كيفية تغيير لون الرابط في WordPress: برنامج تعليمي بسيط
نشرت: 2022-01-12ها هي الحقيقة:
أصبح اللون الأزرق الافتراضي للارتباط التشعبي قديمًا ومملًا . بالإضافة إلى ذلك ، فهو موجود في ملايين مواقع الويب ، مما لا يجعله فريدًا.
إذا كنت ترغب في إضفاء مزيد من الإثارة على الأشياء قليلاً وتريد أن يبدو موقع الويب الخاص بك مختلفًا ، فقد يكون تغيير لون روابطك فكرة جيدة.
سيوضح لك هذا البرنامج التعليمي بالضبط كيفية تغيير لون الرابط في WordPress بأربع طرق مختلفة .
هيا بنا نبدأ!
⚠️ قبل المتابعة ...
في هذه المقالة ، ستجد عدة طرق لضبط لون الروابط بطريقة عالمية (موقع الويب بالكامل) وبطريقة فردية (في صفحة واحدة).
سنضيف مؤشرات ( عالمية وفردية ) إلى نهاية كل عنوان لتسهيل معرفة ما إذا كانت الطريقة عالمية أم فردية.
الطريقة الأولى: استخدام مُخصص WordPress (عالمي)
سنوضح لك كيفية تغيير لون الارتباط التشعبي في WordPress باستخدام أداة تخصيص WordPress في هذا القسم. إنه سريع وسهل ويمكنك مشاهدة التغييرات في الوقت الفعلي.
شيء واحد يجب تذكره هو أن هذا الخيار غير متاح في جميع سمات WordPress.
إذا كان المظهر الخاص بك لا يأتي مع هذه الميزة ، فيمكنك اتباع الطرق الأخرى!
في هذا المثال ، سنستخدم سمة Blocksy .
مع ذلك ، فإن الخطوات هي كما يلي:
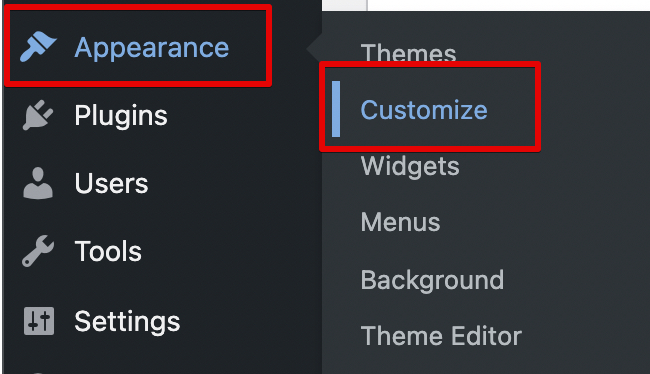
الخطوة 1: اذهب إلى "Appearance> Customize" من لوحة WordPress.

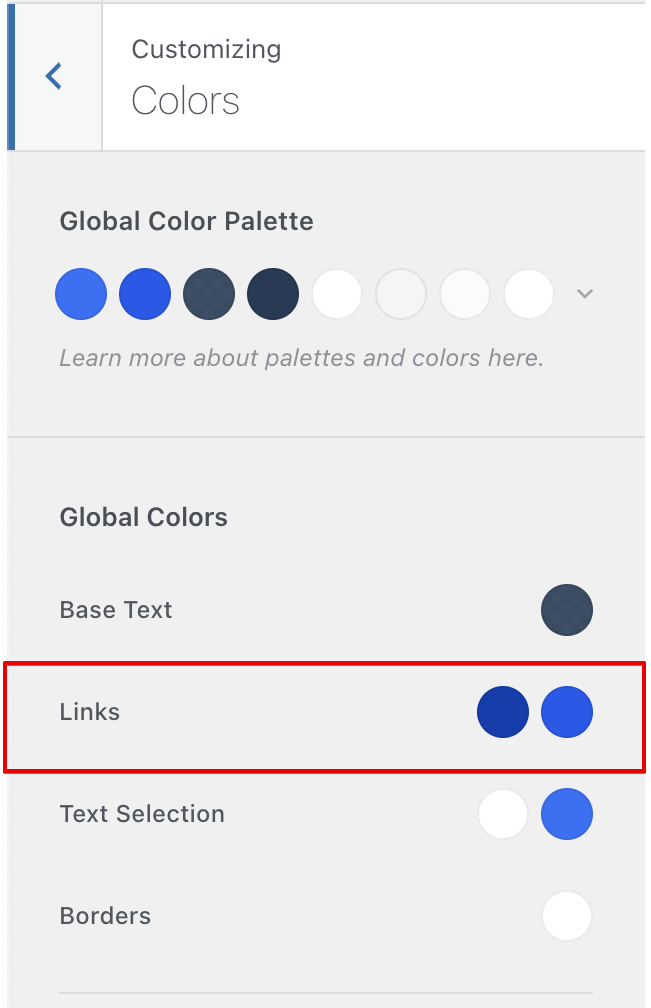
الخطوة 2: اذهب إلى علامة التبويب "الألوان" من هنا.
