WordPress에서 링크 색상을 변경하는 방법: 간단한 자습서
게시 됨: 2022-01-12진실은 다음과 같습니다.
기본 파란색 하이퍼링크 색상이 오래 되고 지루해 졌습니다. 또한 수백만 개의 웹 사이트에 존재하므로 고유하지 않습니다.
약간의 재미를 더하고 웹사이트가 다르게 보이도록 하려면 링크의 색상을 변경하는 것이 좋습니다.
이 튜토리얼 에서는 4가지 다른 방법으로 WordPress에서 링크 색상을 변경하는 방법을 정확히 보여줍니다.
시작하자!
⚠️ 계속하기 전에…
이 기사에서는 링크 색상을 글로벌 방식(전체 웹사이트)과 개별 방식(단일 페이지에서)으로 조정하는 몇 가지 방법을 찾을 수 있습니다.
방법이 전역인지 개별인지 쉽게 알 수 있도록 각 제목 끝에 표시기( 전역 및 개별 )를 추가합니다.
방법 1: WordPress 사용자 지정 프로그램 사용(전역)
이 섹션에서는 WordPress 사용자 지정 도구를 사용하여 WordPress에서 하이퍼링크 색상을 변경하는 방법을 보여줍니다. 빠르고 간편하며 실시간으로 변경 사항을 확인할 수 있습니다.
한 가지 기억해야 할 점은 모든 WordPress 테마에서 이 옵션을 사용할 수 없다는 것입니다.
테마에 이 기능이 없으면 다른 방법을 따를 수 있습니다!
이 예에서는 Blocksy 테마 를 사용합니다.
그 단계는 다음과 같습니다.
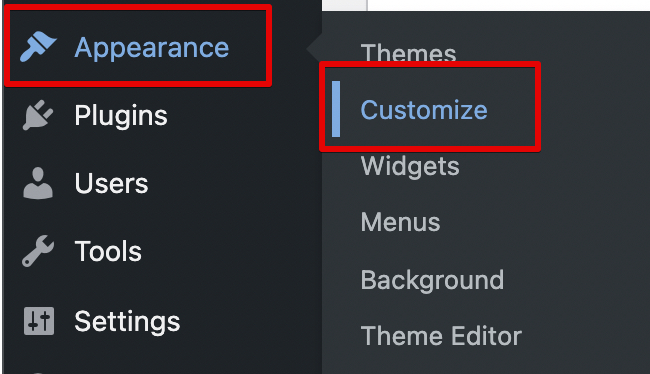
1단계: WordPress 패널에서 '모양 > 사용자 정의' 로 이동합니다.

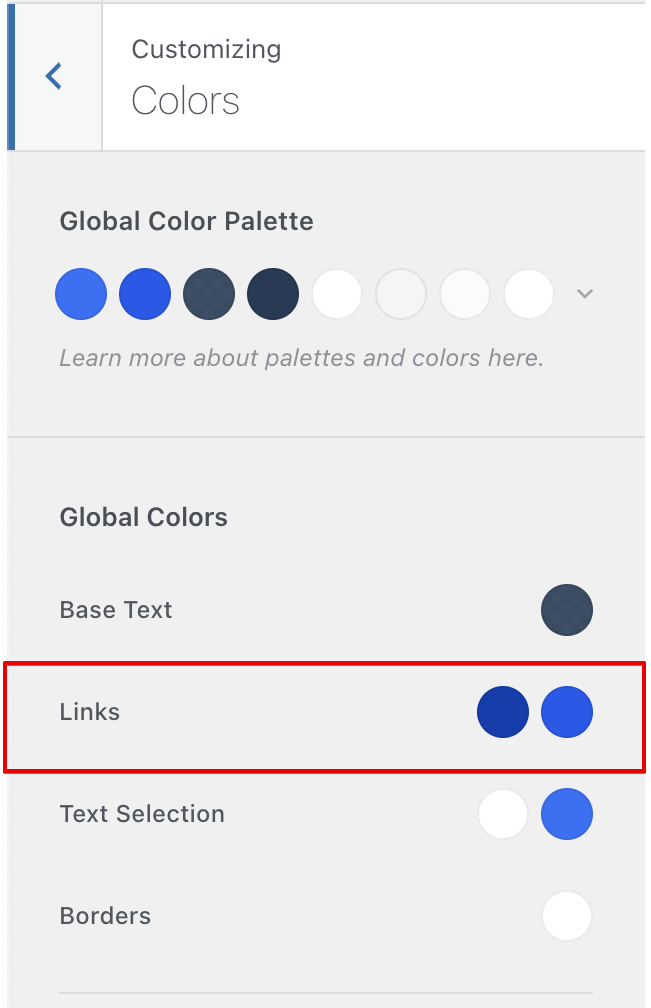
2단계: 여기에서 '색상' 탭으로 이동합니다.
