Cómo cambiar la imagen del banner en un sitio de WordPress para cada página
Publicado: 2022-09-22Si desea cambiar la imagen del banner en un sitio de WordPress para cada página, deberá usar un complemento para hacerlo. Hay muchos complementos disponibles que le permitirán cambiar la imagen del banner en un sitio de WordPress para cada página. Algunos de estos complementos son gratuitos, mientras que otros son de pago. Un complemento que puede usar para cambiar la imagen del banner en un sitio de WordPress para cada página se llama WP Display Header. Este complemento le permite seleccionar una imagen diferente para el encabezado en cada página de su sitio de WordPress. otro complemento que puede usar para cambiar la imagen del banner en un sitio de WordPress para cada página se llama Encabezados personalizados. Este complemento le permite agregar una imagen de encabezado personalizada a cada página de su sitio de WordPress. Para usar cualquiera de estos complementos, primero deberá instalarlos y activarlos. Una vez que lo haya hecho, deberá visitar la página de configuración de cada complemento. Para WP Display Header, deberá hacer clic en el enlace "Configuración" en la pestaña "General". En la página de configuración, deberá desplazarse hacia abajo hasta la sección "Encabezado de visualización de WP". En esta sección, deberá seleccionar la imagen que desea usar para el encabezado en cada página de su sitio de WordPress. Para encabezados personalizados, deberá hacer clic en el enlace "Configuración" en la pestaña "General". En la página de configuración, deberá desplazarse hacia abajo hasta la sección "Encabezados personalizados". En esta sección, deberá hacer clic en el botón " Agregar nuevo encabezado ". En la página siguiente, deberá ingresar un título para su imagen de encabezado, y luego deberá seleccionar la imagen que desea usar para el encabezado en cada página de su sitio de WordPress.
¿Cómo hago que el encabezado sea diferente en cada página en WordPress?
 Crédito: TemplateToaster
Crédito: TemplateToasterSi usa el software TemplateToaster, puede crear diferentes plantillas de página para cada una de las páginas del sitio web de WordPress. Este encabezado, por ejemplo, se puede encontrar en la página de inicio de su navegador. El encabezado solo muestra una imagen.
Con WordPress, puede tener un encabezado diferente para cada página, lo que lo hace muy útil para páginas de ventas o incluso embudos. Algunos temas hacen que sea sencillo hacerlo, mientras que otros dificultan apuntar y hacer clic, pero siempre puede elegir un complemento si eso no es posible. Después de leer esta sección, podrá obtener información detallada sobre cómo reemplazar el encabezado de su WP página por página. El WP proporciona su propio encabezado y pantalla distintos. En WP, si su tema no es compatible con el gancho (customer_header), sus encabezados de WordPress serán inútiles. Es posible usar un encabezado en lugar de duplicarlo. Si solo puede cambiar su encabezado o logotipo, los complementos serán inútiles.
Cuando oculta elementos usando CSS, puede desarrollar fácilmente complementos como estos. Con este complemento, el encabezado predeterminado de una publicación o página se reemplaza por uno único. La configuración del encabezado del personalizador de su tema le permite cargar encabezados cargados previamente como parte de sus imágenes de encabezado. El proceso toma dos minutos (dependiendo de tu conexión a Internet) y te permite guardar el gráfico en tu computadora y luego subirlo a WP. Por ejemplo, puede usar el combo Pure and Simple Theme (versión gratuita) y el complemento WP Display Headers para colocar diferentes encabezados en diferentes páginas. Comenzar un sitio web con WordPress y personalizar temas gratuitos de WP de forma gratuita es tan simple como agregar una combinación.
¿Por qué mi encabezado no se muestra en todas las páginas de WordPress?
Cuando fullPage está habilitado en su sitio de WordPress, se cargará una página vacía sin dependencias de temas. Como resultado, su pie de página o encabezado no aparecerá en su sitio. Para volver a ver el encabezado y el pie de página, deshabilite la opción "Habilitar plantilla de página vacía".
