WordPress'te Bağlantı Rengi Nasıl Değiştirilir: Basit Eğitim
Yayınlanan: 2022-01-12İşte gerçek:
Varsayılan mavi köprü rengi eski ve sıkıcı hale geldi. Ayrıca, milyonlarca web sitesinde bulunur ve bu onu benzersiz yapmaz.
İşleri biraz renklendirmek ve web sitenizin farklı görünmesini istiyorsanız, bağlantılarınızın rengini değiştirmek iyi bir fikir olabilir.
Bu öğretici, WordPress'teki bağlantı rengini dört farklı yöntemle tam olarak nasıl değiştireceğinizi gösterecektir.
Başlayalım!
⚠️ Devam etmeden önce…
Bu makalede, bağlantıların rengini Global bir şekilde (tüm web sitesi) ve bireysel olarak (tek bir sayfada) ayarlamak için çeşitli yöntemler bulacaksınız.
Bir yöntemin Genel mi Bireysel mi olduğunu anlamanızı kolaylaştırmak için her başlığın sonuna göstergeler ( Genel ve Bireysel ) ekleyeceğiz.
Yöntem 1: WordPress Özelleştiricisini Kullanma (Global)
Bu bölümde WordPress özelleştirici ile WordPress'teki köprü rengini nasıl değiştireceğinizi göstereceğiz. Hızlı, kolay ve değişiklikleri gerçek zamanlı olarak görebilirsiniz.
Unutulmaması gereken bir şey, bu seçeneğin tüm WordPress temalarında mevcut olmadığıdır.
Temanız bu özellikle gelmiyorsa diğer yöntemleri takip edebilirsiniz!
Bu örnek için Blocksy temasını kullanacağız .
Bununla birlikte, adımlar aşağıdaki gibidir:
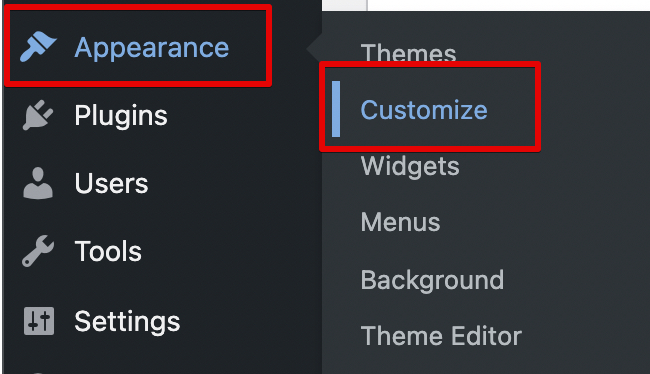
Adım 1: WordPress panelinden 'Görünüm > Özelleştir'e gidin.

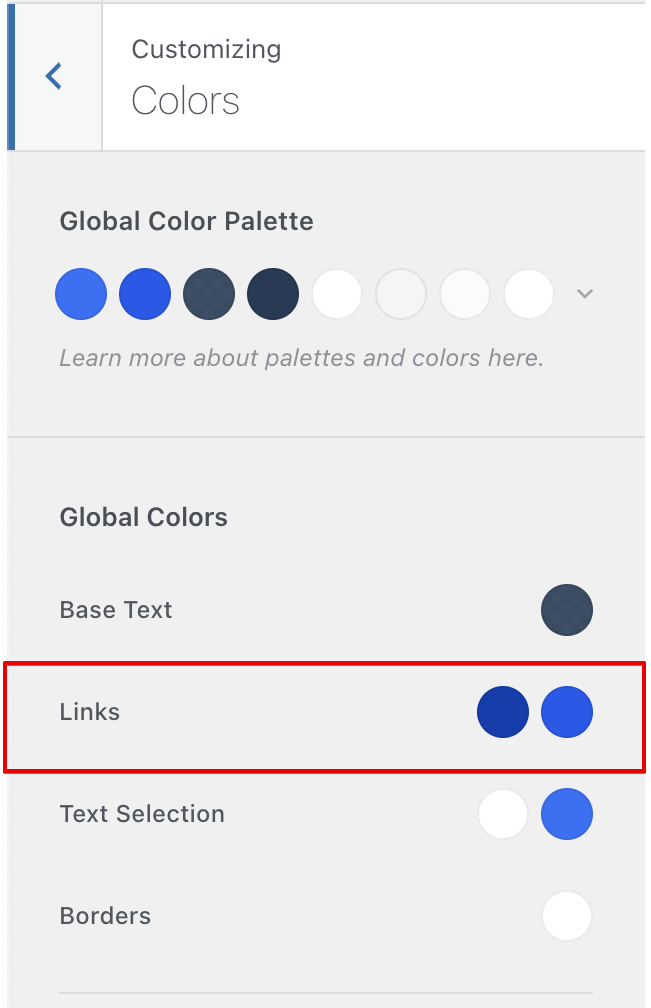
Adım 2: Buradan 'Renkler' sekmesine gidin.
