라이브 시작하기 전에 WordPress 테마를 테스트하는 방법
게시 됨: 2022-10-04워드프레스는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. 무료 오픈 소스 플랫폼이며 전 세계 수백만 명의 사람들이 사용합니다. WordPress 사이트를 시작하기 전에 모든 것이 제대로 작동하는지 철저히 테스트하는 것이 중요합니다. 이는 사용자 정의 테마 또는 플러그인을 사용하는 경우 오류 또는 비호환성을 유발할 수 있으므로 특히 중요합니다. 게시하기 전에 WordPress 사이트를 테스트하는 몇 가지 다른 방법이 있습니다. 로컬 개발 환경을 사용하거나 테스트 서버에 WordPress를 설치하거나 스테이징 사이트를 사용할 수 있습니다. 로컬 개발 환경을 사용하면 라이브 사이트에 영향을 주지 않고 자신의 컴퓨터에서 WordPress를 테스트할 수 있습니다. 라이브 사이트에 영향을 주지 않고 쉽게 설치 및 제거할 수 있으므로 사용자 정의 테마 및 플러그인을 테스트하는 가장 좋은 방법입니다. 로컬 개발 환경을 설정하려면 자신의 컴퓨터에 WordPress를 설치해야 합니다. 이는 XAMPP, MAMP 또는 WampServer와 같은 로컬 서버를 사용하여 수행할 수 있습니다. WordPress가 설치되면 http://localhost/wordpress에서 액세스할 수 있습니다. 테스트 서버는 로컬 개발 환경과 유사하지만 원격 서버에서 호스팅됩니다. 자신의 컴퓨터에 WordPress를 설치하지 않으려는 경우 좋은 옵션이 될 수 있습니다. 테스트 서버를 설정하려면 웹 호스팅 계정에 새 데이터베이스와 사용자를 만들어야 합니다. 그런 다음 로컬 개발 환경에서와 동일한 방식으로 WordPress를 설치할 수 있습니다. WordPress가 설치되면 테스트 서버의 URL에서 액세스할 수 있습니다. 스테이징 사이트는 테스트에 사용할 수 있는 라이브 사이트의 복사본입니다. WordPress 사이트를 시작하기 전에 스테이징 사이트를 설정하는 것이 중요합니다. 스테이징 사이트는 변경 사항이나 플러그인을 라이브로 만들기 전에 테스트하는 데 사용할 수 있기 때문입니다. 준비 사이트를 설정하려면 웹 호스팅 계정에 새 WordPress 설치를 만들어야 합니다. 그런 다음 준비 사이트에 대한 데이터베이스와 사용자를 만들 수 있습니다. WordPress가 설치되면 준비 사이트의 URL에서 액세스할 수 있습니다. 로컬 개발 환경, 테스트 서버 또는 스테이징 사이트를 설정했으면 WordPress 사이트 테스트를 시작할 수 있습니다. 테스트할 수 있는 몇 가지 사항은 다음과 같습니다. • 설치 및 설정 • 테마
WordPress 테마를 교체하기로 결정할 때 구매를 신중하게 고려하는 것이 중요합니다. 올바르지 않거나 형편없는 테마를 사용하는 것은 비용이 많이 들 뿐만 아니라 웹사이트에도 해롭습니다. 테마를 구매하기 전에 테스트할 수 있는 몇 가지 방법이 있습니다. 새 테마를 구입할 때 WordPress와 호환되는지 확인하십시오. 테마를 구매하기 전에 몇 가지 기본 디자인 및 응답성 테스트를 수행하는 것이 좋습니다. 이 데모에서는 웹 사이트의 기본 테마를 변경하지 않고 테마를 테스트하고 미리 보는 방법을 보여줍니다. 새 테마를 다운로드하고 설치하면 WordPress 웹사이트 가 다시 시작됩니다.
