Cómo cambiar el color del enlace en WordPress: Tutorial simple
Publicado: 2022-01-12Aquí está la verdad:
El color azul predeterminado del hipervínculo se ha vuelto obsoleto y aburrido . Además, está presente en millones de sitios web, lo que no lo hace único.
Si desea animar un poco las cosas y quiere que su sitio web se vea diferente, entonces cambiar el color de sus enlaces puede ser una buena idea.
Este tutorial le mostrará exactamente cómo cambiar el color del enlace en WordPress con cuatro métodos diferentes .
¡Empecemos!
⚠️ Antes de continuar…
En este artículo encontrarás varios métodos para ajustar el color de los enlaces de forma Global (toda la web) y de forma individual (en una sola página).
Agregaremos indicadores ( Global e Individual ) al final de cada título para que le resulte más fácil saber si un método es Global o Individual.
Método 1: Usar el Personalizador de WordPress (Global)
Le mostraremos cómo cambiar el color del hipervínculo en WordPress con el personalizador de WordPress en esta sección. Es rápido, fácil y puede ver los cambios en tiempo real.
Una cosa para recordar es que esta opción no está disponible en todos los temas de WordPress.
Si su tema no viene con esta función, ¡puede seguir los otros métodos!
Para este ejemplo, usaremos el tema Blocksy .
Dicho esto, los pasos son los siguientes:
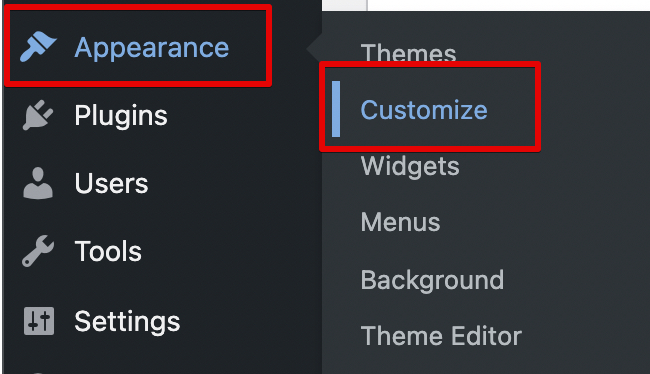
Paso 1: Ve a 'Apariencia > Personalizar' desde el panel de WordPress.

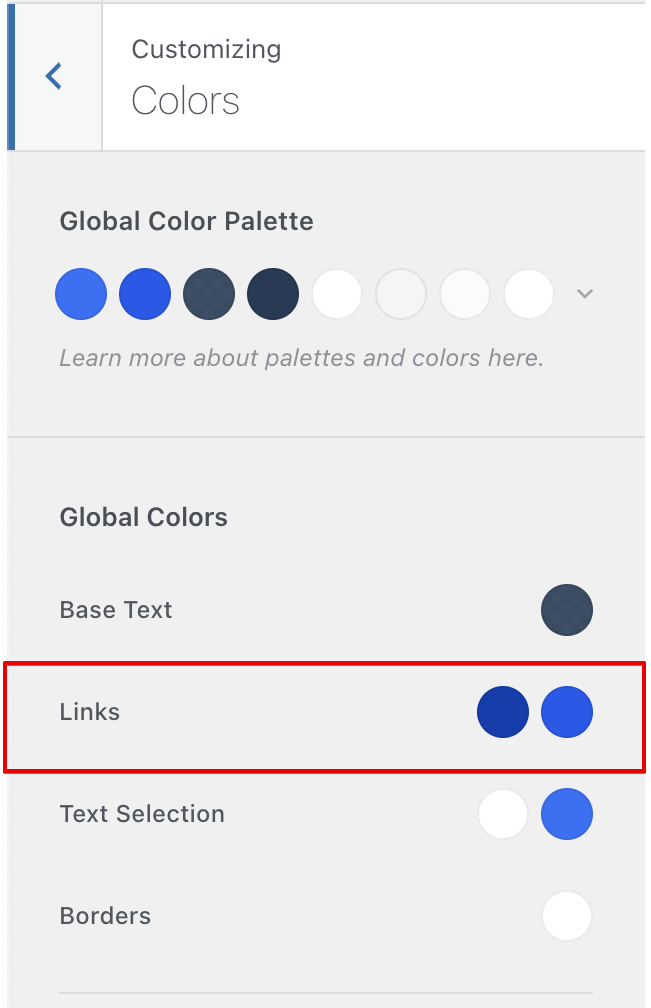
Paso 2: Vaya a la pestaña 'Colores' desde aquí.