3단계: '글로벌 색상' 섹션에서 '링크' 옵션을 볼 수 있습니다. 여기에서 기본 링크 색상과 호버 색상의 두 가지 색상을 선택할 수 있습니다.

4단계: 원을 클릭하고 팝업되는 색상 팔레트를 사용하여 원하는 색상을 선택합니다.
5단계: 상단의 '게시' 버튼을 클릭합니다.
방법 2: CSS 코드 사용(전역)
이제 CSS (Cascading Style Sheets) 를 사용하여 WordPress에서 링크 색상을 변경하는 방법을 보여 드리겠습니다.
CSS는 웹사이트 요소의 스타일과 디자인 을 변경할 수 있는 스타일 시트 언어입니다.
매우 강력하고 사용하기 쉽습니다!
📝 참고
거의 모든 테마에 이 방법을 적용할 수 있습니다.
수행해야 할 작업은 다음과 같습니다.
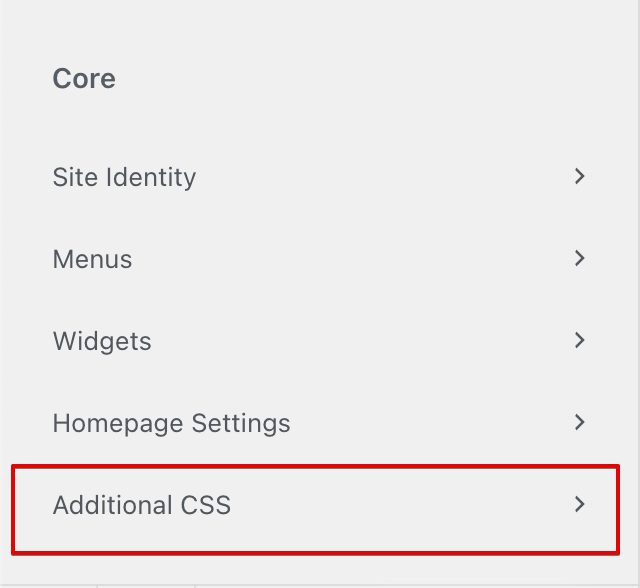
1단계: WordPress 사이드바에서 '모양 > 사용자 정의' 로 이동합니다. WordPress 사용자 정의 도구에서 '추가 CSS' 옵션을 선택합니다.

