如何在 WordPress 中更改鏈接顏色:簡單教程
已發表: 2022-01-12這是事實:
默認的藍色超鏈接顏色已經變得陳舊乏味。 另外,它存在於數百萬個網站上,這並不意味著它是獨一無二的。
如果您想增加一點趣味並希望您的網站看起來與眾不同,那麼更改鏈接的顏色可能是個好主意。
本教程將向您展示如何使用四種不同的方法更改 WordPress 中的鏈接顏色。
讓我們開始吧!
⚠️在繼續之前……
在本文中,您將找到幾種以全局方式(整個網站)和單獨方式(在單個頁面上)調整鏈接顏色的方法。
我們將在每個標題的末尾添加指示符( Global和Individual ),以便您輕鬆判斷方法是 Global 還是 Individual。
方法一:使用 WordPress 定制器(全球)
我們將在本節中向您展示如何使用 WordPress 定制器更改 WordPress 中的超鏈接顏色。 它快速、簡單,您可以實時查看更改。
要記住的一件事是,此選項不適用於所有 WordPress 主題。
如果您的主題沒有此功能,您可以按照其他方法!
對於這個例子,我們將使用Blocksy 主題。
話雖如此,步驟如下:
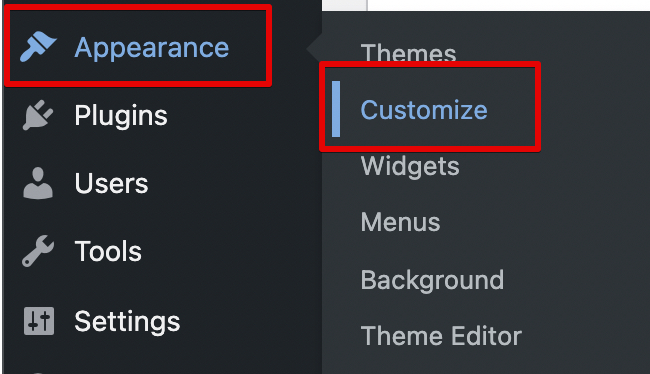
第 1 步:從 WordPress 面板轉到“外觀 > 自定義” 。

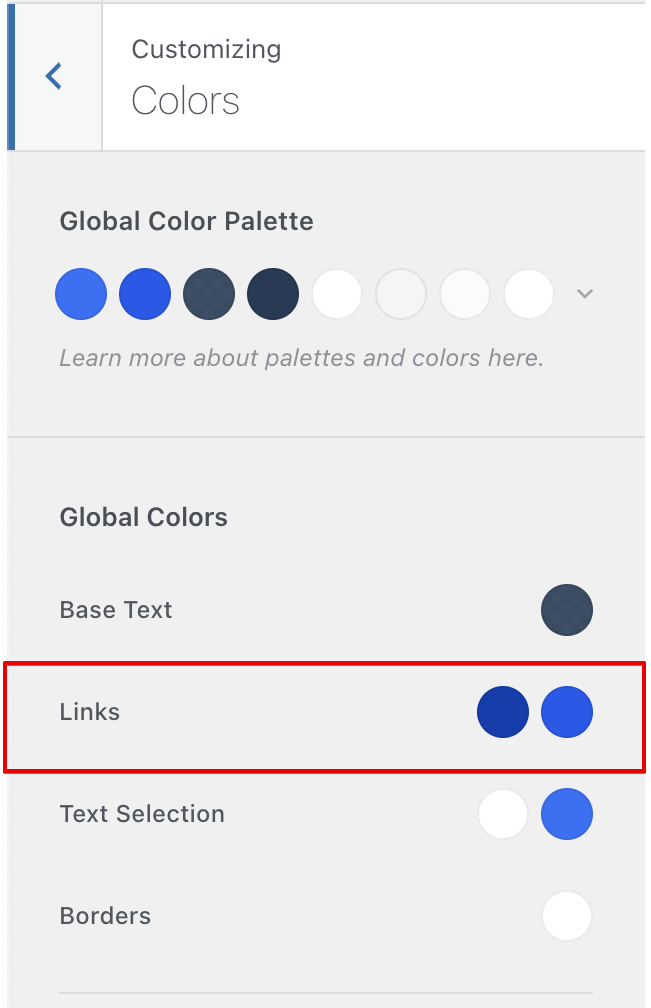
第 2 步:從此處轉到“顏色”選項卡。
第 3 步:在“全局顏色”部分下,您可以看到“鏈接”選項。 在這裡您可以選擇兩種顏色,一種用於默認鏈接顏色,另一種用於懸停顏色。

第 4 步:單擊圓圈並使用彈出的調色板,選擇所需的顏色。
第 5 步:點擊頂部的“發布”按鈕。
方法二:使用 CSS 代碼(全局)
現在,我們將向您展示如何使用 CSS (層疊樣式表)更改 WordPress 中的鏈接顏色。
CSS 是一種樣式表語言,可讓您更改網站上元素的樣式和設計。
它非常強大且易於使用!
