WordPressのページにブログ投稿を追加する方法(簡単な初心者ガイド)
公開: 2021-12-30デフォルトでは、WordPressはホームページにブログ投稿を表示します。 ただし、サービスWebサイトまたはオンラインストアを運営している場合は、WordPressのページにブログ投稿を追加する方法を学びたいと思うかもしれません。
具体的には、カスタムホームページを作成し、投稿をブログページに移動することをお勧めします。 また、さまざまなブログ投稿をさまざまなページに表示したり、特定のページの下部にブログ投稿リストを追加したりすることもできます。
どちらの目標を設定する場合でも、このチュートリアルでは、WordPressのページにブログ投稿を追加する方法を段階的に説明します。
詳細については、読み続けてください。
WordPressのさまざまなページにブログ投稿を配置する方法(ホームページではなく)
これを行うための2つの可能な方法について説明します。
方法1:WordPressの読書設定を使用する
一般的に、WordPressを使用すると、ホームページと専用のブログページの2種類のページに投稿を簡単に追加できます。
対処方法は次のとおりです。
ステップ1: 2つの新しいページを作成する
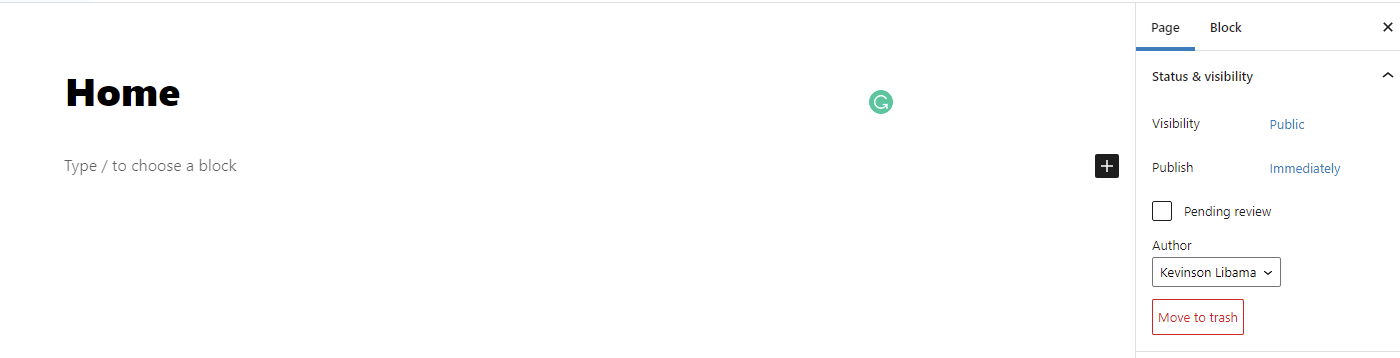
ダッシュボードで、 [ページ]>>[新規追加]に移動します。 最初のページを作成し、 Homeという名前を付けて、[公開]をクリックします。
サイトが新しく、訪問者がいない場合は、ホームページを空白のままにして、後でコンテンツを追加することができます。
📝注
Webサイトがすでにトラフィックを集めている場合は、次の手順に進む前に、このページにコンテンツを追加することをお勧めします。

