كيفية اختبار سمة WordPress قبل بدء البث المباشر
نشرت: 2022-10-04WordPress هو نظام إدارة محتوى (CMS) يمكّنك من إنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود. إنها منصة مجانية ومفتوحة المصدر ، ويستخدمها ملايين الأشخاص حول العالم. قبل بدء تشغيل موقع WordPress الخاص بك ، من المهم اختباره بدقة للتأكد من أن كل شيء يعمل كما ينبغي. هذا مهم بشكل خاص إذا كنت تستخدم قالبًا مخصصًا أو مكونًا إضافيًا ، حيث يمكن أن يؤدي ذلك إلى حدوث أخطاء أو عدم توافق. هناك عدة طرق مختلفة لاختبار موقع WordPress الخاص بك قبل بدء البث المباشر. يمكنك استخدام بيئة تطوير محلية أو تثبيت WordPress على خادم اختبار أو استخدام موقع مرحلي. تسمح لك بيئات التطوير المحلية باختبار WordPress على جهاز الكمبيوتر الخاص بك ، دون التأثير على موقعك المباشر. هذه هي أفضل طريقة لاختبار السمات والمكونات الإضافية المخصصة ، حيث يمكنك بسهولة تثبيتها وإلغاء تثبيتها دون التأثير على موقعك المباشر. لإعداد بيئة تطوير محلية ، ستحتاج إلى تثبيت WordPress على جهاز الكمبيوتر الخاص بك. يمكن القيام بذلك باستخدام خادم محلي مثل XAMPP أو MAMP أو WampServer. بمجرد تثبيت WordPress ، يمكنك الوصول إليه على http: // localhost / wordpress. تشبه خوادم الاختبار بيئات التطوير المحلية ، لكنها مستضافة على خادم بعيد. يمكن أن يكون هذا خيارًا جيدًا إذا كنت لا ترغب في تثبيت WordPress على جهاز الكمبيوتر الخاص بك. لإعداد خادم اختبار ، ستحتاج إلى إنشاء قاعدة بيانات جديدة ومستخدم على حساب استضافة الويب الخاص بك. يمكنك بعد ذلك تثبيت WordPress بنفس الطريقة التي تقوم بها في بيئة التطوير المحلية. بمجرد تثبيت WordPress ، يمكنك الوصول إليه على عنوان URL لخادم الاختبار الخاص بك. موقع التدريج هو نسخة من موقعك المباشر يمكنك استخدامه للاختبار. من المهم إعداد موقع مرحلي قبل بدء تشغيل موقع WordPress الخاص بك ، حيث يمكن استخدامه لاختبار التغييرات أو المكونات الإضافية قبل نشرها مباشرة. لإعداد موقع مرحلي ، ستحتاج إلى إنشاء تثبيت WordPress جديد على حساب استضافة الويب الخاص بك. يمكنك بعد ذلك إنشاء قاعدة بيانات ومستخدم لموقع التدريج الخاص بك. بمجرد تثبيت WordPress ، يمكنك الوصول إليه على عنوان URL لموقع التدريج الخاص بك. بمجرد إعداد بيئة تطوير محلية أو خادم اختبار أو موقع مرحلي ، يمكنك البدء في اختبار موقع WordPress الخاص بك. تتضمن بعض الأشياء التي قد ترغب في اختبارها ما يلي: • التثبيت والإعداد • المظهر
عندما تقرر استبدال قالب WordPress الخاص بك ، فمن الأهمية بمكان التفكير بعناية في عملية الشراء. استخدام موضوع غير صحيح أو رديء ليس مكلفًا فحسب ، بل إنه ضار أيضًا بموقع الويب الخاص بك. قبل شراء قالب ، هناك عدة طرق يمكنك من خلالها اختباره. عند شراء قالب جديد ، تأكد من أنه متوافق مع WordPress. قبل شراء موضوع ، من الجيد إجراء بعض اختبارات التصميم والاستجابة الأساسية. في هذا العرض التوضيحي ، سنوضح لك كيفية اختبار السمات ومعاينتها دون تغيير السمة الافتراضية لموقعك على الويب. ستتم إعادة تشغيل موقع WordPress الخاص بك بمجرد تنزيل القالب الجديد وتثبيته.