Paso 3: En la sección 'Global Colors' , puedes ver la opción 'Links' . Aquí puede elegir dos colores, uno para el color de enlace predeterminado y otro para el color de desplazamiento.

Paso 4: Haga clic en los círculos y, utilizando la paleta de colores que aparece, elija el color deseado.
Paso 5: Haga clic en el botón 'Publicar' en la parte superior.
Método 2: Usar código CSS (Global)
Ahora, le mostraremos cómo cambiar el color del enlace en WordPress con CSS (hojas de estilo en cascada) .
CSS es un lenguaje de hojas de estilo que le permite cambiar el estilo y el diseño de los elementos de su sitio web.
¡Es extremadamente potente y fácil de usar!
📝 Nota
Puede aplicar este método a casi cualquier tema.
Esto es lo que debe hacer:
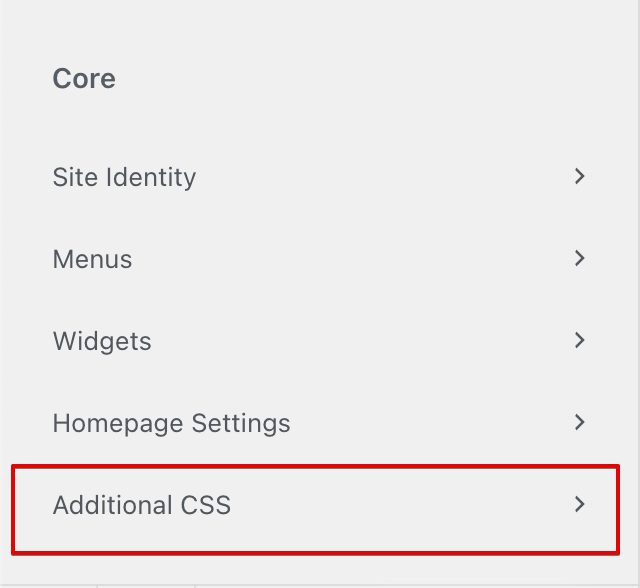
