Cum să schimbați imaginea banner pe un site WordPress pentru fiecare pagină
Publicat: 2022-09-22Dacă doriți să schimbați imaginea bannerului de pe un site WordPress pentru fiecare pagină, atunci va trebui să utilizați un plugin pentru a face acest lucru. Există multe plugin-uri disponibile care vă vor permite să schimbați imaginea bannerului pe un site WordPress pentru fiecare pagină. Unele dintre aceste plugin-uri sunt gratuite, în timp ce altele sunt plătite. Un plugin pe care îl puteți folosi pentru a schimba imaginea bannerului pe un site WordPress pentru fiecare pagină se numește WP Display Header. Acest plugin vă permite să selectați o imagine diferită pentru antetul de pe fiecare pagină a site-ului dvs. WordPress. un alt plugin pe care îl puteți folosi pentru a schimba imaginea bannerului de pe un site WordPress pentru fiecare pagină se numește Antete personalizate. Acest plugin vă permite să adăugați o imagine de antet personalizată la fiecare pagină a site-ului dvs. WordPress. Pentru a utiliza oricare dintre aceste pluginuri, mai întâi va trebui să le instalați și să le activați. Odată ce ați făcut acest lucru, va trebui să vizitați pagina de setări pentru fiecare plugin. Pentru WP Display Header, va trebui să faceți clic pe linkul „Setări” din fila „General”. Pe pagina de setări, va trebui să derulați în jos la secțiunea „WP Display Header”. În această secțiune, va trebui să selectați imaginea pe care doriți să o utilizați pentru antetul de pe fiecare pagină a site-ului dvs. WordPress. Pentru anteturile personalizate, va trebui să faceți clic pe linkul „Setări” din fila „General”. Pe pagina de setări, va trebui să derulați în jos la secțiunea „Anteturi personalizate”. În această secțiune, va trebui să faceți clic pe butonul „ Adăugați un antet nou ”. Pe pagina următoare, va trebui să introduceți un titlu pentru imaginea antet și apoi va trebui să selectați imaginea pe care doriți să o utilizați pentru antetul pe fiecare pagină a site-ului dvs. WordPress.
Cum fac ca antetul să fie diferit pe fiecare pagină din WordPress?
 Credit: TemplateToaster
Credit: TemplateToasterDacă utilizați software-ul TemplateToaster, puteți crea diferite șabloane de pagină pentru fiecare dintre paginile site-ului WordPress. Acest antet, de exemplu, poate fi găsit pe pagina de pornire a browserului dumneavoastră. Antetul afișează doar o imagine.
Cu WordPress, puteți avea un antet diferit pentru fiecare pagină, făcându-l atât de util pentru paginile de vânzări sau chiar pentru canale. Unele teme fac acest lucru simplu, în timp ce altele fac dificilă indicarea și clicul, dar puteți alege oricând un plugin dacă acest lucru nu este posibil. După ce ați citit această secțiune, veți putea obține informații despre cum să înlocuiți antetul WP pe pagină. WP-ul oferă propriul antet și afișaj distinct. În WP, dacă tema dvs. nu acceptă cârligul (customer_header), anteturile dvs. WordPress vor fi inutile. Este posibil să folosiți un antet în loc să vă duplicați antetul. Dacă vă puteți schimba doar antetul sau sigla, pluginurile vor fi inutile.
Când ascundeți elemente folosind CSS, puteți dezvolta cu ușurință pluginuri ca acestea. Folosind acest plugin, antetul implicit pentru o postare sau o pagină este înlocuit cu unul unic. Setările de antet de personalizare ale temei dvs. vă permit să încărcați anteturi încărcate anterior ca parte a imaginilor antet. Procesul durează două minute (în funcție de conexiunea la internet) și vă permite să salvați graficul pe computer și apoi să îl încărcați pe WP. De exemplu, puteți folosi combinația de pluginuri Pure and Simple Theme (versiunea gratuită) și WP Display Headers pentru a plasa diferite anteturi pe pagini diferite. Pornirea unui site web cu WordPress și personalizarea gratuită a temelor WP gratuite este la fel de simplă ca și adăugarea unei combinații.
De ce nu se afișează antetul meu pe toate paginile din WordPress?