📝注意
您可以將此方法應用於幾乎任何主題。
這是您需要做的:
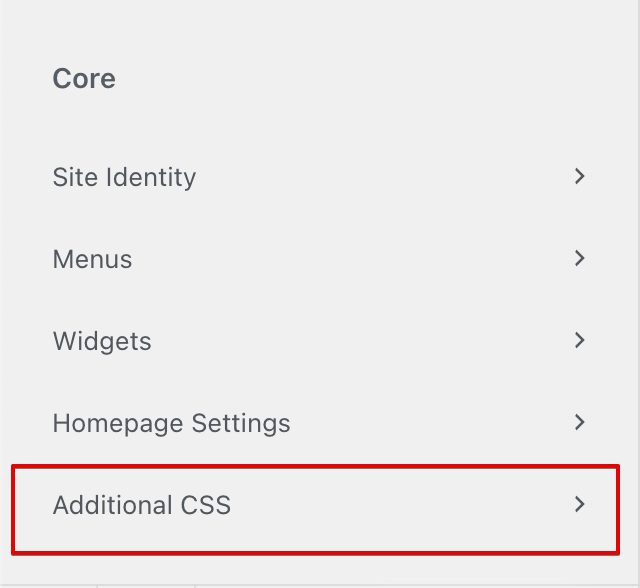
第 1 步:從 WordPress 側邊欄中轉到“外觀 > 自定義” 。 從 WordPress 定制器中,選擇“附加 CSS”選項。

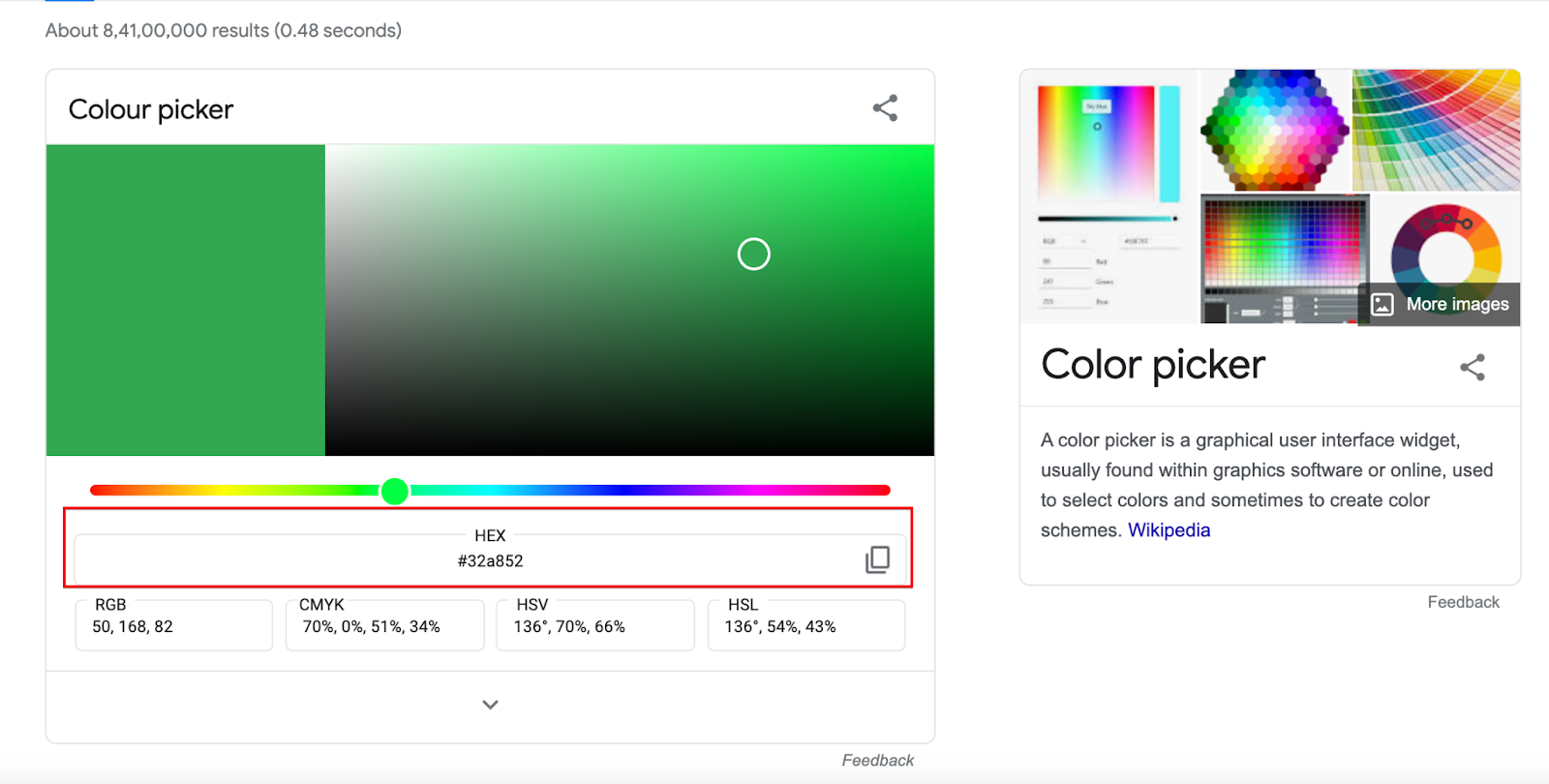
第 2 步:轉到此 Google 網址。
從這裡選擇要用於鏈接的顏色,然後復制十六進制代碼(以“#”開頭)

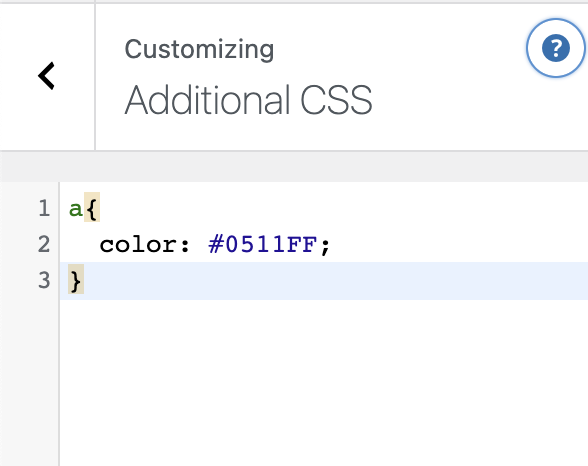
第 3 步:在 Additional CSS 工具中添加此代碼:
a { color: paste the hex code here ; } 
