Come modificare l'immagine del banner su un sito WordPress per ogni pagina
Pubblicato: 2022-09-22Se desideri modificare l'immagine del banner su un sito WordPress per ogni pagina, dovrai utilizzare un plug-in per farlo. Ci sono molti plugin disponibili che ti permetteranno di cambiare l'immagine del banner su un sito WordPress per ogni pagina. Alcuni di questi plugin sono gratuiti, mentre altri sono a pagamento. Un plug-in che puoi utilizzare per modificare l'immagine del banner su un sito WordPress per ogni pagina è chiamato WP Display Header. Questo plugin ti consente di selezionare un'immagine diversa per l'intestazione su ogni pagina del tuo sito WordPress. un altro plug-in che puoi utilizzare per modificare l'immagine del banner su un sito WordPress per ogni pagina è chiamato Intestazioni personalizzate. Questo plugin ti consente di aggiungere un'immagine di intestazione personalizzata a ogni pagina del tuo sito WordPress. Per utilizzare uno di questi plugin, dovrai prima installarli e attivarli. Dopo averlo fatto, dovrai visitare la pagina delle impostazioni per ciascun plug-in. Per WP Display Header, dovrai fare clic sul collegamento "Impostazioni" nella scheda "Generale". Nella pagina delle impostazioni, dovrai scorrere verso il basso fino alla sezione "Intestazione display WP". In questa sezione, dovrai selezionare l'immagine che desideri utilizzare per l'intestazione su ciascuna pagina del tuo sito WordPress. Per le intestazioni personalizzate, dovrai fare clic sul collegamento "Impostazioni" nella scheda "Generale". Nella pagina delle impostazioni, dovrai scorrere verso il basso fino alla sezione "Intestazioni personalizzate". In questa sezione, dovrai fare clic sul pulsante " Aggiungi nuova intestazione ". Nella pagina successiva, dovrai inserire un titolo per la tua immagine di intestazione, quindi dovrai selezionare l'immagine che desideri utilizzare per l'intestazione su ciascuna pagina del tuo sito WordPress.
Come faccio a rendere l'intestazione diversa su ogni pagina in WordPress?
 Credito: TemplateToaster
Credito: TemplateToasterSe utilizzi il software TemplateToaster, puoi creare diversi modelli di pagina per ciascuna delle pagine del sito Web di WordPress. Questa intestazione, ad esempio, può essere trovata nella home page del tuo browser. L'intestazione mostra solo un'immagine.
Con WordPress, puoi avere un'intestazione diversa per ogni pagina, rendendola così utile per le pagine di vendita o persino per le canalizzazioni. Alcuni temi rendono semplice farlo, mentre altri rendono difficile puntare e fare clic, ma puoi sempre scegliere un plug-in se ciò non è possibile. Dopo aver letto questa sezione, sarai in grado di ottenere uno scoop su come sostituire l' intestazione WP in base alla pagina. Il WP fornisce la propria intestazione e visualizzazione distinti. In WP, se il tuo tema non supporta l'hook (customer_header), le tue intestazioni di WordPress saranno inutili. È possibile utilizzare un'intestazione invece di duplicare l'intestazione. Se puoi modificare solo l'intestazione o il logo, i plug-in saranno inutili.
Quando nascondi gli elementi usando i CSS, puoi facilmente sviluppare plugin come questi. Utilizzando questo plug-in, l'intestazione predefinita per un post o una pagina viene sostituita da una univoca. Le impostazioni dell'intestazione di personalizzazione del tuo tema ti consentono di caricare le intestazioni caricate in precedenza come parte delle immagini dell'intestazione. Il processo richiede due minuti (a seconda della tua connessione Internet) e ti consente di salvare la grafica sul tuo computer e quindi caricarla su WP. Ad esempio, puoi utilizzare la combinazione di plug-in Pure and Simple Theme (versione gratuita) e WP Display Headers per posizionare intestazioni diverse su pagine diverse. Avviare un sito Web con WordPress e personalizzare gratuitamente i temi WP gratuiti è semplice come aggiungere una combinazione.
Perché la mia intestazione non viene visualizzata su tutte le pagine di WordPress?
