วิธีเปลี่ยนสีลิงค์ใน WordPress: บทช่วยสอนง่ายๆ
เผยแพร่แล้ว: 2022-01-12นี่คือความจริง:
สีไฮเปอร์ลิงก์สีน้ำเงินเริ่มต้นนั้น เก่า และ น่าเบื่อ นอกจากนี้ยังมีอยู่บนเว็บไซต์นับล้านซึ่งไม่ได้ทำให้เป็นเอกลักษณ์
หากคุณต้องการเพิ่มสีสันและต้องการให้เว็บไซต์ของคุณดูแตกต่างออกไป การเปลี่ยนสีลิงก์อาจเป็นความคิดที่ดี
บทช่วยสอนนี้จะแสดงให้คุณเห็น ถึงวิธีการเปลี่ยนสีลิงค์ใน WordPress ด้วยสี่วิธีที่แตกต่างกัน
มาเริ่มกันเลย!
⚠️ ก่อนดำเนินการต่อ…
ในบทความนี้ คุณจะได้พบกับวิธีการต่างๆ ในการปรับสีของลิงก์ในแบบสากล (ทั้งเว็บไซต์) และในแต่ละวิธี (ในหน้าเดียว)
เราจะเพิ่มตัวบ่งชี้ ( Global และ Individual ) ที่ส่วนท้ายของแต่ละหัวข้อเพื่อให้คุณทราบว่าวิธีการนั้นเป็นแบบสากลหรือส่วนบุคคล
วิธีที่ 1: การใช้ WordPress Customizer (ทั่วโลก)