Adım 3: 'Küresel Renkler' bölümünün altında 'Bağlantılar' seçeneğini görebilirsiniz. Burada, biri varsayılan bağlantı rengi ve diğeri vurgulu renk için olmak üzere iki renk seçebilirsiniz.

Adım 4: Dairelere tıklayın ve açılan renk paletini kullanarak istediğiniz rengi seçin.
Adım 5: En üstteki 'Yayınla' düğmesine tıklayın.
Yöntem 2: CSS Kodunu Kullanma (Global)
Şimdi size WordPress'te CSS (Basamaklı Stil Sayfaları) ile bağlantı rengini nasıl değiştireceğinizi göstereceğiz.
CSS, web sitenizdeki öğelerin stilini ve tasarımını değiştirmenize olanak tanıyan bir stil sayfası dilidir.
Son derece güçlü ve kullanımı kolaydır!
📝 Not
Bu yöntemi hemen hemen her temaya uygulayabilirsiniz.
İşte yapmanız gerekenler:
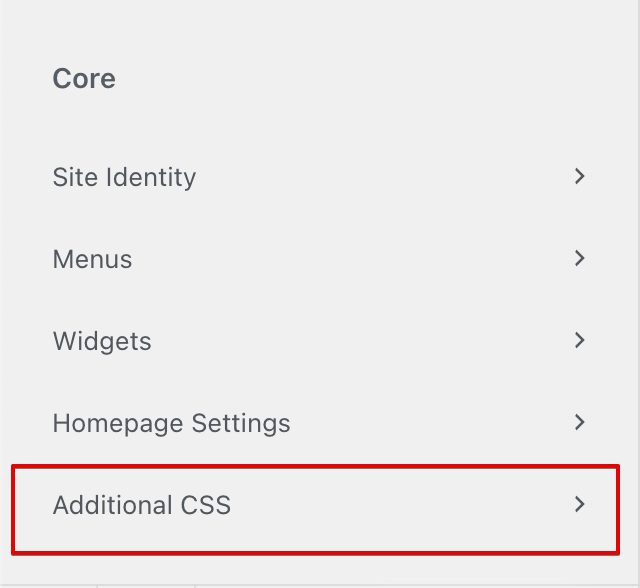
