Come cambiare il colore del collegamento in WordPress: semplice tutorial
Pubblicato: 2022-01-12Ecco la verità:
Il colore blu predefinito del collegamento ipertestuale è diventato vecchio e noioso . Inoltre, è presente su milioni di siti Web, il che non lo rende unico.
Se vuoi ravvivare un po' le cose e vuoi che il tuo sito web abbia un aspetto diverso, cambiare il colore dei tuoi link potrebbe essere una buona idea.
Questo tutorial ti mostrerà esattamente come cambiare il colore del collegamento in WordPress con quattro metodi diversi .
Iniziamo!
⚠️ Prima di continuare...
In questo articolo troverai diversi metodi per regolare il colore dei link in modo Globale (intero sito web) e in modo individuale (su una singola pagina).
Aggiungeremo degli indicatori ( Globale e Individuale ) alla fine di ogni titolo per rendere più facile capire se un metodo è Globale o Individuale.
Metodo 1: utilizzo del Customizer di WordPress (globale)
Ti mostreremo come cambiare il colore del collegamento ipertestuale in WordPress con il personalizzatore di WordPress in questa sezione. È veloce, facile e puoi vedere i cambiamenti in tempo reale.
Una cosa da ricordare è che questa opzione non è disponibile su tutti i temi WordPress.
Se il tuo tema non è dotato di questa funzione, puoi seguire gli altri metodi!
Per questo esempio, utilizzeremo il tema Blocksy .
Detto questo, i passaggi sono i seguenti:
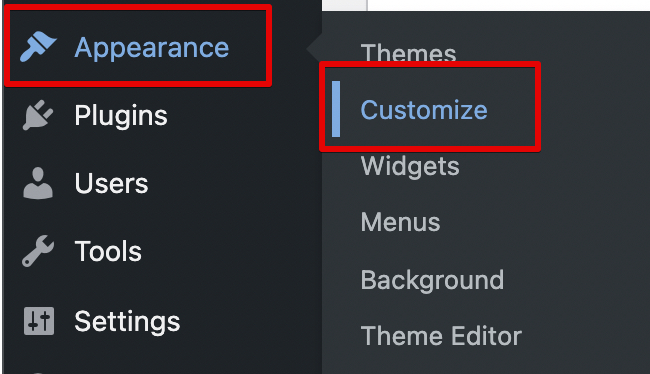
Passaggio 1: vai su "Aspetto > Personalizza" dal pannello di WordPress.

Passaggio 2: vai alla scheda "Colori" da qui.
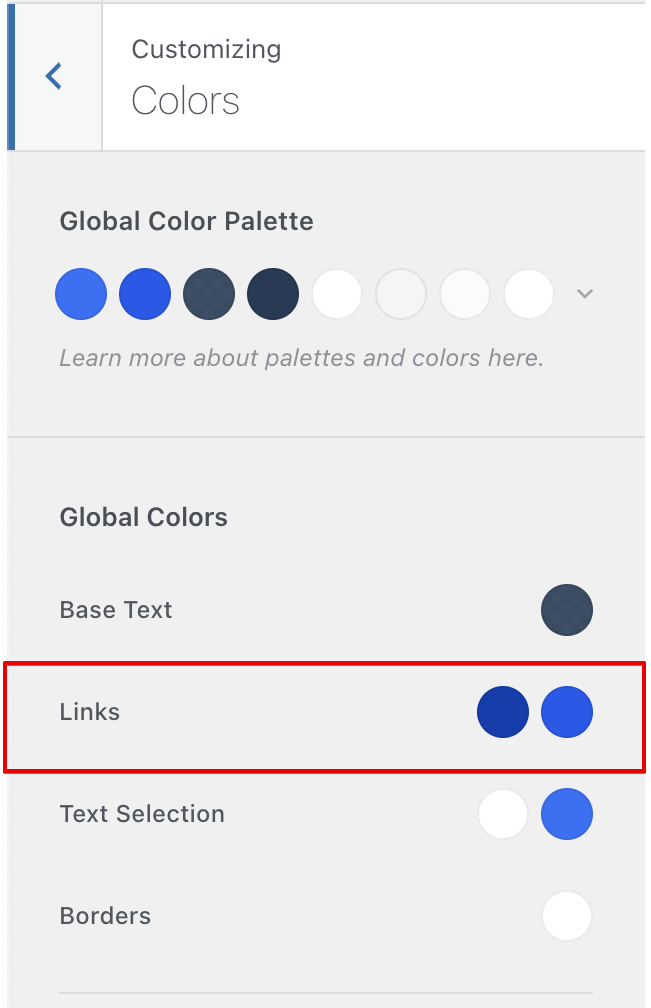
Passaggio 3: nella sezione "Colori globali" , puoi vedere l'opzione "Collegamenti" . Qui puoi scegliere due colori, uno per il colore del collegamento predefinito e un altro per il colore al passaggio del mouse.

