Como alterar a cor do link no WordPress: tutorial simples
Publicados: 2022-01-12Aqui está a verdade:
A cor padrão do hiperlink azul tornou-se antiga e chata . Além disso, está presente em milhões de sites, o que não o torna único.
Se você quiser apimentar um pouco as coisas e quiser que seu site tenha uma aparência diferente, mudar a cor dos seus links pode ser uma boa ideia.
Este tutorial mostrará exatamente como alterar a cor do link no WordPress com quatro métodos diferentes .
Vamos começar!
⚠️ Antes de continuar…
Neste artigo, você encontrará vários métodos para ajustar a cor dos links de forma Global (todo o site) e de forma individual (em uma única página).
Adicionaremos indicadores ( Global e Individual ) ao final de cada título para facilitar a identificação de um método como Global ou Individual.
Método 1: Usando o WordPress Customizer (Global)
Mostraremos como alterar a cor do hiperlink no WordPress com o personalizador do WordPress nesta seção. É rápido, fácil e você pode ver as mudanças em tempo real.
Uma coisa a lembrar é que esta opção não está disponível em todos os temas do WordPress.
Se o seu tema não vem com esse recurso, você pode seguir os outros métodos!
Para este exemplo, usaremos o tema Blocksy .
Dito isso, os passos são os seguintes:
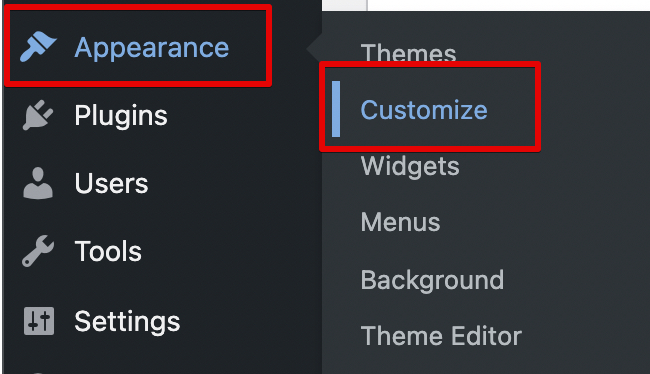
Passo 1: Vá para 'Aparência > Personalizar' no painel do WordPress.

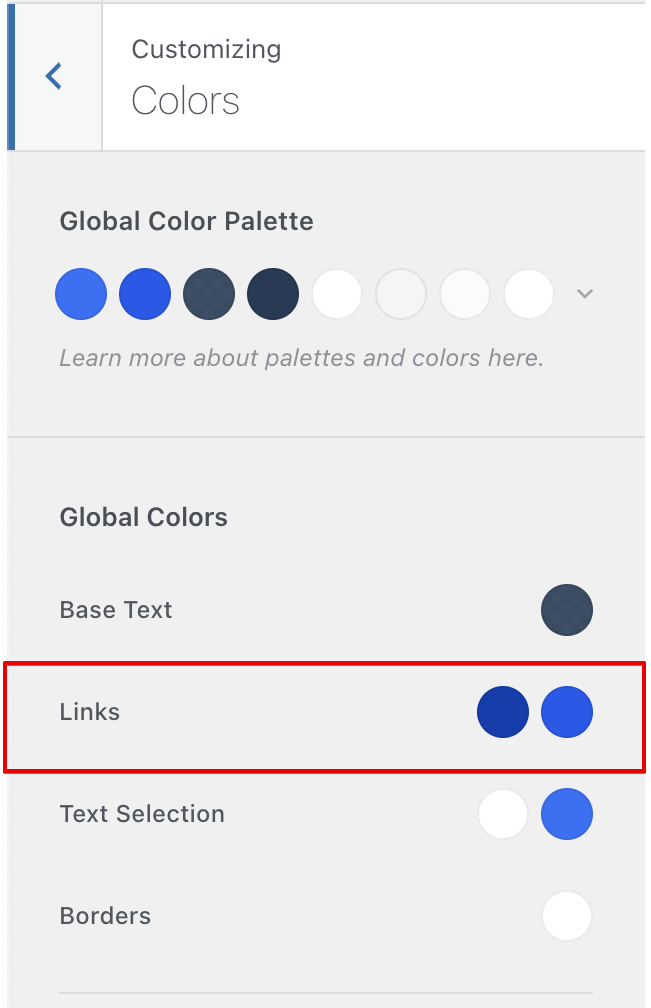
Passo 2: Vá para a guia 'Cores' a partir daqui.
