วิธีเปลี่ยนภาพแบนเนอร์บนไซต์ WordPress สำหรับแต่ละหน้า
เผยแพร่แล้ว: 2022-09-22หากคุณต้องการเปลี่ยนภาพแบนเนอร์บนไซต์ WordPress สำหรับแต่ละหน้า คุณจะต้องใช้ปลั๊กอินเพื่อดำเนินการดังกล่าว มีปลั๊กอินมากมายที่จะช่วยให้คุณเปลี่ยนภาพแบนเนอร์บนไซต์ WordPress สำหรับแต่ละหน้าได้ ปลั๊กอินเหล่านี้บางตัวฟรี ในขณะที่ตัวอื่นๆ จะได้รับเงิน ปลั๊กอินหนึ่งตัวที่คุณสามารถใช้เพื่อเปลี่ยนภาพแบนเนอร์บนไซต์ WordPress สำหรับแต่ละหน้าเรียกว่า WP Display Header ปลั๊กอินนี้ให้คุณเลือกรูปภาพที่แตกต่างกันสำหรับส่วนหัวในแต่ละหน้าของไซต์ WordPress ของคุณ ปลั๊กอินอื่นที่คุณสามารถใช้เพื่อเปลี่ยนภาพแบนเนอร์บนไซต์ WordPress สำหรับแต่ละหน้าเรียกว่า Custom Headers ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่มรูปภาพส่วนหัวที่กำหนดเองในแต่ละหน้าของไซต์ WordPress ของคุณได้ ในการใช้ปลั๊กอินเหล่านี้ คุณจะต้องติดตั้งและเปิดใช้งานก่อน เมื่อคุณทำเสร็จแล้ว คุณจะต้องไปที่หน้าการตั้งค่าสำหรับปลั๊กอินแต่ละตัว สำหรับ WP Display Header คุณจะต้องคลิกลิงก์ "การตั้งค่า" ใต้แท็บ "ทั่วไป" ในหน้าการตั้งค่า คุณจะต้องเลื่อนลงไปที่ส่วน "WP Display Header" ในส่วนนี้ คุณจะต้องเลือกรูปภาพที่คุณต้องการใช้สำหรับส่วนหัวในแต่ละหน้าของไซต์ WordPress ของคุณ สำหรับส่วนหัวที่กำหนดเอง คุณจะต้องคลิกลิงก์ "การตั้งค่า" ใต้แท็บ "ทั่วไป" ในหน้าการตั้งค่า คุณจะต้องเลื่อนลงไปที่ส่วน "ส่วนหัวที่กำหนดเอง" ในส่วนนี้ คุณจะต้องคลิกที่ปุ่ม “ เพิ่มส่วนหัวใหม่ ” ในหน้าถัดไป คุณจะต้องป้อนชื่อสำหรับรูปภาพส่วนหัว จากนั้นคุณจะต้องเลือกรูปภาพที่คุณต้องการใช้สำหรับส่วนหัวในแต่ละหน้าของไซต์ WordPress ของคุณ
ฉันจะทำให้ส่วนหัวแตกต่างกันในแต่ละหน้าใน WordPress ได้อย่างไร
 เครดิต: TemplateToaster
เครดิต: TemplateToasterหากคุณใช้ซอฟต์แวร์ TemplateToaster คุณสามารถสร้างเทมเพลตหน้าต่างๆ สำหรับแต่ละหน้าของเว็บไซต์ WordPress ได้ ตัวอย่างเช่น ส่วนหัวนี้สามารถพบได้ในหน้าแรกของเบราว์เซอร์ของคุณ ส่วนหัวแสดงเฉพาะรูปภาพ
