Cum să schimbați culoarea linkului în WordPress: tutorial simplu
Publicat: 2022-01-12Iată adevărul:
Culoarea implicită a hyperlinkului albastru a devenit veche și plictisitoare . În plus, este prezent pe milioane de site-uri web, ceea ce nu îl face unic.
Dacă vrei să condimentezi puțin lucrurile și vrei ca site-ul tău web să arate diferit, atunci schimbarea culorii link-urilor ar putea fi o idee bună.
Acest tutorial vă va arăta exact cum să schimbați culoarea linkului în WordPress cu patru metode diferite .
Să începem!
⚠️ Înainte de a continua…
În acest articol, veți găsi mai multe metode de ajustare a culorii link-urilor într-un mod global (întregul site web) și într-un mod individual (pe o singură pagină).
Vom adăuga indicatori ( Global și Individual ) la sfârșitul fiecărui titlu, pentru a vă permite să aflați mai ușor dacă o metodă este Globală sau Individuală.
Metoda 1: Utilizarea Personalizatorului WordPress (Global)
Vă vom arăta cum să schimbați culoarea hyperlinkului în WordPress cu personalizarea WordPress în această secțiune. Este rapid, ușor și puteți vedea modificările în timp real.
Un lucru de reținut este că această opțiune nu este disponibilă pentru toate temele WordPress.
Dacă tema dvs. nu vine cu această caracteristică, puteți urma celelalte metode!
Pentru acest exemplu, vom folosi tema Blocksy .
Acestea fiind spuse, pașii sunt următorii:
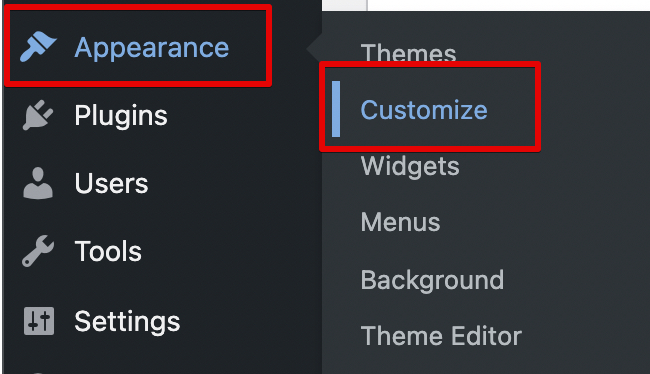
Pasul 1: Accesați „Aspect > Personalizare” din panoul WordPress.

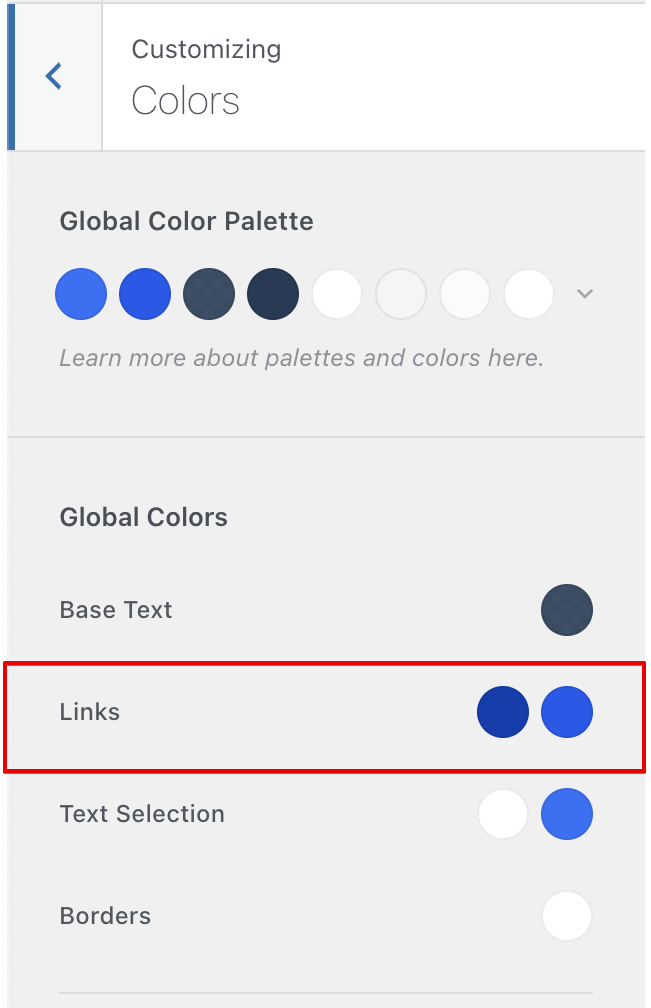
Pasul 2: Accesați fila „Culori” de aici.