Passo 3: Na seção 'Cores Globais' , você pode ver a opção 'Links' . Aqui você pode escolher duas cores, uma para a cor padrão do link e outra para a cor de foco.

Passo 4: Clique nos círculos e usando a paleta de cores que aparece, escolha a cor desejada.
Passo 5: Clique no botão 'Publicar' na parte superior.
Método 2: usando o código CSS (global)
Agora, mostraremos como alterar a cor do link no WordPress com CSS (Cascading Style Sheets) .
CSS é uma linguagem de folha de estilo que permite alterar o estilo e o design dos elementos do seu site.
É extremamente poderoso e fácil de usar!
📝 Nota
Você pode aplicar esse método a quase qualquer tema.
Aqui está o que você precisa fazer:
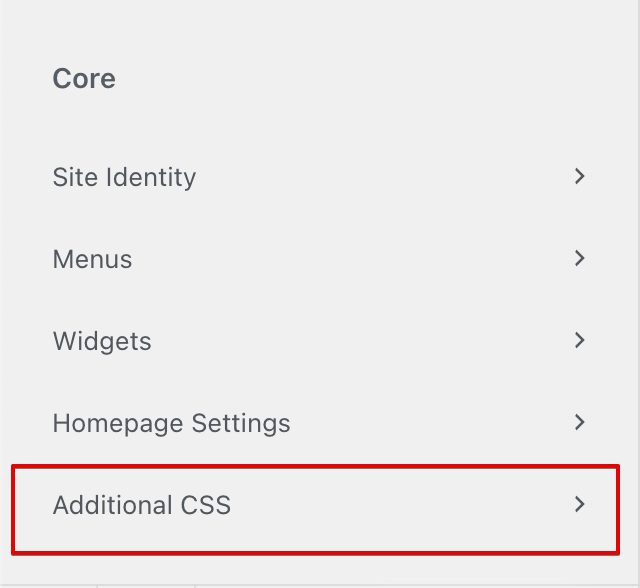
