Como alterar a imagem do banner em um site WordPress para cada página
Publicados: 2022-09-22Se você quiser alterar a imagem do banner em um site WordPress para cada página, precisará usar um plug-in para fazer isso. Existem muitos plugins disponíveis que permitem alterar a imagem do banner em um site WordPress para cada página. Alguns desses plugins são gratuitos, enquanto outros são pagos. Um plugin que você pode usar para alterar a imagem do banner em um site WordPress para cada página é chamado WP Display Header. Este plugin permite que você selecione uma imagem diferente para o cabeçalho em cada página do seu site WordPress. outro plugin que você pode usar para alterar a imagem do banner em um site WordPress para cada página é chamado de cabeçalhos personalizados. Este plugin permite que você adicione uma imagem de cabeçalho personalizada a cada página do seu site WordPress. Para usar qualquer um desses plugins, primeiro você precisará instalá-los e ativá-los. Depois de fazer isso, você precisará visitar a página de configurações de cada plug-in. Para WP Display Header, você precisará clicar no link “Configurações” na guia “Geral”. Na página de configurações, você precisará rolar para baixo até a seção “WP Display Header”. Nesta seção, você precisará selecionar a imagem que deseja usar para o cabeçalho em cada página do seu site WordPress. Para cabeçalhos personalizados, você precisará clicar no link "Configurações" na guia "Geral". Na página de configurações, você precisará rolar para baixo até a seção "Cabeçalhos personalizados". Nesta seção, você precisará clicar no botão “ Adicionar novo cabeçalho ”. Na próxima página, você precisará inserir um título para sua imagem de cabeçalho e, em seguida, precisará selecionar a imagem que deseja usar para o cabeçalho em cada página do seu site WordPress.
Como faço para tornar o cabeçalho diferente em cada página no WordPress?
 Crédito: TemplateToaster
Crédito: TemplateToasterSe você usa o software TemplateToaster, pode criar diferentes modelos de página para cada uma das páginas do site WordPress. Este cabeçalho, por exemplo, pode ser encontrado na página inicial do seu navegador. O cabeçalho exibe apenas uma imagem.
Com o WordPress, você pode ter um cabeçalho diferente para cada página, tornando-o tão útil para páginas de vendas ou até mesmo funis. Alguns temas simplificam a tarefa, enquanto outros tornam difícil apontar e clicar, mas você sempre pode escolher um plugin se isso não for possível. Depois de ler esta seção, você poderá obter informações privilegiadas sobre como substituir seu cabeçalho WP por página. O WP fornece seu próprio cabeçalho e exibição distintos. No WP, se o seu tema não suportar o gancho (customer_header), seus cabeçalhos do WordPress serão inúteis. É possível usar um cabeçalho em vez de duplicar seu cabeçalho. Se você só puder alterar seu cabeçalho ou logotipo, os plugins serão inúteis.
Quando você oculta elementos usando CSS, você pode facilmente desenvolver plugins como esses. Usando este plugin, o cabeçalho padrão de um post ou página é substituído por um único. As configurações de cabeçalho do personalizador do seu tema permitem que você carregue cabeçalhos carregados anteriormente como parte de suas imagens de cabeçalho. O processo leva dois minutos (dependendo da sua conexão com a Internet) e permite que você salve o gráfico no seu computador e depois faça o upload para o WP. Por exemplo, você pode usar a combinação do plugin Pure and Simple Theme (versão gratuita) e WP Display Headers para colocar cabeçalhos diferentes em páginas diferentes. Iniciar um site com WordPress e personalizar temas WP gratuitos é tão simples quanto adicionar uma combinação.
Por que meu cabeçalho não está aparecendo em todas as páginas do WordPress?
Quando fullPage estiver habilitado em seu site WordPress, uma página vazia sem dependências de tema será carregada. Como resultado, seu rodapé ou cabeçalho não aparecerá em seu site. Para visualizar seu cabeçalho e rodapé novamente, desative a opção 'Ativar modelo de página vazia'.