Adım 1: WordPress kenar çubuğunuzdan 'Görünüm > Özelleştir'e gidin. WordPress özelleştiriciden 'Ek CSS' yazan seçeneği seçin.

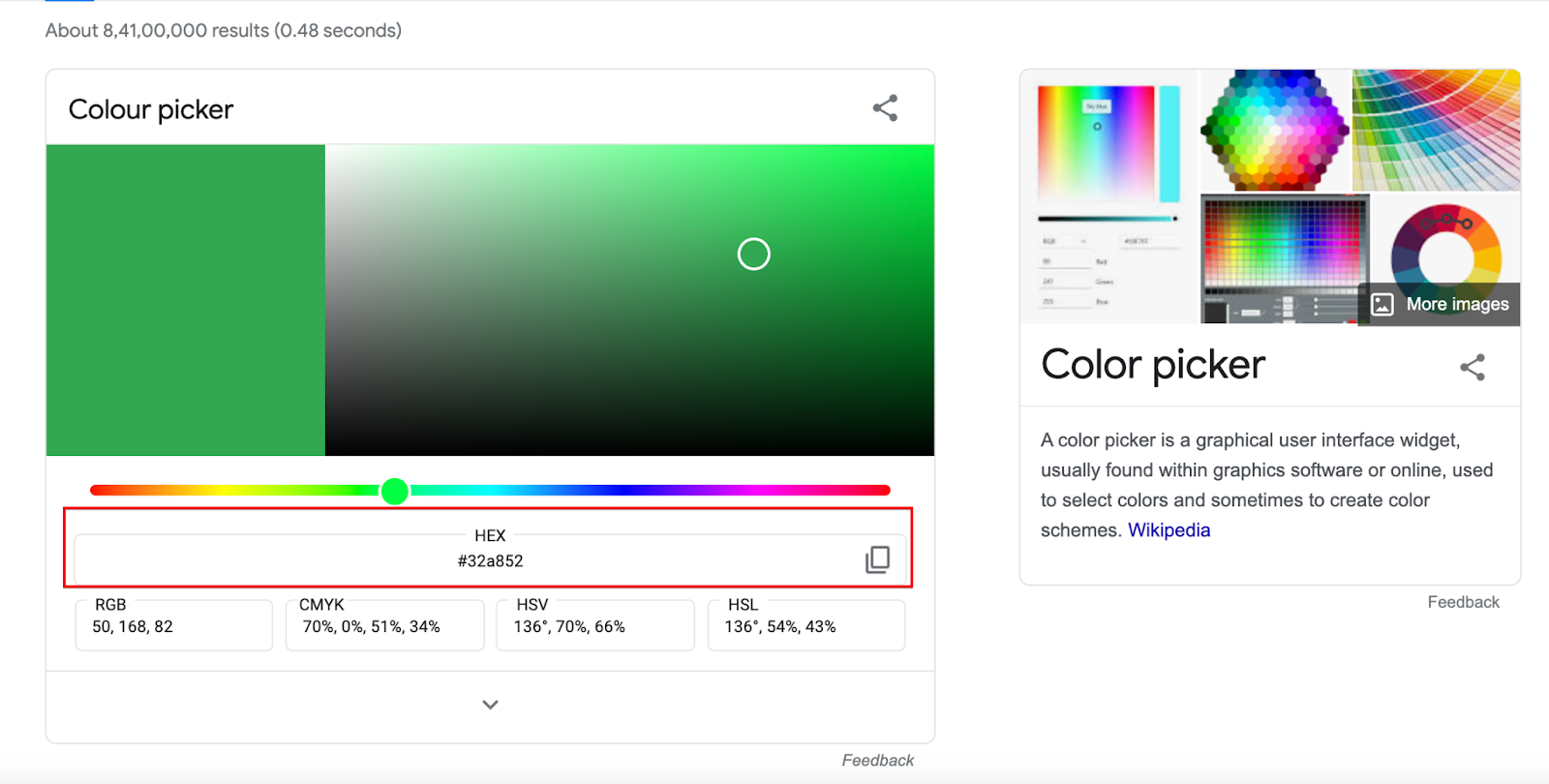
2. Adım: Bu Google URL'sine gidin.
Buradan bağlantınız için kullanmak istediğiniz rengi seçin ve ardından hex kodunu kopyalayın ('#' ile başlar)

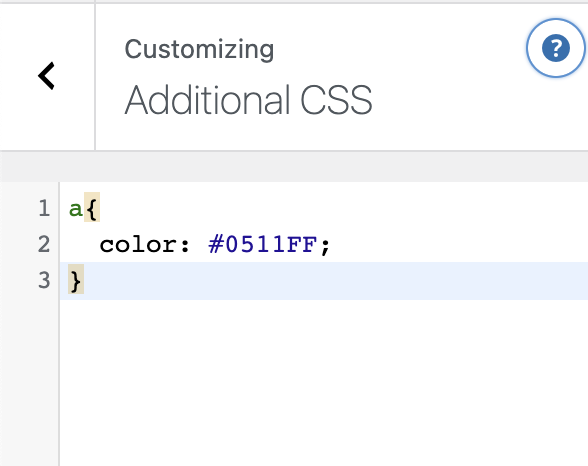
Adım 3: Bu kodu Ek CSS aracına ekleyin:
a { color: paste the hex code here ; } 
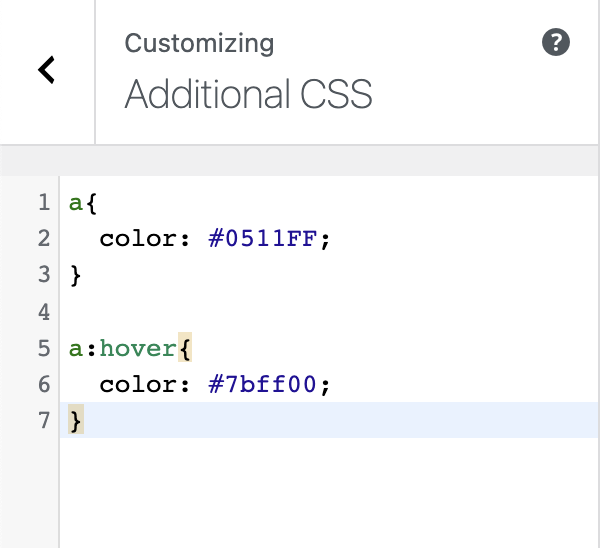
Adım 4: Şimdi, vurgulu rengini değiştirmek istiyorsanız, bu kodu Ek CSS aracına ve istediğiniz altıgen rengine eklemeniz yeterlidir. (Daha önce eklediğiniz ilk kod parçasının hemen altına ekleyebilirsiniz.).
a:hover { color: paste the hex code here ; } 
Adım 5: En üstteki 'Yayınla' düğmesine tıklayın.