الخطوة 3: ضمن قسم "الألوان العالمية" ، يمكنك رؤية خيار "الروابط" . يمكنك هنا اختيار لونين ، أحدهما للون الافتراضي للرابط ، والآخر للون التمرير.

الخطوة 4: انقر على الدوائر وباستخدام لوحة الألوان المنبثقة ، اختر اللون الذي تريده.
الخطوة 5: انقر فوق الزر "نشر" في الأعلى.
الطريقة الثانية: استخدام كود CSS (عام)
الآن ، سنوضح لك كيفية تغيير لون الارتباط في WordPress باستخدام CSS (أوراق الأنماط المتتالية) .
CSS هي لغة ورقة أنماط تسمح لك بتغيير نمط وتصميم العناصر على موقع الويب الخاص بك.
إنه قوي للغاية وسهل الاستخدام!
📝 ملاحظة
يمكنك تطبيق هذه الطريقة على أي موضوع تقريبًا.
إليك ما عليك القيام به:
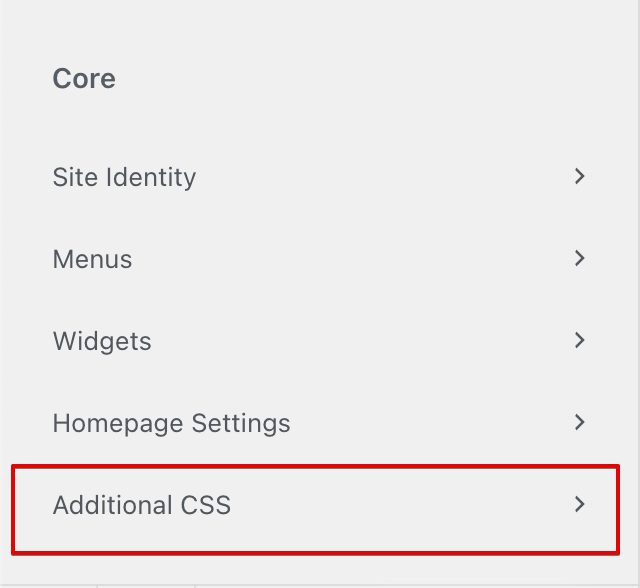
الخطوة 1: اذهب إلى "Appearance> Customize" من الشريط الجانبي لـ WordPress. من أداة تخصيص WordPress ، حدد الخيار الذي يشير إلى "CSS إضافي" .