Quando fullPage è abilitato sul tuo sito WordPress, verrà caricata una pagina vuota senza dipendenze dal tema. Di conseguenza, il tuo piè di pagina o l'intestazione non verranno visualizzati sul tuo sito. Per visualizzare nuovamente l'intestazione e il piè di pagina, disabilita l'opzione "Abilita modello di pagina vuota".

Come creare una pagina vuota in WordPress
Compila semplicemente il modulo sulla tua pagina WordPress e sarà impostato. Il primo passo è passare alla sezione Dashboard – Pagine. Riempi gli spazi vuoti con una nuova pagina e un titolo. È possibile accedere all'editor dei post facendo clic sulla casella "Attributi della pagina" sulla destra. Questa casella può essere utilizzata per selezionare una varietà di modelli di pagina. Dopo aver scelto "Modello di pagina vuota", fai clic su "salva".
Che cos'è l'immagine banner di WordPress?
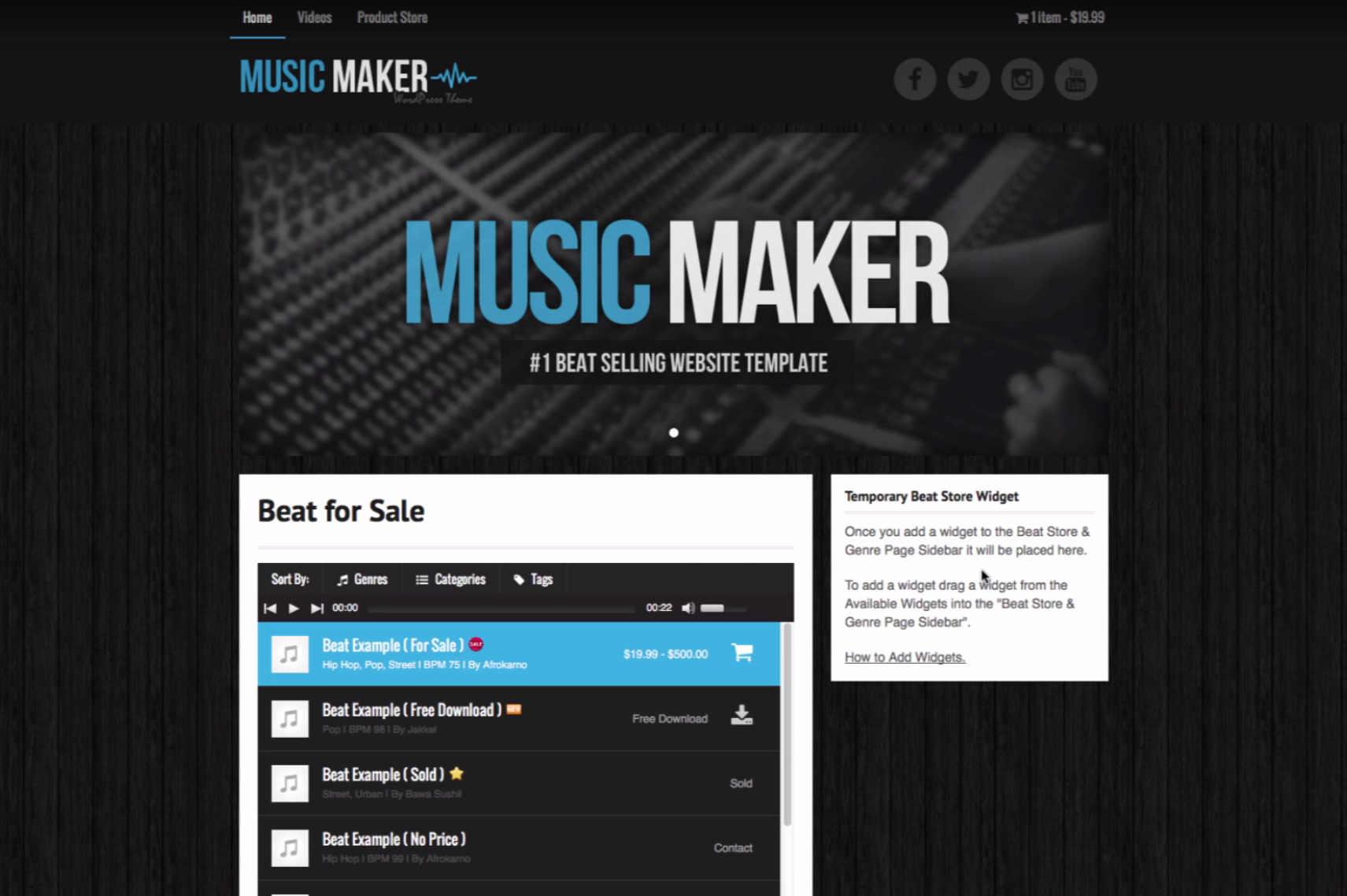
 Credito: help.musicmakertheme.com
Credito: help.musicmakertheme.comUn'immagine banner di WordPress è un'immagine che viene utilizzata per rappresentare un sito Web, di solito nell'angolo superiore o nell'intestazione del sito. L'immagine può essere qualsiasi cosa, da un semplice logo a un'immagine più complessa, e viene spesso utilizzata per aiutare a marcare un sito e renderlo più riconoscibile.