두 번째 단계는 모양으로 이동하여 새 테마를 추가하는 것입니다. WP 테마 테스트를 찾은 후 설치 및 활성화 버튼을 클릭합니다. WordPress에 로그인한 상태에서 웹사이트를 방문하면 새로운 테마가 작동하는 것을 볼 수 있습니다. 전체 WordPress 설치에서 테마를 테스트할 때 로컬 설치에서 선택할 수 있습니다. 라이브 설정에서 새 디자인을 테스트하려는 경우 WordPress 스테이징 웹 사이트를 설정하는 것이 또 다른 옵션입니다. 웹 사이트를 안전하게 유지하려면 항상 무료, 구식 및 불법 복제 WordPress 테마를 사용하지 않아야 합니다.
라이브를 시작하기 전에 WordPress 사이트를 어떻게 테스트합니까?

게시하기 전에 WordPress 사이트를 테스트하는 것은 웹사이트를 만드는 과정에서 매우 중요한 단계입니다. 사이트를 테스트할 수 있는 몇 가지 방법이 있지만 가장 중요한 것은 다양한 브라우저와 장치에서 테스트하는 것입니다. 이렇게 하면 모든 유형의 장치와 브라우저에서 사이트가 올바르게 표시되고 작동합니다.
InstagramWP의 도움으로 몇 분 만에 웹사이트를 시작할 수 있습니다. 광범위한 응용 분야에 적합하고 속도를 3분의 2만큼 증가시키는 방식으로 설계되었습니다. 이 도구를 사용하면 모든 웹사이트에 SSL 인증서를 프로비저닝한 다음 자동으로 설치할 수 있습니다. WordPress가 출시되기 전에 테스트하는 방법. Instant WordPress 웹사이트는 InstaWP의 도움으로 만들 수 있습니다. 미리보기 프로세스의 일부로 위젯, 설정 및 웹사이트를 클라이언트에게 미리 볼 수도 있습니다. 위에서 언급한 절차에 대해 질문이 있는 경우 아래 의견 섹션에 알려주십시오.
호스팅하기 전에 WordPress 사이트를 구축할 수 있습니까?
워드프레스 기본 버전이 있으면 무료로 호스팅하지 않고도 웹사이트를 만들 수 있습니다. 이 서비스를 사용하면 호스팅 비용을 지불하지 않고도 브랜드 웹사이트를 만들 수 있습니다. WordPress를 사용하면 도메인 이름 없이 웹사이트를 만들 수 있습니다.
웹사이트 호스팅을 위한 제3자 서비스
호스팅을 설정할 시간이나 기술 지식이 없는 경우 몇 가지 타사 서비스를 사용하여 시작할 수 있습니다. 다양한 호스팅 패키지와 기능을 제공하는 WP Engine 및 SiteGround의 서비스를 활용하여 호스팅 요구 사항에 가장 적합한 솔루션을 찾을 수 있습니다.
웹사이트를 직접 호스팅하기로 선택한 경우 염두에 두어야 할 몇 가지 사항이 있는지 확인해야 합니다. 웹 사이트를 호스팅할 때 많은 대역폭을 사용할 수 있으므로 가장 먼저 해야 할 일은 인터넷 연결이 양호한지 확인하는 것입니다. 웹사이트의 오래된 콘텐츠는 오래되고 스팸으로 보일 수 있습니다. 마지막으로, 해커는 안전하지 않은 서버에서 호스팅되는 웹사이트에 쉽게 액세스할 수 있으므로 안전한 호스팅 서버를 염두에 두십시오.
WordPress 테마를 어떻게 테스트합니까?

모양을 클릭하면 WP 테마 테스트 플러그인 페이지 에 액세스할 수 있습니다. 테스트 테마 드롭다운 메뉴에서 테스트할 테마를 선택할 수 있습니다. 방금 설치한 테마를 선택하여 현재 상태 설정을 켤 수 있습니다. 변경 사항을 저장하는 것이 좋습니다.
