So erstellen Sie ein Untermenü im WordPress-Theme
Veröffentlicht: 2022-10-05Angenommen, Sie möchten ein WordPress-Theme mit einem Untermenü, hier sind einige Tipps: 1. Wählen Sie ein Thema, das Untermenüs unterstützt. Einige beliebte WordPress-Themes, wie Twenty Seventeen, bieten keine Unterstützung für Untermenüs. 2. Wenn Ihr Thema keine Untermenüs unterstützt, können Sie Unterstützung hinzufügen, indem Sie die Datei functions.php bearbeiten. 3. Um ein Untermenü zu erstellen, erstellen Sie zuerst ein Menü und fügen Sie dann die Untermenüelemente unter dem übergeordneten Menüelement hinzu. 4. Stellen Sie sicher, dass Sie jedem Untermenüpunkt die richtige URL zuweisen. 5. Sie können die Untermenüpunkte mit CSS gestalten.
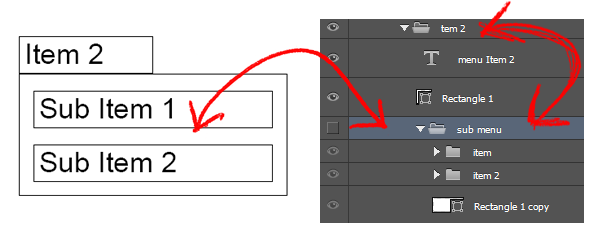
Die Artikel müssen in der Reihenfolge platziert werden, in der sie erscheinen sollen. Ein Untermenü wird definiert, wenn Sie es unter dem Element ablegen, das Sie überordnen möchten, und es dann nach rechts ziehen. Auf die gleiche Weise können Sie auch die Reihenfolge Ihrer Menüpunkte ändern.
Sie gelangen zu Aussehen – Einstellungen. Die Liste der Seiten, die sich derzeit in Ihrem Menü befinden, finden Sie im Menü. Um einen Menüpunkt zu bearbeiten, klicken Sie neben dem gewünschten Menüpunkt auf den Dropdown-Pfeil. Ziehen Sie die Titel, um die Menüs in Schritt 4 neu anzuordnen.
Wie erstelle ich ein Menü- und Untermenü-Plugin in WordPress?

Es gibt verschiedene Möglichkeiten, wie Sie ein Menü- und Untermenü-Plugin in WordPress erstellen können. Eine Möglichkeit besteht darin, das standardmäßige WordPress-Menüsystem zu verwenden. Mit diesem System können Sie ein Menü und ein Untermenü erstellen, indem Sie in Ihrem WordPress-Admin-Panel zur Seite Aussehen > Menüs gehen. Eine andere Möglichkeit, ein Menü- und Untermenü-Plugin zu erstellen, ist die Verwendung eines benutzerdefinierten Plugins. Diese Methode ist fortgeschrittener und erfordert ein grundlegendes Verständnis der Programmierung. Es gibt Ihnen jedoch mehr Kontrolle über das Design und die Funktionalität Ihrer Menüs und Untermenüs. Wenn Sie sich nicht sicher sind, welche Methode Sie verwenden sollen, empfehlen wir, mit dem standardmäßigen WordPress-Menüsystem zu beginnen. Sobald Sie damit vertraut sind, können Sie mit der Verwendung eines benutzerdefinierten Plugins fortfahren.
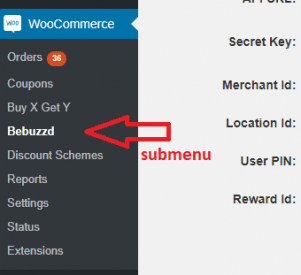
Um ein neues benutzerdefiniertes Untermenü zu einer bestehenden Plugin-Liste hinzuzufügen, klicken Sie auf die Schaltfläche Neues Untermenü hinzufügen. Wenn Sie das Menü und das Untermenü der Seite gleichzeitig aufrufen, sollten sie mit denselben Slugs aufgerufen werden. Als Ergebnis würde ein My Menu-Menü mit einem Kind namens My Submenu gebildet werden. Wenn Sie das Menü „Datei“ für das Untermenü verwenden, wird der Fehler „Ungültige Berechtigungen“ angezeigt. Ein Untermenü kann ohne großen Aufwand zu einem bestehenden benutzerdefinierten Menü (hinzugefügt durch ein anderes Plugin) hinzugefügt werden; Wenn Sie jedoch ein Menü erstellen möchten, lesen Sie bitte die Anweisungen. Untermenüs müssen von derselben Funktion aufgerufen werden wie add_menu_page, der add_menu_page-Funktion des ursprünglichen Plugins. Innerhalb dieses Menüs ist es nicht möglich, sich in ein anderes Plugin-Menü zu hacken.
Wie füge ich einem Plugin ein Untermenü hinzu?