Pasul 3: în secțiunea „Culori globale” , puteți vedea opțiunea „Legături” . Aici puteți alege două culori, una pentru culoarea implicită a linkului și alta pentru culoarea hover.

Pasul 4: Faceți clic pe cercuri și, folosind paleta de culori care apare, alegeți culoarea dorită.
Pasul 5: Faceți clic pe butonul „Publicare” din partea de sus.
Metoda 2: Utilizarea codului CSS (global)
Acum, vă vom arăta cum să schimbați culoarea linkului în WordPress cu CSS (Cascading Style Sheets) .
CSS este un limbaj pentru foi de stil care vă permite să schimbați stilul și designul elementelor de pe site-ul dvs.
Este extrem de puternic și ușor de folosit!
📝 Notă
Puteți aplica această metodă pentru aproape orice temă.
Iată ce trebuie să faci:
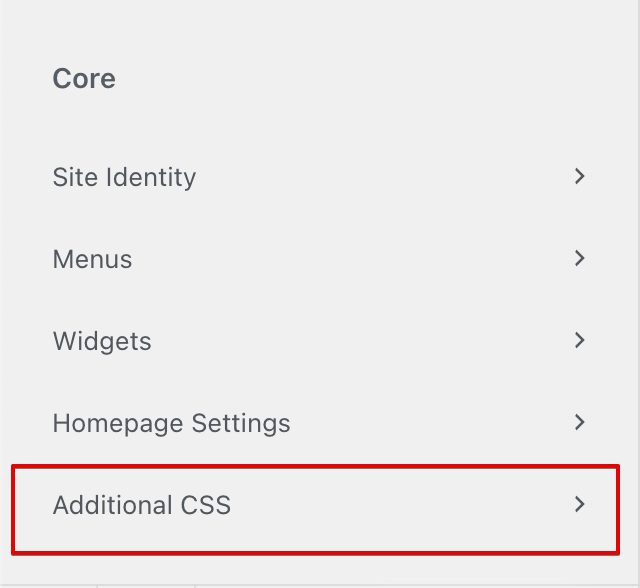