Cómo hacer una página en blanco en WordPress
Simplemente complete el formulario en su página de WordPress y se configurará. El primer paso es navegar a la sección Tablero – Páginas. Complete los espacios en blanco con una nueva página y un título. Se puede acceder al editor de publicaciones haciendo clic en el cuadro "Atributos de la página" a la derecha. Este cuadro se puede utilizar para seleccionar una variedad de plantillas de página. Después de elegir "Plantilla de página en blanco", haga clic en "Guardar".

¿Qué es la imagen de banner de WordPress?
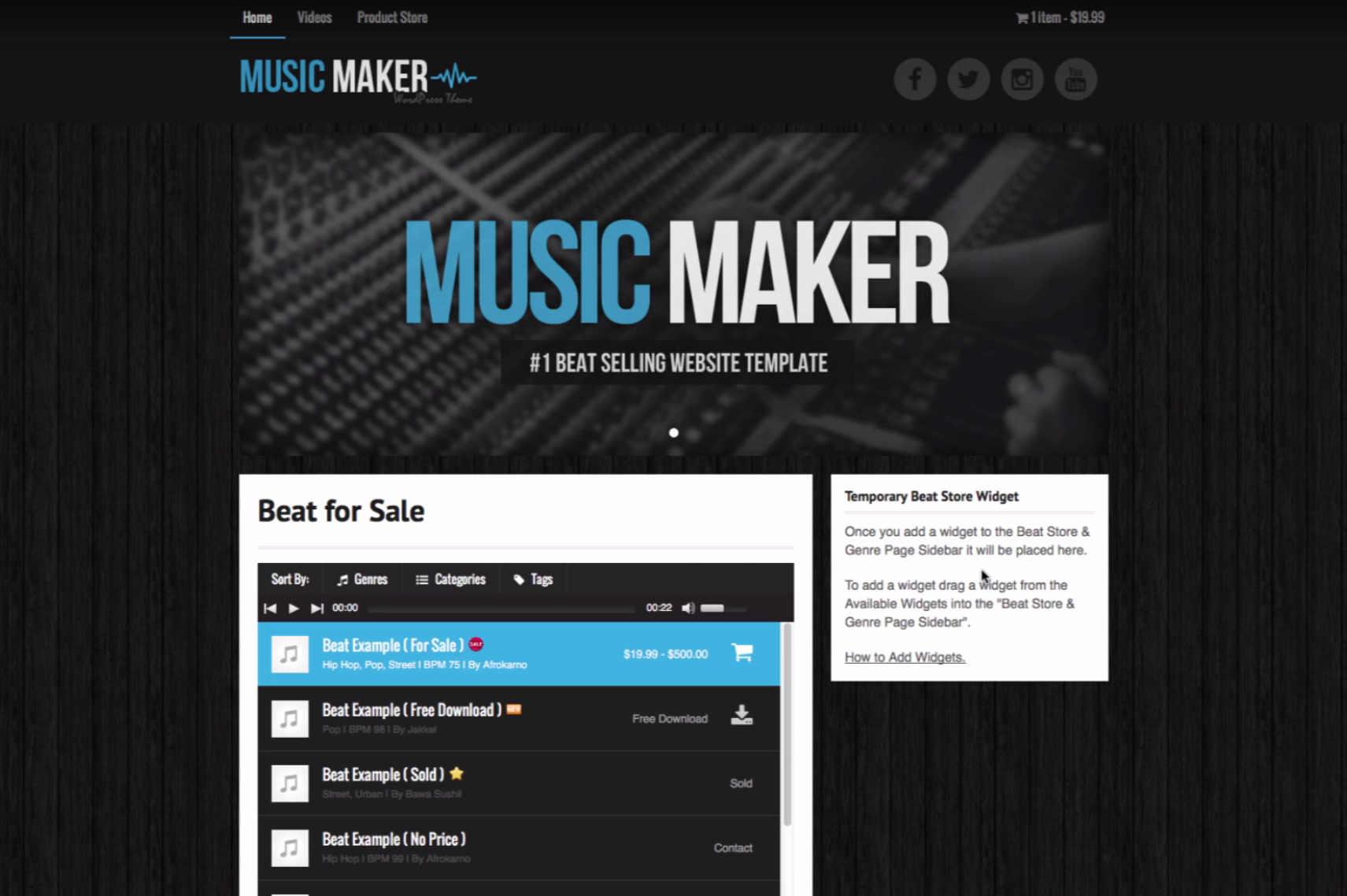
 Crédito: ayuda.musicmakertheme.com
Crédito: ayuda.musicmakertheme.comUna imagen de banner de WordPress es una imagen que se utiliza para representar un sitio web, generalmente en la esquina superior o en el encabezado del sitio. La imagen puede ser cualquier cosa, desde un logotipo simple hasta una imagen más compleja, y a menudo se usa para ayudar a marcar un sitio y hacerlo más reconocible.