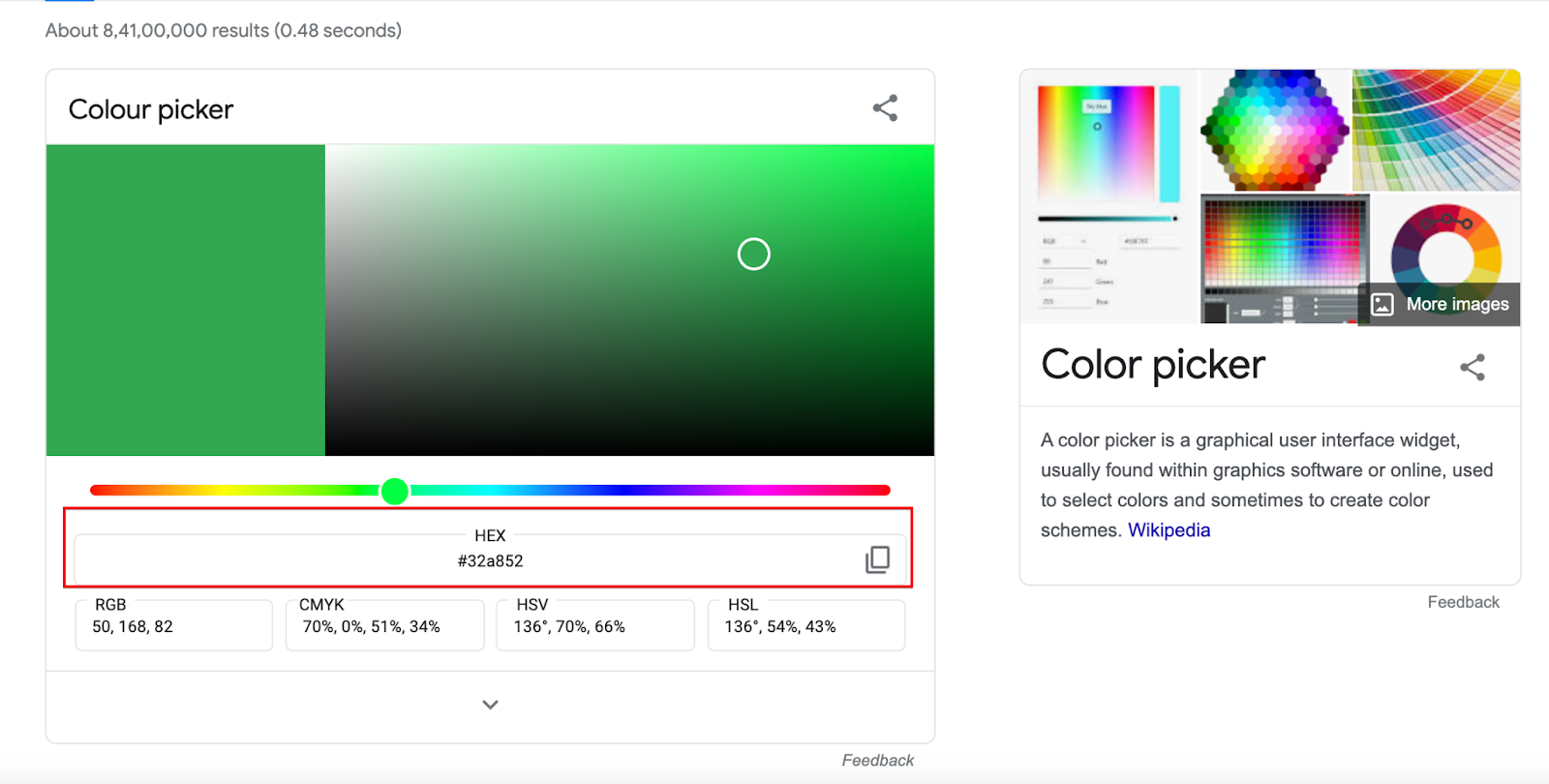
2단계: 이 Google URL로 이동합니다.
여기에서 링크에 사용할 색상을 선택한 다음 16진수 코드 ('#'로 시작)를 복사합니다.

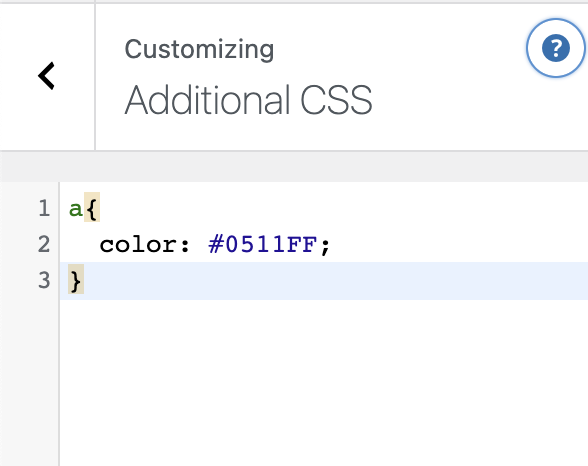
3단계: 추가 CSS 도구에 다음 코드를 추가합니다.
a { color: paste the hex code here ; } 
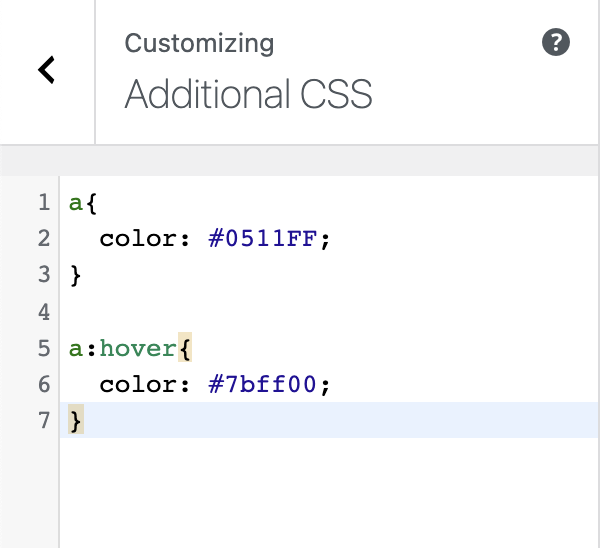
4단계: 이제 호버 색상을 변경하려면 추가 CSS 도구에 이 코드와 원하는 16진수 색상을 추가하기만 하면 됩니다. (이전에 추가한 첫 번째 코드 바로 아래에 추가할 수 있습니다.)
a:hover { color: paste the hex code here ; } 
5단계: 상단의 '게시' 버튼을 클릭합니다.
