Как протестировать тему WordPress перед запуском
Опубликовано: 2022-10-04WordPress — это система управления контентом (CMS), которая позволяет вам создать веб-сайт или блог с нуля или улучшить существующий веб-сайт. Это бесплатная платформа с открытым исходным кодом, которую используют миллионы людей по всему миру. Прежде чем запускать свой сайт WordPress, важно тщательно его протестировать, чтобы убедиться, что все работает должным образом. Это особенно важно, если вы используете пользовательскую тему или плагин, так как они могут привести к ошибкам или несовместимости. Есть несколько различных способов протестировать ваш сайт WordPress перед запуском. Вы можете использовать локальную среду разработки, установить WordPress на тестовом сервере или использовать промежуточный сайт. Локальные среды разработки позволяют вам тестировать WordPress на своем компьютере, не затрагивая ваш работающий сайт. Это лучший способ протестировать пользовательские темы и плагины, так как вы можете легко устанавливать и удалять их, не затрагивая ваш работающий сайт. Чтобы настроить локальную среду разработки, вам необходимо установить WordPress на свой компьютер. Это можно сделать с помощью локального сервера, такого как XAMPP, MAMP или WampServer. После установки WordPress вы можете получить к нему доступ по адресу http://localhost/wordpress. Тестовые серверы аналогичны локальным средам разработки, но размещаются на удаленном сервере. Это может быть хорошим вариантом, если вы не хотите устанавливать WordPress на свой компьютер. Чтобы настроить тестовый сервер, вам нужно будет создать новую базу данных и пользователя в вашей учетной записи веб-хостинга. Затем вы можете установить WordPress так же, как в локальной среде разработки. После установки WordPress вы можете получить к нему доступ по URL-адресу вашего тестового сервера. Промежуточный сайт — это копия вашего работающего сайта, которую вы можете использовать для тестирования. Перед запуском сайта WordPress важно настроить тестовый сайт, так как его можно использовать для тестирования изменений или плагинов до того, как они будут запущены. Чтобы настроить промежуточный сайт, вам нужно будет создать новую установку WordPress в своей учетной записи веб-хостинга. Затем вы можете создать базу данных и пользователя для своего промежуточного сайта. После установки WordPress вы можете получить к нему доступ по URL-адресу своего промежуточного сайта. После того, как вы настроили локальную среду разработки, тестовый сервер или промежуточный сайт, вы можете приступить к тестированию своего сайта WordPress. Некоторые вещи, которые вы, возможно, захотите протестировать, включают следующее: • Установка и настройка • Тема
Когда вы решите заменить свою тему WordPress, очень важно тщательно обдумать покупку. Использование неправильной или плохой темы не только дорого, но и вредно для вашего сайта. Перед покупкой темы вы можете протестировать ее несколькими способами. При покупке новой темы убедитесь, что она совместима с WordPress. Перед покупкой темы рекомендуется провести несколько базовых тестов дизайна и отзывчивости. В этой демонстрации мы покажем вам, как тестировать и предварительно просматривать темы, не меняя тему по умолчанию для вашего веб-сайта. Ваш веб-сайт WordPress будет перезапущен после того, как вы загрузите и установите новую тему.
Второй шаг — добавить новую тему, перейдя в «Внешний вид». После того, как вы нашли WP Theme Test, нажмите кнопку «Установить и активировать». Когда вы посещаете свой веб-сайт, войдя в WordPress, вы увидите новую тему в действии. При тестировании темы на полной установке WordPress вы можете выбрать локальную установку. Настройка тестового веб-сайта WordPress — еще один вариант, если вы хотите протестировать новый дизайн в реальных условиях. Вы всегда должны избегать использования бесплатных, устаревших и пиратских тем WordPress, чтобы обеспечить безопасность вашего сайта.
Как протестировать свой сайт WordPress перед запуском?

Тестирование вашего сайта WordPress перед запуском — очень важный шаг в процессе создания веб-сайта. Есть несколько разных способов протестировать свой сайт, но самое главное — протестировать его в различных браузерах и на разных устройствах. Это гарантирует, что ваш сайт будет выглядеть и работать правильно на всех типах устройств и браузеров.
Вы можете запустить веб-сайт за считанные минуты с помощью InstagramWP. Он разработан таким образом, что подходит для широкого спектра приложений и увеличивает скорость на две трети. С помощью этого инструмента вы можете предоставить SSL-сертификаты для всех веб-сайтов, а затем установить их автоматически. Как протестировать WordPress перед запуском. Мгновенные веб-сайты WordPress можно создавать с помощью InstaWP. Вы также можете предварительно просмотреть виджеты, настройки и свой веб-сайт для своих клиентов в рамках процесса предварительного просмотра. Если у вас есть какие-либо вопросы о процедуре, упомянутой выше, сообщите нам об этом в разделе комментариев ниже.
