So ändern Sie das Bannerbild auf einer WordPress-Site für jede Seite
Veröffentlicht: 2022-09-22Wenn Sie das Bannerbild auf einer WordPress-Site für jede Seite ändern möchten, müssen Sie dazu ein Plugin verwenden. Es sind viele Plugins verfügbar, mit denen Sie das Bannerbild auf einer WordPress-Site für jede Seite ändern können. Einige dieser Plugins sind kostenlos, während andere kostenpflichtig sind. Ein Plugin, mit dem Sie das Bannerbild auf einer WordPress-Site für jede Seite ändern können, heißt WP Display Header. Mit diesem Plugin können Sie auf jeder Seite Ihrer WordPress-Site ein anderes Bild für die Kopfzeile auswählen. Ein weiteres Plugin, mit dem Sie das Bannerbild auf einer WordPress-Site für jede Seite ändern können, heißt Custom Headers. Mit diesem Plugin können Sie jeder Seite Ihrer WordPress-Site ein benutzerdefiniertes Header-Bild hinzufügen. Um eines dieser Plugins zu verwenden, müssen Sie sie zuerst installieren und aktivieren. Sobald Sie dies getan haben, müssen Sie die Einstellungsseite für jedes Plugin besuchen. Für WP Display Header müssen Sie auf den Link „Einstellungen“ auf der Registerkarte „Allgemein“ klicken. Auf der Einstellungsseite müssen Sie nach unten zum Abschnitt „WP Display Header“ scrollen. In diesem Abschnitt müssen Sie das Bild auswählen, das Sie für die Kopfzeile auf jeder Seite Ihrer WordPress-Site verwenden möchten. Für benutzerdefinierte Kopfzeilen müssen Sie auf den Link „Einstellungen“ auf der Registerkarte „Allgemein“ klicken. Auf der Einstellungsseite müssen Sie nach unten zum Abschnitt „Benutzerdefinierte Kopfzeilen“ scrollen. In diesem Abschnitt müssen Sie auf die Schaltfläche „ Neue Kopfzeile hinzufügen “ klicken. Auf der nächsten Seite müssen Sie einen Titel für Ihr Kopfzeilenbild eingeben und dann das Bild auswählen, das Sie für die Kopfzeile auf jeder Seite Ihrer WordPress-Site verwenden möchten.
Wie mache ich den Header auf jeder Seite in WordPress anders?
 Bildnachweis: TemplateToaster
Bildnachweis: TemplateToasterWenn Sie die TemplateToaster-Software verwenden, können Sie für jede Seite der WordPress-Website unterschiedliche Seitenvorlagen erstellen. Diesen Header finden Sie beispielsweise auf der Startseite Ihres Browsers. Die Kopfzeile zeigt nur ein Bild.
Mit WordPress können Sie für jede Seite einen anderen Header haben, was es für Verkaufsseiten oder sogar Trichter so nützlich macht. Einige Themen machen es einfach, während andere das Zeigen und Klicken erschweren, aber Sie können immer ein Plugin auswählen, wenn dies nicht möglich ist. Nachdem Sie diesen Abschnitt gelesen haben, können Sie sich einen Einblick verschaffen, wie Sie Ihren WP-Header auf Seitenbasis ersetzen können. Das WP bietet seinen eigenen eindeutigen Header und seine eigene Anzeige. Wenn Ihr Theme in WP den Hook (customer_header) nicht unterstützt, sind Ihre WordPress-Header nutzlos. Es ist möglich, einen Header zu verwenden, anstatt Ihren Header zu duplizieren. Wenn Sie nur Ihren Header oder Ihr Logo ändern können, sind Plugins nutzlos.
Wenn Sie Elemente mithilfe von CSS ausblenden, können Sie problemlos solche Plugins entwickeln. Mit diesem Plugin wird der Standard-Header für einen Beitrag oder eine Seite durch einen eindeutigen ersetzt. Mit den Customizer-Header-Einstellungen Ihres Themes können Sie zuvor hochgeladene Header als Teil Ihrer Header-Bilder hochladen. Der Vorgang dauert zwei Minuten (abhängig von Ihrer Internetverbindung) und ermöglicht es Ihnen, die Grafik auf Ihrem Computer zu speichern und sie dann in WP hochzuladen. Zum Beispiel könnten Sie das Pure and Simple Theme (kostenlose Version) und die Plugin-Kombination WP Display Headers verwenden, um verschiedene Header auf verschiedenen Seiten zu platzieren. Das Starten einer Website mit WordPress und das kostenlose Anpassen kostenloser WP-Designs ist so einfach wie das Hinzufügen einer Kombination.
Warum wird mein Header nicht auf allen Seiten in WordPress angezeigt?