Passo 1: Vá para 'Aparência > Personalizar' na barra lateral do WordPress. No personalizador do WordPress, selecione a opção que diz 'CSS Adicional' .

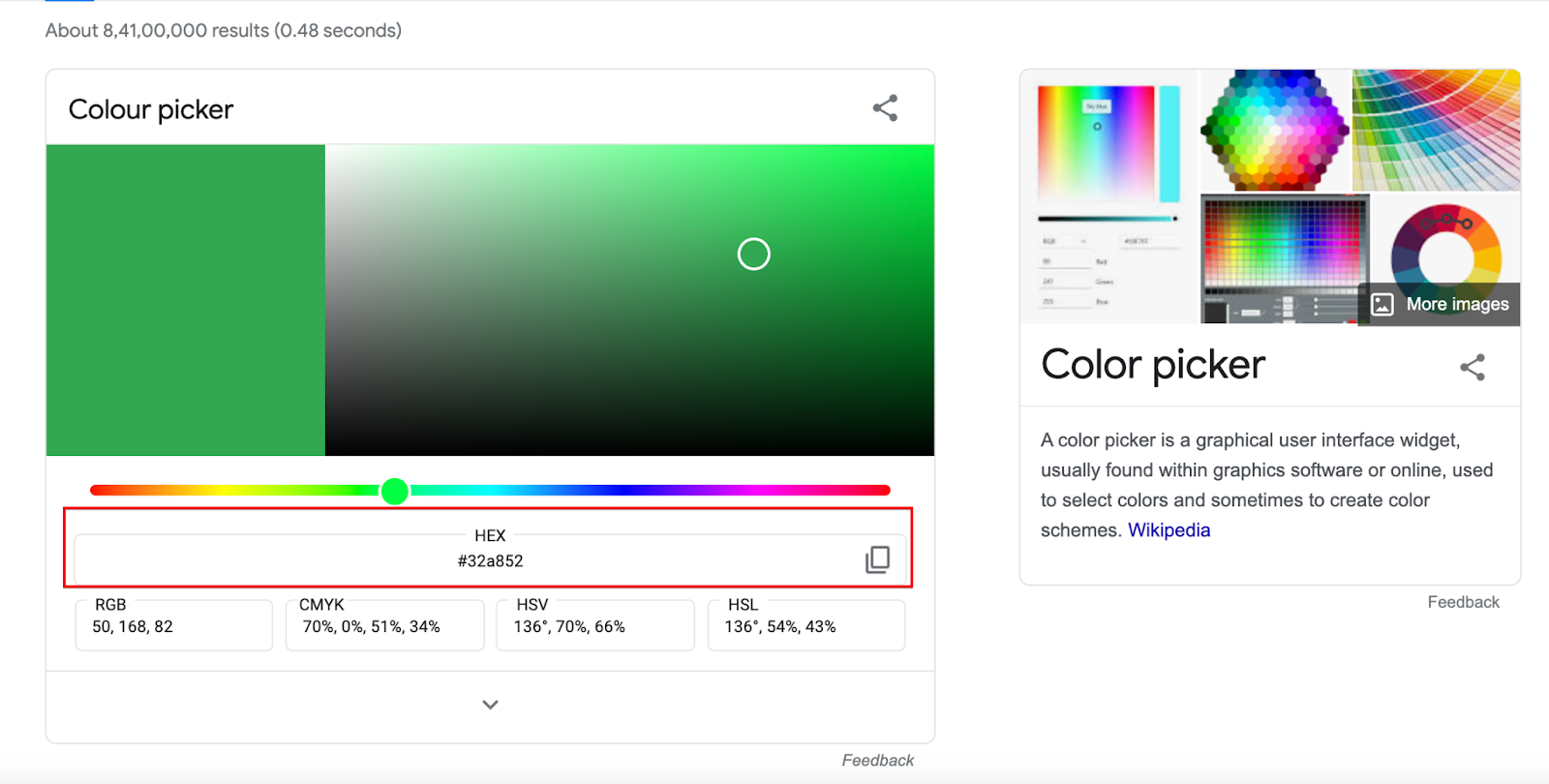
Etapa 2: acesse este URL do Google.
A partir daqui, escolha a cor que deseja usar para o seu link e copie o código hexadecimal (começa com '#')

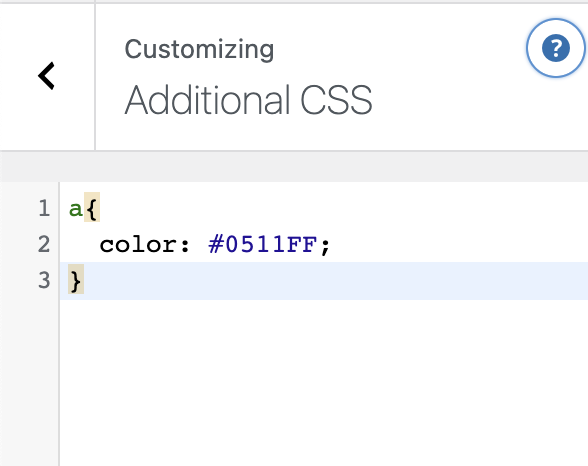
Etapa 3: adicione este código na ferramenta CSS adicional:
a { color: paste the hex code here ; } 
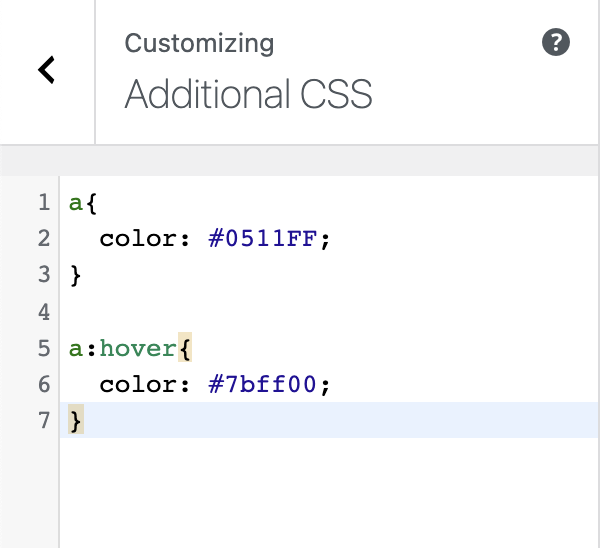
Passo 4: Agora, se você quiser alterar a cor do hover, basta adicionar este código na ferramenta CSS Adicional mais a cor hexadecimal desejada. (Você pode adicioná-lo logo abaixo do primeiro pedaço de código que você adicionou antes.).
a:hover { color: paste the hex code here ; } 
Passo 5: Clique no botão 'Publicar' na parte superior.