방법 3: 페이지 빌더 사용(전역/개별)
WordPress에서 기본 링크 색상을 변경하는 방법을 알고 싶고 테마에 기능이 없거나 코드를 엉망으로 만들고 싶지 않다면 페이지 빌더가 최선의 선택입니다.
두 가지 인기 있는 페이지 빌더에 대한 단계가 아래에 나와 있습니다.
Elementor 페이지 빌더(전역)
Elementor는 웹사이트의 모든 부분을 구축하고 사용자 지정할 수 있는 사용하기 쉬운 시각적 페이지 빌더 입니다.
⚡ 또한 확인하십시오: WordPress에서 바닥글을 편집하는 방법
단계는 다음과 같습니다.
1단계: WordPress 관리자의 페이지를 열고 'Elementor로 편집' 을 클릭합니다.
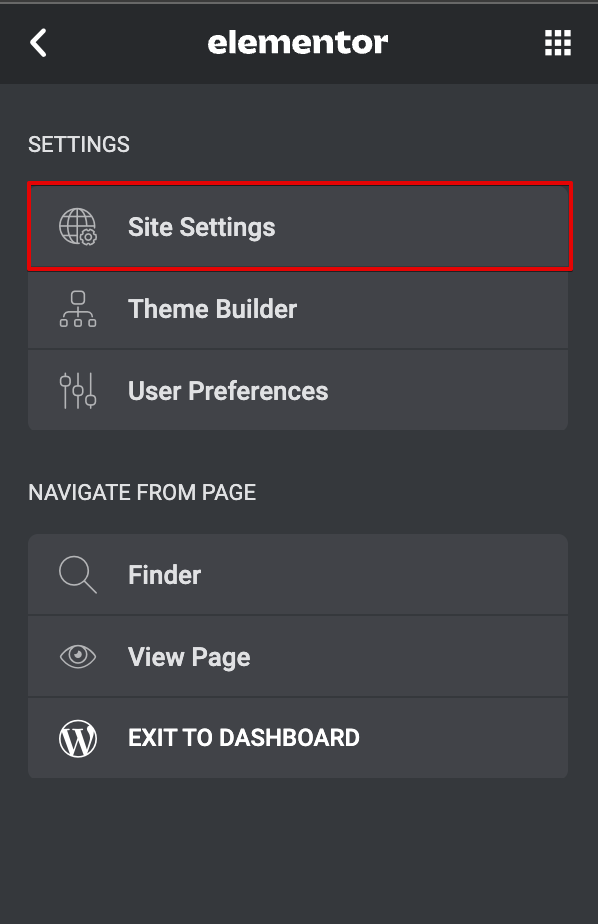
2단계: Elementor가 열리면 왼쪽 상단의 세 줄 을 클릭합니다. 거기에서 '사이트 설정'이라는 옵션을 선택합니다.

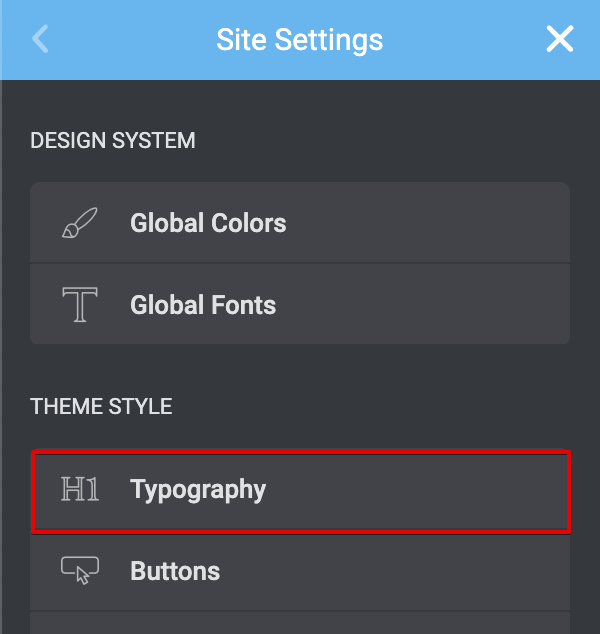
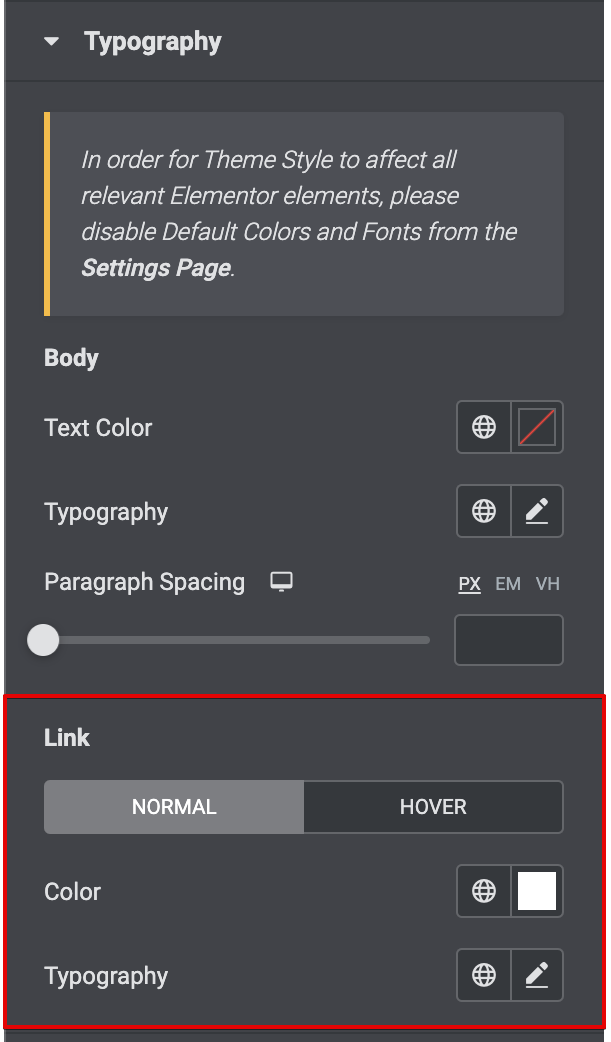