Passaggio 4: fai clic sui cerchi e, utilizzando la tavolozza dei colori che si apre, scegli il colore desiderato.
Passaggio 5: fai clic sul pulsante "Pubblica" in alto.
Metodo 2: utilizzo del codice CSS (globale)
Ora ti mostreremo come cambiare il colore del collegamento in WordPress con CSS (Cascading Style Sheets) .
CSS è un linguaggio di fogli di stile che ti permette di cambiare lo stile e il design degli elementi del tuo sito web.
È estremamente potente e facile da usare!
📝 Nota
Puoi applicare questo metodo a quasi tutti i temi.
Ecco cosa devi fare:
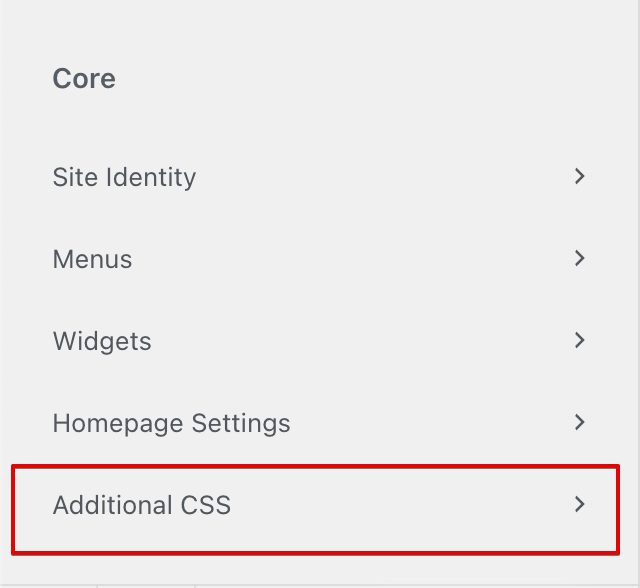
Passaggio 1: vai su "Aspetto > Personalizza" dalla barra laterale di WordPress. Dal personalizzatore di WordPress, seleziona l'opzione che dice "CSS aggiuntivo" .

