WordPress의 페이지에 블로그 게시물을 추가하는 방법(쉬운 초보자 가이드)
게시 됨: 2021-12-30기본적으로 WordPress는 홈페이지에 블로그 게시물을 표시합니다. 그러나 서비스 웹사이트나 온라인 상점을 운영하는 경우 WordPress의 페이지에 블로그 게시물을 추가하는 방법을 배우고 싶을 수 있습니다.
보다 구체적으로, 사용자 정의 홈 페이지를 갖고 블로그 페이지로 게시물을 이동할 수 있습니다. 다른 페이지에 다양한 블로그 게시물을 표시하거나 특정 페이지 하단에 블로그 게시물 목록을 추가할 수도 있습니다.
목표가 무엇이든 이 튜토리얼 에서는 WordPress의 페이지에 블로그 게시물을 단계별로 추가하는 방법을 보여줍니다.
자세히 알아보려면 계속 읽으세요.
WordPress의 다른 페이지에 블로그 게시물을 올리는 방법(홈페이지 대신)
이를 수행하는 두 가지 가능한 방법에 대해 논의합니다.
방법 1: WordPress 읽기 설정 사용
일반적으로 WordPress를 사용하면 홈페이지와 전용 블로그 페이지라는 두 가지 유형의 페이지에 게시물을 쉽게 추가할 수 있습니다.
해결 방법은 다음과 같습니다.
1단계: 두 개의 새 페이지 만들기
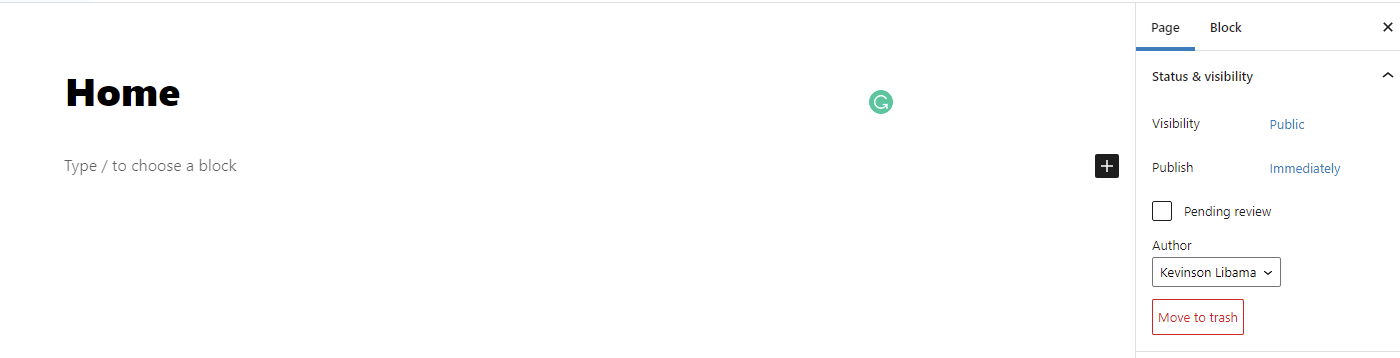
대시보드에서 페이지 >> 새로 추가로 이동합니다. 첫 번째 페이지를 만들고 이름을 Home으로 지정한 다음 Publish 를 누릅니다.
사이트가 신규이고 방문자가 없는 경우 홈 페이지를 공백으로 두고 나중에 콘텐츠를 추가할 수 있습니다.
📝 참고
웹사이트에서 이미 트래픽이 발생하고 있다면 다음 단계를 진행하기 전에 이 페이지에 콘텐츠를 추가하는 것이 좋습니다.

