Cómo crear un tema de WordPress receptivo desde cero
Publicado: 2022-10-05Suponiendo que desee una introducción a los temas responsivos de WordPress: un tema responsivo de WordPress es un tema que ha sido diseñado para adaptarse a los distintos tamaños de pantalla de diferentes dispositivos. Este tipo de tema se está volviendo cada vez más popular a medida que más y más personas usan dispositivos con diferentes tamaños de pantalla para acceder a Internet. Hay algunas cosas que debe tener en cuenta al crear un tema de WordPress receptivo desde cero. Primero, debe asegurarse de que su tema esté diseñado para ser lo más fluido posible. Esto significa que su tema debería poder adaptarse a cualquier tamaño de pantalla sin perder su funcionalidad o estética. En segundo lugar, debe tener en cuenta los distintos tamaños de pantalla de los diferentes dispositivos al diseñar su tema. Esto significa que necesita crear diferentes versiones de su tema para diferentes tamaños de pantalla. Por ejemplo, es posible que desee crear una versión de su tema para dispositivos móviles que sea diferente de la versión que crea para computadoras de escritorio. En tercer lugar, debe asegurarse de que su tema se cargue rápidamente en todos los dispositivos. Esto es especialmente importante para los dispositivos móviles, ya que suelen tener conexiones a Internet más lentas que las computadoras de escritorio. Finalmente, debe probar su tema en todos los diferentes dispositivos que pueda encontrar. Esto lo ayudará a asegurarse de que su tema funcione correctamente en todos los dispositivos. Crear un tema de WordPress receptivo desde cero puede ser un desafío, pero definitivamente es factible. Solo tenga en cuenta estas cosas y debería poder crear un tema que se vea genial y funcione bien en todos los dispositivos.
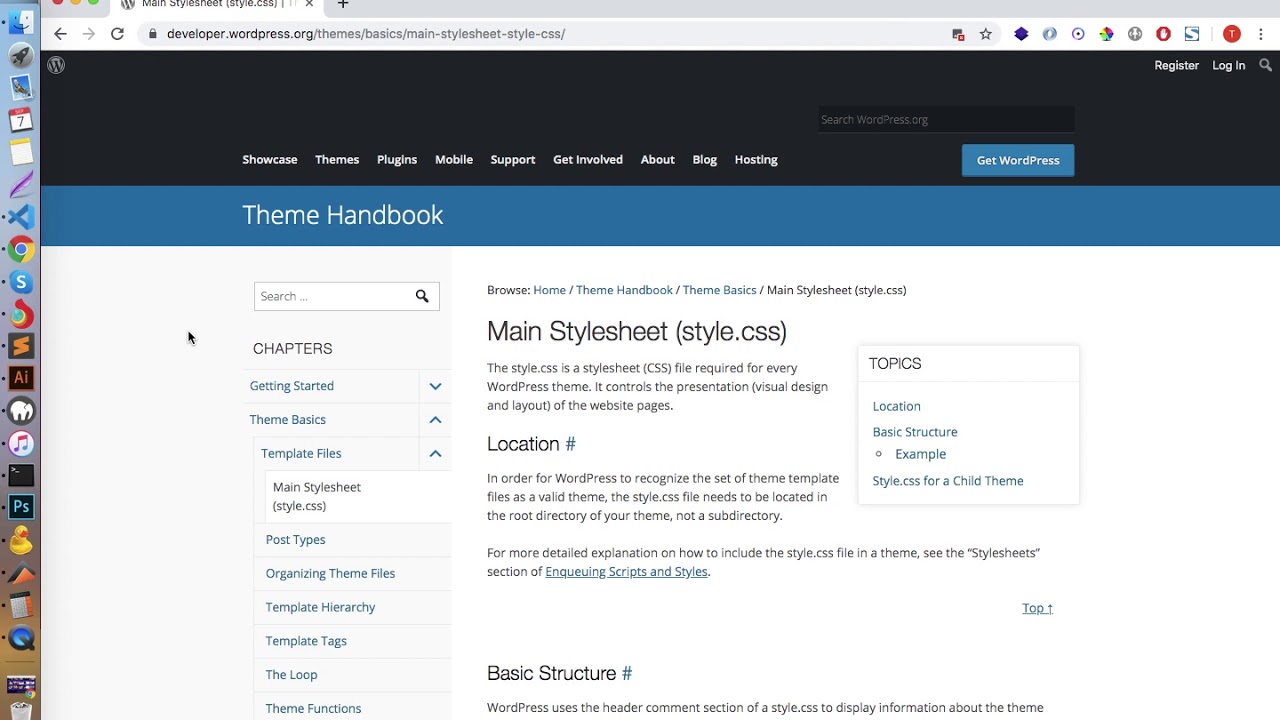
Este tutorial le enseñará cómo crear un tema de WordPress receptivo usando CSS3 y HTML5. Crear un tema personalizado en WordPress es un proceso simple si tiene una comprensión básica del desarrollo web. Al crear un tema, es fundamental considerar algunos principios clave para garantizar que su sitio responda. En este tutorial, usaremos HTML5 y CSS3 para crear el primer tema personalizado de WordPress. HTML5 es la quinta y más importante versión del lenguaje de marcado web HTML. CSS3 es la versión más reciente y avanzada del lenguaje de hojas de estilo en cascada (CSS). Estas herramientas le permiten elegir el tamaño de la pantalla de su sitio web.
