Jak przetestować motyw WordPress przed uruchomieniem?
Opublikowany: 2022-10-04WordPress to system zarządzania treścią (CMS), który umożliwia stworzenie strony internetowej lub bloga od podstaw lub ulepszenie istniejącej strony internetowej. Jest to bezpłatna platforma typu open source, z której korzystają miliony ludzi na całym świecie. Przed uruchomieniem witryny WordPress ważne jest, aby dokładnie ją przetestować, aby upewnić się, że wszystko działa tak, jak powinno. Jest to szczególnie ważne, jeśli używasz niestandardowego motywu lub wtyczki, ponieważ mogą one wprowadzać błędy lub niezgodności. Istnieje kilka różnych sposobów przetestowania witryny WordPress przed jej udostępnieniem. Możesz użyć lokalnego środowiska programistycznego, zainstalować WordPress na serwerze testowym lub skorzystać ze strony testowej. Lokalne środowiska programistyczne umożliwiają testowanie WordPressa na własnym komputerze bez wpływu na działającą witrynę. To najlepszy sposób na testowanie niestandardowych motywów i wtyczek, ponieważ możesz je łatwo instalować i odinstalowywać bez wpływu na działającą witrynę. Aby skonfigurować lokalne środowisko programistyczne, musisz zainstalować WordPress na własnym komputerze. Można to zrobić za pomocą lokalnego serwera, takiego jak XAMPP, MAMP lub WampServer. Po zainstalowaniu WordPressa możesz uzyskać do niego dostęp pod adresem http://localhost/wordpress. Serwery testowe są podobne do lokalnych środowisk programistycznych, ale są hostowane na serwerze zdalnym. Może to być dobra opcja, jeśli nie chcesz instalować WordPressa na własnym komputerze. Aby skonfigurować serwer testowy, musisz utworzyć nową bazę danych i użytkownika na swoim koncie hostingowym. Następnie możesz zainstalować WordPress w taki sam sposób, jak w lokalnym środowisku programistycznym. Po zainstalowaniu WordPressa możesz uzyskać do niego dostęp pod adresem URL swojego serwera testowego. Witryna testowa to kopia działającej witryny, której można użyć do testowania. Ważne jest, aby skonfigurować witrynę testową przed uruchomieniem witryny WordPress, ponieważ może ona służyć do testowania zmian lub wtyczek przed ich udostępnieniem. Aby skonfigurować witrynę testową, musisz utworzyć nową instalację WordPress na swoim koncie hostingowym. Następnie możesz utworzyć bazę danych i użytkownika dla swojej witryny testowej. Po zainstalowaniu WordPressa możesz uzyskać do niego dostęp pod adresem URL swojej witryny testowej. Po skonfigurowaniu lokalnego środowiska programistycznego, serwera testowego lub witryny tymczasowej możesz rozpocząć testowanie witryny WordPress. Niektóre rzeczy, które możesz chcieć przetestować, to: • Instalacja i konfiguracja • Motyw
Decydując się na wymianę motywu WordPress, bardzo ważne jest dokładne rozważenie zakupu. Korzystanie z niewłaściwego lub słabego motywu jest nie tylko kosztowne, ale także szkodliwe dla Twojej witryny. Przed zakupem motywu możesz go przetestować na kilka sposobów. Kupując nowy motyw, upewnij się, że jest zgodny z WordPress. Przed zakupem motywu warto przeprowadzić kilka podstawowych testów projektowania i responsywności. W tej demonstracji pokażemy, jak testować i wyświetlać podgląd motywów bez zmiany domyślnego motywu witryny. Twoja witryna WordPress zostanie ponownie uruchomiona po pobraniu i zainstalowaniu nowego motywu.
Drugim krokiem jest dodanie nowego motywu, przechodząc do Wygląd. Po znalezieniu testu motywu WP kliknij przycisk Zainstaluj i aktywuj. Gdy odwiedzasz swoją witrynę, będąc zalogowanym do WordPressa, zobaczysz nowy motyw w akcji. Testując motyw na pełnej instalacji WordPress, możesz wybrać instalację lokalną. Skonfigurowanie witryny testowej WordPress to kolejna opcja, jeśli chcesz przetestować nowy projekt na żywo. Zawsze należy unikać korzystania z bezpłatnych, przestarzałych i pirackich motywów WordPress, aby zapewnić bezpieczeństwo swojej witryny.
