Cara Mengubah Gambar Banner Di Situs WordPress Untuk Setiap Halaman
Diterbitkan: 2022-09-22Jika Anda ingin mengubah gambar spanduk di situs WordPress untuk setiap halaman, Anda harus menggunakan plugin untuk melakukannya. Ada banyak plugin yang tersedia yang memungkinkan Anda mengubah gambar spanduk di situs WordPress untuk setiap halaman. Beberapa plugin ini gratis, sementara yang lain berbayar. Salah satu plugin yang dapat Anda gunakan untuk mengubah gambar banner di situs WordPress untuk setiap halaman disebut WP Display Header. Plugin ini memungkinkan Anda untuk memilih gambar yang berbeda untuk header di setiap halaman situs WordPress Anda. plugin lain yang dapat Anda gunakan untuk mengubah gambar spanduk di situs WordPress untuk setiap halaman disebut Header Kustom. Plugin ini memungkinkan Anda untuk menambahkan gambar header khusus ke setiap halaman situs WordPress Anda. Untuk menggunakan salah satu dari plugin ini, Anda harus menginstal dan mengaktifkannya terlebih dahulu. Setelah Anda melakukannya, Anda harus mengunjungi halaman pengaturan untuk setiap plugin. Untuk Header Tampilan WP, Anda harus mengklik tautan "Pengaturan" di bawah tab "Umum". Pada halaman pengaturan, Anda perlu menggulir ke bawah ke bagian “WP Display Header”. Di bagian ini, Anda harus memilih gambar yang ingin Anda gunakan untuk header di setiap halaman situs WordPress Anda. Untuk Header Kustom, Anda harus mengklik tautan "Pengaturan" di bawah tab "Umum". Pada halaman pengaturan, Anda perlu menggulir ke bawah ke bagian "Header Kustom". Di bagian ini, Anda perlu mengklik tombol “ Tambahkan Header Baru ”. Pada halaman berikutnya, Anda harus memasukkan judul untuk gambar header Anda, dan kemudian Anda harus memilih gambar yang ingin Anda gunakan untuk header di setiap halaman situs WordPress Anda.
Bagaimana Saya Membuat Header Berbeda Pada Setiap Halaman Di WordPress?
 Kredit: TemplateToaster
Kredit: TemplateToasterJika Anda menggunakan perangkat lunak TemplateToaster, Anda dapat membuat templat halaman yang berbeda untuk setiap halaman situs web WordPress. Header ini, misalnya, dapat ditemukan di halaman beranda browser Anda. Header hanya menampilkan gambar.
Dengan WordPress, Anda dapat memiliki header yang berbeda untuk setiap halaman, sehingga sangat berguna untuk halaman penjualan atau bahkan corong. Beberapa tema membuatnya mudah untuk melakukannya, sementara yang lain mempersulit penunjuk dan klik, tetapi Anda selalu dapat memilih plugin jika itu tidak memungkinkan. Setelah Anda membaca bagian ini, Anda akan bisa mendapatkan informasi mendalam tentang cara mengganti header WP Anda per halaman. WP menyediakan header dan tampilannya sendiri yang berbeda. Di WP, jika tema Anda tidak mendukung kait (customer_header), header WordPress Anda tidak akan berguna. Menggunakan tajuk alih-alih menduplikasi tajuk Anda dimungkinkan. Jika Anda hanya dapat mengubah header atau logo Anda, plugin tidak akan berguna.
Saat Anda menyembunyikan elemen menggunakan CSS, Anda dapat dengan mudah mengembangkan plugin seperti ini. Dengan menggunakan plugin ini, header default untuk postingan atau halaman diganti dengan yang unik. Pengaturan tajuk penyesuai tema Anda memungkinkan Anda mengunggah tajuk yang diunggah sebelumnya sebagai bagian dari gambar tajuk Anda. Prosesnya memakan waktu dua menit (tergantung pada koneksi Internet Anda) dan memungkinkan Anda untuk menyimpan grafik ke komputer Anda dan kemudian mengunggahnya ke WP. Misalnya, Anda dapat menggunakan kombo plugin Pure and Simple Theme (versi gratis) dan WP Display Headers untuk menempatkan header yang berbeda pada halaman yang berbeda. Memulai situs web dengan WordPress dan menyesuaikan tema WP gratis sesederhana menambahkan kombinasi.
Mengapa Header Saya Tidak Tampil Di Semua Halaman Di WordPress?
