So erstellen Sie ein responsives WordPress-Theme von Grund auf neu
Veröffentlicht: 2022-10-05Angenommen, Sie möchten eine Einführung in responsive WordPress-Themes: Ein responsives WordPress-Theme ist ein Thema, das so konzipiert wurde, dass es sich an die verschiedenen Bildschirmgrößen verschiedener Geräte anpasst. Diese Art von Thema wird immer beliebter, da immer mehr Menschen Geräte mit unterschiedlichen Bildschirmgrößen verwenden, um auf das Internet zuzugreifen. Es gibt ein paar Dinge, die Sie beachten müssen, wenn Sie ein responsives WordPress-Theme von Grund auf neu erstellen. Zunächst müssen Sie sicherstellen, dass Ihr Thema so flüssig wie möglich gestaltet ist. Das bedeutet, dass sich Ihr Theme an jede Bildschirmgröße anpassen können sollte, ohne seine Funktionalität oder Ästhetik zu verlieren. Zweitens müssen Sie beim Entwerfen Ihres Designs die verschiedenen Bildschirmgrößen verschiedener Geräte berücksichtigen. Das bedeutet, dass Sie verschiedene Versionen Ihres Designs für verschiedene Bildschirmgrößen erstellen müssen. Beispielsweise möchten Sie möglicherweise eine Version Ihres Designs für mobile Geräte erstellen, die sich von der Version unterscheidet, die Sie für Desktop-Computer erstellen. Drittens müssen Sie sicherstellen, dass Ihr Design auf allen Geräten schnell geladen wird. Dies ist besonders wichtig für mobile Geräte, da diese oft langsamere Internetverbindungen haben als Desktop-Computer. Schließlich müssen Sie Ihr Design auf allen verschiedenen Geräten testen, die Sie finden können. Auf diese Weise können Sie sicherstellen, dass Ihr Design auf allen Geräten ordnungsgemäß funktioniert. Das Erstellen eines reaktionsschnellen WordPress-Themes von Grund auf kann eine Herausforderung sein, aber es ist definitiv machbar. Denken Sie einfach an diese Dinge und Sie sollten in der Lage sein, ein Thema zu erstellen, das gut aussieht und auf allen Geräten gut funktioniert.
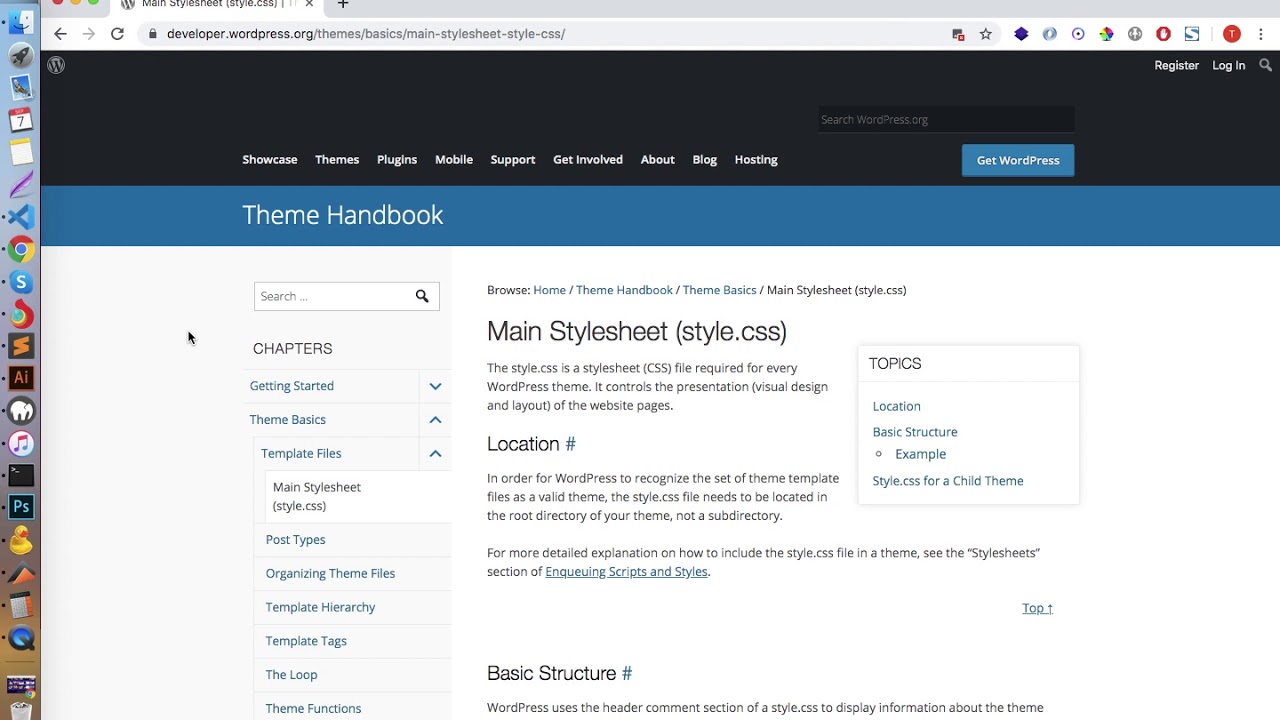
In diesem Tutorial lernen Sie, wie Sie mit CSS3 und HTML5 ein responsives WordPress-Theme erstellen. Das Erstellen eines benutzerdefinierten Designs in WordPress ist ein einfacher Prozess, wenn Sie über ein grundlegendes Verständnis der Webentwicklung verfügen. Beim Erstellen eines Designs ist es wichtig, einige wichtige Prinzipien zu berücksichtigen, um sicherzustellen, dass Ihre Website responsive ist. In diesem Tutorial verwenden wir HTML5 und CSS3, um das erste benutzerdefinierte WordPress-Design zu erstellen. HTML5 ist die fünfte und bedeutendste Version der HTML-Web-Markup-Sprache. CSS3 ist die neueste und fortschrittlichste Version der Sprache Cascading Style Sheets (CSS). Mit diesen Tools können Sie die Größe des Bildschirms Ihrer Website auswählen.