Jak przetestować witrynę WordPress przed uruchomieniem?

Testowanie witryny WordPress przed uruchomieniem jest bardzo ważnym krokiem w procesie tworzenia witryny. Witrynę można przetestować na kilka różnych sposobów, ale najważniejszą rzeczą jest przetestowanie jej na różnych przeglądarkach i urządzeniach. Dzięki temu Twoja witryna będzie wyglądać i działać poprawnie na wszystkich typach urządzeń i przeglądarkach.
Możesz uruchomić stronę internetową w ciągu kilku minut za pomocą InstagramWP. Został zaprojektowany w taki sposób, aby pasował do szerokiej gamy zastosowań i zwiększał prędkość o dwie trzecie. Za pomocą tego narzędzia możesz udostępnić certyfikaty SSL dla wszystkich stron internetowych, a następnie zainstalować je automatycznie. Jak przetestować WordPressa przed jego uruchomieniem. Natychmiastowe strony internetowe WordPress można tworzyć za pomocą InstaWP. Możesz także wyświetlać podgląd widżetów, ustawień i witryny swoim klientom w ramach procesu podglądu. Jeśli masz jakiekolwiek pytania dotyczące powyższej procedury, daj nam znać w sekcji komentarzy poniżej.
Czy mogę zbudować witrynę WordPress przed hostingiem?
Jeśli masz podstawową wersję WordPressa, możesz stworzyć stronę internetową bez hostingu za darmo. Dzięki tej usłudze możesz stworzyć stronę internetową dla swojej marki bez płacenia za hosting. WordPress umożliwia stworzenie strony internetowej bez nazwy domeny.
Usługi stron trzecich w zakresie hostingu stron internetowych
Jeśli nie masz czasu lub wiedzy technicznej, aby skonfigurować hosting, możesz na początek skorzystać z kilku usług innych firm. Możesz znaleźć najlepsze rozwiązanie dla swoich potrzeb hostingowych, korzystając z usług WP Engine i SiteGround, które oferują różnorodne pakiety hostingowe i funkcje.
Jeśli zdecydujesz się samodzielnie hostować swoją witrynę, upewnij się, że jest kilka rzeczy, o których powinieneś pamiętać. Pierwszą rzeczą, którą powinieneś zrobić, jest upewnienie się, że twoje połączenie internetowe jest dobre, ponieważ hosting strony internetowej może zużywać dużo przepustowości. Pamiętaj, że nieaktualne treści w Twojej witrynie mogą sprawić, że będzie ona wyglądać na nieaktualną i spamerską. Na koniec pamiętaj o bezpiecznym serwerze hostingowym, ponieważ hakerzy mogą łatwo uzyskać dostęp do stron internetowych hostowanych na niezabezpieczonych serwerach.
Jak przetestować motyw WordPress?

Klikając Wygląd, możesz uzyskać dostęp do strony wtyczki WP Theme Test . Rozwijane menu Testuj motyw pozwala wybrać motyw, który chcesz przetestować. Wybierając właśnie zainstalowany motyw, możesz włączyć ustawienie Bieżący stan. Warto zapisać zmiany.
Niezależnie od tego, czy oferujesz motywy bezpłatne, czy premium, testowanie powinno być częścią Twojego procesu rozwoju. Możesz stworzyć środowisko, w którym błędy są trzymane na dystans, planując z wyprzedzeniem, a także możesz zapobiegać występowaniu innych. Z własnego doświadczenia dzielę się kilkoma sztuczkami, których używam do tworzenia produktów, które są zarówno wolne od błędów, jak i przyjemne. Jako doświadczony programista wiem, jak poradzić sobie z zadaniem programistycznym, gdy się pojawi. Upewnij się, że dodałeś wszystkie zaplanowane funkcje i że nie tylko działają lub zawierają błędy. Bardzo ważne jest, aby mieć w pasku narzędzi parę narzędzi: LESS i SASSO. Możesz mieć pewność, że Twój kod pozostanie czysty i zapewni Ci niezawodność.