ด้วย WordPress คุณสามารถมีส่วนหัวที่แตกต่างกันสำหรับแต่ละหน้า ทำให้มีประโยชน์สำหรับหน้าขายหรือแม้แต่ช่องทาง บางธีมทำให้ทำได้ง่าย ในขณะที่บางธีมทำให้ชี้และคลิกยาก แต่คุณสามารถเลือกปลั๊กอินได้ทุกเมื่อหากไม่สามารถทำได้ หลังจากที่คุณได้อ่านส่วนนี้แล้ว คุณจะสามารถรับข้อมูลเชิงลึกเกี่ยวกับวิธีการเปลี่ยน ส่วนหัว WP ของคุณแบบต่อหน้า WP มีส่วนหัวและการแสดงผลที่แตกต่างกัน ใน WP หากธีมของคุณไม่รองรับ hook (customer_header) ส่วนหัว WordPress ของคุณจะไร้ประโยชน์ คุณสามารถใช้ส่วนหัวแทนการทำซ้ำส่วนหัวได้ หากคุณเปลี่ยนได้เฉพาะส่วนหัวหรือโลโก้ ปลั๊กอินจะไม่มีประโยชน์
เมื่อคุณซ่อนองค์ประกอบโดยใช้ CSS คุณสามารถพัฒนาปลั๊กอินเหล่านี้ได้อย่างง่ายดาย การใช้ปลั๊กอินนี้ ส่วนหัวเริ่มต้นสำหรับโพสต์หรือหน้าจะถูกแทนที่ด้วยส่วนหัวที่ไม่ซ้ำ การตั้งค่าส่วนหัวของเครื่องมือปรับแต่งธีมช่วยให้คุณอัปโหลดส่วนหัวที่อัปโหลดก่อนหน้านี้เป็นส่วนหนึ่งของรูปภาพส่วนหัวได้ กระบวนการนี้ใช้เวลาสองนาที (ขึ้นอยู่กับการเชื่อมต่ออินเทอร์เน็ตของคุณ) และช่วยให้คุณสามารถบันทึกกราฟิกลงในคอมพิวเตอร์ของคุณแล้วอัปโหลดไปยัง WP ตัวอย่างเช่น คุณสามารถใช้คอมโบปลั๊กอิน Pure and Simple Theme (เวอร์ชันฟรี) และ WP Display Headers เพื่อวาง ส่วนหัว ต่างๆ ในหน้าต่างๆ การเริ่มต้นเว็บไซต์ด้วย WordPress และการปรับแต่งธีม WP ฟรีฟรีทำได้ง่ายเพียงแค่เพิ่มชุดค่าผสม
ทำไมส่วนหัวของฉันไม่แสดงบนทุกหน้าใน WordPress?
เมื่อเปิดใช้งาน fullPage บนไซต์ WordPress ของคุณ หน้าว่างที่ไม่มีการขึ้นต่อกันของธีมจะถูกโหลด ด้วยเหตุนี้ ส่วนท้ายหรือส่วนหัวของคุณจะไม่ปรากฏบนไซต์ของคุณ หากต้องการดูส่วนหัวและส่วนท้ายของคุณอีกครั้ง ให้ปิดใช้งานตัวเลือก 'เปิดใช้งานเทมเพลตหน้าว่าง'
วิธีสร้างหน้าเปล่าใน WordPress
เพียงกรอกแบบฟอร์มบน หน้า WordPress ของคุณ จากนั้นระบบจะตั้งค่าให้ ขั้นตอนแรกคือไปที่ส่วน Dashboard – Pages กรอกข้อมูลในช่องว่างด้วยหน้าใหม่และชื่อ คุณสามารถเข้าถึงเครื่องมือแก้ไขโพสต์ได้โดยคลิกที่ช่อง "แอตทริบิวต์ของหน้า" ทางด้านขวา ช่องนี้ใช้เลือกเทมเพลตหน้าต่างๆ ได้ หลังจากที่คุณเลือก "เทมเพลตหน้าว่าง" ให้คลิก "บันทึก"

ภาพแบนเนอร์ของ WordPress คืออะไร?