무료 또는 프리미엄 테마를 제공하는지 여부에 관계없이 테스트는 개발 프로세스의 일부여야 합니다. 미리 계획하여 버그를 억제할 수 있는 환경을 만들 수 있으며 다른 문제가 발생하지 않도록 방지할 수도 있습니다. 제 경험에 따르면 버그가 없고 즐거운 제품을 만드는 데 사용하는 몇 가지 트릭을 공유합니다. 숙련된 코더로서 저는 프로그래밍 작업이 발생했을 때 처리하는 방법을 알고 있습니다. 계획된 모든 기능을 추가했는지 확인하고 기능만 작동하거나 버그가 없는 것은 아닙니다. 공구 벨트에 LESS와 SASSO라는 한 쌍의 도구가 있어야 합니다. 코드가 깨끗하게 유지되고 신뢰성을 제공할 것이라고 확신할 수 있습니다.
CodeKit은 LESS를 컴파일한 다음 입력 파일을 기반으로 컴파일 및 구문 분석합니다. 다른 크기의 이미지가 필요하거나 디자인 요구 사항이 변경되었음을 발견할 수 있습니다. 사용자 전환을 사용하면 버튼을 터치하여 계정을 전환할 수 있으므로 원하는 대로 전환할 수 있습니다. 브라우저의 개발 도구를 활용하여 삶을 더 쉽게 만드십시오. 데이터베이스 쿼리는 복잡한 작업을 수행하는 데 유용할 수 있으며 이는 매우 유용합니다. 작은 기능을 코딩하려고 할 때마다 나는 무슨 일이 일어날 경우에 대비해 항상 검색 엔진을 열어 둡니다. 플러그인을 사용하기만 하면 테마가 WordPress와 완전히 호환됩니다.
Mac에서 스크린샷을 찍으려면 Shift, Control, Command 및 4를 누르기만 하면 됩니다. Control, Option C를 누르고 핑이 나타날 때까지 기다린 후 스크린샷을 클릭합니다. 스크린샷이 내 클립보드에 업로드되면 이메일, 채팅 메시지 또는 이슈 트래커에 붙여넣을 수 있습니다. 이렇게 하면 더 넓은 관점에서 문제를 볼 수 있는 사람이 문제를 적절하게 테스트하고 승인할 수 있습니다. 나쁜 사용자가 나쁜 도구를 가지고 있는 것이 나쁜 것은 아닙니다. 테마의 사용자 수를 줄이면 이를 줄이고 버그가 최소한 주변부로 제한되도록 합니다. 실제로 앉아서 사람들이 테스트하는 것을 지켜볼 수 있다면 테마를 개선하는 환상적인 방법입니다.
테마 테스팅의 중요성
개발 프로세스 동안 테마 테스트 는 중요한 구성 요소이며 테마가 대중이 사용할 준비가 되었는지 확인하는 것이 중요합니다. 생성한 테마 단위 테스트를 통해 테마가 제대로 작동하고 최신 WordPress 기능으로 업데이트되었는지 확인할 수 있습니다.
WordPress 테마를 미리 볼 수 있습니까?
테마 사용자 지정 프로그램을 사용하여 대부분의 WordPress 테마에서 변경 사항을 미리 볼 수 있습니다. 모양 > 사용자 정의 페이지로 이동하여 테마를 사용자 정의할 수 있습니다. 선택할 수 있는 옵션이 있으며 여기에서 메뉴를 변경하고 위젯을 사용자 정의하고 사용자 정의 CSS를 추가할 수 있습니다.
