如何自定义 WordPress 电子邮件模板
已发表: 2022-10-05如果您想自定义 WordPress 发送的电子邮件模板,您可以通过创建一个新文件并将其包含在您的主题中来实现。 在您的主题中,创建一个名为 template-name.php 的新文件。 在此文件中,您可以使用 HTML 和 CSS 来设置电子邮件模板的样式。 要将您的新模板包含在 WordPress 中,您需要将此代码添加到您的 functions.php 文件中: add_filter( 'wp_mail_content_type', 'set_html_content_type' ); 函数 set_html_content_type() { return 'text/html'; } add_filter('wp_mail_templates', 'my_mail_templates'); function my_mail_templates( $templates ) { $templates['template-name.php'] = __( '模板名称', 'text-domain' ); 返回$模板; } 您现在可以转到设置 > 电子邮件来选择您的新模板。
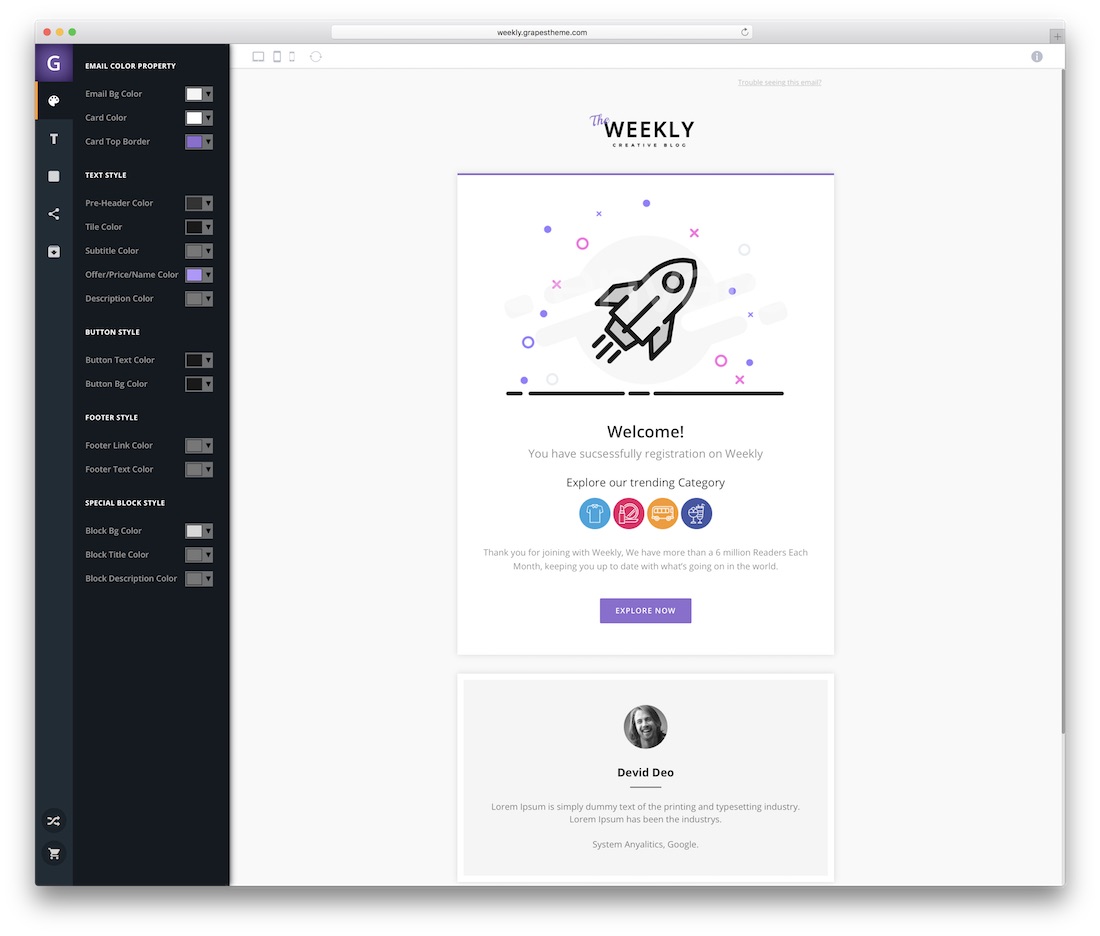
如果您的网站有大量订阅者或者您使用的是多作者网站,您可能不想使用默认电子邮件模板。 您可以使用 WordPress 的电子邮件模板插件创建用于自动通知的电子邮件模板。 您将能够使用此屏幕更改 WordPress 中的基本电子邮件模板,该屏幕将具有多个选项卡。 电子邮件正文和页脚是电子邮件模板的两个部分,您可以在其中更改其外观。 在本节中,您可以创建徽标、对齐徽标、选择文本大小和颜色以及选择背景颜色。 您还可以使用许多占位符来更改电子邮件内容的样式。
如何在 Woocommerce 中更改电子邮件模板颜色?