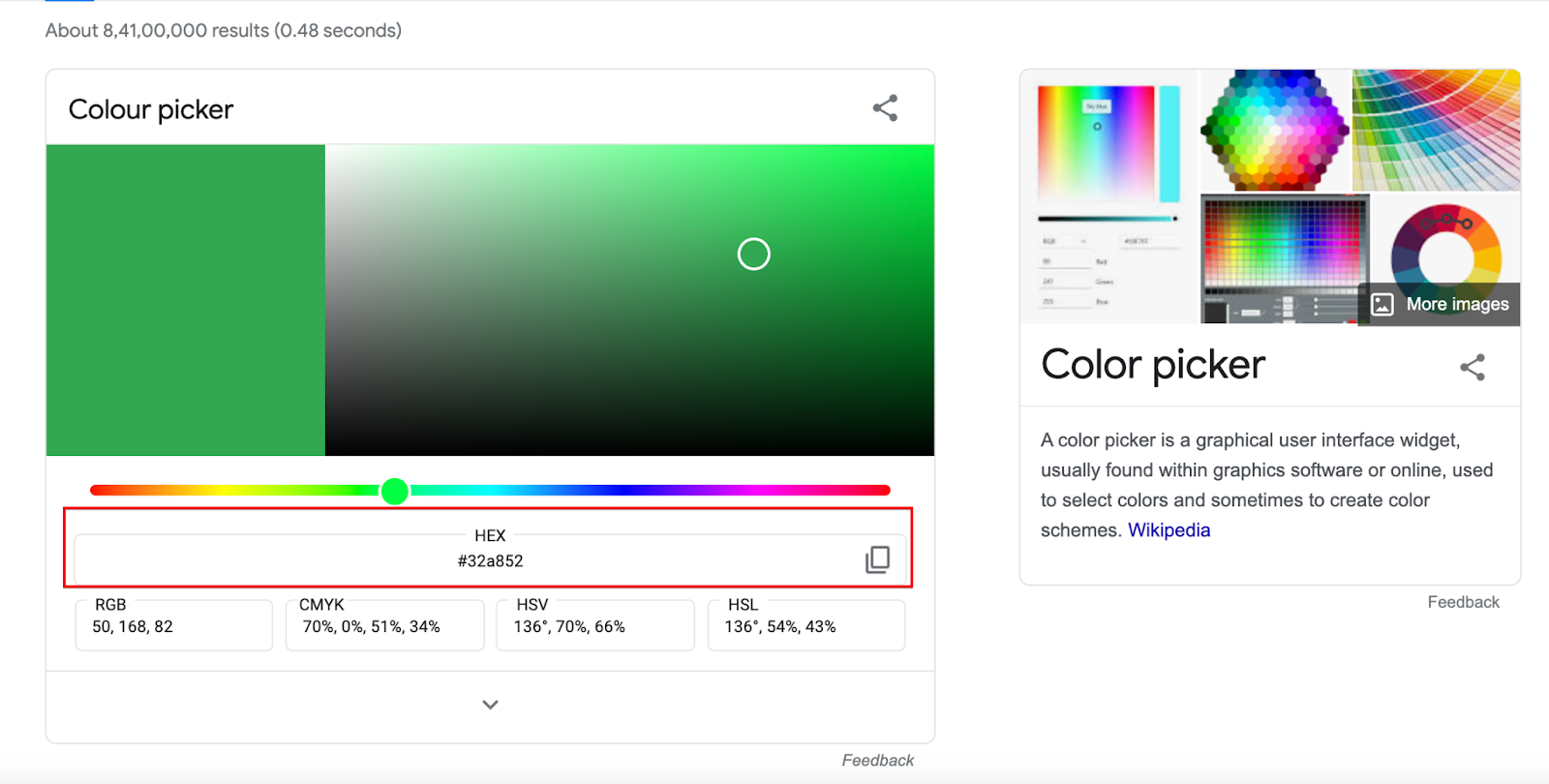
Passaggio 2: vai a questo URL di Google.
Da qui scegli il colore che vuoi usare per il tuo link, quindi copia il codice esadecimale (inizia con '#')

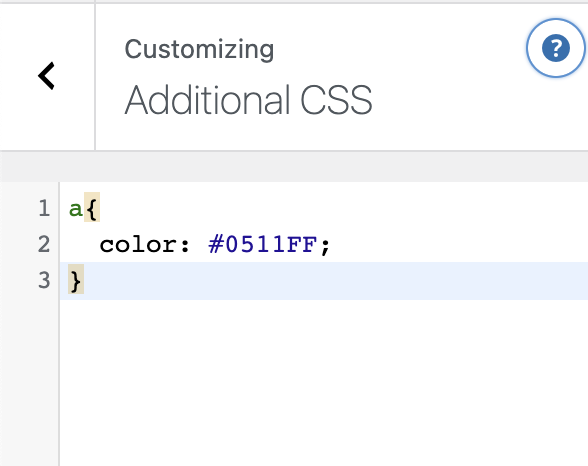
Passaggio 3: aggiungi questo codice nello strumento CSS aggiuntivo:
a { color: paste the hex code here ; } 
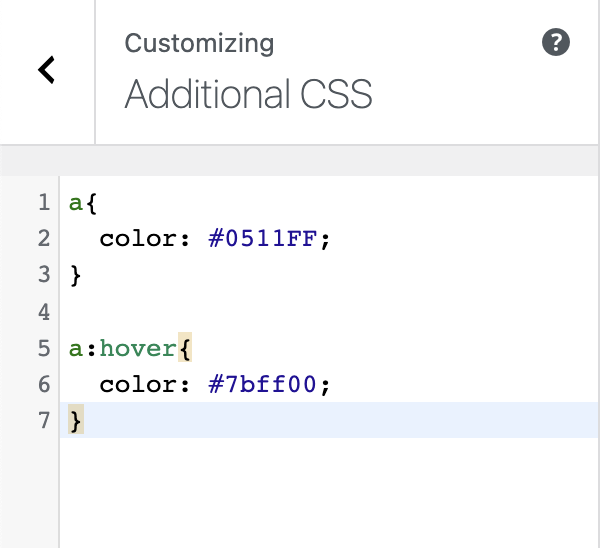
Passaggio 4: ora, se desideri modificare il colore al passaggio del mouse, aggiungi semplicemente questo codice nello strumento CSS aggiuntivo più il colore esadecimale desiderato. (Puoi aggiungerlo appena sotto la prima parte di codice che hai aggiunto in precedenza.).
a:hover { color: paste the hex code here ; } 
Passaggio 5: fai clic sul pulsante "Pubblica" in alto.