Si desea probar los temas antes de cargarlos en un servidor en vivo, puede hacerlo en un entorno local. Puede instalar WordPress en un servidor WAMP o en un servidor de escritorio. Si bien WAMP solo es compatible con Windows, Desktop Server es compatible tanto con Windows como con Mac. El siguiente paso es agregar algo de código, comenzando con sidebar.html y function.html. Es fundamental incluir estos códigos para que su tema sea flexible. El cuarto paso es generar un diseño de su tema. Las consultas de medios se utilizarán para modificar los encabezados, pies de página, index.html, style.html, etc.
Los archivos page.php se pueden encontrar en el directorio. Si completó estos pasos, debería poder crear todas las plantillas y hojas de estilo necesarias para su nuevo tema de WordPress . El archivo footer.php contiene las secciones inferiores de su sitio, como el cuerpo y las etiquetas html. También es necesario insertar una serie de elementos semánticos de HTML5, como el cuerpo principal, el pie de página y la sección. El bucle de WordPress es una característica adicional que debe incluirse para mostrar el contenido de la publicación. Un principiante que no esté familiarizado con WordPress no debería intentar crear un tema desde cero. Aquí hay algunos consejos para ayudarlo a crear un tema de WordPress receptivo.
Crear tema de WordPress desde cero

Crear un tema de WordPress desde cero puede ser una tarea abrumadora, especialmente si eres nuevo en WordPress. Sin embargo, con un poco de planificación y algunos conocimientos de codificación, definitivamente es posible crear un tema que sea único y funcional. Al crear un tema de WordPress desde cero, lo primero que debe hacer es decidir un diseño. ¿Tu tema será un tema de blog tradicional o algo más exclusivo? Una vez que tenga un diseño en mente, puede comenzar a planificar su combinación de colores y elementos de diseño. Una vez que tenga un diseño básico, puede comenzar a codificar su tema. Los temas de WordPress están escritos en PHP, por lo que necesitará algunos conocimientos básicos de este lenguaje de programación antes de comenzar. Sin embargo, hay muchos recursos disponibles en línea que pueden ayudarlo a aprender los conceptos básicos. Una vez que su tema esté completo, deberá cargarlo en su sitio de WordPress y activarlo. Después de eso, puede comenzar a personalizar su tema para que coincida con la marca y el estilo de su sitio. Con un poco de esfuerzo, puede crear un tema de WordPress que sea único y funcional.
WordPress es un popular sistema de gestión de contenido (CMS) de código abierto que se utiliza en todo el mundo. Más del 80% de todos los sitios web están habilitados para WordPress. Los temas de WordPress han sido el lenguaje de temas dominante en los últimos años, y los diseñadores y desarrolladores lo han adoptado inconscientemente. Simple es la clave de la inmensa popularidad de WordPress. Esta es una guía paso a paso para crear su propio tema personalizado de WordPress. Debe incluir el encabezado de los archivos, el área principal, el pie de página, la barra lateral e index.php para usar esta funcionalidad. Estos archivos se pueden crear utilizando un editor de texto como el Bloc de notas.
Usar un creador de temas de WordPress es tan simple como instalar un programa de software. Con su interfaz de arrastrar y soltar fácil de usar, ofrece una amplia gama de características fantásticas. TemplateToaster es extremadamente simple de instalar y no implica ningún tipo de codificación. Ahora todos podemos concentrarnos en desarrollar un tema de WordPress siguiendo estos sencillos pasos. De las opciones proporcionadas, puede elegir el ancho y la altura de su encabezado. Tiene la opción de elegir un color, degradado o explorar una imagen de la galería de imágenes integrada, o puede elegir su propia imagen personalizada. Para cambiar las propiedades del botón de menú, vaya a la ventana 'Propiedades del botón de menú' y alinee los botones a la derecha de la página.