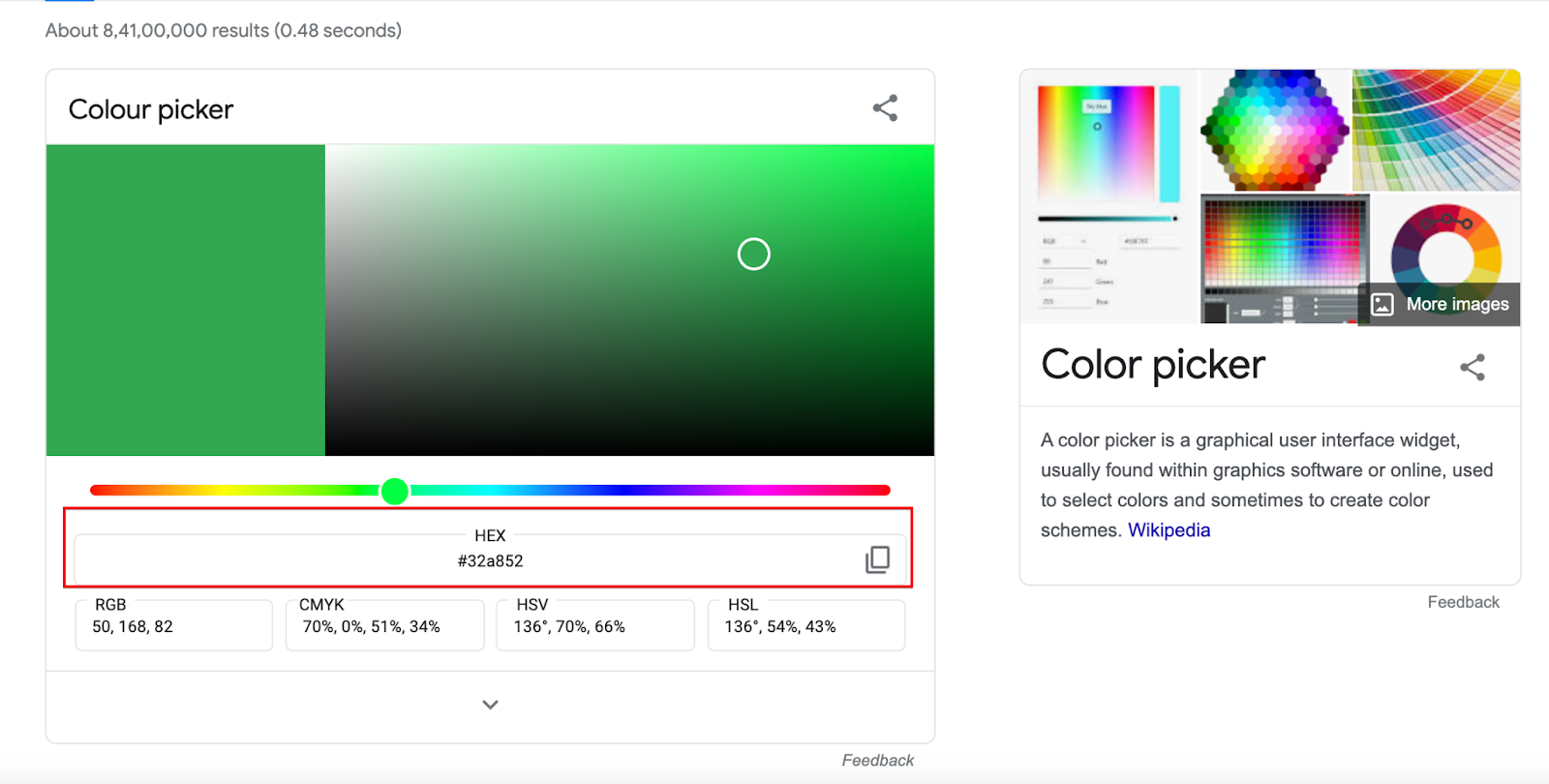
الخطوة 2: انتقل إلى عنوان URL هذا الخاص بـ Google.
من هنا اختر اللون الذي تريد استخدامه للرابط الخاص بك ، ثم انسخ الكود السداسي (يبدأ بـ "#")

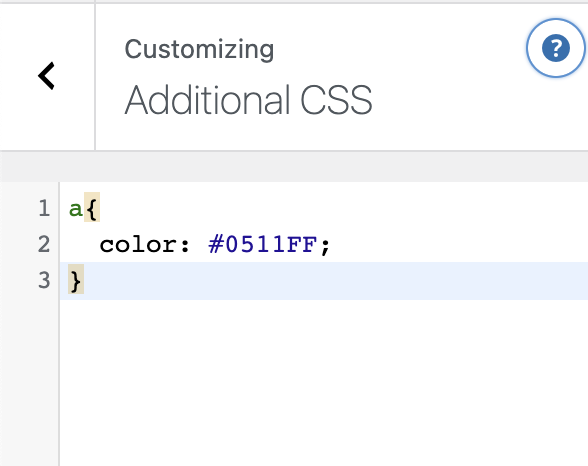
الخطوة 3: أضف هذا الرمز في أداة CSS الإضافية:
a { color: paste the hex code here ; } 
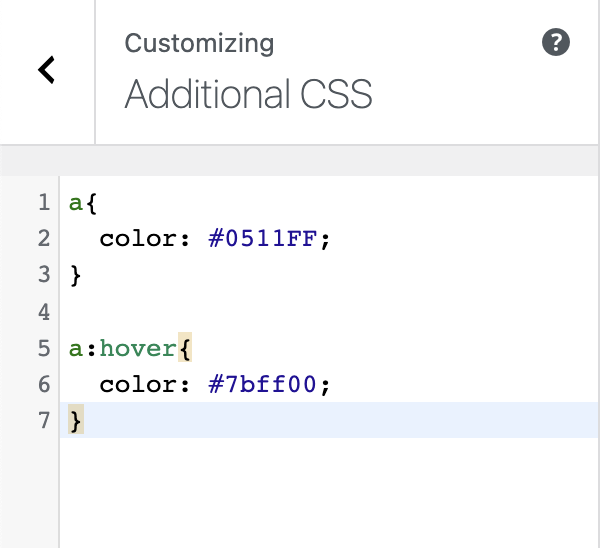
الخطوة 4: الآن ، إذا كنت تريد تغيير لون التمرير ، فما عليك سوى إضافة هذا الرمز في أداة CSS الإضافية بالإضافة إلى اللون السداسي الذي تريده. (يمكنك إضافته أسفل الجزء الأول من الكود الذي أضفته من قبل.).
a:hover { color: paste the hex code here ; } 
الخطوة 5: انقر فوق الزر "نشر" في الأعلى.