الخطوة الثانية هي إضافة سمة جديدة بالانتقال إلى المظهر. بعد العثور على WP Theme Test ، انقر فوق الزر Install and Activate. عندما تزور موقع الويب الخاص بك أثناء تسجيل الدخول إلى WordPress ، سترى سمة جديدة قيد التشغيل. عند اختبار قالب على تثبيت WordPress كامل ، يمكنك الاختيار من التثبيت المحلي. يعد إعداد موقع ويب مرحلي لـ WordPress خيارًا آخر إذا كنت ترغب في اختبار التصميم الجديد في إعداد مباشر. يجب دائمًا تجنب استخدام سمات WordPress المجانية والقديمة والمقرصنة من أجل الحفاظ على موقع الويب الخاص بك آمنًا.
كيف أختبر موقع WordPress الخاص بي قبل بدء البث المباشر؟

يعد اختبار موقع WordPress الخاص بك قبل بدء البث المباشر خطوة مهمة للغاية في عملية إنشاء موقع ويب. هناك عدة طرق مختلفة يمكنك من خلالها اختبار موقعك ، ولكن الشيء الأكثر أهمية هو اختباره على مجموعة متنوعة من المتصفحات والأجهزة المختلفة. سيضمن ذلك ظهور موقعك وعمله بشكل صحيح على جميع أنواع الأجهزة والمتصفحات.
يمكنك إطلاق موقع ويب في غضون دقائق بمساعدة InstagramWP. إنه مصمم بطريقة تناسب مجموعة واسعة من التطبيقات ويزيد السرعة بمقدار الثلثين. باستخدام هذه الأداة ، يمكنك توفير شهادات SSL لجميع مواقع الويب ثم تثبيتها تلقائيًا. كيفية اختبار WordPress قبل نشره. يمكن إنشاء مواقع WordPress الفورية بمساعدة InstaWP. يمكنك أيضًا معاينة الأدوات والإعدادات وموقع الويب الخاص بك لعملائك كجزء من عملية المعاينة. إذا كانت لديك أي أسئلة حول الإجراء المذكور أعلاه ، فيرجى إخبارنا في قسم التعليقات أدناه.
هل يمكنني إنشاء موقع WordPress قبل الاستضافة؟
إذا كان لديك الإصدار الأساسي من WordPress ، فيمكنك إنشاء موقع ويب بدون استضافة مجانًا. باستخدام هذه الخدمة ، يمكنك إنشاء موقع ويب لعلامتك التجارية دون دفع مقابل الاستضافة. يتيح WordPress إمكانية إنشاء موقع ويب بدون اسم مجال.
خدمات الطرف الثالث لاستضافة المواقع
إذا لم يكن لديك الوقت أو المعرفة التقنية لإعداد الاستضافة ، فيمكنك استخدام بعض خدمات الجهات الخارجية للبدء. يمكنك العثور على أفضل حل لاحتياجات الاستضافة الخاصة بك من خلال الاستفادة من خدمات WP Engine و SiteGround ، والتي تقدم مجموعة متنوعة من حزم الاستضافة والميزات.
إذا اخترت استضافة موقع الويب الخاص بك بنفسك ، فيجب عليك التأكد من وجود بعض الأشياء التي يجب أن تضعها في اعتبارك. أول شيء يجب عليك فعله هو التأكد من أن اتصالك بالإنترنت جيد ، حيث أن استضافة موقع ويب يمكن أن تستخدم الكثير من النطاق الترددي. ضع في اعتبارك أن المحتوى القديم على موقع الويب الخاص بك يمكن أن يجعله يبدو قديمًا وغير مرغوب فيه. أخيرًا ، ضع في اعتبارك خادم استضافة آمن لأن المتسللين يمكنهم الوصول بسهولة إلى مواقع الويب المستضافة على خوادم غير آمنة.
كيف أقوم باختبار قالب WordPress؟

بالنقر فوق المظهر ، يمكنك الوصول إلى صفحة البرنامج المساعد WP Theme Test . تتيح لك القائمة المنسدلة "موضوع الاختبار" تحديد السمة التي تريد اختبارها. من خلال تحديد السمة التي قمت بتثبيتها للتو ، يمكنك تشغيل إعداد الحالة الحالية. من الجيد حفظ التغييرات.