Yöntem 3: Sayfa Oluşturucuları Kullanma (Küresel/Bireysel)
WordPress'te varsayılan bağlantı rengini nasıl değiştireceğinizi bilmek istiyorsanız ve temanız bu özelliğe sahip değilse veya sadece kodla uğraşmak istemiyorsanız, o zaman bir sayfa oluşturucu en iyi seçiminizdir.
İki popüler sayfa oluşturucunun adımları aşağıda verilmiştir.
Elementor Sayfa Oluşturucu (Küresel)
Elementor, web sitenizin her bölümünü oluşturmanıza ve özelleştirmenize olanak tanıyan, kullanımı kolay bir görsel sayfa oluşturucudur .
⚡ Ayrıca kontrol edin: WordPress'te Alt Bilgi Nasıl Düzenlenir
Adımlar:
Adım 1: WordPress yöneticinizden bir sayfa açın ve 'Elementor ile Düzenle'yi tıklayın.
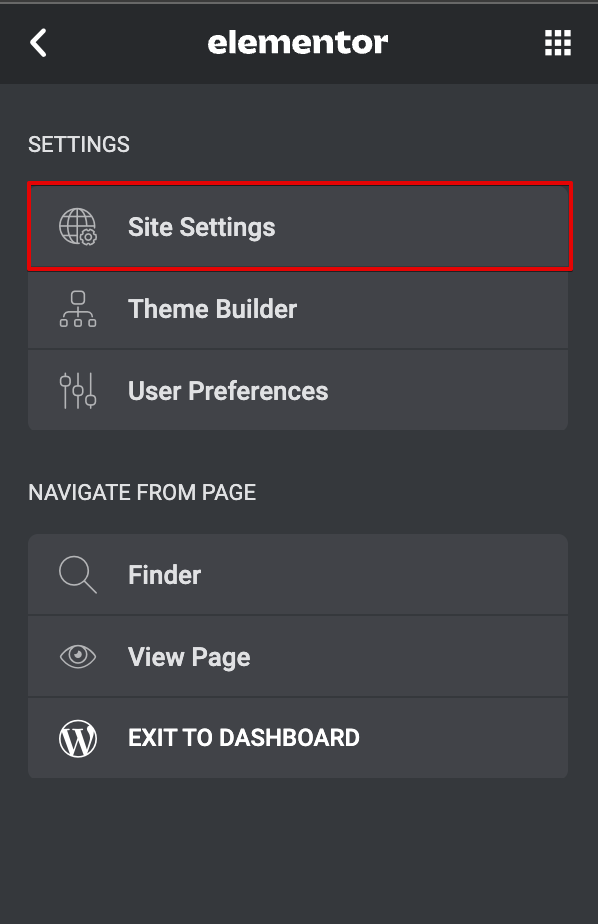
Adım 2: Elementor açıldığında, sol üstteki üç çizgiye tıklayın. Oradan, 'Site Ayarları' yazan seçeneği seçin.

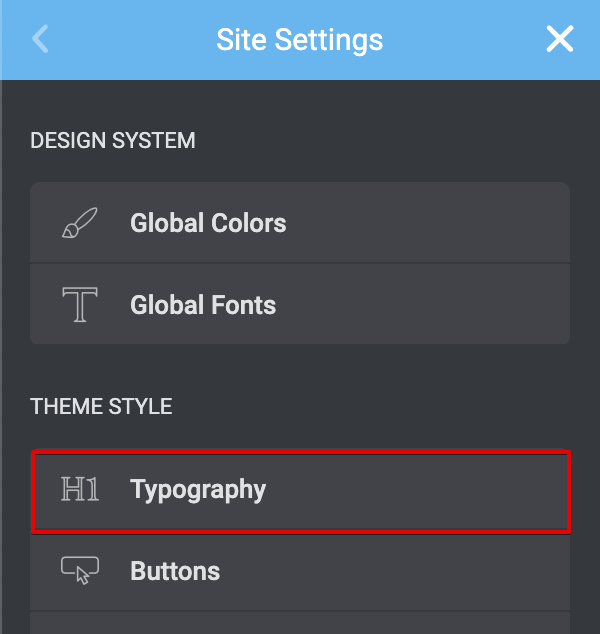
