各ページのWordPressサイトのバナー画像を変更する方法
公開: 2022-09-22WordPress サイトのバナー画像をページごとに変更したい場合は、プラグインを使用する必要があります。 各ページの WordPress サイトのバナー画像を変更できるプラグインが多数あります。 これらのプラグインには無料のものもあれば、有料のものもあります。 各ページの WordPress サイトのバナー画像を変更するために使用できる 1 つのプラグインは、WP 表示ヘッダーと呼ばれます。 このプラグインを使用すると、WordPress サイトの各ページのヘッダーに異なる画像を選択できます。 各ページの WordPress サイトのバナー画像を変更するために使用できる別のプラグインは、カスタム ヘッダーと呼ばれます。 このプラグインを使用すると、WordPress サイトの各ページにカスタム ヘッダー画像を追加できます。 これらのプラグインのいずれかを使用するには、まずそれらをインストールしてアクティブ化する必要があります。 完了したら、各プラグインの設定ページにアクセスする必要があります。 WP 表示ヘッダーの場合は、[全般] タブの [設定] リンクをクリックする必要があります。 設定ページで、「WP Display Header」セクションまでスクロールする必要があります。 このセクションでは、WordPress サイトの各ページのヘッダーに使用する画像を選択する必要があります。 カスタム ヘッダーの場合は、[全般] タブの [設定] リンクをクリックする必要があります。 設定ページで、「カスタム ヘッダー」セクションまで下にスクロールする必要があります。 このセクションでは、「 Add New Header 」ボタンをクリックする必要があります。 次のページでは、ヘッダー画像のタイトルを入力する必要があります。次に、WordPress サイトの各ページのヘッダーに使用する画像を選択する必要があります。
WordPress のページごとに異なるヘッダーを作成するにはどうすればよいですか?
 クレジット: TemplateToaster
クレジット: TemplateToasterTemplateToaster ソフトウェアを使用すると、WordPress Web サイトのページごとに異なるページ テンプレートを作成できます。 たとえば、このヘッダーはブラウザのホームページにあります。 ヘッダーには画像のみが表示されます。
WordPress を使用すると、ページごとに異なるヘッダーを設定できるため、販売ページや目標到達プロセスにも非常に役立ちます. 簡単にできるテーマもあれば、ポイントアンドクリックが難しいテーマもありますが、それが不可能な場合はいつでもプラグインを選択できます. このセクションを読んだ後は、ページごとにWP ヘッダーを置き換える方法についての内部スクープを取得できます。 WP は、独自の個別のヘッダーと表示を提供します。 WP では、テーマが (customer_header) フックをサポートしていない場合、WordPress ヘッダーは役に立ちません。 ヘッダーを複製する代わりにヘッダーを使用することは可能です。 ヘッダーやロゴしか変更できない場合、プラグインは役に立ちません。
CSS で要素を非表示にすると、このようなプラグインを簡単に開発できます。 このプラグインを使用すると、投稿またはページのデフォルトのヘッダーが一意のものに置き換えられます。 テーマのカスタマイザー ヘッダー設定により、以前にアップロードしたヘッダーをヘッダー画像の一部としてアップロードできます。 このプロセスには 2 分かかり (インターネット接続によって異なります)、グラフィックをコンピューターに保存してから WP にアップロードできます。 たとえば、Pure and Simple テーマ (無料版) と WP 表示ヘッダー プラグインの組み合わせを使用して、さまざまなページにさまざまなヘッダーを配置できます。 WordPress で Web サイトを開始し、無料の WP テーマを無料でカスタマイズするのは、組み合わせを追加するのと同じくらい簡単です。
WordPress のすべてのページにヘッダーが表示されないのはなぜですか?
