如何在 WordPress 主题中创建子菜单
已发表: 2022-10-05假设您想要一个带有子菜单的 WordPress 主题,这里有一些提示: 1. 选择一个支持子菜单的主题。 一些流行的 WordPress 主题,例如 27 岁,不提供子菜单支持。 2. 如果您的主题不支持子菜单,您可以通过编辑functions.php文件添加支持。 3. 创建子菜单,首先创建一个菜单,然后在父菜单项下添加子菜单项。 4. 确保为每个子菜单项分配正确的 URL。 5. 您可以使用 CSS 设置子菜单项的样式。
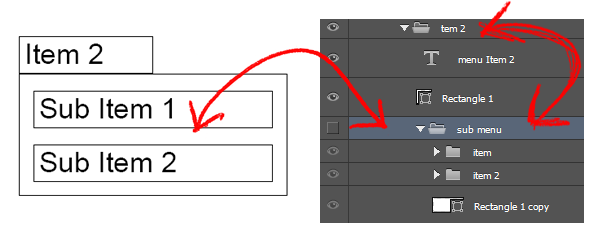
这些项目必须按照它们应该出现的顺序放置。 当您将子菜单放在要作为父项的项目下方时,即定义了一个子菜单,然后将其拖动到右侧。 您还可以使用相同的方法更改菜单项的顺序。
您将被带到外观 - 设置。 当前在您的菜单上的页面列表可以在菜单中找到。 要编辑菜单项,请单击所需项旁边的下拉箭头。 拖动标题以重新排列步骤 4 中的菜单。
如何在 WordPress 中创建菜单和子菜单插件?

您可以通过几种不同的方式在 WordPress 中创建菜单和子菜单插件。 一种方法是使用默认的 WordPress 菜单系统。 该系统允许您通过转到 WordPress 管理面板中的外观 >菜单页面来创建菜单和子菜单。 创建菜单和子菜单插件的另一种方法是使用自定义插件。 这种方法比较高级,需要你对编程有基本的了解。 但是,它使您可以更好地控制菜单和子菜单的设计和功能。 如果您不确定要使用哪种方法,我们建议您从默认的 WordPress 菜单系统开始。 一旦您对此感到满意,您就可以继续使用自定义插件。
要将新的自定义子菜单添加到现有插件列表,请单击添加新子菜单按钮。 当您同时调用菜单和页面子菜单时,它们应该以相同的 slug 调用。 结果,将形成一个带有一个名为 My Submenu 的子菜单的 My Menu 菜单。 当您使用子菜单的文件菜单时,会出现无效权限错误。 可以轻松地将子菜单添加到现有的自定义菜单(由另一个插件添加); 但是,如果您想创建菜单,请阅读说明。 子菜单必须从与 add_menu_page 相同的函数调用,即原始插件的 add_menu_page 函数。 无法侵入此菜单中的另一个插件菜单。
如何向插件添加子菜单?
通过转到外观,您可以更改您的个人资料。 之后,您将能够在屏幕右侧创建一个新菜单。 通过拖动此文件,您可以选择所需的顶级菜单。
如何创建子菜单下拉菜单?

创建子菜单下拉菜单的方法有很多,但最常用的方法是使用 HTML 和 CSS。 首先,您需要创建一个包含子菜单项的父菜单项。 然后,您需要创建一个包含子菜单项的子菜单容器。 最后,您需要设置子菜单容器的样式,使其默认隐藏,并且仅在将鼠标悬停在父菜单项上时才会显示。
设计导航栏或菜单以使用户能够浏览您的网站至关重要。 对于某些网站,您可能已经注意到各种导航菜单。 在下面的演练中,我们将向您展示如何使用原生 WordPress 函数来创建菜单。 一旦您至少创建了一个项目,您就可以开始将项目添加到您的菜单中。 页面、帖子和自定义 URL 只是网站上的一些项目。 使用 CSS 类,您还可以向下拉菜单添加自定义样式。 如果您创建的菜单项包含该类别中包含的所有内容,则会显示您看到的页面。
当您单击 WordPress 定制器时,它将显示您的菜单。 第 3 步是使用发布按钮发布您的菜单。 现在必须添加、删除或重新排列菜单项。 在第 5 步中,您必须通过单击启动下拉菜单。
WordPress 自定义子菜单