3단계: 여기에서 '타이포그래피' 섹션으로 이동합니다.

4단계: 'Typography' 섹션 내에서 'Link' 제목까지 아래로 스크롤합니다. 거기에서 색상을 조정할 수 있습니다.

5단계: 완료되면 하단의 '업데이트' 버튼을 누르십시오.
Divi 페이지 빌더(개인)
이 섹션에서는 Divi를 사용하여 WordPress에서 링크 색상을 변경하는 방법을 이해합니다.
Divi Builder는 몇 분 안에 놀라운 디자인 을 만드는 데 도움이 되는 쉽고 빠른 프리미엄 페이지 빌더입니다. Divi Builder를 사용하여 개별 링크의 색상을 조정할 수 있습니다.
⚡ 확인도 해보세요: 워드프레스 홈페이지 편집 방법
방법은 다음과 같습니다.
1단계: 새 페이지를 만들고 Divi Builder로 편집합니다.
2단계: Divi Builder에서 링크를 추가할 텍스트를 선택합니다.

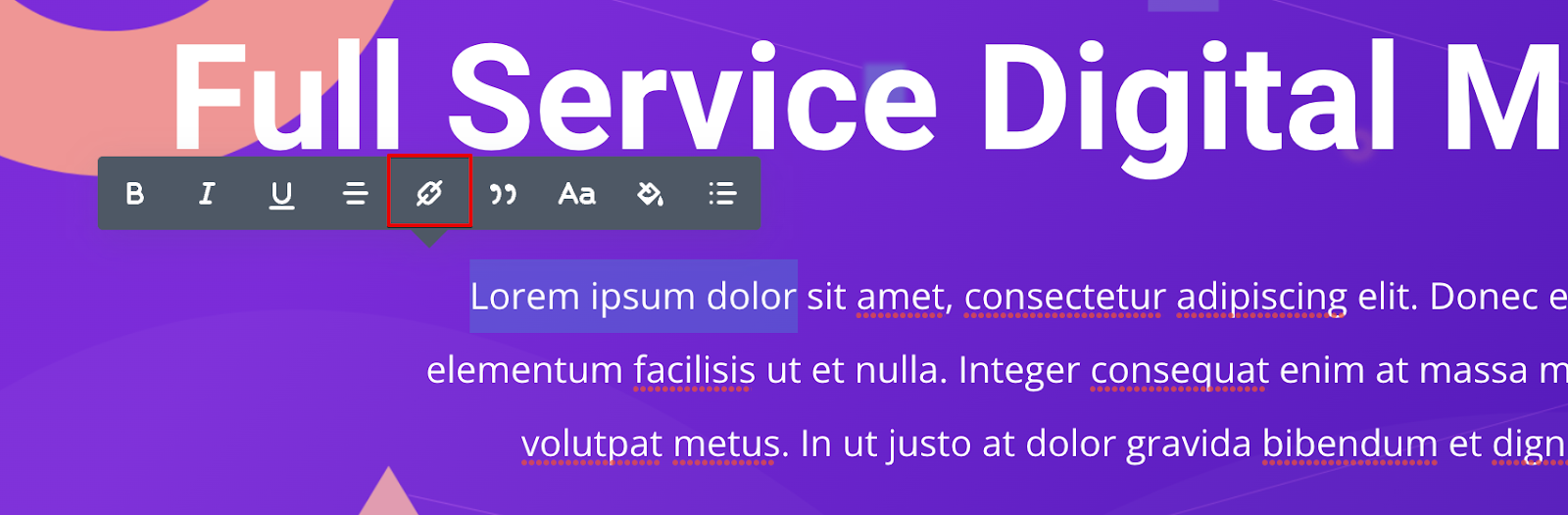
3단계: 팝업 메뉴에서 하이퍼링크 아이콘을 클릭합니다. 팝업 표시줄에 URL을 입력합니다.

