Come creare un tema WordPress reattivo da zero
Pubblicato: 2022-10-05Supponendo che desideri un'introduzione ai temi WordPress reattivi: un tema WordPress reattivo è un tema che è stato progettato per adattarsi alle varie dimensioni dello schermo di diversi dispositivi. Questo tipo di tema sta diventando sempre più popolare poiché sempre più persone utilizzano dispositivi con dimensioni dello schermo diverse per accedere a Internet. Ci sono alcune cose che devi tenere a mente quando crei un tema WordPress reattivo da zero. Innanzitutto, devi assicurarti che il tuo tema sia progettato per essere il più fluido possibile. Ciò significa che il tuo tema dovrebbe essere in grado di adattarsi a qualsiasi dimensione dello schermo senza perdere la sua funzionalità o estetica. In secondo luogo, è necessario considerare le varie dimensioni dello schermo dei diversi dispositivi durante la progettazione del tema. Ciò significa che devi creare versioni diverse del tuo tema per dimensioni dello schermo diverse. Ad esempio, potresti voler creare una versione del tuo tema per i dispositivi mobili diversa dalla versione che crei per i computer desktop. Terzo, devi assicurarti che il tuo tema si carichi rapidamente su tutti i dispositivi. Ciò è particolarmente importante per i dispositivi mobili, poiché spesso hanno connessioni Internet più lente rispetto ai computer desktop. Infine, devi testare il tuo tema su tutti i diversi dispositivi che puoi trovare. Questo ti aiuterà ad assicurarti che il tuo tema funzioni correttamente su tutti i dispositivi. Creare un tema WordPress reattivo da zero può essere una sfida, ma è sicuramente fattibile. Tieni a mente queste cose e dovresti essere in grado di creare un tema che abbia un bell'aspetto e funzioni bene su tutti i dispositivi.
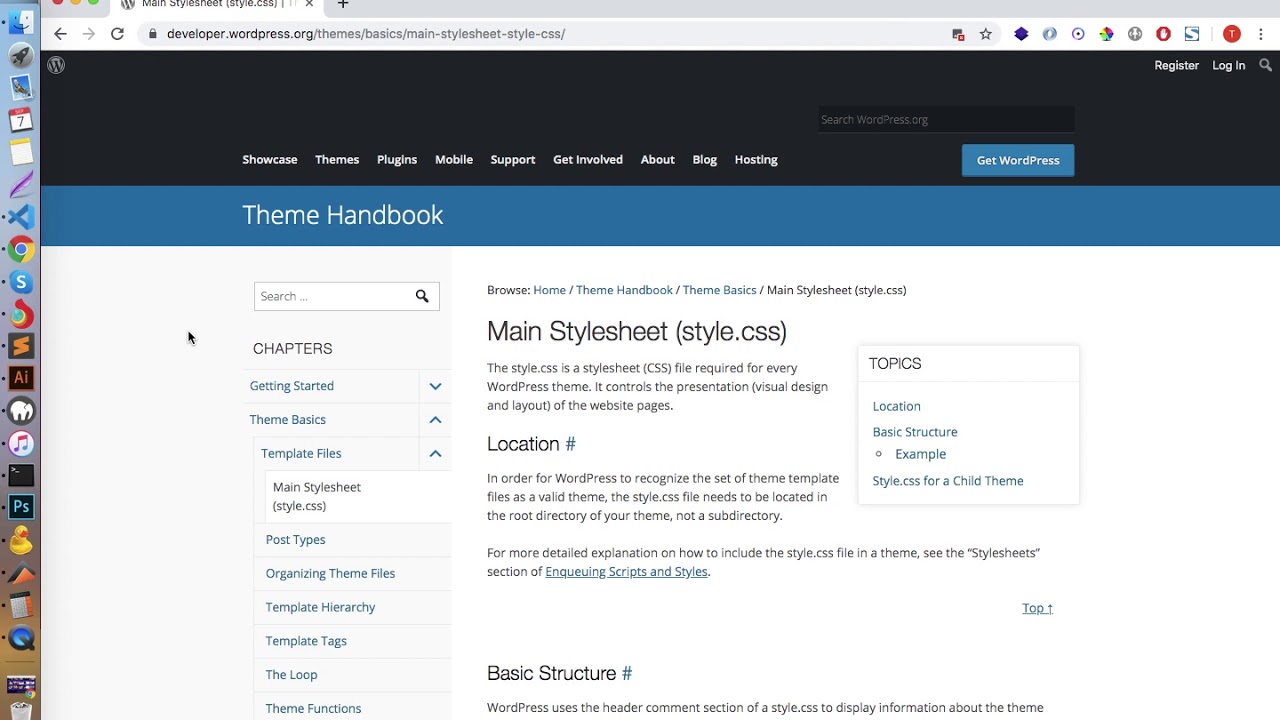
Questo tutorial ti insegnerà come creare un tema WordPress reattivo utilizzando CSS3 e HTML5. La creazione di un tema personalizzato su WordPress è un processo semplice se hai una conoscenza di base dello sviluppo web. Quando crei un tema, è fondamentale considerare alcuni principi chiave per garantire che il tuo sito sia reattivo. In questo tutorial utilizzeremo HTML5 e CSS3 per creare il primo tema WordPress personalizzato. HTML5 è la quinta e più significativa versione del linguaggio di markup Web HTML. CSS3 è la versione più recente e avanzata del linguaggio Cascading Style Sheets (CSS). Questi strumenti ti consentono di scegliere la dimensione dello schermo del tuo sito web.
