائمة ، انقر فوق سهم القائمة المنسدلة بجوار العنصر المطلوب. اسحب العناوين لإعادة ترتيب القوائم في الخطوة 4.
كيف يمكنني إنشاء قائمة ومكوِّن إضافي للقائمة الفرعية في WordPress؟

هناك عدة طرق مختلفة يمكنك من خلالها إنشاء قائمة ومكوِّن إضافي لقائمة فرعية في WordPress. إحدى الطرق هي استخدام نظام قائمة WordPress الافتراضي. يتيح لك هذا النظام إنشاء قائمة وقائمة فرعية بالانتقال إلى صفحة المظهر> القوائم في لوحة إدارة WordPress الخاصة بك. هناك طريقة أخرى لإنشاء قائمة ومكوِّن إضافي لقائمة فرعية وهي استخدام مكون إضافي مخصص. هذه الطريقة أكثر تقدمًا وتتطلب منك فهمًا أساسيًا للبرمجة. ومع ذلك ، فإنه يمنحك مزيدًا من التحكم في تصميم ووظائف القوائم والقوائم الفرعية. إذا لم تكن متأكدًا من الطريقة التي يجب استخدامها ، فإننا نوصي بالبدء بنظام قائمة WordPress الافتراضي. بمجرد أن تشعر بالراحة تجاه ذلك ، يمكنك بعد ذلك الانتقال إلى استخدام مكون إضافي مخصص.
لإضافة قائمة فرعية مخصصة جديدة إلى قائمة المكونات الإضافية الحالية ، انقر فوق الزر إضافة قائمة فرعية جديدة. عند استدعاء القائمة والقائمة الفرعية للصفحة في نفس الوقت ، يجب أن يتم استدعاؤهم بنفس الارتباطات الرخوة. نتيجة لذلك ، سيتم تشكيل قائمة My Menu مع طفل يسمى My Submenu. عند استخدام قائمة "ملف" للقائمة الفرعية ، يظهر خطأ الأذونات غير الصالحة. يمكن إضافة قائمة فرعية إلى قائمة مخصصة موجودة (تمت إضافتها بواسطة مكون إضافي آخر) بصعوبة بسيطة ؛ ومع ذلك ، إذا كنت ترغب في إنشاء قائمة ، يرجى قراءة التعليمات. يجب استدعاء القوائم الفرعية من نفس الوظيفة مثل add_menu_page ، وظيفة add_menu_page للملحق الأصلي. لا يمكن اختراق قائمة المكونات الإضافية الأخرى داخل هذه القائمة.
كيف يمكنني إضافة قائمة فرعية إلى البرنامج المساعد؟
بالذهاب إلى المظهر ، يمكنك إجراء تغييرات على ملف التعريف الخاص بك. بعد ذلك ، ستتمكن من إنشاء قائمة جديدة في الجانب الأيمن من الشاشة. من خلال سحب هذا الملف ، يمكنك تحديد قائمة المستوى الأعلى التي تريدها.
كيف أقوم بإنشاء قائمة فرعية منسدلة؟

هناك العديد من الطرق لإنشاء قائمة منسدلة ، ولكن الطريقة الأكثر شيوعًا هي استخدام HTML و CSS. أولاً ، ستحتاج إلى إنشاء عنصر قائمة رئيسي يحتوي على عناصر القائمة الفرعية. بعد ذلك ، ستحتاج إلى إنشاء حاوية قائمة فرعية تحتوي على عناصر القائمة الفرعية. أخيرًا ، ستحتاج إلى تصميم حاوية القائمة الفرعية بحيث تكون مخفية افتراضيًا ولا تظهر إلا عند تحريك عنصر القائمة الرئيسي فوقها.