بغض النظر عما إذا كنت تقدم موضوعات مجانية أو متميزة ، يجب أن يكون الاختبار جزءًا من عملية التطوير الخاصة بك. يمكنك إنشاء بيئة يتم فيها إبعاد الأخطاء عن طريق التخطيط مسبقًا ، ويمكنك أيضًا منع حدوث الآخرين. من تجربتي الخاصة ، أشارك بعض الحيل التي أستخدمها لإنشاء منتجات خالية من الأخطاء وممتعة. بصفتي مبرمجًا ماهرًا ، أعرف كيفية التعامل مع مهمة البرمجة عند ظهورها. تأكد من أنك أضفت جميع الميزات المخطط لها ، وأنها لا تعمل فقط أو بها أخطاء. من الأهمية بمكان أن يكون لديك زوج من الأدوات في حزام الأدوات الخاص بك: LESS و SASSO. يمكنك أن تكون واثقًا من أن التعليمات البرمجية الخاصة بك ستظل نظيفة وستوفر لك الموثوقية.
يجمع CodeKit الخاص بك LESS ، والذي يتم بعد ذلك تجميعه وتحليله بناءً على ملف الإدخال. قد تكتشف أنك بحاجة إلى صورة مختلفة الحجم أو أن متطلبات التصميم قد تغيرت. باستخدام User Switching ، يمكنك تبديل الحسابات بلمسة زر واحدة ، مما يسمح لك بالتبديل بينها حسب الرغبة. استفد من أدوات التطوير في متصفحك لجعل الحياة أسهل. يمكن أن يكون استعلام قاعدة البيانات مفيدًا لأداء المهام المعقدة ، وهو أمر مفيد للغاية. في كل مرة أحاول فيها ترميز ميزة صغيرة ، أبقي دائمًا محرك بحث مفتوحًا في حالة حدوث شيء ما. سيضمن استخدام المكون الإضافي ببساطة أن القالب الخاص بك متوافق تمامًا مع WordPress.
لالتقاط لقطة شاشة على جهاز Mac ، أضغط ببساطة على Shift ، و Control ، و Command ، و 4. بعد الضغط على Control ، و Option C ، وانتظار ظهور اختبار ping ، أنقر على لقطات الشاشة. يمكنني لصق لقطة الشاشة في رسالة بريد إلكتروني أو رسالة دردشة أو أداة تعقب المشكلات بمجرد تحميلها إلى الحافظة الخاصة بي. يضمن ذلك اختبار المشكلة والموافقة عليها بشكل صحيح من قبل شخص يمكنه رؤيتها من منظور أوسع. ليس بالأمر السيئ أن يمتلك المستخدم السيئ أداة سيئة. يؤدي تقليل عدد المستخدمين في السمة الخاصة بك إلى تقليل هذا الأمر ويضمن أن تكون الأخطاء مقتصرة على الهامش قدر الإمكان على الأقل. إنها طريقة رائعة لتحسين المظهر الخاص بك إذا كان بإمكانك الجلوس ومشاهدة الأشخاص أثناء اختباره.
أهمية اختبار الموضوع
أثناء عملية التطوير ، يعد اختبار الموضوع مكونًا مهمًا ، ومن الأهمية بمكان التأكد من أن الموضوع جاهز للاستهلاك العام. يمكن أن تضمن اختبارات وحدة السمات التي تقوم بإنشائها أن المظهر الخاص بك يعمل كما ينبغي وأنه محدث مع أحدث ميزات WordPress.
هل يمكنك معاينة ثيمات WordPress؟
يمكنك معاينة التغييرات في معظم سمات WordPress باستخدام أداة تخصيص السمات. بالذهاب إلى المظهر> صفحة التخصيص ، يمكنك تخصيص السمة. الخيارات موجودة للاختيار من بينها ، ويمكنك تغيير القوائم وتخصيص عنصر واجهة المستخدم وإضافة CSS مخصص هنا.