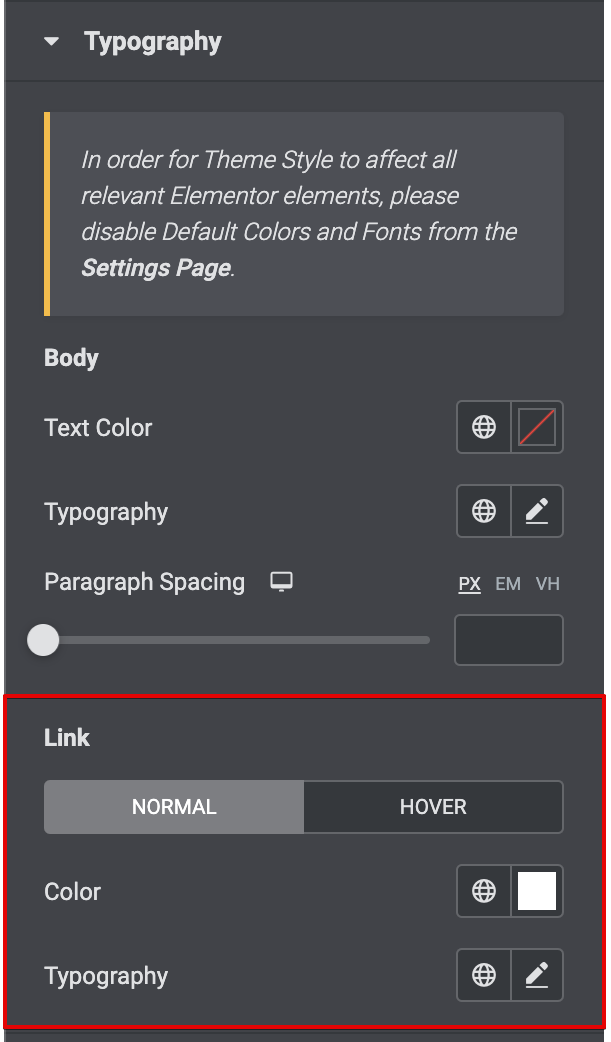
Adım 3: Buradan 'Tipografi' bölümüne gidin.

Adım 4: 'Tipografi' bölümünün içinde, 'Bağlantı' başlığına gidin. Oradan rengi ayarlayabilirsiniz.

Adım 5: İşiniz bittiğinde alttaki 'Güncelle' düğmesine basın.
Divi Sayfa Oluşturucu (Bireysel)
Bu bölümde, Divi ile WordPress'te bağlantı rengini nasıl değiştireceğinizi anlayacaksınız.
Divi Builder, birkaç dakika içinde harika tasarımlar oluşturmaya yardımcı olan birinci sınıf, kolay ve hızlı bir sayfa oluşturucudur. Divi Builder ile tek tek bağlantıların renklerini ayarlayabilirsiniz.

⚡ Ayrıca kontrol edin : WordPress Ana Sayfası Nasıl Düzenlenir
Bunu şu şekilde yapabilirsiniz:
Adım 1: Yeni bir sayfa oluşturun ve Divi Builder ile düzenleyin.
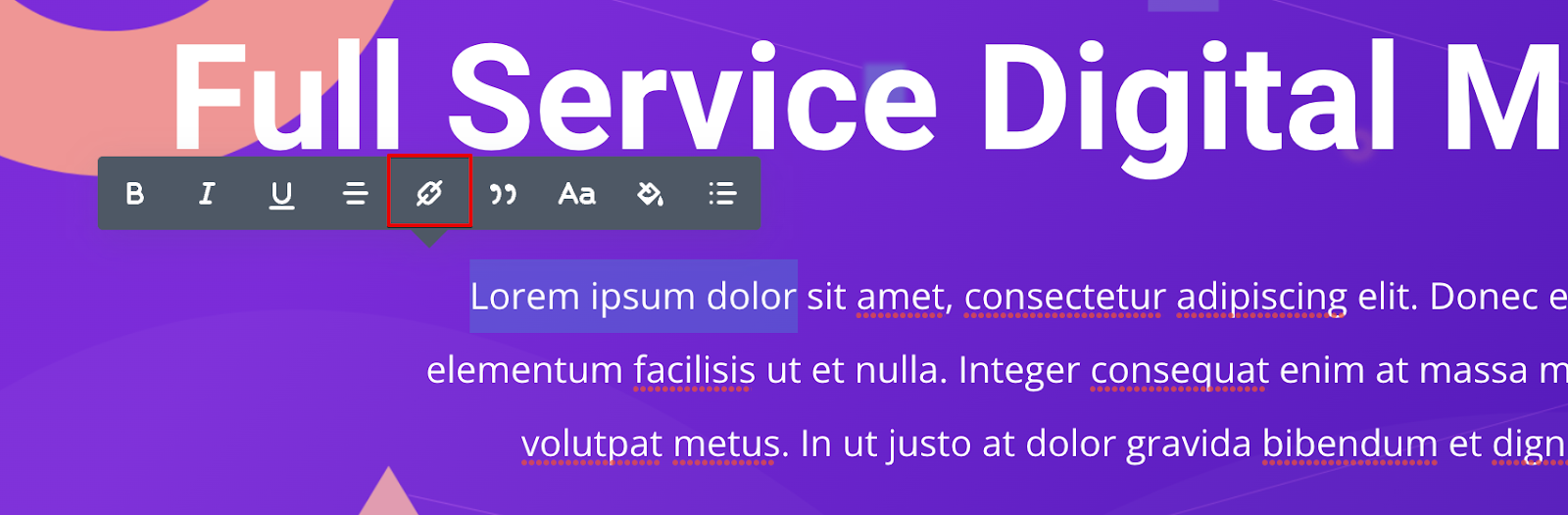
Adım 2: Divi Builder'da, bağlantı eklemek istediğiniz metni seçin.