เราจะแสดงวิธีเปลี่ยนสีไฮเปอร์ลิงก์ใน WordPress ด้วยเครื่องมือปรับแต่ง WordPress ในส่วนนี้ รวดเร็ว ง่ายดาย และคุณสามารถเห็นการเปลี่ยนแปลงแบบเรียลไทม์
สิ่งหนึ่งที่ต้องจำไว้คือตัวเลือกนี้ไม่มีให้ในธีม WordPress ทั้งหมด
หากธีมของคุณไม่มีฟีเจอร์นี้ คุณสามารถทำตามวิธีอื่นได้!
สำหรับตัวอย่างนี้ เราจะใช้ ธีม Blocksy
โดยจะมีขั้นตอนดังนี้
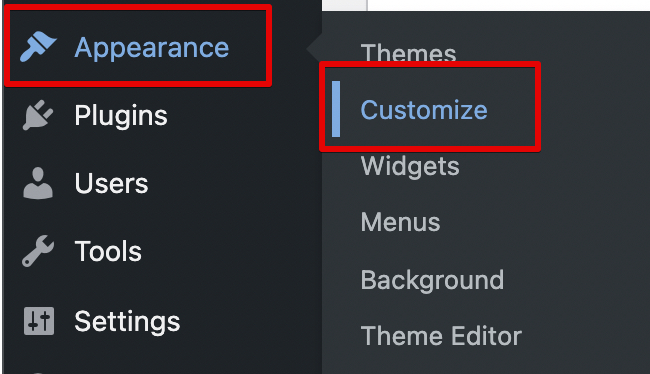
ขั้นตอนที่ 1: ไปที่ 'ลักษณะที่ปรากฏ > ปรับแต่ง' จากแผง WordPress

ขั้นตอนที่ 2: ไปที่แท็บ 'สี' จากที่นี่
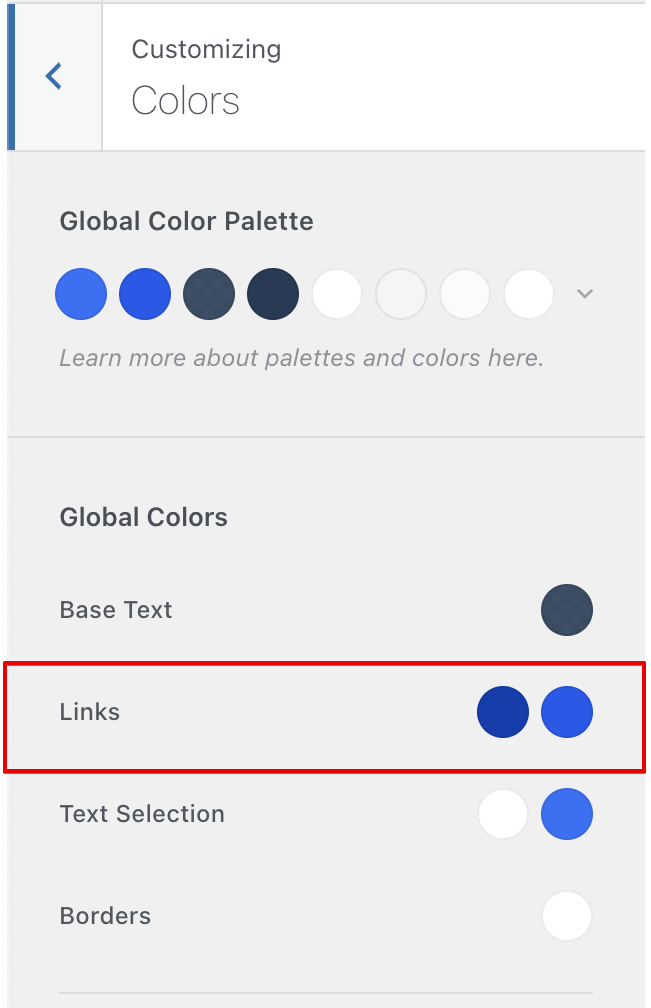
ขั้นตอนที่ 3: ในส่วน "สีสากล" คุณจะเห็นตัวเลือก "ลิงก์" ที่นี่คุณสามารถเลือกสีได้สองสี สีหนึ่งสำหรับสีลิงค์เริ่มต้น และอีกสีสำหรับสีโฮเวอร์

ขั้นตอนที่ 4: คลิกที่วงกลมและใช้จานสีที่ปรากฏขึ้น เลือกสีที่คุณต้องการ
ขั้นตอนที่ 5: คลิกที่ปุ่ม 'เผยแพร่' ที่ด้านบน