웹사이트를 실시간으로 변경하기 전에 새 테마를 미리 봐야 합니다. 스테이징 솔루션을 사용하는 것이 사이트 복사본을 만드는 가장 좋은 방법입니다. 이 소프트웨어를 사용하면 원하는 수의 테마를 만들고, 새로운 기능을 추가하고, 원하는 만큼 변경할 수 있습니다. 완료하는 즉시 라이브 사이트에서 작업을 시작할 수 있습니다. SeedProd 테마 빌더를 사용하면 미리 만들어진 테마를 만들고 드래그 앤 드롭 비주얼 빌더를 사용하여 자신만의 테마를 만들 수 있습니다. 미리보기 링크로 연결되는 돋보기 아이콘을 사용하여 테마 라이브러리에서 테마를 미리 볼 수 있습니다. SeedProd를 사용하면 건설 중인 웹사이트를 숨길 수 있어 웹사이트가 건설 중인 동안 방문자를 위한 페이지 또는 유지 관리 모드를 생성할 수 있습니다.

생성되는 SeedProd에서 데스크톱, 모바일 또는 태블릿에서 웹사이트를 미리 볼 수 있습니다. 테마를 "활성화"로 전환하고 원할 때 라이브 사이트에서 시작합니다. 또한 SeedProd의 기능은 MonsterInsights 및 All in One SEO와 같은 WordPress 플러그인과 쉽게 통합될 수 있습니다.
새 WordPress 테마를 미리 보는 방법
WordPress는 사용하기 쉽고 웹 사이트나 블로그를 빠르고 쉽게 만들 수 있는 강력한 플랫폼입니다. 몇 번의 클릭만으로 웹사이트의 모양과 느낌을 사용자 정의할 수 있습니다. 이 문서는 새로운 테마를 미리 보고 웹사이트를 사용자 정의하는 방법을 배우는 데 도움이 될 것입니다.
새 테마를 미리 보려면 모양을 방문하십시오. 왼쪽 사이드바로 이동하여 관리자 패널의 테마를 볼 수 있습니다. 이 페이지에서는 사이트에 설치된 모든 테마를 볼 수 있습니다. 미리 보고 싶은 테마를 보는 동안 마우스 버튼을 누르고 있어야 합니다. 새 테마를 선택한 후에는 WordPress Theme Customizer를 통해 사용자 지정할 수 있습니다.
테마의 미리보기를 보려면 모양으로 이동하십시오. 관리자 패널의 왼쪽 사이드바에는 가장 최근 테마가 포함되어 있습니다.
테마를 미리 보는 즉시 평소와 동일한 모든 사용자 지정 옵션에 액세스할 수 있습니다. 미리보기가 마음에 들지 않으면 게시 버튼 위에 있는 WordPress 편집기의 '게시' 섹션 하단에 있는 '게시' 버튼을 클릭하십시오.
WordPress 테마를 게시하지 않고 어떻게 업데이트합니까?
복제 게시 플러그인은 변경 사항을 실시간으로 게시하지 않고 저장하는 가장 편리한 방법입니다. 이 플러그인을 사용하면 클릭 한 번으로 WordPress의 모든 원래 설정을 일시적으로 복제할 수 있습니다. 완료되면 변경 사항을 병합하고 계정에 새 게시물을 추가할 수 있습니다.
WordPress 테마가 변경되지 않거나 웹사이트의 가치를 잃을 가능성이 있습니다. 그러나 새 테마로 인해 일부 요소를 변경하여 몇 가지 경우에 WordPress 사이트가 오작동할 수 있습니다. WordPress 테마는 라이브 사이트 방문 중에 중단 없이 테스트할 수 있습니다. WP에 내장된 분석이 없습니다. 다시 말해서 사용자는 WordPress 웹사이트에 Google Analytics를 설치해야 합니다. 사용자는 Google Analytics, Adsense 및 Sitemap용 코드 스니펫을 WordPress 테마에 추가하여 사용자 정의할 수 있습니다. WordPress 테마를 변경하는 가장 편리한 세 가지 방법은 다음과 같습니다.