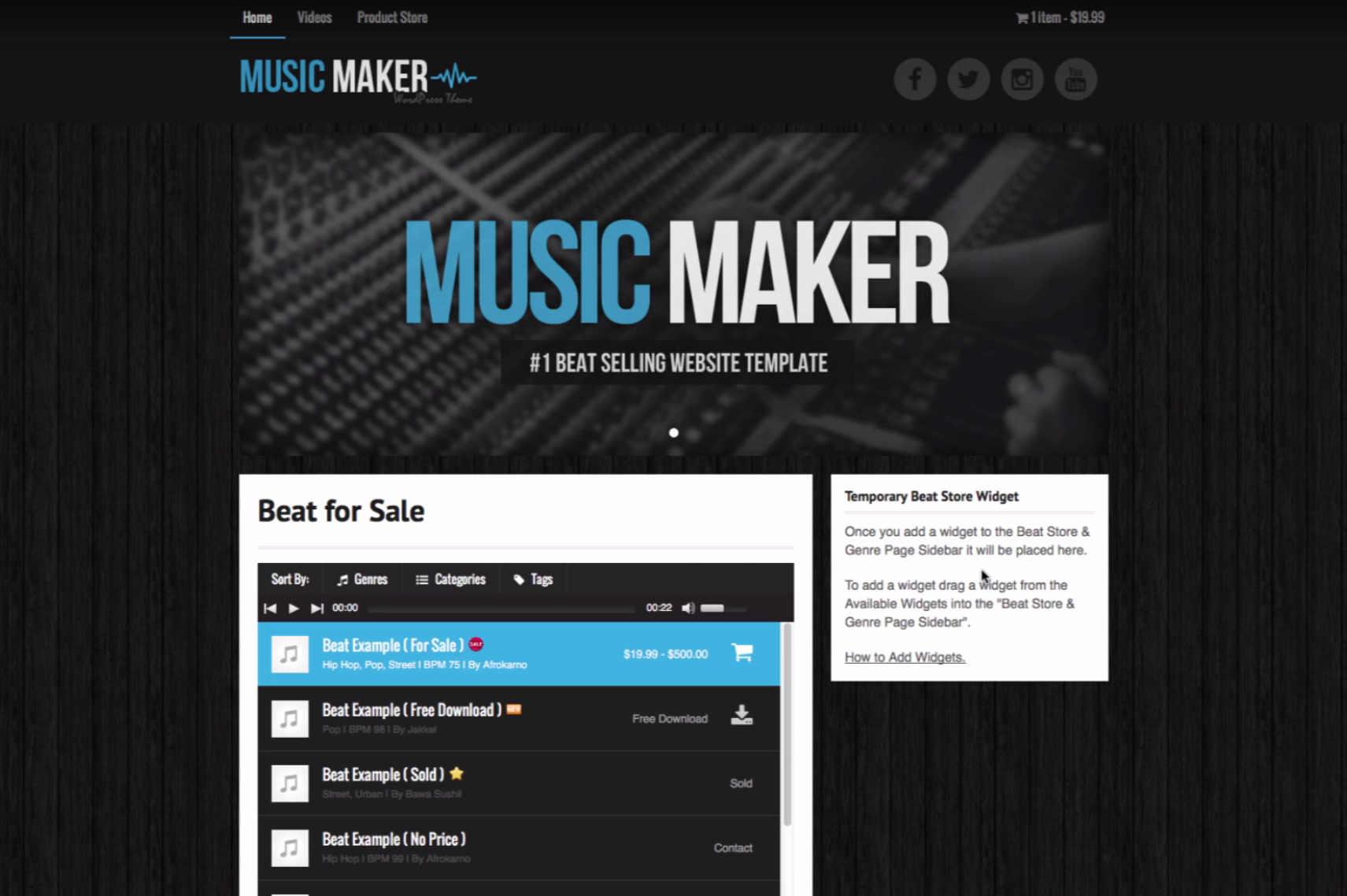
 เครดิต: help.musicmakertheme.com
เครดิต: help.musicmakertheme.comรูปภาพ แบนเนอร์ของ WordPress คือรูปภาพที่ใช้เพื่อแสดงเว็บไซต์ มักจะอยู่ที่มุมบนสุดหรือส่วนหัวของเว็บไซต์ รูปภาพสามารถเป็นอะไรก็ได้ตั้งแต่โลโก้ธรรมดาไปจนถึงรูปภาพที่ซับซ้อน และมักใช้เพื่อช่วยสร้างแบรนด์ให้ไซต์และทำให้เป็นที่รู้จักมากขึ้น
วิธีลบภาพแบนเนอร์ใน WordPress
WordPress Admin Dashboard อนุญาตให้ผู้ใช้เพิ่มรูปภาพไปยังเว็บไซต์ของตนโดยใช้ เมนูรูปภาพส่วนหัว ในการลบแบนเนอร์ออกจากรูปภาพ ผู้ใช้ต้องเลือกโฟลเดอร์ที่มีแบนเนอร์ที่ต้องการแก้ไขก่อน จากนั้นคลิกปุ่มลบทางด้านขวาของส่วนนั้น ตามด้วยโฟลเดอร์แบนเนอร์ รูปภาพควรถูกลบออกจากการหมุนหน้าแรกโดยคลิกที่สัญลักษณ์ข้างๆ
วิธีเพิ่มภาพแบนเนอร์ใน WordPress
หากต้องการปรับแต่ง WordPress Admin Dashboard ให้ไปที่ Appearance โดยคลิกที่ปุ่ม "รูปภาพส่วนหัว" ในเมนูด้านซ้ายมือ คุณสามารถใช้รูปภาพนี้ได้ หากต้องการอัปโหลดรูปภาพ ให้คลิกปุ่ม "เพิ่มรูปภาพใหม่" จากนั้นเลือก "อัปโหลดไฟล์"
หากคุณอัปเดตแบนเนอร์บนเว็บไซต์ แบนเนอร์จะดูสดใสและสดใสยิ่งขึ้น แอปพลิเคชัน Widgetkit ทำให้ง่ายต่อการเพิ่มและลบ ภาพแบนเนอร์ การใช้คำแนะนำเหล่านี้ คุณสามารถสร้างแกลเลอรีรูปภาพทั้งหมดได้ หากคุณต้องการความช่วยเหลือในการเปลี่ยนแปลงเว็บไซต์ของคุณ โปรดติดต่อ Techno Goober เพื่อขอความช่วยเหลือที่ (302) 645-7177 หรือทางออนไลน์
แบนเนอร์ WordPress ในทุกหน้า