Adım 3: Açılan menüden köprü simgesine tıklayın. Açılan çubuğa URL'yi girin.

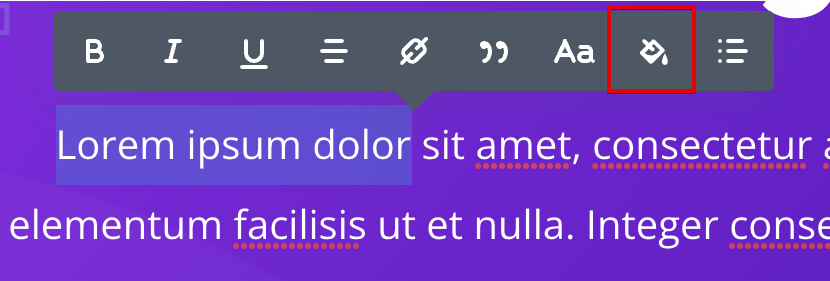
Adım 4: Şimdi varsayılan mavi bağlantı rengini göreceksiniz. Bunu değiştirmek için boya kovası simgesine tıklayın (sağdan ikinci).

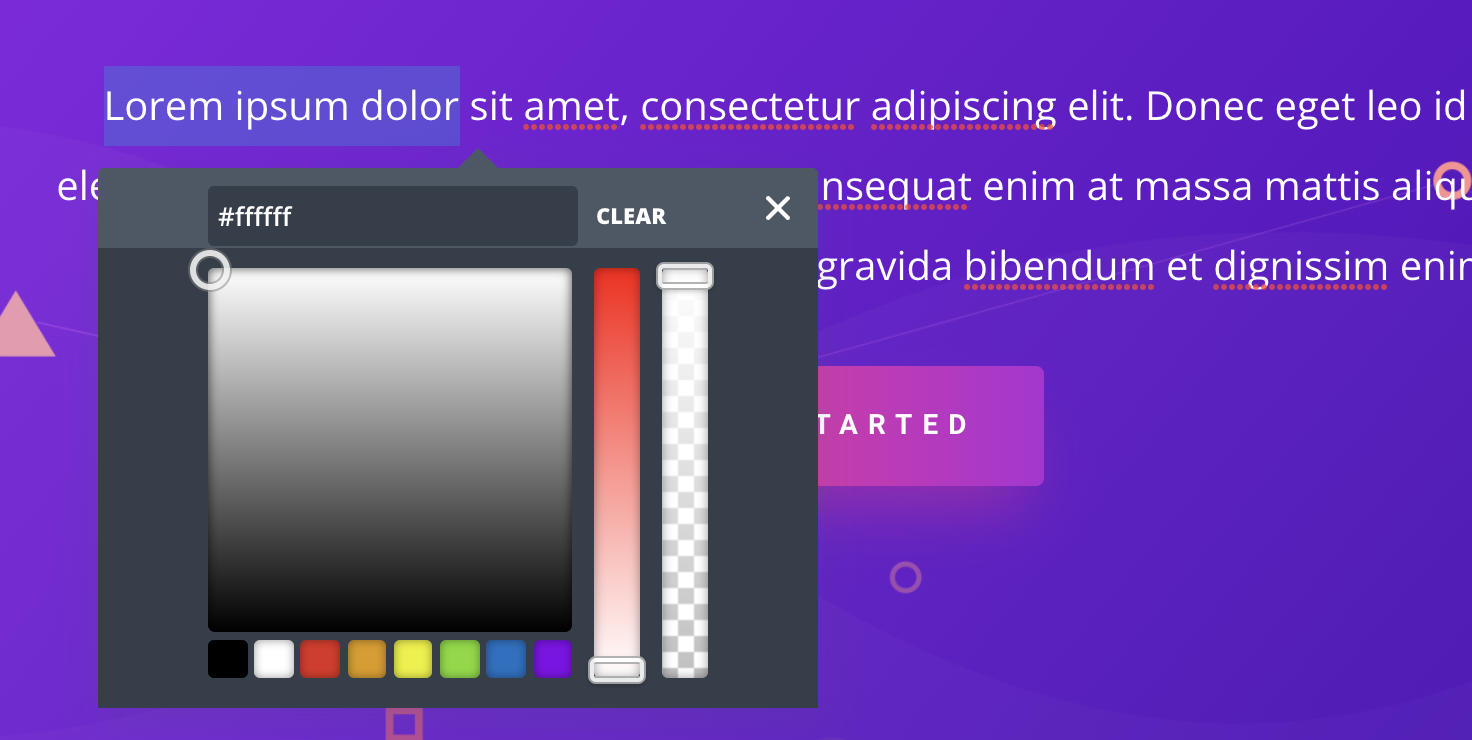
Adım 5: Bu, bağlantı rengini ayarlayabileceğiniz bir renk paleti açacaktır.