Wenn fullPage auf Ihrer WordPress-Site aktiviert ist, wird eine leere Seite ohne Theme-Abhängigkeiten geladen. Infolgedessen wird Ihre Fuß- oder Kopfzeile nicht auf Ihrer Website angezeigt. Um Ihre Kopf- und Fußzeile wieder anzuzeigen, deaktivieren Sie die Option „Leere Seitenvorlage aktivieren“.
So erstellen Sie eine leere Seite in WordPress
Füllen Sie einfach das Formular auf Ihrer WordPress-Seite aus und es wird eingerichtet. Der erste Schritt besteht darin, zum Abschnitt Dashboard – Seiten zu navigieren. Füllen Sie die Lücken mit einer neuen Seite und einem Titel aus. Der Post-Editor kann aufgerufen werden, indem Sie rechts auf das Feld „Seitenattribute“ klicken. Über dieses Feld können verschiedene Seitenvorlagen ausgewählt werden. Nachdem Sie „Leere Seitenvorlage“ ausgewählt haben, klicken Sie auf „Speichern“.

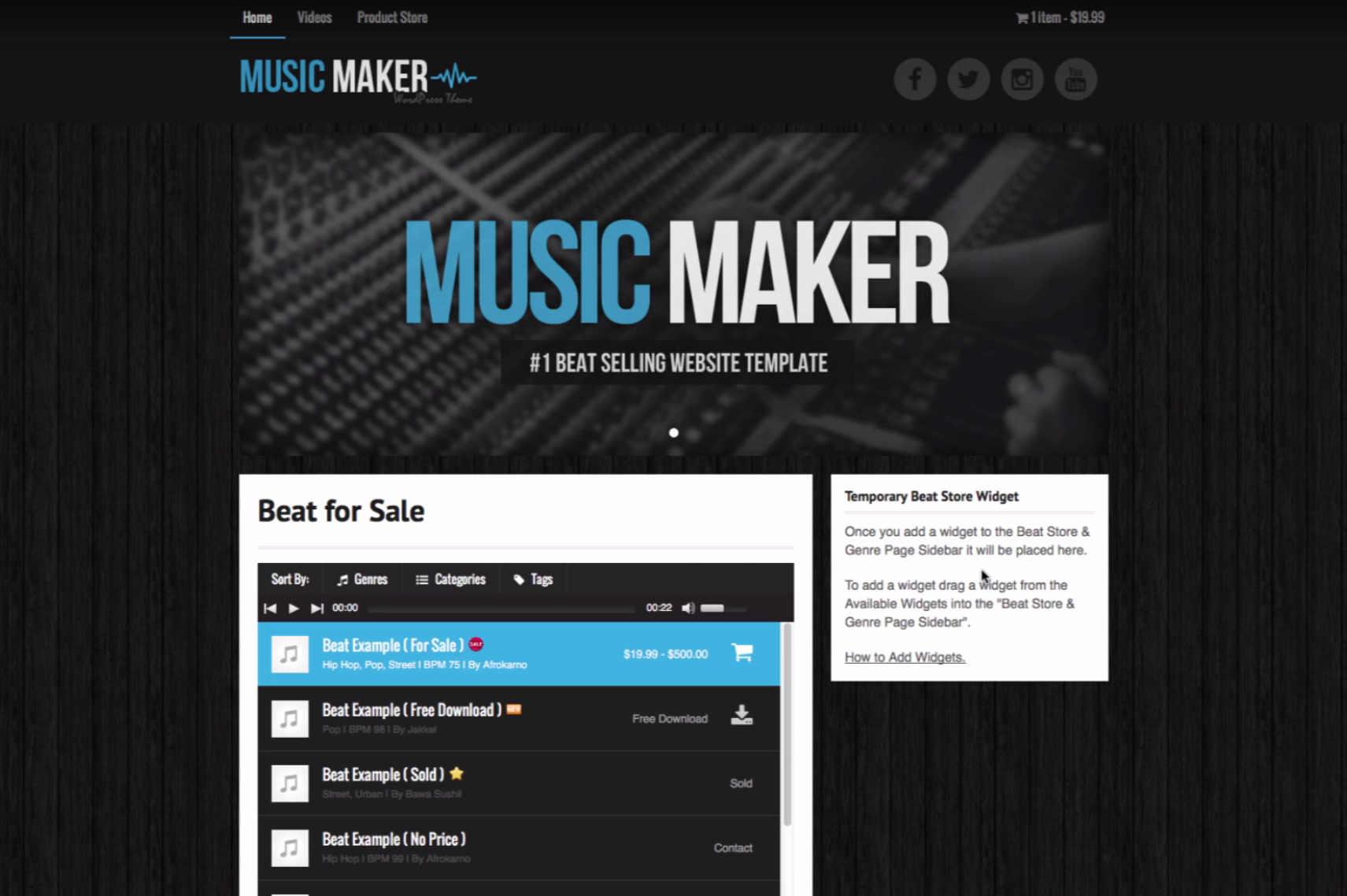
Was ist ein WordPress-Bannerbild?