Unter Aussehen können Sie Änderungen an Ihrem Profil vornehmen. Danach können Sie auf der rechten Seite des Bildschirms ein neues Menü erstellen. Durch Ziehen dieser Datei können Sie das gewünschte Menü der obersten Ebene auswählen.
Wie erstelle ich ein Untermenü-Dropdown?

Es gibt viele Möglichkeiten, ein Untermenü-Dropdown zu erstellen, aber die gebräuchlichste Methode ist die Verwendung von HTML und CSS. Zuerst müssen Sie einen übergeordneten Menüpunkt erstellen, der die Untermenüpunkte enthält. Anschließend müssen Sie einen Untermenücontainer erstellen, der die Untermenüelemente enthält . Schließlich müssen Sie den Untermenü-Container so gestalten, dass er standardmäßig ausgeblendet ist und nur angezeigt wird, wenn der Mauszeiger über das übergeordnete Menüelement bewegt wird.
Es ist wichtig, dass Ihre Navigationsleiste oder Ihr Menü so gestaltet ist, dass Benutzer auf Ihrer Website navigieren können. Bei manchen Websites ist Ihnen vielleicht eine Vielzahl von Navigationsmenüs aufgefallen . In der folgenden exemplarischen Vorgehensweise zeigen wir Ihnen, wie Sie mit nativen WordPress-Funktionen ein Menü erstellen. Sie können Ihrem Menü Elemente hinzufügen, sobald Sie mindestens eines erstellt haben. Seiten, Beiträge und benutzerdefinierte URLs sind nur einige der Elemente auf der Website. Mithilfe von CSS-Klassen können Sie dem Dropdown-Menü auch benutzerdefinierte Stile hinzufügen. Wenn Sie einen Menüpunkt erstellen, der den gesamten Inhalt dieser Kategorie enthält, wird die angezeigte Seite angezeigt.
Wenn Sie auf den WordPress-Customizer klicken, wird Ihr Menü angezeigt. Schritt 3 ist die Verwendung der Schaltfläche „Veröffentlichen“, um Ihr Menü zu veröffentlichen. Die Menüpunkte müssen nun hinzugefügt, entfernt oder neu angeordnet werden. In Schritt 5 müssen Sie Ihr Dropdown-Menü durch Klicken starten.
WordPress-Untermenü „Anpassen“.

Mit dem WordPress Customizer können Sie das Erscheinungsbild Ihrer WordPress-Seite anpassen. Sie können den Customizer verwenden, um die Farben, Schriftarten und das Layout Ihrer Website zu ändern. Sie können es auch verwenden, um Funktionen zu Ihrer Website hinzuzufügen oder zu entfernen.

So ändern Sie die Farbe Ihres WordPress-Untermenüs
Wenn Sie die Farbe des gesamten Untermenüs ändern möchten, müssen Sie die style.css-Datei Ihrer WordPress-Site verwenden. – ***** /br> ist ein Menüpunkt, der auf der Startseite zugänglich ist. Der untere Rand sollte ein solides #CCCCCC haben, also lesen Sie es.
WordPress-Untermenü-Plugin
Ein WordPress-Submenü-Plugin ist eine großartige Möglichkeit, Ihrer WordPress-Site zusätzliche Menüs hinzuzufügen. Dies kann besonders hilfreich sein, wenn Sie viele Inhalte auf Ihrer Website haben und separate Menüs für verschiedene Abschnitte erstellen möchten. Ein Untermenü-Plugin kann Ihnen auch dabei helfen, Ihre Inhalte besser zu organisieren und es Besuchern leichter zu machen, das zu finden, wonach sie suchen. Es gibt eine Reihe großartiger Untermenü-Plugins für WordPress, also schauen Sie sich unbedingt ein paar an, bevor Sie sich für eines entscheiden.
So erstellen Sie ein Untermenü in Joomla
Es gibt ein paar Schritte, um ein Untermenü in Joomla zu erstellen. Zuerst müssen Sie einen Menüpunkt für das übergeordnete Menü erstellen. Als nächstes müssen Sie einen Menüpunkt für jedes der untergeordneten Menüs erstellen. Schließlich müssen Sie die untergeordneten Menüelemente mit dem übergeordneten Menüelement verknüpfen.
In der Wissensdatenbank von HostPapa zeige ich Ihnen, wie Sie Untermenüs in Joomla! erstellen. Die Navigationslinks auf einer Website können mit einem Untermenü organisiert werden. In diesem Beispiel erstellen wir zwei Menüelemente auf übergeordneter Ebene: Hauptgerichte und Desserts. Der einzige Unterschied ist der Titel jedes Menüpunkts der obersten Ebene; Die Schritte zum Erstellen der einzelnen Elemente sind identisch. Sie können die Menüpunkte ändern, indem Sie auf Menüpunkte und dann auf Neu klicken. Zu den Untermenüs gehören Spaghetti Risotto, Cannoli und Tiramisu. Nachdem Sie auf Speichern, Schließen und den Menütitel (wenn Desserts ausgewählt ist) geklickt haben, sehen Sie dieselben Einstellungen (außer Menütitel). Das Menümodul auf Ihrer Website muss aktualisiert werden, um das Menü und die Menüelemente anzuzeigen.