Могу ли я создать сайт WordPress перед размещением на хостинге?
Если у вас есть базовая версия WordPress, вы можете создать сайт без хостинга бесплатно. С помощью этой услуги вы можете создать сайт для своего бренда, не платя за хостинг. WordPress позволяет создать сайт без доменного имени.
Сторонние услуги для хостинга веб-сайтов
Если у вас нет времени или технических знаний для настройки хостинга, вы можете использовать несколько сторонних сервисов, чтобы начать работу. Вы можете найти лучшее решение для своих потребностей в хостинге, воспользовавшись услугами WP Engine и SiteGround, которые предлагают различные пакеты и функции хостинга.
Если вы решите разместить свой веб-сайт самостоятельно, вы должны убедиться, что есть несколько вещей, которые вы должны иметь в виду. Первое, что вы должны сделать, это убедиться, что у вас хорошее интернет-соединение, так как хостинг веб-сайта может использовать большую пропускную способность. Имейте в виду, что устаревший контент на вашем веб-сайте может выглядеть устаревшим и спамным. Наконец, помните о безопасном хостинг-сервере, потому что хакеры могут легко получить доступ к веб-сайтам, размещенным на небезопасных серверах.
Как протестировать тему WordPress?

Нажав «Внешний вид», вы можете получить доступ к странице плагина WP Theme Test . Раскрывающееся меню «Тестовая тема» позволяет выбрать тему, которую вы хотите протестировать. Выбрав тему, которую вы только что установили, вы можете включить параметр «Текущее состояние». Рекомендуется сохранить изменения.
Независимо от того, предлагаете ли вы бесплатные или премиальные темы, тестирование должно быть частью вашего процесса разработки. Вы можете создать среду, в которой ошибки будут отсутствовать, планируя заранее, и вы также можете предотвратить появление других. Исходя из собственного опыта, я поделюсь несколькими приемами, которые использую для создания продуктов, не содержащих ошибок и доставляющих удовольствие. Как опытный кодер, я знаю, как справиться с задачей программирования, когда она возникает. Убедитесь, что вы добавили все запланированные функции, и что они не просто работают или содержат ошибки. Крайне важно иметь в своем поясе пару инструментов: LESS и SASSO. Вы можете быть уверены, что ваш код останется чистым и обеспечит вам надежность.
CodeKit компилирует ваш LESS, который затем компилируется и анализируется на основе входного файла. Вы можете обнаружить, что вам нужно изображение другого размера или изменились требования к дизайну. С помощью User Switching вы можете переключать учетные записи одним нажатием кнопки, что позволяет переключаться между ними по желанию. Воспользуйтесь преимуществами инструментов разработки в вашем браузере, чтобы сделать жизнь проще. Запрос к базе данных может быть полезен для выполнения сложных задач, что очень полезно. Каждый раз, когда я пытаюсь закодировать небольшую функцию, я всегда держу поисковую систему открытой на случай, если что-то случится. Простое использование плагина гарантирует, что ваша тема полностью совместима с WordPress.
Чтобы сделать снимок экрана на Mac, я просто нажимаю Shift, Control, Command и 4. После нажатия Control, Option C и ожидания появления пинга я нажимаю на скриншоты. Я могу вставить снимок экрана в электронное письмо, сообщение в чате или в систему отслеживания проблем после того, как он будет загружен в мой буфер обмена. Это гарантирует, что проблема будет должным образом проверена и одобрена кем-то, кто может увидеть ее с более широкой точки зрения. Для плохого пользователя неплохо иметь плохой инструмент. Сокращение числа пользователей вашей темы уменьшает это и гарантирует, что ошибки будут, по крайней мере, настолько ограничены второстепенными, насколько это возможно. Это фантастический способ улучшить вашу тему, если вы действительно можете сидеть и смотреть, как люди тестируют ее.
Важность тестирования темы
В процессе разработки тестирование темы является важным компонентом, и очень важно убедиться, что тема готова для публичного использования. Создаваемые вами модульные тесты темы могут гарантировать, что ваша тема работает должным образом и соответствует последним функциям WordPress.
Можете ли вы просмотреть темы WordPress?
Вы можете просмотреть свои изменения в большинстве тем WordPress с помощью настройщика тем. Перейдя на страницу «Внешний вид»> «Настроить», вы можете настроить тему. Есть варианты на выбор, и вы можете изменить меню, настроить виджет и добавить пользовательский CSS прямо здесь.