Método 3: usando construtores de páginas (globais/individuais)
Se você quiser saber como alterar a cor padrão do link no WordPress e seu tema não tiver o recurso ou simplesmente não quiser mexer no código, um construtor de páginas é sua melhor escolha.
As etapas para dois construtores de páginas populares são fornecidas abaixo.
O Construtor de Páginas Elementor (Global)
O Elementor é um construtor de páginas visual fácil de usar que permite criar e personalizar todas as partes do seu site.
⚡ Confira também: Como editar rodapé no WordPress
Os passos são:
Passo 1: Abra uma página do seu administrador do WordPress e clique em 'Editar com Elementor' .
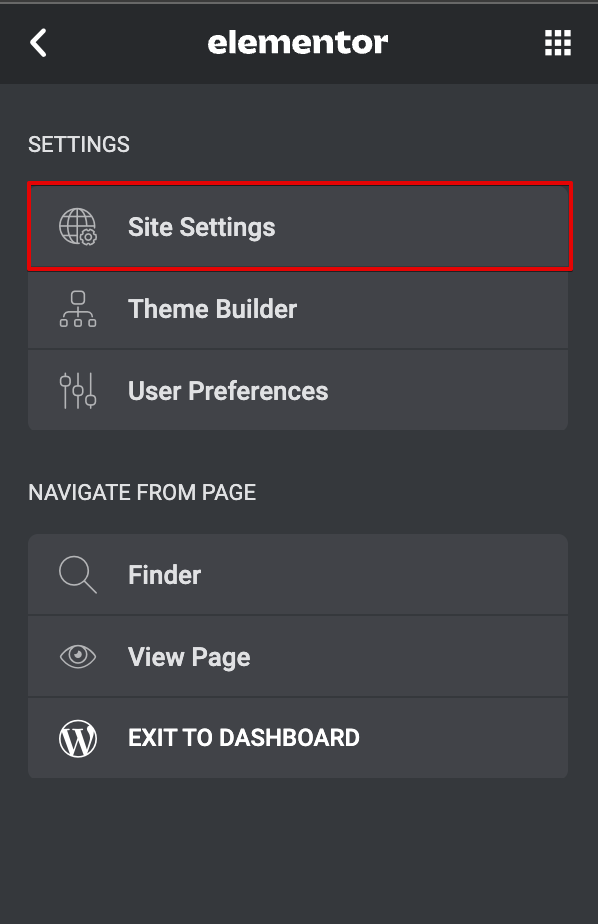
Passo 2: Quando o Elementor abrir, clique nas três linhas no canto superior esquerdo. A partir daí, selecione a opção que diz 'Configurações do site' .

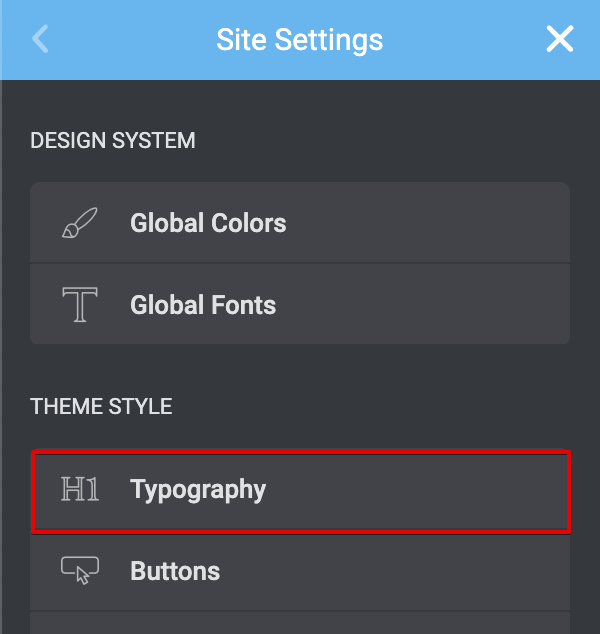
