Как изменить цвет ссылки в WordPress: простое руководство
Опубликовано: 2022-01-12Вот правда:
Синий цвет гиперссылки по умолчанию стал старым и скучным . Кроме того, он присутствует на миллионах веб-сайтов, что не делает его уникальным.
Если вы хотите немного оживить ситуацию и хотите, чтобы ваш веб-сайт выглядел по-другому, изменение цвета ссылок может быть хорошей идеей.
Этот туториал покажет вам, как именно изменить цвет ссылки в WordPress четырьмя различными способами .
Давайте начнем!
⚠️ Прежде чем продолжить…
В этой статье вы найдете несколько методов настройки цвета ссылок в глобальном (весь сайт) и индивидуальном (на одной странице) виде.
Мы добавим индикаторы ( Глобальный и Индивидуальный ) в конце каждого заголовка, чтобы вам было проще определить, является ли метод глобальным или индивидуальным.
Способ 1: использование настройщика WordPress (глобальный)
В этом разделе мы покажем вам, как изменить цвет гиперссылки в WordPress с помощью настройщика WordPress. Это быстро, просто, и вы можете видеть изменения в режиме реального времени.
Следует помнить, что эта опция доступна не во всех темах WordPress.
Если ваша тема не поддерживает эту функцию, вы можете использовать другие методы!
В этом примере мы будем использовать тему Blocksy .
С учетом сказанного, шаги следующие:
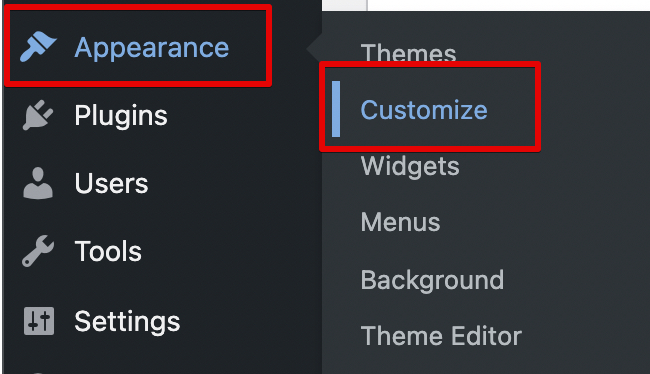
Шаг 1: Перейдите в «Внешний вид > Настроить» на панели WordPress.

Шаг 2: Перейдите на вкладку «Цвета» отсюда.
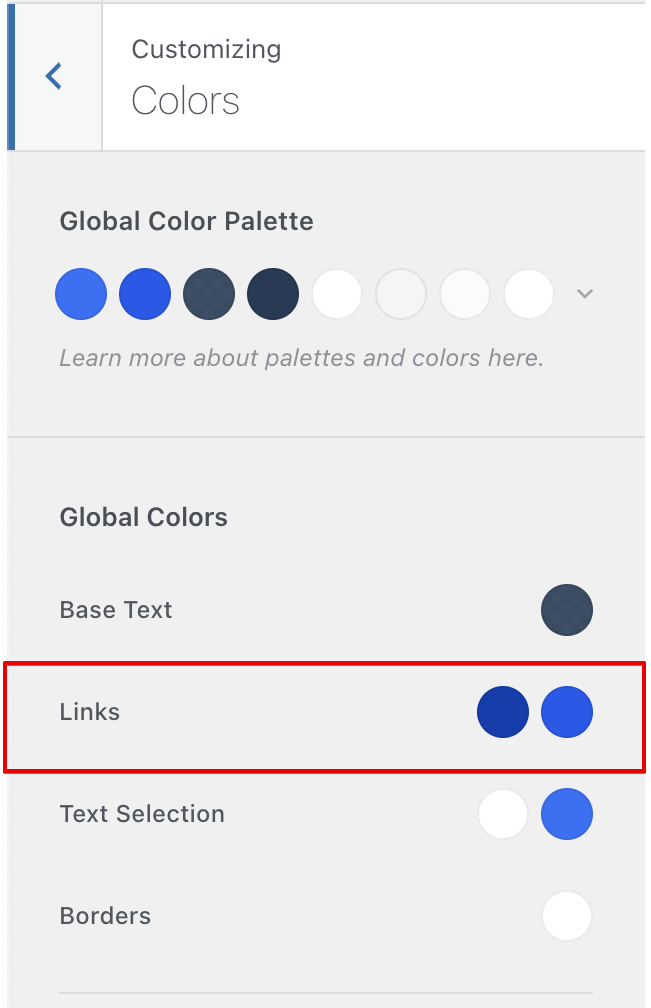
Шаг 3: В разделе «Глобальные цвета» вы можете увидеть параметр «Ссылки» . Здесь вы можете выбрать два цвета: один для цвета ссылки по умолчанию, а другой — для цвета при наведении.

