Jak dostosować szablony wiadomości e-mail WordPress
Opublikowany: 2022-10-05Jeśli chcesz dostosować szablony wiadomości e-mail, które wysyła WordPress, możesz to zrobić, tworząc nowy plik i dołączając go do swojego motywu. W swoim motywie utwórz nowy plik o nazwie nazwa-szablonu.php. W tym pliku możesz użyć HTML i CSS do stylizacji szablonu wiadomości e-mail. Aby dołączyć nowy szablon do WordPress, musisz dodać ten kod do pliku functions.php: add_filter( 'wp_mail_content_type', 'set_html_content_type' ); function set_html_content_type() { return 'text/html'; } add_filter( 'wp_mail_templates', 'my_mail_templates' ); function my_mail_templates( $szablony ) { $szablony['nazwa-szablonu.php'] = __( 'Nazwa szablonu', 'domena-tekstowa' ); zwróć szablony $; } Możesz teraz przejść do Ustawienia > E-maile, aby wybrać nowy szablon.
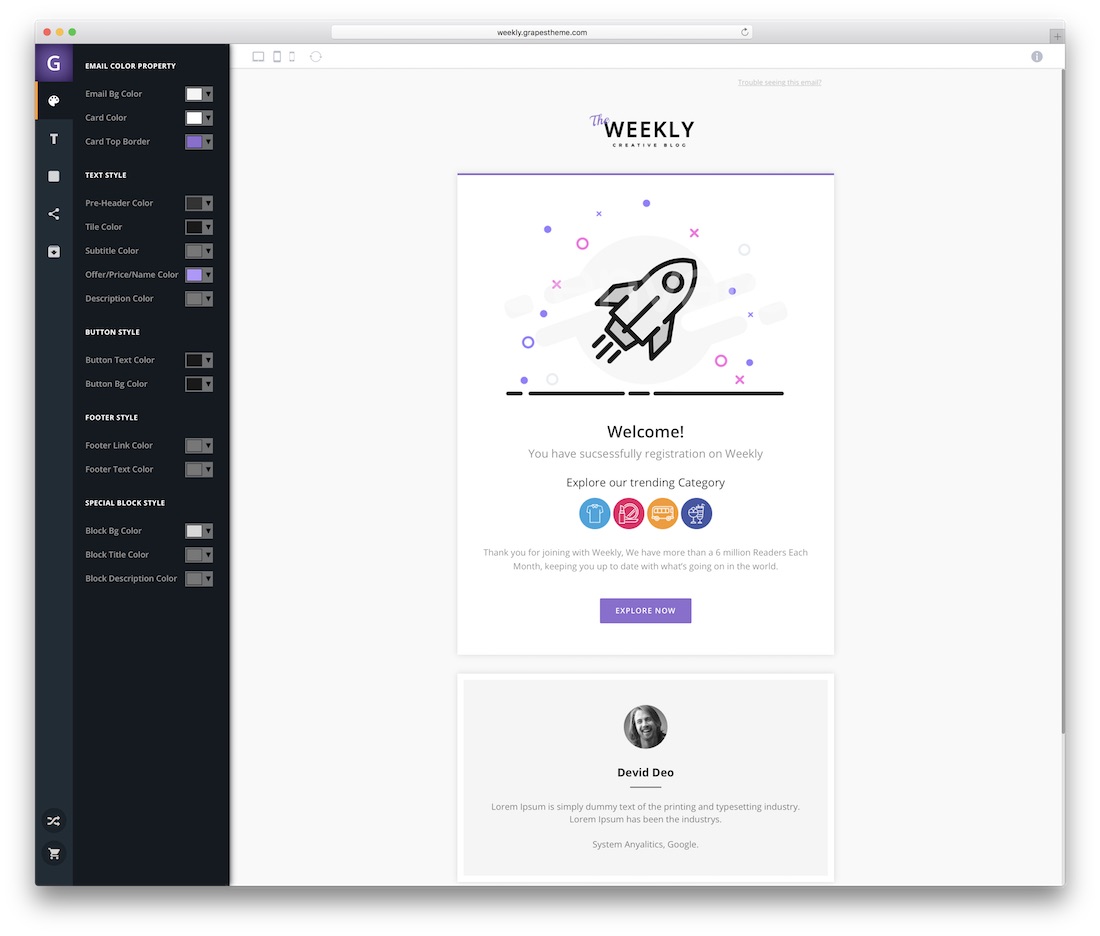
Możesz nie chcieć używać domyślnego szablonu wiadomości e-mail, jeśli Twoja witryna ma dużą liczbę subskrybentów lub jeśli korzystasz z witryny wieloautorskiej. Możesz tworzyć szablony wiadomości e-mail, które będą używane do automatycznych powiadomień za pomocą wtyczki Szablony wiadomości e-mail dla WordPress. Za pomocą tego ekranu, który będzie miał wiele zakładek, będziesz mógł zmienić podstawowy szablon wiadomości e-mail w WordPressie. Treść i stopka wiadomości e-mail to dwie części szablonu wiadomości e-mail, w których możesz zmienić jego wygląd. W tej sekcji możesz utworzyć logo, wyrównać je, wybrać rozmiar i kolor tekstu oraz wybrać kolor tła. Możesz także zmienić styl treści wiadomości e-mail, używając wielu symboli zastępczych.