El paso 4 es agregar una presentación de diapositivas a su sitio de WordPress. El quinto paso es hacer que el pie de página y el área de contenido sean más fáciles de usar. En el Paso 6, debe agregar tantas páginas como desee a su tema. Al hacer clic en el icono en el lado izquierdo de la página, puede agregar más páginas. Además de agregar una página secundaria, puede hacerlo para cada página específica. Al hacer clic en los puntos suspensivos (tres puntos) que corresponden al nombre de la página, puede agregar una página secundaria; haga clic con el botón derecho en esa página y elija "Agregar página secundaria". Con TemplateToaster, puede agregar fácilmente contenido a su tema.
Es cierto que todo lo que agregues a tu tema de WordPress se puede exportar directamente desde aquí. Ahora que ha completado todos estos pasos, puede usar TemplateToaster para crear su propio tema personalizado de WordPress. Puede ver el resultado en la imagen a continuación: La imagen es similar a la captura de pantalla a continuación. Además, puede agregar una página secundaria a cualquier página específica. También puede ganar dinero desarrollando temas de WordPress y manteniendo segura su arma secreta. En el software de diseño web Toaster, puede crear una variedad de funciones avanzadas, como crear un fondo de video, presentaciones de diapositivas, cambiar estilos de menú, etc. Puede usar el creador de temas de WordPress de la misma manera que usaría cualquier otro creador de sitios web, aunque con menos líneas de código. Crear un tema de WordPress desde cero es totalmente tuyo.
Crear un tema de WordPress sin codificación
Definitivamente es posible crear un tema de WordPress sin codificación con el complemento 10Web AI Builder y Page Builder, pero a veces puede ser difícil. Si tiene un tema en blanco sólido y se siente cómodo con las funciones del complemento 10Web AI Builder y del generador de páginas, puede crear fácilmente un tema personalizado de WordPress sin codificación.
Crear tema de WordPress desde cero Bootstrap

Crear un tema de WordPress desde cero usando Bootstrap es un proceso simple. Primero, deberá crear una nueva carpeta en su directorio de instalación de WordPress. A continuación, deberá descargar los archivos de Bootstrap y guardarlos en su nueva carpeta. Finalmente, deberá crear un archivo style.css e incluir los archivos CSS y JS de Bootstrap.
La clase PHP NavWalker permite que WordPress proporcione a su menú de navegación una funcionalidad adicional. NavWalker será visible en el archivo inc/bs5-navwalker.php usando el código a continuación. La función integrada de WordPress get_search_form() se utiliza para imprimir el formulario de búsqueda. Debe incluir el siguiente código en el archivo search.php para realizar una búsqueda. Complete el archivo 404.php con el código elegante necesario para mostrar la URL que está buscando en las URL que no están presentes. Navegue a la carpeta del tema y agregue una captura de pantalla del tema (miniatura).
Bootstrap vs. WordPress
Aunque Bootstrap es una excelente plataforma para crear un sitio web receptivo , no es la única herramienta disponible. Puede crear la apariencia que desee en WordPress con una variedad de opciones.
Tema de WordPress receptivo
Un tema responsivo de WordPress es un tema que ha sido diseñado para funcionar bien en una variedad de dispositivos, incluidos teléfonos y tabletas. Este tipo de tema puede ser una excelente opción si desea que su sitio sea accesible para la mayor cantidad de personas posible.
Los beneficios de usar un tema de WordPress receptivo
Con el desarrollo de temas responsivos de WordPress, se está volviendo cada vez más común. La experiencia del usuario en estos dispositivos es superior, independientemente del dispositivo. Esto beneficiará a los usuarios de todo tipo de dispositivos, así como a las empresas que deseen mantener sus sitios web lo más accesibles posible. La plataforma de WordPress incluye una serie de temas receptivos, pero no todos son compatibles con todas las opciones de configuración y complementos. Para asegurarse de que el tema que elija responda, investigue antes de comprarlo. Al usar un tema de WordPress receptivo, hay algunas cosas a tener en cuenta. El primer paso es asegurarse de que WordPress esté correctamente instalado. Asegúrese de que todos sus complementos estén actualizados. El tercer paso es asegurarse de que su sitio web esté configurado correctamente para un diseño receptivo. Asegúrese de que el sitio esté optimizado para múltiples dispositivos para que se vea y funcione correctamente. Puede crear fácilmente un sitio web receptivo si utiliza un tema de WordPress receptivo. Debido a que hay tantas opciones, solo es cuestión de encontrar una que cumpla con sus requisitos específicos.