同じ手順を使用して、 Blogという名前の2番目のページを作成します。 ページにコンテンツを追加しないでください。 WordPressは自動的にブログ投稿を追加します。
次に、[公開]をクリックします。
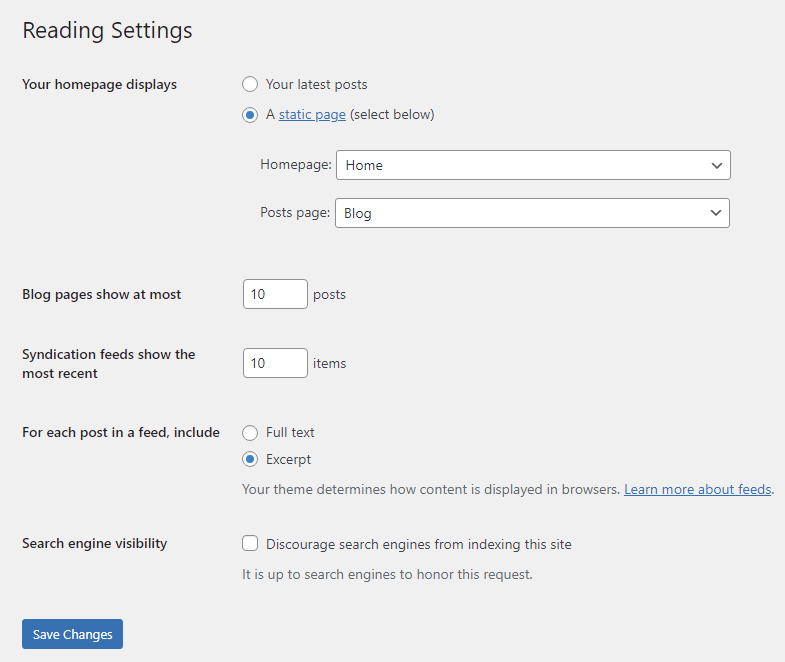
ステップ2:WordPressの読書設定を更新する

ホームページの表示オプションを探し、「静的ページ」オプションをチェックします。
次に、ホームページで「ホーム」を選択し、投稿ページで「ブログ」を選択します。
変更を保存します。
ステップ3:ブログページをメニューに追加する
訪問者がブログページにアクセスできるようにするには、ブログページをナビゲーションメニューに追加します。
どのように?
WordPressダッシュボードで、 [外観]>>[メニュー]に移動します。