📝 Not
Ayrıca yeni Divi'nin Global Renk Sistemi ile bağlantılarınız için site çapında bir renk belirleyebilirsiniz.
Yöntem 4: Gutenberg'i Kullanma (Bireysel)
Gutenberg, WordPress'in son birkaç yılda çok popülerlik kazanmış varsayılan düzenleme sistemidir. Hevesli bir Gutenberg kullanıcısıysanız, bu bölüm tam size göre.
Adımlar aşağıdaki gibidir:
Adım 1: Gutenberg ile bir yazı/sayfa açın ve bir metin seçin. Köprü simgesiyle ona bir bağlantı ekleyin.
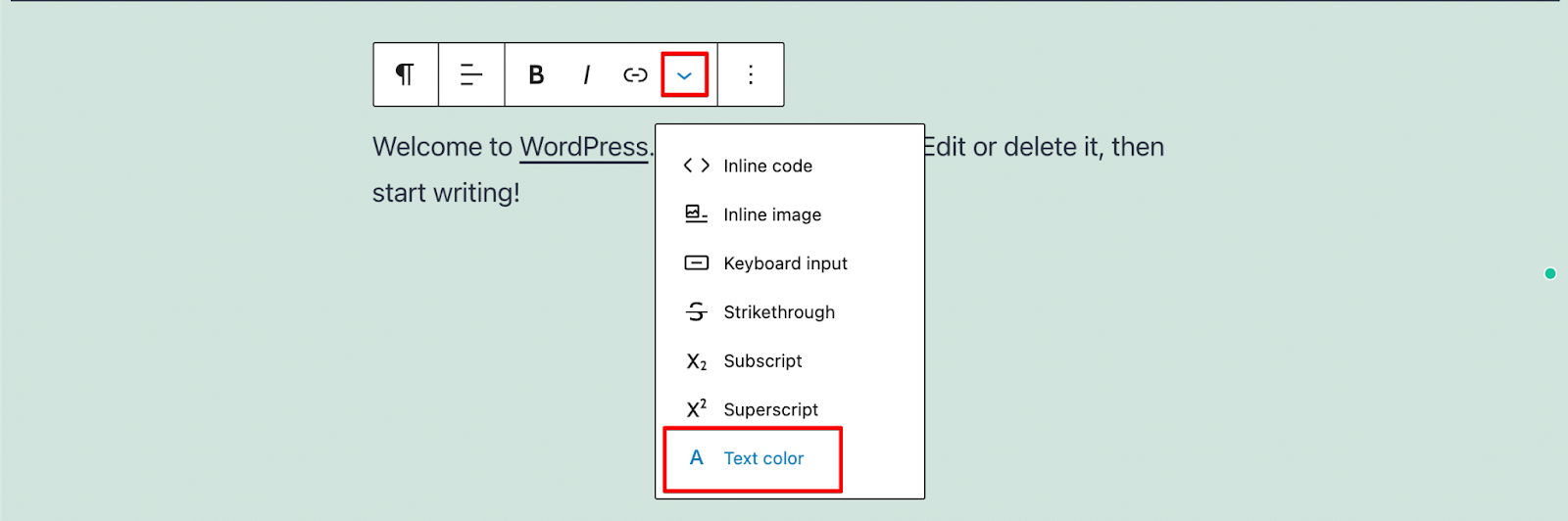
Adım 2: Bağlantı metni seçiliyken bağlantı simgesinin yanındaki açılır oku tıklayın. Buradan 'Metin Rengi' seçeneğini seçin.

