So passen Sie WordPress-E-Mail-Vorlagen an
Veröffentlicht: 2022-10-05Wenn Sie die von WordPress gesendeten E-Mail-Vorlagen anpassen möchten, können Sie dies tun, indem Sie eine neue Datei erstellen und sie in Ihr Design aufnehmen. Erstellen Sie in Ihrem Design eine neue Datei namens template-name.php. In dieser Datei können Sie HTML und CSS verwenden, um Ihre E-Mail-Vorlage zu gestalten. Um Ihre neue Vorlage in WordPress einzubinden, müssen Sie diesen Code zu Ihrer Datei functions.php hinzufügen: add_filter( 'wp_mail_content_type', 'set_html_content_type' ); function set_html_content_type() { return 'text/html'; } add_filter( 'wp_mail_templates', 'my_mail_templates' ); function my_mail_templates( $templates ) { $templates['template-name.php'] = __( 'Template Name', 'text-domain' ); gib $templates zurück; } Sie können jetzt zu Einstellungen > E-Mails gehen, um Ihre neue Vorlage auszuwählen.
Möglicherweise möchten Sie die Standard-E-Mail-Vorlage nicht verwenden, wenn Ihre Website eine große Anzahl von Abonnenten hat oder wenn Sie eine Website mit mehreren Autoren verwenden. Sie können E-Mail-Vorlagen erstellen, die für automatische Benachrichtigungen verwendet werden, indem Sie das E-Mail-Vorlagen-Plugin für WordPress verwenden. Sie können die grundlegende E-Mail-Vorlage in WordPress mithilfe dieses Bildschirms ändern, der mehrere Registerkarten enthält. Der E-Mail-Text und die Fußzeile sind die beiden Teile der E-Mail-Vorlage, deren Aussehen Sie ändern können. In diesem Abschnitt können Sie ein Logo erstellen, es ausrichten, eine Textgröße und -farbe sowie die Hintergrundfarbe auswählen. Sie können auch den Stil Ihres E-Mail-Inhalts ändern, indem Sie die vielen Platzhalter verwenden.
Wie ändere ich die Farbe der E-Mail-Vorlage in Woocommerce?
Wählen Sie den gewünschten E-Mail-Absender aus, indem Sie zur Registerkarte E-Mail gehen und nach unten scrollen. Auf dieser Seite können Sie eine E-Mail-Vorlage anpassen. Sie haben Optionen für ein Kopfbild, eine Fußzeile und eine Farbe. Es ist wichtig, dass die von Ihnen verwendete E-Mail-Vorlage mit den Farben des Brandings Ihres Unternehmens übereinstimmt.
Sie können einen Online-Shop mit WooCommerce betreiben, einer leistungsstarken Plattform, die Ihnen alles bietet, was Sie benötigen. WooCommerce enthält eine E-Mail-Vorlage, die von vielen Benutzern verwendet wird, die nicht wissen, wie man sie konfiguriert. Wir werden uns die integrierten Einstellungen in diesem Beitrag ansehen, um zu sehen, wie die E-Mail-Vorlagen koloriert werden. Wenn Sie eine Bestellung erstellen, abschließen, in Rechnung stellen oder Änderungen daran vornehmen, sendet Ihnen WooCommerce eine E-Mail. Ihre Kunden können damit rechnen, E-Mails von Ihnen in einer Vielzahl von Formaten zu erhalten. Bei Verwendung dieser Vorlage wird empfohlen, den Dateipfad nach theme/file-path/ zu kopieren. Dank dieser Funktion können Sie Ihr System beliebig anpassen.