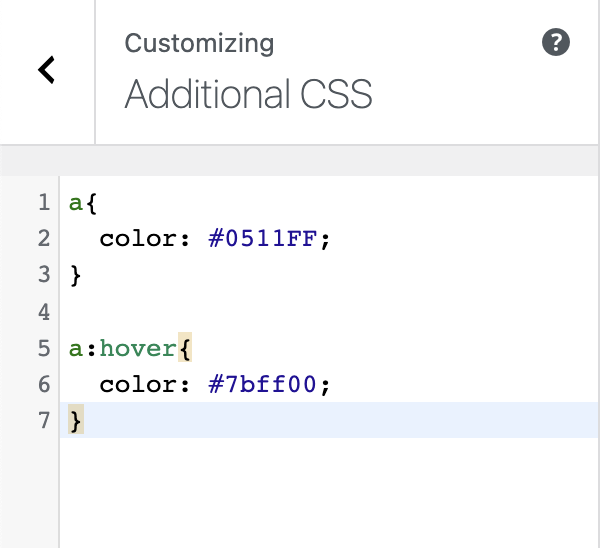
第 4 步:現在,如果要更改懸停顏色,只需在附加 CSS 工具中添加此代碼以及所需的十六進制顏色。 (您可以將它添加到您之前添加的第一段代碼的下方。)。
a:hover { color: paste the hex code here ; } 
第 5 步:點擊頂部的“發布”按鈕。
方法 3:使用頁面構建器(全局/個人)
如果您想知道如何更改 WordPress 中的默認鏈接顏色並且您的主題沒有該功能,或者您只是不想弄亂代碼,那麼頁面構建器是您的最佳選擇。
下面給出了兩個流行的頁面構建器的步驟。
Elementor 頁面構建器(全球)