Вам нужно будет предварительно просмотреть новую тему, прежде чем вы сможете внести изменения в свой веб-сайт. Использование промежуточного решения — лучший способ создать копию вашего сайта. Программное обеспечение позволяет создавать любое количество тем, добавлять новые функции и вносить любое количество изменений. Как только вы закончите, вы можете начать работу над своим живым сайтом. С помощью конструктора тем SeedProd вы можете создать готовую тему и использовать визуальный конструктор с помощью перетаскивания, чтобы создать свою собственную. Значок увеличительного стекла, ведущий к ссылке для предварительного просмотра, можно использовать для предварительного просмотра тем в библиотеке тем. Когда вы используете SeedProd, вы можете скрыть свой веб-сайт, пока он находится в разработке, что позволит вам создать страницу или режим обслуживания для ваших посетителей, пока он находится в разработке.

Вы можете просмотреть веб-сайт на настольном компьютере, мобильном телефоне или планшете в SeedProd по мере его создания. Переключите тему на «включить» и запустите ее с вашего живого сайта, когда захотите. Кроме того, функциональность SeedProd можно легко интегрировать с плагинами WordPress, такими как MonsterInsights и All in One SEO.
Как просмотреть новую тему WordPress
WordPress — это мощная платформа, простая в использовании и позволяющая быстро и легко создать веб-сайт или блог. Вы можете настроить внешний вид своего веб-сайта с помощью нескольких простых кликов. Эта статья поможет вам научиться предварительно просматривать новые темы и настраивать свой веб-сайт.
Посетите Внешний вид для предварительного просмотра новой темы. Вы можете просмотреть темы панели администратора, перейдя на левую боковую панель. На этой странице вы увидите все установленные темы на вашем сайте. Вы должны удерживать кнопку мыши при просмотре темы, которую хотите просмотреть. После того, как вы выбрали новую тему, вы сможете настроить ее с помощью настройщика тем WordPress.
Перейдите к Внешний вид, чтобы увидеть предварительный просмотр темы. Левая боковая панель вашей панели администратора содержит самые последние темы.
Как только вы просмотрите тему, вы сможете получить доступ ко всем тем же параметрам настройки, которые у вас обычно есть. Если вам не нравится предварительный просмотр, нажмите кнопку «Опубликовать» в нижней части раздела «Опубликовать» редактора WordPress, который расположен над кнопкой «Опубликовать».
Как обновить тему WordPress, не публикуя ее?
Плагин дублирования сообщений — это самый удобный способ сохранить изменения, не публикуя их вживую. С помощью этого плагина вы можете временно дублировать все исходные настройки в WordPress одним щелчком мыши. Когда вы закончите, вы можете объединить свои изменения и добавить новую публикацию в свою учетную запись.
Есть шанс, что тема WordPress не изменится или приведет к потере ценности веб-сайта. Однако новая тема может привести к сбоям в работе сайта WordPress в некоторых случаях из-за изменения некоторых элементов. Тему WordPress можно протестировать без прерывания во время посещения сайта в режиме реального времени. В WP нет встроенной аналитики. Другими словами, пользователи должны установить Google Analytics на своих веб-сайтах WordPress. Пользователи могут добавлять фрагменты кода для Google Analytics, AdSense и Sitemap в тему WordPress, чтобы настроить ее. Вот три наиболее удобных способа изменить тему WordPress.
Веб-сайты WordPress, размещенные службой веб-хостинга WordPress, часто являются промежуточными. Если вы хотите протестировать новую тему перед ее запуском, вы можете это сделать. В качестве тестовой среды вы можете редактировать свой контент WordPress, плагины и тестировать темы WordPress. Они могут применить изменения к теме WordPress онлайн, как только закончат ее редактирование. Цель этого руководства — показать вам несколько вариантов изменения темы WordPress без ее установки. Прежде чем менять темы, убедитесь, что вы выполнили несколько простых шагов. Убедитесь, что вы сделали резервную копию вашего сайта, прежде чем загружать его на сервер. Вы также можете использовать режим обслуживания, который позволяет поддерживать веб-сайт, пока он еще активен.
Обновите свою тему для более плавного взаимодействия с WordPress
Если вы не уверены, необходимо ли обновление темы, вы можете проверить номер версии используемой вами темы, перейдя в область администрирования вашего блога. Вы можете изменить название темы, нажав на название темы. Тему следует обновить, если номер версии выше, чем у самого последнего обновления WordPress.