Wenn Sie das Thema oder die Themen testen möchten, bevor Sie sie auf einen Live-Server hochladen, können Sie dies in einer lokalen Umgebung tun. Sie können WordPress entweder auf einem WAMP-Server oder einem Desktop-Server installieren. Während WAMP nur mit Windows kompatibel ist, ist Desktop Server sowohl mit Windows als auch mit Mac kompatibel. Der nächste Schritt besteht darin, Code hinzuzufügen, beginnend mit sidebar.html und function.html. Es ist wichtig, diese Codes einzufügen, damit Ihr Thema flexibel ist. Der vierte Schritt besteht darin, ein Layout Ihres Themas zu erstellen. Die Medienabfragen werden verwendet, um die Kopfzeilen, Fußzeilen, index.html, style.html usw. zu ändern.
Die page.php-Dateien befinden sich im Verzeichnis. Wenn Sie diese Schritte ausgeführt haben, sollten Sie in der Lage sein, alle erforderlichen Vorlagen und Stylesheets für Ihr neues WordPress-Theme zu erstellen. Die Datei footer.php enthält die unteren Bereiche Ihrer Website, wie z. B. die body- und html-Tags. Es ist auch notwendig, eine Reihe von semantischen HTML5-Elementen wie Hauptteil, Fußzeile und Abschnitt einzufügen. Die WordPress-Schleife ist ein zusätzliches Feature, das enthalten sein muss, um Post-Inhalte anzuzeigen. Ein Anfänger, der mit WordPress nicht vertraut ist, sollte nicht versuchen, ein Thema von Grund auf neu zu erstellen. Hier sind einige Hinweise, die Ihnen helfen, ein ansprechendes WordPress-Theme zu erstellen.
Erstellen Sie ein WordPress-Theme von Grund auf neu

Das Erstellen eines WordPress-Themes von Grund auf kann eine entmutigende Aufgabe sein, besonders wenn Sie neu bei WordPress sind. Mit ein wenig Planung und Programmierkenntnissen ist es jedoch definitiv möglich, ein Design zu erstellen, das sowohl einzigartig als auch funktional ist. Wenn Sie ein WordPress-Theme von Grund auf neu erstellen, müssen Sie sich zunächst für ein Layout entscheiden. Wird Ihr Thema ein traditionelles Blog-Thema oder etwas Einzigartigeres sein? Sobald Sie ein Layout im Sinn haben, können Sie mit der Planung Ihres Farbschemas und Ihrer Designelemente beginnen. Sobald Sie ein grundlegendes Design haben, können Sie mit der Programmierung Ihres Designs beginnen. WordPress-Themes sind in PHP geschrieben, daher benötigen Sie einige Grundkenntnisse dieser Programmiersprache, bevor Sie beginnen. Es gibt jedoch viele Online-Ressourcen, die Ihnen beim Erlernen der Grundlagen helfen können. Sobald Ihr Design fertig ist, müssen Sie es auf Ihre WordPress-Site hochladen und aktivieren. Danach können Sie damit beginnen, Ihr Design an das Branding und den Stil Ihrer Website anzupassen. Mit ein wenig Aufwand können Sie ein WordPress-Theme erstellen, das sowohl einzigartig als auch funktional ist.