Metodo 3: utilizzo di Page Builder (globale/individuale)
Se vuoi sapere come cambiare il colore del collegamento predefinito in WordPress e il tuo tema non ha la funzione o semplicemente non vuoi pasticciare con il codice, allora un generatore di pagine è la scelta migliore.
Di seguito sono riportati i passaggi per due famosi costruttori di pagine.
L'elementor Page Builder (globale)
Elementor è un generatore di pagine visive facile da usare che ti consente di creare e personalizzare ogni parte del tuo sito web.
⚡ Controlla anche: Come modificare il piè di pagina in WordPress
I passaggi sono:
Passaggio 1: apri una pagina dal tuo amministratore di WordPress e fai clic su "Modifica con Elementor" .
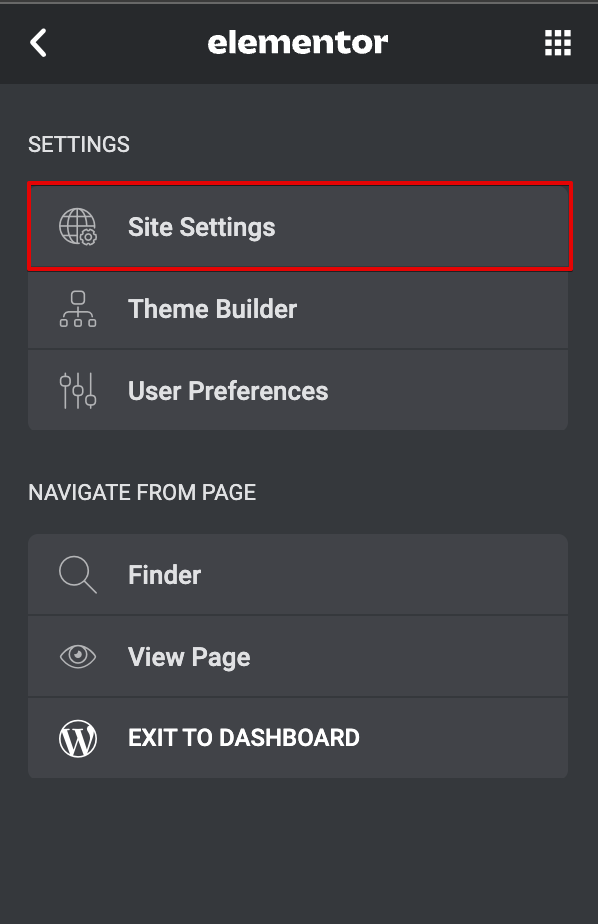
Passaggio 2: una volta aperto Elementor, fai clic sulle tre linee in alto a sinistra. Da lì, seleziona l'opzione che dice "Impostazioni sito" .