Paso 1: Ve a 'Apariencia > Personalizar' desde tu barra lateral de WordPress. Desde el personalizador de WordPress, seleccione la opción que dice 'CSS adicional' .

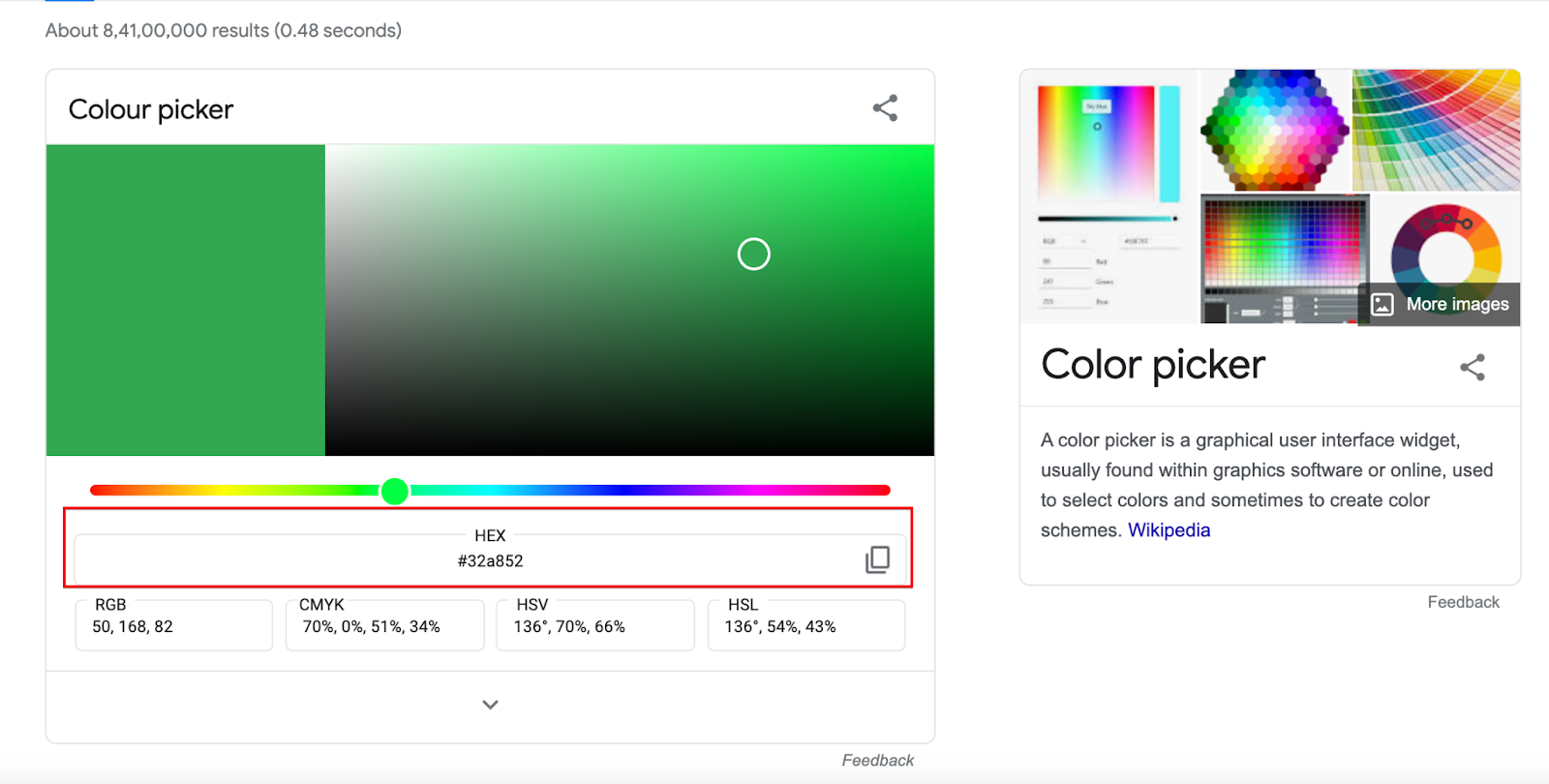
Paso 2: Ve a esta URL de Google.
Desde aquí, elija el color que desea usar para su enlace y luego copie el código hexadecimal (comienza con '#')

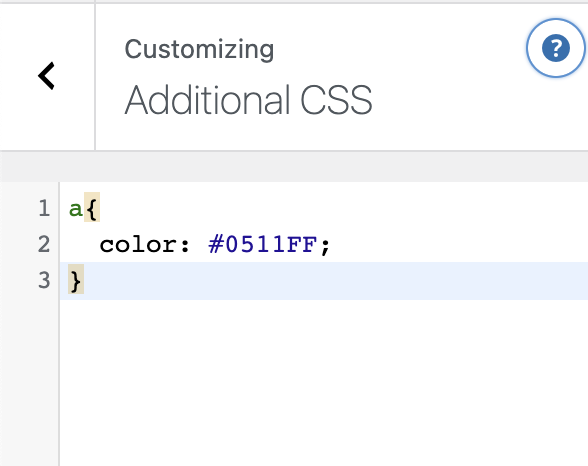
Paso 3: agregue este código en la herramienta CSS adicional:
a { color: paste the hex code here ; } 
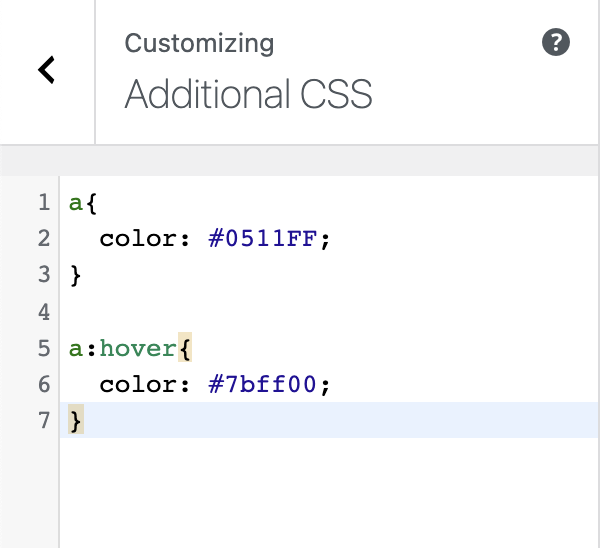
Paso 4: ahora, si desea cambiar el color de desplazamiento, simplemente agregue este código en la herramienta CSS adicional más el color hexadecimal deseado. (Puede agregarlo justo debajo de la primera pieza de código que ha agregado antes).
a:hover { color: paste the hex code here ; } 
Paso 5: Haga clic en el botón 'Publicar' en la parte superior.
