如何在 WordPress 中將博客文章添加到頁面(入門指南)
已發表: 2021-12-30默認情況下,WordPress 在主頁上顯示博客文章。 但是,如果您經營一個服務網站或在線商店,您可能想了解如何將博客文章添加到 WordPress 的頁面中。
更具體地說,您可能希望擁有一個自定義主頁並將帖子移動到博客頁面。 您可能還想在不同的頁面上顯示各種博客文章或在特定頁面的底部添加博客文章列表。
無論您有什麼目標,本教程都將逐步向您展示如何將博客文章添加到 WordPress 中的頁面。
繼續閱讀以了解更多信息。
如何將博客文章放在 WordPress 的不同頁面上(而不是主頁)
我們將討論兩種可能的方法來做到這一點:
方法一:使用WordPress閱讀設置
一般來說,WordPress 可以很容易地在兩種類型的頁面上添加帖子:主頁和專用的博客頁面。
以下是如何去做:
第 1 步:創建兩個新頁面
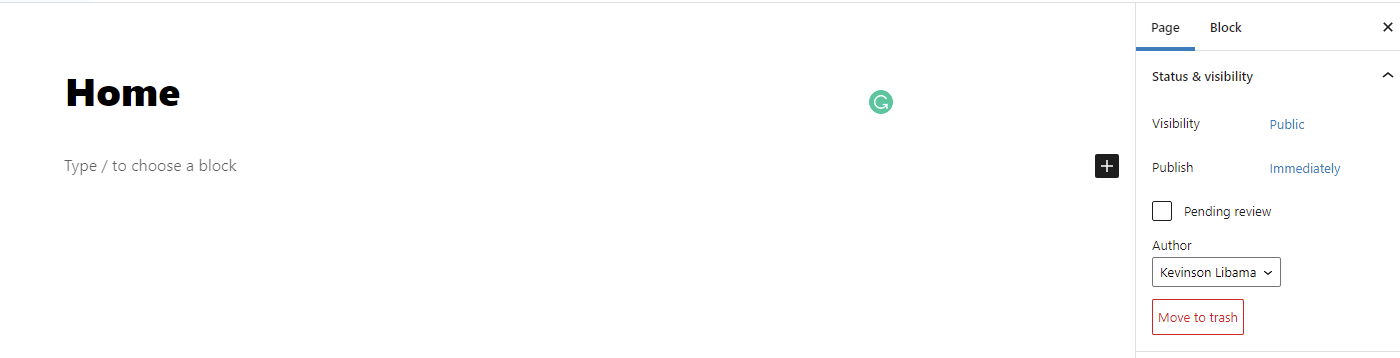
在儀表板中,轉到 Pages >> Add New。 創建第一頁,將其命名為Home,然後點擊Publish 。
如果您的站點是新站點並且您沒有獲得訪問者,您可以將主頁留空並稍後添加內容。
📝注意
如果您的網站已經帶來流量,我們建議您在繼續下一步之前向此頁面添加內容。

使用相同的過程創建名為Blog的第二個頁面。 不要在頁面中添加任何內容。 WordPress 會自動用博客文章填充它。
現在,單擊發布。
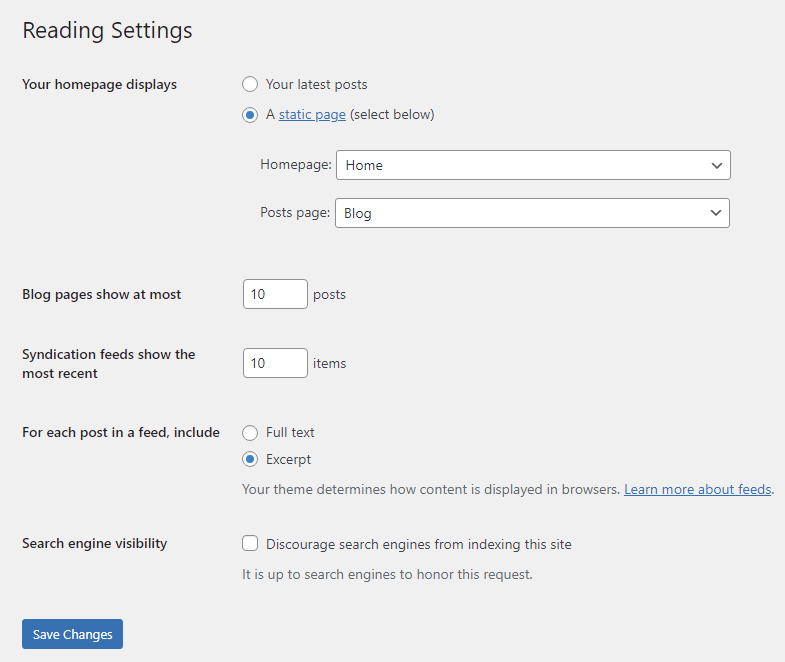
第 2 步:更新 WordPress 閱讀設置