CodeKit kompiluje LESS, który jest następnie kompilowany i analizowany na podstawie pliku wejściowego. Może się okazać, że potrzebujesz obrazu w innym rozmiarze lub że zmieniły się wymagania projektowe. Dzięki funkcji przełączania użytkowników możesz przełączać konta za naciśnięciem jednego przycisku, co pozwala na dowolne przełączanie się między nimi. Skorzystaj z narzędzi programistycznych w swojej przeglądarce, aby ułatwić sobie życie. Zapytanie do bazy danych może być przydatne do wykonywania złożonych zadań, co jest bardzo korzystne. Za każdym razem, gdy próbuję zakodować małą funkcję, zawsze otwieram wyszukiwarkę na wypadek, gdyby coś się stało. Wystarczy użyć wtyczki, aby zapewnić, że Twój motyw jest całkowicie zgodny z WordPress.
Aby zrobić zrzut ekranu na Macu, po prostu naciskam Shift, Control, Command i 4. Po naciśnięciu Control, Option C i czekaniu na pojawienie się pinga, klikam zrzuty ekranu. Zrzut ekranu mogę wkleić do e-maila, wiadomości na czacie lub narzędzia do śledzenia problemów po przesłaniu go do schowka. Gwarantuje to, że problem zostanie odpowiednio przetestowany i zatwierdzony przez kogoś, kto widzi go z szerszej perspektywy. Nie jest złą rzeczą, gdy zły użytkownik ma złe narzędzie. Zmniejszenie liczby użytkowników w Twoim motywie zmniejsza to i zapewnia, że błędy są co najmniej tak ograniczone, jak to możliwe. To fantastyczny sposób na ulepszenie motywu, jeśli możesz siedzieć i patrzeć, jak ludzie go testują.
Znaczenie testowania motywów
Podczas procesu tworzenia testowanie motywu jest ważnym elementem i bardzo ważne jest, aby szablon był gotowy do użytku publicznego. Utworzone przez Ciebie testy jednostkowe motywu mogą zapewnić, że Twój motyw będzie działał tak, jak powinien i jest na bieżąco z najnowszymi funkcjami WordPress.
Czy możesz wyświetlić podgląd motywów WordPress?
Możesz wyświetlić podgląd zmian w większości motywów WordPress, korzystając z dostosowywania motywów. Przechodząc do strony Wygląd > dostosuj, możesz dostosować motyw. Opcje są do wyboru i możesz zmienić menu, dostosować widżet i dodać niestandardowy CSS właśnie tutaj.
Musisz wyświetlić podgląd nowego motywu, zanim będziesz mógł wprowadzić zmiany w swojej witrynie. Korzystanie z rozwiązania tymczasowego to najlepszy sposób na utworzenie kopii witryny. Oprogramowanie umożliwia tworzenie dowolnej liczby motywów, dodawanie nowych funkcji i wprowadzanie dowolnej liczby zmian. Jak tylko skończysz, możesz rozpocząć pracę nad aktywną witryną. Za pomocą konstruktora motywów SeedProd możesz zbudować gotowy motyw i użyć wizualnego konstruktora typu „przeciągnij i upuść”, aby stworzyć własny. Ikona lupy, która prowadzi do łącza podglądu, może służyć do podglądu motywów w bibliotece motywów. Korzystając z SeedProd, możesz ukryć swoją witrynę, gdy jest w budowie, co pozwala utworzyć stronę lub tryb konserwacji dla odwiedzających, gdy jest w budowie.

Możesz wyświetlić podgląd witryny na komputerze stacjonarnym, telefonie komórkowym lub tablecie w SeedProd podczas jej tworzenia. Przełącz motyw na „włącz” i uruchom go ze swojej aktywnej witryny, kiedy chcesz. Ponadto funkcjonalność SeedProd można łatwo zintegrować z wtyczkami WordPress, takimi jak MonsterInsights i All in One SEO.
