Sıfırdan Duyarlı Bir WordPress Teması Nasıl Oluşturulur
Yayınlanan: 2022-10-05Duyarlı WordPress temalarına giriş yapmak istediğinizi varsayarsak: Duyarlı bir WordPress teması, farklı cihazların çeşitli ekran boyutlarına uyum sağlamak üzere tasarlanmış bir temadır. Gittikçe daha fazla insan internete erişmek için farklı ekran boyutlarına sahip cihazlar kullandığından, bu tür tema giderek daha popüler hale geliyor. Sıfırdan duyarlı bir WordPress teması oluştururken aklınızda bulundurmanız gereken birkaç şey var. Öncelikle, temanızın mümkün olduğunca akıcı olacak şekilde tasarlandığından emin olmanız gerekir. Bu, temanızın işlevselliğini veya estetiğini kaybetmeden herhangi bir ekran boyutuna uyum sağlayabilmesi gerektiği anlamına gelir. İkinci olarak, temanızı tasarlarken farklı cihazların çeşitli ekran boyutlarını göz önünde bulundurmanız gerekir. Bu, farklı ekran boyutları için temanızın farklı sürümlerini oluşturmanız gerektiği anlamına gelir. Örneğin, mobil cihazlar için temanızın masaüstü bilgisayarlar için oluşturduğunuz sürümden farklı bir sürümünü oluşturmak isteyebilirsiniz. Üçüncüsü, temanızın tüm cihazlarda hızlı bir şekilde yüklendiğinden emin olmanız gerekir. Bu, özellikle mobil cihazlar için önemlidir, çünkü genellikle masaüstü bilgisayarlardan daha yavaş internet bağlantılarına sahiptirler. Son olarak, temanızı bulabileceğiniz tüm farklı cihazlarda test etmeniz gerekiyor. Bu, temanızın tüm cihazlarda doğru şekilde çalıştığından emin olmanıza yardımcı olacaktır. Sıfırdan duyarlı bir WordPress teması oluşturmak zor olabilir, ancak kesinlikle yapılabilir. Bunları aklınızda bulundurun ve harika görünen ve tüm cihazlarda iyi çalışan bir tema oluşturabilmelisiniz.
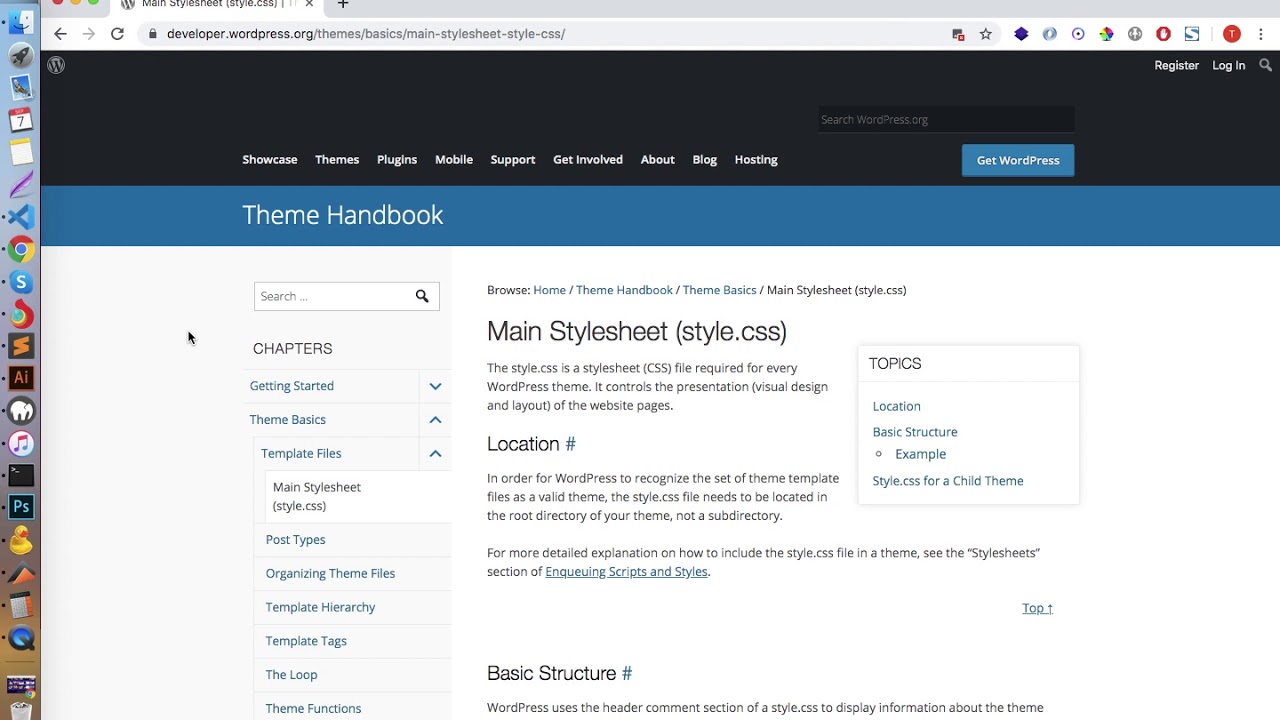