Se vuoi testare i temi prima di caricarli su un server live, puoi farlo in un ambiente locale. Puoi installare WordPress su un server WAMP o su un server desktop. Mentre WAMP è compatibile solo con Windows, Desktop Server è compatibile sia con Windows che con Mac. Il passaggio successivo consiste nell'aggiungere del codice, iniziando con sidebar.html e function.html. È fondamentale includere questi codici in modo che il tema sia flessibile. Il quarto passaggio consiste nel generare un layout del tema. Le media query verranno utilizzate per modificare intestazioni, piè di pagina, index.html, style.html e così via.
I file page.php si trovano nella directory. Se hai completato questi passaggi, dovresti essere in grado di creare tutti i modelli e i fogli di stile necessari per il tuo nuovo tema WordPress . Il file footer.php contiene le sezioni inferiori del tuo sito, come il corpo e i tag html. È inoltre necessario inserire una serie di elementi semantici HTML5 come il corpo principale, il piè di pagina e la sezione. Il loop di WordPress è una funzionalità aggiuntiva che deve essere inclusa per visualizzare il contenuto del post. Un principiante che non ha familiarità con WordPress non dovrebbe tentare di creare un tema da zero. Ecco alcuni suggerimenti per aiutarti a creare un tema WordPress reattivo.
Crea tema WordPress da zero

Creare un tema WordPress da zero può essere un compito arduo, soprattutto se non conosci WordPress. Tuttavia, con un po' di pianificazione e alcune conoscenze di programmazione, è sicuramente possibile creare un tema che sia unico e funzionale. Quando crei un tema WordPress da zero, la prima cosa che devi fare è decidere un layout. Il tuo tema sarà un tema di blog tradizionale o qualcosa di più unico? Una volta che hai in mente un layout, puoi iniziare a pianificare la combinazione di colori e gli elementi di design. Una volta che hai un design di base, puoi iniziare a codificare il tuo tema. I temi di WordPress sono scritti in PHP, quindi avrai bisogno di una conoscenza di base di questo linguaggio di programmazione prima di iniziare. Tuttavia, ci sono molte risorse disponibili online che possono aiutarti a imparare le basi. Una volta completato il tema, dovrai caricarlo sul tuo sito WordPress e attivarlo. Successivamente, puoi iniziare a personalizzare il tuo tema in modo che corrisponda al marchio e allo stile del tuo sito. Con un po' di sforzo, puoi creare un tema WordPress unico e funzionale.
WordPress è un popolare sistema di gestione dei contenuti (CMS) open source utilizzato in tutto il mondo. Oltre l'80% di tutti i siti Web è abilitato per WordPress. I temi di WordPress sono stati il linguaggio tematico dominante negli ultimi anni e designer e sviluppatori l'hanno abbracciato inconsciamente. Semplice è la chiave dell'immensa popolarità di WordPress. Questa è una guida passo passo per creare il tuo tema WordPress personalizzato. È necessario includere l'intestazione del file, l'area principale, il piè di pagina, la barra laterale e index.php per utilizzare questa funzionalità. Questi file possono essere creati utilizzando un editor di testo come Blocco note.
Usare un creatore di temi WordPress è semplice come installare un programma software. Con la sua interfaccia drag-and-drop facile da usare, offre una vasta gamma di fantastiche funzioni. TemplateToaster è estremamente semplice da installare e non prevede alcuna codifica. Ora possiamo concentrarci tutti sullo sviluppo di un tema WordPress seguendo questi semplici passaggi. Dalle opzioni fornite, puoi scegliere la larghezza e l'altezza della tua intestazione. Hai la possibilità di scegliere un colore, una sfumatura o sfogliare un'immagine dalla galleria di immagini incorporata, oppure puoi scegliere la tua immagine personalizzata. Per modificare le proprietà del pulsante del menu, vai alla finestra "Proprietà del pulsante del menu" e allinea i pulsanti a destra della pagina.

