如何在上线之前测试 WordPress 主题
已发表: 2022-10-04WordPress 是一个内容管理系统 (CMS),可让您从头开始创建网站或博客,或改进现有网站。 它是一个免费的开源平台,被全世界数百万人使用。 在启动 WordPress 网站之前,对其进行彻底测试以确保一切正常运行非常重要。 如果您使用的是自定义主题或插件,这一点尤其重要,因为它们可能会引入错误或不兼容。 在上线之前有几种不同的方法可以测试您的 WordPress 网站。 您可以使用本地开发环境、在测试服务器上安装 WordPress 或使用临时站点。 本地开发环境允许您在自己的计算机上测试 WordPress,而不会影响您的实时站点。 这是测试自定义主题和插件的最佳方式,因为您可以轻松安装和卸载它们而不会影响您的实时站点。 要设置本地开发环境,您需要在自己的计算机上安装 WordPress。 这可以使用本地服务器来完成,例如 XAMPP、MAMP 或 WampServer。 安装 WordPress 后,您可以通过 http://localhost/wordpress 访问它。 测试服务器类似于本地开发环境,但它们托管在远程服务器上。 如果您不想在自己的计算机上安装 WordPress,这可能是一个不错的选择。 要设置测试服务器,您需要在您的虚拟主机帐户上创建一个新的数据库和用户。 然后,您可以像在本地开发环境中一样安装 WordPress。 安装 WordPress 后,您可以通过测试服务器的 URL 访问它。 临时站点是可用于测试的实时站点的副本。 在启动 WordPress 站点之前设置临时站点非常重要,因为它可用于在更改或插件上线之前对其进行测试。 要设置临时站点,您需要在您的虚拟主机帐户上创建一个新的 WordPress 安装。 然后,您可以为暂存站点创建数据库和用户。 安装 WordPress 后,您可以通过临时站点的 URL 访问它。 一旦您设置了本地开发环境、测试服务器或登台站点,您就可以开始测试您的 WordPress 站点。 您可能想要测试的一些内容包括: • 安装和设置 • 主题
当您决定更换 WordPress 主题时,仔细考虑购买至关重要。 使用不正确或糟糕的主题不仅代价高昂,而且对您的网站也有害。 在购买主题之前,您可以通过多种方式对其进行测试。 购买新主题时,请确保它与 WordPress 兼容。 在购买主题之前,最好进行一些基本的设计和响应测试。 在此演示中,我们将向您展示如何在不更改网站默认主题的情况下测试和预览主题。 下载并安装新主题后,您的WordPress 网站将重新启动。
第二步是通过转到外观添加新主题。 找到 WP Theme Test 后,单击安装并激活按钮。 当您在登录 WordPress 的同时访问您的网站时,您将看到一个新的主题正在运行。 在完整的 WordPress 安装上测试主题时,您可以从本地安装中进行选择。 如果您想在现场环境中测试新设计,那么设置 WordPress 登台网站是另一种选择。 您应始终避免使用免费、过时和盗版的 WordPress 主题,以确保您的网站安全。
如何在上线之前测试我的 WordPress 网站?

在上线之前测试您的 WordPress 网站是创建网站过程中非常重要的一步。 有几种不同的方法可以测试您的网站,但最重要的是在各种不同的浏览器和设备上对其进行测试。 这将确保您的网站在所有类型的设备和浏览器上都能正常显示和运行。
您可以在 InstagramWP 的帮助下在几分钟内启动一个网站。 它的设计方式使其适用于广泛的应用并将速度提高三分之二。 使用此工具,您可以为所有网站配置 SSL 证书,然后自动安装它们。 如何在 WordPress 上线之前对其进行测试。 可以在 InstaWP 的帮助下创建即时 WordPress 网站。 作为预览过程的一部分,您还可以向客户预览小部件、设置和您的网站。 如果您对上述程序有任何疑问,请在下面的评论部分告诉我们。
我可以在托管之前建立一个 WordPress 网站吗?
如果你有 WordPress 的基本版本,你可以免费创建一个没有托管的网站。 使用此服务,您无需支付托管费用即可为您的品牌创建网站。 WordPress 使创建没有域名的网站成为可能。
网站托管的第三方服务
如果您没有时间或技术知识来设置托管,您可以使用一些第三方服务来开始。 您可以利用 WP Engine 和 SiteGround 的服务找到满足您的托管需求的最佳解决方案,它们提供了各种托管包和功能。
如果您选择自己托管您的网站,您应该确保有一些事情您应该牢记在心。 您应该做的第一件事是确保您的互联网连接良好,因为托管网站会占用大量带宽。 请记住,您网站上过时的内容可能会使其显得过时和垃圾邮件。 最后,请记住安全的托管服务器,因为黑客可以轻松访问托管在不安全服务器上的网站。
如何测试 WordPress 主题?