ستحتاج إلى معاينة المظهر الجديد قبل أن تتمكن من إجراء تغيير على موقع الويب الخاص بك مباشرة. يعد استخدام حل التدريج أفضل طريقة لإنشاء نسخة من موقعك. يتيح لك البرنامج إنشاء أي عدد من السمات وإضافة ميزات جديدة وإجراء أي عدد من التغييرات. بمجرد الانتهاء ، يمكنك البدء في العمل على موقعك المباشر. باستخدام منشئ السمات SeedProd ، يمكنك إنشاء سمة معدة مسبقًا واستخدام أداة إنشاء مرئية بالسحب والإفلات لإنشاء قالب خاص بك. يمكن استخدام رمز العدسة المكبرة ، الذي يؤدي إلى رابط المعاينة ، لمعاينة السمات في مكتبة السمات. عندما تستخدم SeedProd ، يمكنك إخفاء موقع الويب الخاص بك أثناء إنشائه ، مما يسمح لك بإنشاء صفحة أو وضع صيانة للزائرين أثناء إنشائه.

يمكنك معاينة موقع ويب على سطح المكتب أو الهاتف المحمول أو الكمبيوتر اللوحي في SeedProd أثناء إنشائه. بدّل السمة إلى "تمكين" وابدأ تشغيلها من موقعك المباشر عندما تريد. علاوة على ذلك ، يمكن دمج وظائف SeedProd بسهولة مع مكونات WordPress الإضافية مثل MonsterInsights و All in One SEO.
كيفية معاينة قالب ووردبريس جديد
WordPress هو نظام أساسي قوي سهل الاستخدام ويسمح لك بإنشاء موقع ويب أو مدونة بسرعة وسهولة. يمكنك تخصيص شكل ومظهر موقع الويب الخاص بك باستخدام بضع نقرات بسيطة. ستساعدك هذه المقالة في تعلم كيفية معاينة السمات الجديدة وتخصيص موقع الويب الخاص بك.
تفضل بزيارة المظهر لمعاينة سمة جديدة. يمكنك عرض سمات لوحة الإدارة من خلال الانتقال إلى الشريط الجانبي الأيسر. في هذه الصفحة ، سترى جميع السمات المثبتة على موقعك. يجب أن تضغط باستمرار على زر الماوس أثناء عرض المظهر الذي تريد معاينته. بعد تحديد المظهر الجديد الخاص بك ، ستتمكن من تخصيصه من خلال WordPress Theme Customizer.
انتقل إلى المظهر لمشاهدة معاينة للسمة. يحتوي الشريط الجانبي الأيسر للوحة الإدارة على أحدث سماتك.
بمجرد معاينة السمة ، ستتمكن من الوصول إلى جميع خيارات التخصيص نفسها التي لديك عادة. إذا لم تعجبك المعاينة ، فانقر فوق الزر "نشر" في الجزء السفلي من قسم "النشر" في محرر WordPress ، والموجود فوق الزر "نشر".
كيف يمكنني تحديث قالب WordPress بدون نشره؟
يعد المكون الإضافي المنشور المكرر الطريقة الأكثر ملاءمة لحفظ التغييرات دون نشرها مباشرة. باستخدام هذا البرنامج المساعد ، يمكنك مؤقتًا تكرار جميع الإعدادات الأصلية في WordPress بنقرة واحدة. عند الانتهاء ، يمكنك دمج التغييرات وإضافة المنشور الجديد إلى حسابك.
هناك احتمال ألا يتغير موضوع WordPress أو يتسبب في فقدان موقع الويب لقيمته. ومع ذلك ، يمكن أن يتسبب المظهر الجديد في تعطل موقع WordPress في حالات قليلة عن طريق تغيير بعض العناصر. يمكن اختبار سمة WordPress دون مقاطعة أثناء زيارات الموقع الحية. لا توجد تحليلات مضمنة في WP. لوضعها بطريقة أخرى ، يجب على المستخدمين تثبيت Google Analytics على مواقع WordPress الخاصة بهم. يمكن للمستخدمين إضافة مقتطفات التعليمات البرمجية لـ Google Analytics و Adsense وخريطة الموقع إلى موضوع WordPress لتخصيصه. الطرق الثلاث الأكثر ملاءمة لتغيير سمة WordPress هي كما يلي.