 Bildnachweis: help.musicmakertheme.com
Bildnachweis: help.musicmakertheme.comEin WordPress-Bannerbild ist ein Bild, das zur Darstellung einer Website verwendet wird, normalerweise in der oberen Ecke oder Kopfzeile der Website. Das Bild kann alles sein, von einem einfachen Logo bis hin zu einem komplexeren Bild, und wird häufig verwendet, um eine Website zu brandmarken und sie besser erkennbar zu machen.
So entfernen Sie ein Bannerbild in WordPress
Das WordPress Admin Dashboard ermöglicht es Benutzern, Bilder zu ihren Websites hinzuzufügen, indem sie das Header-Bildmenü verwenden. Um ein Banner aus einem Bild zu löschen, müssen Benutzer zuerst den Ordner auswählen, der das Banner enthält, das sie bearbeiten möchten, und dann auf die Schaltfläche „Löschen“ rechts neben diesem Abschnitt klicken, gefolgt vom Bannerordner. Das Bild sollte aus der Startseitenrotation entfernt werden, indem Sie auf das Symbol daneben klicken.
So fügen Sie ein Bannerbild in WordPress hinzu
Navigieren Sie zum Anpassen des WordPress-Admin-Dashboards zu Aussehen. Durch Klicken auf die Schaltfläche „Kopfzeilenbild“ im linken Menü können Sie dieses Bild verwenden. Um das Bild hochzuladen, klicken Sie auf die Schaltfläche „Neues Bild hinzufügen“ und wählen Sie dann „Dateien hochladen“.
Wenn Sie das Banner auf Ihrer Website aktualisieren, erscheint es lebendiger und frischer. Die Widgetkit-Anwendung vereinfacht das Hinzufügen und Entfernen von Bannerbildern . Mit dieser Anleitung können Sie eine komplette Bildergalerie erstellen. Wenn Sie Hilfe bei Änderungen an Ihrer Website benötigen, wenden Sie sich bitte unter (302) 645-7177 oder online an Techno Goober.
WordPress-Banner auf allen Seiten
Ein WordPress-Banner auf allen Seiten kann eine großartige Möglichkeit sein, die Sichtbarkeit Ihrer Website zu erhöhen und Ihre Marke zu fördern. Indem Sie auf allen Ihren Seiten ein Banner platzieren, können Sie sicherstellen, dass Ihre Website von einem breiteren Publikum gesehen wird und Ihre Marke besser erkennbar ist.
Dieser Beitrag ist für diejenigen gedacht, die Genesis und Dynamik Website Builder verwenden. Es führt Sie durch den Prozess des Aufstellens verschiedener Banner auf verschiedenen Seiten. Sobald Sie jedoch den Prozess verstanden haben, ist es ziemlich einfach. Sie müssen lediglich die Seiten angeben, auf denen die Banner erscheinen sollen, sowie die Dateierweiterungen für die Banner. Ich habe meins so erstellt, dass es sehr einfach ist, die Verwendung zu erklären, da jede Website ihre eigenen Banner und Größen hat. Zusätzlich zur Seitenleiste ist es eine gute Idee, auf den meisten Innenseiten kein zu hohes Banner zu verwenden und ein Foto mit interessanten Teilen zu verwenden, das sich auf derselben horizontalen Ebene wie die Seitenleiste befindet. Sie müssen zunächst eine Hookbox erstellen, um das Banner-HTML verwenden zu können.
Die Hook-Box ist der Bereich, in dem Ihr Banner erscheinen sollte (auch bekannt als Hook-Position); Wenn ich beispielsweise möchte, dass mein Banner hier erscheint (dort, wo sich die rote Überlagerung befindet), muss ich diesen Ort angeben. Für diese Hakenbox müssen wir wissen, wann sie erscheinen wird. Wenn wir auf das Banner-about-Label klicken, möchten wir es sehen. Wenn Sie Bedingungen verwenden, gehen Sie zum Dropdown-Menü und wählen Sie has_label_banner_about aus. Der dritte Schritt besteht darin, jede Seite zu beschriften. Sie können diesen Schritt auf die bequemste Weise ausführen. Wählen Sie das Banner, das Sie verwenden möchten, aus dem Seitenmenü aus. Nachdem Sie diesen Artikel gelesen haben, sollten Sie auf den öffentlichen Bereich Ihrer Website zugreifen können.