Jak zmienić kolor szablonu wiadomości e-mail w Woocommerce?
Wybierz żądanego nadawcę wiadomości e-mail, przechodząc do zakładki E-mail i przewijając do niej. Na tej stronie możesz dostosować szablon wiadomości e-mail. Masz opcje obrazu nagłówka, stopki i koloru. Bardzo ważne jest, aby używany szablon wiadomości e-mail był zgodny z kolorami brandingu Twojej firmy.
Możesz prowadzić sklep internetowy za pomocą WooCommerce, potężnej platformy, która zapewnia wszystko, czego potrzebujesz. WooCommerce zawiera szablon wiadomości e-mail, z którego korzysta wielu użytkowników, którzy nie wiedzą, jak go skonfigurować. Przyjrzymy się wbudowanym ustawieniom w tym poście, aby zobaczyć, jak pokolorować szablony wiadomości e-mail. Gdy utworzysz zamówienie, sfinalizujesz je, zafakturujesz lub dokonasz w nim zmian, WooCommerce wyśle Ci wiadomość e-mail. Twoi klienci mogą oczekiwać od Ciebie wiadomości e-mail w różnych formatach. Podczas korzystania z tego szablonu zaleca się skopiowanie ścieżki pliku do tematu/ścieżka-pliku/. Dzięki tej funkcji możesz dostosować swój system w dowolny sposób.
MailPoet to fantastyczna wtyczka WooCommerce do dostosowywania wiadomości e-mail . Po zainstalowaniu MailPoet przejdź do pulpitu WordPress i wybierz Dodaj MailPoet do swoich e-maili WooCommerce. Po zapisaniu ustawień naciśnij przycisk Otwórz edytor szablonów. Przechodząc do Ustawień, możesz zmienić ustawienia WooCommerce. W szablonach wiadomości e-mail znajduje się łącze do podglądu szablonu wiadomości e-mail, ale wyświetla on fikcyjny tekst, a nie zamierzoną wiadomość. Możesz przeglądać wiadomości e-mail WooCommerce za pomocą wtyczki, takiej jak MailPoet, która jest bezpłatna. Za pomocą tej wtyczki możesz wyświetlić podgląd wiadomości e-mail WooCommerce na pulpicie WordPress. Twoje e-maile będą wyglądały bardziej profesjonalnie, gdy użyjesz tej metody, zanim zostaną wysłane do klientów.
Jak zmienić potwierdzenie mojego adresu e-mail w Woocommerce?
Aby zmienić temat i treść powiadomień e-mail, przejdź do WooCommerce > Ustawienia > E-mail, a następnie wybierz wiadomość e-mail, którą chcesz edytować. Mój klient otrzyma wiadomość e-mail dotyczącą realizacji zamówienia, którą wysłałem, aby powiadomić go o potwierdzeniu zamówienia w tym przypadku.
Jak zmienić temat, nadawcę lub treść wiadomości e-mail?
Możesz zmienić temat lub treść wiadomości e-mail, na przykład modyfikując pola „Temat” lub „Wiadomość”. Możesz zmienić adresata „Od”, „Do” lub „UDW” (ukryta kopia) oprócz adresów Od, Do i UDW. Istnieje możliwość zmiany nadawcy wiadomości e-mail poprzez edycję pola „Nadawca”.
Szablon e-mail WordPress

Szablon wiadomości e-mail WordPress to szablon używany do automatycznego generowania wiadomości e-mail, gdy ktoś subskrybuje witrynę WordPress. Szablon wiadomości e-mail można dostosować, aby zawierał imię i nazwisko subskrybenta, adres e-mail i wszelkie inne informacje, które właściciel witryny chce uwzględnić.