Pasul 1: Accesați „Aspect > Personalizare” din bara laterală WordPress. Din personalizarea WordPress, selectați opțiunea care spune „CSS suplimentar” .

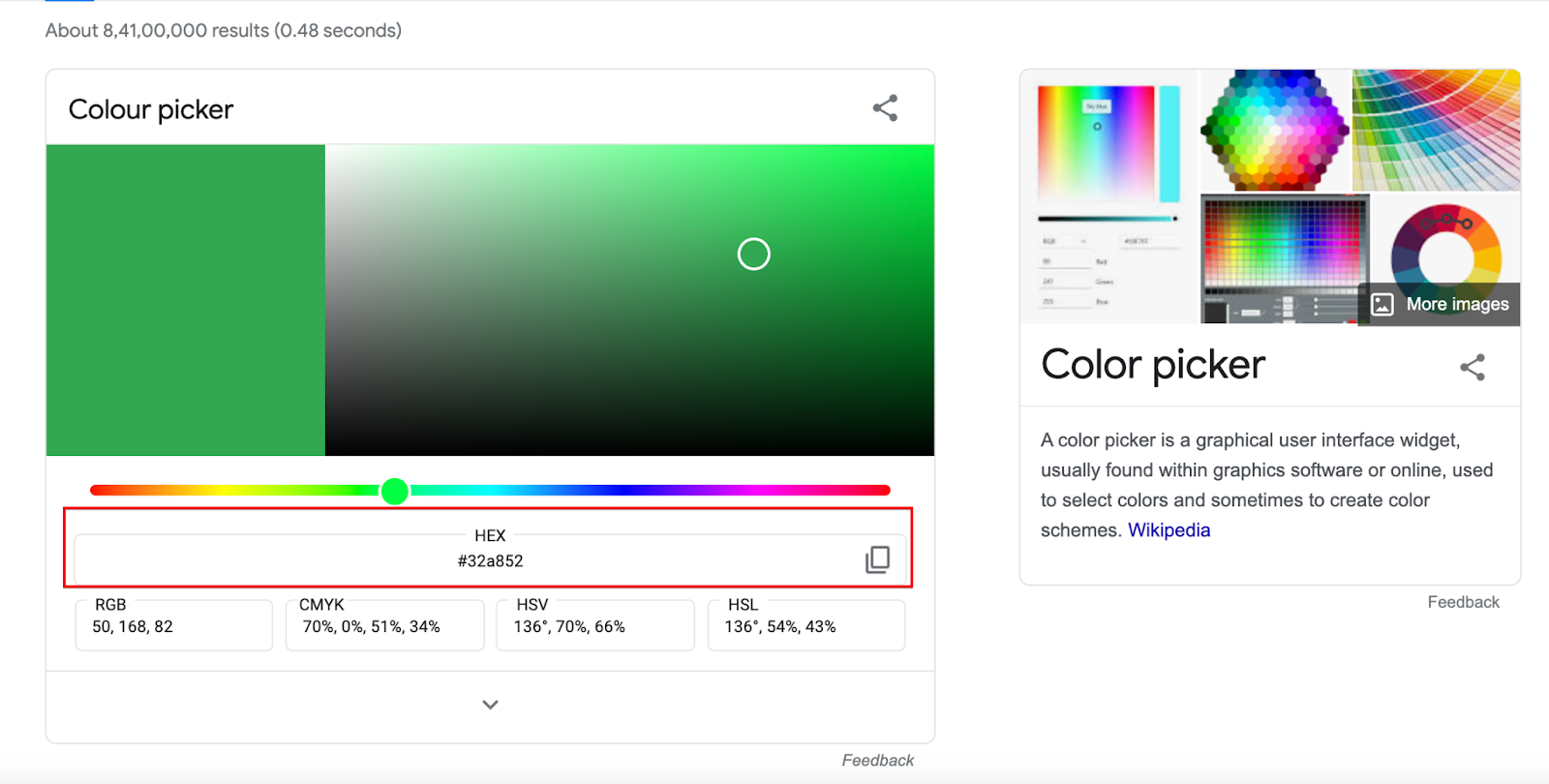
Pasul 2: Accesați această adresă URL Google.
De aici alegeți culoarea pe care doriți să o utilizați pentru link, apoi copiați codul hexadecimal (începe cu „#”)

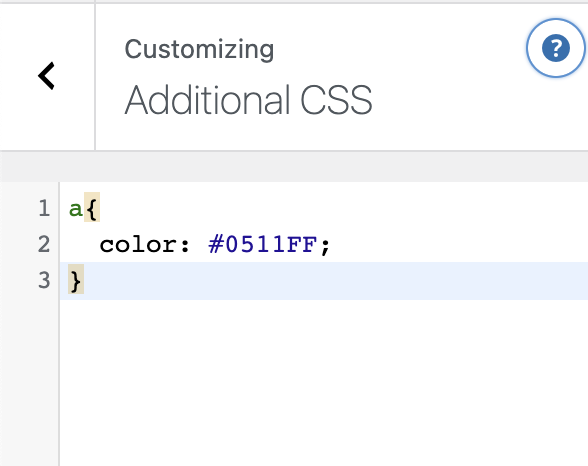
Pasul 3: Adăugați acest cod în instrumentul CSS suplimentar:
a { color: paste the hex code here ; } 
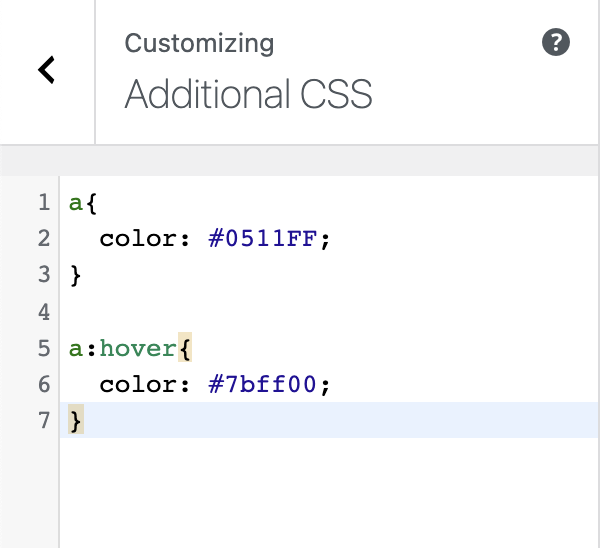
Pasul 4: Acum, dacă doriți să schimbați culoarea hover, trebuie doar să adăugați acest cod în instrumentul CSS suplimentar plus culoarea hexagonală dorită. (Puteți să-l adăugați chiar sub prima bucată de cod pe care ați adăugat-o înainte.).
a:hover { color: paste the hex code here ; } 
Pasul 5: Faceți clic pe butonul „Publicare” din partea de sus.