通过单击外观,您可以访问WP Theme Test 插件页面。 测试主题下拉菜单允许您选择要测试的主题。 通过选择您刚刚安装的主题,您可以打开当前状态设置。 保存更改是个好主意。
无论您提供免费主题还是高级主题,测试都应该是您开发过程的一部分。 您可以通过提前计划创建一个避免错误的环境,也可以防止其他错误发生。 根据我自己的经验,我分享了一些我用来创建既无错误又令人愉快的产品的技巧。 作为一名熟练的编码人员,我知道如何处理出现的编程任务。 确保您已经添加了所有计划的功能,并且它们不只是工作或有错误。 在您的工具带中拥有一对工具至关重要:LESS 和 SASSO。 您可以确信您的代码将保持干净并为您提供可靠性。
CodeKit 编译您的 LESS,然后根据输入文件对其进行编译和解析。 您可能会发现您需要不同尺寸的图像,或者设计要求已经改变。 使用用户切换,您可以一键切换帐户,让您在它们之间随意切换。 利用浏览器中的开发工具让生活更轻松。 数据库查询可用于执行复杂的任务,这是非常有益的。 每次我尝试编写一个小功能时,我都会打开搜索引擎以防万一。 只需使用该插件即可确保您的主题完全符合 WordPress。
要在 Mac 上截屏,我只需按 Shift、Control、Command 和 4。在按 Control、Option C 并等待 ping 出现后,我单击截屏。 将屏幕截图上传到剪贴板后,我可以将其粘贴到电子邮件、聊天消息或问题跟踪器中。 这可以确保问题得到正确测试和批准,并且可以从更广泛的角度看到它。 对于一个坏用户来说,拥有一个不好的工具并不是一件坏事。 减少主题上的用户数量可以减少这种情况,并确保错误至少尽可能限制在边缘。 如果您真的可以坐下来观看人们测试它,这是改善主题的绝佳方式。
主题测试的重要性
在开发过程中,主题测试是一个重要组成部分,确保主题可供公众使用至关重要。 您创建的主题单元测试可以确保您的主题正常运行,并且与最新的 WordPress 功能保持同步。
您可以预览 WordPress 主题吗?
您可以使用主题定制器预览大多数 WordPress 主题中的更改。 通过转到外观 > 自定义页面,您可以自定义主题。 选项可供选择,您可以在此处更改菜单、自定义小部件和添加自定义 CSS。
您需要先预览新主题,然后才能实时更改您的网站。 使用临时解决方案是创建站点副本的最佳方式。 该软件允许您创建任意数量的主题、添加新功能并进行任意数量的更改。 完成后,您就可以开始在实时站点上工作了。 使用 SeedProd 主题构建器,您可以构建预制主题并使用拖放式可视化构建器来创建自己的主题。 指向预览链接的放大镜图标可用于预览主题库中的主题。 当您使用 SeedProd 时,您可以在网站建设期间隐藏您的网站,允许您在网站建设期间为访问者创建页面或维护模式。

您可以在创建时在 SeedProd 中的桌面、移动设备或平板电脑上预览网站。 将主题切换为“启用”,并在需要时从您的实时站点启动它。 此外,SeedProd 的功能可以轻松地与 WordPress 插件集成,例如 MonsterInsights 和 All in One SEO。
如何预览新的 WordPress 主题
WordPress 是一个功能强大的平台,易于使用,可让您快速轻松地创建网站或博客。 您只需单击几下即可自定义网站的外观。 本文将帮助您学习如何预览新主题和自定义您的网站。
访问外观以预览新主题。 您可以通过转到左侧边栏来查看管理面板的主题。 在此页面上,您将看到您网站上所有已安装的主题。 在查看要预览的主题时,您必须按住鼠标按钮。 选择新主题后,您将能够通过 WordPress 主题定制器对其进行定制。
导航到外观以查看主题的预览。 您的管理面板的左侧边栏包含您最近的主题。
预览主题后,您将能够访问通常拥有的所有相同自定义选项。 如果您不喜欢预览,请单击 WordPress 编辑器“发布”部分底部的“发布”按钮,该部分位于“发布”按钮上方。
如何在不发布的情况下更新 WordPress 主题?