WordPress ist ein beliebtes Open-Source-Content-Management-System (CMS), das auf der ganzen Welt verwendet wird. Mehr als 80 % aller Websites sind WordPress-fähig. WordPress-Themes waren in den letzten Jahren die dominierende Themensprache, und Designer und Entwickler haben sie unbewusst angenommen. Einfach ist der Schlüssel zur immensen Popularität von WordPress. Dies ist eine Schritt-für-Schritt-Anleitung zum Erstellen Ihres eigenen benutzerdefinierten WordPress-Themes. Sie müssen die Dateien Header, Main Area, Footer, Sidebar und index.php einbinden, um diese Funktionalität nutzen zu können. Diese Dateien können mit einem Texteditor wie Notepad erstellt werden.
Die Verwendung eines WordPress-Designerstellers ist so einfach wie die Installation eines Softwareprogramms. Mit seiner einfach zu bedienenden Drag-and-Drop-Oberfläche bietet es eine Vielzahl fantastischer Funktionen. TemplateToaster ist extrem einfach zu installieren und erfordert keinerlei Codierung. Wir können uns jetzt alle auf die Entwicklung eines WordPress-Themes konzentrieren, indem wir diesen einfachen Schritten folgen. Aus den bereitgestellten Optionen können Sie die Breite und Höhe Ihrer Kopfzeile auswählen. Sie haben die Möglichkeit, eine Farbe oder einen Farbverlauf auszuwählen oder ein Bild aus der integrierten Bildergalerie zu durchsuchen, oder Sie können Ihr eigenes benutzerdefiniertes Bild auswählen. Um die Eigenschaften der Menüschaltfläche zu ändern, gehen Sie zum Fenster „Eigenschaften der Menüschaltfläche“ und richten Sie die Schaltflächen rechts auf der Seite aus.

Schritt 4 besteht darin, Ihrer WordPress-Site eine Diashow hinzuzufügen. Der fünfte Schritt besteht darin, die Fußzeile und den Inhaltsbereich benutzerfreundlicher zu gestalten. In Schritt 6 müssen Sie Ihrem Design so viele Seiten hinzufügen, wie Sie möchten. Durch Klicken auf das Symbol auf der linken Seite der Seite können Sie weitere Seiten hinzufügen. Zusätzlich zum Hinzufügen einer untergeordneten Seite können Sie dies für jede spezifische Seite tun. Durch Klicken auf die Ellipsen (drei Punkte), die dem Seitennamen entsprechen, können Sie eine untergeordnete Seite hinzufügen; Klicken Sie mit der rechten Maustaste auf diese Seite und wählen Sie „Untergeordnete Seite hinzufügen“. Mit TemplateToaster können Sie ganz einfach Inhalte zu Ihrem Design hinzufügen.
Es stimmt, dass alles, was Sie zu Ihrem WordPress-Theme hinzufügen, direkt von hier aus exportiert werden kann. Nachdem Sie alle diese Schritte abgeschlossen haben, können Sie TemplateToaster verwenden, um Ihr eigenes benutzerdefiniertes WordPress-Design zu erstellen. Sie können das Ergebnis im Bild unten sehen: Das Bild sieht ähnlich aus wie der Screenshot unten. Darüber hinaus können Sie jeder bestimmten Seite eine untergeordnete Seite hinzufügen. Sie können auch Geld verdienen, indem Sie WordPress-Themes entwickeln und Ihre Geheimwaffe sicher aufbewahren. In der Toaster-Webdesignsoftware können Sie eine Vielzahl erweiterter Funktionen erstellen, z. B. das Erstellen eines Videohintergrunds, Diashows, das Ändern von Menüstilen usw. Sie können den WordPress-Theme-Builder genauso verwenden wie jeden anderen Website-Builder, allerdings mit weniger Codezeilen. Das Erstellen eines WordPress-Themes von Grund auf liegt ganz bei Ihnen.