غالبًا ما يتم تنظيم مواقع WordPress التي تستضيفها خدمة استضافة الويب WordPress. إذا كنت ترغب في اختبار سمة جديدة قبل نشرها ، فيمكنك القيام بذلك. كبيئة مرحلية ، يمكنك تعديل محتوى WordPress والمكونات الإضافية واختبار سمات WordPress. يمكنهم تطبيق التغييرات على سمة WordPress عبر الإنترنت بمجرد الانتهاء من تحريرها. الهدف من هذا الدليل هو إرشادك عبر عدة خيارات لتغيير سمة WordPress دون الحاجة إلى تثبيته. قبل تغيير السمات ، تأكد من اتباع بعض الخطوات البسيطة. تأكد من الاحتفاظ بنسخة احتياطية من موقع الويب الخاص بك قبل تحميله على الخادم. قد ترغب أيضًا في استخدام وضع الصيانة ، والذي يسمح لك بالحفاظ على موقع ويب بينما لا يزال نشطًا.
قم بتحديث المظهر الخاص بك للحصول على تجربة WordPress أكثر سلاسة
عندما لا تكون متأكدًا مما إذا كان تحديث السمة ضروريًا ، يمكنك التحقق من رقم إصدار السمة التي تستخدمها بالانتقال إلى منطقة إدارة المدونة الخاصة بك. يمكنك تغيير اسم السمة بالنقر فوق اسم السمة. يجب تحديث السمة إذا كان رقم الإصدار أعلى من آخر تحديث لـ WordPress.
كيفية اختبار موقع WordPress قبل بدء البث المباشر
بافتراض أن لديك موقع WordPress مثبتًا على جهازك المحلي ، فإن الخطوات التالية ستساعدك على اختباره قبل بدء البث المباشر. 1. قم بتثبيت البرنامج المساعد WordPress Test Drive . سيقوم هذا المكون الإضافي بإنشاء منطقة مؤقتة محمية بكلمة مرور لموقعك حيث يمكنك اختبار التغييرات دون التأثير على الموقع المباشر. 2. قم بإجراء تغيير على موقعك ، مثل إضافة مكون إضافي جديد أو تغيير المظهر. 3. انتقل إلى صفحة اختبار القيادة في WordPress وأدخل كلمة المرور. يجب أن تشاهد الآن التغييرات الخاصة بك. 4. اختبر كل شيء على الموقع للتأكد من أن كل شيء يعمل كما هو متوقع. 5. إذا كان كل شيء يبدو جيدًا ، يمكنك المضي قدمًا ودفع التغييرات إلى الموقع المباشر.
لا تريد نشر موقع الويب الجديد الخاص بك وتدرك أن شيئًا ما ليس صحيحًا بعد تحديثه. من الأهمية بمكان أن تمنح تغييراتك أكبر قدر ممكن من الوقت قبل أن تبدأ. في هذه المقالة ، سنوضح لك كيفية معاينة موقع WordPress قبل أن يصبح مباشرًا. يمكنك معاينة قالب WordPress الجديد الخاص بك قبل تنشيطه على موقعك ، اعتمادًا على شكله. من خلال تحريك الماوس فوق الصورة المصغرة للنسق ، يمكنك رؤية الشكل الذي ستبدو عليه في وضع المعاينة المباشرة. إذا لم تعجبك المعاينة ، فانقر على الزر "تغيير" في اللوحة اليمنى. يتيح لك الخيار تحديد سمة مختلفة عن تلك المثبتة حاليًا على موقعك.
بالنقر فوق رمز التخصيص في شريط الأدوات العلوي ، يمكنك تخصيص مظهر الصفحة الأولى لموقع الويب الخاص بك. عند إضافة عنصر واجهة مستخدم إلى موقعك ، انتقل إلى عنوان الأدوات وحدد الشريط الجانبي ، متبوعًا بالقطعة المناسبة. عندما تختار أداة ، ستظهر على الفور في لوحة الأدوات الخاصة بك وكذلك في معاينة موقع الويب الخاص بك. يمكنك معاينة الصفحة المقصودة على الهاتف المحمول وسطح المكتب باستخدام SeedProd. يمكن أيضًا إنشاء قالب WordPress بدون تشفير أو تعيين مطور. لكي تكون التغييرات مرئية ، يجب استخدام بيئة التدريج للعمل في موقع تطوير رئيسي. يوفر Bluehost خطط استضافة WordPress مع بيئات التدريج المدمجة أيضًا.