แบนเนอร์ WordPress ในทุกหน้าสามารถเป็นวิธีที่ดีในการเพิ่มการมองเห็นเว็บไซต์ของคุณและเพื่อส่งเสริมแบรนด์ของคุณ การวางแบนเนอร์บนทุกหน้าของคุณ คุณสามารถมั่นใจได้ว่าเว็บไซต์ของคุณจะถูกดูโดยผู้ชมที่กว้างขึ้นและแบรนด์ของคุณจะเป็นที่รู้จักมากขึ้น
โพสต์นี้มีไว้สำหรับผู้ที่ใช้ Genesis และ Dynamik Website Builder มันจะแนะนำคุณตลอดขั้นตอนการวาง แบนเนอร์ต่างๆ ในหน้าต่างๆ อย่างไรก็ตาม เมื่อคุณเข้าใจกระบวนการแล้ว มันค่อนข้างง่าย สิ่งเดียวที่คุณต้องทำคือระบุหน้าที่จะแสดงแบนเนอร์และนามสกุลไฟล์สำหรับแบนเนอร์ ฉันสร้างของฉันขึ้นมาเพื่อให้อธิบายวิธีใช้งานได้ง่ายมาก เพราะแต่ละเว็บไซต์มีชุดแบนเนอร์และขนาดของตัวเอง นอกจากแถบด้านข้างแล้ว เป็นความคิดที่ดีที่จะไม่ใช้แบนเนอร์ที่สูงเกินไปในหน้าภายในส่วนใหญ่ และใช้รูปภาพที่มีส่วนที่น่าสนใจซึ่งอยู่ในระดับแนวนอนเดียวกันกับแถบด้านข้าง คุณต้องสร้าง hook box ก่อนจึงจะใช้แบนเนอร์ HTML ได้
กล่องตะขอคือพื้นที่ที่แบนเนอร์ของคุณควรปรากฏ (หรือที่รู้จักว่าตำแหน่งเบ็ด) ตัวอย่างเช่น ถ้าฉันต้องการให้แบนเนอร์ของฉันปรากฏที่นี่ (โดยที่โอเวอร์เลย์สีแดงอยู่) ฉันต้องระบุตำแหน่งนี้ สำหรับ hook box นี้ เราจำเป็นต้องรู้ว่ามันจะปรากฏเวลาใด เมื่อเราคลิกที่ป้ายแบนเนอร์เกี่ยวกับเราต้องการดู หากคุณกำลังใช้ Conditionals ให้ไปที่เมนูแบบเลื่อนลงและเลือก has_label_banner_about ขั้นตอนที่สามคือการติดป้ายกำกับแต่ละหน้า คุณสามารถทำตามขั้นตอนนี้ด้วยวิธีที่สะดวกที่สุด เลือกแบนเนอร์ที่คุณต้องการใช้จากเมนูเพจ หลังจากที่คุณอ่านบทความนี้เสร็จแล้ว คุณจะสามารถเข้าถึงส่วนสาธารณะของเว็บไซต์ของคุณได้