วิธีที่ 2: การใช้โค้ด CSS (ทั่วโลก)
ตอนนี้ เราจะแสดงวิธีเปลี่ยนสีลิงก์ใน WordPress ด้วย CSS (Cascading Style Sheets)
CSS เป็นภาษาของสไตล์ชีตที่ช่วยให้คุณสามารถเปลี่ยน สไตล์และการออกแบบ องค์ประกอบบนเว็บไซต์ของคุณได้
มันทรงพลังมากและใช้งานง่าย!
📝 หมายเหตุ
คุณสามารถใช้วิธีนี้กับเกือบทุกธีม
นี่คือสิ่งที่คุณต้องทำ:
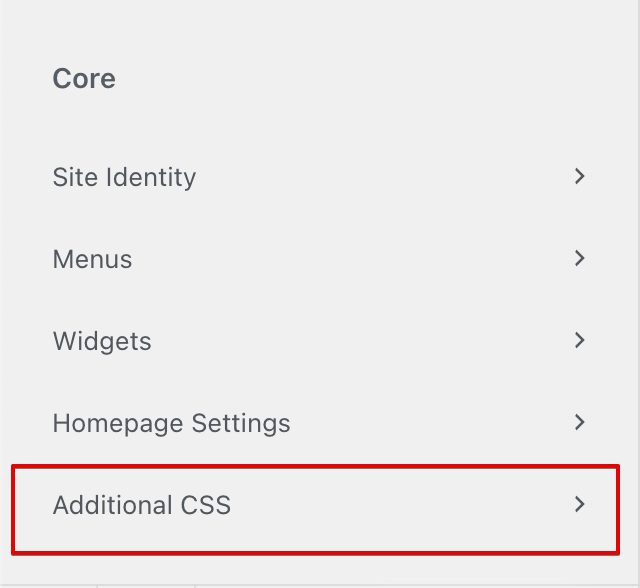
ขั้นตอนที่ 1: ไปที่ 'ลักษณะที่ปรากฏ > ปรับแต่ง' จากแถบด้านข้างของ WordPress จากเครื่องมือปรับแต่ง WordPress ให้เลือกตัวเลือกที่ระบุว่า ' CSS เพิ่มเติม'

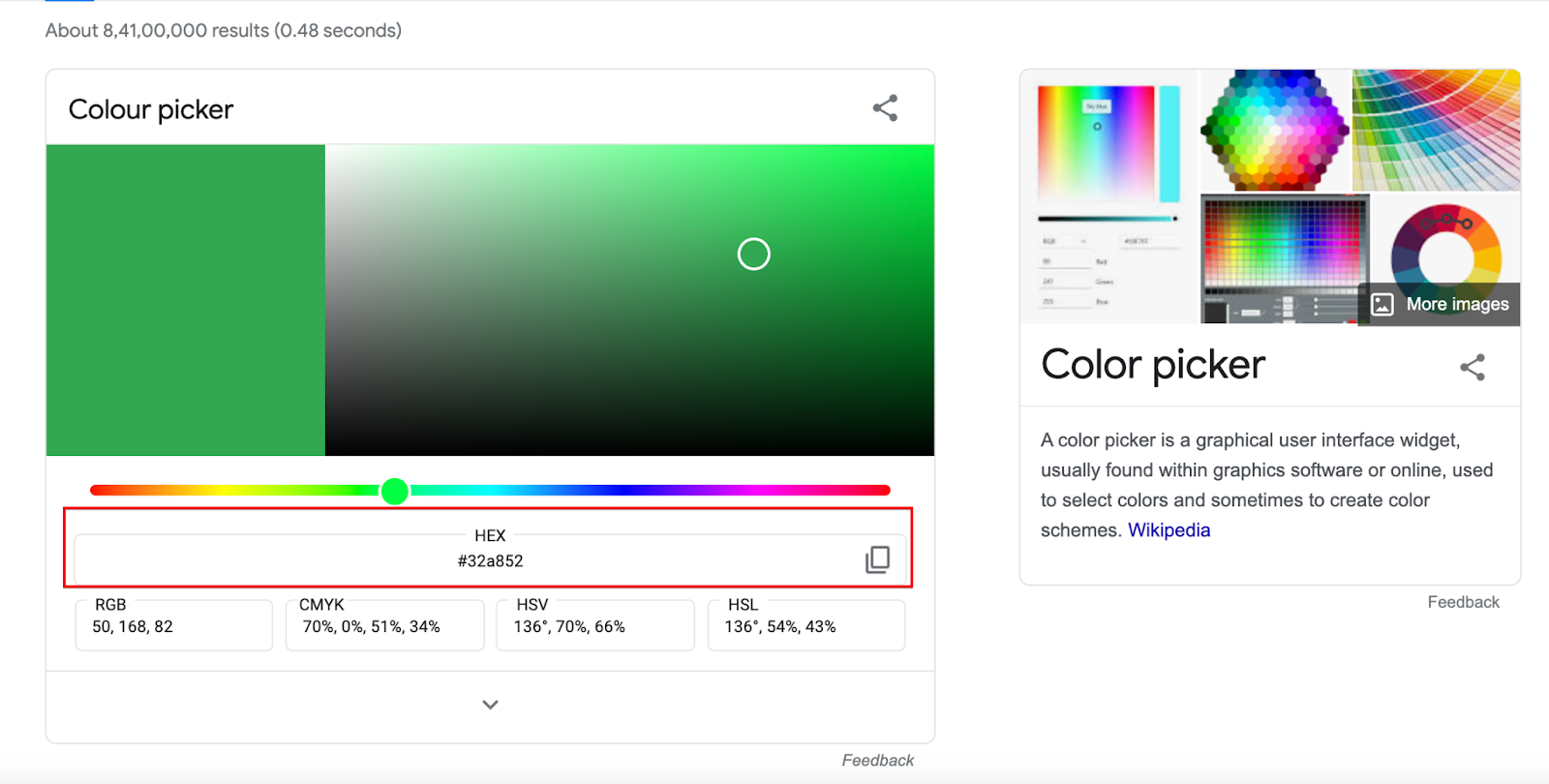
ขั้นตอนที่ 2: ไปที่ Google URL นี้
จากที่นี่ เลือกสีที่คุณต้องการใช้สำหรับลิงก์ จากนั้นคัดลอก รหัสฐานสิบหก (เริ่มต้นด้วย '#')

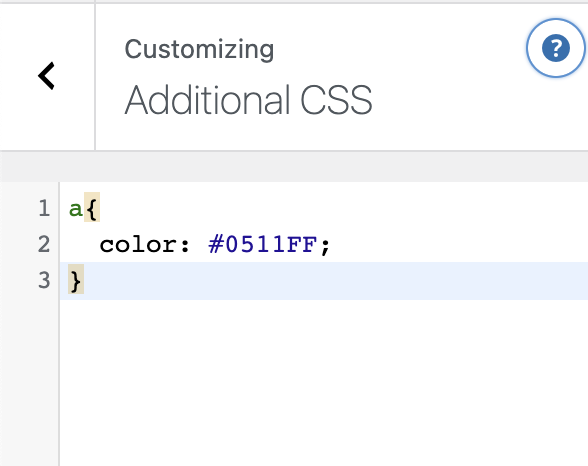
ขั้นตอนที่ 3: เพิ่มรหัสนี้ในเครื่องมือ CSS เพิ่มเติม:
a { color: paste the hex code here ; } 
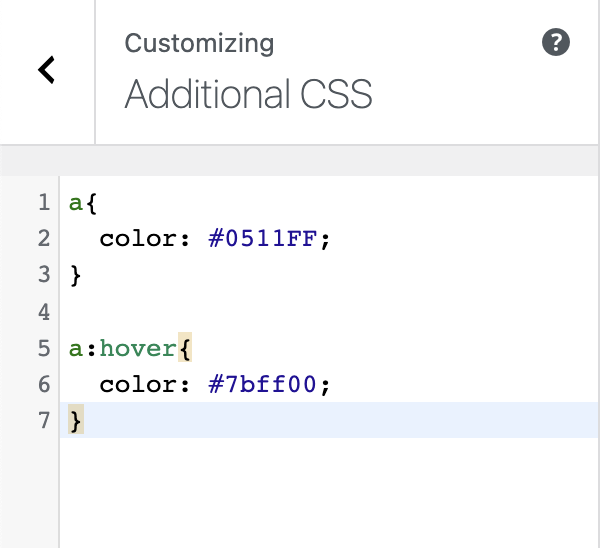
ขั้นตอนที่ 4: ตอนนี้ ถ้าคุณต้องการเปลี่ยนสีโฮเวอร์ เพียงเพิ่มโค้ดนี้ในเครื่องมือ CSS เพิ่มเติม บวกกับสีฐานสิบหกที่คุณต้องการ (คุณสามารถเพิ่มได้ที่ด้านล่างของโค้ดแรกที่คุณได้เพิ่มไว้ก่อนหน้านี้)
a:hover { color: paste the hex code here ; } 
ขั้นตอนที่ 5: คลิกที่ปุ่ม 'เผยแพร่' ที่ด้านบน
วิธีที่ 3: การใช้ตัวสร้างเพจ (ทั่วโลก/บุคคล)
หากคุณต้องการทราบวิธีการเปลี่ยนสีลิงค์เริ่มต้นใน WordPress และธีมของคุณไม่มีคุณสมบัติหรือคุณเพียงแค่ไม่ต้องการยุ่งกับโค้ด ตัวสร้างเพจคือตัวเลือกที่ดีที่สุดของคุณ
ขั้นตอนสำหรับตัวสร้างเพจยอดนิยมสองตัวแสดงไว้ด้านล่าง
ตัวสร้างหน้า Elementor (ทั่วโลก)
Elementor เป็นเครื่องมือ สร้างเพจที่ใช้งานง่าย ซึ่งช่วยให้คุณสามารถสร้างและปรับแต่งทุกส่วนของเว็บไซต์ของคุณได้