重复的帖子插件是保存更改而不实时发布它们的最方便的方法。 使用此插件,您可以一键临时复制 WordPress 中的所有原始设置。 完成后,您可以合并更改并将新帖子添加到您的帐户。
WordPress 主题有可能不会改变或导致网站失去价值。 但是,新主题可能会通过更改某些元素而导致 WordPress 网站在某些情况下出现故障。 可以在实时站点访问期间测试 WordPress 主题而不会中断。 WP 中没有内置分析。 换句话说,用户必须在他们的 WordPress 网站上安装 Google Analytics。 用户可以将 Google Analytics、Adsense 和 Sitemap 的代码片段添加到 WordPress 主题中以对其进行自定义。 更改 WordPress 主题的三种最方便的方法如下。
由 WordPress 网络托管服务托管的 WordPress 网站经常上演。 如果您想在新主题上线之前对其进行测试,您可以这样做。 作为临时环境,您可以编辑 WordPress 内容、插件和测试 WordPress 主题。 他们可以在完成编辑后立即将更改应用于 WordPress 主题。 本指南的目标是引导您完成几个无需安装即可更改 WordPress 主题的选项。 在更改主题之前,请确保您遵循几个简单的步骤。 确保在将网站上传到服务器之前对其进行备份。 您可能还想使用维护模式,它允许您在网站仍处于活动状态时对其进行维护。
更新您的主题以获得更流畅的 WordPress 体验
当您不确定是否需要更新主题时,您可以通过转到博客的管理区域来检查您正在使用的主题的版本号。您可以通过单击主题名称来更改主题名称。 如果版本号高于最新的 WordPress 更新,则应更新主题。
如何在上线之前测试 WordPress 网站
假设您在本地计算机上安装了 WordPress 站点,以下步骤将帮助您在上线之前对其进行测试。 1.安装WordPress试驾插件。 此插件将在您的站点上创建一个临时的、受密码保护的区域,您可以在其中测试更改而不会影响实时站点。 2. 对您的网站进行更改,例如添加新插件或更改主题。 3. 进入WordPress试驾页面并输入密码。 您现在应该看到您的更改。 4. 测试网站上的所有内容,以确保一切都按预期工作。 5. 如果一切看起来都不错,您可以继续将您的更改推送到实时站点。
您不想发布您的新网站并在更新后发现某些内容不正确。 在开始之前尽可能多地进行更改,这一点至关重要。 在本文中,我们将向您展示如何在 WordPress 网站上线之前对其进行预览。 您可以在网站上激活之前预览新的 WordPress 主题,具体取决于它的外观。 通过将鼠标悬停在主题缩略图上,您可以看到它在实时预览模式下的外观。 如果您不喜欢预览,请单击左侧面板中的更改按钮。 该选项允许您选择与您站点上当前安装的主题不同的主题。
