Jak zmienić obraz banera w witrynie WordPress dla każdej strony?
Opublikowany: 2022-09-22Jeśli chcesz zmienić obraz banera w witrynie WordPress dla każdej strony, musisz użyć wtyczki, aby to zrobić. Dostępnych jest wiele wtyczek, które pozwolą Ci zmienić obraz banera w witrynie WordPress dla każdej strony. Niektóre z tych wtyczek są bezpłatne, podczas gdy inne są płatne. Jedna wtyczka, której możesz użyć do zmiany obrazu banera w witrynie WordPress dla każdej strony, nazywa się WP Display Header. Ta wtyczka pozwala wybrać inny obraz nagłówka na każdej stronie witryny WordPress. inna wtyczka, której możesz użyć do zmiany obrazu banera w witrynie WordPress dla każdej strony, nazywa się Custom Headers. Ta wtyczka umożliwia dodanie niestandardowego obrazu nagłówka do każdej strony witryny WordPress. Aby użyć którejkolwiek z tych wtyczek, musisz je najpierw zainstalować i aktywować. Gdy to zrobisz, musisz odwiedzić stronę ustawień dla każdej wtyczki. W przypadku nagłówka wyświetlacza WP musisz kliknąć link "Ustawienia" w zakładce "Ogólne". Na stronie ustawień musisz przewinąć w dół do sekcji "WP Display Header". W tej sekcji musisz wybrać obraz, którego chcesz użyć jako nagłówka na każdej stronie witryny WordPress. W przypadku nagłówków niestandardowych musisz kliknąć link "Ustawienia" w zakładce "Ogólne". Na stronie ustawień musisz przewinąć w dół do sekcji „Niestandardowe nagłówki”. W tej sekcji musisz kliknąć przycisk „ Dodaj nowy nagłówek ”. Na następnej stronie musisz wprowadzić tytuł obrazu nagłówka, a następnie wybrać obraz, którego chcesz użyć jako nagłówka na każdej stronie witryny WordPress.
Jak zmienić nagłówek na każdej stronie w WordPressie?
 Źródło: TemplateToaster
Źródło: TemplateToasterJeśli korzystasz z oprogramowania TemplateToaster, możesz tworzyć różne szablony stron dla każdej ze stron witryny WordPress. Na przykład ten nagłówek można znaleźć na stronie głównej przeglądarki. Nagłówek wyświetla tylko obraz.
Dzięki WordPress możesz mieć inny nagłówek dla każdej strony, dzięki czemu jest tak przydatny dla stron sprzedażowych, a nawet lejków. Niektóre motywy ułatwiają to, podczas gdy inne utrudniają wskazywanie i klikanie, ale zawsze możesz wybrać wtyczkę, jeśli nie jest to możliwe. Po przeczytaniu tej sekcji będziesz mógł uzyskać informacje o tym, jak wymienić nagłówek WP na stronie. WP zapewnia własny, odrębny nagłówek i wyświetlacz. W WP, jeśli twój motyw nie obsługuje haka (customer_header), twoje nagłówki WordPress będą bezużyteczne. Używanie nagłówka zamiast duplikowania nagłówka jest możliwe. Jeśli możesz zmienić tylko nagłówek lub logo, wtyczki będą bezużyteczne.
Kiedy ukrywasz elementy za pomocą CSS, możesz łatwo tworzyć takie wtyczki. Korzystając z tej wtyczki, domyślny nagłówek posta lub strony jest zastępowany unikalnym. Dostosowane ustawienia nagłówka motywu umożliwiają przesyłanie wcześniej przesłanych nagłówków jako części obrazów nagłówka. Proces trwa dwie minuty (w zależności od połączenia internetowego) i pozwala na zapisanie grafiki na komputerze, a następnie przesłanie jej do WP. Na przykład możesz użyć zestawu wtyczek Pure and Simple Theme (wersja bezpłatna) i WP Display Headers, aby umieścić różne nagłówki na różnych stronach. Uruchomienie strony internetowej z WordPress i dostosowywanie darmowych motywów WP za darmo jest tak proste, jak dodanie kombinacji.
Dlaczego mój nagłówek nie wyświetla się na wszystkich stronach w WordPressie?