⚡ ตรวจสอบด้วย: วิธีแก้ไขส่วนท้ายใน WordPress
ขั้นตอนคือ:
ขั้นตอนที่ 1: เปิดหน้าจากผู้ดูแลระบบ WordPress และคลิกที่ 'แก้ไขด้วย Elementor'
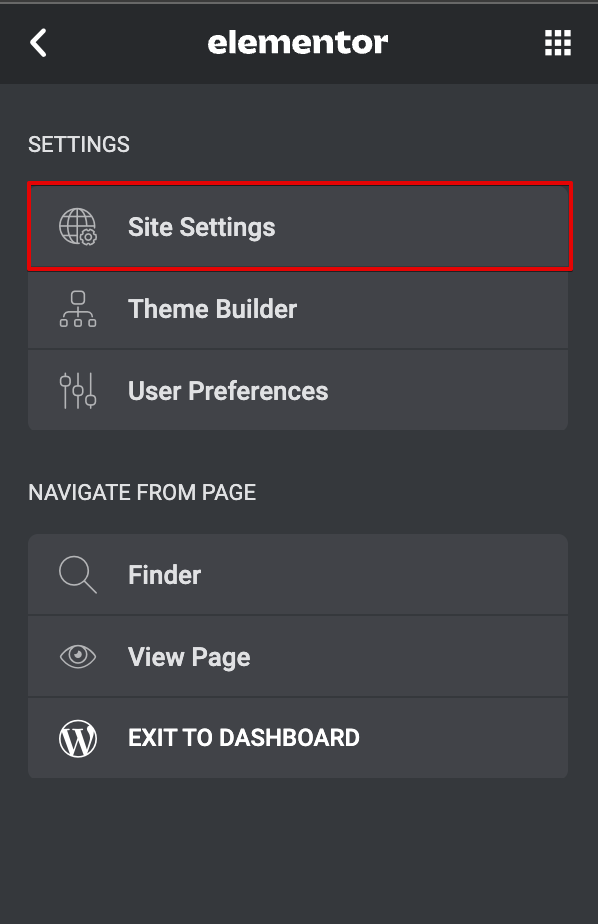
ขั้นตอนที่ 2: เมื่อ Elementor เปิดขึ้น ให้คลิกที่ สามบรรทัด ที่ด้านบนซ้าย จากนั้นเลือกตัวเลือกที่ระบุว่า 'การตั้งค่าไซต์'

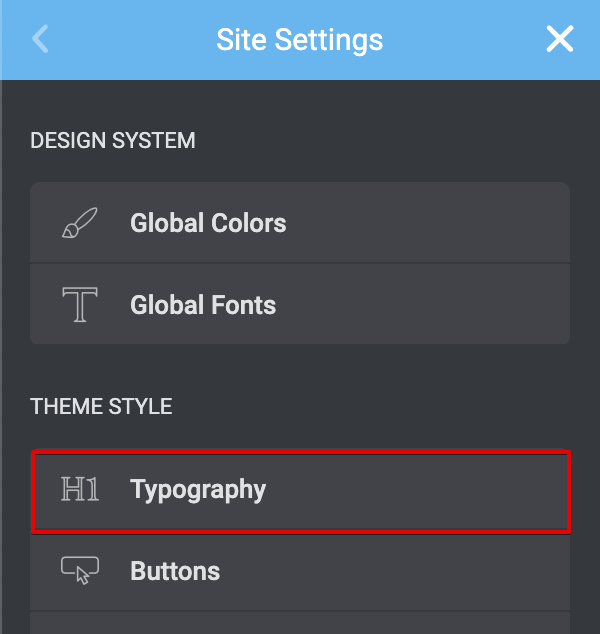
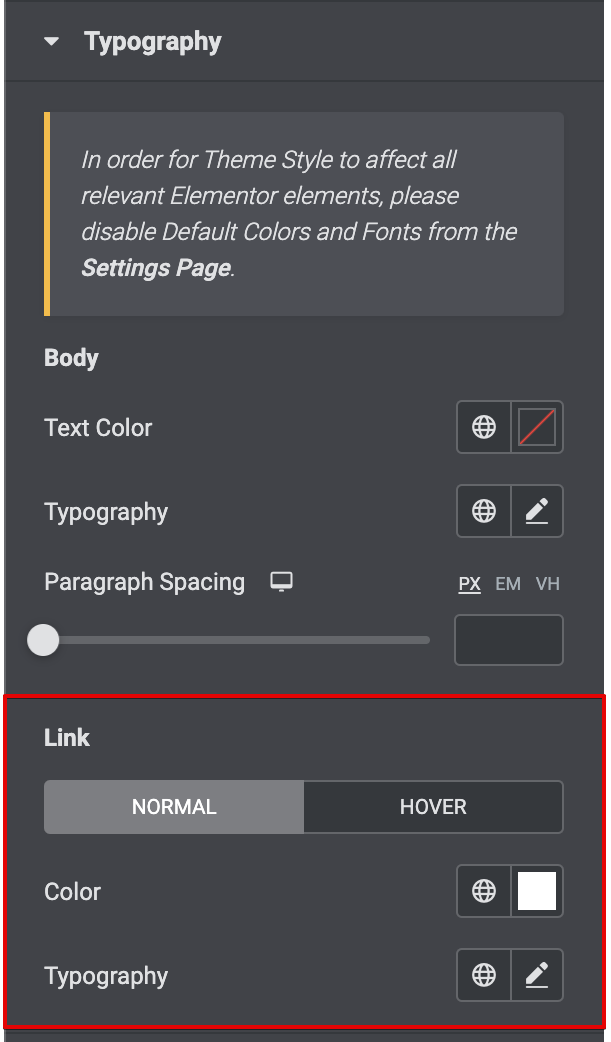
ขั้นตอนที่ 3: ไปที่ส่วน 'การพิมพ์' จากที่นี่

ขั้นตอนที่ 4: ภายในส่วน "การพิมพ์" ให้เลื่อนลงไปที่หัวข้อ "ลิงก์" จากตรงนั้น คุณสามารถปรับสีได้

ขั้นตอนที่ 5: เมื่อเสร็จแล้ว ให้กดปุ่ม 'อัปเดต' ที่ด้านล่าง
ตัวสร้างเพจ Divi (รายบุคคล)
ในส่วนนี้ คุณจะเข้าใจวิธีการเปลี่ยนสีลิงค์ใน WordPress ด้วย Divi