من الأهمية بمكان أن يتم تصميم شريط أو قائمة التنقل الخاصة بك بحيث يتمكن المستخدمون من التنقل في موقع الويب الخاص بك. في حالة بعض مواقع الويب ، ربما لاحظت مجموعة متنوعة من قوائم التنقل . في الإرشادات التالية ، سنوضح لك كيفية استخدام وظائف WordPress الأصلية لإنشاء قائمة. يمكنك البدء في إضافة عناصر إلى قائمتك بمجرد إنشاء عنصر واحد على الأقل. الصفحات والمشاركات وعناوين URL المخصصة ليست سوى عدد قليل من العناصر الموجودة على الموقع. باستخدام فئات CSS ، يمكنك أيضًا إضافة نمط مخصص إلى القائمة المنسدلة. إذا قمت بإنشاء عنصر قائمة يتضمن كل المحتوى الموجود في تلك الفئة ، فسيتم عرض الصفحة التي تراها.
عند النقر فوق مُخصص WordPress ، سيعرض القائمة الخاصة بك. الخطوة 3 هي استخدام الزر "نشر" لنشر قائمتك. يجب الآن إضافة عناصر القائمة أو إزالتها أو إعادة ترتيبها. في الخطوة 5 ، يجب عليك تشغيل القائمة المنسدلة بالنقر فوق.
WordPress تخصيص القائمة الفرعية

يتيح لك مُخصص WordPress تخصيص مظهر موقع WordPress الخاص بك. يمكنك استخدام أداة التخصيص لتغيير الألوان والخطوط وتخطيط موقعك. يمكنك أيضًا استخدامه لإضافة أو إزالة ميزات من موقعك.

كيفية تغيير لون القائمة الفرعية الخاصة بك في WordPress
إذا كنت تريد تغيير لون القائمة الفرعية بأكملها ، فيجب عليك استخدام ملف style.css في موقع WordPress الخاص بك. - ***** / br> هو عنصر قائمة يمكن الوصول إليه في الصفحة الرئيسية. يجب أن يحتوي الحد السفلي على #CCCCCC صلب ، لذا اقرأه.
WordPress Submenu Plugin
يعد المكون الإضافي لقائمة WordPress الفرعية طريقة رائعة لإضافة قوائم إضافية إلى موقع WordPress الخاص بك. يمكن أن يكون هذا مفيدًا بشكل خاص إذا كان لديك الكثير من المحتوى على موقعك وترغب في إنشاء قوائم منفصلة لأقسام مختلفة. يمكن أن يساعدك المكون الإضافي للقائمة الفرعية أيضًا في تنظيم المحتوى الخاص بك بشكل أفضل ويسهل على الزائرين العثور على ما يبحثون عنه. هناك عدد من المكونات الإضافية الرائعة للقوائم الفرعية المتاحة لـ WordPress ، لذا تأكد من مراجعة بعضها قبل الاستقرار على واحدة.
كيفية إنشاء قائمة فرعية في جملة
هناك بضع خطوات متضمنة في إنشاء قائمة فرعية في جملة. أولاً ، تحتاج إلى إنشاء عنصر قائمة للقائمة الأصلية. بعد ذلك ، تحتاج إلى إنشاء عنصر قائمة لكل من القوائم الفرعية. أخيرًا ، تحتاج إلى ربط عناصر القائمة الفرعية بعنصر القائمة الأصلي.
في قاعدة معارف HostPapa ، سأوضح لك كيفية إنشاء قوائم فرعية في جملة !. يمكن تنظيم روابط التنقل على موقع الويب باستخدام قائمة فرعية. سننشئ عنصرين من عناصر القائمة على مستوى الوالدين في هذا المثال: الدورات الرئيسية والحلويات. الاختلاف الوحيد هو عنوان كل عنصر قائمة من المستوى الأعلى ؛ خطوات إنشاء كل عنصر هي نفسها. يمكنك تعديل عناصر القائمة بالنقر فوق عناصر القائمة ثم جديد. تشمل القوائم الفرعية السباغيتي ريزوتو ، وكانولي ، وتيراميسو. بعد النقر فوق حفظ وإغلاق وعنوان القائمة (إذا تم تحديد الحلويات) ، سترى نفس الإعدادات (باستثناء عنوان القائمة). تحتاج وحدة القائمة على موقعك إلى التحديث لعرض عناصر القائمة والقائمة.