الطريقة الثالثة: استخدام أدوات إنشاء الصفحات (عامة / فردية)
إذا كنت تريد معرفة كيفية تغيير لون الارتباط الافتراضي في WordPress وكان المظهر الخاص بك لا يحتوي على الميزة أو كنت لا تريد العبث بالكود ، فإن منشئ الصفحات هو خيارك الأفضل.
فيما يلي خطوات إنشاء اثنين من الصفحات المشهورة.
The Elementor Page Builder (عالمي)
Elementor هو أداة إنشاء صفحات مرئية سهلة الاستخدام تسمح لك ببناء وتخصيص كل جزء من موقع الويب الخاص بك.
⚡ تحقق أيضًا من: كيفية تحرير التذييل في WordPress
الخطوات هي:
الخطوة 1: افتح صفحة من مسؤول WordPress الخاص بك ، وانقر فوق "تحرير باستخدام Elementor" .
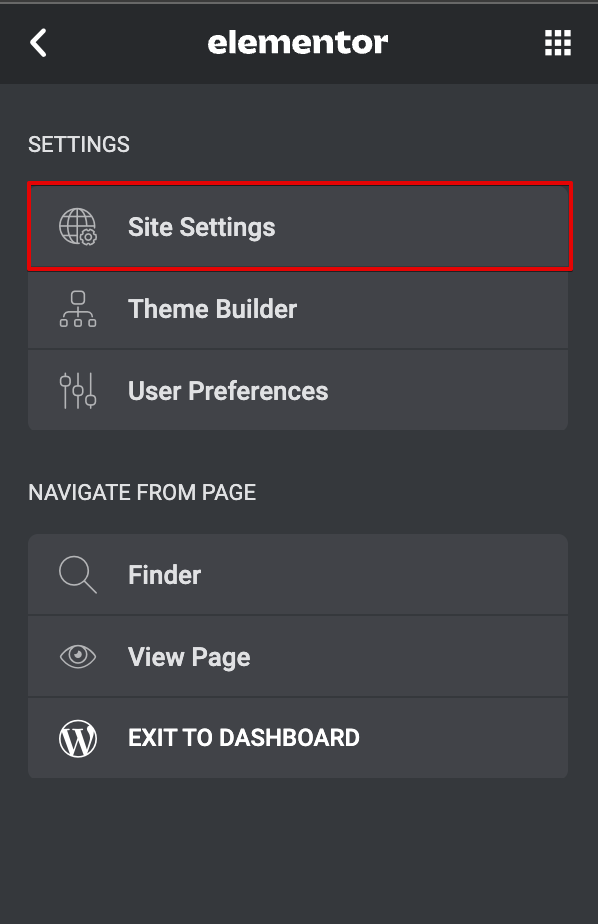
الخطوة 2: بمجرد فتح Elementor ، انقر فوق الأسطر الثلاثة في الجزء العلوي الأيسر. من هناك ، حدد الخيار الذي يشير إلى "إعدادات الموقع" .