Metoda 3: Utilizarea Creatorilor de pagini (Global/Individual)
Dacă vrei să știi cum să schimbi culoarea implicită a linkului în WordPress și tema ta nu are caracteristica sau pur și simplu nu vrei să te încurci cu codul, atunci un generator de pagini este cea mai bună alegere.
Pașii pentru doi constructori de pagini populari sunt prezentați mai jos.
Creatorul de pagini Elementor (global)
Elementor este un generator de pagini vizuale ușor de utilizat, care vă permite să construiți și să personalizați fiecare parte a site-ului dvs.
⚡ Verificați și: Cum să editați subsolul în WordPress
Pașii sunt:
Pasul 1: Deschideți o pagină de la administratorul WordPress și faceți clic pe „Editați cu Elementor” .
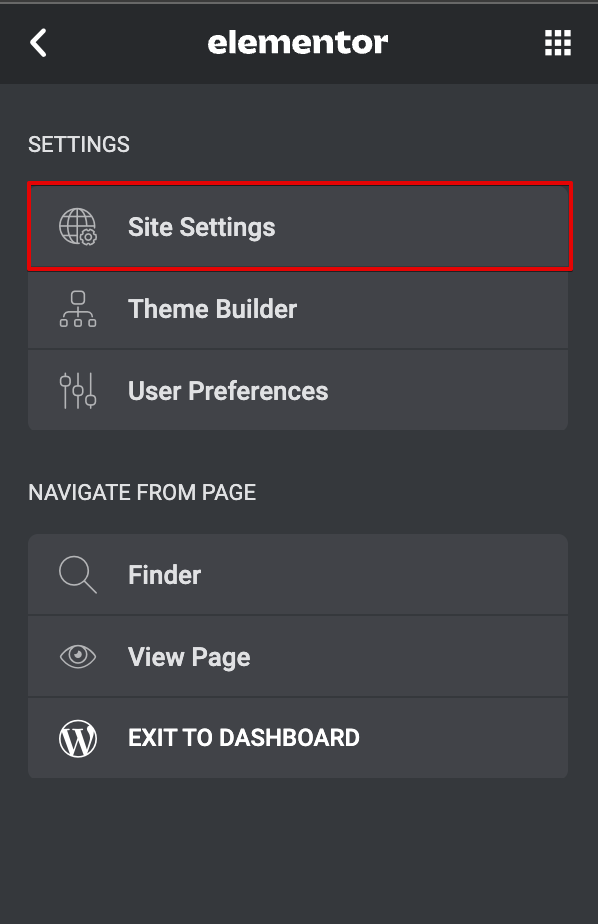
Pasul 2: Odată ce Elementor se deschide, faceți clic pe cele trei linii din stânga sus. De acolo, selectați opțiunea care spune „Setări site” .