Bu eğitim size CSS3 ve HTML5 kullanarak duyarlı bir WordPress temasının nasıl oluşturulacağını öğretecektir. Temel bir web geliştirme anlayışınız varsa, WordPress'te özel bir tema oluşturmak basit bir işlemdir. Bir tema oluştururken, sitenizin duyarlı olmasını sağlamak için birkaç temel ilkeyi göz önünde bulundurmak çok önemlidir. Bu eğitimde, ilk özel WordPress temasını oluşturmak için HTML5 ve CSS3 kullanacağız. HTML5, HTML web biçimlendirme dilinin beşinci ve en önemli sürümüdür. CSS3, Basamaklı Stil Sayfaları (CSS) dilinin en yeni ve gelişmiş sürümüdür. Bu araçlar, web sitenizin ekran boyutunu seçmenize olanak tanır.
Temayı veya temaları canlı bir sunucuya yüklemeden önce test etmek isterseniz, bunu yerel bir ortamda yapabilirsiniz. WordPress'i bir WAMP sunucusuna veya bir masaüstü sunucusuna yükleyebilirsiniz. WAMP yalnızca Windows ile uyumluyken, Desktop Server hem Windows hem de Mac ile uyumludur. Sonraki adım, sidebar.html ve function.html ile başlayan bazı kodlar eklemektir. Temanızın esnek olması için bu kodları eklemeniz çok önemlidir. Dördüncü adım, temanızın bir düzenini oluşturmaktır. Medya sorguları, üstbilgileri, altbilgileri, index.html, style.html ve benzerlerini değiştirmek için kullanılacaktır.
page.php dosyaları dizinde bulunabilir. Bu adımları tamamladıysanız, yeni WordPress temanız için gerekli tüm şablonları ve stil sayfalarını oluşturabilmeniz gerekir. footer.php dosyası, sitenizin body vehtml etiketleri gibi alt bölümlerini içerir. Ana gövde, altbilgi ve bölüm gibi bir dizi HTML5 semantik öğesi eklemek de gereklidir. WordPress döngüsü, gönderi içeriğini görüntülemek için dahil edilmesi gereken ek bir özelliktir. WordPress'e aşina olmayan bir acemi, sıfırdan bir tema oluşturmaya çalışmamalıdır. Duyarlı bir WordPress teması oluşturmanıza yardımcı olacak bazı işaretçiler.