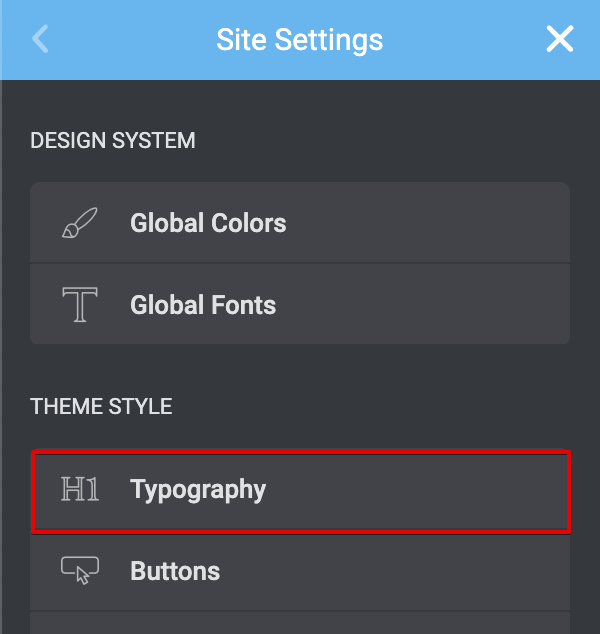
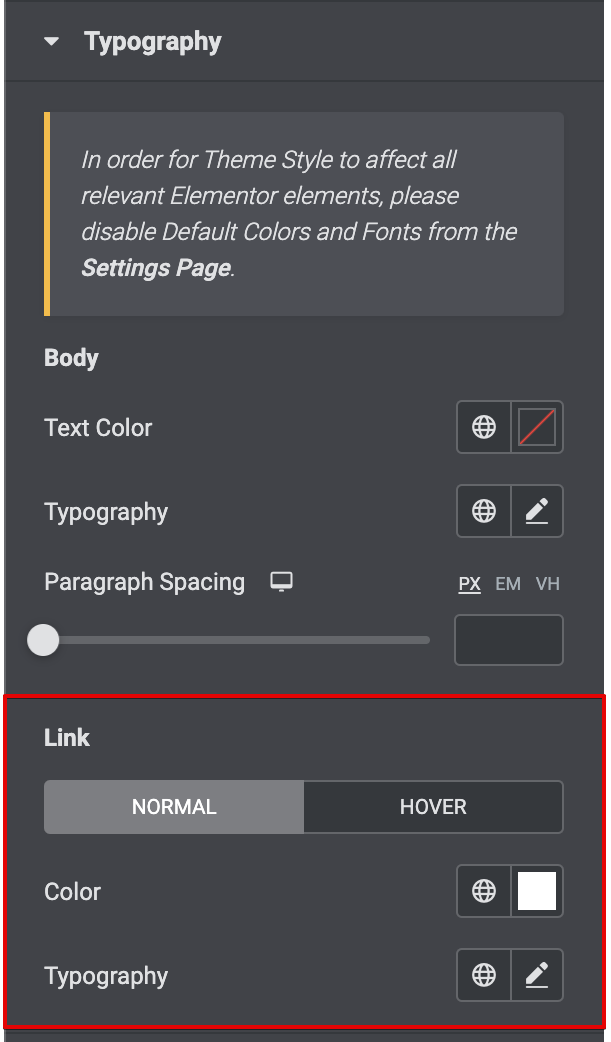
الخطوة 3: انتقل إلى قسم "الطباعة" من هنا.

الخطوة 4: داخل قسم "الطباعة" ، قم بالتمرير لأسفل إلى عنوان "الارتباط" . من هناك يمكنك ضبط اللون.

الخطوة 5: بمجرد الانتهاء ، اضغط على زر "تحديث" في الأسفل.
منشئ الصفحة Divi (فردي)
في هذا القسم ، ستفهم كيفية تغيير لون الرابط في WordPress باستخدام Divi.
Divi Builder هو منشئ صفحات ممتاز وسهل وسريع يساعد في إنشاء تصميمات مذهلة في غضون بضع دقائق . باستخدام Divi Builder ، يمكنك ضبط ألوان الروابط الفردية.

⚡ تحقق أيضًا من: كيفية تحرير صفحة WordPress الرئيسية
إليك كيف يمكنك القيام بذلك:
الخطوة 1: قم بإنشاء صفحة جديدة وقم بتحريرها باستخدام Divi Builder.
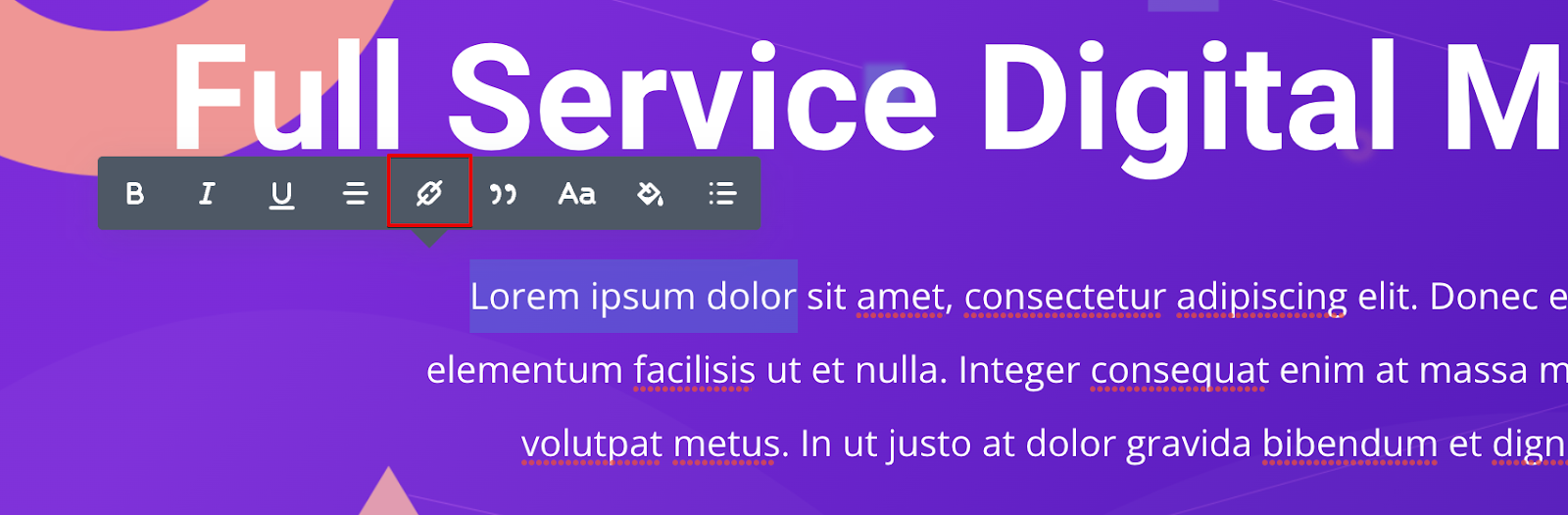
الخطوة 2: في Divi Builder ، حدد النص الذي تريد إضافة رابط إليه.