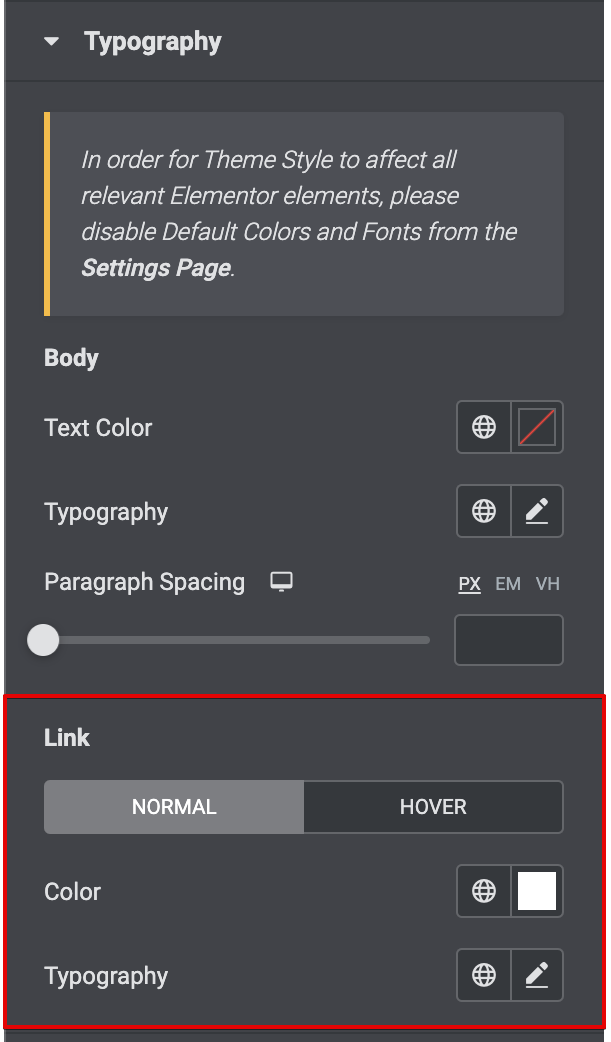
Passo 3: Navegue até a seção 'Tipografia' a partir daqui.

Passo 4: Dentro da seção 'Tipografia' , role para baixo até o cabeçalho 'Link' . A partir daí você pode ajustar a cor.

Passo 5: Quando terminar, clique no botão 'Atualizar' na parte inferior.
O construtor de páginas Divi (individual)
Nesta seção, você entenderá como alterar a cor do link no WordPress com Divi.
O Divi Builder é um construtor de páginas premium, fácil e rápido que ajuda a criar designs incríveis em poucos minutos . Com o Divi Builder, você pode ajustar as cores de links individuais.

⚡ Confira também : Como editar a página inicial do WordPress
Veja como você pode fazer isso:
Passo 1: Crie uma nova página e edite-a com o Divi Builder.
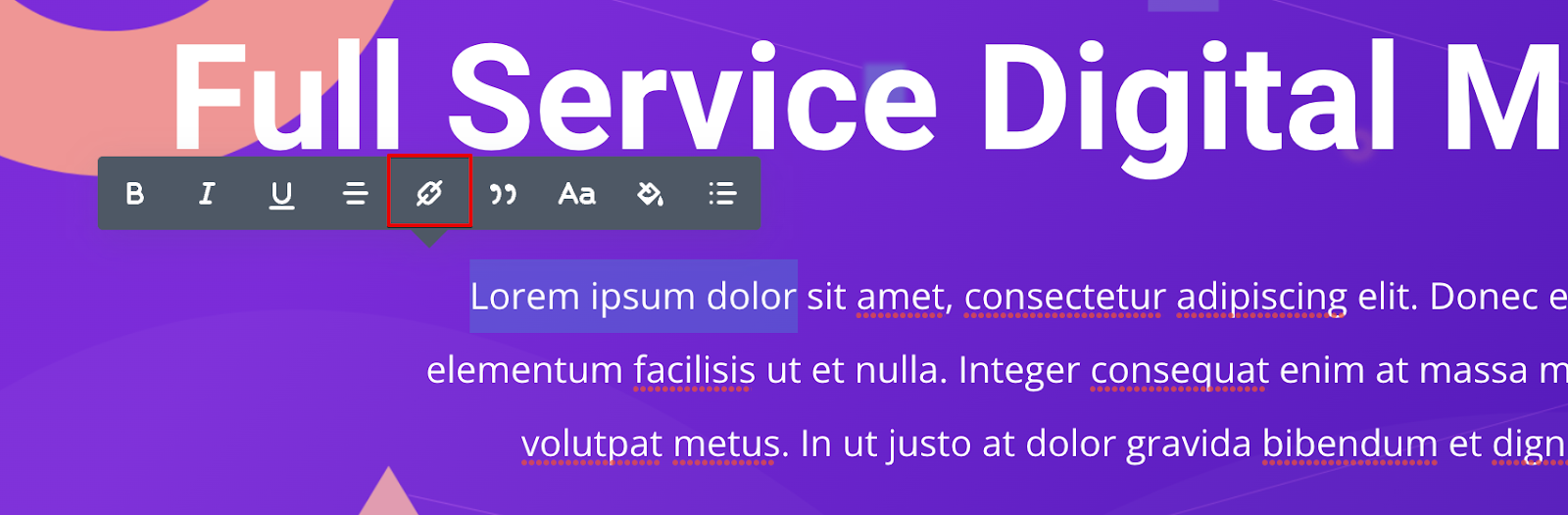
Etapa 2: no Divi Builder, selecione o texto ao qual deseja adicionar um link.