동일한 절차를 사용하여 Blog 라는 두 번째 페이지를 만듭니다. 페이지에 내용을 추가하지 마십시오. WordPress는 자동으로 블로그 게시물을 채웁니다.
이제 게시를 클릭합니다.
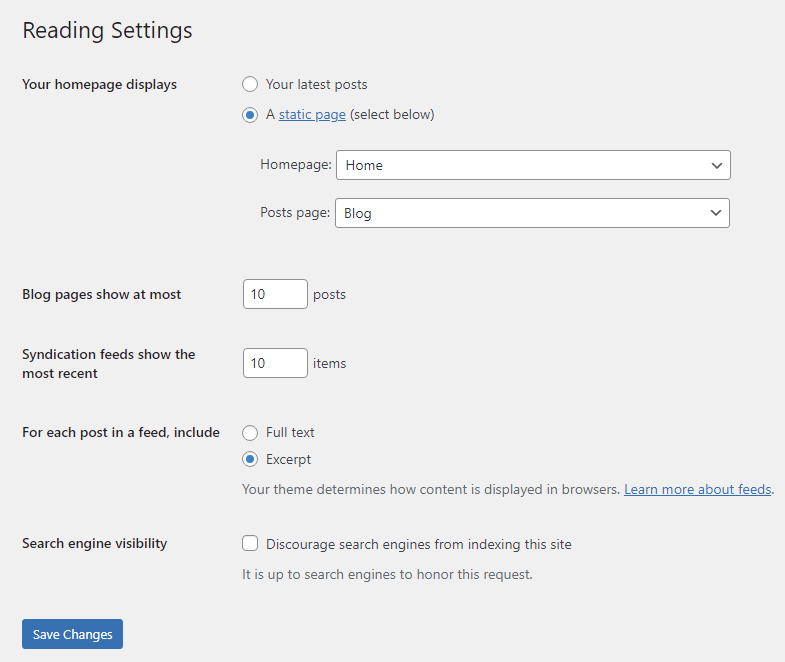
2단계: WordPress 읽기 설정 업데이트

홈 페이지 표시 옵션 을 찾아 " 정적 페이지" 옵션을 선택합니다.
다음으로, 홈 페이지에 대해 "홈" 을 선택하고 게시물 페이지에 대해 " 블로그" 를 선택합니다.
변경 사항을 저장합니다.
3단계: 메뉴에 블로그 페이지 추가
방문자가 블로그 페이지에 액세스할 수 있도록 하려면 탐색 메뉴에 추가하십시오.
어떻게?
WordPress 대시보드에서 모양 >> 메뉴로 이동합니다.