通过转到“电子邮件”选项卡并向下滚动到它来选择您想要的电子邮件发件人。 在此页面上,您可以自定义电子邮件模板。 您可以选择页眉图像、页脚和颜色。 您使用的电子邮件模板必须与公司品牌的颜色相匹配,这一点至关重要。
您可以使用 WooCommerce 运行在线商店,这是一个强大的平台,可为您提供所需的一切。 WooCommerce 包含一个电子邮件模板,许多不知道如何配置它的用户都在使用该模板。 我们将在这篇文章中查看内置设置,了解如何为电子邮件模板着色。 当您创建订单、完成订单、为其开具发票或对其进行更改时,WooCommerce 将向您发送一封电子邮件。 您的客户可能会收到来自您的各种格式的电子邮件。 使用此模板时,建议您将文件路径复制到theme/file-path/。 借助此功能,您可以以任何您想要的方式自定义您的系统。
MailPoet 是一个很棒的 WooCommerce 插件,用于自定义电子邮件。 安装 MailPoet 后,转到 WordPress 仪表板并选择将 MailPoet 添加到您的 WooCommerce 电子邮件。 保存设置后,按打开模板编辑器按钮。 通过转到设置,您可以更改 WooCommerce 设置。 在电子邮件模板中,提供了一个预览电子邮件模板的链接,但它显示的是虚拟文本而不是预期的消息。 您可以使用免费的 MailPoet 等插件预览您的 WooCommerce 电子邮件。 您可以借助此插件在 WordPress 仪表板中预览您的 WooCommerce 电子邮件。 当您在发送给客户之前使用此方法时,您的电子邮件会显得更专业。
如何在 Woocommerce 中更改我的电子邮件确认?
要更改电子邮件通知的主题和内容,请转到 WooCommerce > 设置 > 电子邮件,然后选择要编辑的电子邮件。 在这种情况下,我的客户收到了我发送的用于通知他们订单确认的处理订单电子邮件。
如何更改电子邮件的主题、发件人或内容
您可以更改电子邮件的主题行或内容,例如,通过修改“主题”或“消息”字段。 除了“发件人”、“收件人”和“密件抄送”地址之外,您还可以更改“发件人”、“收件人”或“密件抄送”(密件抄送)收件人。 可以通过编辑“发件人”字段来更改电子邮件的发件人。
WordPress 电子邮件模板 Html

WordPress 电子邮件模板是用于在有人订阅 WordPress 站点时自动生成电子邮件的模板。 可以自定义电子邮件模板以包含订阅者的姓名、电子邮件地址以及站点所有者想要包含的任何其他信息。
每个插件都有自己独特的方式来显示一般意义上的 WordPress 电子邮件的显示方式。 联系表格和商店是发送电子邮件的两个最常见的插件。 创建联系表和商店的唯一方法是使用相同的模板。 为所有外发邮件提供一个模板。 以下是 WordPress 电子邮件模板文件:WP_mail() 和 WooCommerce 电子邮件模板文件。 在 WP HTML Mail 中,NinjaForms 的通知会自动传递,而不需要任何额外的功能。 在 Contact Form 7 中,您还可以自定义消息内容以及为表单提交添加占位符。
电子邮件客户端针对移动和桌面用户进行了优化。 加载视频即表示您同意 YouTube 的隐私政策。 Caldera Forms 网站只需 75 美元即可提供七种不同的电子邮件模板。 免费使用 WP HTML Mail 是完全可以接受的。 EDD 网站也有自己的电子邮件模板,但它仅适用于 EDD 电子邮件。 我为我的客户创建了一个插件,因为 WooCommerce 的默认邮件模板很糟糕。
如何在 WordPress 中创建 Html 电子邮件?