查找您的主頁顯示選項並選中“靜態頁面”選項。
接下來,為主頁選擇“主頁” ,為帖子頁面選擇“博客” 。
保存更改。
第 3 步:將您的博客頁面添加到菜單
為確保訪問者可以訪問博客頁面,請將其添加到導航菜單中。
如何?
在 WordPress 儀表板中,轉到外觀 >> 菜單。

如果您已經創建了主菜單,請選擇它。 如果沒有,請創建一個新菜單。
如何?
簡單的:
如何在 WordPress 中創建菜單?
第 1 步:只需單擊創建新菜單並為菜單提供名稱。
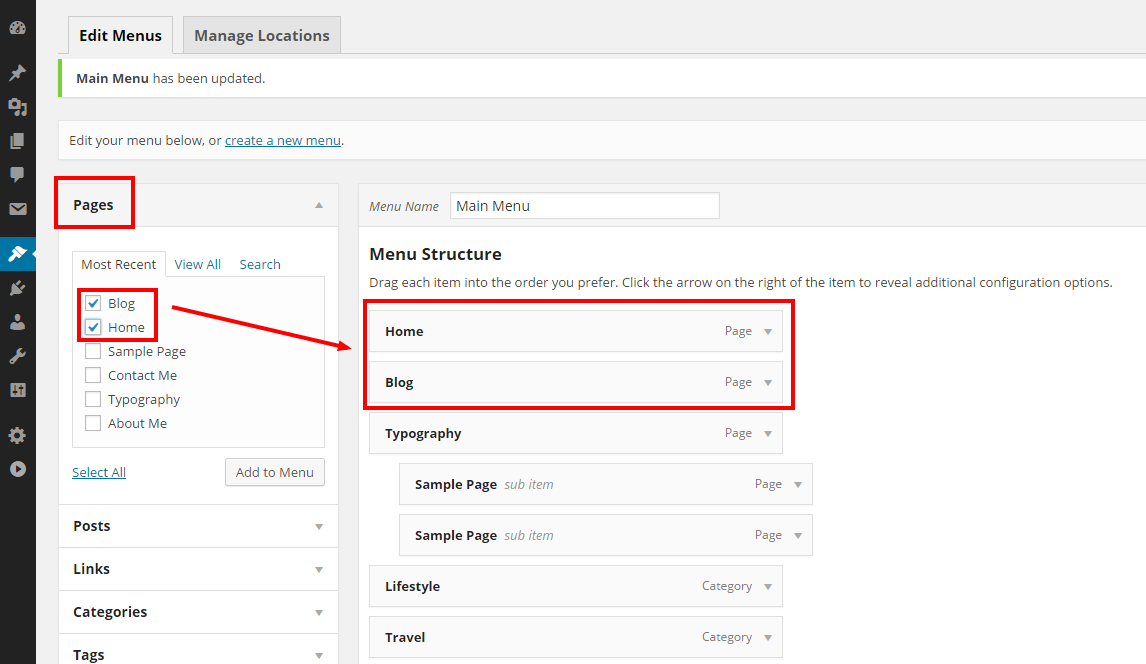
第 2 步:設置菜單後,是時候將您的博客和主頁添加到菜單中了。 從左側的添加菜單項部分,單擊頁面(頁面應自動出現在頂部。
第 3 步:從列表中選擇主頁和博客,然後單擊添加到菜單。 您可以在右側看到新的菜單項。 拖放以將它們重新排序到所需位置。
第 4 步:保存更改。
現在,打開一個新選項卡並輸入您網站的 URL。
您會注意到菜單上有兩個變化:主頁顯示您之前添加的內容,並且有一個單獨的博客頁面用於您的帖子。
您現在可以繼續在 WordPress 中自定義帖子頁面。
⚡還檢查:為什麼 WordPress 這麼難使用?
方法 2:使用 Elementor 頁面構建器
Elementor 是一個用戶友好且功能強大的 WordPress 頁面構建器。 它具有大量有用的功能,其中包括允許輕鬆將帖子添加到特定頁面的功能。
我們建議您安裝 Elementor Pro,因為它具有帖子網格小部件,可用於在您想要的任何 WordPress 頁面上顯示帖子。
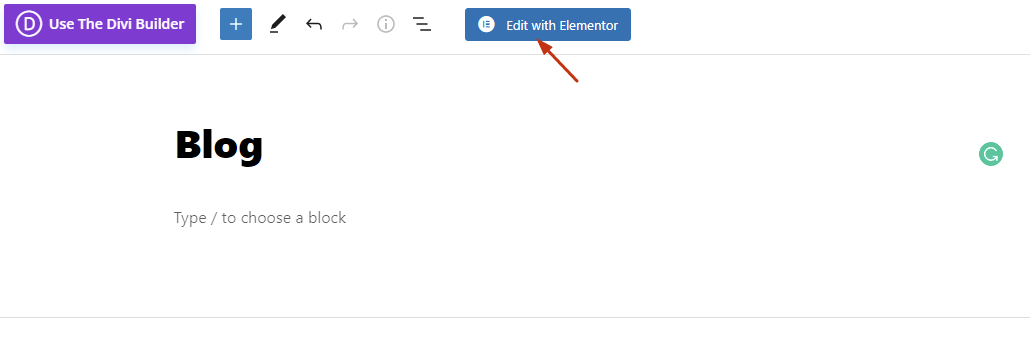
安裝並激活 Elementor Pro 後,轉到頁面 >> 所有頁面,然後單擊您之前創建的博客頁面。
在出現的頁面上,單擊使用 Elementor 編輯。