Divi Builder เป็นเครื่องมือสร้างเพจระดับพรีเมียม ใช้งานง่าย และรวดเร็ว ซึ่งช่วยสร้าง การออกแบบที่น่าทึ่ง ภายในไม่กี่นาที ด้วย Divi Builder คุณสามารถปรับสีของแต่ละลิงก์ได้

⚡ ตรวจสอบด้วย : วิธีแก้ไขโฮมเพจ WordPress
นี่คือวิธีที่คุณสามารถทำได้:
ขั้นตอนที่ 1: สร้างหน้าใหม่และแก้ไขด้วย Divi Builder
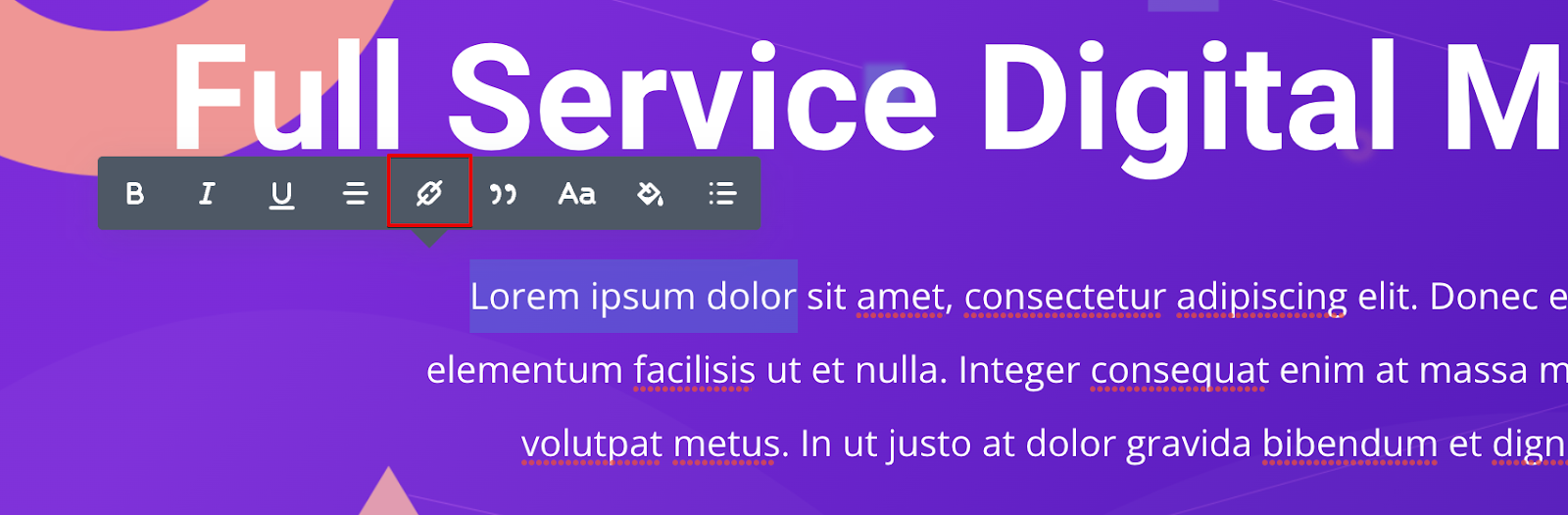
ขั้นตอนที่ 2: ใน Divi Builder เลือกข้อความที่คุณต้องการเพิ่มลิงก์
ขั้นตอนที่ 3: จากเมนูที่ปรากฏขึ้น ให้คลิกที่ไอคอนไฮเปอร์ลิงก์ ป้อน URL ในแถบที่ปรากฏขึ้น

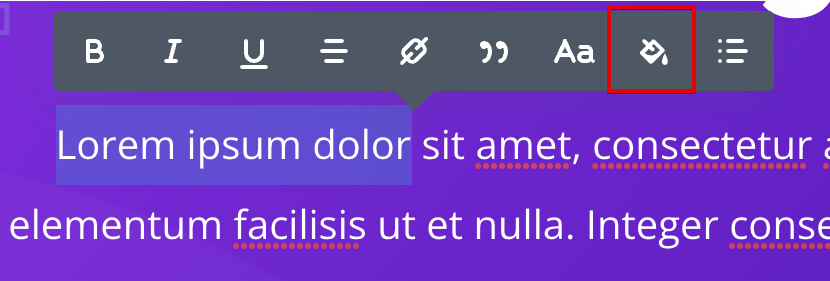
ขั้นตอนที่ 4: ตอนนี้ คุณจะเห็นสีลิงก์สีน้ำเงินเริ่มต้น หากต้องการเปลี่ยน ให้คลิกที่ไอคอนถังสี (ที่สองจากขวา)

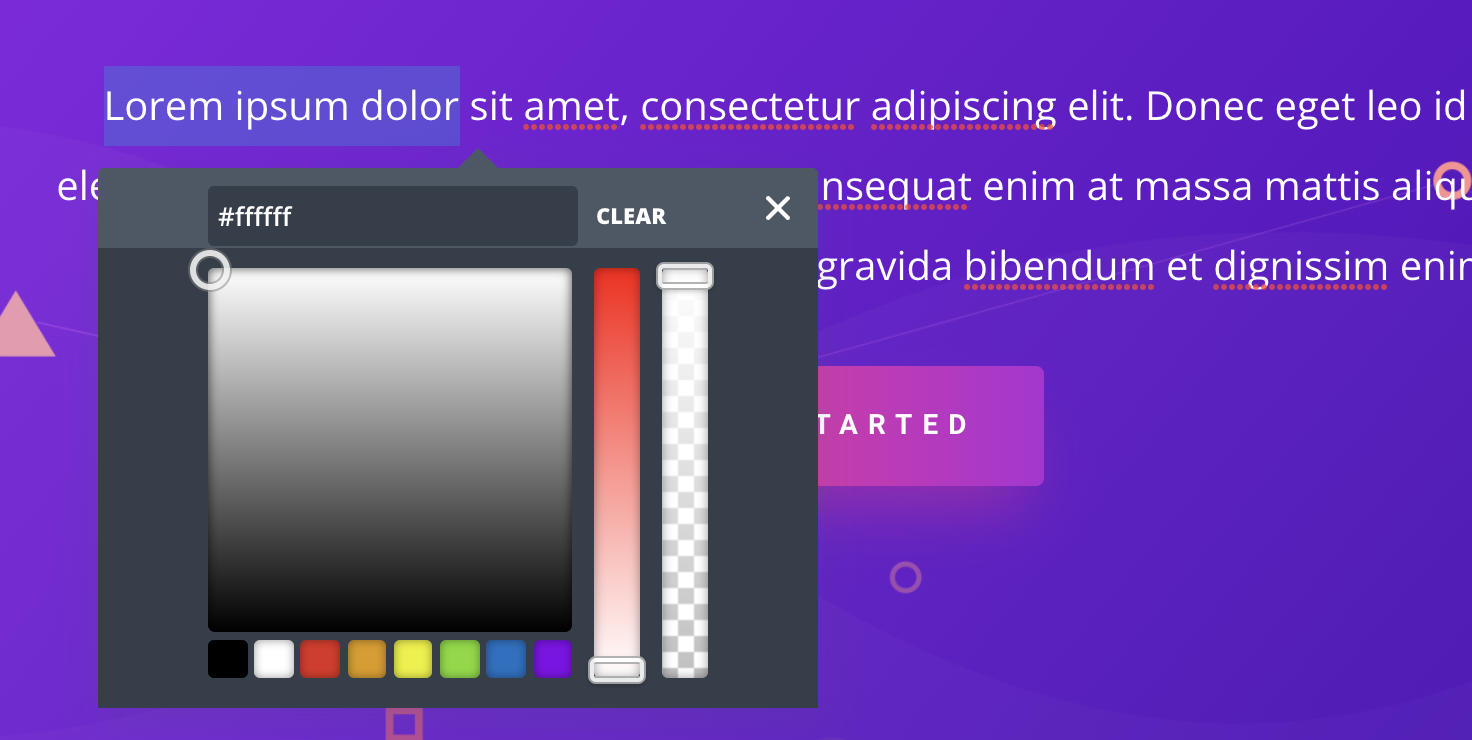
ขั้นตอนที่ 5: ซึ่งจะเปิดจานสีซึ่งคุณสามารถปรับสีของลิงก์ได้

📝 หมายเหตุ