WordPress 웹 호스팅 서비스에서 호스팅하는 WordPress 웹 사이트는 자주 준비됩니다. 새로운 테마를 라이브로 시작하기 전에 테스트하고 싶다면 그렇게 할 수 있습니다. 준비 환경 으로 WordPress 콘텐츠, 플러그인을 편집하고 WordPress 테마를 테스트할 수 있습니다. 그들은 편집을 마치는 즉시 WordPress 테마에 온라인으로 변경 사항을 적용할 수 있습니다. 이 가이드의 목표는 WordPress 테마를 설치하지 않고도 변경할 수 있는 몇 가지 옵션을 안내하는 것입니다. 테마를 변경하기 전에 몇 가지 간단한 단계를 따르십시오. 웹사이트를 서버에 업로드하기 전에 백업했는지 확인하십시오. 또한 웹사이트가 활성 상태인 동안 유지 관리할 수 있는 유지 관리 모드를 사용할 수도 있습니다.
더 부드러운 WordPress 경험을 위해 테마 업데이트
테마 업데이트가 필요한지 확실하지 않은 경우 블로그 관리 영역으로 이동하여 사용 중인 테마의 버전 번호를 확인할 수 있습니다. 테마 이름을 클릭하여 테마 이름을 변경할 수 있습니다. 버전 번호가 최신 WordPress 업데이트보다 높은 경우 테마를 업데이트해야 합니다.
라이브 시작하기 전에 WordPress 사이트를 테스트하는 방법
로컬 시스템에 WordPress 사이트가 설치되어 있다고 가정하고 다음 단계를 수행하면 라이브로 전환하기 전에 테스트하는 데 도움이 됩니다. 1. WordPress 테스트 드라이브 플러그인 을 설치합니다. 이 플러그인은 실제 사이트에 영향을 주지 않고 변경 사항을 테스트할 수 있는 비밀번호로 보호된 임시 영역을 사이트에 만듭니다. 2. 새 플러그인을 추가하거나 테마를 변경하는 등 사이트를 변경합니다. 3. WordPress 테스트 드라이브 페이지로 이동하여 비밀번호를 입력합니다. 이제 변경 사항이 표시되어야 합니다. 4. 사이트의 모든 것을 테스트하여 모든 것이 예상대로 작동하는지 확인합니다. 5. 모든 것이 괜찮아 보이면 변경 사항을 라이브 사이트에 푸시할 수 있습니다.
새 웹사이트를 게시하고 싶지 않고 업데이트한 후에 뭔가 잘못되었다는 것을 깨닫고 싶지 않습니다. 시작하기 전에 가능한 한 많은 시간을 변경하는 것이 중요합니다. 이 기사에서는 WordPress 사이트가 라이브되기 전에 미리 보는 방법을 보여줍니다. 새 WordPress 테마는 모양에 따라 사이트에서 활성화하기 전에 미리 볼 수 있습니다. 테마 썸네일 위에 마우스를 가져가면 라이브 미리보기 모드에서 어떻게 보일지 확인할 수 있습니다. 미리보기가 마음에 들지 않으면 왼쪽 패널에서 변경 버튼을 클릭합니다. 이 옵션을 사용하면 현재 사이트에 설치된 테마와 다른 테마를 선택할 수 있습니다.
상단 도구 모음에서 사용자 정의 아이콘을 클릭하여 웹사이트의 첫 페이지 모양을 사용자 정의할 수 있습니다. 사이트에 위젯을 추가할 때 위젯 제목으로 이동하여 사이드바를 선택한 다음 적절한 위젯을 선택하십시오. 위젯을 선택하면 위젯 패널과 웹사이트 미리보기에 즉시 표시됩니다. SeedProd를 사용하여 모바일 및 데스크톱에서 랜딩 페이지를 미리 볼 수 있습니다. 개발자를 고용하거나 코딩하지 않고도 WordPress 테마를 만들 수도 있습니다. 변경 사항을 표시하려면 주요 개발 사이트에서 작업하는 데 스테이징 환경을 사용해야 합니다. Bluehost는 스테이징 환경이 내장된 WordPress 호스팅 계획도 제공합니다.