Jak wyświetlić podgląd nowego motywu WordPress?
WordPress to potężna platforma, która jest łatwa w użyciu i umożliwia szybkie i łatwe tworzenie strony internetowej lub bloga. Możesz dostosować wygląd swojej witryny za pomocą kilku prostych kliknięć. Ten artykuł pomoże Ci dowiedzieć się, jak przeglądać nowe motywy i dostosowywać swoją witrynę.
Odwiedź Wygląd, aby zobaczyć podgląd nowego motywu. Możesz wyświetlić motywy swojego panelu administracyjnego, przechodząc do lewego paska bocznego. Na tej stronie zobaczysz wszystkie zainstalowane motywy w Twojej witrynie. Musisz przytrzymać przycisk myszy podczas przeglądania motywu, którego podgląd chcesz wyświetlić. Po wybraniu nowego motywu będziesz mógł go dostosować za pomocą narzędzia WordPress Theme Customizer.
Przejdź do Wygląd, aby zobaczyć podgląd motywu. Lewy pasek boczny panelu administracyjnego zawiera najnowsze motywy.
Zaraz po wyświetleniu podglądu motywu będziesz mieć dostęp do wszystkich tych samych opcji dostosowywania, które normalnie miałbyś. Jeśli podgląd Ci się nie podoba, kliknij przycisk „Opublikuj” u dołu sekcji „Opublikuj” edytora WordPress, która znajduje się nad przyciskiem Opublikuj.
Jak zaktualizować motyw WordPress bez publikowania go?
Wtyczka zduplikowanych postów to najwygodniejsza metoda zapisywania zmian bez publikowania ich na żywo. Za pomocą tej wtyczki możesz tymczasowo zduplikować wszystkie oryginalne ustawienia w WordPress za jednym kliknięciem. Po zakończeniu możesz scalić zmiany i dodać nowy wpis do swojego konta.
Istnieje szansa, że motyw WordPress nie zmieni się lub nie spowoduje utraty wartości witryny. Nowy motyw może jednak w kilku przypadkach spowodować nieprawidłowe działanie witryny WordPress poprzez zmianę niektórych elementów. Motyw WordPress można przetestować bez przerywania podczas odwiedzania witryny na żywo. W WP nie ma wbudowanych analiz. Innymi słowy, użytkownicy muszą zainstalować Google Analytics na swoich witrynach WordPress. Użytkownicy mogą dodawać fragmenty kodu dla Google Analytics, Adsense i Sitemap do motywu WordPress, aby go dostosować. Trzy najwygodniejsze sposoby zmiany motywu WordPress są następujące.
Witryny WordPress, które są hostowane przez usługę hostingową WordPress, są często inscenizowane. Jeśli chcesz przetestować nowy motyw, zanim zostanie opublikowany, możesz to zrobić. Jako środowisko pomostowe możesz edytować zawartość WordPress, wtyczki i testować motywy WordPress. Mogą zastosować zmiany w motywie WordPress online, gdy tylko zakończą jego edycję. Celem tego przewodnika jest przedstawienie kilku opcji zmiany motywu WordPress bez konieczności jego instalowania. Przed zmianą motywów upewnij się, że wykonałeś kilka prostych kroków. Upewnij się, że wykonałeś kopię zapasową swojej witryny przed przesłaniem jej na serwer. Możesz także użyć trybu konserwacji, który pozwala utrzymać witrynę, gdy jest nadal aktywna.
Zaktualizuj swój motyw, aby uzyskać płynniejsze działanie WordPress
Jeśli nie masz pewności, czy aktualizacja motywu jest konieczna, możesz sprawdzić numer wersji używanego motywu, przechodząc do obszaru administracyjnego bloga. Nazwę motywu możesz zmienić, klikając nazwę motywu. Motyw powinien zostać zaktualizowany, jeśli numer wersji jest wyższy niż ostatnia aktualizacja WordPress.
Jak przetestować witrynę WordPress przed uruchomieniem?