Il passaggio 4 consiste nell'aggiungere una presentazione al tuo sito WordPress. Il quinto passaggio consiste nel rendere il piè di pagina e l'area del contenuto più facili da usare. Nel passaggio 6, devi aggiungere tutte le pagine che desideri al tuo tema. Cliccando sull'icona sul lato sinistro della pagina, puoi aggiungere più pagine. Oltre ad aggiungere una pagina figlio, puoi farlo per ogni pagina specifica. Cliccando sui puntini di sospensione (tre punti) che corrispondono al nome della pagina, puoi aggiungere una pagina figlia; fai clic con il pulsante destro del mouse su quella pagina e scegli "Aggiungi pagina figlio". Con TemplateToaster, puoi facilmente aggiungere contenuti al tuo tema.
È vero che qualsiasi cosa tu aggiunga al tuo tema WordPress può essere esportata direttamente da qui. Ora che hai completato tutti questi passaggi, puoi utilizzare TemplateToaster per creare il tuo tema WordPress personalizzato. Puoi vedere il risultato nell'immagine qui sotto: L'immagine è simile allo screenshot qui sotto. Inoltre, puoi aggiungere una pagina figlio a qualsiasi pagina specifica. Puoi anche guadagnare denaro sviluppando temi WordPress e mantenendo la tua arma segreta al sicuro. Nel software di progettazione Web Toaster, puoi creare una varietà di funzionalità avanzate, come la creazione di uno sfondo video, presentazioni, modifica degli stili di menu e così via. Puoi utilizzare il generatore di temi WordPress nello stesso modo in cui useresti qualsiasi altro costruttore di siti Web, anche se con meno righe di codice. La creazione di un tema WordPress da zero spetta esclusivamente a te.
Crea un tema WordPress senza codifica
È sicuramente possibile creare un tema WordPress senza codificare con il plug-in 10Web AI Builder e Page Builder, ma a volte può essere difficile. Se hai un tema vuoto solido e sei a tuo agio con le funzionalità del plug-in 10Web AI Builder e page builder, puoi facilmente creare un tema WordPress personalizzato senza codifica.
Crea un tema WordPress da zero Bootstrap

La creazione di un tema WordPress da zero utilizzando Bootstrap è un processo semplice. Innanzitutto, dovrai creare una nuova cartella nella directory di installazione di WordPress. Successivamente, dovrai scaricare i file Bootstrap e salvarli nella nuova cartella. Infine, dovrai creare un file style.css e includere i file CSS e JS Bootstrap.
La classe PHP NavWalker consente a WordPress di fornire al suo menu di navigazione funzionalità aggiuntive. NavWalker sarà visibile nel file inc/bs5-navwalker.php utilizzando il codice seguente. La funzione integrata di WordPress get_search_form() viene utilizzata per stampare il modulo di ricerca. È necessario includere il codice seguente nel file search.php per eseguire una ricerca. Compila il file 404.php con il codice di fantasia necessario per visualizzare l'URL che stai cercando su URL che non sono presenti. Passa alla cartella del tema e aggiungi uno screenshot del tema (miniatura).
Bootstrap vs. WordPress
Anche se Bootstrap è un'eccellente piattaforma per la creazione di un sito Web reattivo , non è l'unico strumento disponibile. Puoi creare l'aspetto che desideri su WordPress con una varietà di opzioni.
Tema WordPress reattivo
Un tema WordPress reattivo è un tema che è stato progettato per funzionare bene su una varietà di dispositivi, inclusi telefoni e tablet. Questo tipo di tema può essere un'ottima opzione se vuoi che il tuo sito sia accessibile a quante più persone possibile.
I vantaggi dell'utilizzo di un tema WordPress reattivo
Con lo sviluppo di temi WordPress reattivi, sta diventando sempre più comune. L'esperienza utente su questi dispositivi è superiore, indipendentemente dal dispositivo. Ciò sarà vantaggioso per gli utenti di tutti i tipi di dispositivi e per le aziende che desiderano mantenere i propri siti Web il più accessibili possibile. La piattaforma WordPress include una serie di temi reattivi, ma non tutti sono compatibili con tutti i plugin e le opzioni di configurazione. Per assicurarti che il tema che scegli sia reattivo, fai le tue ricerche prima di acquistarlo. Quando si utilizza un tema WordPress reattivo, ci sono alcune cose da tenere a mente. Il primo passo è assicurarsi che WordPress sia installato correttamente. Assicurati che tutti i tuoi plugin siano aggiornati. Il terzo passaggio è assicurarsi che il tuo sito Web sia configurato correttamente per il design reattivo. Assicurati che il sito sia ottimizzato per più dispositivi in modo che appaia e funzioni correttamente. Puoi facilmente creare un sito Web reattivo se utilizzi un tema WordPress reattivo. Poiché ci sono così tante opzioni, si tratta solo di trovarne una che soddisfi le tue esigenze specifiche.