Erstellen Sie ein WordPress-Theme ohne Codierung
Es ist definitiv möglich, ein WordPress-Theme ohne Programmierung mit dem 10Web AI Builder- und Page Builder-Plugin zu erstellen, aber es kann manchmal schwierig sein. Wenn Sie ein solides, leeres Design haben und mit den Plugin-Funktionen von 10Web AI Builder und Page Builder vertraut sind, können Sie ganz einfach ein benutzerdefiniertes WordPress-Design ohne Codierung erstellen.
Erstellen Sie ein WordPress-Theme von Scratch Bootstrap

Das Erstellen eines WordPress-Themes von Grund auf mit Bootstrap ist ein einfacher Prozess. Zuerst müssen Sie einen neuen Ordner in Ihrem WordPress-Installationsverzeichnis erstellen. Als nächstes müssen Sie die Bootstrap-Dateien herunterladen und in Ihrem neuen Ordner speichern. Schließlich müssen Sie eine style.css-Datei erstellen und die Bootstrap-CSS- und -JS-Dateien einschließen.
Die NavWalker-PHP-Klasse ermöglicht es WordPress, sein Navigationsmenü mit zusätzlichen Funktionen auszustatten. NavWalker wird in der Datei inc/bs5-navwalker.php sichtbar, indem Sie den folgenden Code verwenden. Die in WordPress eingebaute Funktion get_search_form() wird verwendet, um das Suchformular zu drucken. Sie müssen den folgenden Code in die Datei search.php einfügen, um eine Suche durchzuführen. Füllen Sie die Datei 404.php mit dem erforderlichen ausgefallenen Code aus, um die URL, nach der Sie suchen, auf URLs anzuzeigen, die nicht vorhanden sind. Navigieren Sie zum Themenordner und fügen Sie einen Themen-Screenshot (Miniaturansicht) hinzu.
Bootstrap vs. WordPress
Obwohl Bootstrap eine hervorragende Plattform zum Erstellen einer responsiven Website ist, ist es nicht das einzige verfügbare Tool. Sie können das gewünschte Erscheinungsbild auf WordPress mit einer Vielzahl von Optionen erstellen.
Responsives WordPress-Theme
Ein responsives WordPress-Theme ist ein Theme, das so konzipiert wurde, dass es auf einer Vielzahl von Geräten, einschließlich Telefonen und Tablets, gut funktioniert. Diese Art von Thema kann eine großartige Option sein, wenn Sie möchten, dass Ihre Website für so viele Menschen wie möglich zugänglich ist.
Die Vorteile der Verwendung eines responsiven WordPress-Themes
Mit der Entwicklung von responsiven WordPress-Themes wird es immer häufiger. Die Benutzererfahrung auf diesen Geräten ist unabhängig vom Gerät überlegen. Dies wird sowohl für Benutzer aller Arten von Geräten als auch für Unternehmen von Vorteil sein, die ihre Websites so zugänglich wie möglich halten möchten. Die WordPress-Plattform enthält eine Reihe von responsiven Designs, aber nicht alle sind mit allen Plugins und Konfigurationsoptionen kompatibel. Um sicherzustellen, dass das von Ihnen gewählte Thema responsive ist, recherchieren Sie vor dem Kauf. Bei der Verwendung eines responsiven WordPress-Themes sind einige Dinge zu beachten. Der erste Schritt besteht darin, sicherzustellen, dass WordPress ordnungsgemäß installiert ist. Stellen Sie sicher, dass alle Ihre Plugins auf dem neuesten Stand sind. Der dritte Schritt besteht darin, sicherzustellen, dass Ihre Website ordnungsgemäß für responsives Design konfiguriert ist. Stellen Sie sicher, dass die Website für mehrere Geräte optimiert ist, damit sie richtig aussieht und funktioniert. Sie können ganz einfach eine responsive Website erstellen, wenn Sie ein responsives WordPress-Theme verwenden. Da es so viele Optionen gibt, müssen Sie nur eine finden, die Ihren spezifischen Anforderungen entspricht.