Шаг 4: Нажмите на круги и, используя появившуюся цветовую палитру, выберите нужный цвет.
Шаг 5: Нажмите кнопку «Опубликовать» вверху.
Способ 2: использование кода CSS (глобальный)
Теперь мы покажем вам, как изменить цвет ссылки в WordPress с помощью CSS (каскадных таблиц стилей) .
CSS — это язык таблицы стилей, который позволяет вам изменять стиль и дизайн элементов вашего веб-сайта.
Он чрезвычайно мощный и простой в использовании!
📝 Примечание
Вы можете применить этот метод практически к любой теме.
Вот что вам нужно сделать:
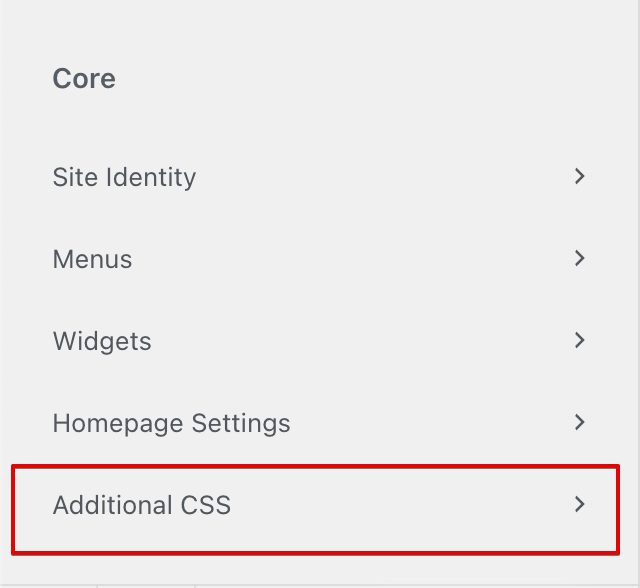
Шаг 1: Перейдите в «Внешний вид > Настроить» на боковой панели WordPress. В настройщике WordPress выберите опцию «Дополнительный CSS» .