Când fullPage este activat pe site-ul dvs. WordPress, va fi încărcată o pagină goală fără dependențe de teme. Ca urmare, subsolul sau antetul dvs. nu vor apărea pe site-ul dvs. Pentru a vizualiza din nou antetul și subsolul, dezactivați opțiunea „Activați șablonul de pagină goală”.
Cum să faci o pagină goală în WordPress
Pur și simplu completați formularul de pe pagina dvs. WordPress și acesta va fi configurat. Primul pas este să navigați la secțiunea Tabloul de bord – Pagini. Completați spațiile libere cu o pagină nouă și un titlu. Editorul de postări poate fi accesat făcând clic pe caseta „Atribute paginii” din dreapta. Această casetă poate fi folosită pentru a selecta o varietate de șabloane de pagină. După ce ați ales „Șablon de pagină goală”, faceți clic pe „Salvați”.

Ce este imaginea banner WordPress?
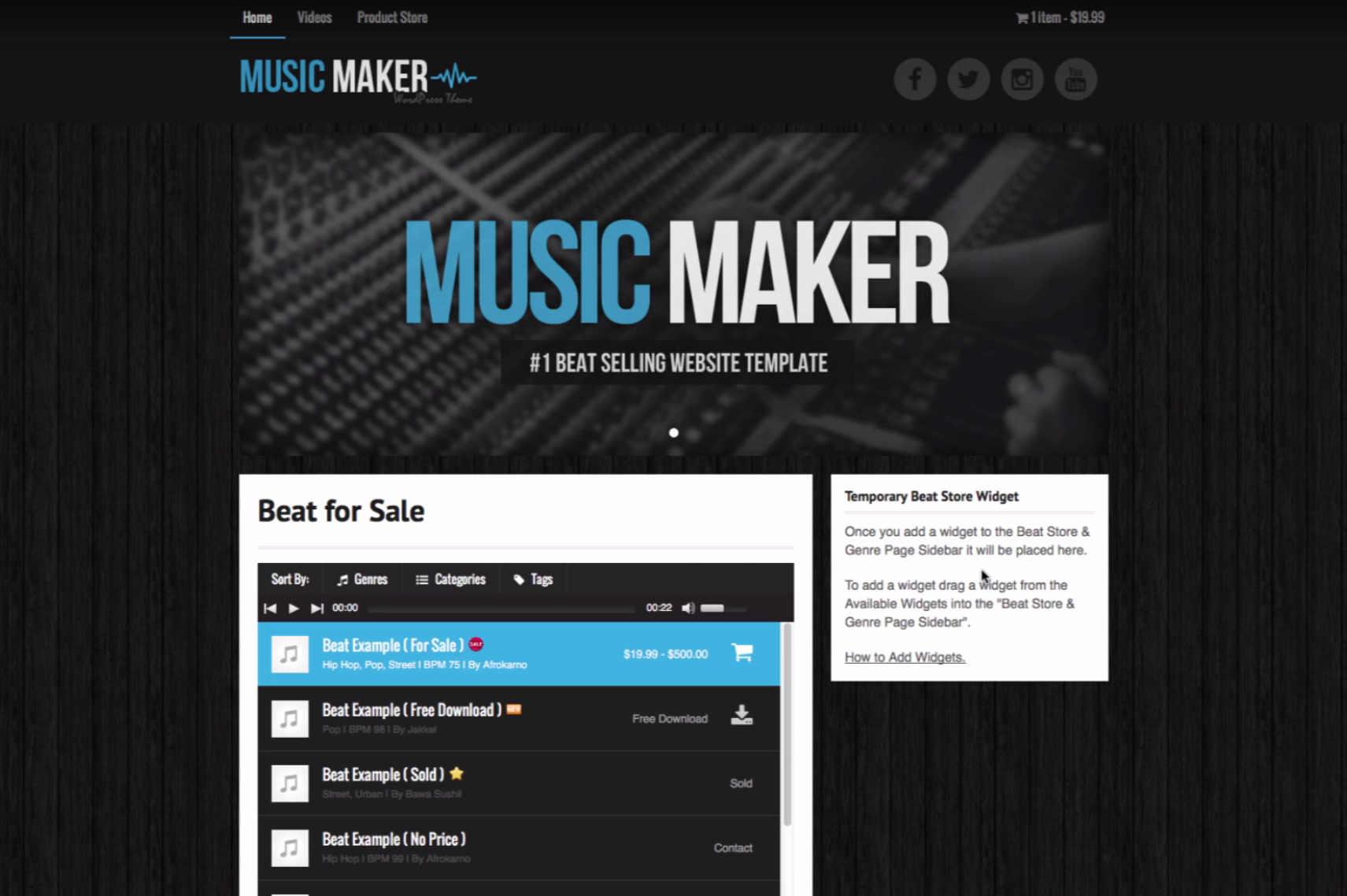
 Credit: help.musicmakertheme.com
Credit: help.musicmakertheme.comO imagine banner WordPress este o imagine care este folosită pentru a reprezenta un site web, de obicei în colțul de sus sau antetul site-ului. Imaginea poate fi orice, de la un simplu logo la o imagine mai complexă și este adesea folosită pentru a ajuta la marca un site și a-l face mai recunoscut.