Método 3: uso de creadores de páginas (global/individual)
Si desea saber cómo cambiar el color del enlace predeterminado en WordPress y su tema no tiene la función o simplemente no quiere meterse con el código, entonces un creador de páginas es su mejor opción.
Los pasos para dos creadores de páginas populares se dan a continuación.
El creador de páginas de Elementor (global)
Elementor es un creador de páginas visuales fácil de usar que le permite crear y personalizar cada parte de su sitio web.
⚡ Consulta también: Cómo editar el pie de página en WordPress
Los pasos son:
Paso 1: abra una página desde su administrador de WordPress y haga clic en 'Editar con Elementor' .
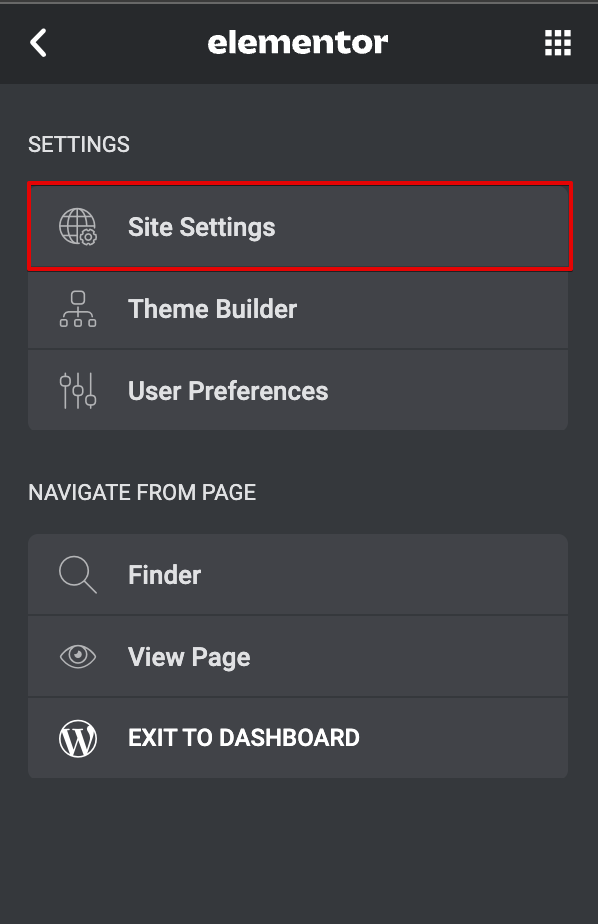
Paso 2: una vez que se abra Elementor, haga clic en las tres líneas en la parte superior izquierda. Desde allí, selecciona la opción que dice 'Configuración del sitio' .

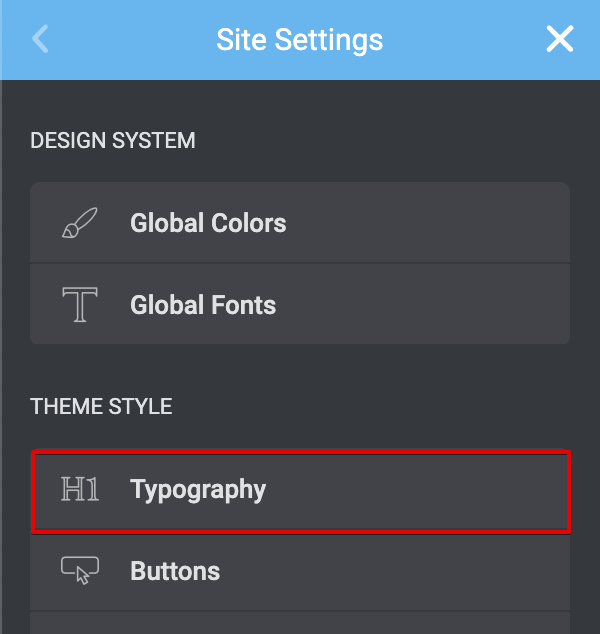