WordPress サイトで fullPage が有効になっている場合、テーマに依存しない空のページが読み込まれます。 その結果、フッターまたはヘッダーはサイトに表示されません。 ヘッダーとフッターを再度表示するには、[空のページ テンプレートを有効にする] オプションを無効にします。
WordPressで空白のページを作成する方法
WordPress ページのフォームに入力するだけで、設定が完了します。 最初のステップは、ダッシュボード – ページ セクションに移動することです。 新しいページとタイトルで空白を埋めます。 右側の「ページ属性」ボックスをクリックすると、投稿エディターにアクセスできます。 このボックスを使用して、さまざまなページ テンプレートを選択できます。 「空白ページ テンプレート」を選択したら、「保存」をクリックします。

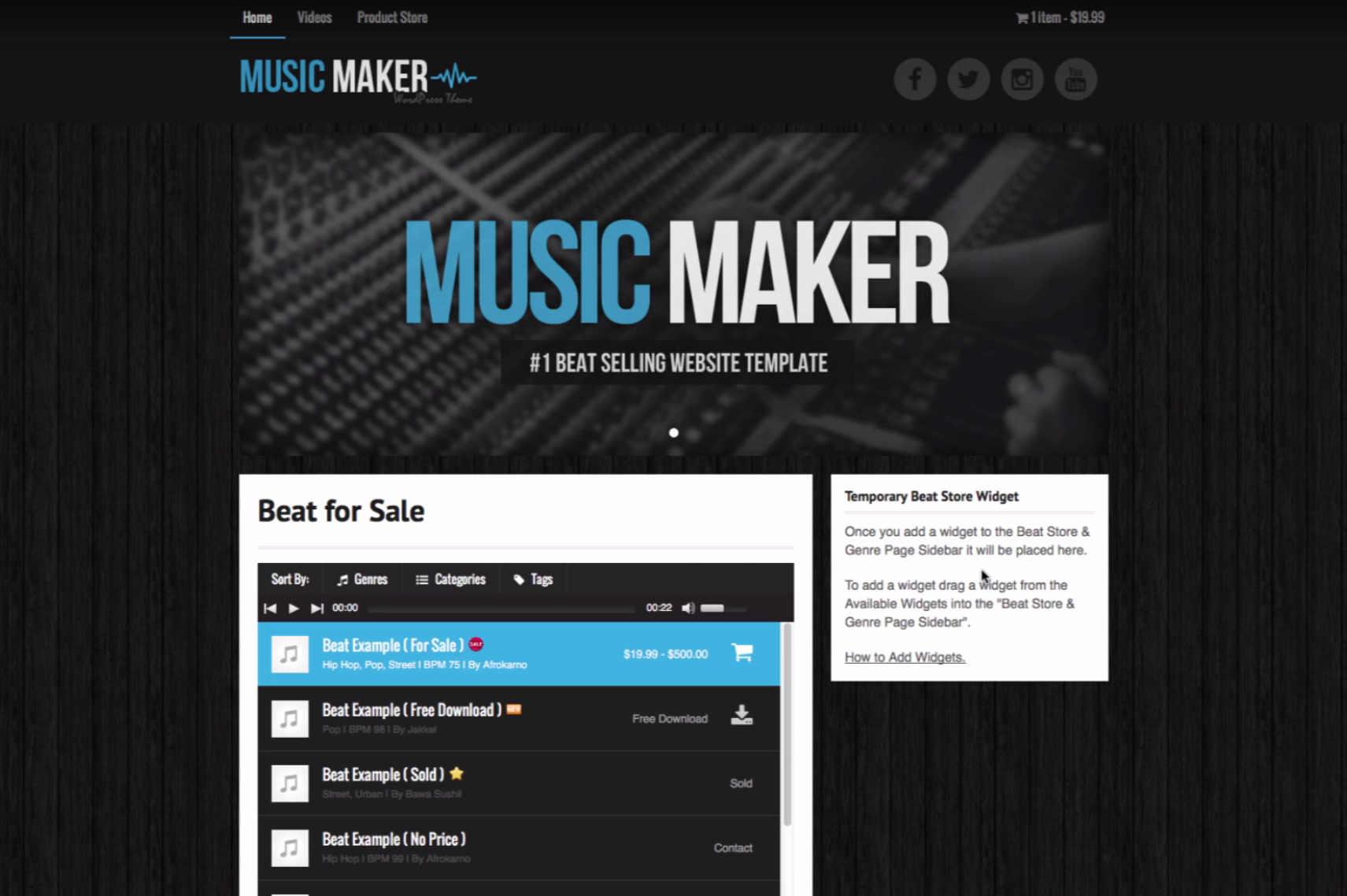
WordPressのバナー画像とは?