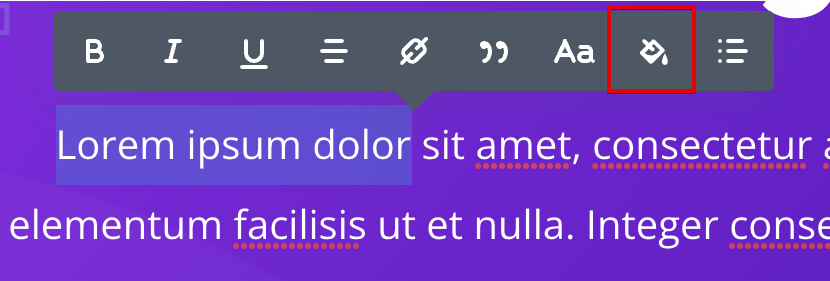
4단계: 이제 기본 파란색 링크 색상이 표시됩니다. 이를 변경하려면 페인트 통 아이콘(오른쪽에서 두 번째)을 클릭하십시오.

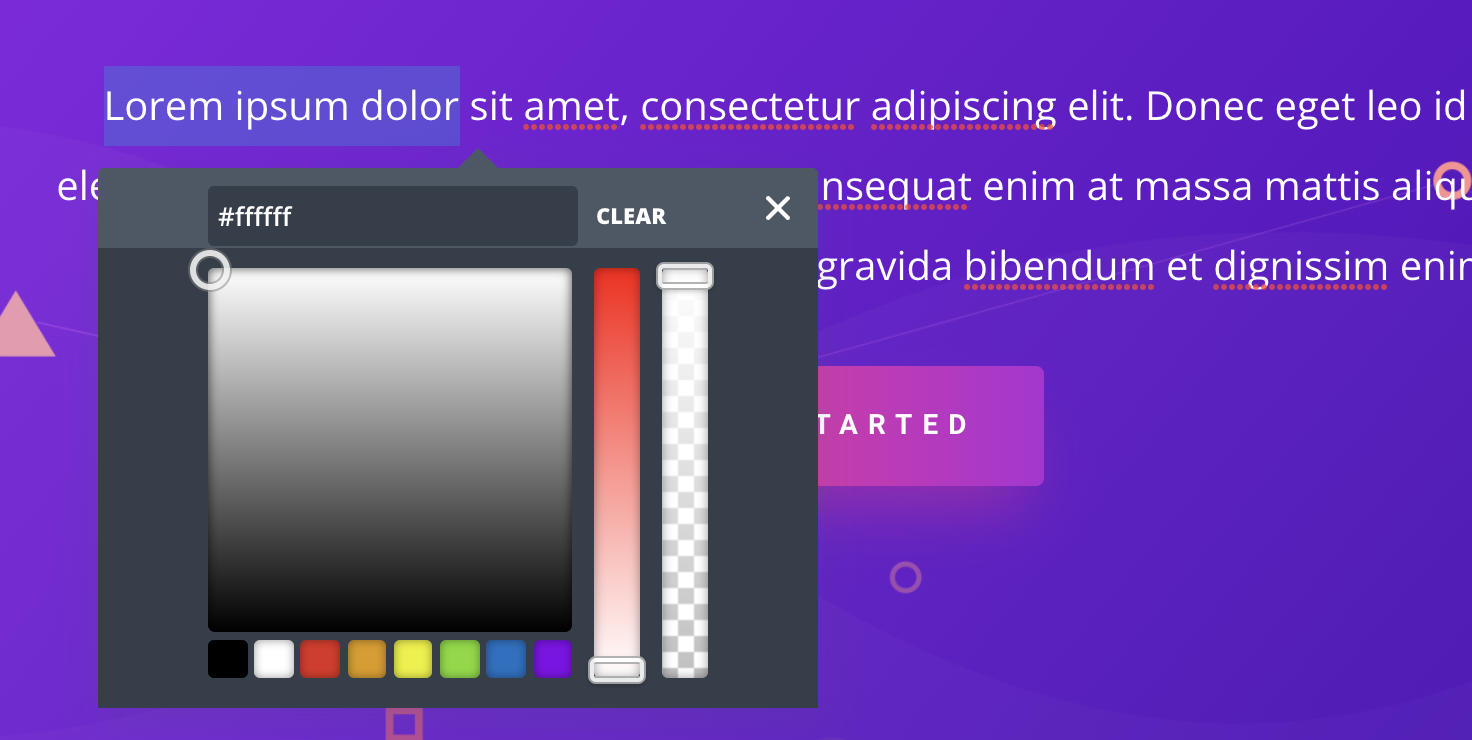
5단계: 링크 색상을 조정할 수 있는 색상 팔레트가 열립니다.