Elementor 是一個易於使用的可視化頁面構建器,可讓您構建和自定義網站的每個部分。
⚡ 還要檢查:如何在 WordPress 中編輯頁腳
步驟是:
第 1 步:從您的 WordPress 管理員打開一個頁面,然後單擊“使用 Elementor 編輯” 。
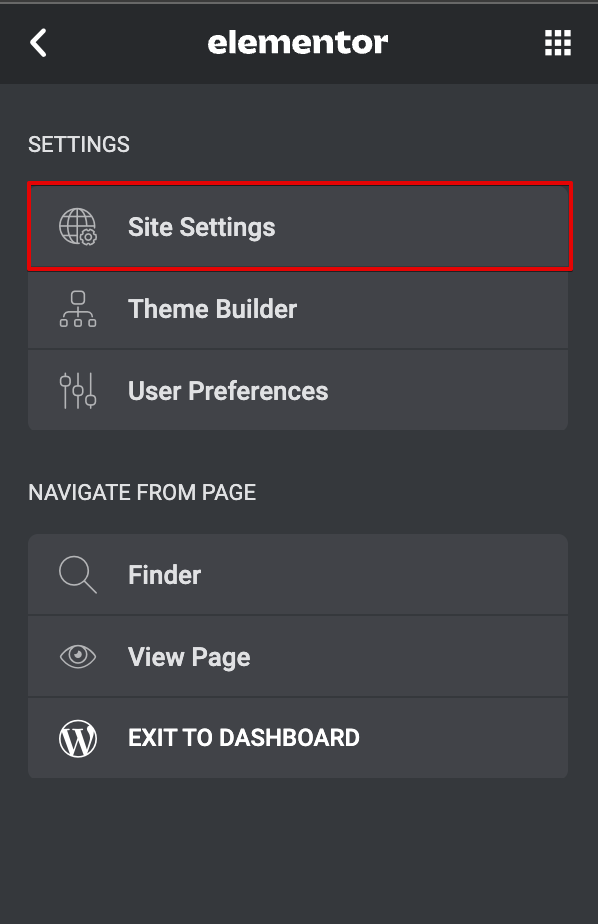
第2步:一旦Elementor打開,點擊左上角的三行。 從那裡,選擇“站點設置”選項。

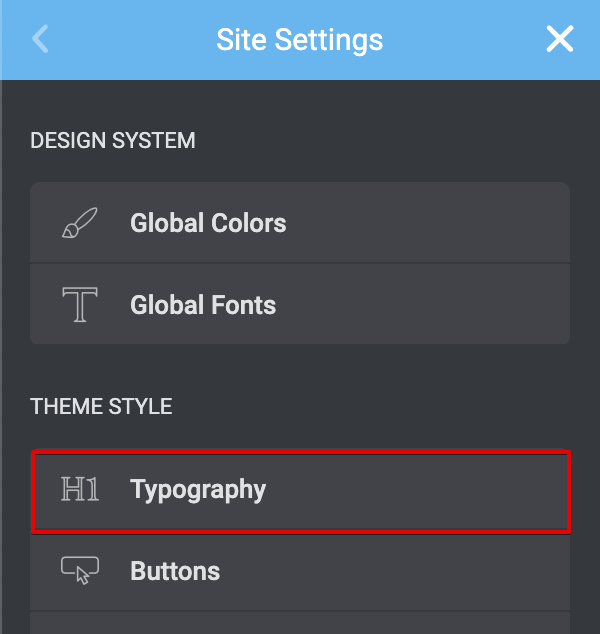
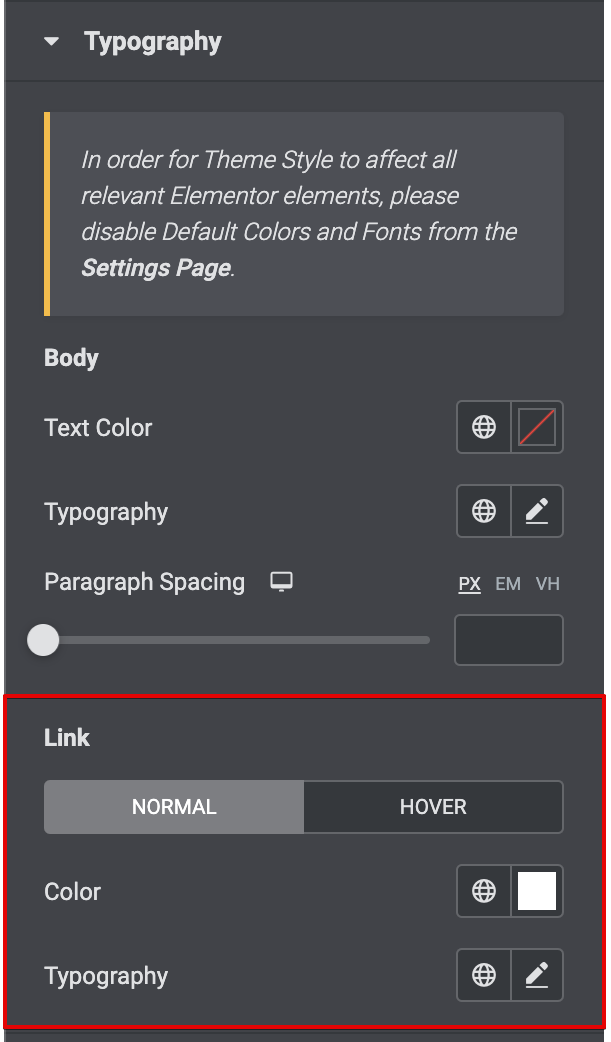
第 3 步:從此處導航到“排版”部分。