คุณยังสามารถกำหนดสีทั่วทั้งไซต์สำหรับลิงก์ของคุณได้ด้วย Global Color System ของ Divi ใหม่
วิธีที่ 4: การใช้ Gutenberg (รายบุคคล)
Gutenberg เป็นระบบแก้ไขเริ่มต้นของ WordPress ที่ได้รับความนิยมอย่างมากในช่วงไม่กี่ปีที่ผ่านมา หากคุณเป็นผู้ใช้ Gutenberg ตัวยง ส่วนนี้เหมาะสำหรับคุณ
ขั้นตอนมีดังนี้:
ขั้นตอนที่ 1: เปิดโพสต์/หน้าด้วย Gutenberg แล้วเลือกข้อความ เพิ่มลิงก์ด้วย ไอคอนไฮเปอร์ลิงก์
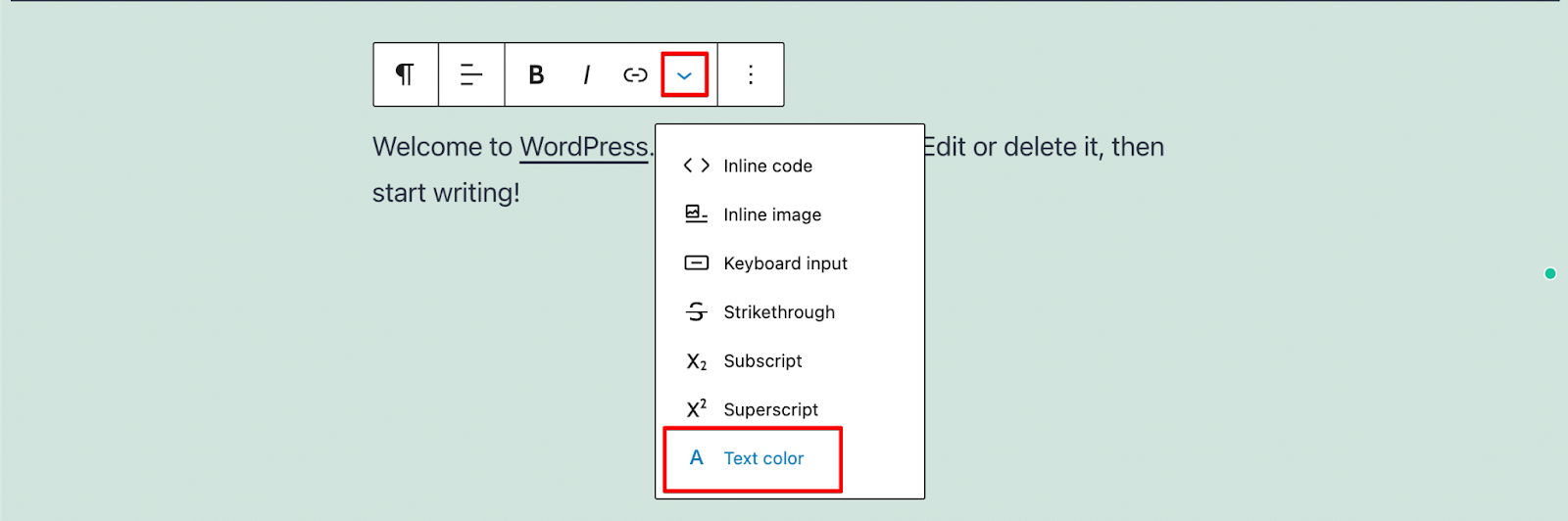
ขั้นตอนที่ 2: เมื่อเลือกข้อความลิงก์แล้ว ให้คลิกที่ ลูกศรดรอปดาวน์ ถัดจากไอคอนลิงก์ จากที่นี่ ให้เลือกตัวเลือก 'สีข้อความ'

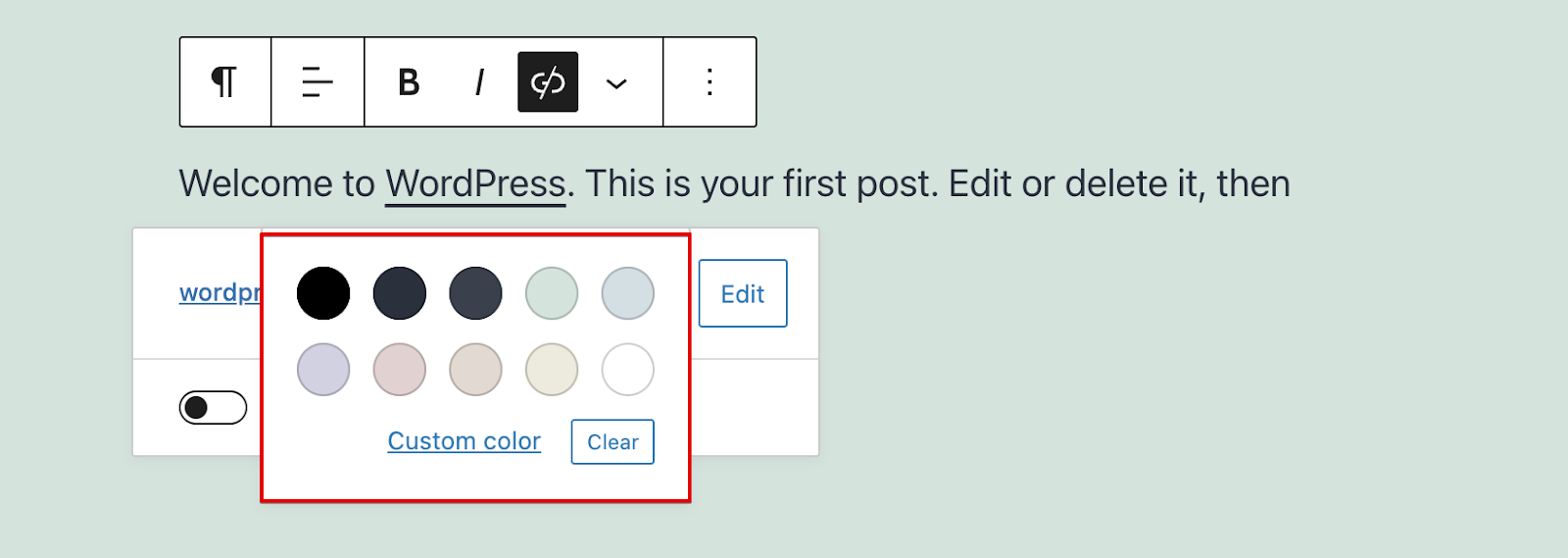
ขั้นตอนที่ 3: ซึ่งเปิดตัวเลือกสีของ WordPress ซึ่งคุณสามารถกำหนดสีที่กำหนดเองสำหรับข้อความที่เลือกได้

ขั้นตอนที่ 4: คลิกที่ปุ่ม 'อัปเดต' ที่ด้านบนขวา