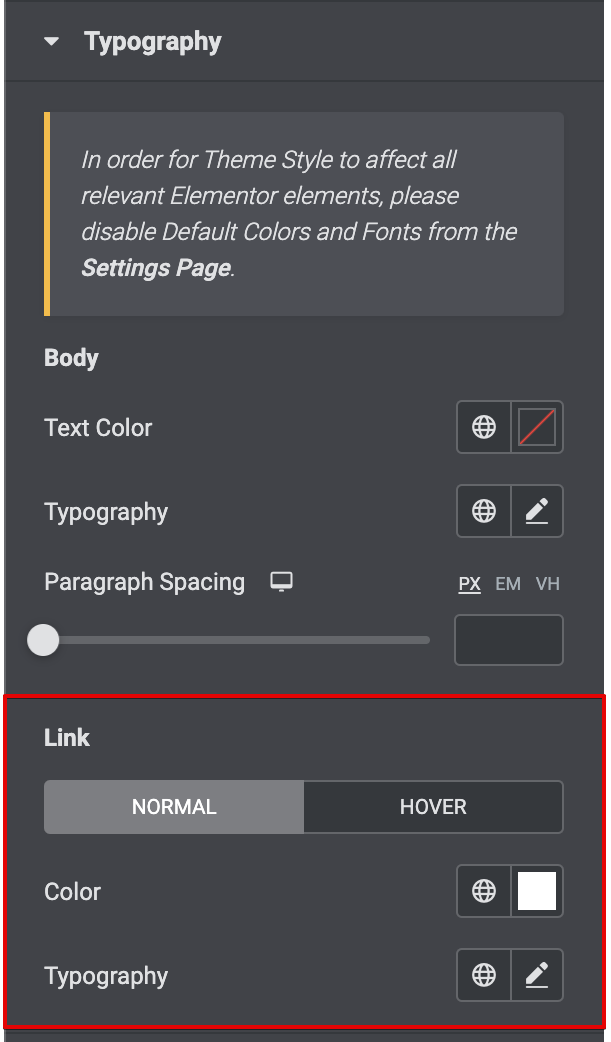
Paso 3: navegue a la sección 'Tipografía' desde aquí.

Paso 4: Dentro de la sección 'Tipografía' , desplácese hacia abajo hasta el encabezado 'Enlace' . Desde allí puedes ajustar el color.

Paso 5: Una vez que haya terminado, presione el botón 'Actualizar' en la parte inferior.
El generador de páginas Divi (individual)
En esta sección, comprenderá cómo cambiar el color del enlace en WordPress con Divi.
Divi Builder es un creador de páginas premium, fácil y rápido que ayuda a crear diseños sorprendentes en unos minutos . Con Divi Builder, puede ajustar los colores de los enlaces individuales.

⚡ Consulte también : Cómo editar la página de inicio de WordPress
Así es como puedes hacer eso:
Paso 1: Crea una nueva página y edítala con Divi Builder.
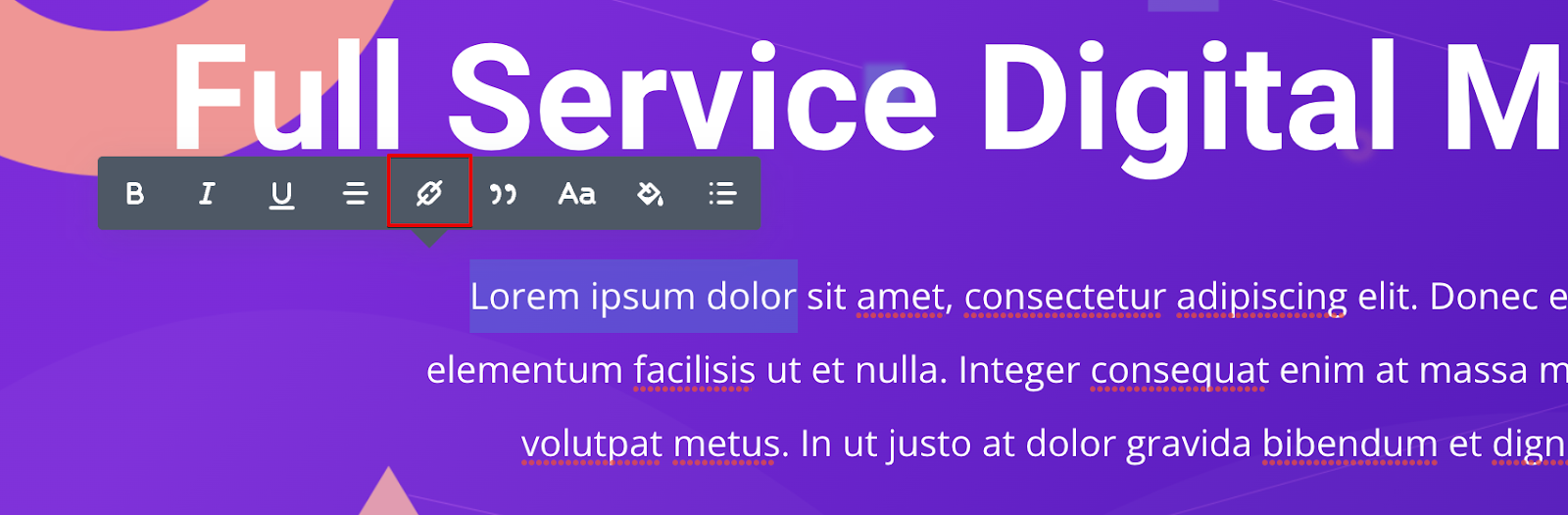
Paso 2: en Divi Builder, seleccione el texto al que desea agregar un enlace.