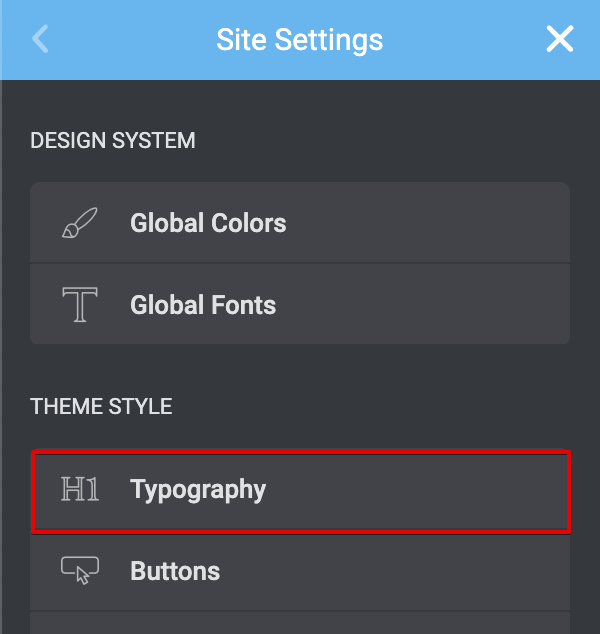
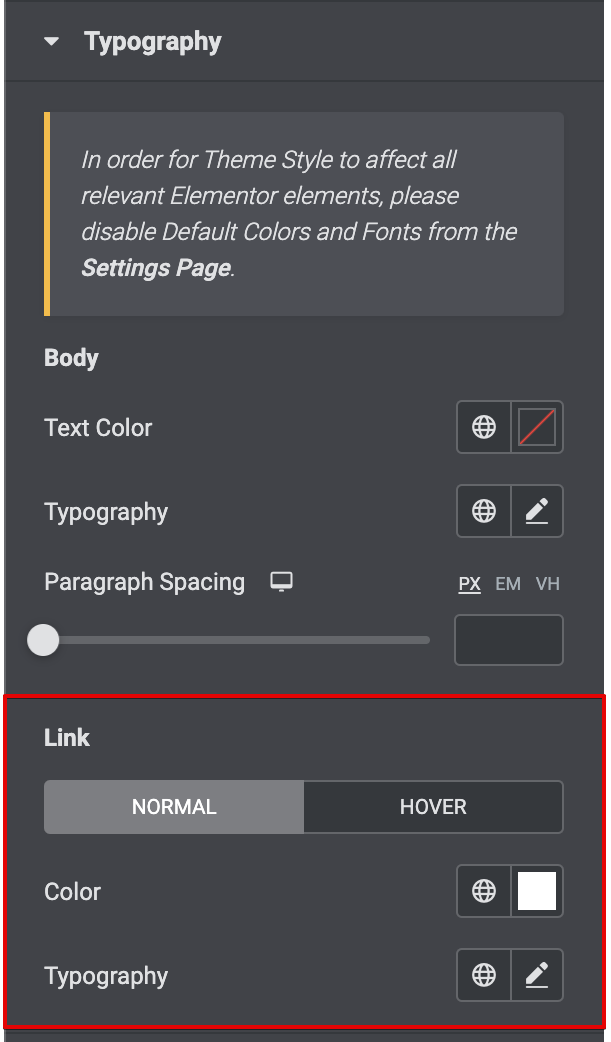
Pasul 3: Navigați la secțiunea „Tipografie” de aici.

Pasul 4: în secțiunea „Tipografie” , derulați în jos până la titlul „Link” . De acolo puteți regla culoarea.

Pasul 5: După ce ați terminat, apăsați butonul „Actualizare” din partea de jos.
Creatorul de pagini Divi (individual)
În această secțiune, veți înțelege cum să schimbați culoarea linkului în WordPress cu Divi.
Divi Builder este un generator de pagini premium, ușor și rapid, care ajută la crearea de modele uimitoare în câteva minute . Cu Divi Builder, puteți ajusta culorile linkurilor individuale.

⚡ Verificați și : Cum să editați pagina de pornire WordPress
Iată cum poți face asta:
Pasul 1: Creați o pagină nouă și editați-o cu Divi Builder.
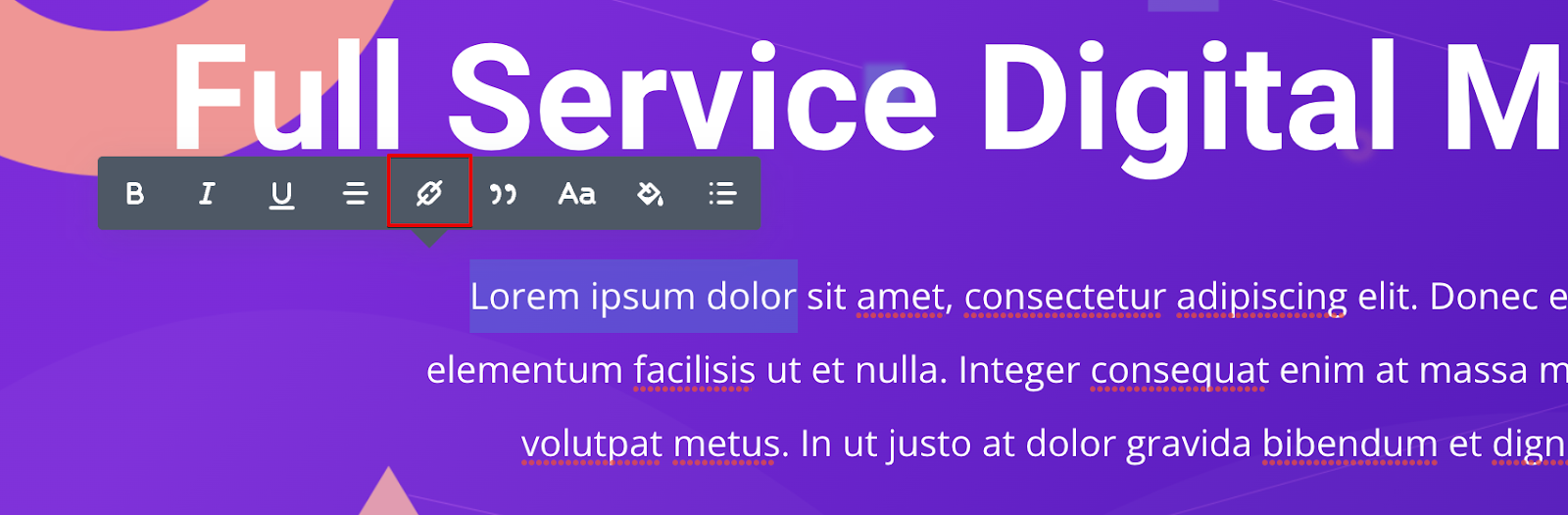
Pasul 2: În Divi Builder, selectați textul la care doriți să adăugați un link.