Zakładając, że masz zainstalowaną witrynę WordPress na swoim lokalnym komputerze, poniższe kroki pomogą Ci przetestować ją przed uruchomieniem. 1. Zainstaluj wtyczkę WordPress Test Drive . Ta wtyczka utworzy tymczasowy, chroniony hasłem obszar Twojej witryny, w którym możesz testować zmiany bez wpływu na działającą witrynę. 2. Wprowadź zmiany w swojej witrynie, takie jak dodanie nowej wtyczki lub zmiana motywu. 3. Przejdź do strony WordPress Test Drive i wprowadź hasło. Powinieneś teraz zobaczyć swoje zmiany. 4. Przetestuj wszystko w witrynie, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami. 5. Jeśli wszystko wygląda dobrze, możesz śmiało przesłać zmiany do działającej witryny.
Nie chcesz publikować swojej nowej witryny i zdajesz sobie sprawę, że coś jest nie tak po jej zaktualizowaniu. Bardzo ważne jest, abyś dał swoim zmianom jak najwięcej czasu, zanim zaczniesz. W tym artykule pokażemy, jak wyświetlić podgląd witryny WordPress, zanim stanie się ona aktywna. Możesz wyświetlić podgląd nowego motywu WordPress przed aktywacją go w swojej witrynie, w zależności od tego, jak wygląda. Najeżdżając kursorem myszy na miniaturę motywu, możesz zobaczyć, jak będzie wyglądać w trybie podglądu na żywo. Jeśli podgląd Ci się nie podoba, kliknij przycisk Zmień na panelu po lewej stronie. Ta opcja pozwala wybrać inny motyw niż ten, który jest aktualnie zainstalowany w Twojej witrynie.
Klikając ikonę Dostosuj na górnym pasku narzędzi, możesz dostosować wygląd strony głównej swojej witryny. Dodając widżet do swojej witryny, przejdź do nagłówka Widżety i wybierz pasek boczny, a następnie odpowiedni widżet. Gdy wybierzesz widżet, pojawi się on natychmiast w panelu widżetów, a także w podglądzie Twojej witryny. Możesz wyświetlić podgląd strony docelowej na urządzeniu mobilnym i stacjonarnym za pomocą SeedProd. Motyw WordPress można również utworzyć bez kodowania lub zatrudniania programisty. Aby zmiany były widoczne, do pracy w głównej witrynie programistycznej należy użyć środowiska pomostowego. Bluehost zapewnia również plany hostingowe WordPress z wbudowanymi środowiskami pomostowymi.
Aktywną witrynę internetową można wypchnąć, aby przetestować nowe funkcje, zanim zostaną z nią zintegrowane. Jeśli jesteś projektantem stron internetowych lub programistą WordPress , powinieneś umożliwić swoim klientom podgląd witryny, zanim będzie ona gotowa do wdrożenia na żywo. Wtyczka SeedProd pozwala ukryć proces budowy strony internetowej przed opinią publiczną. Aby uruchomić i uruchomić SeedProd, powinieneś pokazać klientom podgląd swojej witryny. Musisz postępować zgodnie z instrukcjami na tej stronie w WordPressie, aby utworzyć stronę wkrótce. Następnie możesz użyć kontroli dostępu klienta WWW, aby wysłać łącze do serwera WWW. Postępy w witrynie można teraz przeglądać, zanim zostaną one upublicznione.
Publikowanie posta w wersji roboczej
Możesz opublikować szkic posta i udostępnić go publicznie, klikając przycisk Opublikuj po prawej stronie widżetu publicznego.