라이브 웹사이트는 새로운 기능이 통합되기 전에 테스트하기 위해 푸시될 수 있습니다. 웹 디자이너 또는 WordPress 개발자 인 경우 라이브 배포 준비가 되기 전에 클라이언트가 사이트를 미리 볼 수 있도록 해야 합니다. SeedProd 플러그인을 사용하면 일반 대중에게 웹사이트 구축 과정을 숨길 수 있습니다. SeedProd를 시작하고 실행하려면 고객에게 웹사이트 미리보기를 보여주어야 합니다. 곧 페이지를 만들려면 WordPress에서 이 페이지의 지침을 따라야 합니다. 그런 다음 웹 클라이언트의 액세스 제어를 사용하여 웹 서버에 대한 링크를 보낼 수 있습니다. 이제 사이트가 공개되기 전에 사이트의 진행 상황을 볼 수 있습니다.
초안 게시물 게시
초안 게시물을 게시하고 공개 위젯의 오른쪽에 있는 게시 버튼을 클릭하여 공개할 수 있습니다.
WordPress 테마 온라인 테스트
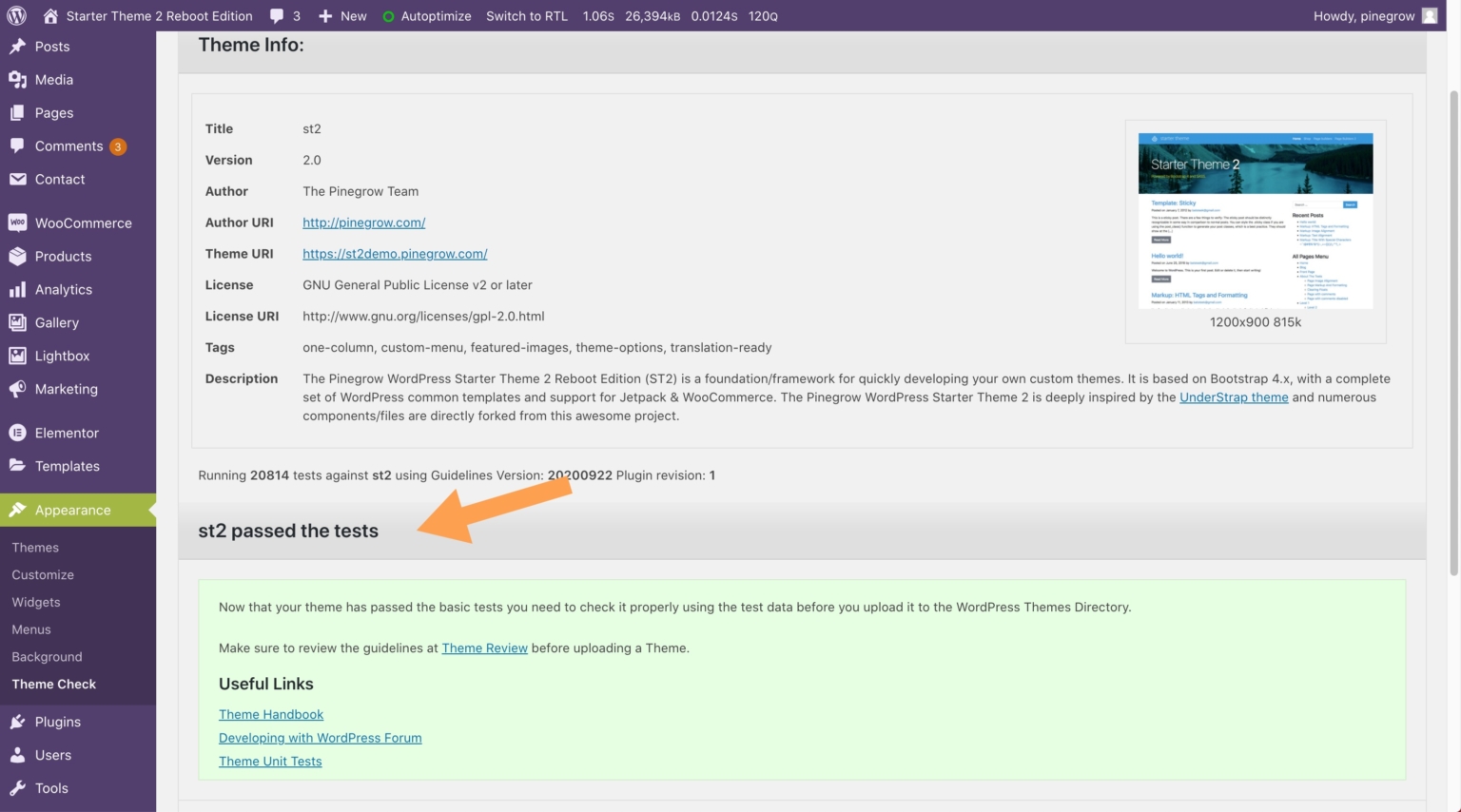
WordPress 테마를 온라인으로 테스트할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 WordPress Theme Check 플러그인을 사용하는 것입니다. 이 플러그인은 모든 최신 WordPress 표준 및 요구 사항에 대한 테마를 확인합니다. 또 다른 방법은 테마 단위 테스트 데이터를 사용하는 것입니다. 이 데이터는 테마를 테스트하는 데 사용되는 게시물, 페이지 및 기타 콘텐츠의 집합입니다. 이 데이터는 WordPress 코덱스에서 다운로드할 수 있습니다. 마지막으로 테스트 사이트 를 만들어 언제든지 테마를 테스트할 수 있습니다. 이것은 테마를 테스트하기 위해 특별히 만든 사이트입니다. WP Migrate DB와 같은 플러그인을 사용하여 기존 WordPress 사이트를 테스트 사이트로 마이그레이션할 수 있습니다.