Paso 3: En el menú que aparece, haga clic en el icono del hipervínculo. Introduzca la URL en la barra que aparece.

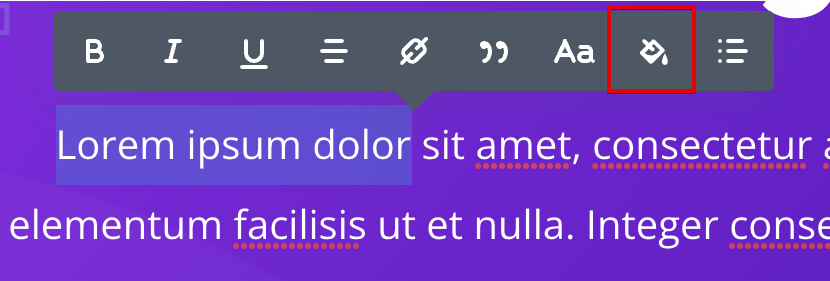
Paso 4: Ahora verá el color de enlace azul predeterminado. Para cambiar eso, haga clic en el ícono del cubo de pintura (segundo desde la derecha).

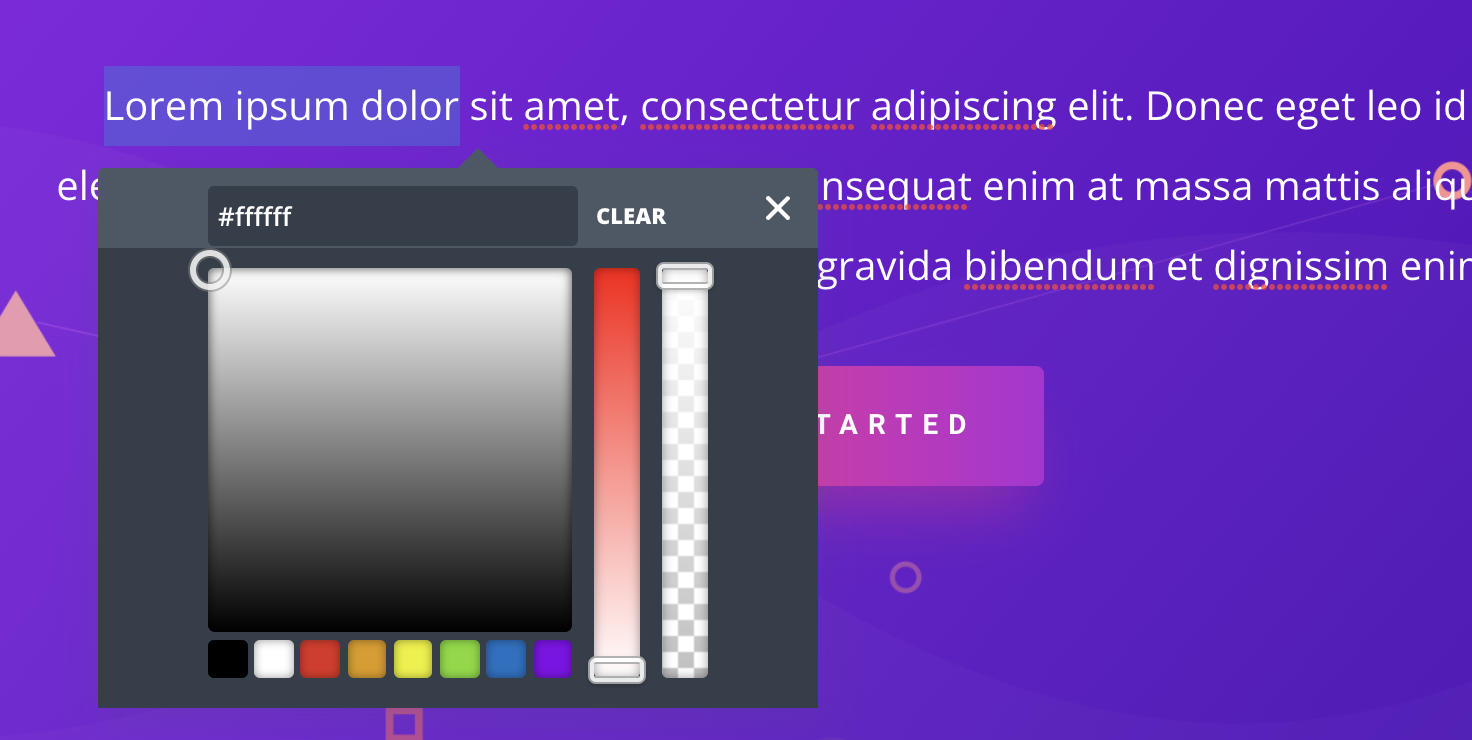
Paso 5: Eso abrirá una paleta de colores con la que puedes ajustar el color del enlace.

📝 Nota
También puede establecer un color en todo el sitio para sus enlaces con el nuevo Sistema de color global de Divi.