주 메뉴를 이미 만들었다면 선택하십시오. 그렇지 않은 경우 새 메뉴를 만듭니다.
어떻게?
쉬운:
WordPress에서 메뉴를 만드는 방법?
1단계: 새 메뉴 만들기를 클릭하고 메뉴 이름을 입력합니다.
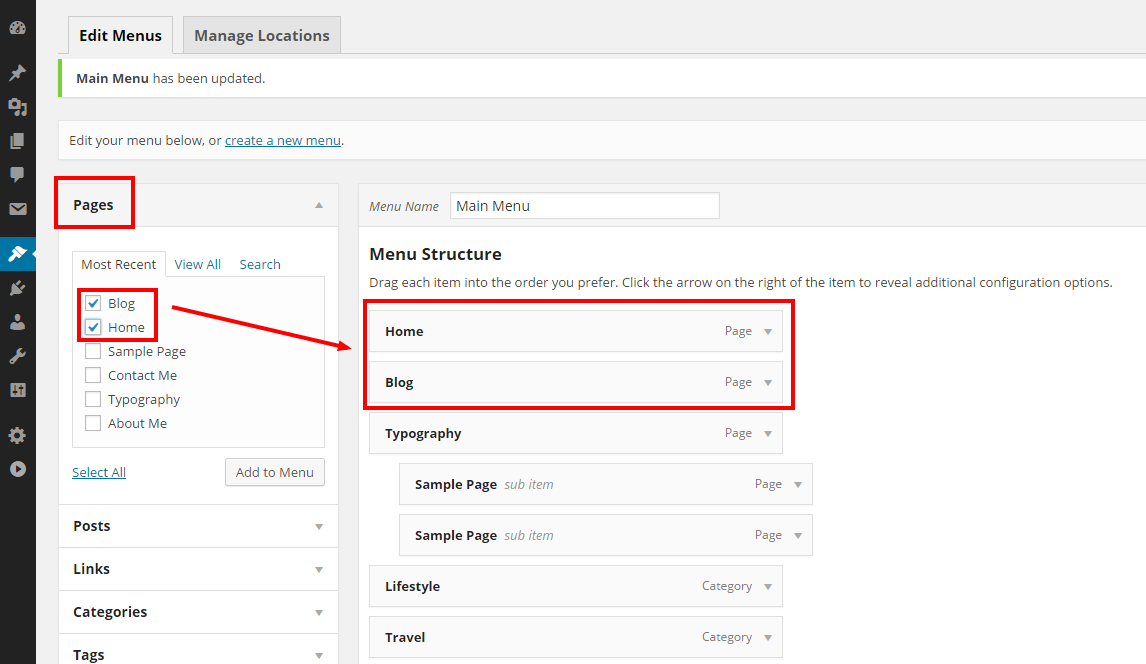
2단계: 메뉴를 설정한 후에는 블로그와 홈 페이지를 메뉴에 추가할 차례입니다. 왼쪽의 메뉴 항목 추가 섹션에서 페이지 를 클릭합니다( 페이지 는 맨 위에 자동으로 표시되어야 합니다.
3단계: 목록에서 홈 및 블로그를 선택하고 메뉴에 추가를 클릭합니다. 오른쪽에서 새로운 메뉴 항목을 볼 수 있습니다. 드래그 앤 드롭하여 원하는 위치로 재정렬합니다.
4단계: 변경 사항을 저장합니다.
이제 새 탭을 열고 사이트 URL을 입력합니다.
메뉴에서 두 가지 변경 사항을 확인할 수 있습니다. 홈 페이지에는 이전에 추가한 콘텐츠가 표시되고, 다른 하나는 게시물을 위한 별도의 블로그 페이지입니다.
이제 WordPress에서 게시물 페이지를 사용자 정의할 수 있습니다.
⚡ 또한 확인하십시오: WordPress가 사용하기 어려운 이유는 무엇입니까?
방법 2: Elementor 페이지 빌더 사용
Elementor는 사용자 친화적이고 강력한 WordPress 페이지 빌더입니다. 유용한 기능이 많이 있으며 그 중 특정 페이지에 게시물을 쉽게 추가할 수 있는 기능이 있습니다.
원하는 WordPress 페이지에 게시물을 표시하기 위한 게시물 그리드 위젯이 있으므로 Elementor Pro를 설치하는 것이 좋습니다.
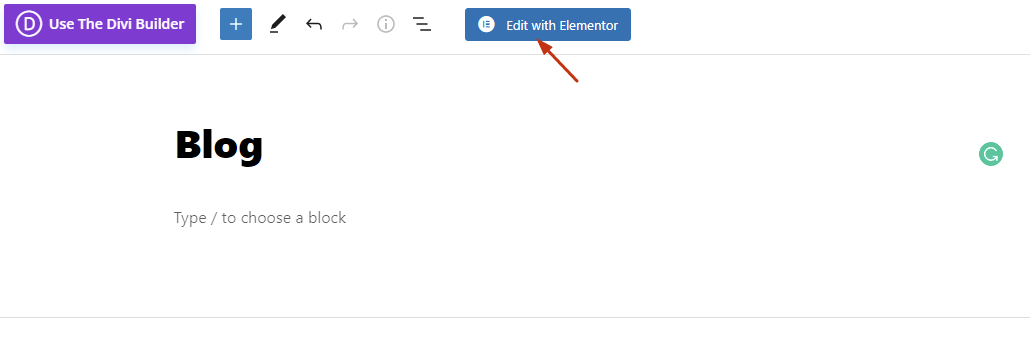
Elementor Pro를 설치하고 활성화한 후 페이지 >> 모든 페이지 로 이동하여 이전에 만든 블로그 페이지를 클릭합니다.
표시되는 페이지에서 Elementor로 편집을 클릭합니다.

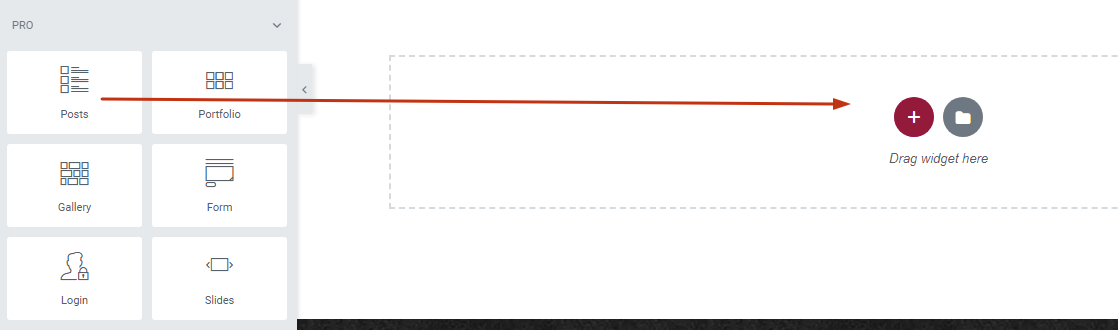
Elementor가 로드되면 페이지로 쉽게 끌어다 놓을 수 있는 게시물 위젯이 표시됩니다.
그러면 페이지에 게시물이 자동으로 표시되며 위젯별 및 일반 Elementor 옵션을 사용하여 원하는 대로 추가로 사용자 지정할 수 있습니다.