Pasul 3: Din meniul care apare, faceți clic pe pictograma hyperlink. Introduceți adresa URL în bara care apare.

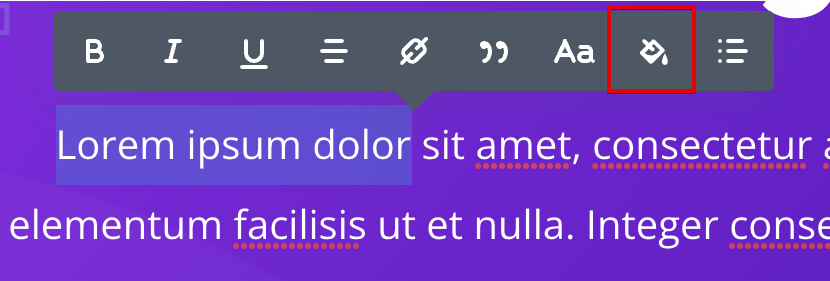
Pasul 4: Acum veți vedea culoarea implicită a link-ului albastru. Pentru a schimba asta, faceți clic pe pictograma găleții de vopsea (a doua din dreapta).

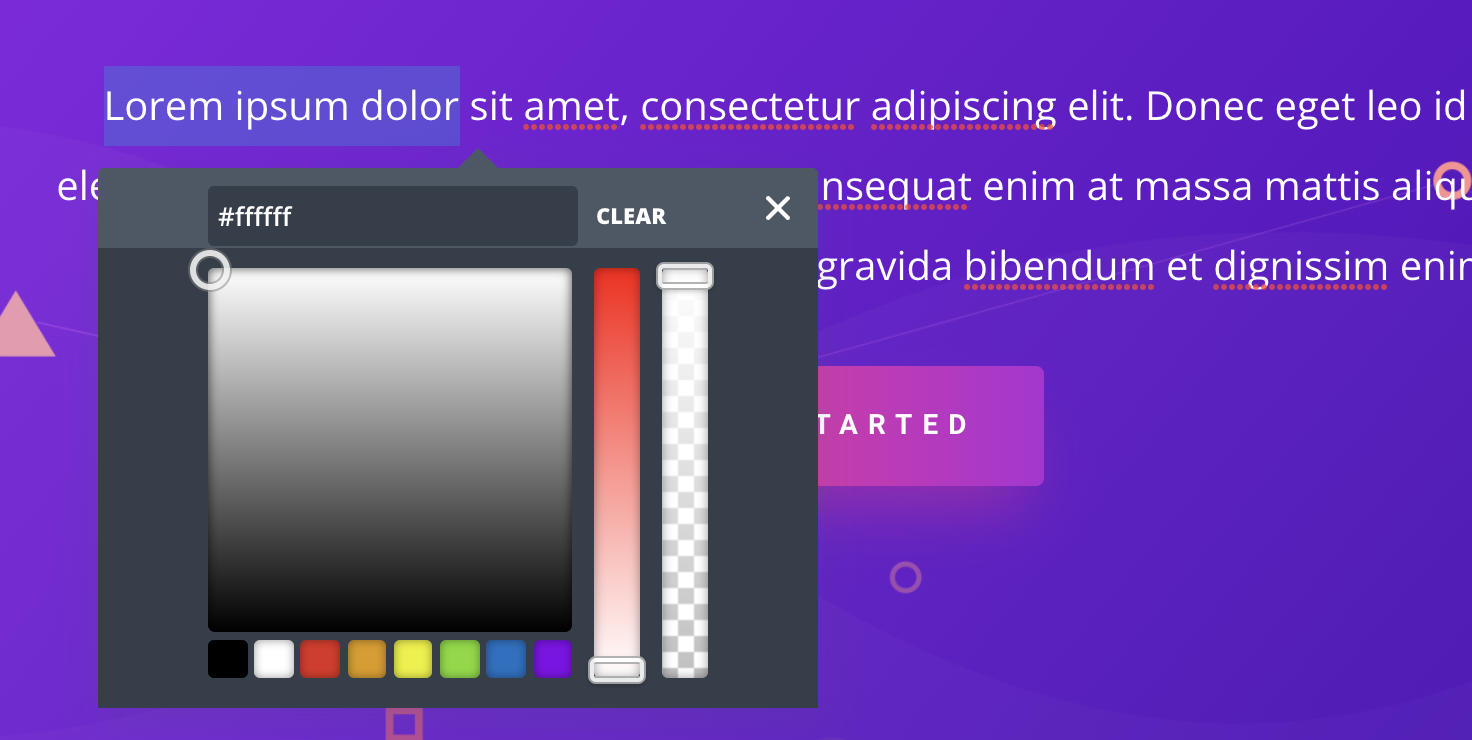
Pasul 5: Se va deschide o paletă de culori cu care puteți ajusta culoarea linkului.