Come rimuovere un'immagine banner in WordPress
Il dashboard di amministrazione di WordPress consente agli utenti di aggiungere immagini ai propri siti Web utilizzando il menu dell'immagine di intestazione . Per eliminare un banner da un'immagine, gli utenti devono prima selezionare la cartella che contiene il banner che vogliono modificare, quindi fare clic sul pulsante elimina a destra di quella sezione, quindi sulla cartella del banner. L'immagine deve essere rimossa dalla rotazione della home page facendo clic sul simbolo accanto ad essa.
Come aggiungere un'immagine banner in WordPress
Per personalizzare la dashboard di amministrazione di WordPress, vai su Aspetto. Facendo clic sul pulsante "Immagine intestazione" nel menu a sinistra, puoi utilizzare questa immagine. Per caricare l'immagine, fai clic sul pulsante "Aggiungi nuova immagine", quindi seleziona "Carica file".
Se aggiorni il banner sul tuo sito web, apparirà più vivace e fresco. L'applicazione Widgetkit semplifica l'aggiunta e la rimozione di immagini banner . Utilizzando queste istruzioni, puoi creare una galleria completa di immagini. Se hai bisogno di assistenza per apportare modifiche al tuo sito Web, contatta Techno Goober per assistenza al numero (302) 645-7177 o online.
Banner WordPress su tutte le pagine
Un banner WordPress su tutte le pagine può essere un ottimo modo per aumentare la visibilità del tuo sito web e promuovere il tuo marchio. Posizionando un banner su tutte le tue pagine, puoi assicurarti che il tuo sito web sarà visto da un pubblico più ampio e che il tuo marchio sarà più riconoscibile.
Questo post è rivolto a coloro che utilizzano Genesis e Dynamik Website Builder. Ti guiderà attraverso il processo di inserimento di vari banner su pagine diverse. Tuttavia, una volta compreso il processo, è abbastanza semplice. L'unica cosa che devi fare è specificare le pagine in cui devono apparire i banner e le estensioni dei file per i banner. Ho creato il mio in modo che fosse semplicissimo da spiegare come usarlo, perché ogni sito web ha il proprio set di banner e dimensioni. Oltre alla barra laterale, è una buona idea non utilizzare un banner troppo alto nella maggior parte delle pagine interne e utilizzare una foto con parti interessanti che si trovano sullo stesso livello orizzontale della barra laterale. Devi prima creare un hook box per poter utilizzare il banner HTML.
La casella Hook è l'area in cui dovrebbe apparire il tuo banner (ovvero la posizione del gancio); ad esempio, se voglio che il mio banner appaia qui (dove si trova la sovrapposizione rossa), devo specificare questa posizione. Per questa scatola gancio, dobbiamo sapere a che ora apparirà. Quando facciamo clic sull'etichetta del banner-informazioni, vogliamo vederla. Se stai usando Conditionals, vai al menu a tendina e seleziona has_label_banner_about. Il terzo passaggio consiste nell'etichettare ogni pagina. Puoi completare questo passaggio nel modo più conveniente possibile. Seleziona il banner che desideri utilizzare dal menu Pagine. Dopo aver finito di leggere questo articolo, dovresti essere in grado di accedere alla sezione pubblica del tuo sito web.