Как протестировать сайт WordPress перед запуском
Предполагая, что на вашем локальном компьютере установлен сайт WordPress, следующие шаги помогут вам протестировать его перед запуском. 1. Установите плагин WordPress Test Drive . Этот плагин создаст временную, защищенную паролем область вашего сайта, где вы сможете тестировать изменения, не затрагивая работающий сайт. 2. Внесите изменения на свой сайт, например, добавьте новый плагин или измените тему. 3. Перейдите на страницу тест-драйва WordPress и введите пароль. Теперь вы должны увидеть свои изменения. 4. Протестируйте все на сайте, чтобы убедиться, что все работает должным образом. 5. Если все выглядит хорошо, вы можете продолжить и отправить свои изменения на работающий сайт.
Вы не хотите публиковать свой новый веб-сайт и понимать, что что-то не так после того, как вы его обновили. Крайне важно, чтобы вы уделили своим изменениям как можно больше времени, прежде чем начать. В этой статье мы покажем вам, как предварительно просмотреть сайт WordPress, прежде чем он заработает. Вы можете предварительно просмотреть новую тему WordPress, прежде чем активировать ее на своем сайте, в зависимости от того, как она выглядит. Наведя указатель мыши на миниатюру темы, вы увидите, как она будет выглядеть в режиме Live Preview. Если вам не нравится предварительный просмотр, нажмите кнопку «Изменить» на левой панели. Эта опция позволяет вам выбрать тему, отличную от той, которая в данный момент установлена на вашем сайте.
Нажав значок «Настроить» на верхней панели инструментов, вы можете настроить внешний вид главной страницы вашего веб-сайта. При добавлении виджета на свой сайт перейдите к заголовку «Виджеты» и выберите боковую панель, а затем соответствующий виджет. Когда вы выбираете виджет, он сразу же появляется на панели виджетов, а также в предварительном просмотре вашего веб-сайта. Вы можете предварительно просмотреть целевую страницу на мобильных устройствах и компьютерах с помощью SeedProd. Тему WordPress также можно создать без программирования или найма разработчика. Чтобы изменения были видны, для работы на основном сайте разработки необходимо использовать промежуточную среду. Bluehost также предоставляет планы хостинга WordPress со встроенными промежуточными средами.
Живой веб-сайт можно запустить для тестирования новых функций, прежде чем они будут интегрированы в него. Если вы веб-дизайнер или разработчик WordPress , вы должны позволить своим клиентам просмотреть ваш сайт, прежде чем он будет готов к развертыванию в реальном времени. Плагин SeedProd позволяет скрыть процесс создания веб-сайта от широкой публики. Чтобы запустить SeedProd, вы должны показать клиентам предварительный просмотр вашего веб-сайта. Вы должны следовать инструкциям на этой странице в WordPress, чтобы создать скоро страницу. Затем вы можете использовать элементы управления доступом вашего веб-клиента для отправки ссылки на ваш веб-сервер. Прогресс сайта теперь можно просмотреть до того, как он будет опубликован.