Como fazer uma página em branco no WordPress
Basta preencher o formulário em sua página do WordPress e ele será configurado. O primeiro passo é navegar até a seção Painel – Páginas. Preencha os espaços em branco com uma nova página e um título. O editor de postagem pode ser acessado clicando na caixa “Page Attributes” à direita. Esta caixa pode ser usada para selecionar uma variedade de modelos de página. Depois de escolher “Modelo de página em branco”, clique em “salvar”.

O que é a imagem de banner do WordPress?
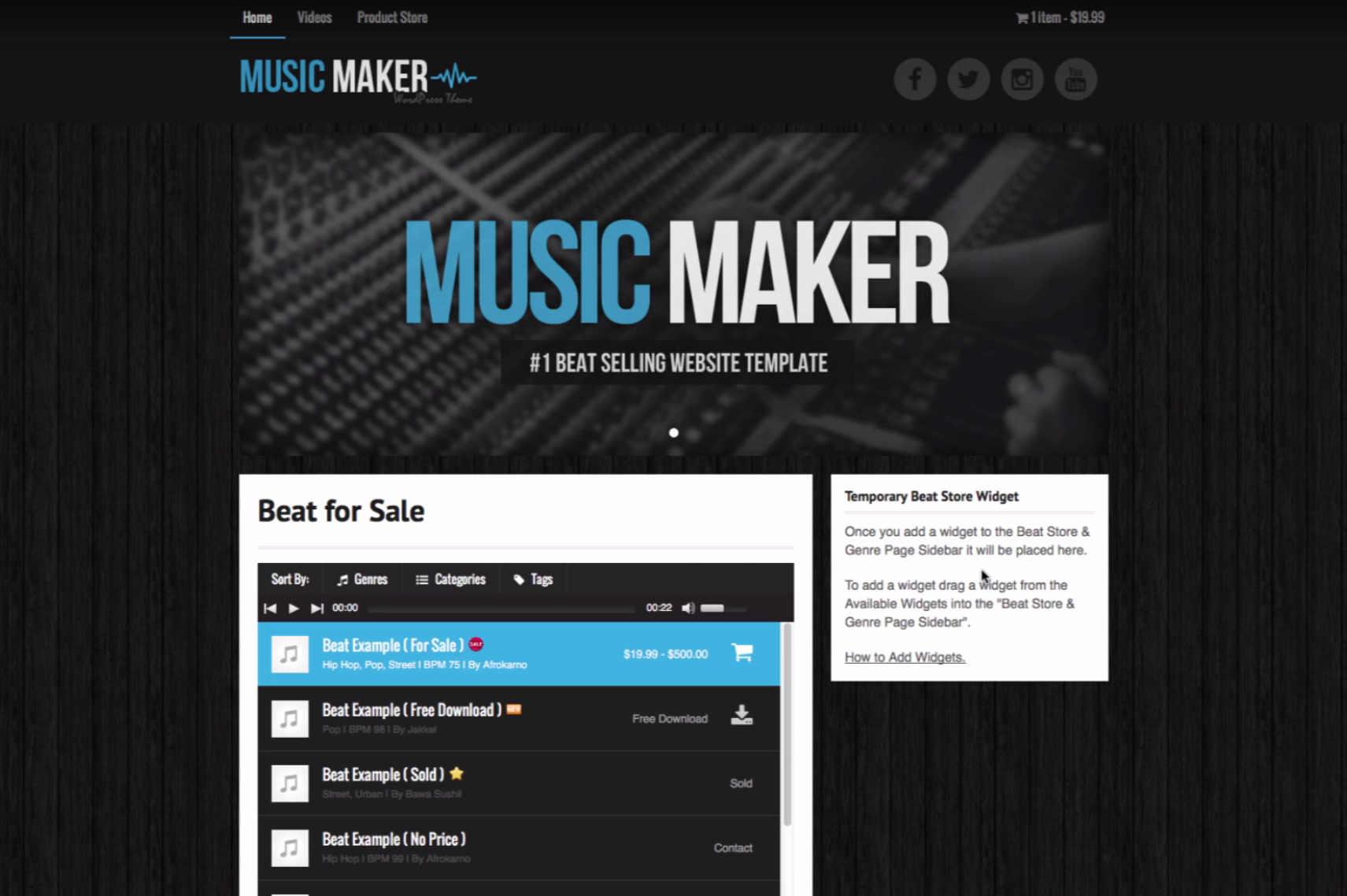
 Crédito: help.musicmakertheme.com
Crédito: help.musicmakertheme.comUma imagem de banner do WordPress é uma imagem usada para representar um site, geralmente no canto superior ou no cabeçalho do site. A imagem pode ser qualquer coisa, desde um logotipo simples até uma imagem mais complexa, e geralmente é usada para ajudar a marcar um site e torná-lo mais reconhecível.