📝 Notă
De asemenea, puteți seta o culoare la nivel de site pentru link-urile dvs. cu noul sistem de culori global al Divi.
Metoda 4: Folosirea lui Gutenberg (individual)
Gutenberg este sistemul de editare implicit al WordPress, care a câștigat multă popularitate în ultimii ani. Dacă ești un utilizator pasionat de Gutenberg, atunci această secțiune este pentru tine.
Pașii sunt următorii:
Pasul 1: Deschideți o postare/pagină cu Gutenberg și selectați un text. Adăugați un link la acesta cu pictograma hyperlink .
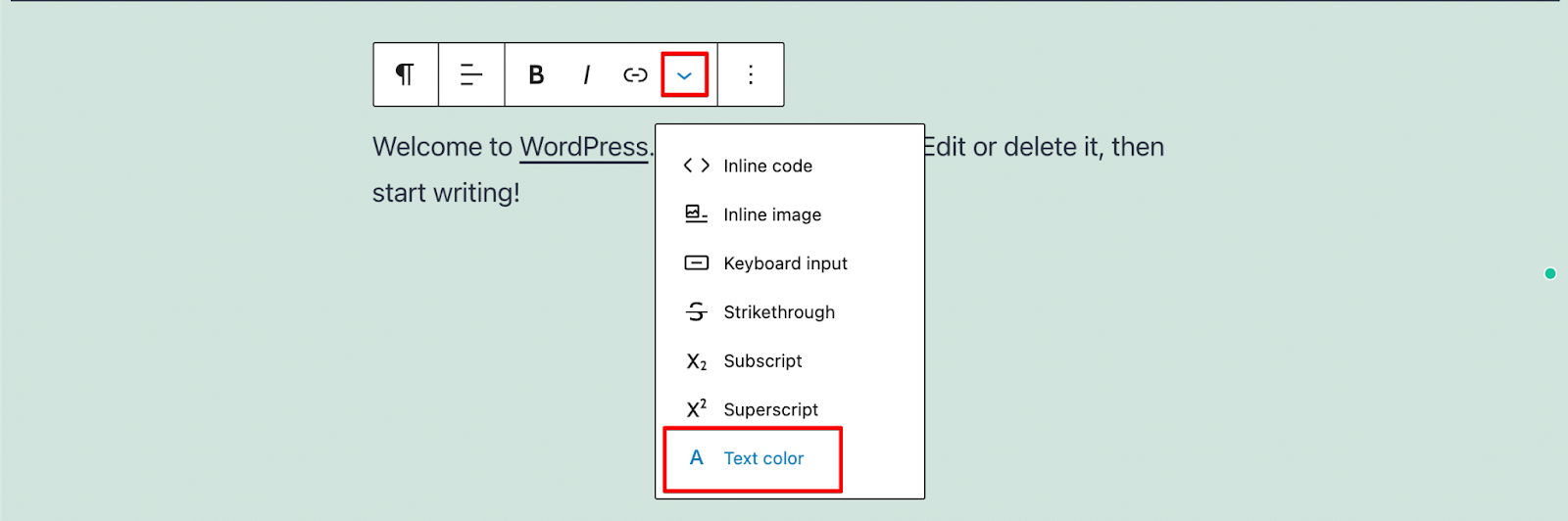
Pasul 2: Cu textul linkului selectat, faceți clic pe săgeata derulantă de lângă pictograma linkului. De aici, selectați opțiunea „Culoare text” .