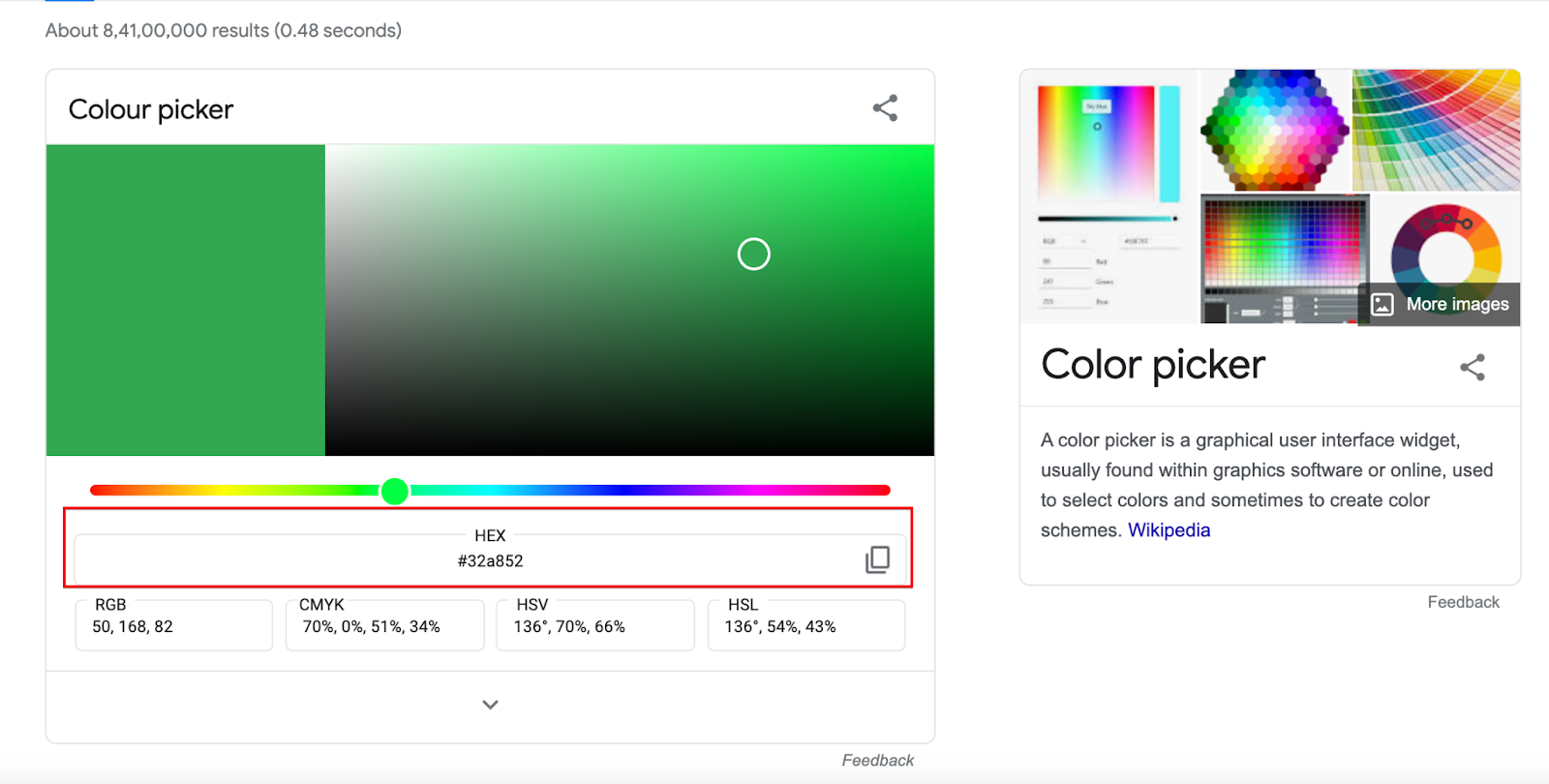
Шаг 2. Перейдите по этому URL-адресу Google.
Отсюда выберите цвет, который вы хотите использовать для своей ссылки, а затем скопируйте шестнадцатеричный код (он начинается с «#»)

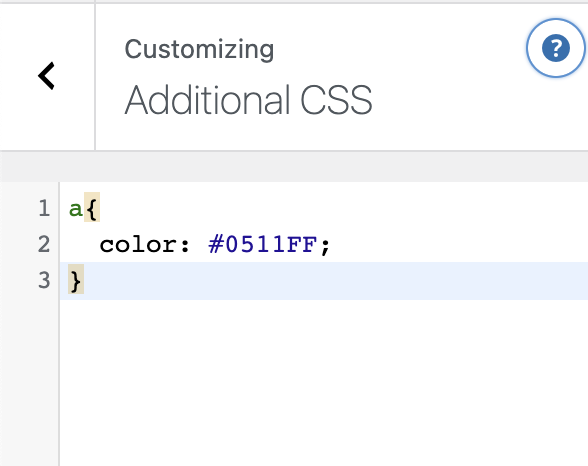
Шаг 3: Добавьте этот код в дополнительный инструмент CSS:
a { color: paste the hex code here ; } 
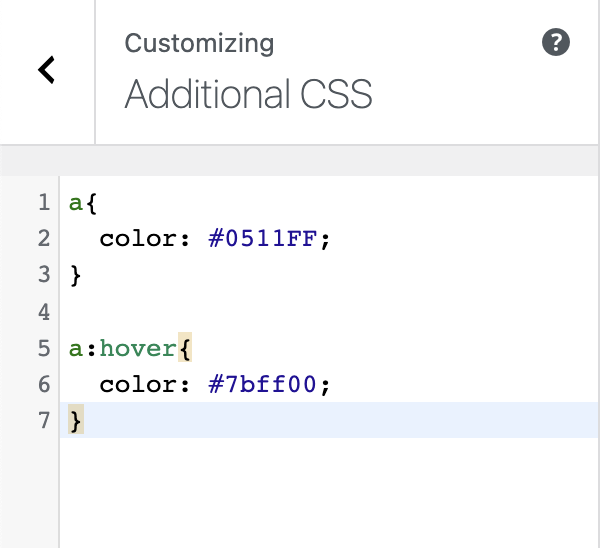
Шаг 4: Теперь, если вы хотите изменить цвет при наведении, просто добавьте этот код в инструмент «Дополнительный CSS» и желаемый шестнадцатеричный цвет. (Вы можете добавить его чуть ниже первого фрагмента кода, который вы добавили ранее.).
a:hover { color: paste the hex code here ; } 
Шаг 5: Нажмите кнопку «Опубликовать» вверху.