Każda wtyczka ma swój własny, odrębny sposób pokazania, jak ogólnie wyglądają wiadomości e-mail WordPress. Formularze kontaktowe i sklepy to dwie najczęstsze wtyczki, które wysyłają e-maile. Jedynym sposobem na stworzenie formularza kontaktowego ORAZ sklepu jest użycie tego samego szablonu. Aby zapewnić jeden szablon dla całej poczty wychodzącej. Poniżej znajdują się pliki szablonów wiadomości e-mail WordPress: WP_mail() i pliki szablonów wiadomości e-mail WooCommerce. W WP HTML Mail powiadomienia dla NinjaForms są dostarczane automatycznie bez potrzeby korzystania z dodatkowych funkcji. W formularzu kontaktowym 7 możesz również dostosować treść wiadomości, a także dodać symbole zastępcze dla przesyłanych formularzy.
Klient poczty jest zoptymalizowany pod kątem użytkowników mobilnych i stacjonarnych. Ładując film, zgadzasz się z polityką prywatności YouTube. Za 75 USD witryna Caldera Forms udostępnia siedem różnych szablonów wiadomości e-mail. Korzystanie z poczty WP HTML za darmo jest całkowicie akceptowalne. Witryna EDD ma również własny szablon wiadomości e-mail, ale działa tylko w przypadku wiadomości e-mail EDD. Stworzyłem dodatek dla moich klientów, ponieważ domyślny szablon poczty WooCommerce jest okropny.
Jak utworzyć e-mail HTML w WordPress?
Korzystając z funkcji WP_mail() WordPress, możesz wysyłać wiadomości e-mail ze swojej witryny WordPress. HTML jest niedozwolony, więc domyślnym typem zawartości jest „text/plain”, który nie udostępnia żadnych opcji HTML. Musisz użyć filtra „wp_mail_content_type”, jeśli chcesz wysyłać wiadomości e-mail w formacie HTML.
Od czego zacząć dostosowywać szablony wiadomości e-mail WordPress
Możesz dostosować układ lub styl wiadomości e-mail na różnych kartach u dołu ekranu. Opcję włączania lub wyłączania niektórych funkcji, takich jak podgląd podpisów wiadomości e-mail i podgląd wiadomości, można znaleźć w ustawieniach. Możliwe jest tworzenie niestandardowych szablonów wiadomości e-mail z wieloma wtyczkami innych firm, których można używać zamiast domyślnych szablonów wiadomości e-mail WordPress. Jedną z najpopularniejszych wtyczek jest MailChimp, która zawiera rozbudowane opcje dostosowywania, a także SendGrid, która zawiera rozbudowane opcje dostosowywania. Podczas tworzenia całkowicie niestandardowego szablonu wiadomości e-mail wymagana jest wtyczka. Możesz jednak dostosować domyślne szablony wiadomości e-mail WordPress w sekcji Wygląd na ekranie Szablony wiadomości e-mail.
Czy możesz stworzyć szablon e-mail za pomocą WordPress?
Po zainstalowaniu i aktywacji wtyczki Szablony wiadomości e-mail możesz zacząć z niej korzystać. Po aktywacji możesz przejść do wyglądu. Szablony wiadomości e-mail służą do tworzenia i modyfikowania szablonów wiadomości e-mail. Wtyczka Szablony e-mail zawiera moduł dostosowywania WordPress, który umożliwia tworzenie własnych pięknych szablonów w trybie podglądu na żywo.
Zmień domyślną treść wiadomości e-mail WordPress
Jeśli chcesz zmienić domyślną zawartość wiadomości e-mail WordPress, musisz uzyskać dostęp do swoich plików WordPress. W plikach WordPress zlokalizuj plik o nazwie wp-includes/pluggable.php. Po zlokalizowaniu tego pliku otwórz go w edytorze tekstu i znajdź następujący wiersz kodu:
$wiadomość = zastosuj_filtry( 'zawartość', $wiadomość );
Będziesz chciał zmienić powyższy wiersz kodu, aby wyglądał tak:
$wiadomość = zastosuj_filtry( 'zawartość', $nowa_wiadomość );
Po wprowadzeniu tej zmiany i zapisaniu pliku nowa określona wiadomość będzie używana jako domyślna treść wszystkich wiadomości e-mail WordPress.