MailPoet ist ein fantastisches WooCommerce-Plugin zum Anpassen von E-Mails . Gehen Sie nach der Installation von MailPoet zum WordPress-Dashboard und wählen Sie MailPoet zu Ihren WooCommerce-E-Mails hinzufügen. Nachdem Sie Ihre Einstellungen gespeichert haben, klicken Sie auf die Schaltfläche Vorlageneditor öffnen. In den Einstellungen können Sie die WooCommerce-Einstellungen ändern. In E-Mail-Vorlagen wird ein Link zur Vorschau der E-Mail-Vorlage bereitgestellt, der jedoch Dummy-Text anstelle der beabsichtigten Nachricht anzeigt. Sie können eine Vorschau Ihrer WooCommerce-E-Mails mit einem Plugin wie MailPoet anzeigen, das kostenlos ist. Mit Hilfe dieses Plugins können Sie eine Vorschau Ihrer WooCommerce-E-Mails in Ihrem WordPress-Dashboard anzeigen. Ihre E-Mails wirken mit dieser Methode professioneller, bevor sie an Ihre Kunden gesendet werden.
Wie ändere ich meine E-Mail-Bestätigung in Woocommerce?
Um den Betreff und Inhalt der E-Mail-Benachrichtigungen zu ändern, gehe zu WooCommerce > Einstellungen > E-Mail und wähle dann die E-Mail aus, die du bearbeiten möchtest. Mein Kunde erhält in diesem Fall die von mir gesendete Bearbeitungsauftrags-E-Mail, um ihn über seine Auftragsbestätigung zu informieren.
So ändern Sie den Betreff, den Absender oder den Inhalt einer E-Mail
Sie können die Betreffzeile oder den Inhalt der E-Mail ändern, indem Sie beispielsweise die Felder „Betreff“ oder „Nachricht“ ändern. Zusätzlich zu den Adressen „Von“, „An“ und „BCC“ können Sie den Adressaten „Von“, „An“ oder „BCC“ (Blindkopie) ändern. Es ist möglich, den Absender einer E-Mail zu ändern, indem Sie das Feld „Absender“ bearbeiten.
WordPress E-Mail-Vorlage HTML

Eine WordPress-E-Mail- Vorlage ist eine Vorlage, die verwendet wird, um automatisch eine E-Mail-Nachricht zu generieren, wenn jemand eine WordPress-Site abonniert. Die E-Mail-Vorlage kann so angepasst werden, dass sie den Namen des Abonnenten, die E-Mail-Adresse und alle anderen Informationen enthält, die der Eigentümer der Website einfügen möchte.
Jedes Plugin hat seine eigene Art, zu zeigen, wie WordPress-E-Mails im Allgemeinen aussehen. Kontaktformulare und Shops sind zwei der gängigsten Plugins, die E-Mails versenden. Die einzige Möglichkeit, ein Kontaktformular UND einen Shop zu erstellen, besteht darin, dieselbe Vorlage zu verwenden. Bereitstellung einer einzigen Vorlage für alle Ihre ausgehenden E-Mails. Das Folgende sind die WordPress-E-Mail-Vorlagendateien: WP_mail() und WooCommerce-E-Mail-Vorlagendateien. In WP HTML Mail werden Benachrichtigungen für NinjaForms automatisch zugestellt, ohne dass zusätzliche Funktionen erforderlich sind. In Contact Form 7 können Sie auch Ihren Nachrichteninhalt anpassen sowie Platzhalter für Ihre Formularübermittlungen hinzufügen.
Der E-Mail-Client ist für mobile und Desktop-Benutzer optimiert. Mit dem Laden des Videos stimmen Sie den Datenschutzbestimmungen von YouTube zu. Für 75 USD bietet die Caldera Forms-Website sieben verschiedene E-Mail-Vorlagen. Die kostenlose Verwendung von WP HTML Mail ist völlig akzeptabel. Die EDD-Website hat auch eine eigene E-Mail-Vorlage, die jedoch nur für EDD-E-Mails funktioniert. Ich habe ein Add-on für meine Kunden erstellt, weil die Standard-E-Mail-Vorlage von WooCommerce schrecklich ist.
Wie erstelle ich eine HTML-E-Mail in WordPress?
Mit der Funktion WP_mail() von WordPress können Sie E-Mails von Ihrer WordPress-Site versenden. HTML ist nicht zulässig, daher ist der Standardinhaltstyp „text/plain“, der keine HTML-Optionen bietet. Sie müssen den Filter „wp_mail_content_type“ verwenden, wenn Sie HTML-E-Mails senden möchten.