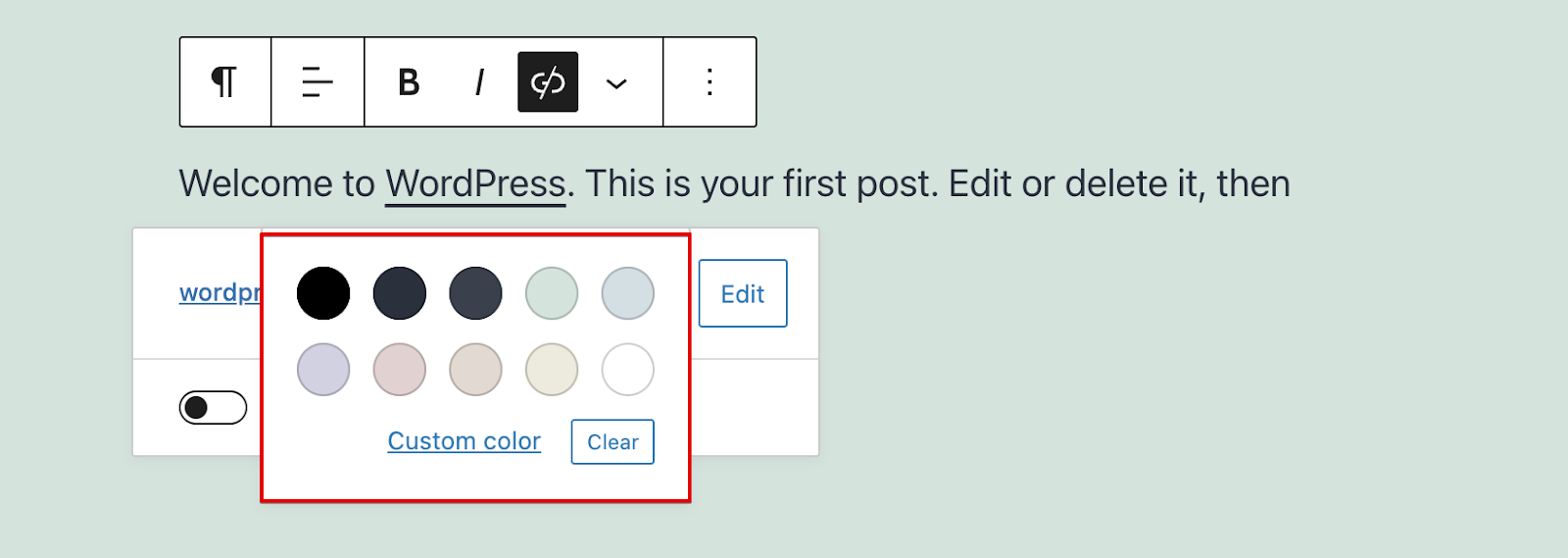
Adım 3: Bu, seçilen metin parçası için özel bir renk ayarlayabileceğiniz WordPress'in renk seçicisini açar.

Adım 4: Sağ üstteki 'Güncelle' düğmesine tıklayın.
Sonuç: WordPress'te Bağlantı Rengi Nasıl Değiştirilir
Bu, WordPress'te bağlantı rengini nasıl değiştireceğimize dair dört favori yöntemimizi özetliyor.
Özel CSS kodu ekleyerek, Elementor ve Divi gibi bir sayfa oluşturucu kullanarak ve WordPress Gutenberg düzenleyicisini kullanarak, WordPress özelleştirici aracılığıyla rengi değiştirmeyi gözden geçirdik.
Önerilen yöntemimiz Özelleştiriciyi kullanmaktır, ancak diğer üç yöntem de iyi ve güvenilirdir!
Bu makale için bu kadardı ve okuduğunuz için çok teşekkürler!
WordPress'te Bağlantı Rengi Nasıl Değiştirilir – SSS
🔔 Şunları da kontrol edin:
- WordPress'te Metin Nasıl Yaslanır
- WordPress'teki Sayfalara Blog Yazıları Nasıl Eklenir
- WordPress: “Yanıt Bırakın” Nasıl Kaldırılır
- WordPress Sitesi Nasıl Düzenlenir?
- Webcomic Sitesi Nasıl Yapılır?
- WordPress'te Altbilgi Nasıl Düzenlenir
- WordPress Ana Sayfası Nasıl Düzenlenir
- WordPress'i Kullanmak Neden Bu Kadar Zor?
- WordPress Görsel Düzenleyici Çalışmıyor