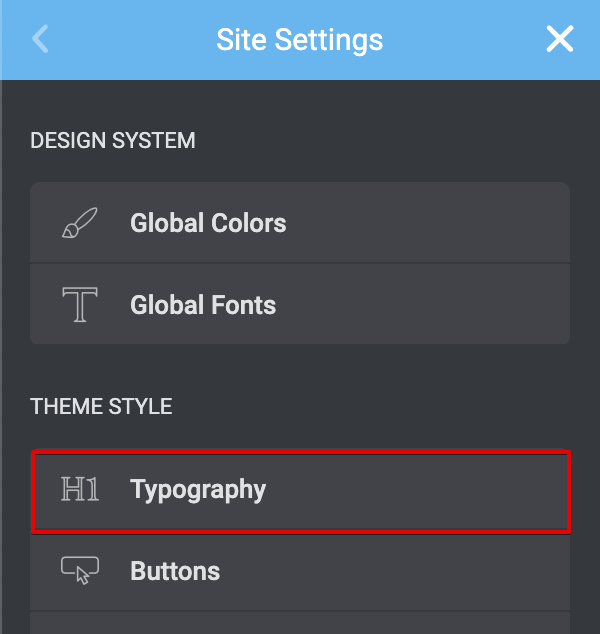
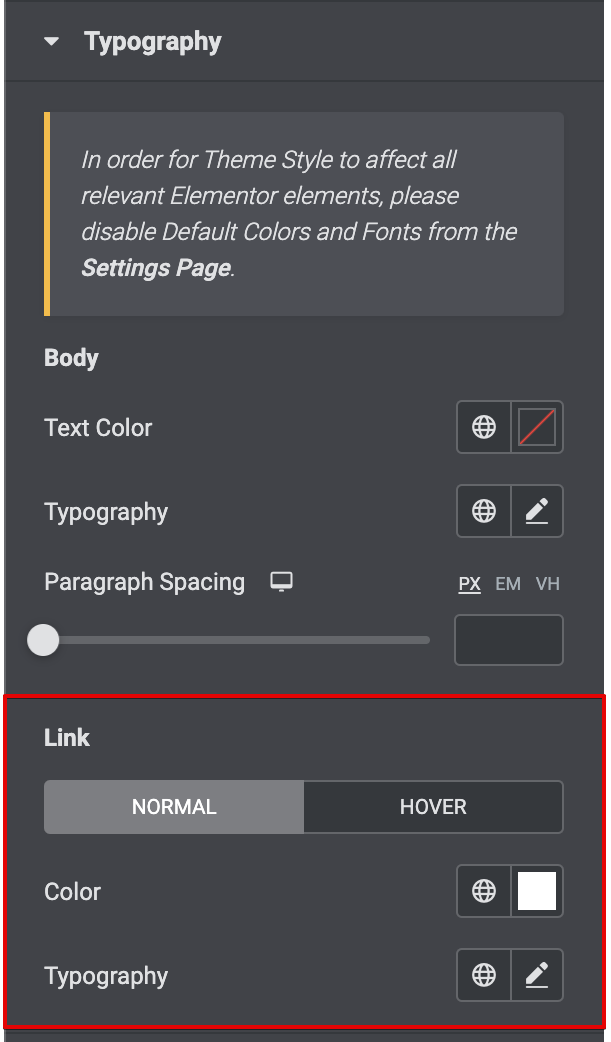
Passaggio 3: vai alla sezione "Tipografia" da qui.

Passaggio 4: all'interno della sezione "Tipografia" , scorri verso il basso fino all'intestazione "Link" . Da lì puoi regolare il colore.

Passaggio 5: una volta terminato, premi il pulsante "Aggiorna" in basso.
Il Divi Page Builder (individuale)
In questa sezione imparerai come cambiare il colore dei link in WordPress con Divi.
Divi Builder è un generatore di pagine premium, facile e veloce che aiuta a creare fantastici design in pochi minuti . Con Divi Builder puoi regolare i colori dei singoli link.

⚡ Controlla anche : Come modificare la home page di WordPress
Ecco come puoi farlo:
Passaggio 1: crea una nuova pagina e modificala con Divi Builder.
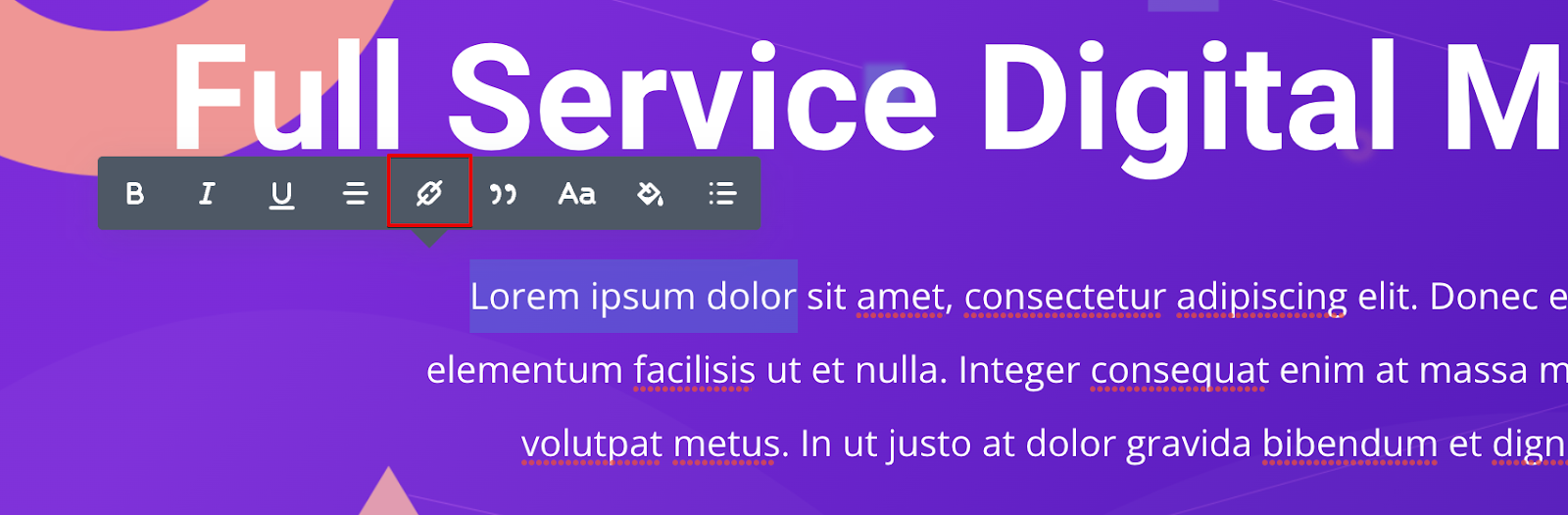
Passaggio 2: in Divi Builder, seleziona il testo a cui desideri aggiungere un collegamento.