Sıfırdan WordPress Teması Oluşturun

Özellikle WordPress'te yeniyseniz, sıfırdan bir WordPress teması oluşturmak göz korkutucu bir görev olabilir. Ancak biraz planlama ve biraz kodlama bilgisi ile hem benzersiz hem de işlevsel bir tema oluşturmak kesinlikle mümkün. Sıfırdan bir WordPress teması oluştururken yapmanız gereken ilk şey bir düzene karar vermektir. Temanız geleneksel bir blog teması mı yoksa daha benzersiz bir şey mi olacak? Aklınızda bir düzen olduğunda, renk düzeninizi ve tasarım öğelerinizi planlamaya başlayabilirsiniz. Temel bir tasarımınız olduğunda, temanızı kodlamaya başlayabilirsiniz. WordPress temaları PHP ile yazılmıştır, bu nedenle başlamadan önce bu programlama dili hakkında bazı temel bilgilere ihtiyacınız olacak. Ancak, çevrimiçi olarak temel bilgileri öğrenmenize yardımcı olabilecek birçok kaynak vardır. Temanız tamamlandığında, WordPress sitenize yüklemeniz ve etkinleştirmeniz gerekir. Bundan sonra, temanızı sitenizin markasına ve stiline uyacak şekilde özelleştirmeye başlayabilirsiniz. Biraz çaba ile hem benzersiz hem de işlevsel bir WordPress teması oluşturabilirsiniz.
WordPress, tüm dünyada kullanılan popüler bir açık kaynaklı içerik yönetim sistemidir (CMS). Tüm web sitelerinin %80'inden fazlası WordPress etkindir. WordPress temaları son yıllarda baskın tema dili olmuştur ve tasarımcılar ve geliştiriciler bilinçsizce onu benimsemiştir. Basit, WordPress'in muazzam popülaritesinin anahtarıdır. Bu, kendi özel WordPress temanızı oluşturmak için adım adım bir kılavuzdur. Bu işlevi kullanmak için dosya üstbilgisini, ana alanı, altbilgiyi, kenar çubuğunu ve index.php'yi eklemelisiniz. Bu dosyalar, Not Defteri gibi bir metin düzenleyici kullanılarak oluşturulabilir.
Bir WordPress tema oluşturucu kullanmak, bir yazılım programı kurmak kadar basittir. Kullanımı kolay sürükle ve bırak arayüzü ile çok çeşitli fantastik özellikler sunar. TemplateToaster'ın kurulumu son derece basittir ve herhangi bir kodlama içermez. Artık hepimiz bu basit adımları izleyerek bir WordPress teması geliştirmeye konsantre olabiliriz. Sağlanan seçeneklerden başlığınızın genişliğini ve yüksekliğini seçebilirsiniz. Yerleşik resim galerisinden bir renk, gradyan veya bir resme göz atma seçeneğiniz vardır veya kendi özel resminizi seçebilirsiniz. Menü Düğmesi özelliklerini değiştirmek için 'Menü Düğmesi Özellikleri' penceresine gidin ve düğmeleri sayfanın sağına hizalayın.

Adım 4, WordPress sitenize bir slayt gösterisi eklemektir. Beşinci adım, altbilgi ve içerik alanını daha kullanıcı dostu hale getirmektir. 6. Adımda, temanıza istediğiniz kadar sayfa eklemelisiniz. Sayfanın sol tarafında bulunan ikona tıklayarak daha fazla sayfa ekleyebilirsiniz. Bir alt sayfa eklemeye ek olarak, bunu her belirli sayfa için yapabilirsiniz. Sayfa adına karşılık gelen üç noktaya (üç nokta) tıklayarak alt sayfa ekleyebilirsiniz; o sayfaya sağ tıklayın ve “Alt Sayfa Ekle”yi seçin. TemplateToaster ile temanıza kolayca içerik ekleyebilirsiniz.
WordPress temanıza eklediğiniz her şeyin doğrudan buradan dışa aktarılabileceği doğrudur. Tüm bu adımları tamamladığınıza göre, kendi özel WordPress temanızı oluşturmak için TemplateToaster'ı kullanabilirsiniz. Sonucu aşağıdaki resimde görebilirsiniz: Resim, aşağıdaki ekran görüntüsüne benziyor. Ayrıca, herhangi bir belirli sayfaya bir alt sayfa ekleyebilirsiniz. Ayrıca WordPress temaları geliştirerek ve gizli silahınızı güvende tutarak para kazanabilirsiniz. Tost makinesi web tasarım yazılımında, video arka planı oluşturma, slayt gösterileri, menü stillerini değiştirme vb. gibi çeşitli gelişmiş özellikler oluşturabilirsiniz. WordPress tema oluşturucuyu, daha az kod satırı olsa da, başka herhangi bir web sitesi oluşturucuyu kullandığınız şekilde kullanabilirsiniz. Sıfırdan bir WordPress teması oluşturmak tamamen size kalmış.