メインメニューをすでに作成している場合は、それを選択します。 そうでない場合は、新しいメニューを作成します。
どのように?
簡単:
WordPressでメニューを作成する方法は?
ステップ1: [新しいメニューの作成]をクリックして、メニューの名前を入力するだけです。
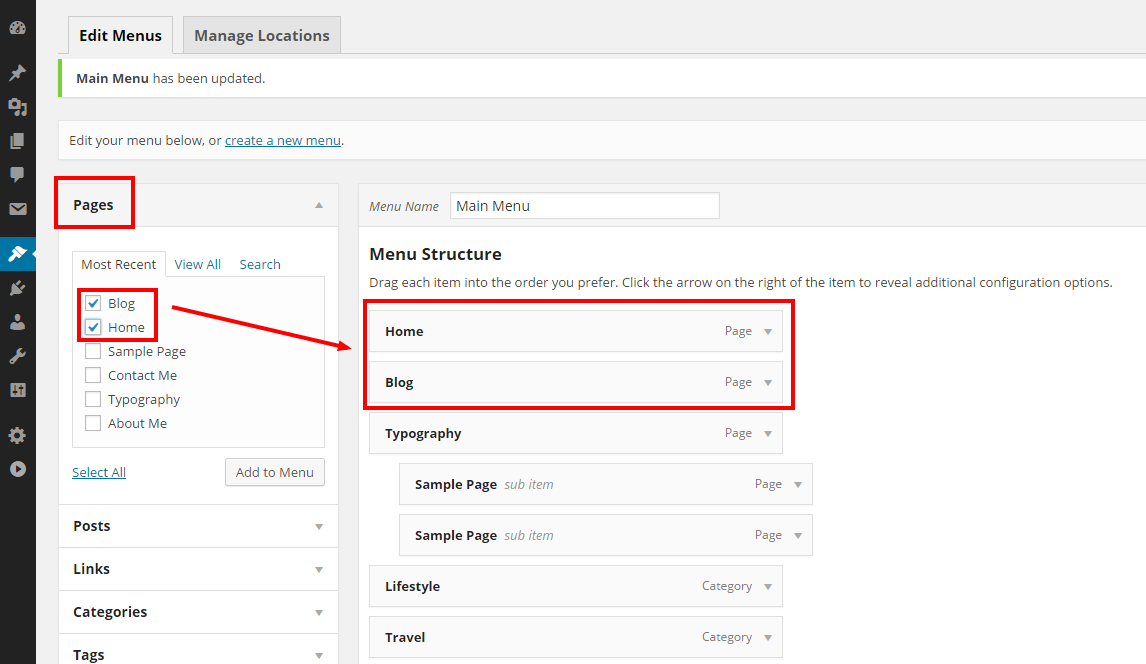
ステップ2:メニューを設定したら、ブログとホームページをメニューに追加します。 左側の[メニュー項目の追加]セクションで、[ページ]をクリックします(ページは上部に自動的に表示されます。
ステップ3:リストからホームとブログを選択し、[メニューに追加]をクリックします。 右側に新しいメニュー項目が表示されます。 ドラッグアンドドロップして、目的の位置に並べ替えます。
ステップ4:変更を保存します。
次に、新しいタブを開き、サイトのURLを入力します。
メニューに2つの変更があります。ホームページには以前に追加したコンテンツが表示され、投稿用に別のブログページがあります。
これで、WordPressの投稿ページのカスタマイズに進むことができます。
⚡チェックも: WordPressがとても使いにくいのはなぜですか?
方法2:ElementorPageBuilderを使用する
Elementorは、ユーザーフレンドリーで強力なWordPressページビルダーです。 便利な機能がたくさんあり、その中には特定のページに投稿を簡単に追加できる機能があります。
Elementor Proには、任意のWordPressページに投稿を表示するための投稿グリッドウィジェットがあるため、インストールすることをお勧めします。
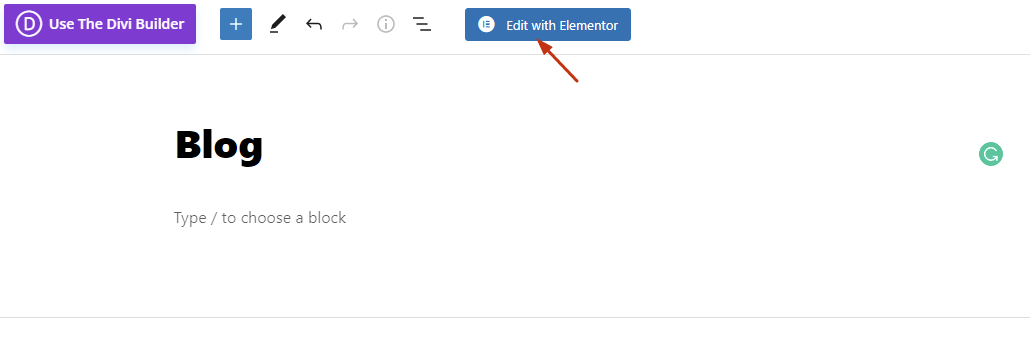
Elementor Proをインストールしてアクティブ化した後、[ページ] >> [すべてのページ]に移動し、前に作成したブログページをクリックします。
表示されたページで、「Elementorで編集」をクリックします。

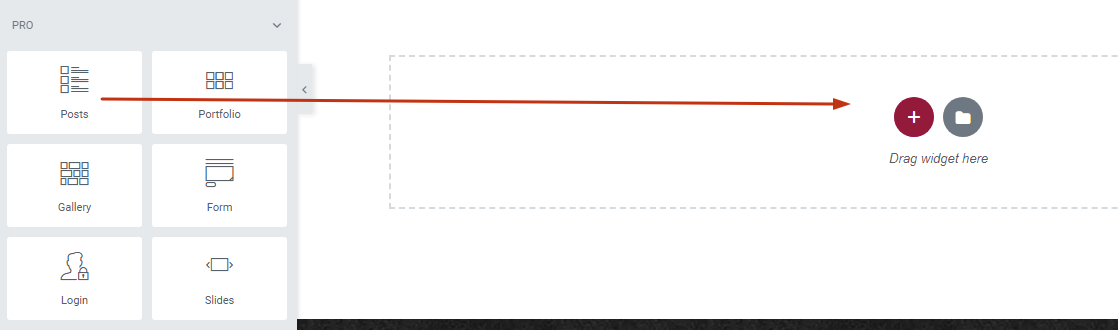
Elementorが読み込まれると、投稿ウィジェットが表示されます。このウィジェットをページに簡単にドラッグアンドドロップできます。
これにより、投稿がページに自動的に表示され、ウィジェット固有の一般的なElementorオプションを使用して、必要に応じて投稿をさらにカスタマイズできます。