📝 참고
또한 새로운 Divi의 글로벌 색상 시스템으로 링크의 사이트 전체 색상을 설정할 수 있습니다.
방법 4: Gutenberg 사용(개인)
Gutenberg는 지난 몇 년 동안 많은 인기를 얻은 WordPress의 기본 편집 시스템입니다. 열렬한 Gutenberg 사용자라면 이 섹션이 적합합니다.
단계는 다음과 같습니다.
1단계: Gutenberg로 게시물/페이지를 열고 일부 텍스트를 선택합니다. 하이퍼링크 아이콘 을 사용하여 링크를 추가합니다.
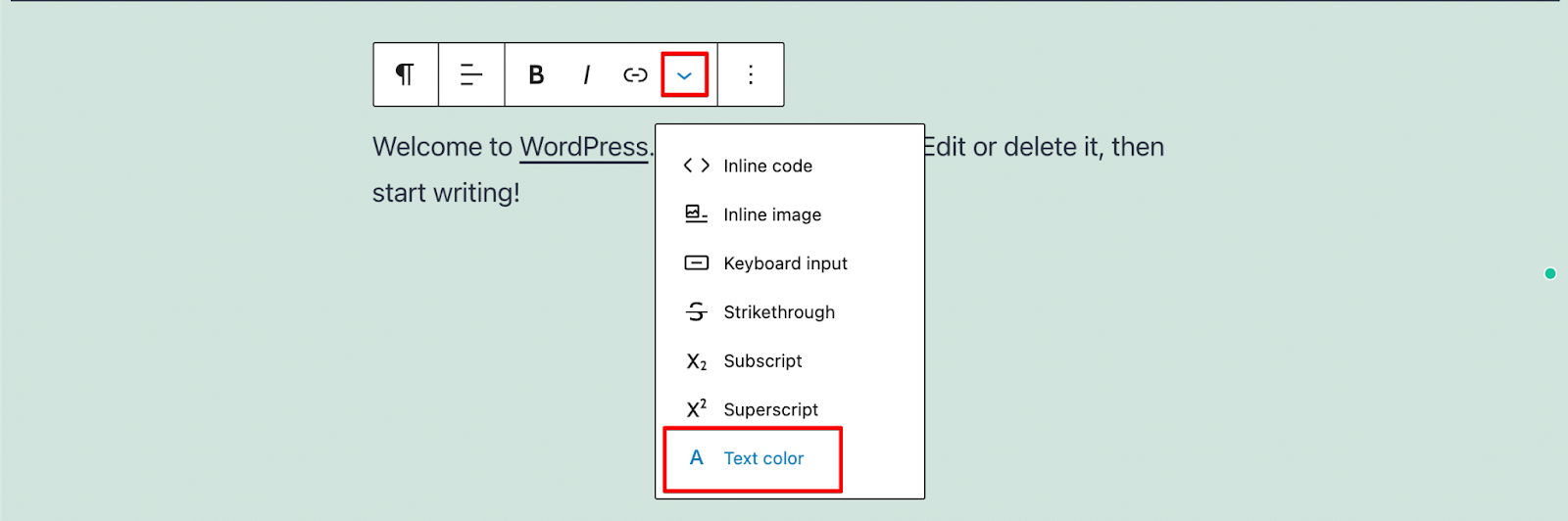
2단계: 링크 텍스트를 선택한 상태에서 링크 아이콘 옆에 있는 드롭다운 화살표 를 클릭합니다. 여기에서 '텍스트 색상' 옵션을 선택합니다.