Cómo eliminar una imagen de banner en WordPress
El panel de administración de WordPress permite a los usuarios agregar imágenes a sus sitios web utilizando el menú de imagen de encabezado . Para eliminar un banner de una imagen, los usuarios primero deben seleccionar la carpeta que contiene el banner que desean editar, luego hacer clic en el botón Eliminar a la derecha de esa sección, seguido de la carpeta del banner. La imagen debe eliminarse de la rotación de la página de inicio haciendo clic en el símbolo junto a ella.
Cómo agregar una imagen de banner en WordPress
Para personalizar el Panel de administración de WordPress, vaya a Apariencia. Al hacer clic en el botón "Imagen de encabezado" en el menú de la izquierda, puede usar esta imagen. Para cargar la imagen, haga clic en el botón "Agregar nueva imagen", luego seleccione "Cargar archivos".
Si actualiza el banner en su sitio web, aparecerá más vibrante y fresco. La aplicación Widgetkit simplifica la adición y eliminación de imágenes de banner . Con estas instrucciones, puede crear una galería completa de imágenes. Si necesita ayuda para realizar cambios en su sitio web, comuníquese con Techno Goober al (302) 645-7177 o en línea.
Banner de WordPress en todas las páginas
Un banner de WordPress en todas las páginas puede ser una excelente manera de aumentar la visibilidad de su sitio web y promocionar su marca. Al colocar un banner en todas sus páginas, puede asegurarse de que su sitio web sea visto por una audiencia más amplia y que su marca sea más reconocible.
Esta publicación está dirigida a aquellos que usan Genesis y Dynamik Website Builder. Lo guiará a través del proceso de colocar varios banners en diferentes páginas. Sin embargo, una vez que comprende el proceso, es bastante simple. Lo único que debe hacer es especificar las páginas en las que deben aparecer los banners y las extensiones de archivo de los banners. Creé el mío para que fuera súper simple explicar cómo usarlo, porque cada sitio web tiene su propio conjunto de banners y tamaños. Además de la barra lateral, es una buena idea no usar un banner demasiado alto en la mayoría de las páginas interiores y usar una foto con partes interesantes que estén en el mismo nivel horizontal que la barra lateral. Primero debe crear un cuadro de gancho para usar el banner HTML.
El cuadro de gancho es el área donde debe aparecer su banner (también conocido como la ubicación del gancho); por ejemplo, si quiero que mi banner aparezca aquí (donde está la superposición roja), debo especificar esta ubicación. Para esta caja de gancho, necesitamos saber a qué hora aparecerá. Cuando hacemos clic en la etiqueta sobre el banner, queremos verlo. Si usa Condicionales, vaya al menú desplegable y seleccione has_label_banner_about. El tercer paso es etiquetar cada página. Puede completar este paso de la manera más conveniente posible. Seleccione el banner que desea utilizar en el menú Páginas. Una vez que haya terminado de leer este artículo, debería poder acceder a la sección pública de su sitio web.