Passaggio 3: dal menu che si apre, fai clic sull'icona del collegamento ipertestuale. Inserisci l'URL nella barra che si apre.

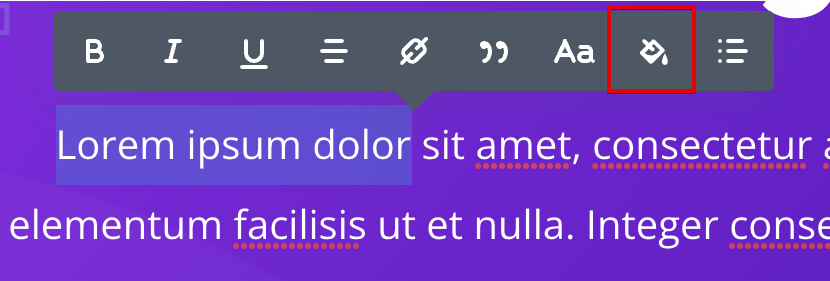
Passaggio 4: ora vedrai il colore del collegamento blu predefinito. Per cambiarlo, fai clic sull'icona del secchio di vernice (la seconda da destra).

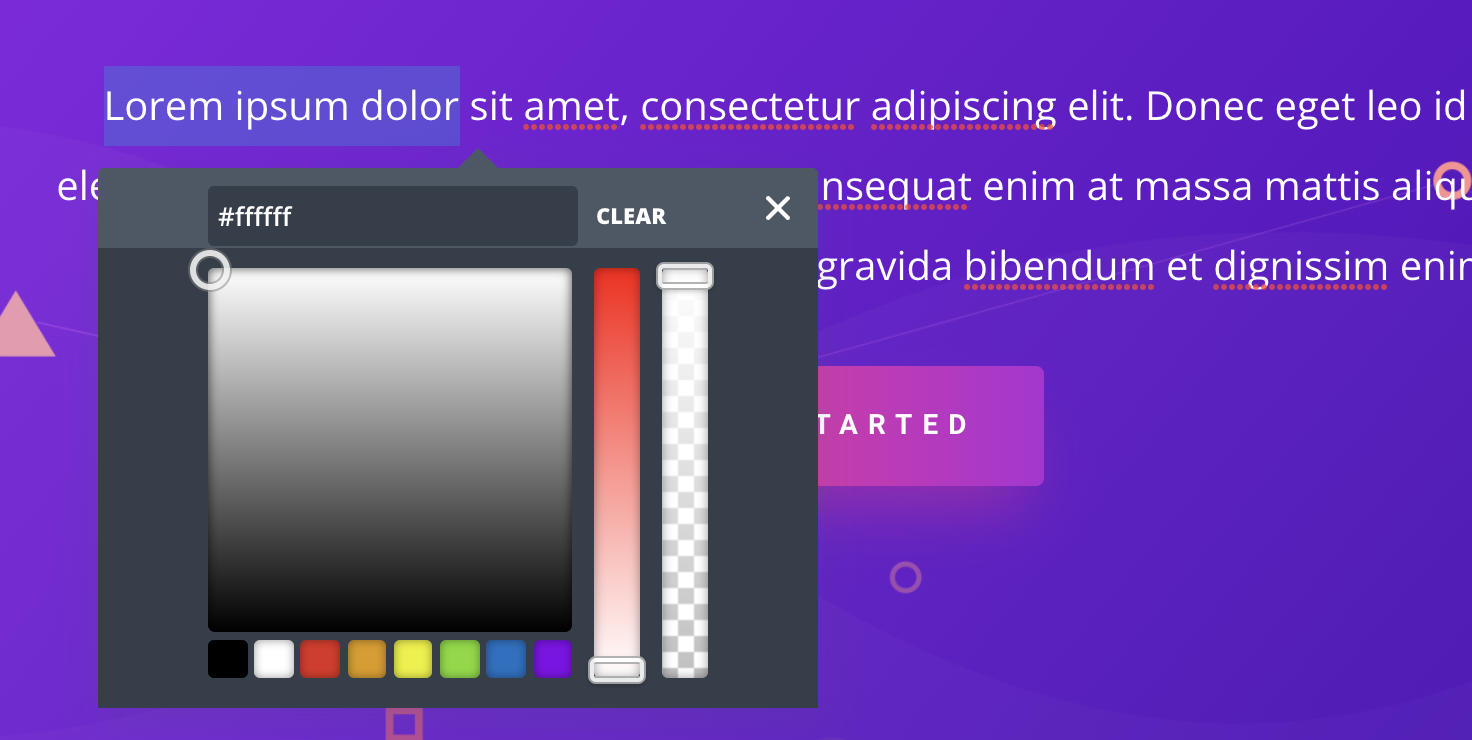
Passaggio 5: si aprirà una tavolozza di colori con la quale è possibile regolare il colore del collegamento.

📝 Nota
Puoi anche impostare un colore per l'intero sito per i tuoi link con il nuovo Global Color System di Divi.