الخطوة 3: من القائمة المنبثقة ، انقر فوق رمز الارتباط التشعبي. أدخل عنوان URL في الشريط المنبثق.

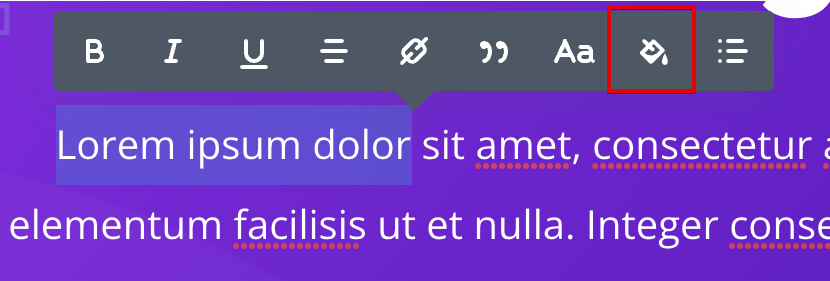
الخطوة 4: الآن سترى لون الارتباط الأزرق الافتراضي. لتغيير ذلك ، انقر فوق رمز دلو الطلاء (الثاني من اليمين).

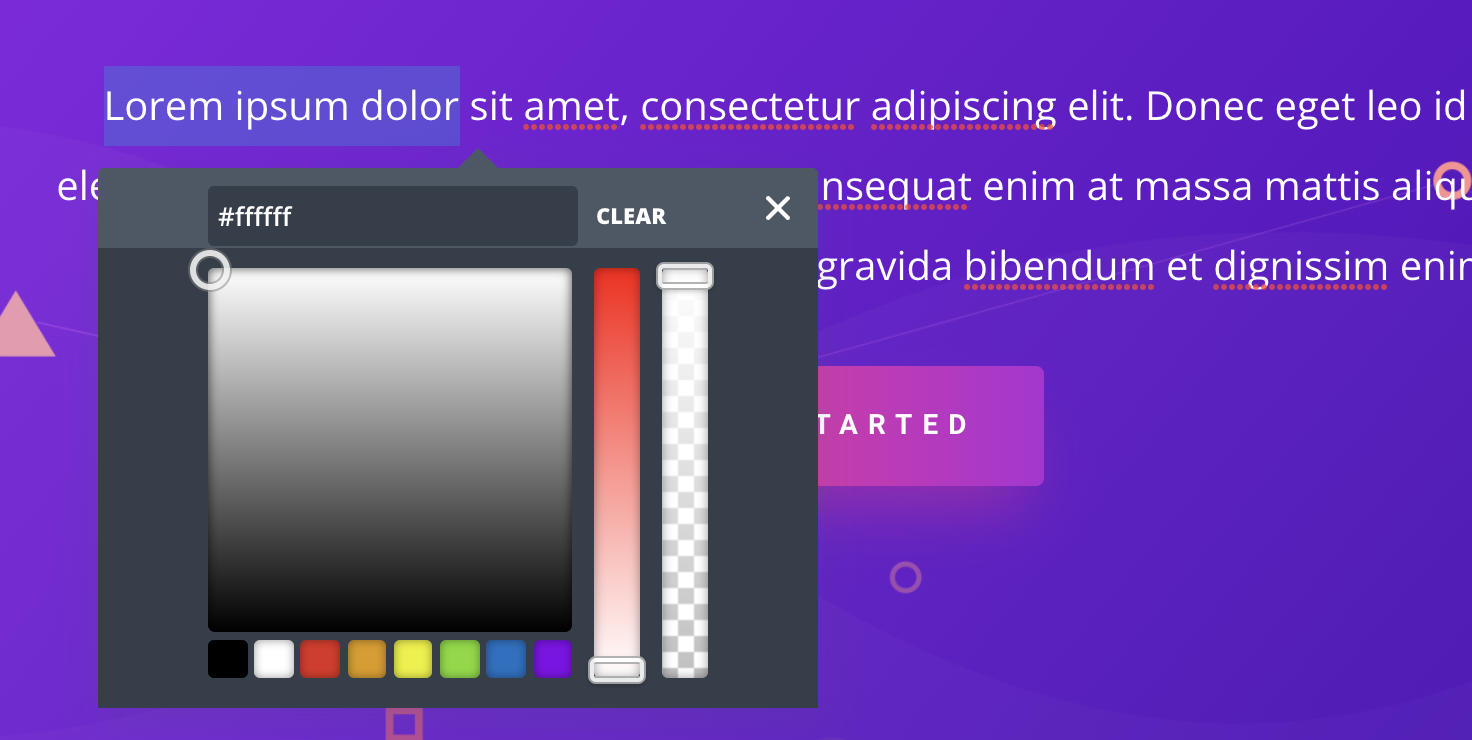
الخطوة 5: سيؤدي ذلك إلى فتح لوحة ألوان يمكنك من خلالها ضبط لون الارتباط.