Kodlamadan Bir WordPress Teması Oluşturun
10Web AI Builder ve Page Builder eklentisi ile kodlama yapmadan bir WordPress teması oluşturmak kesinlikle mümkündür, ancak bazen zor olabilir. Sağlam bir boş temanız varsa ve 10Web AI Builder ve sayfa oluşturucu eklentisi özellikleri konusunda rahatsanız, kodlama olmadan kolayca özel bir WordPress teması oluşturabilirsiniz.
Sıfırdan Önyüklemeden WordPress Teması Oluşturun

Bootstrap kullanarak sıfırdan bir WordPress teması oluşturmak basit bir işlemdir. İlk olarak, WordPress kurulum dizininizde yeni bir klasör oluşturmanız gerekecek. Ardından, Bootstrap dosyalarını indirmeniz ve bunları yeni klasörünüze kaydetmeniz gerekecektir. Son olarak, bir style.css dosyası oluşturmanız ve Bootstrap CSS ve JS dosyalarını eklemeniz gerekecektir.
NavWalker PHP sınıfı, WordPress'in gezinme menüsüne ek işlevsellik sağlamasına olanak tanır. NavWalker, aşağıdaki kodu kullanarak inc/bs5-navwalker.php dosyasında görünür olacaktır. WordPress yerleşik işlevi get_search_form() arama formunu yazdırmak için kullanılır. Arama yapmak için aşağıdaki kodu search.php dosyasına eklemelisiniz. Aradığınız URL'yi mevcut olmayan URL'lerde görüntülemek için 404.php dosyasını gerekli süslü kodla doldurun. Tema klasörüne gidin ve bir tema ekran görüntüsü (Küçük Resim) ekleyin.
Önyükleme Vs. WordPress
Bootstrap, duyarlı bir web sitesi oluşturmak için mükemmel bir platform olsa da, mevcut tek araç değildir. WordPress'te istediğiniz görünümü ve hissi çeşitli seçeneklerle oluşturabilirsiniz.
Duyarlı WordPress Teması
Duyarlı bir WordPress teması, telefonlar ve tabletler de dahil olmak üzere çeşitli cihazlarda iyi çalışacak şekilde tasarlanmış bir temadır. Sitenizin mümkün olduğu kadar çok kişi tarafından erişilebilir olmasını istiyorsanız, bu tür bir tema harika bir seçenek olabilir.
Duyarlı Bir WordPress Teması Kullanmanın Faydaları
Duyarlı WordPress temalarının geliştirilmesiyle, giderek daha yaygın hale geliyor. Bu cihazlarda kullanıcı deneyimi, cihazdan bağımsız olarak üstündür. Bu, web sitelerini mümkün olduğunca erişilebilir tutmak isteyen işletmelerin yanı sıra her tür cihazın kullanıcıları için faydalı olacaktır. WordPress platformu bir dizi duyarlı tema içerir, ancak hepsi tüm eklenti ve yapılandırma seçenekleriyle uyumlu değildir. Seçtiğiniz temanın duyarlı olduğundan emin olmak için satın almadan önce araştırmanızı yapın. Duyarlı bir WordPress teması kullanırken akılda tutulması gereken birkaç şey vardır. İlk adım, WordPress'in doğru şekilde kurulduğundan emin olmaktır. Tüm eklentilerinizin güncel olduğundan emin olun. Üçüncü adım, web sitenizin duyarlı tasarım için uygun şekilde yapılandırıldığından emin olmaktır. Düzgün görünmesi ve çalışması için sitenin birden çok cihaz için optimize edildiğinden emin olun. Duyarlı bir WordPress teması kullanıyorsanız, kolayca duyarlı bir web sitesi oluşturabilirsiniz. Çok fazla seçenek olduğundan, yalnızca özel gereksinimlerinizi karşılayan birini bulmak meselesidir.