Metodo 4: utilizzo di Gutenberg (individuale)
Gutenberg è il sistema di editing predefinito di WordPress che ha guadagnato molta popolarità negli ultimi anni. Se sei un appassionato utente di Gutenberg, allora questa sezione è per te.
I passi sono come segue:
Passaggio 1: apri un post/pagina con Gutenberg e seleziona del testo. Aggiungi un collegamento ad esso con l'icona del collegamento ipertestuale .
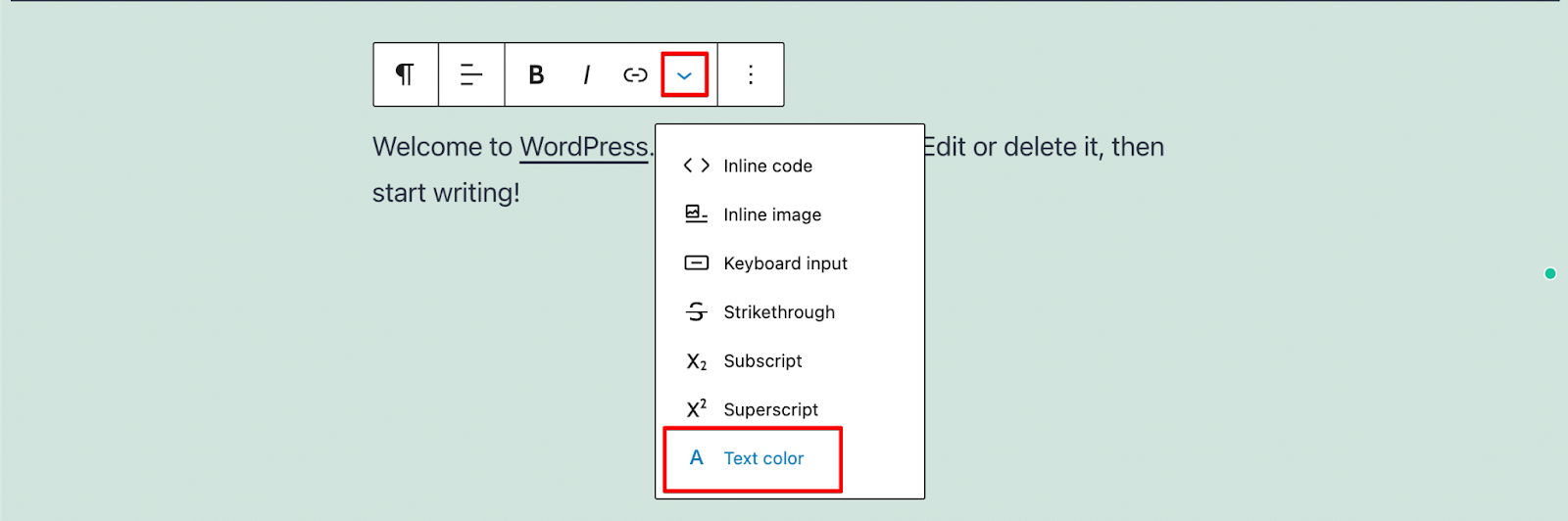
Passaggio 2: con il testo del collegamento selezionato, fare clic sulla freccia a discesa accanto all'icona del collegamento. Da qui, seleziona l'opzione "Colore testo" .