使用 WordPress 的 WP_mail() 函数,您可以从 WordPress 站点发送电子邮件。 不允许使用 HTML,因此默认内容类型是“text/plain”,它不提供任何 HTML 选项。 如果您想发送 HTML 电子邮件,您必须使用“wp_mail_content_type”过滤器。
从哪里开始自定义您的 WordPress 电子邮件模板
您可以在屏幕底部的各种选项卡中自定义电子邮件的布局或样式。 可以在设置中找到启用或禁用某些功能的选项,例如电子邮件签名预览和消息预览。 可以使用许多第三方插件创建自定义电子邮件模板,您可以使用这些插件代替默认的 WordPress 电子邮件模板。 最受欢迎的插件之一是 MailChimp,它带有大量的自定义选项,以及 SendGrid,它带有大量的自定义选项。 开发完全自定义的电子邮件模板时,需要一个插件。 但是,您可以在电子邮件模板屏幕的外观部分自定义默认的 WordPress 电子邮件模板。
您可以使用 WordPress 创建电子邮件模板吗?
安装并激活电子邮件模板插件后,您就可以开始使用它了。 激活后,您可以进入外观。 电子邮件模板用于创建和修改电子邮件模板。 电子邮件模板插件包含一个 WordPress 定制器,可让您在实时预览模式下创建自己的精美模板。

更改默认 WordPress 电子邮件内容
如果您想更改 WordPress 电子邮件的默认内容,则需要访问您的 WordPress 文件。 在您的 WordPress 文件中,找到名为 wp-includes/pluggable.php 的文件。 找到此文件后,在文本编辑器中打开它并找到以下代码行:
$message = apply_filters('the_content', $message);
您需要将上面的代码行更改为如下所示:
$message = apply_filters('the_content', $new_message);
进行此更改并保存文件后,您指定的新消息将用作所有 WordPress 电子邮件的默认内容。
WordPress 发送的电子邮件主要是纯文本的,不会引起对您网站的注意。 我的观点是,您的读者/用户应该收到精美的电子邮件,特别是如果您关心他们与您的体验。 通过利用插件功能,您可以自定义 WordPress 电子邮件,而无需接触任何一行代码。 如果您有适当的工具,您可以将您的图像、徽标甚至样式指南合并到默认的 WordPress 电子邮件中。 以下钩子允许您向 WordPress 电子邮件添加内容(文本)。 您将能够加强您的品牌和身份,同时也让您的形象具有专业的外观。 这里有一些插件,您可以尝试自定义 WordPress 电子邮件。
SB 欢迎电子邮件编辑器是使用 WordPress 时使用的出色插件。 每次,您都会找到七个选项卡,每个选项卡都有自己的子菜单,以及右侧的广告。 我将在下面讨论我喜欢这个的原因,但不要走得太远。 此测试基于使用电子邮件模板插件。 安装后,您只需 5 分钟即可使用您网站的颜色创建一个新的电子邮件模板。 使用自定义工具 (Customizer),您可以轻松地实时管理电子邮件的可视化显示方式。 官方目录上有超过 500 万个活跃的 WooCommerce 安装,使其成为那里最受欢迎的插件之一。
WooCommerce 与 WordPress 一样,默认情况下也会发送交易电子邮件。 使用 Mailchimp 或 MailPoet 等通讯服务是创建自己的模板的好方法。 WordPress 使用名为 wp_mail() 的 PHP 脚本来发送电子邮件。 因此,您应该能够通过使用简单邮件传输协议 (SMTP) 激活专用插件来解决您的问题。 如果您选择得当,您的读者会感到惊喜。 重要的是要放轻松,以免眼睛因此受到影响。
WordPress 电子邮件模板插件
WordPress 电子邮件模板插件是创建精美电子邮件模板的绝佳工具。 它提供了多种功能和选项,对于那些想要创建具有专业外观的电子邮件模板的人来说,它是一个不错的选择。 使用此插件,您可以轻松创建自定义模板,添加您自己的品牌,甚至包括号召性用语按钮。