Passo 3: No menu que aparece, clique no ícone de hiperlink. Digite o URL na barra que aparece.

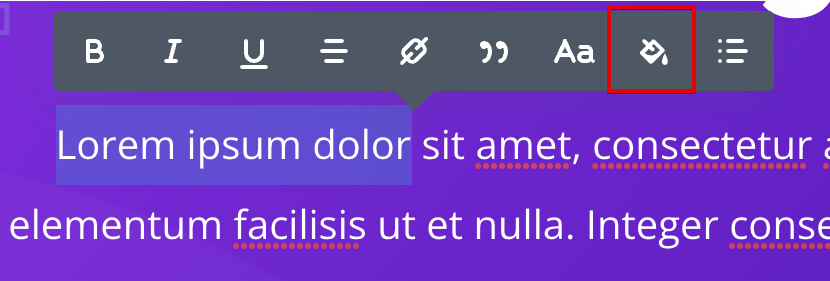
Passo 4: Agora você verá a cor padrão do link azul. Para mudar isso, clique no ícone do balde de tinta (segundo à direita).

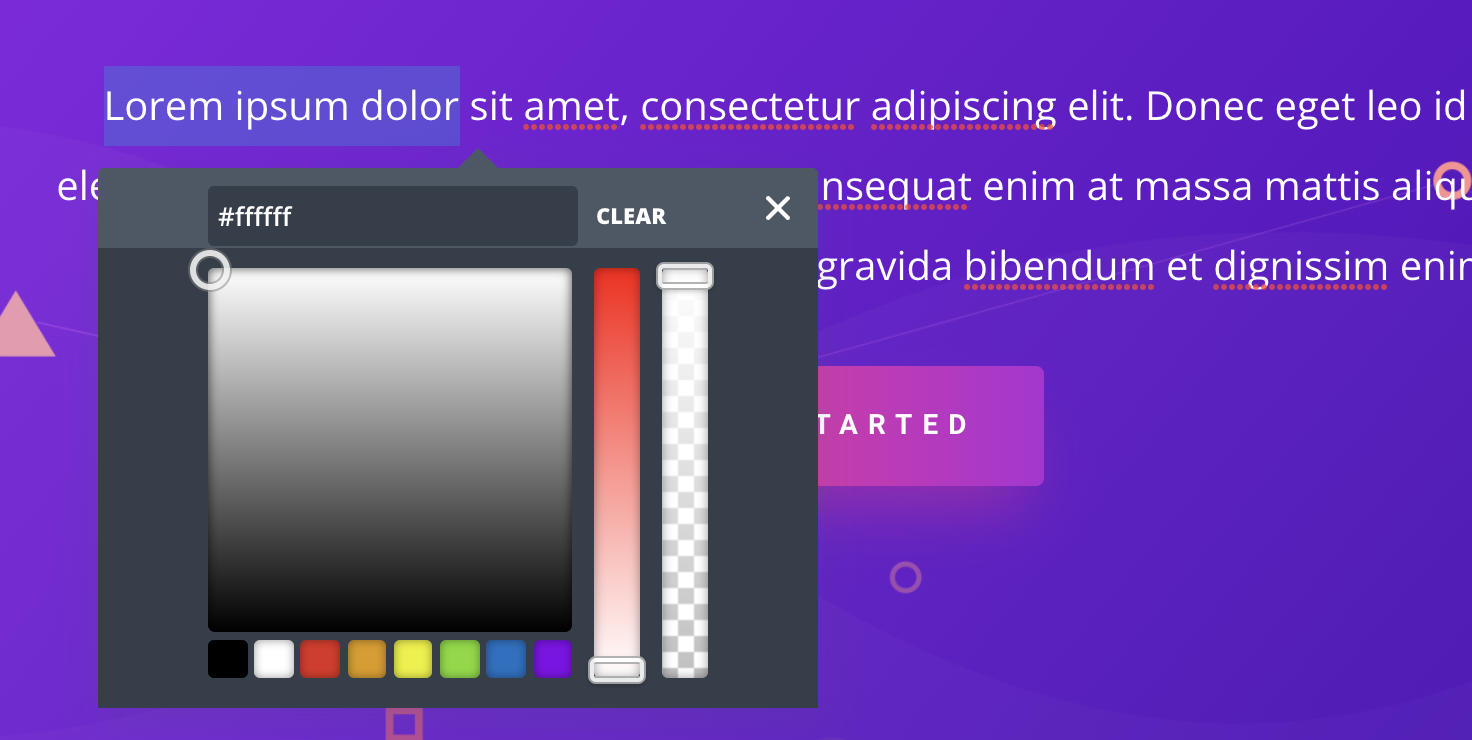
Passo 5: Isso abrirá uma paleta de cores com a qual você pode ajustar a cor do link.

📝 Nota
Você também pode definir uma cor em todo o site para seus links com o novo Global Color System da Divi.