위에서 언급했듯이 원하는 모든 페이지에서 Elementor Posts 위젯을 사용할 수 있습니다. 이렇게 하면 WordPress 웹사이트에서 원하는 위치에 블로그를 쉽게 배치할 수 있습니다.

다음 섹션에서 이에 대해 더 자세히 설명합니다.
그동안 Elementor Posts에 대한 유용한 비디오가 있습니다.
WordPress의 페이지에 블로그 게시물을 추가하는 방법(2가지 추가 방법)
블로그 페이지는 사이트의 게시물을 표시하는 가장 자연스러운 장소이지만 유일한 장소는 아닙니다.
게시물의 섹션을 다른 페이지에도 표시할 수 있습니다.
이것이 왜 중요한가?
기본적으로 다른 페이지의 웹사이트 방문자의 관심을 블로그 게시물로 이끄는 데 도움이 됩니다.
이 섹션에서는 두 가지 방법으로 WordPress의 페이지에 블로그 게시물을 추가하는 방법을 보여줍니다.
- 카테고리
- 최신 게시물 블록
카테고리
WordPress에 두 번째 블로그 페이지를 추가하는 방법을 배우고 싶습니까? 글쎄, 당신은 WordPress 카테고리로 그것을 달성할 수 있습니다.
즉, 메뉴에 카테고리를 추가하고 게시물을 할당하면 해당 카테고리에 속하는 게시물을 표시하는 별도의 페이지로 메뉴에 표시됩니다.
이 작업을 수행하는 방법은 다음과 같습니다.
이것은 WordPress의 특정 페이지에 게시물을 표시하는 가장 쉬운 방법 중 하나입니다.
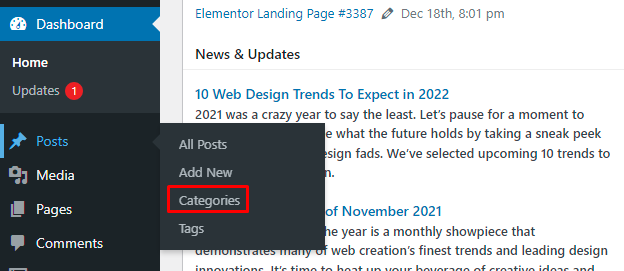
1단계: 게시물 카테고리를 생성하려면 게시물 >> 카테고리로 이동합니다.

2단계: 카테고리 이름을 지정하고 새 카테고리 추가 를 클릭합니다.

3단계: 다음으로 메뉴에 카테고리를 추가합니다.
⚡ 또한 확인하십시오: 웹툰 사이트를 만드는 방법
최신 게시물 차단
Classic 편집기에서 Gutenberg로 전환한 경우 최신 게시물 블록을 편리하게 찾을 수 있습니다.
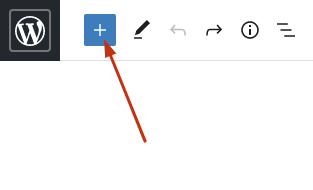
1단계: 페이지로 이동하여 편집할 페이지 를 선택합니다. 왼쪽 상단의 '+' 기호를 클릭합니다.

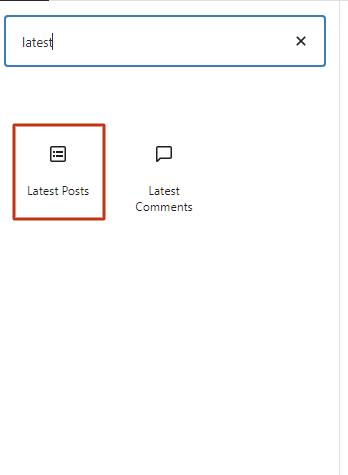
2단계: 표시되는 검색 상자에 '최신 게시물'을 입력하여 블록을 검색하고 클릭합니다.