📝 ملاحظة
يمكنك أيضًا تعيين لون على مستوى الموقع للروابط الخاصة بك باستخدام نظام الألوان العالمي الجديد من Divi.
الطريقة الرابعة: استخدام جوتنبرج (فردي)
Gutenberg هو نظام التحرير الافتراضي في WordPress والذي اكتسب شعبية كبيرة في السنوات القليلة الماضية. إذا كنت من مستخدمي Gutenberg المتحمسين ، فهذا القسم مناسب لك.
والخطوات هي كما يلي:
الخطوة 1: افتح منشورًا / صفحة باستخدام Gutenberg وحدد بعض النصوص. قم بإضافة ارتباط إليه مع رمز الارتباط التشعبي .
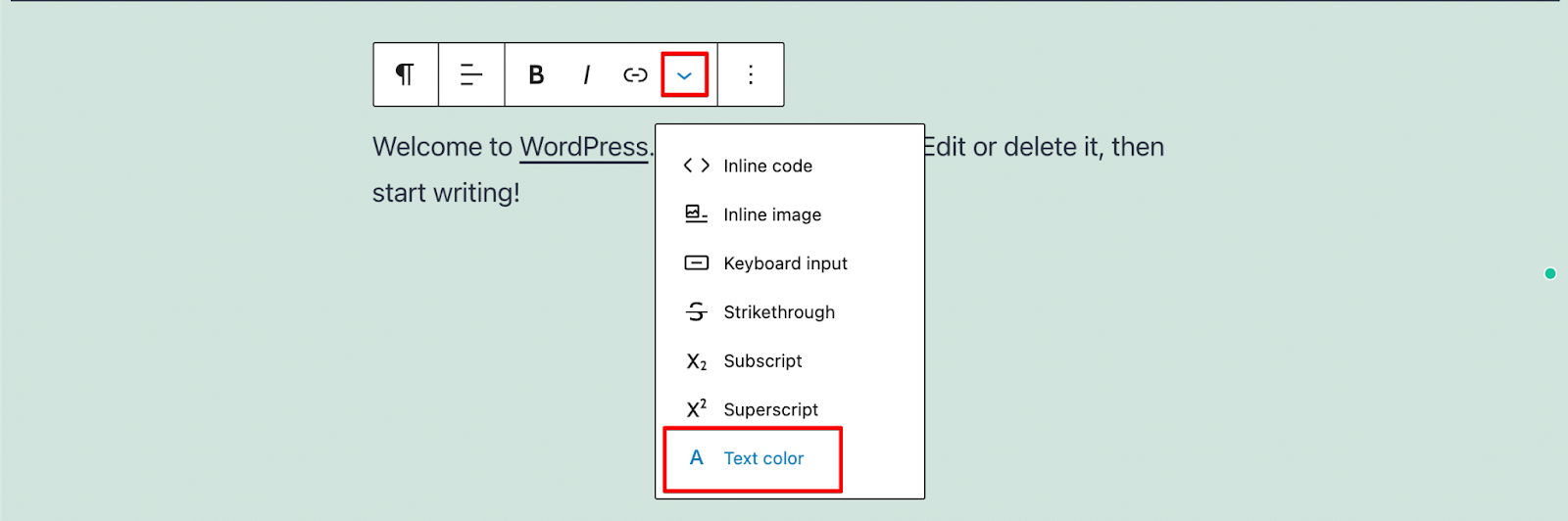
الخطوة 2: مع تحديد نص الرابط ، انقر فوق سهم القائمة المنسدلة بجوار رمز الارتباط. من هنا ، حدد خيار "لون النص" .