كيفية إضافة قائمة فرعية في WordPress Elementor
ضمن الصفحات ، يمكنك إضافة علامة تبويب جديدة. بعد ذلك ، ضمن تحرير باستخدام العنصر ، حدد تحرير. إذا كنت تريد ظهور قائمة في قسم جديد ، فانقر فوق إضافة قسم وحدد بنيته. هيكل القسم ضروري.
WordPress إضافة عنصر قائمة فرعية برمجيًا
يمكن استخدام الخطاف wp_nav_menu_objects لربط عنصر معين بالقائمة الموجودة. يمكن إنشاء هيكل القائمة الفرعية باستخدام هيكل القائمة الحالي. لكي نكون تابعين لقائمة معينة ، يجب علينا إدخال المعرف المحدد في كود المقتطف.
يمكن استرداد القائمة الحالية في WordPress لإنشاء قائمة فرعية. يتم استخدام معرّف العنصر لتمكين القائمة الفرعية لتكون تابعة لهذا العنصر. تحدد مصفوفة المركبات $ اسم عنصر القائمة الفرعية على أنه مركبات كهربائية. عند استخدام عناصر القائمة المنسدلة ، سيظهر عنوان "المركبات الكهربائية". يمكن أن يكون مفيدًا عند تحديد الترتيب الذي يتم به التلاعب بالقائمة. من الممكن استرداد قائمة العنصر الأصلي باستخدام الوظيفة. يمكن الآن إضافة العناوين الفرعية عن طريق تحديد القائمة المناسبة.
على الرغم من حماسي للقصاصة ، فقد فوجئت باكتشاف أنها قديمة بعض الشيء. يمكنك إنشاء قائمة فرعية بعدة طرق دون الاضطرار إلى مواجهة مشكلة إنشاء قائمة فرعية جديدة. ستضيف الوظيفة WP_update_menu_item الأطفال إلى عنصر القائمة بهذه الطريقة. يجب إدخال العنوان وعنوان URL للعنصر ومعرف العنصر في المصفوفة لإنشاء عنصر قائمة فرعية. في حالة سمة WordPress ، يمكنك تضمين ورقة أنماط CSS إضافية لإنشاء عنصر جديد من البداية.
كيفية إضافة قائمة في وورد
من السهل إضافة قائمة في WordPress. أولاً ، قم بتسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك وانتقل إلى المظهر >> القوائم. بعد ذلك ، أنشئ قائمة جديدة وأضف الصفحات أو المنشورات أو الروابط المخصصة التي تريد تضمينها. أخيرًا ، قم بتعيين القائمة إلى موقع على موقعك.
يجب أن يكون إنشاء قائمة جيدة التنظيم في قائمة المهام الخاصة بك بأهم طريقة ممكنة. قد تكون على دراية بحقيقة أن وجود قائمة جيدة التصميم يحسن تجربة المستخدم ، ونتيجة لذلك ، يتم التحويل لاحقًا. لا يمكن أن يتنافس موقع الويب السيئ التصميم مع أفضل موقع. عندما يتعلق الأمر بإنشاء قوائم موقع الويب وإدارتها ، يمكنك توفير الكثير من الوقت باستخدام Visual Composer. يتوفر أكثر من 500 عنصر محتوى وقوالب مخصصة ومنشئ السمات ، مما يتيح لك إنشاء تخطيطات جميلة يمكنك تخصيصها. يمكن تخصيص التصميم بسهولة عن طريق إضافة مجموعة متنوعة من عناصر القائمة الجاهزة (قوائم أساسية وقوائم شطيرة ، بالإضافة إلى قوائم الشريط الجانبي للحصول على تصميم فريد أكثر).