Gdy funkcja fullPage jest włączona w witrynie WordPress, zostanie załadowana pusta strona bez zależności tematycznych. W rezultacie stopka lub nagłówek nie pojawią się w Twojej witrynie. Aby ponownie wyświetlić nagłówek i stopkę, wyłącz opcję „Włącz szablon pustej strony”.
Jak zrobić pustą stronę w WordPress
Po prostu wypełnij formularz na swojej stronie WordPress, a zostanie on skonfigurowany. Pierwszym krokiem jest przejście do sekcji Pulpit nawigacyjny – Strony. Wypełnij puste miejsca nową stroną i tytułem. Dostęp do edytora postów można uzyskać, klikając pole „Atrybuty strony” po prawej stronie. To pole może służyć do wyboru różnych szablonów stron. Po wybraniu opcji „Szablon pustej strony” kliknij „zapisz”.

Co to jest obraz banera WordPress?
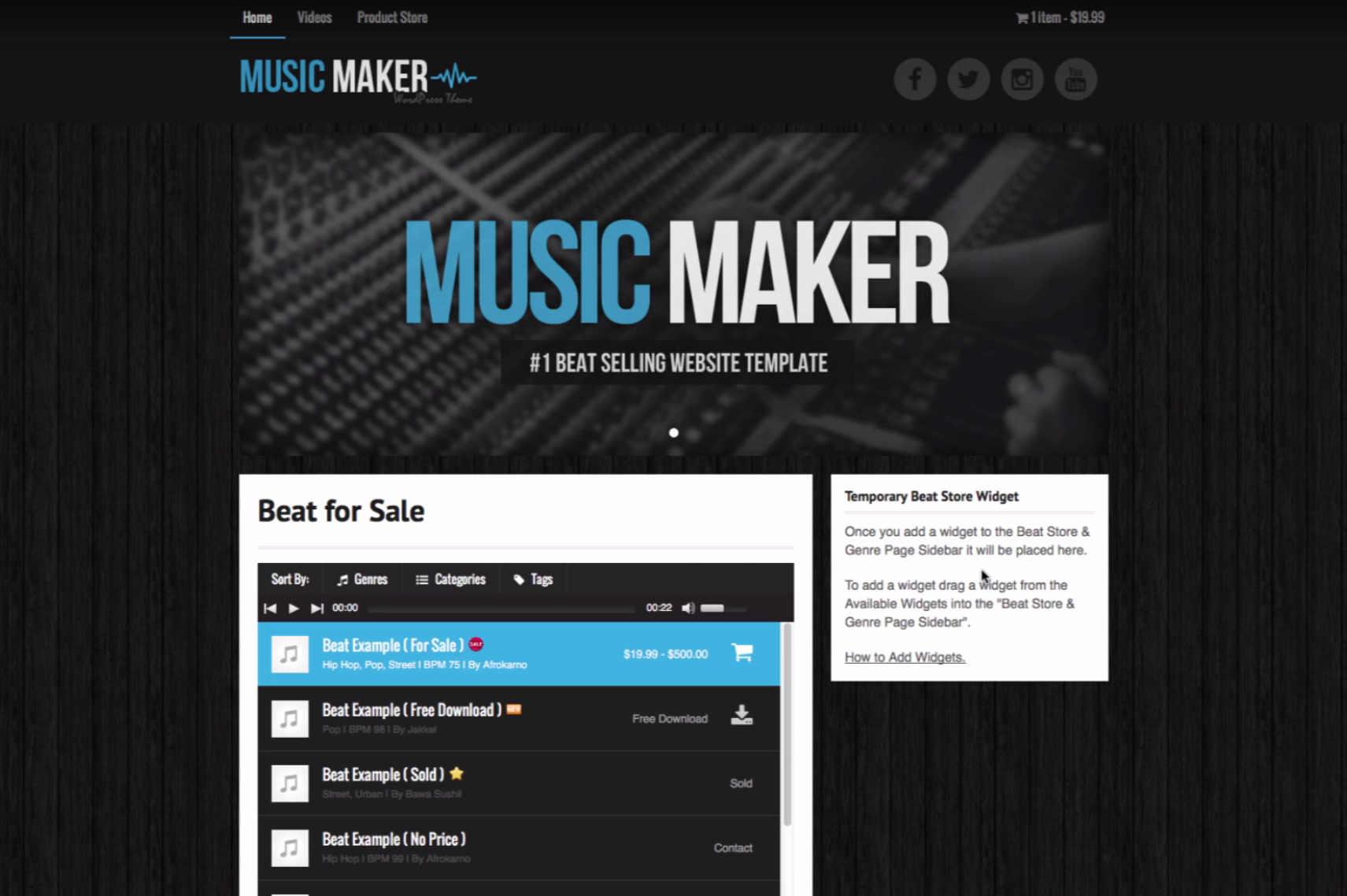
 Źródło: help.musicmakertheme.com
Źródło: help.musicmakertheme.comObraz banera WordPress to obraz używany do reprezentowania witryny, zwykle w górnym rogu lub nagłówku witryny. Obraz może być dowolny, od prostego logo po bardziej złożony obraz, i jest często używany do promowania marki witryny i zwiększania jej rozpoznawalności.