Como remover uma imagem de banner no WordPress
O painel de administração do WordPress permite que os usuários adicionem imagens aos seus sites usando o menu de imagens do cabeçalho . Para excluir um banner de uma imagem, os usuários devem primeiro selecionar a pasta que contém o banner que desejam editar e, em seguida, clicar no botão excluir à direita dessa seção, seguido pela pasta do banner. A imagem deve ser removida da rotação da página inicial clicando no símbolo ao lado dela.
Como adicionar uma imagem de banner no WordPress
Para personalizar o painel de administração do WordPress, navegue até Aparência. Ao clicar no botão “Header Image” no menu à esquerda, você pode usar esta imagem. Para fazer upload da imagem, clique no botão "Adicionar nova imagem" e selecione "Carregar arquivos".
Se você atualizar o banner em seu site, ele parecerá mais vibrante e fresco. O aplicativo Widgetkit simplifica a adição e remoção de imagens de banner . Usando estas instruções, você pode fazer uma galeria completa de imagens. Se você precisar de ajuda para fazer alterações em seu site, entre em contato com a Techno Goober para obter assistência em (302) 645-7177 ou online.
Banner WordPress em todas as páginas
Um banner do WordPress em todas as páginas pode ser uma ótima maneira de aumentar a visibilidade do seu site e promover sua marca. Ao colocar um banner em todas as suas páginas, você pode garantir que seu site seja visto por um público mais amplo e que sua marca seja mais reconhecível.
Este post é destinado a quem usa o Genesis e o Dynamik Website Builder. Ele o guiará pelo processo de colocação de vários banners em diferentes páginas. No entanto, depois de entender o processo, é bastante simples. A única coisa que você precisa fazer é especificar as páginas onde os banners devem aparecer e as extensões de arquivo para os banners. Eu criei o meu para que fosse super simples de explicar como usar, pois cada site tem seu próprio conjunto de banners e tamanhos. Além da barra lateral, é uma boa ideia não usar um banner muito alto na maioria das páginas internas e usar uma foto com partes interessantes que estejam no mesmo nível horizontal da barra lateral. Você deve primeiro criar uma caixa de gancho para usar o HTML do banner.
A caixa do gancho é a área onde seu banner deve aparecer (também conhecido como o local do gancho); por exemplo, se eu quiser que meu banner apareça aqui (onde está a sobreposição vermelha), devo especificar esse local. Para esta caixa de gancho, precisamos saber a que horas ela aparecerá. Quando clicamos no rótulo banner-about, queremos vê-lo. Se você estiver usando condicionais, vá para o menu suspenso e selecione has_label_banner_about. O terceiro passo é rotular cada página. Você pode concluir esta etapa da maneira mais conveniente possível. Selecione o banner que deseja usar no menu Páginas. Depois de terminar de ler este artigo, você poderá acessar a seção pública do seu site.