Способ 3: использование конструкторов страниц (глобальный/индивидуальный)
Если вы хотите знать, как изменить цвет ссылки по умолчанию в WordPress, а в вашей теме нет этой функции, или вы просто не хотите возиться с кодом, то конструктор страниц — ваш лучший выбор.
Шаги для двух популярных конструкторов страниц приведены ниже.
Конструктор страниц Elementor (глобальный)
Elementor — это простой в использовании визуальный конструктор страниц , который позволяет создавать и настраивать каждую часть вашего веб-сайта.
⚡ Проверьте также: Как редактировать нижний колонтитул в WordPress
Шаги:
Шаг 1: Откройте страницу в панели администратора WordPress и нажмите «Редактировать с помощью Elementor» .
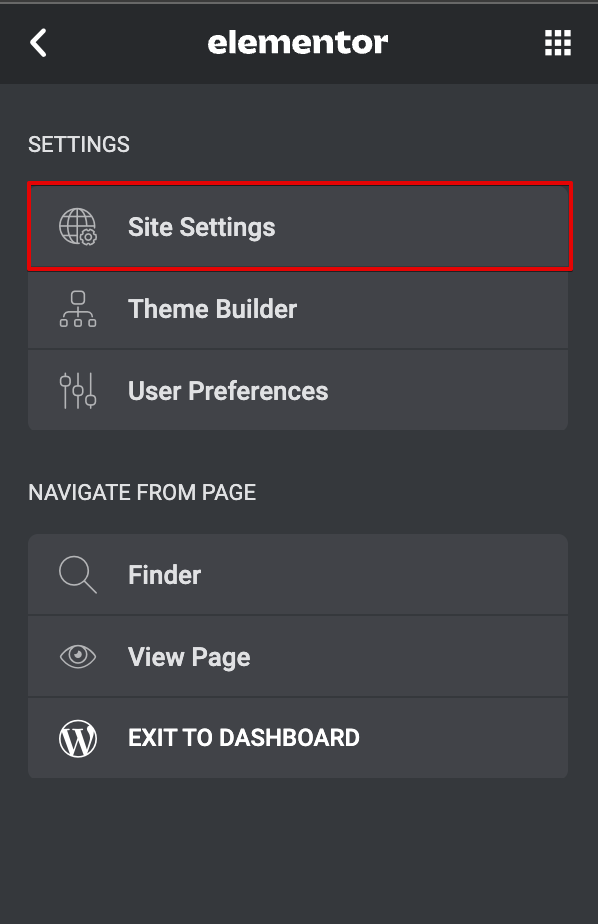
Шаг 2: Когда Elementor откроется, нажмите на три строки в левом верхнем углу. Оттуда выберите вариант с надписью «Настройки сайта» .