Método 4: Usando Gutenberg (Individual)
Gutenberg es el sistema de edición predeterminado de WordPress que ha ganado mucha popularidad en los últimos años. Si eres un ávido usuario de Gutenberg, entonces esta sección es para ti.
Los pasos son los siguientes:
Paso 1: Abra una publicación/página con Gutenberg y seleccione algún texto. Añádele un enlace con el icono de hipervínculo .
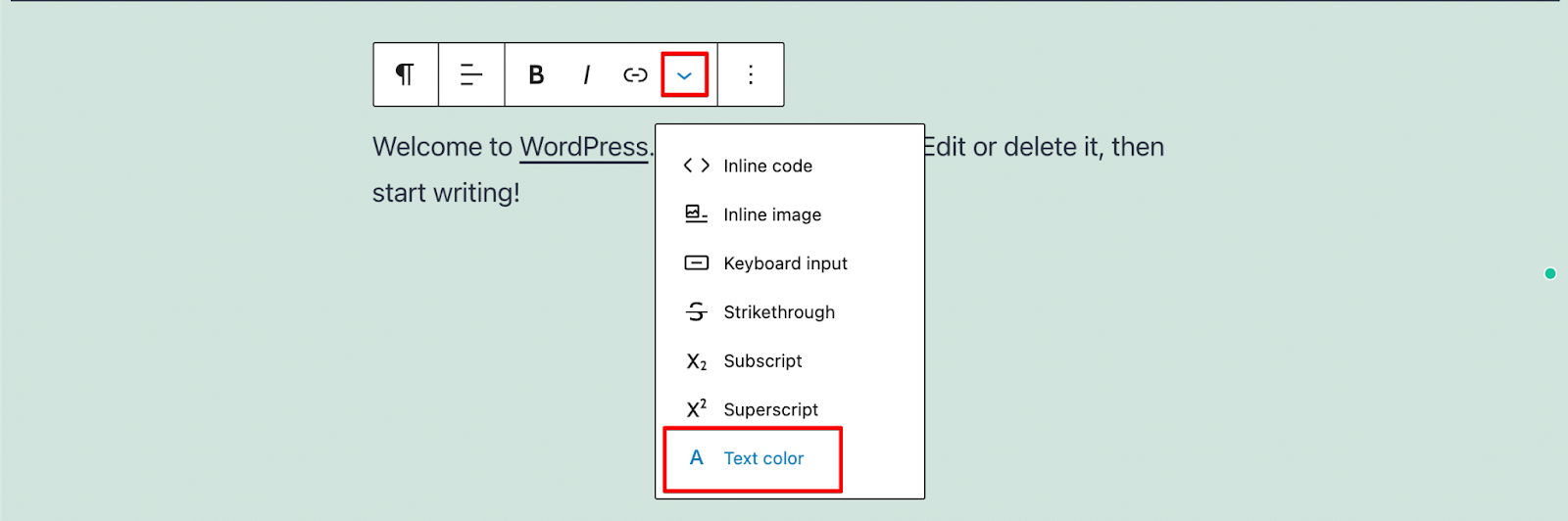
Paso 2: con el texto del enlace seleccionado, haga clic en la flecha desplegable junto al icono del enlace. Desde aquí, seleccione la opción 'Color del texto' .