上記のように、ElementorPostsウィジェットは任意のページで使用できます。 これにより、WordPressWebサイトの好きな場所にブログを簡単に配置できます。

これについては、次のセクションで詳しく説明します。
それまでの間、ElementorPostsに関する役立つビデオを以下に示します。
WordPressのページにブログ投稿を追加する方法(2つの追加方法)
ブログページは、サイトの投稿を表示するための最も自然な場所ですが、それだけではありません。
他のページにも投稿のセクションを表示することをお勧めします。
何でこれが大切ですか?
基本的に、それはあなたのブログ投稿に他のページであなたのウェブサイト訪問者の注意を引くのを助けます。
このセクションでは、2つの異なる方法でWordPressのページにブログ投稿を追加する方法を紹介します。
- カテゴリ
- 最新の投稿ブロック
カテゴリ
WordPressに2番目のブログページを追加する方法を学びたいですか? ええと、WordPressのカテゴリーでそれを達成することができます。
つまり、メニューにカテゴリを追加して投稿を割り当てると、そのカテゴリに該当する投稿を表示する別のページとしてメニューに表示されます。
これを行う方法は次のとおりです。
これは、WordPressの特定のページに投稿を表示するための最も簡単な方法の1つです。
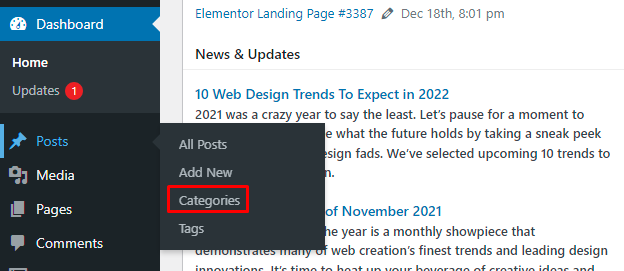
ステップ1:投稿のカテゴリを作成するには、 [投稿]>>[カテゴリ]に移動します。

手順2:カテゴリに名前を付け、[新しいカテゴリを追加]をクリックします。

ステップ3:次に、メニューにカテゴリを追加します。
⚡チェック:ウェブコミックサイトの作り方
最新の投稿ブロック
クラシックエディタからグーテンベルクに切り替えた場合は、最新の投稿ブロックが便利です。
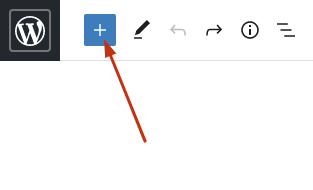
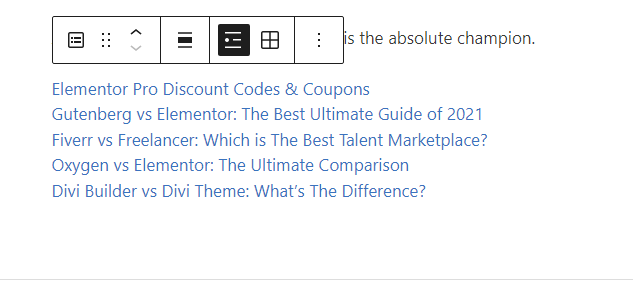
ステップ1:ページに移動し、編集するページを選択します。 左上の「+」記号をクリックします。