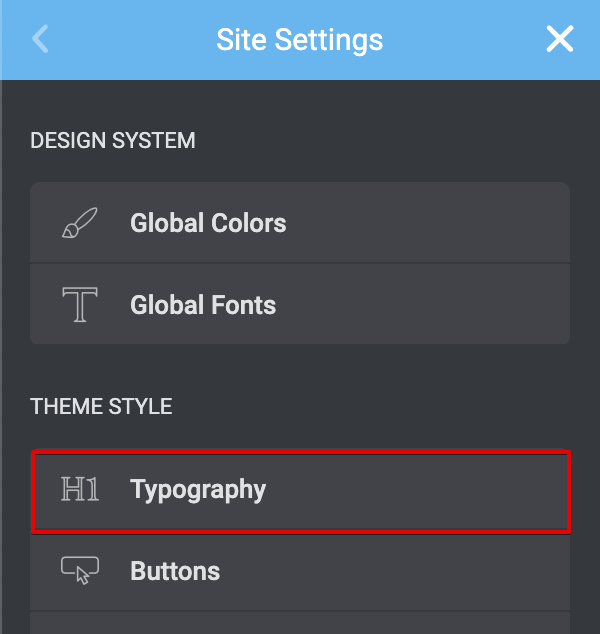
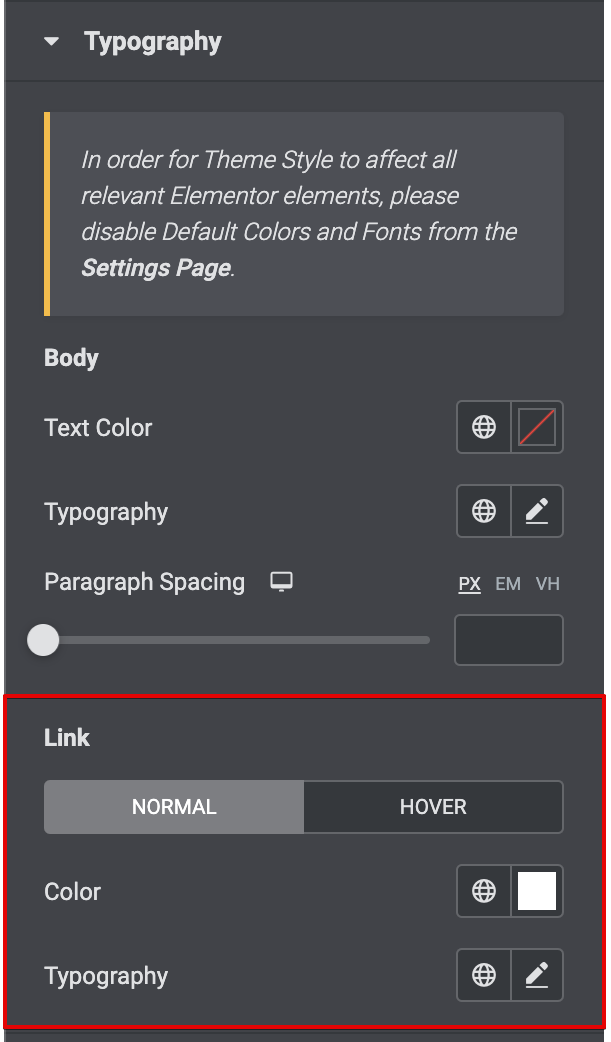
Шаг 3: Перейдите в раздел «Типография» отсюда.

Шаг 4: В разделе «Типография» прокрутите вниз до заголовка «Ссылка» . Оттуда вы можете настроить цвет.

Шаг 5: Когда вы закончите, нажмите кнопку «Обновить» внизу.
Конструктор страниц Divi (индивидуальный)
В этом разделе вы поймете, как изменить цвет ссылки в WordPress с помощью Divi.
Divi Builder — это простой и быстрый конструктор страниц премиум-класса, который помогает создавать потрясающие дизайны за несколько минут . С Divi Builder вы можете настроить цвета отдельных ссылок.

⚡ Проверьте также : Как редактировать домашнюю страницу WordPress
Вот как это сделать:
Шаг 1: Создайте новую страницу и отредактируйте ее с помощью Divi Builder.
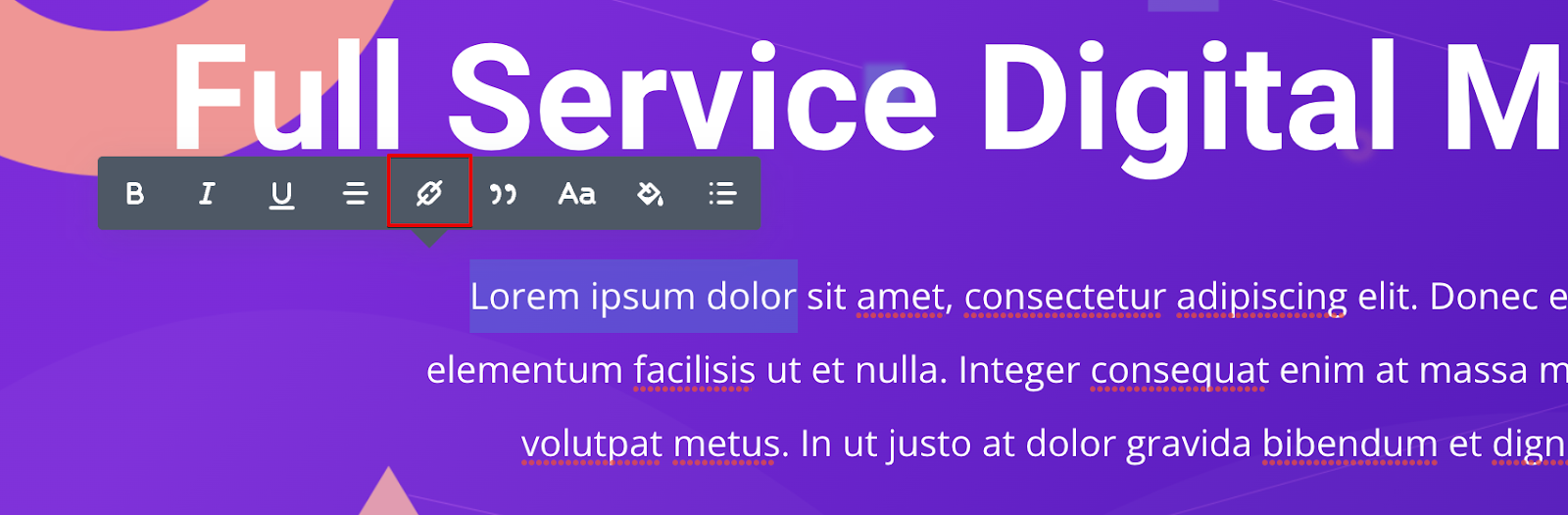
Шаг 2: В Divi Builder выберите текст, на который вы хотите добавить ссылку.