WordPress Customizer 允许您自定义 WordPress 网站的外观。 您可以使用定制器来更改站点的颜色、字体和布局。 您还可以使用它在您的站点中添加或删除功能。

如何更改 WordPress 子菜单的颜色
如果你想改变整个子菜单的颜色,你必须使用你的 WordPress 站点的 style.css 文件。 – ***** /br> 是主页上可访问的菜单项。 边框底部应该有一个坚实的#CCCCCC,所以请阅读它。
WordPress 子菜单插件
WordPress 子菜单插件是向 WordPress 网站添加其他菜单的好方法。 如果您的网站上有很多内容并且想要为不同的部分创建单独的菜单,这将特别有用。 子菜单插件还可以帮助您更好地组织内容,并使访问者更容易找到他们正在寻找的内容。 WordPress 有许多很棒的子菜单插件,所以在确定一个之前一定要检查一些。
如何在 Joomla 中创建子菜单
在 Joomla 中创建子菜单涉及几个步骤。 首先,您需要为父菜单创建一个菜单项。 接下来,您需要为每个子菜单创建一个菜单项。 最后,您需要将子菜单项链接到父菜单项。
在 HostPapa 的知识库中,我将向您展示如何在 Joomla! 中创建子菜单。 网站上的导航链接可以使用子菜单进行组织。 在此示例中,我们将创建两个父级菜单项:主课程和甜点。 唯一的区别是每个顶级菜单项的标题; 创建每个项目的步骤是相同的。 您可以通过单击菜单项,然后单击新建来修改菜单项。 子菜单包括意大利烩饭、奶油卷和提拉米苏。 单击保存、关闭和菜单标题(如果选择了甜点)后,您将看到相同的设置(菜单标题除外)。 您站点上的菜单模块需要更新以显示菜单和菜单项。
如何在 WordPress Elementor 中添加子菜单
在页面下,您可以添加一个新选项卡。 然后,在使用 Elementor 编辑下,选择编辑。 如果您希望菜单出现在新部分中,请单击添加部分并定义其结构。 截面结构是必不可少的。
WordPress以编程方式添加子菜单项
wp_nav_menu_objects 挂钩可用于将特定项目链接到现有菜单。 可以使用当前菜单结构创建子菜单结构。 要成为特定菜单的子项,我们必须在代码片段中插入指定的 ID。
可以在 WordPress 中检索当前菜单以创建子菜单。 项目的 ID 用于使子菜单成为该项目的子菜单。 $vehicles 数组将子菜单元素的名称定义为 Electric Vehicles。 使用下拉项目时,将出现标题电动汽车。 在确定操作菜单的顺序时,它会很有用。 可以使用该功能检索父项菜单。 现在可以通过选择适当的菜单来添加副标题。
尽管我对这个片段充满热情,但我惊讶地发现它有点过时了。 您可以通过多种方式创建子菜单,而不必费力创建新的子菜单。 WP_update_menu_item 函数将以这种方式将子项添加到菜单项。 必须将标题、项目 URL 和项目 ID 都输入到数组中以创建子菜单项。 对于 WordPress 主题,您可以包含一个额外的 CSS 样式表来从头开始创建一个新项目。
如何在 WordPress 中添加菜单
在 WordPress 中添加菜单很容易。 首先,登录您的 WordPress 管理面板并转到外观>>菜单。 接下来,创建一个新菜单并添加您想要包含的页面、帖子或自定义链接。 最后,将菜单分配给您网站上的某个位置。
创建一个组织良好的菜单应该尽可能以最重要的方式出现在您的待办事项列表中。 您可能熟悉这样一个事实,即拥有精心设计的菜单可以改善用户体验,从而在以后进行转换。 设计不佳的网站无法与最好的网站竞争。 在创建和管理网站菜单时,您可以使用 Visual Composer 节省大量时间。 提供超过 500 种内容元素、定制模板和主题构建器,让您可以创建可以自定义的精美布局。 通过添加各种现成的菜单元素(基本菜单和三明治菜单,以及用于更独特设计的侧边栏菜单),可以轻松定制设计。