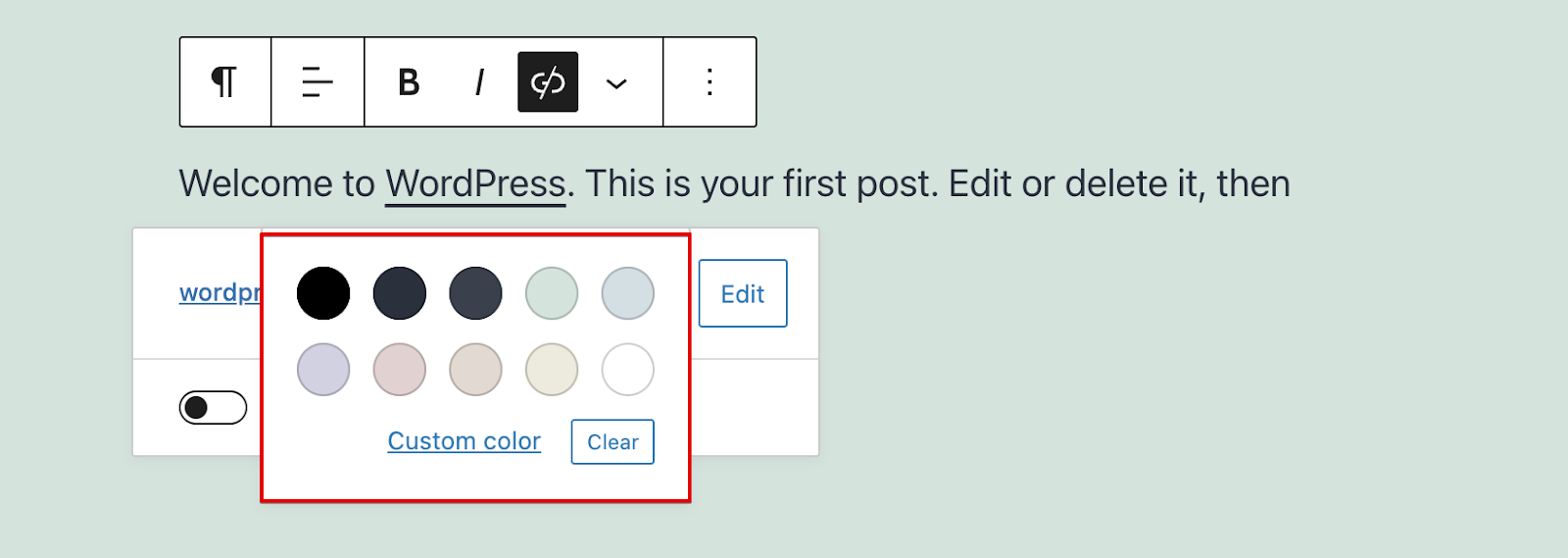
الخطوة 3: يؤدي ذلك إلى فتح منتقي الألوان في WordPress والذي يمكنك من خلاله تعيين لون مخصص للجزء المحدد من النص.

الخطوة 4: انقر فوق الزر "تحديث" أعلى اليمين.
الخلاصة: كيفية تغيير لون الرابط في WordPress
هذا يلخص الطرق الأربع المفضلة لدينا حول كيفية تغيير لون الرابط في WordPress.
لقد انتهينا من تغيير اللون من خلال أداة تخصيص WordPress ، عن طريق إضافة كود CSS مخصص ، باستخدام أداة إنشاء الصفحات مثل Elementor و Divi ، وباستخدام محرر WordPress Gutenberg.
الطريقة التي نوصي بها هي استخدام أداة التخصيص ، لكن الطرق الثلاث الأخرى جيدة وموثوقة أيضًا!
كان ذلك من أجل هذا المقال وشكرا جزيلا على القراءة!
كيفية تغيير لون الرابط في WordPress - الأسئلة الشائعة
🔔 تحقق أيضًا من:
- كيف تبرر النص في وورد
- كيفية إضافة منشورات مدونة إلى الصفحات في WordPress
- WordPress: كيفية إزالة "اترك ردًا"
- كيفية تحرير موقع WordPress؟
- كيفية إنشاء موقع ويب كوميك
- كيفية تحرير التذييل في WordPress
- كيفية تحرير صفحة WordPress الرئيسية
- لماذا يصعب استخدام WordPress؟
- محرر WordPress المرئي لا يعمل