Jak usunąć obraz banera w WordPress
Panel administracyjny WordPressa pozwala użytkownikom dodawać obrazy do swoich witryn internetowych za pomocą menu obrazu nagłówka . Aby usunąć baner z obrazu, użytkownicy muszą najpierw wybrać folder zawierający baner, który chcą edytować, a następnie kliknąć przycisk usuwania po prawej stronie tej sekcji, a następnie folder banera. Obrazek należy usunąć z rotacji strony głównej, klikając symbol obok niego.
Jak dodać obraz banera w WordPress
Aby dostosować pulpit administracyjny WordPressa, przejdź do Wygląd. Klikając przycisk „Obraz nagłówka” w menu po lewej stronie, możesz użyć tego obrazu. Aby przesłać obraz, kliknij przycisk „Dodaj nowy obraz”, a następnie wybierz „Prześlij pliki”.
Jeśli zaktualizujesz baner na swojej stronie, będzie on bardziej żywy i świeży. Aplikacja Widgetkit ułatwia dodawanie i usuwanie obrazów banerów . Korzystając z tych instrukcji, możesz stworzyć pełną galerię obrazów. Jeśli potrzebujesz pomocy przy wprowadzaniu jakichkolwiek zmian w swojej witrynie, skontaktuj się z Techno Goober w celu uzyskania pomocy pod numerem (302) 645-7177 lub online.
Baner WordPress na wszystkich stronach
Baner WordPress na wszystkich stronach może być świetnym sposobem na zwiększenie widoczności Twojej witryny i promocję Twojej marki. Umieszczając baner na wszystkich swoich stronach, masz pewność, że Twoja witryna będzie widoczna dla szerszego grona odbiorców, a Twoja marka będzie bardziej rozpoznawalna.
Ten post jest przeznaczony dla osób korzystających z Genesis i Dynamik Website Builder. Przeprowadzi Cię przez proces umieszczania różnych banerów na różnych stronach. Jednak po zrozumieniu procesu jest to dość proste. Jedyne, co musisz zrobić, to określić strony, na których banery powinny się pojawiać i rozszerzenia plików banerów. Stworzyłem swoją, aby było super proste wyjaśnienie, jak używać, ponieważ każda strona internetowa ma swój własny zestaw banerów i rozmiarów. Oprócz paska bocznego dobrze jest nie używać zbyt wysokiego banera na większości stron wewnętrznych i używać zdjęcia z interesującymi częściami, które znajdują się na tym samym poziomie co pasek boczny. Aby użyć banera HTML, musisz najpierw utworzyć pole haka.
Pole Hook to obszar, w którym powinien pojawić się Twój baner (znany również jako lokalizacja zaczepu); na przykład, jeśli chcę, aby mój baner pojawił się tutaj (tam, gdzie jest czerwona nakładka), muszę określić tę lokalizację. W przypadku tego pudełka z haczykami musimy wiedzieć, o której godzinie się pojawi. Gdy klikniemy na etykietę banner-about, chcemy ją zobaczyć. Jeśli używasz warunkowych, przejdź do menu rozwijanego i wybierz has_label_banner_about. Trzecim krokiem jest oznaczenie każdej strony. Możesz wykonać ten krok w najwygodniejszy możliwy sposób. Wybierz baner, którego chcesz użyć z menu Strony. Po przeczytaniu tego artykułu powinieneś mieć dostęp do publicznej sekcji swojej witryny.