บทสรุป: วิธีเปลี่ยนสีลิงค์ใน WordPress
ซึ่งสรุปสี่วิธีที่เราชื่นชอบในการเปลี่ยนสีลิงก์ใน WordPress
เราได้ดำเนินการเปลี่ยนสีผ่านเครื่องมือปรับแต่ง WordPress โดยเพิ่มโค้ด CSS ที่กำหนดเอง โดยใช้ตัวสร้างเพจ เช่น Elementor และ Divi และโดยใช้โปรแกรมแก้ไข Gutenberg ของ WordPress
วิธีการที่เราแนะนำคือการใช้ Customizer แต่อีกสามวิธีนั้นดีและเชื่อถือได้เช่นกัน!
นั่นคือสำหรับบทความนี้และขอบคุณมากสำหรับการอ่าน!
วิธีเปลี่ยนสีลิงค์ใน WordPress – คำถามที่พบบ่อย
🔔 ตรวจสอบด้วย:
- วิธีปรับข้อความใน WordPress
- วิธีเพิ่มบล็อกโพสต์ไปยังหน้าใน WordPress
- WordPress: วิธีลบ "ตอบกลับ"
- จะแก้ไขไซต์ WordPress ได้อย่างไร?
- วิธีสร้างเว็บไซต์คอมมิค
- วิธีแก้ไขส่วนท้ายใน WordPress
- วิธีแก้ไขโฮมเพจ WordPress
- ทำไม WordPress ถึงใช้งานยากนัก?
- WordPress Visual Editor ไม่ทำงาน