Método 4: Usando Gutenberg (Individual)
Gutenberg é o sistema de edição padrão do WordPress que ganhou muita popularidade nos últimos anos. Se você é um ávido usuário do Gutenberg, esta seção é para você.
Os passos são os seguintes:
Passo 1: Abra um post/página com Gutenberg e selecione algum texto. Adicione um link a ele com o ícone de hiperlink .
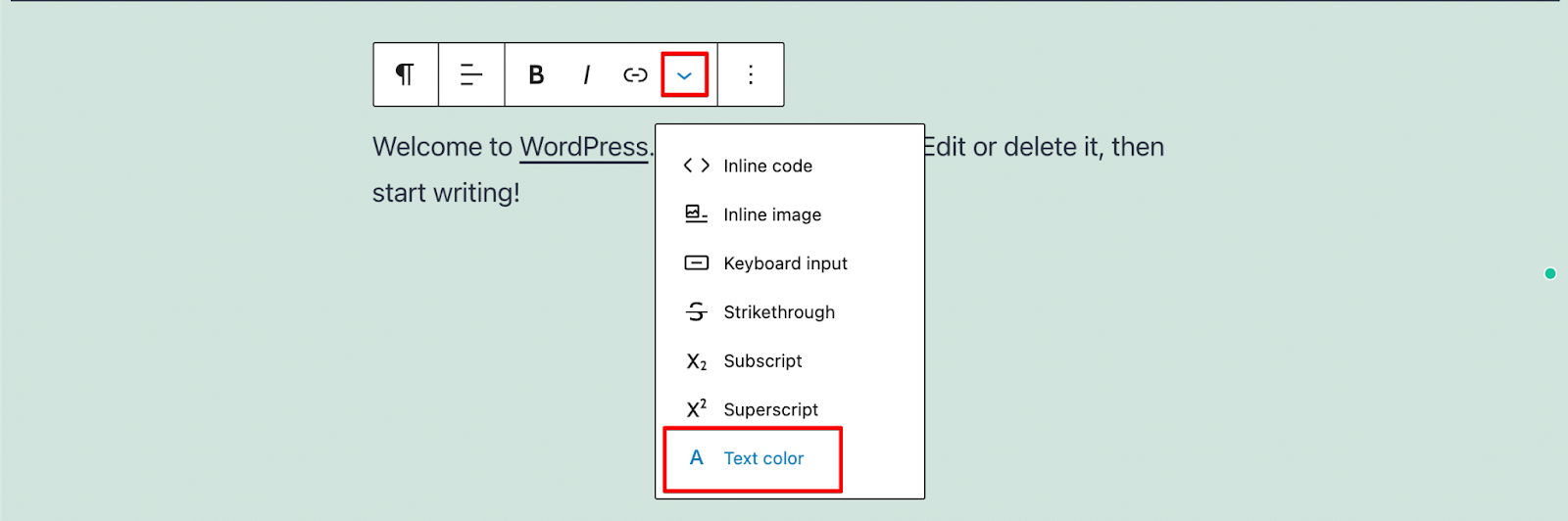
Passo 2: Com o texto do link selecionado, clique na seta suspensa ao lado do ícone do link. A partir daqui, selecione a opção 'Cor do texto' .