원시 사이트에 새 테마를 설치하는 것은 테마가 어떻게 작동하는지에 대한 명확한 아이디어가 없기 때문에 어려울 수 있습니다. WordPress를 처음 사용하는 경우 테마를 사용하기 전에 테스트 드라이브를 할 수 있는 몇 가지 방법이 있습니다. 문제가 있는 경우 이미 설정되어 있는 WordPress 사이트에서 시도해 보세요. 자신의 WordPress 사이트를 갖는 것은 자신의 웹사이트를 개발하기 위한 강력한 기반을 제공할 것입니다. WordPress 테마는 플러그인으로 테스트할 수 있으며 컴퓨터에 설치한 후 데모 콘텐츠와 함께 추가할 수도 있습니다. 웹사이트의 기능을 저해하지 않고 디자인을 개인화할 수 있습니다. 더 복잡한 설정이 필요한 테마는 더 어려운 시스템에서 테스트하여 테스트할 수 있습니다.
WP 테마 테스트에서는 기본 또는 현재 활성 테마를 사용하지 않고 웹사이트에서 다른 테마로 실험할 수 있습니다. 이는 로그인한 사용자와 관리자만 새 테마를 볼 수 있음을 의미합니다. 일반 웹 사이트 방문자는 이전과 동일한 디자인을 알 수 있습니다. 새 테마를 설치하고 활성화한 후 다시 시도할 수 있습니다. 브라우저의 고유한 개발 도구에서 다양한 장치 해상도에서 테마를 테스트하십시오. 테마 확인 플러그인을 사용하여 테마를 테스트하고 테마가 작동하는지 확인할 수 있습니다. TasteWP라는 새로운 플랫폼은 현재 WordPress를 개발하고 테스트하는 데 사용됩니다.
WP Test 는 1분 이내에 아름다운 형식을 만들 수 있습니다. WordPress Importer는 WordPress 내보내기 파일을 WordPress 설치로 가져오기 위한 도구입니다. 이러한 수동 테스트는 테마 기능을 테스트하고 콘텐츠 및 설정에 응답하는 방법을 안내하기 위한 것입니다.