WordPress wysyła e-maile, które są głównie tekstowe i nie przyciągają uwagi do Twojej witryny. Moim zdaniem Twoi czytelnicy/użytkownicy zasługują na otrzymywanie pięknych e-maili, zwłaszcza jeśli zależy Ci na tym, jakie doświadczenia z Tobą mają. Korzystając z funkcji wtyczek, możesz dostosować wiadomości e-mail WordPress bez konieczności dotykania jednego wiersza kodu. Jeśli masz odpowiednie narzędzia, możesz włączyć swój obraz, logo, a nawet przewodnik po stylu do domyślnego e-maila WordPress. Poniższe haki umożliwiają dodawanie treści (tekstu) do wiadomości e-mail WordPress. Będziesz mógł wzmocnić swoją markę i tożsamość, jednocześnie nadając swojemu wizerunkowi profesjonalny wygląd. Oto kilka wtyczek, które możesz spróbować dostosować do wiadomości e-mail WordPress.
SB Welcome Email Editor to doskonała wtyczka do korzystania z WordPressa. Za każdym razem znajdziesz siedem zakładek, każda z własnym podmenu, a także reklamy po prawej stronie. Poniżej omówię powody, dla których podobał mi się ten, ale nie odchodź za daleko. Ten test opiera się na wykorzystaniu wtyczki Szablony e-mail. Po instalacji wystarczy 5 minut, aby utworzyć nowy szablon wiadomości e-mail w kolorach Twojej witryny. Dzięki narzędziu dostosowywania (Customizer) możesz łatwo zarządzać wyglądem wiadomości e-mail w czasie rzeczywistym. W oficjalnym katalogu znajduje się ponad 5 milionów aktywnych instalacji WooCommerce, co czyni go jedną z najpopularniejszych wtyczek.
WooCommerce, podobnie jak WordPress, domyślnie wysyła również e-maile transakcyjne. Korzystanie z usług newslettera, takich jak Mailchimp lub MailPoet, to dobry sposób na stworzenie własnego szablonu. WordPress używa skryptu PHP o nazwie wp_mail() do wysyłania wiadomości e-mail. W rezultacie powinieneś być w stanie rozwiązać swój problem, aktywując dedykowaną wtyczkę za pomocą protokołu Simple Mail Transfer Protocol (SMTP). Twoi czytelnicy będą mile zaskoczeni, jeśli dobrze wybierzesz. Bardzo ważne jest, aby się uspokoić, aby oko nie ucierpiało w wyniku tego.
Wtyczka szablonu e-mail WordPress
Wtyczka WordPress Email Template to doskonałe narzędzie do tworzenia pięknych szablonów wiadomości e-mail. Oferuje wiele funkcji i opcji, dzięki czemu jest doskonałym wyborem dla tych, którzy chcą tworzyć profesjonalnie wyglądające szablony wiadomości e-mail. Dzięki tej wtyczce możesz łatwo tworzyć niestandardowe szablony, dodawać własny branding, a nawet dołączyć przycisk wezwania do działania.
Każda wiadomość e-mail wysyłana z witryny WordPress jest zoptymalizowana pod kątem HTML i responsywna dzięki szablonowi Email WP . Wybierz zaawansowanych dostawców usług wysyłania wiadomości e-mail obsługiwanych przez tych dostawców. W przypadku szablonu e-mail WP istnieje wiele wtyczek, które należą do najbardziej znanych, a także zawiera wiele wtyczek, które nie są tak dobrze znane jak inne. Jeśli jesteś nowym lub doświadczonym programistą, dołącz do publicznego repozytorium GitHub w celu opracowania tej wtyczki. Po załadowaniu naszej wtyczki prześlij ją na swój serwer WWW przez FTP za pomocą jednej z naszych aplikacji klienckich. Wygląda na to, że działa dobrze, ale interfejs utrudnia korzystanie. Jest to konieczne tylko dlatego, że płatna wersja jest jedyną, którą musisz kupić.
Jeśli chcesz skorzystać z darmowej wersji, nie lekceważ limitu czasu. Szablon e-mail WP to darmowy szablon wiadomości e-mail o otwartym kodzie źródłowym . Ta wtyczka została udostępniona przez wielu współtwórców. Po dokładnym audycie bezpieczeństwa i refaktoryzacji kodu, ta aktualizacja zawiera dodatkowe funkcje ucieczki i czyszczenia, a także poprawkę błędu z najnowszej aktualizacji. Recenzja tej wtyczki jest dostępna tutaj dla 35 recenzji.
Dostosuj wiadomości e-mail WordPress bez wtyczki
Jednym ze sposobów dostosowania wiadomości e-mail WordPress bez wtyczki jest edycja funkcji wp_mail() w rdzeniu WordPress. Nie jest to zalecane dla początkujących, ponieważ jest to złożony proces, który może łatwo zepsuć witrynę, jeśli nie zostanie wykonany poprawnie. Jeśli jednak znasz się na kodzie i znasz funkcję wp_mail(), może to być świetny sposób na niestandardowe dostosowanie wyjścia wiadomości e-mail w witrynie WordPress.