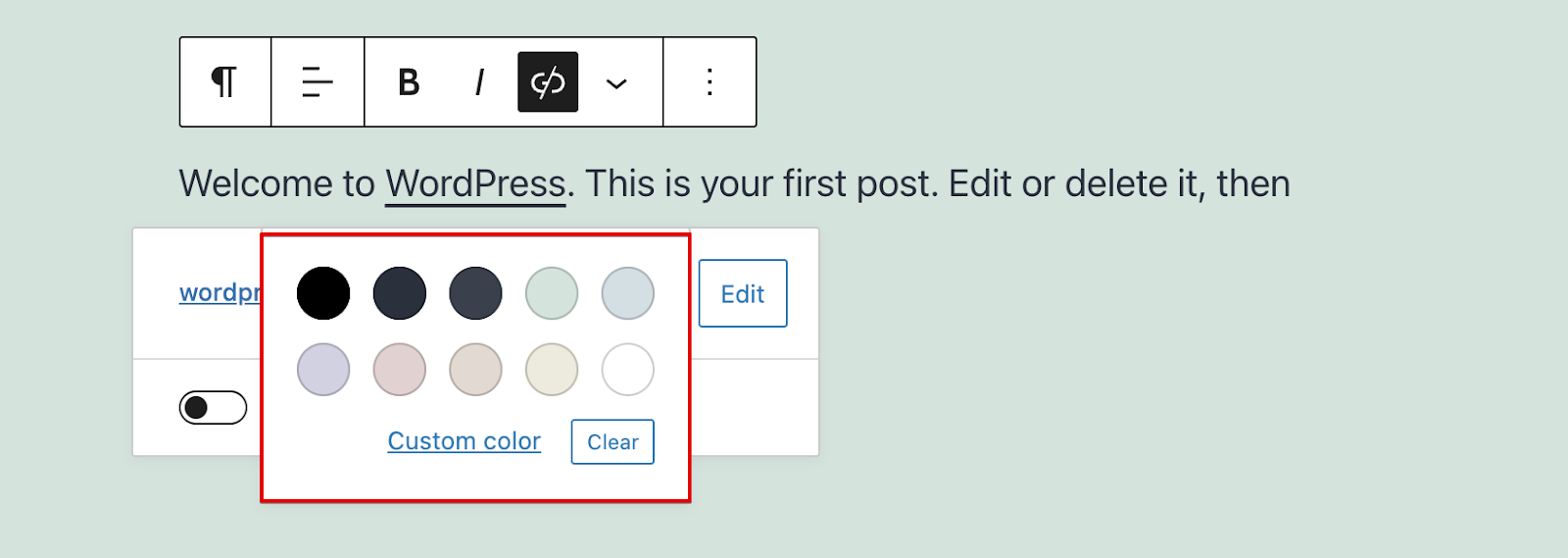
3단계: 그러면 선택한 텍스트 부분에 대해 사용자 정의 색상을 설정할 수 있는 WordPress의 색상 선택기가 열립니다.

4단계: 오른쪽 상단의 '업데이트' 버튼을 클릭합니다.
결론: WordPress에서 링크 색상을 변경하는 방법
이것은 WordPress에서 링크 색상을 변경하는 방법에 대해 우리가 가장 좋아하는 네 가지 방법을 요약한 것입니다.
우리는 WordPress 사용자 정의 도구를 통해 사용자 정의 CSS 코드를 추가하고 Elementor 및 Divi와 같은 페이지 빌더를 사용하고 WordPress Gutenberg 편집기를 사용하여 색상을 변경하는 방법을 살펴보았습니다.
추천하는 방법은 커스터마이저를 사용하는 것이지만 다른 세 가지 방법도 좋고 안정적입니다!
이상으로 이 글을 읽어주셔서 감사합니다!
WordPress에서 링크 색상을 변경하는 방법 – FAQ
🔔 또한 확인하십시오:
- WordPress에서 텍스트를 정당화하는 방법
- WordPress의 페이지에 블로그 게시물을 추가하는 방법
- WordPress: "답장 남기기"를 제거하는 방법
- WordPress 사이트를 편집하는 방법?
- 웹툰 사이트를 만드는 방법
- WordPress에서 바닥글을 편집하는 방법
- WordPress 홈페이지를 편집하는 방법
- WordPress가 사용하기 어려운 이유는 무엇입니까?
- WordPress 비주얼 편집기가 작동하지 않음