Wo Sie mit der Anpassung Ihrer WordPress-E-Mail-Vorlagen beginnen können
Sie können das Layout oder den Stil der E-Mail in einer Vielzahl von Registerkarten unten auf dem Bildschirm anpassen. Die Option zum Aktivieren oder Deaktivieren bestimmter Funktionen wie E-Mail-Signaturvorschau und Nachrichtenvorschau finden Sie in den Einstellungen. Es ist möglich, benutzerdefinierte E-Mail-Vorlagen mit einer Reihe von Plugins von Drittanbietern zu erstellen, die Sie anstelle der Standard-E-Mail-Vorlagen von WordPress verwenden können. Eines der beliebtesten Plugins ist MailChimp, das mit umfangreichen Anpassungsoptionen ausgestattet ist, sowie SendGrid, das mit umfangreichen Anpassungsoptionen ausgestattet ist. Bei der Entwicklung einer vollständig benutzerdefinierten E-Mail-Vorlage ist ein Plugin erforderlich. Sie können jedoch die standardmäßigen WordPress-E-Mail-Vorlagen im Abschnitt „Erscheinungsbild“ des Bildschirms „E-Mail-Vorlagen“ anpassen.
Können Sie E-Mail-Vorlagen mit WordPress erstellen?
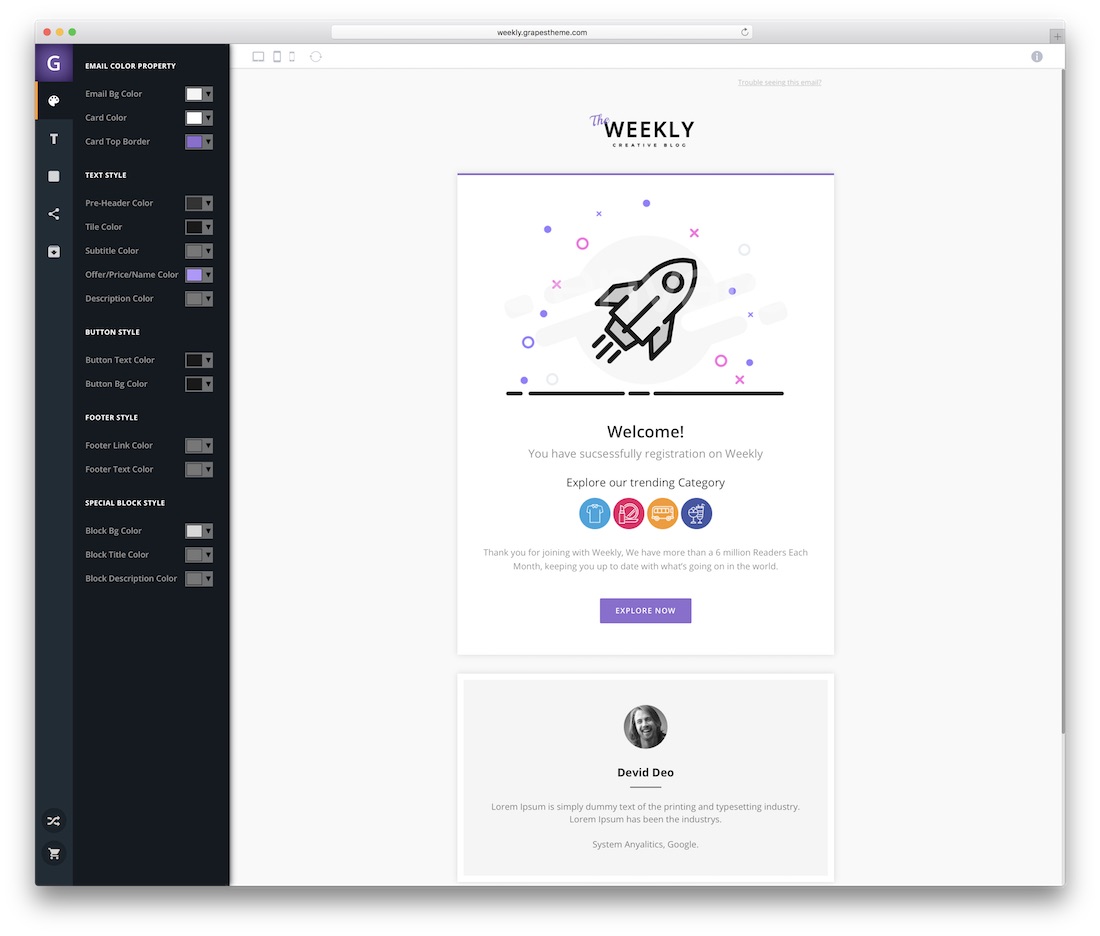
Sobald das E-Mail-Vorlagen-Plugin installiert und aktiviert ist, können Sie damit beginnen, es zu verwenden. Wenn aktiviert, können Sie mit Aussehen fortfahren. E-Mail-Vorlagen werden zum Erstellen und Ändern von E-Mail-Vorlagen verwendet. Das E-Mail-Vorlagen-Plugin enthält einen WordPress-Anpasser, mit dem Sie Ihre eigenen schönen Vorlagen im Live-Vorschaumodus erstellen können.