Шаг 3: В появившемся меню щелкните значок гиперссылки. Введите URL-адрес в появившейся строке.

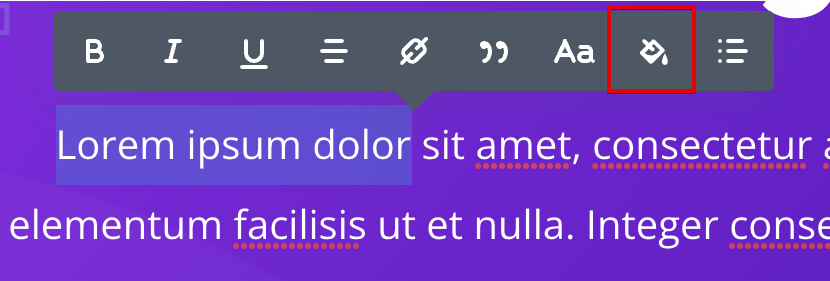
Шаг 4: Теперь вы увидите синий цвет ссылки по умолчанию. Чтобы изменить это, щелкните значок ведра с краской (второй справа).

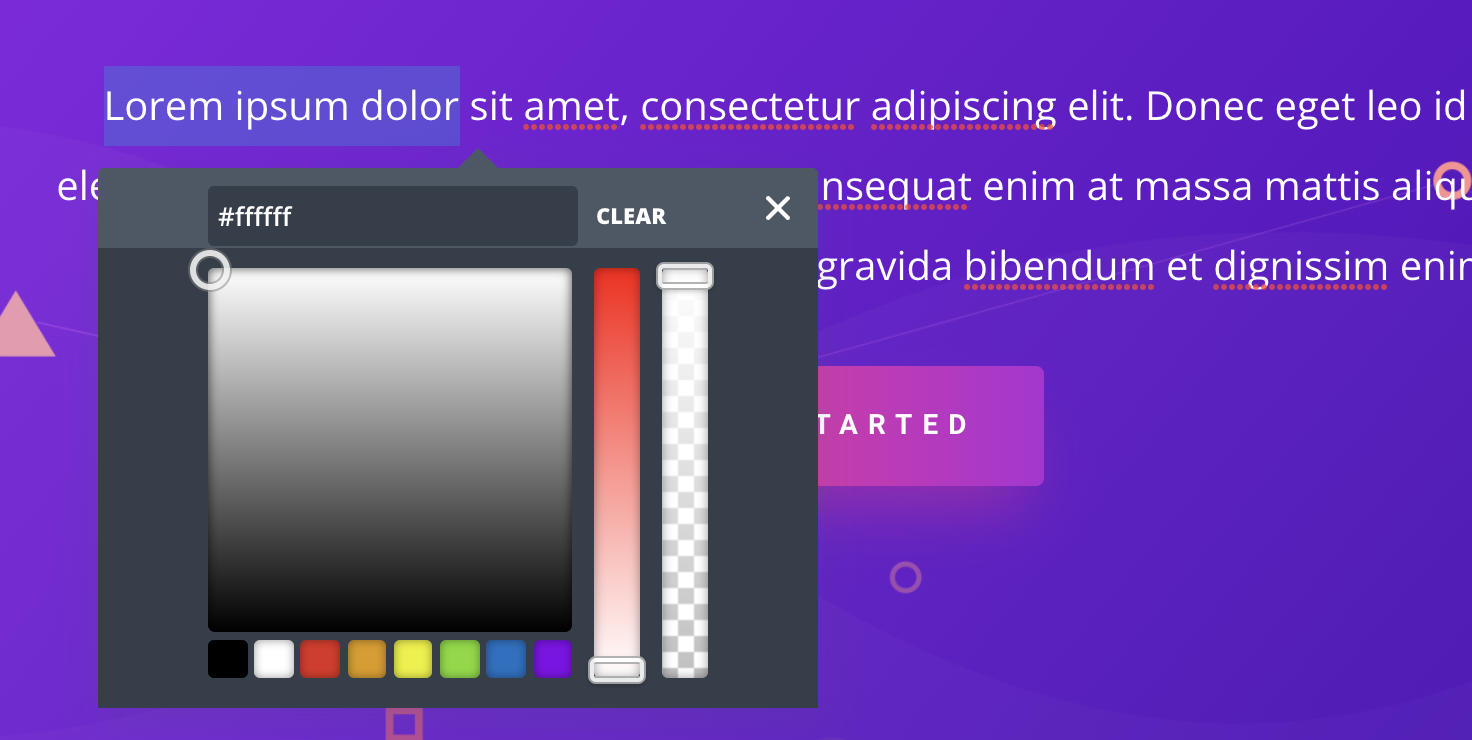
Шаг 5: Откроется цветовая палитра, с помощью которой вы можете настроить цвет ссылки.

📝 Примечание
Вы также можете установить общий цвет для своих ссылок с помощью новой глобальной системы цветов Divi.