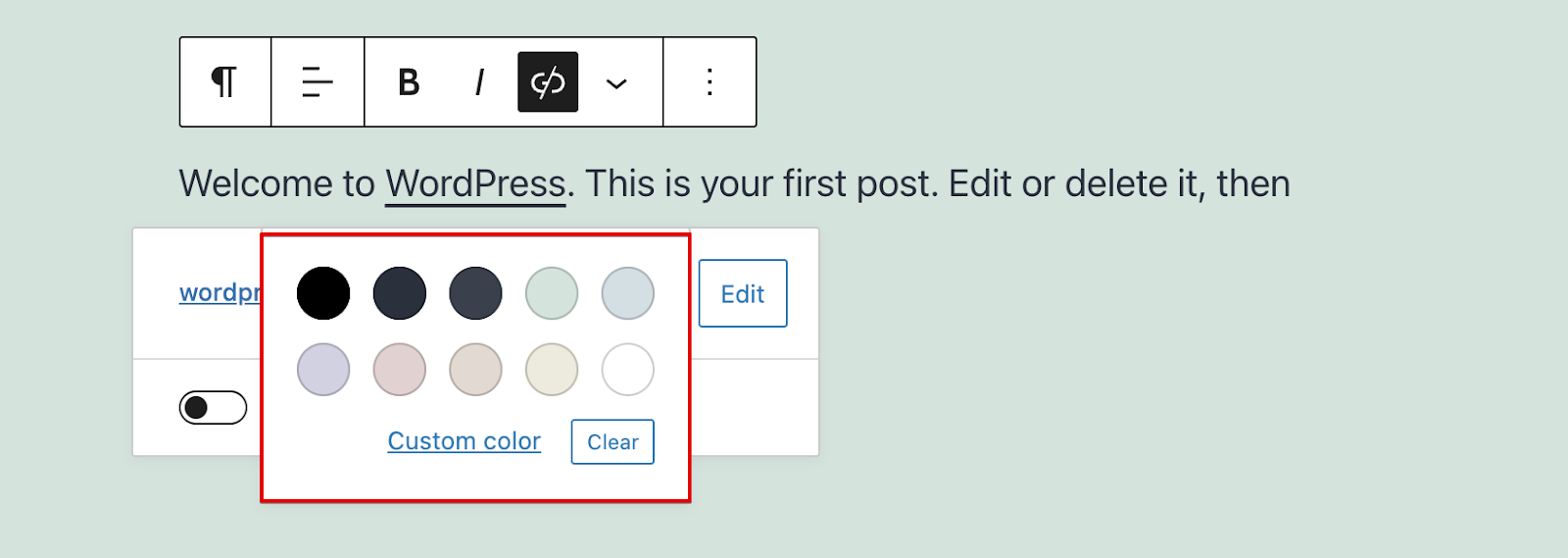
Pasul 3: Se deschide selectorul de culori WordPress cu ajutorul căruia puteți seta o culoare personalizată pentru fragmentul de text selectat.

Pasul 4: Faceți clic pe butonul „Actualizare” din dreapta sus.
Concluzie: Cum se schimbă culoarea linkului în WordPress
Aceasta rezumă cele patru moduri preferate ale noastre de a schimba culoarea linkului în WordPress.
Am trecut peste schimbarea culorii prin personalizarea WordPress, prin adăugarea de cod CSS personalizat, prin utilizarea unui generator de pagini precum Elementor și Divi și prin utilizarea editorului WordPress Gutenberg.
Metoda noastră recomandată este utilizarea Personalizatorului, dar celelalte trei metode sunt și ele bune și de încredere!
Asta a fost pentru acest articol și mulțumesc mult pentru lectura!
Cum să schimbați culoarea linkului în WordPress - Întrebări frecvente
🔔 Verifică și:
- Cum să justificați textul în WordPress
- Cum să adăugați postări de blog în pagini din WordPress
- WordPress: Cum să eliminați „Lăsați un răspuns”
- Cum se editează site-ul WordPress?
- Cum să faci un site webcomic
- Cum să editați subsolul în WordPress
- Cum se editează pagina de pornire WordPress
- De ce este WordPress atât de greu de folosit?
- Editorul vizual WordPress nu funcționează