Ändern Sie den standardmäßigen WordPress-E-Mail-Inhalt
Wenn Sie den Standardinhalt der WordPress-E-Mail ändern möchten, müssen Sie auf Ihre WordPress-Dateien zugreifen. Suchen Sie in Ihren WordPress-Dateien die Datei mit dem Namen wp-includes/pluggable.php. Sobald Sie diese Datei gefunden haben, öffnen Sie sie in einem Texteditor und suchen Sie die folgende Codezeile:
$message = apply_filters( 'the_content', $message );
Sie sollten die obige Codezeile so ändern, dass sie wie folgt aussieht:
$message = apply_filters( 'the_content', $new_message );
Sobald Sie diese Änderung vorgenommen und die Datei gespeichert haben, wird die von Ihnen angegebene neue Nachricht als Standardinhalt für alle WordPress-E-Mails verwendet.

WordPress versendet E-Mails, die hauptsächlich aus Text bestehen und keine Aufmerksamkeit auf Ihre Website lenken. Meiner Meinung nach verdienen es Ihre Leser/Benutzer, schöne E-Mails zu erhalten, insbesondere wenn Ihnen die Erfahrung wichtig ist, die sie mit Ihnen haben. Durch die Nutzung der Plugin-Funktionalität können Sie WordPress-E-Mails anpassen, ohne eine einzige Codezeile berühren zu müssen. Wenn Sie über die richtigen Tools verfügen, können Sie Ihr Bild, Logo und sogar Ihren Styleguide in die standardmäßige WordPress-E-Mail integrieren. Mit den folgenden Hooks können Sie Inhalt (Text) zu WordPress-E-Mails hinzufügen. Sie können Ihre Marke und Identität stärken und Ihrem Image einen professionellen Auftritt verleihen. Hier sind einige Plugins, mit denen Sie versuchen können, WordPress-E-Mails anzupassen.
SB Welcome Email Editor ist ein hervorragendes Plugin für die Verwendung bei der Verwendung von WordPress. Jedes Mal finden Sie sieben Registerkarten mit jeweils einem eigenen Untermenü sowie Anzeigen auf der rechten Seite. Ich werde die Gründe, warum ich dieses mochte, unten durchgehen, aber gehe nicht zu weit. Dieser Test basiert auf der Verwendung des E-Mail-Vorlagen-Plugins. Nach der Installation benötigen Sie nur 5 Minuten, um eine neue E-Mail-Vorlage mit den Farben Ihrer Website zu erstellen. Mit dem Anpassungstool (Customizer) können Sie ganz einfach verwalten, wie Ihre E-Mails visuell und in Echtzeit erscheinen. Es gibt mehr als 5 Millionen aktive WooCommerce-Installationen im offiziellen Verzeichnis, was es zu einem der beliebtesten Plugins dort macht.