Ketika fullPage diaktifkan di situs WordPress Anda, halaman kosong tanpa ketergantungan tema akan dimuat. Akibatnya, footer atau header Anda tidak akan muncul di situs Anda. Untuk melihat kembali header dan footer Anda, nonaktifkan opsi 'Aktifkan Template Halaman Kosong'.
Cara Membuat Halaman Kosong Di WordPress
Cukup isi formulir di halaman WordPress Anda dan itu akan disiapkan. Langkah pertama adalah menavigasi ke bagian Dashboard – Pages. Isi bagian yang kosong dengan halaman baru dan judul. Editor posting dapat diakses dengan mengklik kotak "Atribut Halaman" di sebelah kanan. Kotak ini dapat digunakan untuk memilih berbagai templat halaman. Setelah Anda memilih “Blank Page Template”, klik “save.”

Apa itu Gambar Spanduk WordPress?
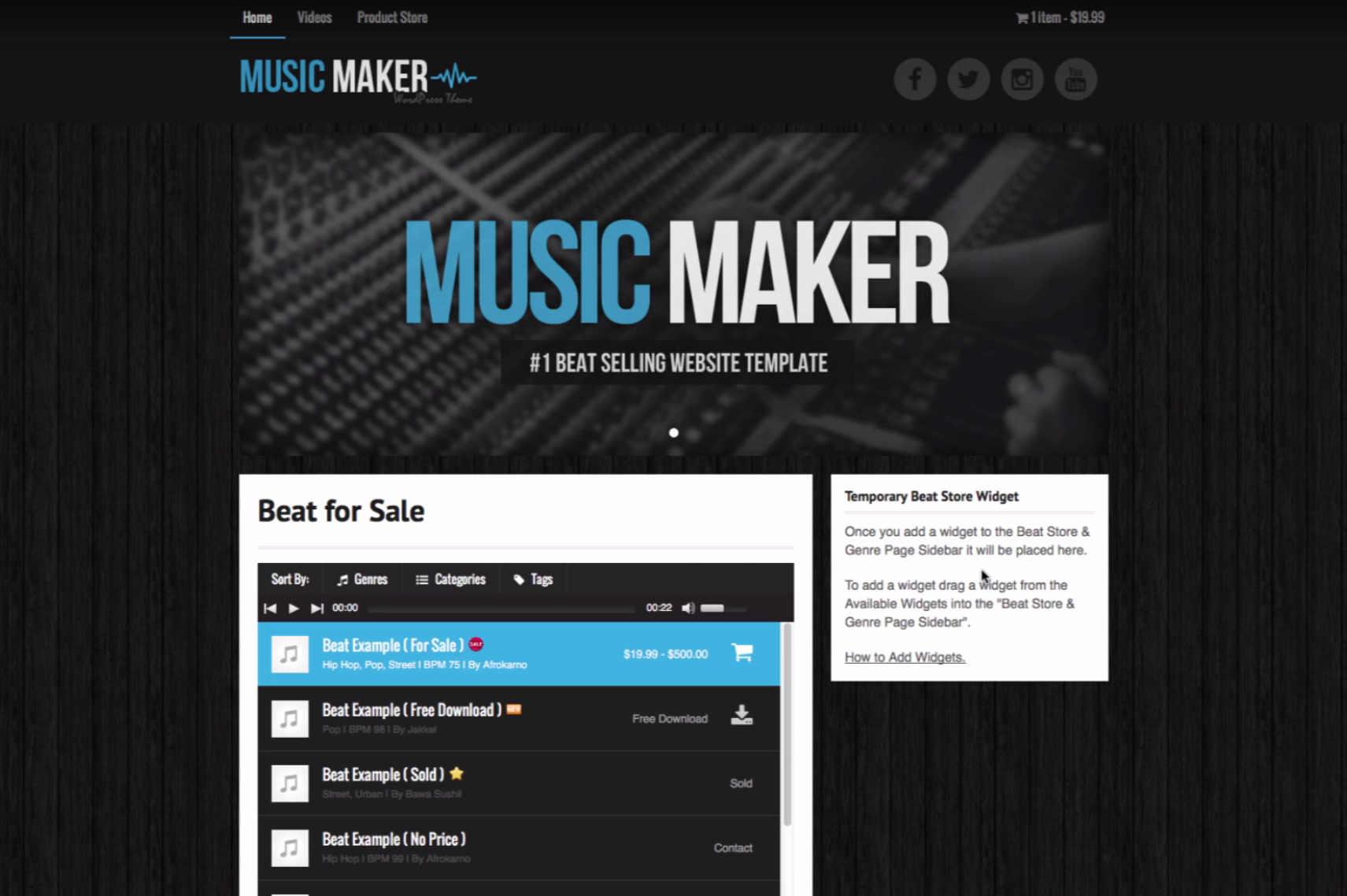
 Kredit: help.musicmakertheme.com
Kredit: help.musicmakertheme.comGambar spanduk WordPress adalah gambar yang digunakan untuk mewakili situs web, biasanya di sudut atas atau header situs. Gambar dapat berupa apa saja mulai dari logo sederhana hingga gambar yang lebih kompleks, dan sering digunakan untuk membantu merek situs dan membuatnya lebih mudah dikenali.