Метод 4: Использование Гутенберга (индивидуально)
Gutenberg — это стандартная система редактирования WordPress, которая за последние несколько лет приобрела большую популярность. Если вы заядлый пользователь Гутенберга, то этот раздел для вас.
Шаги следующие:
Шаг 1: Откройте пост/страницу с Гутенбергом и выберите текст. Добавьте на него ссылку со значком гиперссылки .
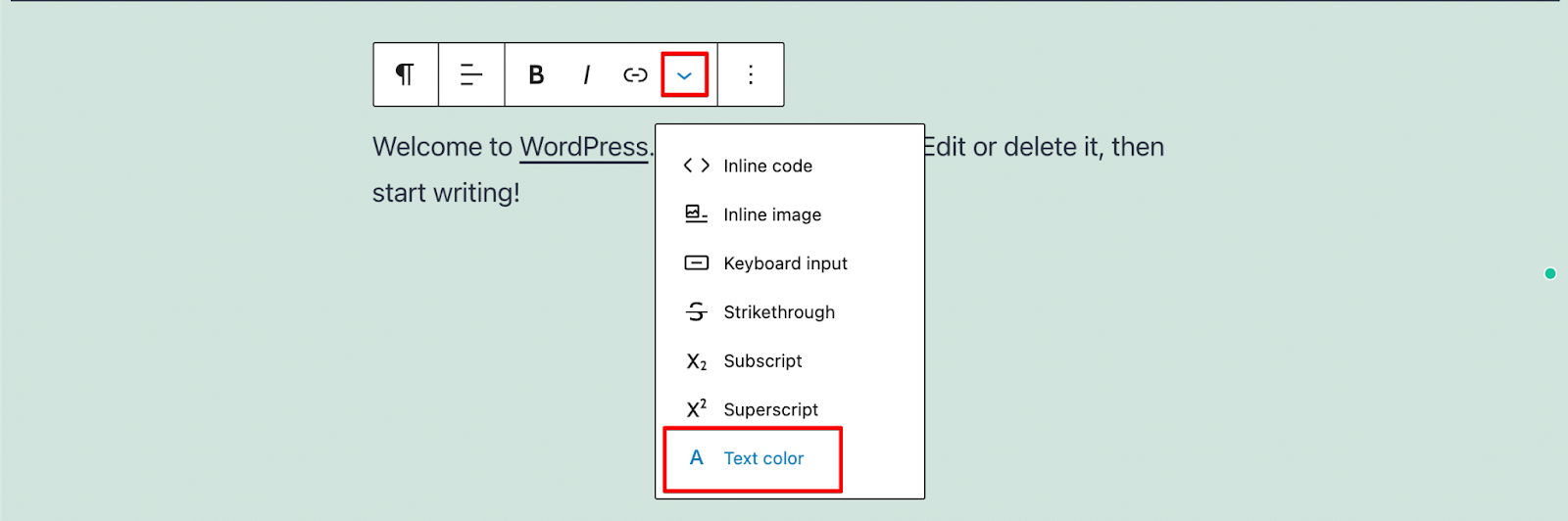
Шаг 2: Выделив текст ссылки, щелкните стрелку раскрывающегося списка рядом со значком ссылки. Отсюда выберите параметр «Цвет текста» .