WooCommerce sendet wie WordPress standardmäßig auch Transaktions-E-Mails. Die Nutzung von Newsletter-Diensten wie Mailchimp oder MailPoet ist eine gute Möglichkeit, Ihre eigene Vorlage zu erstellen. WordPress verwendet ein PHP-Skript namens wp_mail(), um E-Mails zu versenden. Daher sollten Sie in der Lage sein, Ihr Problem zu lösen, indem Sie ein dediziertes Plugin mit dem Simple Mail Transfer Protocol (SMTP) aktivieren. Ihre Leser werden angenehm überrascht sein, wenn Sie eine gute Wahl getroffen haben. Es ist wichtig, es ruhig anzugehen, damit das Auge nicht darunter leidet.
WordPress E-Mail-Vorlagen-Plugin
Das WordPress-Plugin für E-Mail-Vorlagen ist ein großartiges Tool zum Erstellen schöner E-Mail-Vorlagen. Es bietet eine Vielzahl von Funktionen und Optionen, was es zu einer großartigen Wahl für diejenigen macht, die professionell aussehende E-Mail-Vorlagen erstellen möchten. Mit diesem Plugin können Sie ganz einfach benutzerdefinierte Vorlagen erstellen, Ihr eigenes Branding hinzufügen und sogar einen Call-to-Action-Button einfügen.
Jede E-Mail, die Sie von Ihrer WordPress-Site senden, ist dank der E- Mail-WP-Vorlage für HTML optimiert und reaktionsschnell. Wählen Sie die erweiterten E-Mail-Versandanbieter aus, die von diesen Anbietern unterstützt werden. Für WP Email Template gibt es eine Reihe von Plugins, die zu den bekanntesten gehören, und es enthält auch eine Reihe von Plugins, die nicht so bekannt sind wie andere. Wenn Sie ein neuer oder erfahrener Entwickler sind, treten Sie bitte dem öffentlichen GitHub-Repository für die Entwicklung dieses Plugins bei. Nachdem Sie unser Plugin geladen haben, laden Sie es mit einer unserer Client-Anwendungen per FTP auf Ihren Webserver hoch. Es scheint gut zu funktionieren, aber die Benutzeroberfläche erschwert die Verwendung. Dies ist nur notwendig, da die kostenpflichtige Version die einzige ist, die Sie kaufen müssen.
Wenn Sie die kostenlose Version nutzen möchten, sollten Sie das Zeitlimit nicht außer Acht lassen. Die WP-E-Mail-Vorlage ist eine kostenlose Open -Source-E-Mail-Vorlage . Dieses Plugin wurde von einer Reihe von Mitwirkenden zur Verfügung gestellt. Nach einem gründlichen Sicherheitsaudit und Code-Refactoring enthält dieses Update zusätzliche Escape- und Bereinigungsfunktionen sowie eine Fehlerbehebung aus dem neuesten Update. Die Bewertung dieses Plugins ist hier für 35 Bewertungen verfügbar.
Passen Sie WordPress-E-Mails ohne Plugin an
Eine Möglichkeit, WordPress-E-Mails ohne ein Plugin anzupassen, besteht darin, die Funktion wp_mail() im WordPress-Kern zu bearbeiten. Dies wird Anfängern nicht empfohlen, da es sich um einen komplexen Prozess handelt, der Ihre Website leicht beschädigen kann, wenn er nicht korrekt ausgeführt wird. Wenn Sie jedoch mit Code vertraut sind und mit der Funktion wp_mail() vertraut sind, kann dies eine großartige Möglichkeit sein, die E-Mail-Ausgabe Ihrer WordPress-Site individuell anzupassen.