يمكن دفع موقع ويب مباشر لاختبار الميزات الجديدة قبل دمجها فيه. إذا كنت مصمم ويب أو مطور WordPress ، فيجب أن تسمح لعملائك بمعاينة موقعك قبل أن يصبح جاهزًا للنشر المباشر. يسمح لك المكون الإضافي SeedProd بإخفاء عملية إنشاء موقع ويب عن عامة الناس. للحصول على SeedProd وتشغيله ، يجب أن تعرض للعملاء معاينة لموقع الويب الخاص بك. يجب عليك اتباع التعليمات الواردة في هذه الصفحة في WordPress لإنشاء صفحة قريبًا. يمكنك بعد ذلك استخدام عناصر التحكم في الوصول لعميل الويب الخاص بك لإرسال ارتباط إلى خادم الويب الخاص بك. يمكن الآن عرض تقدم الموقع قبل نشره على الملأ.
نشر مسودة رسالتك
يمكنك نشر منشور مسودة وإتاحته للجمهور من خلال النقر فوق الزر "نشر" على الجانب الأيمن من الأداة العامة.
اختبار موضوع ووردبريس على الإنترنت
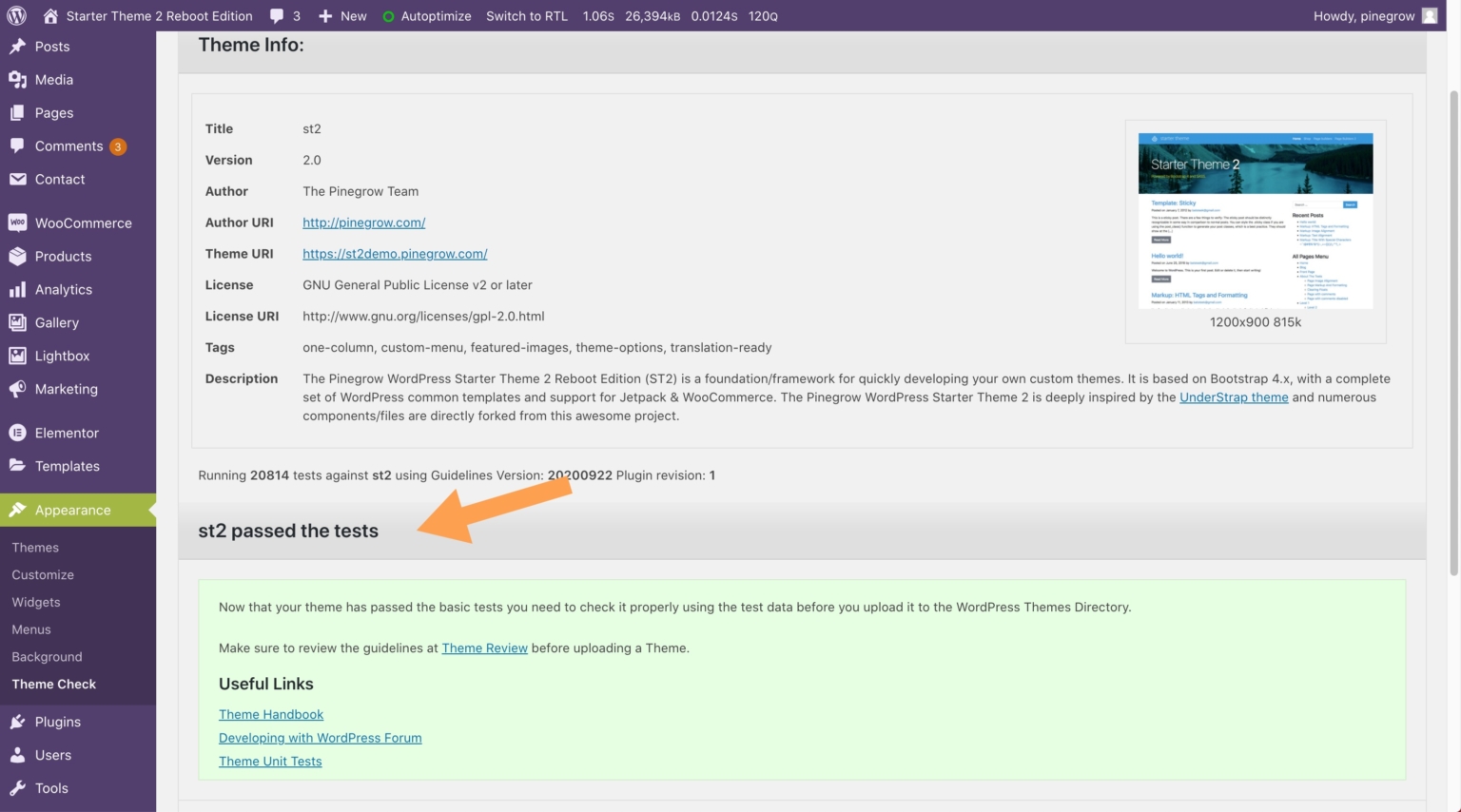
هناك عدة طرق يمكنك من خلالها اختبار سمة WordPress الخاصة بك عبر الإنترنت. إحدى الطرق هي استخدام المكون الإضافي WordPress Theme Check. سيتحقق هذا المكون الإضافي من قالبك بحثًا عن أحدث معايير ومتطلبات WordPress. هناك طريقة أخرى وهي استخدام بيانات اختبار وحدة الموضوع. هذه البيانات عبارة عن مجموعة من المنشورات والصفحات والمحتويات الأخرى المستخدمة لاختبار السمات. يمكنك تنزيل هذه البيانات من كودكس WordPress. أخيرًا ، يمكنك دائمًا اختبار المظهر الخاص بك عن طريق إنشاء موقع اختبار . هذا موقع تقوم بإنشائه خصيصًا لاختبار قالبك. يمكنك استخدام مكون إضافي مثل WP Migrate DB لترحيل موقع WordPress الحالي الخاص بك إلى موقع اختبار.