Domyślny system poczty e-mail WordPressa jest nudny, zwykły tekst wiadomości do ważnych czynności, takich jak rejestracja, resetowanie hasła i tak dalej. Możesz dostosować te e-maile, aby pasowały do wyglądu Twojej witryny i spersonalizowały treść. W miarę postępów będziesz mógł tworzyć niezwykle imponująco wyglądające niestandardowe e-maile WordPress . Profile Builder umożliwia całkowite dostosowanie wiadomości e-mail za pomocą HTML i scalanie znaczników w celu wstawiania dynamicznych informacji, takich jak imię i nazwisko użytkownika, adres e-mail i tak dalej. Jeśli nie jesteś programistą, możesz nie być w stanie utworzyć kodu HTML, który zostanie wykorzystany w projekcie wiadomości e-mail. Skorzystaj z jednego z wielu darmowych edytorów wiadomości e-mail, aby utworzyć projekt HTML wiadomości e-mail za pomocą edytora typu „przeciągnij i upuść” lub skorzystaj z jednego z wielu bezpłatnych edytorów wiadomości e-mail. Edytor e-maili do tworzenia profili ułatwia przeglądanie wiadomości e-mail zarówno na komputerze, jak i na urządzeniach mobilnych.
Dodatkowo umożliwia wysłanie testowego e-maila do klienta pocztowego, aby zobaczyć, jak to wygląda. Wstawiaj dynamiczne informacje do swoich e-maili, używając znaczników scalania. Szablony wiadomości e-mail można eksportować i wklejać do WordPress za pomocą szablonów HTML dołączonych do szablonów wiadomości e-mail. Możesz także wybrać opcję Pobierz kod HTML, obrazy lub ustawienia obrazu, aby dodać obrazy do projektu. Aby przesłać obrazy, musisz otworzyć kod HTML w edytorze tekstu i zaktualizować lokalizacje adresów URL obrazów. Ponieważ każdy e-mail ma swoje własne pole, musisz znaleźć wiadomość, którą chcesz dostosować. Następnie wstaw kod HTML z BEE do pola edytora HTML dla wiadomości e-mail, z której skopiowałeś.
To wszystko, co zostało. Twoja witryna będzie teraz używać tego niestandardowego szablonu wiadomości e-mail zamiast wiadomości e-mail, która jest dla Ciebie istotna. Jest to bardzo podobne do tworzenia niestandardowych wiadomości e-mail WordPress dla płatnych subskrypcji za pomocą Konstruktora profili. Ponadto możesz utworzyć projekt szablonu HTML dla swoich wiadomości e-mail za pomocą dowolnego innego edytora poczty e-mail, o ile nie jesteś ekspertem w zakresie HTML lub CSS. Kiedy będziesz gotowy do rozpoczęcia, po prostu kup Konstruktor Profili i utwórz swój pierwszy szablon HTML za pomocą edytora BEE.
Wygląd >> Szablony e-mail
Szablony wiadomości e-mail to świetny sposób na nadanie wiadomościom e-mail profesjonalnego wyglądu. Korzystając z szablonu, możesz łatwo dodać logo swojej firmy, kolory i informacje kontaktowe do swoich wiadomości e-mail. Dzięki temu Twoje e-maile będą się wyróżniać na tle innych i wywrzeć dobre wrażenie na klientach.
Możesz dodać więcej miejsca do etykiet, przeciągając pole po lewej stronie Gmaila. Przechodząc do trybu pełnoekranowego, możesz jednocześnie wyświetlać wszystkie swoje pomieszczenia i skrzynkę odbiorczą. Otwórz miejsce na swoim koncie Gmail, aby móc obserwować aktywność podczas wielozadaniowości. IMAP i POP muszą być skonfigurowane do wysyłania e-maili z innej aplikacji. Gmail jest domyślnym klientem poczty e-mail dla Chrome lub możesz go zmienić na domyślny podczas otwierania linków do e-maili w przeglądarce. W Gmailu możesz pobierać załączniki lub zapisywać ich kopię na Dysku Google. Zamiast przekazywać oddzielne wiadomości na inny komputer, możesz dołączyć wiadomość e-mail do nowej wiadomości w Gmailu. Pliki Adobe PDF można wysyłać bezpośrednio z programu Adobe Acrobat lub Acrobat Reader za pomocą Gmaila. W niektórych przypadkach administrator mógł wyłączyć tę opcję ze względów bezpieczeństwa.