Das Standard-E-Mail-System von WordPress sind langweilige, einfache Textnachrichten für wichtige Aktionen wie Registrierung, Zurücksetzen des Passworts und so weiter. Sie können diese E-Mails anpassen, um sie an das Design Ihrer Website anzupassen und den Inhalt zu personalisieren. Sie werden im Laufe der Zeit in der Lage sein, äußerst beeindruckend aussehende benutzerdefinierte WordPress-E-Mails zu erstellen. Mit Profile Builder können Sie Ihre E-Mails vollständig mit HTML anpassen und Tags zusammenführen, um dynamische Informationen wie Benutzernamen, E-Mail-Adresse usw. einzufügen. Wenn Sie kein Entwickler sind, sind Sie möglicherweise nicht in der Lage, den HTML-Code zu erstellen, der in Ihr E-Mail-Design einfließt. Verwenden Sie einen der vielen kostenlosen E-Mail-Editoren, um das HTML-Design Ihrer E-Mail per Drag-and-Drop-Editor zu erstellen, oder verwenden Sie einen der vielen kostenlosen E-Mail-Editoren. Der E-Mail-Editor des Profilerstellers erleichtert die Vorschau von E-Mails sowohl auf Desktop- als auch auf Mobilgeräten.
Außerdem können Sie eine Test-E-Mail an Ihren E-Mail-Client senden, um zu sehen, wie es aussieht. Fügen Sie mithilfe von Merge-Tags dynamische Informationen in Ihre E-Mails ein. Die E-Mail-Vorlagen können mithilfe der in den E-Mail-Vorlagen enthaltenen HTML-Vorlagen exportiert und in WordPress eingefügt werden. Sie können auch die Option „HTML, Bilder oder Bildeinstellungen abrufen“ auswählen, um Ihrem Design Bilder hinzuzufügen. Um die Bilder hochzuladen, müssen Sie den HTML-Code in einem Texteditor öffnen und die Bild-URL-Speicherorte aktualisieren. Da jede E-Mail ihr eigenes Feld hat, müssen Sie die E-Mail finden, die Sie anpassen möchten. Fügen Sie dann den HTML-Code von BEE in das HTML-Editor-Feld für die E-Mail ein, aus der Sie kopiert haben.
Das ist alles, was übrig bleibt. Ihre Website verwendet nun diese benutzerdefinierte E-Mail-Vorlage anstelle der für Sie relevanten E-Mail. Es ist sehr ähnlich, wie Sie benutzerdefinierte WordPress-E-Mails für kostenpflichtige Abonnements über Profile Builder erstellen würden. Darüber hinaus können Sie das HTML-Vorlagendesign für Ihre E-Mails mit jedem anderen E-Mail-Editor erstellen, solange Sie kein HTML- oder CSS-Experte sind. Wenn Sie bereit sind, loszulegen, kaufen Sie einfach Profile Builder und erstellen Sie Ihre erste HTML-Vorlage mit dem BEE-Editor.
Aussehen >> E-Mail-Vorlagen
E-Mail-Vorlagen sind eine großartige Möglichkeit, Ihren E-Mails ein professionelles Aussehen zu verleihen. Mithilfe einer Vorlage können Sie ganz einfach Ihr Firmenlogo, Farben und Kontaktinformationen zu Ihren E-Mails hinzufügen. Dies kann dazu beitragen, dass sich Ihre E-Mails von den anderen abheben und einen guten Eindruck bei Ihren Kunden hinterlassen.
Sie können Ihren Labels mehr Platz hinzufügen, indem Sie das Kästchen links neben Google Mail ziehen. Wenn Sie in den Vollbildmodus wechseln, können Sie alle Ihre Bereiche und Ihren Posteingang gleichzeitig anzeigen. Öffnen Sie einen Bereich in Ihrem Google Mail-Konto, damit Sie die Aktivität beim Multitasking im Auge behalten können. IMAP und POP müssen eingerichtet sein, damit E-Mails von einer anderen App gesendet werden können. Google Mail ist der Standard-E-Mail-Client für Chrome, oder Sie können ihn zum Standard-Client machen, wenn Sie E-Mail-Links im Browser öffnen. In Google Mail können Sie Anhänge herunterladen oder eine Kopie davon auf Google Drive speichern. Anstatt separate Nachrichten an einen anderen Computer weiterzuleiten, können Sie eine E-Mail an eine neue Nachricht in Gmail anhängen. Sie können Adobe PDF-Dateien direkt aus Adobe Acrobat oder Acrobat Reader mit Google Mail senden. In einigen Fällen kann der Administrator diese Option aus Sicherheitsgründen deaktiviert haben.