Cum să eliminați o imagine banner din WordPress
Tabloul de bord WordPress Admin permite utilizatorilor să adauge imagini pe site-urile lor web utilizând meniul de imagine antet . Pentru a șterge un banner dintr-o imagine, utilizatorii trebuie să selecteze mai întâi folderul care conține bannerul pe care doresc să-l editeze, apoi să facă clic pe butonul de ștergere din dreapta secțiunii respective, urmat de folderul cu banner. Imaginea trebuie eliminată din rotația paginii de pornire făcând clic pe simbolul de lângă ea.
Cum să adăugați o imagine banner în WordPress
Pentru a personaliza tabloul de bord de administrare WordPress, navigați la Aspect. Făcând clic pe butonul „Imagine antet” din meniul din stânga, puteți utiliza această imagine. Pentru a încărca imaginea, faceți clic pe butonul „Adăugați o imagine nouă”, apoi selectați „Încărcați fișiere”.
Dacă actualizați bannerul de pe site-ul dvs. web, acesta va apărea mai vibrant și mai proaspăt. Aplicația Widgetkit simplifică adăugarea și eliminarea imaginilor banner . Folosind aceste instrucțiuni, puteți face o galerie completă de imagini. Dacă aveți nevoie de asistență pentru a face modificări la site-ul dvs., vă rugăm să contactați Techno Goober pentru asistență la (302) 645-7177 sau online.
Banner WordPress pe toate paginile
Un banner WordPress pe toate paginile poate fi o modalitate excelentă de a crește vizibilitatea site-ului dvs. și de a vă promova brandul. Prin plasarea unui banner pe toate paginile tale, te poți asigura că site-ul tău web va fi văzut de un public mai larg și că brandul tău va fi mai recunoscut.
Această postare este destinată celor care folosesc Genesis și Dynamik Website Builder. Vă va ghida prin procesul de montare a diferitelor bannere pe diferite pagini. Cu toate acestea, odată ce înțelegeți procesul, este destul de simplu. Singurul lucru pe care trebuie să-l faceți este să specificați paginile în care ar trebui să apară bannerele și extensiile de fișiere pentru bannere. L-am creat pe al meu astfel încât să fie super simplu de explicat modul de utilizare, deoarece fiecare site are propriul său set de bannere și dimensiuni. Pe lângă bara laterală, este o idee bună să nu folosiți un banner prea înalt pe majoritatea paginilor interioare și să folosiți o fotografie cu părți interesante care se află la același nivel orizontal cu bara laterală. Mai întâi trebuie să creați o casetă de cârlig pentru a utiliza bannerul HTML.
Caseta Hook este zona în care ar trebui să apară bannerul dvs. (alias locația cârligului); de exemplu, dacă vreau să apară bannerul meu aici (unde este suprapunerea roșie), trebuie să specific această locație. Pentru această cutie cu cârlig, trebuie să știm la ce oră va apărea. Când facem clic pe eticheta banner-despre, vrem să o vedem. Dacă utilizați Condiționale, accesați meniul drop-down și selectați has_label_banner_about. Al treilea pas este să etichetați fiecare pagină. Puteți finaliza acest pas în cel mai convenabil mod posibil. Selectați bannerul pe care doriți să-l utilizați din meniul Pagini. După ce ați terminat de citit acest articol, ar trebui să puteți accesa secțiunea publică a site-ului dvs.