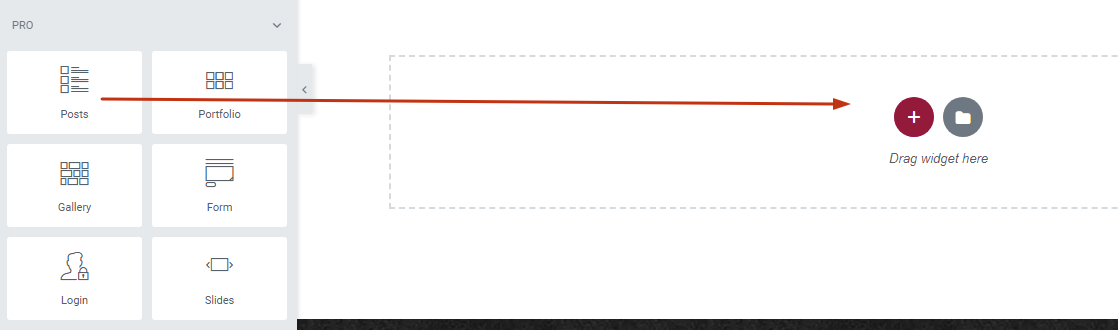
Elementor 加載後,您將看到 Posts 小部件,您可以輕鬆地將其拖放到頁面上。
這將自動在頁面上顯示您的帖子,您可以根據需要使用特定於小部件和一般 Elementor 選項進一步自定義它們。

如上所述,您可以在您希望的任何頁面上使用 Elementor Posts 小部件。 這使得將您的博客放在您想要的 WordPress 網站上的任何位置都變得輕而易舉。

我們將在下一節中詳細討論這一點。
與此同時,這是一個關於 Elementor Posts 的有用視頻:
如何在 WordPress 中將博客文章添加到頁面(2 種附加方法)
博客頁面是顯示您網站帖子的最自然的地方,但它不是唯一的地方。
您可能還希望在其他頁面上顯示部分帖子。
為什麼這很重要?
基本上,它有助於將其他頁面上的網站訪問者的注意力吸引到您的博客文章上。
在本節中,我們將向您展示如何使用 2 種不同的方法將博客文章添加到 WordPress 中的頁面:
- 類別
- 最新帖子塊
類別
您是否渴望了解如何在 WordPress 上添加第二個博客頁面? 好吧,您可以使用 WordPress 類別來實現這一目標。
換句話說,如果您向菜單添加一個類別並為其分配帖子,它將在菜單上顯示為一個單獨的頁面,顯示屬於該類別的帖子。
以下是如何做到這一點:
這是在 WordPress 的特定頁面上顯示帖子的最簡單方法之一。
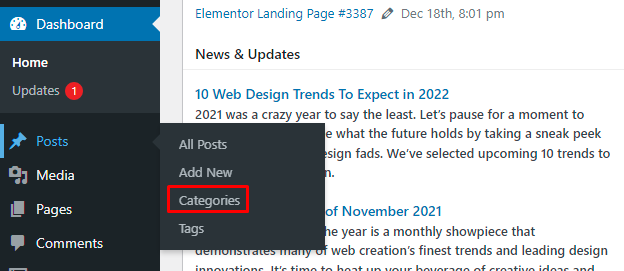
第 1 步:要為您的帖子創建一個類別,請轉到帖子 >> 類別。