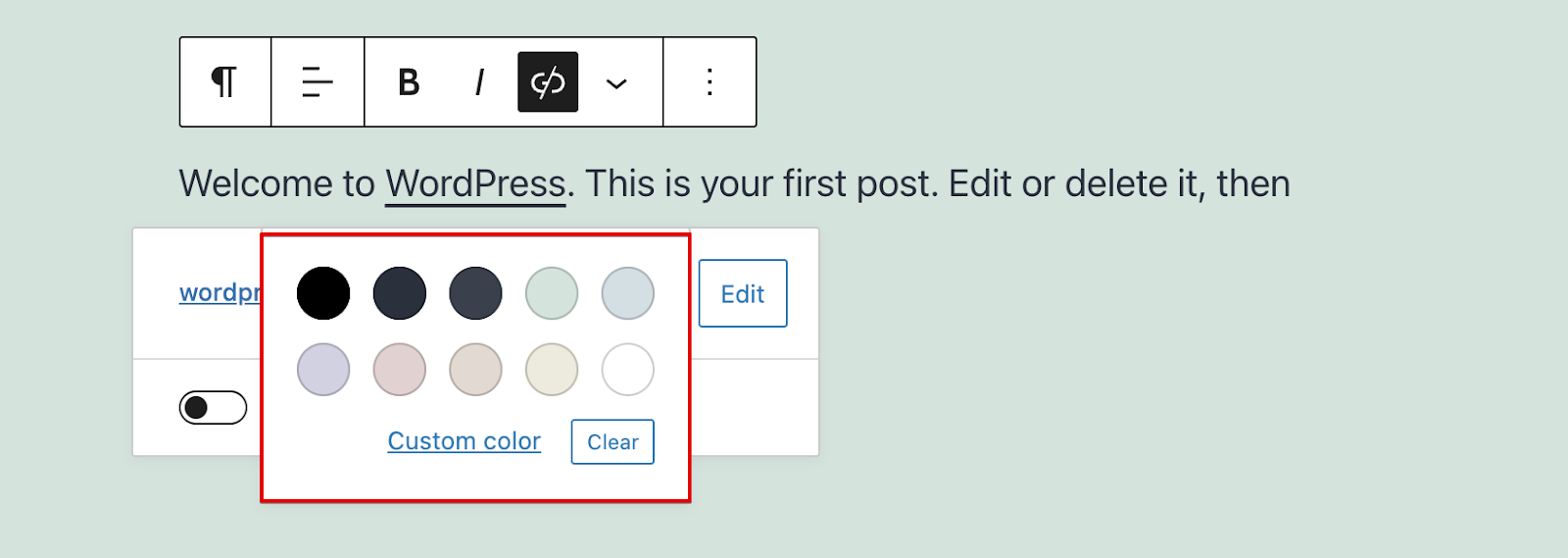
Шаг 3: Откроется палитра цветов WordPress, с помощью которой вы можете установить собственный цвет для выделенного фрагмента текста.

Шаг 4: Нажмите кнопку «Обновить» в правом верхнем углу.
Заключение: как изменить цвет ссылки в WordPress
Это подводит итог нашим четырем любимым способам изменения цвета ссылки в WordPress.
Мы рассмотрели изменение цвета с помощью настройщика WordPress, добавив собственный код CSS, используя конструктор страниц, такой как Elementor и Divi, и редактор WordPress Gutenberg.
Рекомендуемый нами метод — использование Customizer, но остальные три метода тоже хороши и надежны!
Вот и все для этой статьи, и большое спасибо за чтение!
Как изменить цвет ссылки в WordPress — FAQ
🔔 Смотрите также:
- Как выровнять текст в WordPress
- Как добавить записи блога на страницы в WordPress
- WordPress: как удалить «Оставить ответ»
- Как редактировать сайт WordPress?
- Как сделать сайт веб-комиксов
- Как редактировать нижний колонтитул в WordPress
- Как редактировать домашнюю страницу WordPress
- Почему WordPress так сложно использовать?
- Визуальный редактор WordPress не работает