通过单击顶部工具栏中的自定义图标,您可以自定义网站首页的外观。 将小部件添加到您的站点时,转到小部件标题并选择侧边栏,然后选择适当的小部件。 当您选择一个小部件时,它会立即出现在您的小部件面板以及您的网站预览中。 您可以使用 SeedProd 在移动设备和桌面设备上预览登录页面。 无需编码或雇用开发人员也可以创建 WordPress 主题。 为了使更改可见,必须使用暂存环境在主要开发站点上工作。 Bluehost 还提供带有内置登台环境的 WordPress 托管计划。
可以推出实时网站以在将新功能集成到其中之前对其进行测试。 如果您是网页设计师或WordPress 开发人员,您应该允许您的客户在您的网站准备好进行实时部署之前对其进行预览。 SeedProd 插件允许您向公众隐藏网站的构建过程。 要启动并运行 SeedProd,您应该向客户展示您网站的预览。 您必须按照 WordPress 中此页面上的说明创建一个很快的页面。 然后,您可以使用 Web 客户端的访问控制将链接发送到您的 Web 服务器。 现在可以在网站公开之前查看该网站的进度。
发布您的草稿帖子
您可以通过单击公共小部件右侧的发布按钮来发布草稿帖子并将其提供给公众。
在线测试 WordPress 主题
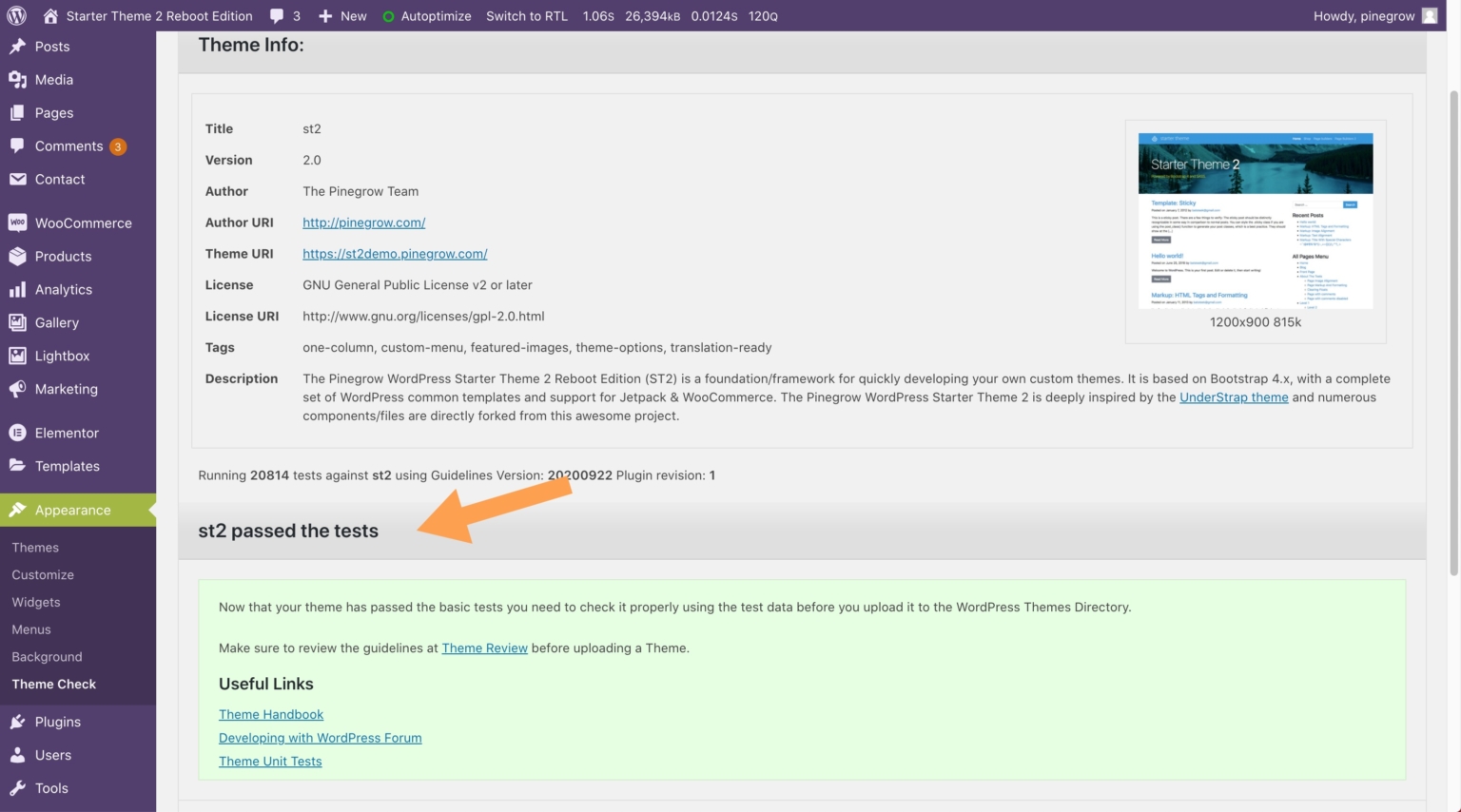
有几种方法可以在线测试您的 WordPress 主题。 一种方法是使用 WordPress 主题检查插件。 此插件将检查您的主题是否有所有最新的 WordPress 标准和要求。 另一种方法是使用主题单元测试数据。 此数据是一组用于测试主题的帖子、页面和其他内容。 您可以从 WordPress codex 下载此数据。 最后,您始终可以通过创建一个测试站点来测试您的主题。 这是您专门为测试主题而创建的网站。 您可以使用 WP Migrate DB 之类的插件将现有的 WordPress 站点迁移到测试站点。
在原始网站上安装新主题可能很困难,因为它缺乏对主题如何运作的清晰认识。 如果您刚开始使用 WordPress,有几种方法可以在使用主题之前对其进行测试。 如果您遇到问题,请在已经设置好的 WordPress 网站上尝试一下。 拥有自己的 WordPress 网站将为您开发自己的网站提供坚实的基础。 您的 WordPress 主题将能够使用插件进行测试,甚至可以在将其安装到您的计算机后添加演示内容。 您可以在不损害网站功能的情况下个性化设计。 需要更复杂设置的主题可以通过在更困难的系统上进行测试来进行测试。
在 WP Theme Test 中,您可以在您的网站上尝试不同的主题,而无需使用默认或当前活动的主题。 这意味着只有登录的用户和管理员才能查看新主题。 常规网站的访问者会注意到与以前相同的设计。 安装并激活新主题后,您可以重试。 在浏览器自带的开发工具中,在各种设备分辨率下测试主题。 主题检查插件可用于测试您的主题并确保其正常运行。 目前正在使用一个名为 TasteWP 的新平台来开发和测试 WordPress。
WP Test能够在不到一分钟的时间内创建一个漂亮的格式。 WordPress Importer 是将任何 WordPress 导出文件导入任何 WordPress 安装的工具。 这些手动测试旨在引导您测试主题功能以及它如何响应内容和设置。