第 2 步:命名您的類別,然後單擊添加新類別。

第 3 步:接下來,將類別添加到菜單中。
⚡ 還要檢查:如何製作網絡漫畫網站
最新帖子塊
如果您從經典編輯器切換到古騰堡,您會發現最新的帖子塊很方便。
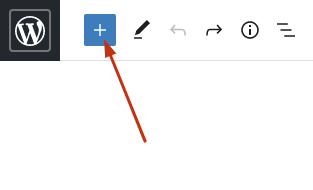
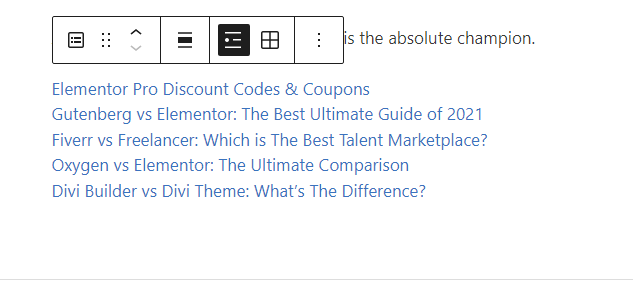
第 1 步:轉到頁面並選擇您要編輯的頁面。 單擊左上角的“+”符號。

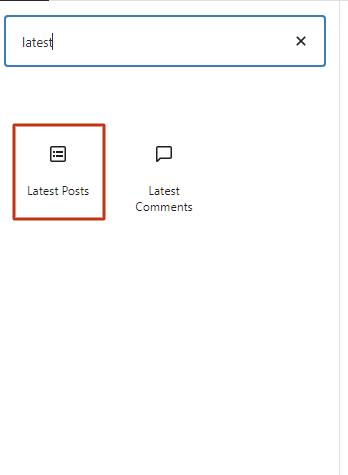
第 2 步:在出現的搜索框中,輸入“最新帖子”以搜索該塊並單擊它。

最新五個帖子的列表將自動顯示在頁面底部。

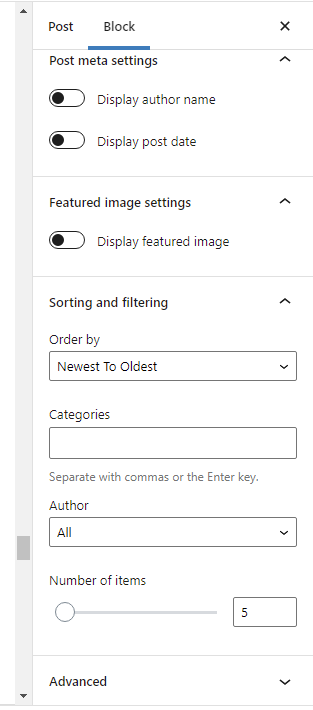
它變得瘋狂:向右看,您會看到大量選項來自定義您希望最新帖子在您的選擇頁面上顯示的方式。 你可以:
- 添加摘錄或完整內容
- 顯示作者姓名
- 顯示特色圖片
- 顯示發布日期
- 選擇帖子應該出現的類別
- 按最舊到最新、最新到最舊、A 到 Z 或 Z 到 A 排序帖子
- 選擇要顯示的帖子數量,從默認的 5 到 500

但這還不是全部。
如果您想給最新的帖子一個標題,只需選擇一個標題塊。
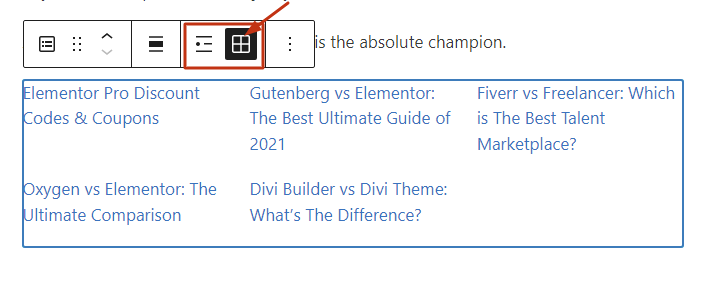
此外,您可以選擇以列表視圖或網格視圖顯示帖子。 網格視圖如下所示:

在顯示帖子的特色圖像時,網格視圖變得很有用。
📝注意
您還可以使用右側的設置來設置列數。
最後的想法:如何將博客文章添加到 WordPress 的頁面中
希望這篇文章能幫助您了解如何將博客文章添加到 WordPress 中的頁面。
簡而言之:
如果您不想在 WordPress 的靜態主頁上看到博客文章,並希望它們出現在專用的博客頁面上,請使用 WordPress 閱讀設置或 Elementor 頁面構建器。
但是如果你想在特定頁面上顯示博客文章,你可以使用 Elementor、最新的文章塊和 WordPress 類別來實現這一點。
根據需要嘗試使用上述一種或多種方法來改善用戶體驗和 SEO。
🔔還檢查:
- 如何在 WordPress 中對齊文本
- 如何在 WordPress 中更改鏈接顏色
- WordPress:如何刪除“留下回复”
- 如何編輯 WordPress 網站?
- 如何製作網絡漫畫網站
- 如何在 WordPress 中編輯頁腳
- 如何編輯 WordPress 主頁
- 為什麼 WordPress 這麼難用?
- WordPress 可視化編輯器不工作