So fügen Sie ein Untermenü in WordPress Elementor hinzu
Unter Seiten können Sie einen neuen Tab hinzufügen. Wählen Sie dann unter Mit Elementor bearbeiten die Option Bearbeiten aus. Wenn Sie möchten, dass ein Menü in einem neuen Abschnitt angezeigt wird, klicken Sie auf Abschnitt hinzufügen und definieren Sie seine Struktur. Die Abschnittsstruktur ist wesentlich.
WordPress Untermenüelement programmgesteuert hinzufügen
Der Hook wp_nav_menu_objects kann verwendet werden, um ein bestimmtes Element mit dem vorhandenen Menü zu verknüpfen. Eine Untermenüstruktur kann mit der aktuellen Menüstruktur erstellt werden. Um das Kind eines bestimmten Menüs zu sein, müssen wir die angegebene ID in den Snippet-Code einfügen.
Das aktuelle Menü kann in WordPress abgerufen werden, um ein Untermenü zu erstellen. Die ID eines Elements wird verwendet, um zu ermöglichen, dass das Untermenü ein untergeordnetes Element dieses Elements ist. Das Array $vehicles definiert den Namen des Untermenüelements als Electric Vehicles. Wenn Dropdown-Elemente verwendet werden, wird der Titel Elektrofahrzeuge angezeigt. Es kann nützlich sein, wenn Sie die Reihenfolge bestimmen, in der ein Menü manipuliert wird. Es ist möglich, das übergeordnete Elementmenü mit der Funktion abzurufen. Unterüberschriften können jetzt hinzugefügt werden, indem Sie das entsprechende Menü auswählen.
Trotz meiner Begeisterung für das Snippet stellte ich überrascht fest, dass es etwas veraltet ist. Sie können ein Untermenü auf verschiedene Arten erstellen, ohne sich die Mühe machen zu müssen, ein neues Untermenü zu erstellen. Die Funktion WP_update_menu_item fügt auf diese Weise Kinder zu einem Menüpunkt hinzu. Der Titel, die Element-URL und die Element-ID müssen alle in das Array eingegeben werden, um ein Untermenüelement zu erstellen. Im Falle eines WordPress-Designs können Sie ein zusätzliches CSS-Stylesheet hinzufügen, um ein neues Element von Grund auf neu zu erstellen.
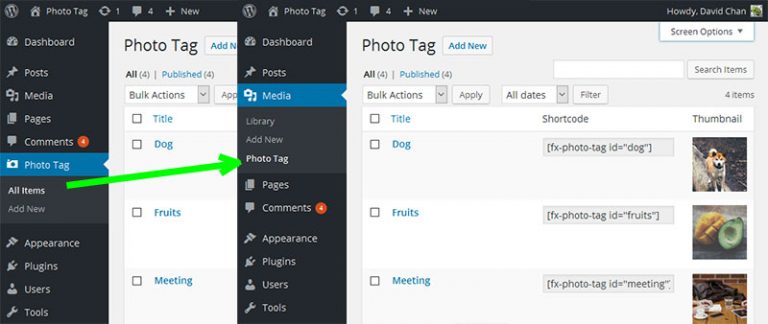
So fügen Sie ein Menü in WordPress hinzu
Das Hinzufügen eines Menüs in WordPress ist einfach. Melden Sie sich zuerst bei Ihrem WordPress-Admin-Panel an und gehen Sie zu Aussehen >> Menüs. Erstellen Sie als Nächstes ein neues Menü und fügen Sie die Seiten, Beiträge oder benutzerdefinierten Links hinzu, die Sie einschließen möchten. Weisen Sie das Menü abschließend einem Ort auf Ihrer Website zu.
Die Erstellung einer gut organisierten Speisekarte sollte so wichtig wie möglich auf Ihrer To-do-Liste stehen. Sie sind vielleicht mit der Tatsache vertraut, dass ein gut gestaltetes Menü die Benutzererfahrung verbessert und infolgedessen später konvertiert. Eine schlecht gestaltete Website kann nicht mit der besten mithalten. Wenn es um die Erstellung und Verwaltung Ihrer Website-Menüs geht, können Sie mit Visual Composer viel Zeit sparen. Über 500 Inhaltselemente, benutzerdefinierte Vorlagen und ein Design-Builder stehen zur Verfügung, mit denen Sie schöne Layouts erstellen können, die Sie anpassen können. Das Design kann einfach angepasst werden, indem eine Vielzahl von sofort einsatzbereiten Menüelementen hinzugefügt wird (Basis- und Sandwich-Menüs sowie Seitenleistenmenüs für ein einzigartigeres Design).