 クレジット: help.musicmakertheme.com
クレジット: help.musicmakertheme.comWordPress バナー画像は、通常、サイトの上部隅またはヘッダーにある、Web サイトを表すために使用される画像です。 画像は単純なロゴからより複雑な画像まで何でもかまいません。多くの場合、サイトをブランド化して認識しやすくするために使用されます。
WordPressでバナー画像を削除する方法
WordPress 管理ダッシュボードでは、ユーザーはヘッダー画像メニューを使用して Web サイトに画像を追加できます。 画像からバナーを削除するには、まず編集したいバナーを含むフォルダーを選択し、そのセクションの右側にある削除ボタンをクリックしてから、バナー フォルダーをクリックします。 画像の横にある記号をクリックして、画像をホームページのローテーションから削除する必要があります。
WordPressでバナー画像を追加する方法
WordPress 管理ダッシュボードをカスタマイズするには、外観に移動します。 左側のメニューの「ヘッダー画像」ボタンをクリックすると、この画像を使用できます。 画像をアップロードするには、[新しい画像を追加] ボタンをクリックし、[ファイルをアップロード] を選択します。
ウェブサイトのバナーを更新すると、より鮮やかで新鮮に見えます。 Widgetkit アプリケーションを使用すると、バナー イメージを簡単に追加および削除できます。 これらの手順を使用して、画像の完全なギャラリーを作成できます。 Web サイトの変更についてサポートが必要な場合は、Techno Goober まで電話 (302) 645-7177 またはオンラインでお問い合わせください。
すべてのページの WordPress バナー
すべてのページに WordPress バナーを配置することは、Web サイトの可視性を高め、ブランドを宣伝するための優れた方法です。 すべてのページにバナーを配置することで、Web サイトがより多くのユーザーに表示され、ブランドがより認知されるようになります。
この記事は、Genesis と Dynamik Website Builder を使用している方を対象としています。 さまざまなページにさまざまなバナーを配置するプロセスを順を追って説明します。 ただし、プロセスを理解すれば、それは非常に簡単です。 必要なのは、バナーを表示するページとバナーのファイル拡張子を指定することだけです。 各ウェブサイトには独自のバナーとサイズのセットがあるため、使用方法を説明するのが非常に簡単になるように作成しました。 サイドバーに加えて、ほとんどのページ内で高すぎるバナーを使用せず、興味深い部分がサイドバーと同じ水平レベルにある写真を使用することをお勧めします。 バナー HTML を使用するには、最初にフック ボックスを作成する必要があります。
フック ボックスは、バナーが表示される領域です (フックの場所とも呼ばれます)。 たとえば、バナーをここ (赤いオーバーレイがある場所) に表示する場合は、この場所を指定する必要があります。 このフック ボックスでは、それがいつ表示されるかを知る必要があります。 バナーについてのラベルをクリックすると、それが表示されます。 条件付きを使用している場合は、ドロップダウン メニューに移動し、has_label_banner_about を選択します。 3 番目のステップは、各ページにラベルを付けることです。 この手順は、可能な限り最も便利な方法で完了できます。 [ページ] メニューから使用するバナーを選択します。 この記事を読み終えると、Web サイトの公開セクションにアクセスできるようになります。