Cara Menghapus Gambar Spanduk Di WordPress
Dasbor Admin WordPress memungkinkan pengguna untuk menambahkan gambar ke situs web mereka menggunakan menu gambar header . Untuk menghapus banner dari sebuah gambar, pengguna harus terlebih dahulu memilih folder yang berisi banner yang ingin mereka edit, kemudian klik tombol hapus di sebelah kanan bagian tersebut, diikuti dengan folder banner. Gambar harus dihapus dari rotasi halaman beranda dengan mengklik simbol di sebelahnya.
Cara Menambahkan Gambar Spanduk Di WordPress
Untuk menyesuaikan Dasbor Admin WordPress, navigasikan ke Penampilan. Dengan mengklik tombol "Gambar Header" di menu sebelah kiri, Anda dapat menggunakan gambar ini. Untuk mengunggah gambar, klik tombol “Tambah gambar baru”, lalu pilih “Unggah File.”
Jika Anda memperbarui spanduk di situs web Anda, itu akan tampak lebih hidup dan segar. Aplikasi Widgetkit memudahkan untuk menambah dan menghapus gambar spanduk . Dengan menggunakan petunjuk ini, Anda dapat membuat galeri gambar yang lengkap. Jika Anda memerlukan bantuan untuk membuat perubahan apa pun pada situs web Anda, silakan hubungi Techno Goober untuk mendapatkan bantuan di (302) 645-7177 atau online.
Spanduk WordPress Di Semua Halaman
Spanduk WordPress di semua halaman bisa menjadi cara yang bagus untuk meningkatkan visibilitas situs web Anda dan untuk mempromosikan merek Anda. Dengan menempatkan spanduk di semua halaman Anda, Anda dapat memastikan bahwa situs web Anda akan dilihat oleh audiens yang lebih luas dan merek Anda akan lebih dikenal.
Posting ini ditujukan bagi mereka yang menggunakan Genesis dan Dynamik Website Builder. Ini akan memandu Anda melalui proses memasang berbagai spanduk di halaman yang berbeda. Namun, setelah Anda memahami prosesnya, itu cukup sederhana. Satu-satunya hal yang perlu Anda lakukan adalah menentukan halaman di mana spanduk akan muncul dan ekstensi file untuk spanduk. Saya membuat milik saya sehingga akan sangat sederhana untuk menjelaskan cara menggunakannya, karena setiap situs web memiliki kumpulan spanduk dan ukurannya sendiri. Selain bilah sisi, ada baiknya untuk tidak menggunakan spanduk yang terlalu tinggi di sebagian besar halaman dalam, dan menggunakan foto dengan bagian menarik yang berada pada tingkat horizontal yang sama dengan bilah sisi. Anda harus terlebih dahulu membuat kotak pengait untuk menggunakan HTML spanduk.
Kotak pengait adalah area di mana spanduk Anda akan muncul (alias lokasi pengait); misalnya, jika saya ingin spanduk saya muncul di sini (di mana hamparan merah berada), saya harus menentukan lokasi ini. Untuk hook box ini kita perlu tahu jam berapa akan muncul. Ketika kami mengklik label banner-about, kami ingin melihatnya. Jika Anda menggunakan Persyaratan, buka menu tarik-turun dan pilih has_label_banner_about. Langkah ketiga adalah memberi label pada setiap halaman. Anda dapat menyelesaikan langkah ini dengan cara yang paling nyaman. Pilih spanduk yang ingin Anda gunakan dari menu Halaman. Setelah Anda selesai membaca artikel ini, Anda seharusnya dapat mengakses bagian publik situs web Anda.