قد يكون تثبيت قالب جديد على موقع أولي أمرًا صعبًا لأنه يفتقر إلى فكرة واضحة عن كيفية عمل السمة. إذا كنت بدأت للتو باستخدام WordPress ، فهناك عدة طرق لاختبار تشغيل سمة قبل استخدامها. إذا كنت تواجه مشكلة ، فجربها على موقع WordPress تم إعداده بالفعل. سيوفر لك امتلاك موقع WordPress الخاص بك أساسًا قويًا لتطوير موقع الويب الخاص بك. سيكون موضوع WordPress الخاص بك قادرًا على الاختبار باستخدام المكونات الإضافية وحتى إضافته مع المحتوى التجريبي بعد تثبيته على جهاز الكمبيوتر الخاص بك. يمكنك تخصيص التصميم دون تعريض وظائف موقع الويب الخاص بك للخطر. يمكن اختبار السمات التي تتطلب إعدادًا أكثر تعقيدًا عن طريق اختبارها على نظام أكثر صعوبة.
في WP Theme Test ، يمكنك تجربة سمة مختلفة على موقع الويب الخاص بك دون استخدام السمة الافتراضية أو النشطة حاليًا. هذا يعني أن المستخدمين والمسؤولين الذين قاموا بتسجيل الدخول فقط هم من يمكنهم عرض السمة الجديدة. سيلاحظ زوار الموقع العادي نفس التصميم كما كان من قبل. بعد تثبيت السمة الجديدة وتنشيطها ، يمكنك تجربتها مرة أخرى. في أدوات التطوير الفطرية لمتصفحك ، اختبر السمة ضمن مجموعة متنوعة من درجات دقة الجهاز. يمكن استخدام المكون الإضافي Theme Check لاختبار المظهر الخاص بك والتأكد من أنه يعمل. يتم حاليًا استخدام منصة جديدة تسمى TasteWP لتطوير واختبار WordPress.
WP Test قادر على إنشاء تنسيق جميل في أقل من دقيقة. أداة استيراد WordPress هي أداة لاستيراد أي ملف تصدير WordPress إلى أي تثبيت WordPress. تهدف هذه الاختبارات اليدوية إلى إرشادك خلال اختبار وظيفة السمة وكيفية استجابتها للمحتوى والإعدادات.