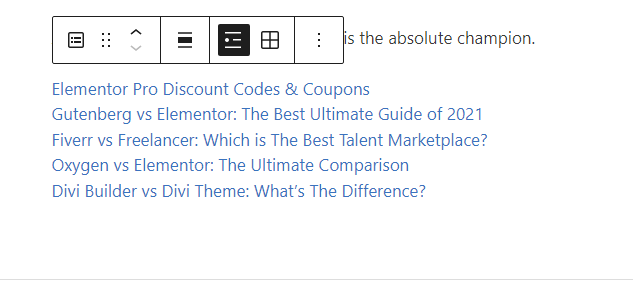
최근 5개의 게시물 목록이 페이지 하단에 자동으로 나타납니다.

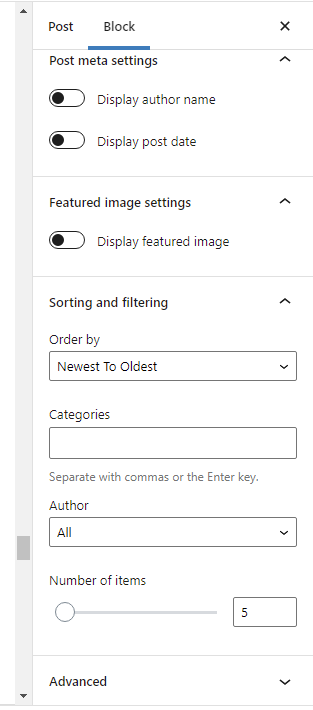
이상해집니다. 오른쪽을 보면 선택한 페이지에 최신 게시물이 표시되는 방식을 맞춤설정할 수 있는 수많은 옵션이 표시됩니다. 다음을 수행할 수 있습니다.
- 발췌 또는 전체 내용 추가
- 작성자 이름 표시
- 추천 이미지 표시
- 게시 날짜 표시
- 게시물이 표시되어야 하는 카테고리를 선택하세요.
- 가장 오래된 것부터 최신, 최신에서 가장 오래된 것, A에서 Z 또는 Z에서 A로 게시물 정렬
- 기본 5에서 500까지 표시할 게시물 수를 선택합니다.

하지만 그게 다가 아닙니다.
최신 게시물에 제목을 지정하려면 제목 블록을 선택하기만 하면 됩니다.
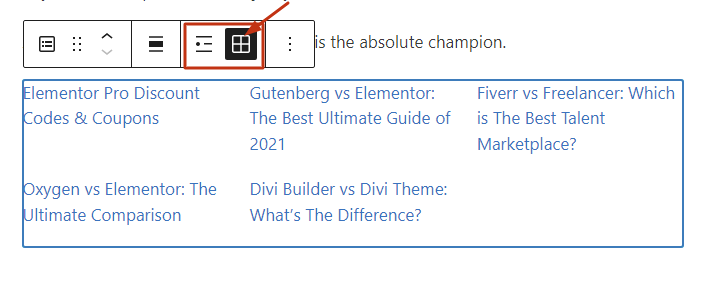
또한 게시물을 목록 보기 또는 격자 보기로 표시하도록 선택할 수 있습니다. 그리드 보기는 다음과 같습니다.

그리드 보기는 게시물의 추천 이미지를 표시할 때 유용합니다.
📝 참고
오른쪽에 있는 설정을 사용하여 열 수를 설정할 수도 있습니다.
최종 생각: WordPress의 페이지에 블로그 게시물을 추가하는 방법
이 게시물이 WordPress의 페이지에 블로그 게시물을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다.
간단히 말해서:
WordPress의 정적 홈 페이지에 대한 블로그 게시물을 보고 싶지 않고 전용 블로그 페이지에 표시 하려면 WordPress 읽기 설정 또는 Elementor 페이지 빌더를 사용하십시오.
그러나 특정 페이지에 블로그 게시물을 표시하려면 Elementor, 최신 게시물 블록 및 WordPress 카테고리를 사용하여 이를 달성할 수 있습니다.
위에서 설명한 하나 이상의 방법을 사용하여 필요에 따라 사용자 경험과 SEO를 개선해 보십시오.
🔔 또한 확인하십시오:
- WordPress에서 텍스트를 정당화하는 방법
- WordPress에서 링크 색상을 변경하는 방법
- WordPress: "답장 남기기"를 제거하는 방법
- WordPress 사이트를 편집하는 방법?
- 웹툰 사이트를 만드는 방법
- WordPress에서 바닥글을 편집하는 방법
- WordPress 홈페이지를 편집하는 방법
- WordPress가 사용하기 어려운 이유는 무엇입니까?
- WordPress 비주얼 편집기가 작동하지 않음