借助电子邮件 WP 模板,您从 WordPress 网站发送的每封电子邮件都针对 HTML 和响应式进行了优化。 选择这些提供商支持的高级电子邮件发送提供商。 对于 WP 电子邮件模板,有许多插件是最知名的,它还包括一些不那么知名的插件。 如果您是新开发人员或经验丰富的开发人员,请加入公共 GitHub 存储库以开发此插件。 加载我们的插件后,使用我们的客户端应用程序之一通过 FTP 将其上传到您的 Web 服务器。 它似乎工作正常,但界面使其难以使用。 这只是必要的,因为付费版本是您唯一需要购买的版本。
如果您想使用免费版本,请不要忽略时间限制。 WP 电子邮件模板是一个免费的开源电子邮件模板。 该插件已由许多贡献者提供。 经过彻底的安全审核和代码重构,此更新包括额外的转义和清理,以及最近更新的错误修复。 此插件的评论可在此处获得 35 条评论。
无需插件即可自定义 WordPress 电子邮件
在没有插件的情况下自定义 WordPress 电子邮件的一种方法是编辑 WordPress 核心中的 wp_mail() 函数。 不建议初学者这样做,因为这是一个复杂的过程,如果操作不当,很容易破坏您的网站。 但是,如果您熟悉代码并且熟悉 wp_mail() 函数,这可能是自定义 WordPress 站点的电子邮件输出的好方法。
WordPress 的默认电子邮件系统很无聊,用于重要操作(如注册、密码重置等)的纯文本消息。 您可以自定义这些电子邮件,以匹配您网站的设计并个性化内容。 随着您的进步,您将能够创建令人印象深刻的自定义 WordPress 电子邮件。 Profile Builder 使您能够使用 HTML 和合并标签完全自定义您的电子邮件,以插入动态信息,如用户名、电子邮件地址等。 如果您不是开发人员,您可能无法创建用于电子邮件设计的 HTML。 使用众多免费的电子邮件编辑器之一使用拖放编辑器创建电子邮件的 HTML 设计,或使用众多免费的电子邮件编辑器之一。 配置文件生成器电子邮件编辑器使在桌面和移动设备上预览电子邮件变得简单。
此外,它还允许您向电子邮件客户端发送测试电子邮件,以查看其外观。 使用合并标签将动态信息插入您的电子邮件。 可以使用电子邮件模板中包含的 HTML 模板将电子邮件模板导出并粘贴到 WordPress 中。 您还可以选择获取 HTML、图像或图像设置选项以将图像添加到您的设计中。 要上传图像,您需要在文本编辑器中打开 HTML 并更新图像 URL 位置。 由于每封电子邮件都有自己的邮箱,因此您需要找到要自定义的电子邮件。 然后,将来自 BEE 的 HTML 插入您从中复制的电子邮件的 HTML 编辑器框中。
这就是剩下的一切。 您的站点现在将使用此自定义电子邮件模板代替与您相关的电子邮件。 这与您通过 Profile Builder 为付费订阅创建自定义 WordPress 电子邮件的方式非常相似。 此外,只要您不是 HTML 或 CSS 专家,您就可以使用任何其他电子邮件编辑器为您的电子邮件创建 HTML 模板设计。 当您准备好开始时,只需购买 Profile Builder 并使用 BEE 编辑器创建您的第一个 HTML 模板。
外观>>电子邮件模板
电子邮件模板是让您的电子邮件具有专业外观的好方法。 通过使用模板,您可以轻松地将公司徽标、颜色和联系信息添加到电子邮件中。 这可以帮助您的电子邮件从其他电子邮件中脱颖而出,并给您的客户留下良好的印象。
您可以通过拖动 Gmail 左侧的框来为标签添加更多空间。 通过进入全屏模式,您可以同时查看所有空间和收件箱。 在您的 Gmail 帐户中弹出一个空间,以便您可以在多任务处理时密切关注活动。 必须设置 IMAP 和 POP 才能从另一个应用程序发送电子邮件。 Gmail 是 Chrome 的默认电子邮件客户端,或者您可以在浏览器中打开电子邮件链接时将其更改为默认客户端。 在 Gmail 中,您可以下载附件或将其副本保存到 Google Drive。 您可以将电子邮件附加到 Gmail 上的新邮件中,而不是将单独的邮件转发到另一台计算机。 您可以使用 Gmail 直接从 Adobe Acrobat 或 Acrobat Reader 发送 Adobe PDF 文件。 在某些情况下,管理员可能出于安全原因禁用了此选项。