Публикация черновика сообщения
Вы можете опубликовать черновик сообщения и сделать его общедоступным, нажав кнопку «Опубликовать» в правой части общедоступного виджета.
Протестируйте тему WordPress онлайн
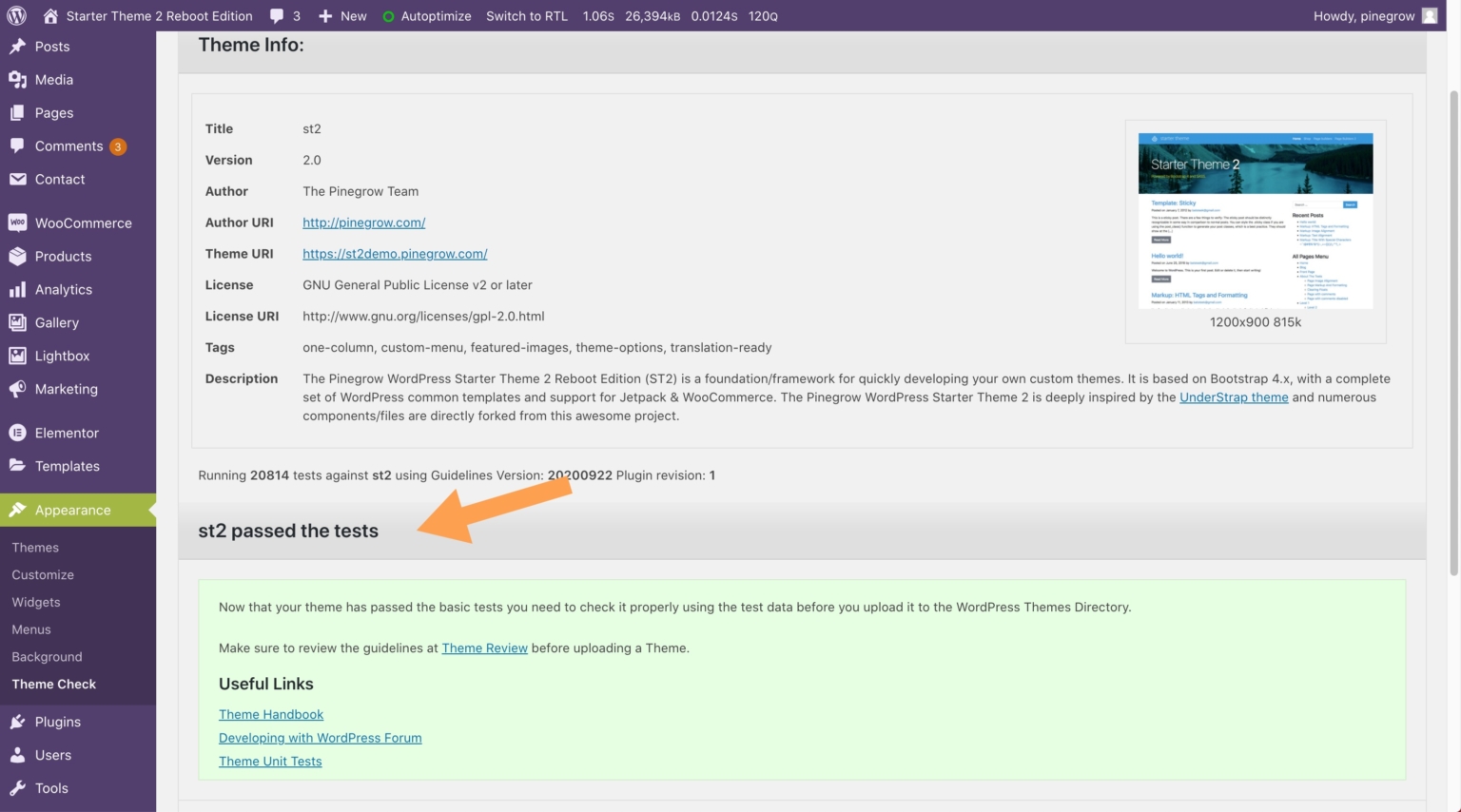
Есть несколько способов протестировать свою тему WordPress онлайн. Один из способов — использовать плагин WordPress Theme Check. Этот плагин проверит вашу тему на соответствие всем последним стандартам и требованиям WordPress. Другой способ — использовать данные Theme Unit Test. Эти данные представляют собой набор сообщений, страниц и другого контента, который используется для тестирования тем. Вы можете загрузить эти данные из кодекса WordPress. Наконец, вы всегда можете протестировать свою тему, создав тестовый сайт . Это сайт, который вы создаете специально для тестирования вашей темы. Вы можете использовать такой плагин, как WP Migrate DB, чтобы перенести существующий сайт WordPress на тестовый сайт.
Установка новой темы на необработанный сайт может быть затруднена, поскольку отсутствует четкое представление о том, как работает тема. Если вы только начинаете работать с WordPress, есть несколько способов протестировать тему перед ее использованием. Если у вас возникли проблемы, попробуйте его на сайте WordPress, на котором он уже настроен. Наличие собственного сайта WordPress даст вам прочную основу для разработки собственного веб-сайта. Вашу тему WordPress можно будет протестировать с помощью плагинов и даже добавить демо-контент после ее установки на компьютер. Вы можете персонализировать дизайн, не ставя под угрозу функциональность вашего сайта. Темы, требующие более сложной настройки, можно протестировать, протестировав их на более сложной системе.
В WP Theme Test вы можете поэкспериментировать с другой темой на своем веб-сайте, не используя стандартную или текущую активную тему. Это означает, что только авторизованные пользователи и администраторы могут просматривать новую тему. Посетители обычного сайта заметят тот же дизайн, что и раньше. После того, как вы установили и активировали новую тему, вы можете попробовать ее еще раз. Во встроенных инструментах разработки вашего браузера протестируйте тему на различных разрешениях устройств. Плагин Theme Check можно использовать для проверки вашей темы и проверки ее работоспособности. В настоящее время для разработки и тестирования WordPress используется новая платформа под названием TasteWP.
WP Test способен создать красивый формат менее чем за минуту. WordPress Importer — это инструмент для импорта любого файла экспорта WordPress в любую установку WordPress. Эти ручные тесты предназначены для проверки функциональности темы и ее реакции на контент и настройки.