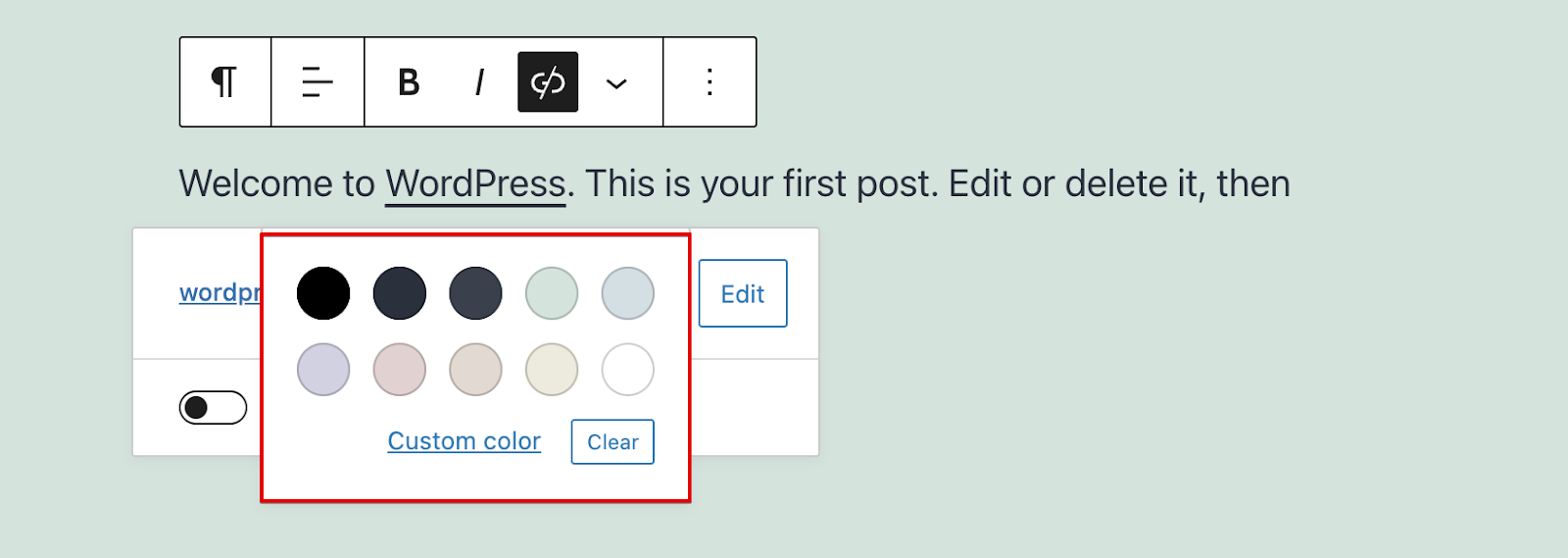
Passo 3: Isso abre o seletor de cores do WordPress com o qual você pode definir uma cor personalizada para o pedaço de texto selecionado.

Passo 4: Clique no botão 'Atualizar' no canto superior direito.
Conclusão: Como alterar a cor do link no WordPress
Isso resume nossas quatro maneiras favoritas de como alterar a cor do link no WordPress.
Alteramos a cor por meio do personalizador do WordPress, adicionando código CSS personalizado, usando um construtor de páginas como Elementor e Divi e usando o editor WordPress Gutenberg.
Nosso método recomendado é usar o Personalizador, mas os outros três métodos são bons e confiáveis também!
Isso foi tudo para este artigo e muito obrigado por ler!
Como alterar a cor do link no WordPress – FAQ
🔔 Confira também:
- Como justificar texto no WordPress
- Como adicionar postagens de blog a páginas no WordPress
- WordPress: Como remover “Deixe uma resposta”
- Como editar o site WordPress?
- Como fazer um site webcomic
- Como editar rodapé no WordPress
- Como editar a página inicial do WordPress
- Por que o WordPress é tão difícil de usar?
- Editor visual do WordPress não funciona