第 4 步:在“排版”部分中,向下滾動到“鏈接”標題。 從那裡你可以調整顏色。

第5步:完成後,點擊底部的“更新”按鈕。
Divi Page Builder(個人)
在本節中,您將了解如何使用 Divi 在 WordPress 中更改鏈接顏色。
Divi Builder 是一款高級、簡單、快速的頁面構建器,可幫助您在幾分鐘內創建出令人驚嘆的設計。 使用 Divi Builder,您可以調整各個鏈接的顏色。
⚡ 還要檢查:如何編輯 WordPress 主頁
您可以這樣做:
第 1 步:創建一個新頁面並使用 Divi Builder 對其進行編輯。
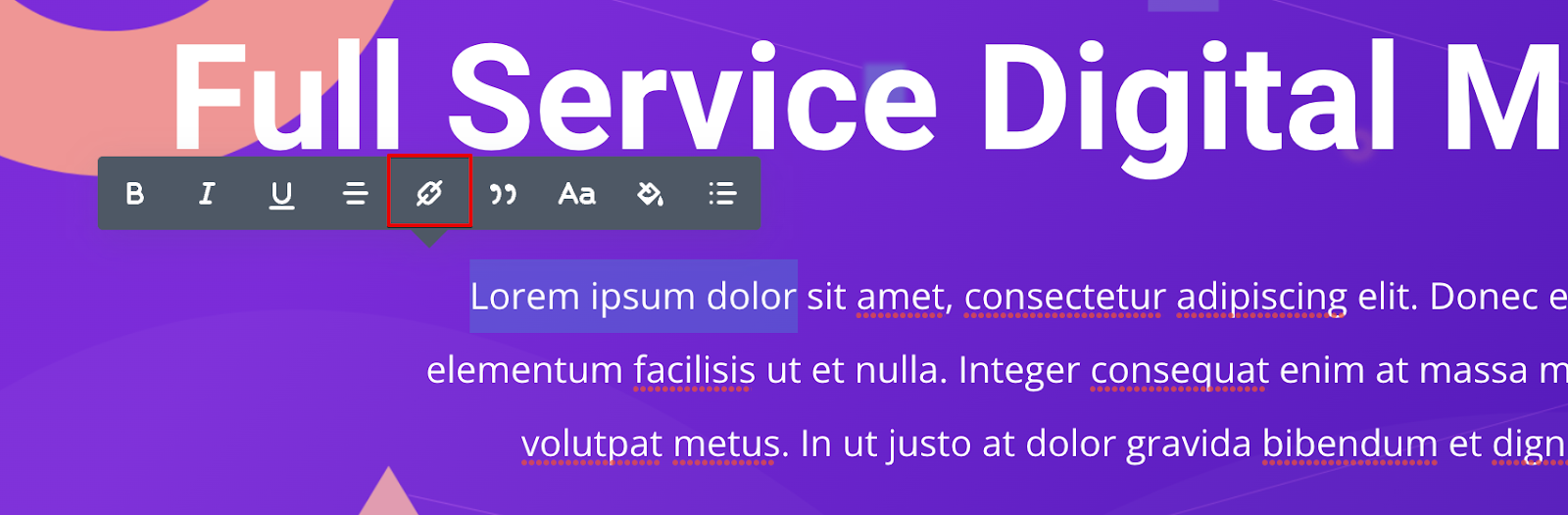
第 2 步:在 Divi Builder 中,選擇要添加鏈接的文本。