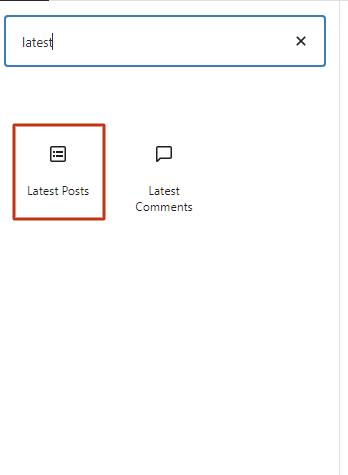
ステップ2:表示される検索ボックスに「latestposts」と入力してブロックを検索し、クリックします。

最新の5つの投稿のリストがページの下部に自動的に表示されます。

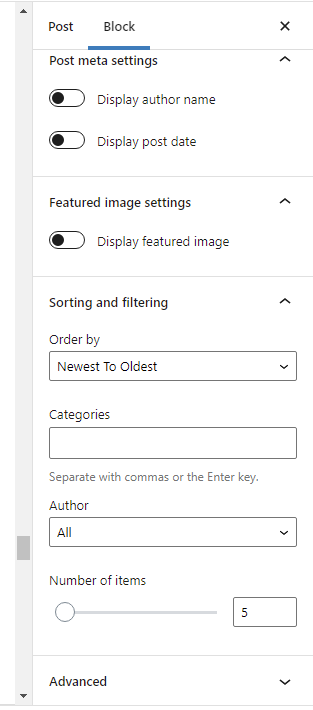
クレイジーになります。右を見ると、選択したページに最新の投稿を表示する方法をカスタマイズするための多数のオプションが表示されます。 あなたはできる:
- 抜粋または完全なコンテンツを追加する
- 著者名を表示する
- 注目の画像を表示する
- 投稿日を表示
- 投稿を表示するカテゴリを選択します
- 投稿を古いものから新しいもの、新しいものから古いもの、AからZ、またはZからAの順に並べ替えます
- 表示する投稿の数をデフォルトの5から500まで選択します

しかし、それだけではありません。
最新の投稿に見出しを付けたい場合は、見出しブロックを選択するだけです。
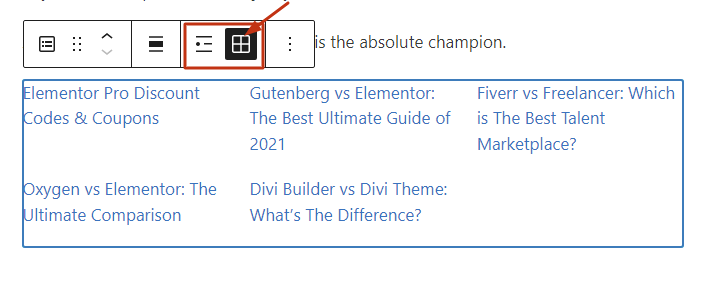
さらに、投稿をリストビューまたはグリッドビューで表示することを選択できます。 グリッドビューは次のようになります。

グリッドビューは、投稿の注目画像を表示するときに役立ちます。
📝注
右側の設定を使用して、列数を設定することもできます。
最終的な考え:WordPressのページにブログ投稿を追加する方法
この投稿が、WordPressのページにブログ投稿を追加する方法を学ぶのに役立つことを願っています。
一言で言えば:
WordPressの静的ホームページへのブログ投稿を表示せず、専用のブログページに表示したい場合は、 WordPressの読み取り設定またはElementorページビルダーを使用してください。
ただし、特定のページにブログ投稿を表示する場合は、Elementor、最新の投稿ブロック、およびWordPressカテゴリを使用してこれを実現できます。
必要に応じて、ユーザーエクスペリエンスとSEOを改善するために、上記の1つ以上の方法を使用してみてください。
🔔またチェックしてください:
- WordPressでテキストを正当化する方法
- WordPressでリンクの色を変更する方法
- WordPress:「返信を残す」を削除する方法
- WordPressサイトを編集する方法は?
- ウェブコミックサイトの作り方
- WordPressでフッターを編集する方法
- WordPressホームページを編集する方法
- なぜWordPressはとても使いにくいのですか?
- WordPressビジュアルエディターが機能しない