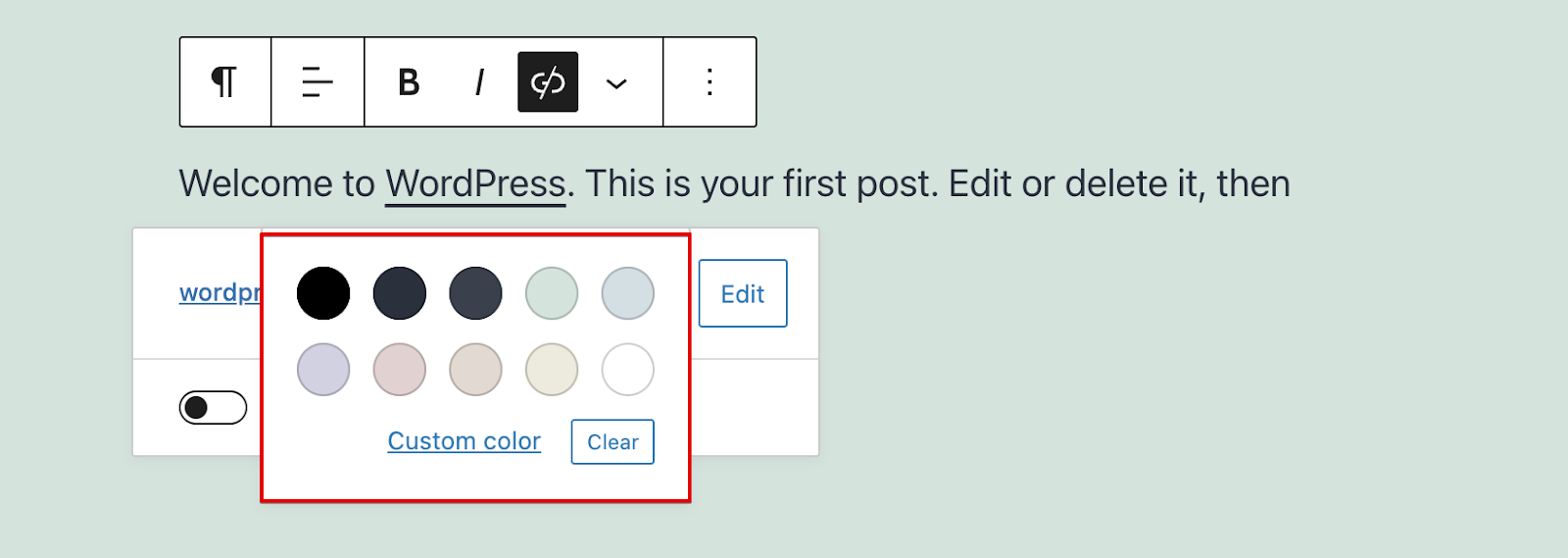
Paso 3: Eso abre el selector de color de WordPress con el que puede establecer un color personalizado para el texto seleccionado.

Paso 4: Haga clic en el botón 'Actualizar' en la parte superior derecha.
Conclusión: Cómo cambiar el color del enlace en WordPress
Eso resume nuestras cuatro formas favoritas de cómo cambiar el color del enlace en WordPress.
Repasamos el cambio de color a través del personalizador de WordPress, agregando un código CSS personalizado, usando un generador de páginas como Elementor y Divi, y usando el editor de WordPress Gutenberg.
Nuestro método recomendado es usar el Personalizador, ¡pero los otros tres métodos también son buenos y confiables!
¡Eso fue todo por este artículo y muchas gracias por leer!
Cómo cambiar el color del enlace en WordPress – Preguntas frecuentes
🔔 Consulta también:
- Cómo justificar el texto en WordPress
- Cómo agregar publicaciones de blog a páginas en WordPress
- WordPress: Cómo quitar "Dejar una respuesta"
- ¿Cómo editar el sitio de WordPress?
- Cómo hacer un sitio webcomic
- Cómo editar el pie de página en WordPress
- Cómo editar la página de inicio de WordPress
- ¿Por qué WordPress es tan difícil de usar?
- El editor visual de WordPress no funciona