第 3 步:從彈出的菜單中,單擊超鏈接圖標。 在彈出的欄中輸入 URL。

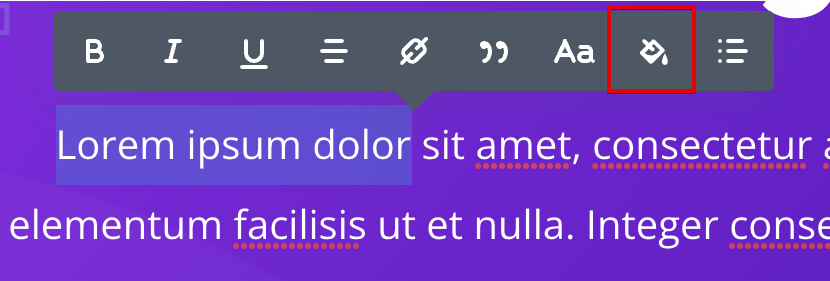
第 4 步:現在您將看到默認的藍色鏈接顏色。 要更改它,請單擊油漆桶圖標(右起第二個)。


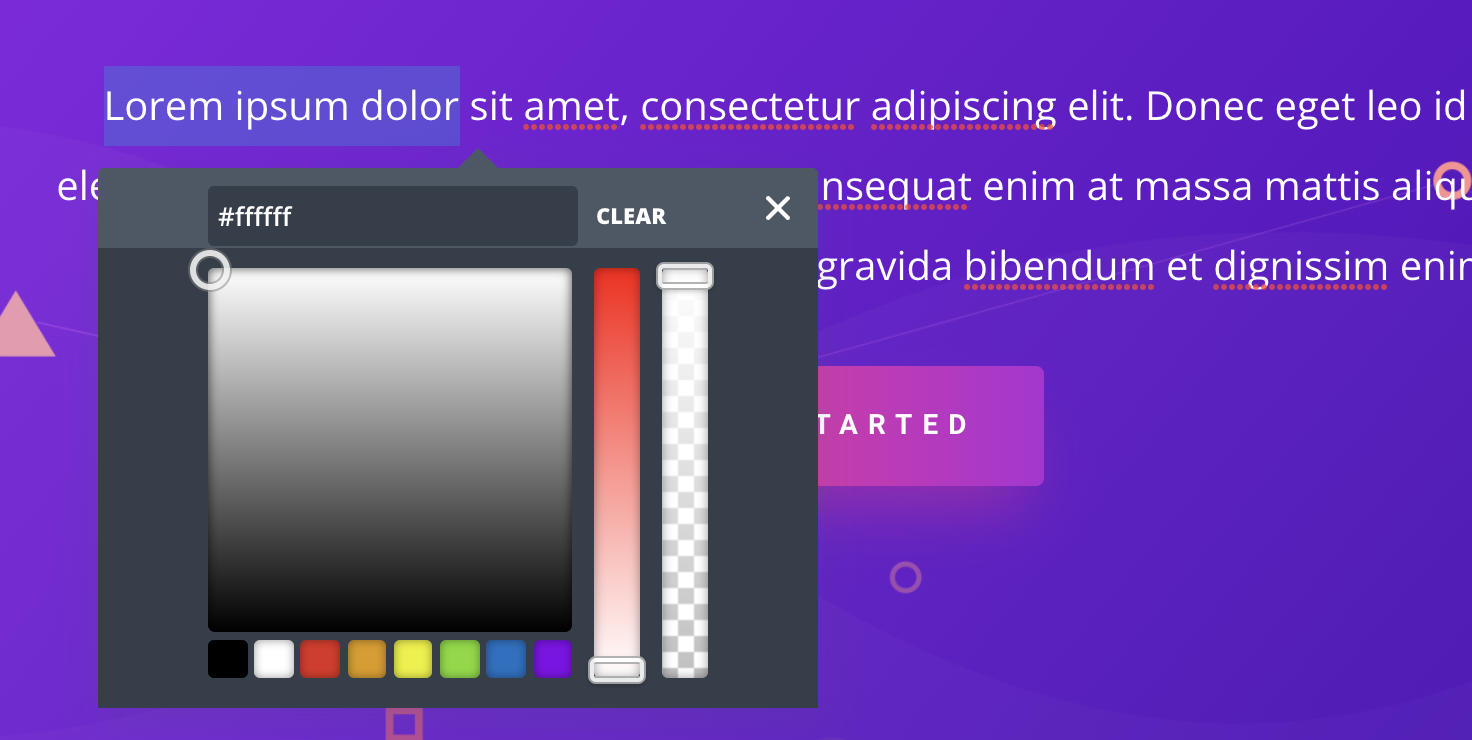
第5步:這將打開一個調色板,您可以使用它調整鏈接顏色。

📝注意
您還可以使用新的 Divi 全球顏色系統為您的鏈接設置站點範圍的顏色。
方法 4:使用古騰堡(個人)
Gutenberg 是 WordPress 的默認編輯系統,在過去幾年中廣受歡迎。 如果您是 Gutenberg 的狂熱用戶,那麼本節適合您。
步驟如下:
第 1 步:使用 Gutenberg 打開帖子/頁面並選擇一些文本。 使用超鏈接圖標添加指向它的鏈接。
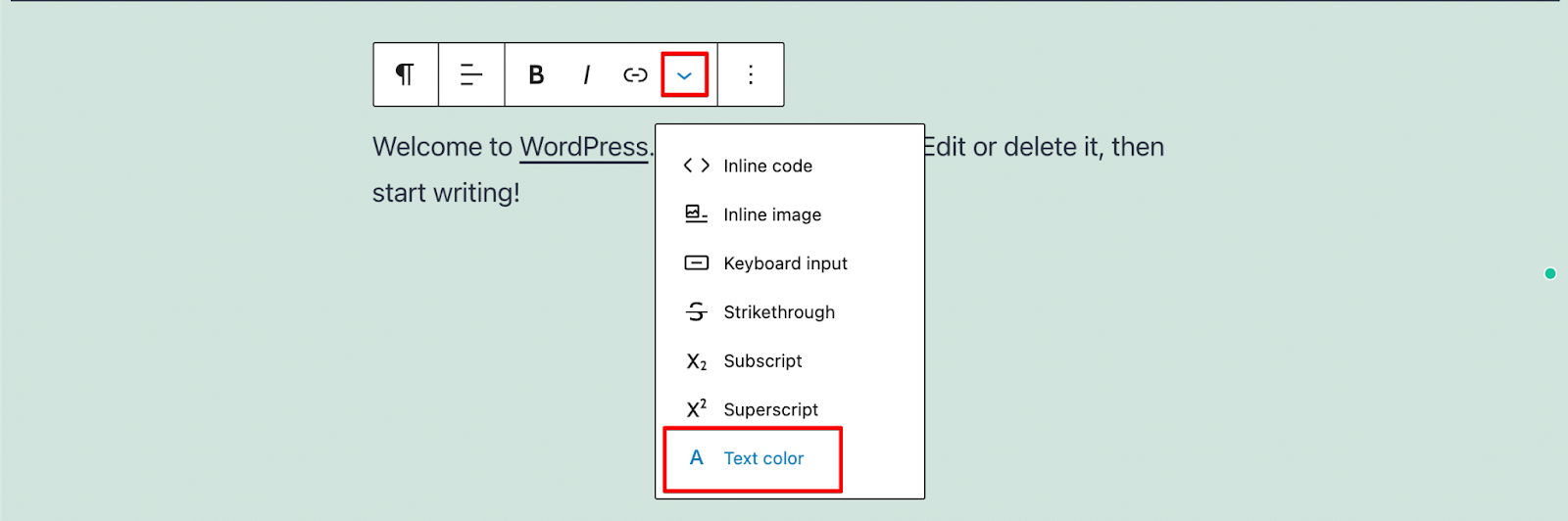
第 2 步:選擇鏈接文本後,單擊鏈接圖標旁邊的下拉箭頭。 從這裡,選擇“文本顏色”選項。

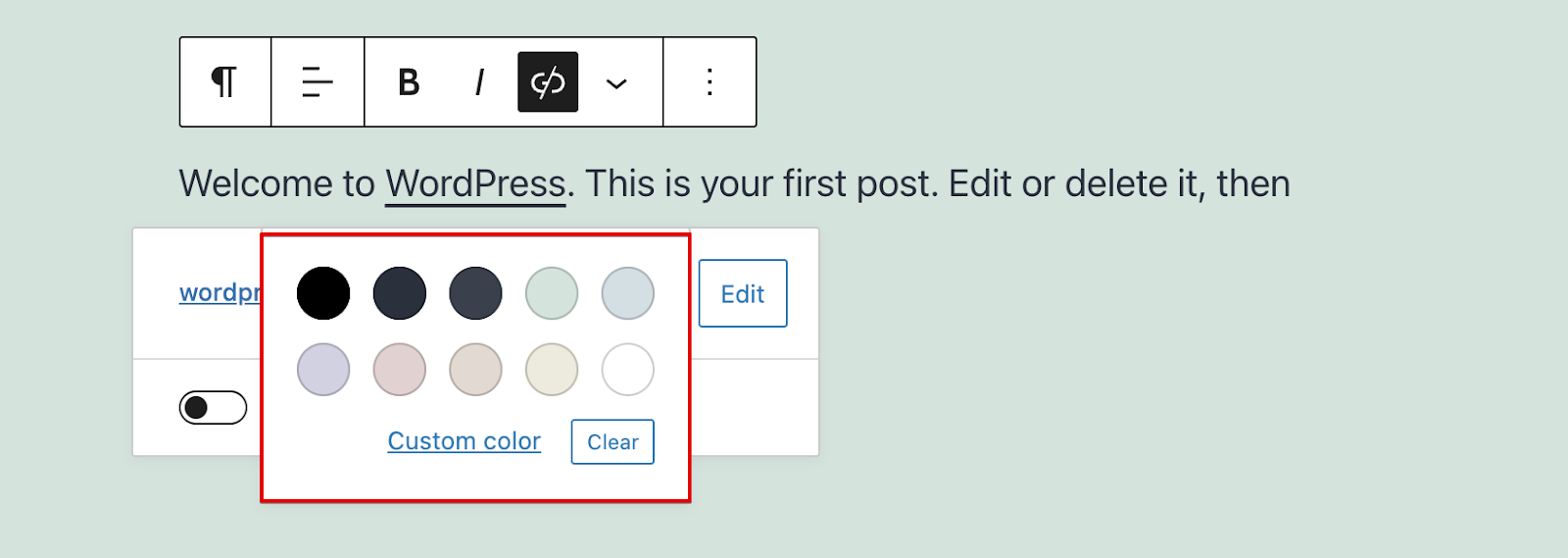
第 3 步:打開 WordPress 的顏色選擇器,您可以使用它為選定的文本設置自定義顏色。

第四步:點擊右上角的“更新”按鈕。
結論:如何在 WordPress 中更改鏈接顏色
這總結了我們在 WordPress 中更改鏈接顏色的四種最喜歡的方法。
我們通過 WordPress 定制器、添加自定義 CSS 代碼、使用 Elementor 和 Divi 等頁面構建器以及使用 WordPress Gutenberg 編輯器來更改顏色。
我們推薦的方法是使用定制器,但其他三種方法也很好且可靠!
這就是本文的內容,非常感謝您的閱讀!
如何在 WordPress 中更改鏈接顏色 – 常見問題
🔔還檢查:
- 如何在 WordPress 中對齊文本
- 如何在 WordPress 頁面中添加博客文章
- WordPress:如何刪除“留下回复”
- 如何編輯 WordPress 網站?
- 如何製作網絡漫畫網站
- 如何在 WordPress 中編輯頁腳
- 如何編輯 WordPress 主頁
- 為什麼 WordPress 這麼難用?
- WordPress 可視化編輯器不工作