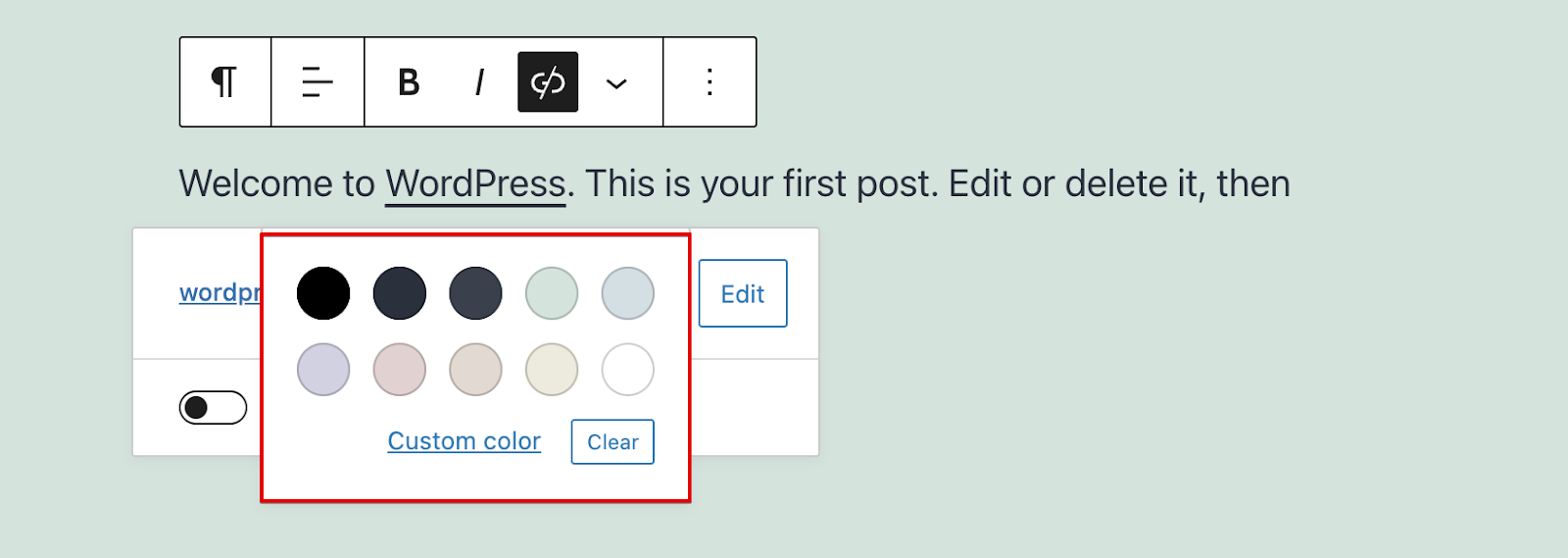
Passaggio 3: si apre il selettore colori di WordPress con il quale puoi impostare un colore personalizzato per la parte di testo selezionata.

Passaggio 4: fai clic sul pulsante "Aggiorna" in alto a destra.
Conclusione: come modificare il colore del collegamento in WordPress
Questo riassume i nostri quattro modi preferiti su come cambiare il colore del collegamento in WordPress.
Abbiamo cambiato il colore attraverso il personalizzatore di WordPress, aggiungendo codice CSS personalizzato, utilizzando un generatore di pagine come Elementor e Divi e utilizzando l'editor Gutenberg di WordPress.
Il nostro metodo consigliato è l'utilizzo del Customizer, ma anche gli altri tre metodi sono buoni e affidabili!
Questo era tutto per questo articolo e grazie mille per la lettura!
Come cambiare il colore del collegamento in WordPress – Domande frequenti
🔔 Controlla anche:
- Come giustificare il testo in WordPress
- Come aggiungere post di blog alle pagine in WordPress
- WordPress: come rimuovere "Lascia una risposta"
- Come modificare il sito WordPress?
- Come creare un sito webcomic
- Come modificare il piè di pagina in WordPress
- Come modificare la home page di WordPress
- Perché WordPress è così difficile da usare?
- Editor visivo di WordPress non funzionante