Przetestuj motyw WordPress online
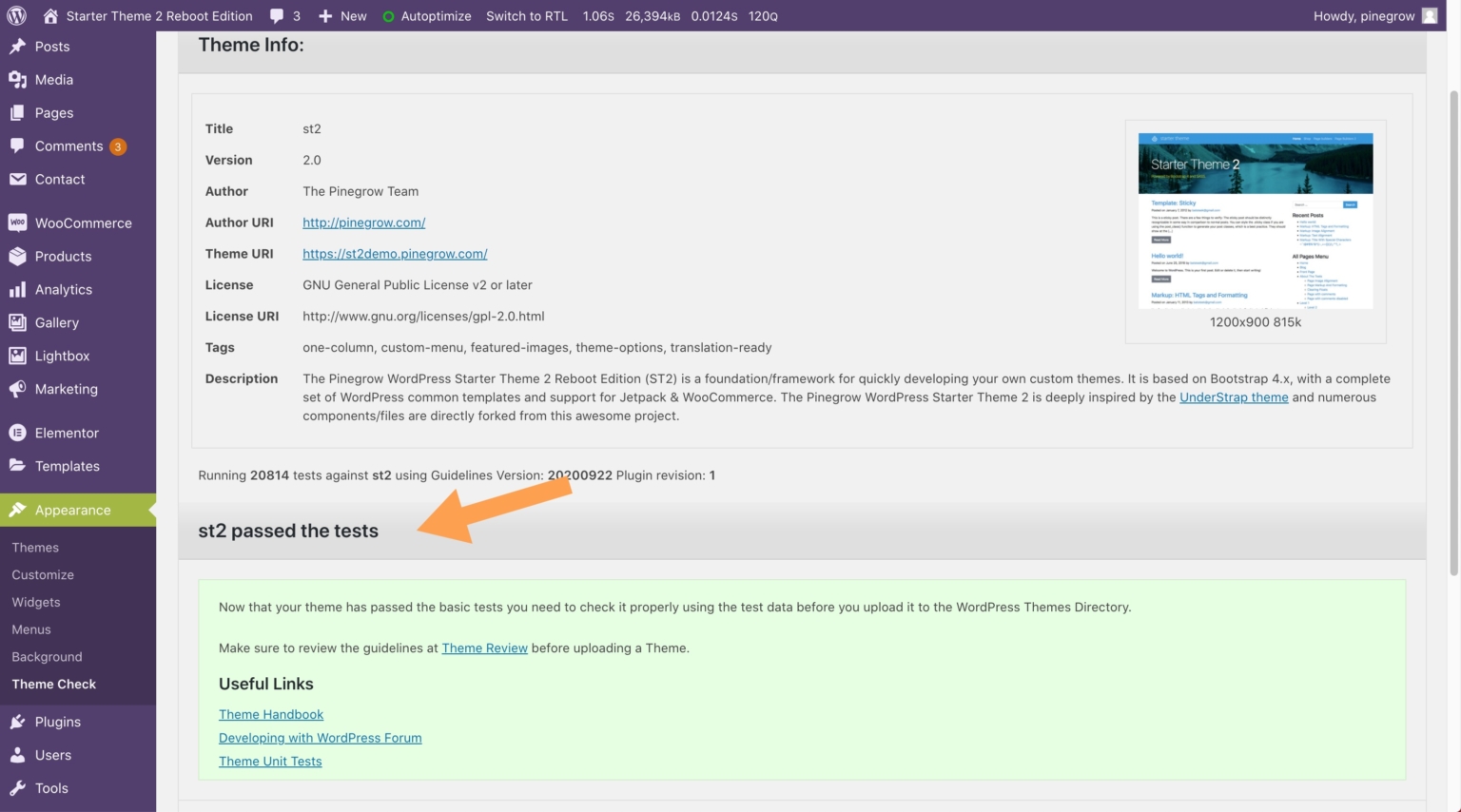
Istnieje kilka sposobów na przetestowanie motywu WordPress online. Jednym ze sposobów jest użycie wtyczki WordPress Theme Check. Ta wtyczka sprawdzi Twój motyw pod kątem wszystkich najnowszych standardów i wymagań WordPress. Innym sposobem jest użycie danych Theme Unit Test. Te dane to zestaw postów, stron i innych treści używanych do testowania motywów. Możesz pobrać te dane z kodeksu WordPress. Na koniec zawsze możesz przetestować swój motyw, tworząc witrynę testową . To jest witryna, którą tworzysz specjalnie do testowania Twojego motywu. Możesz użyć wtyczki, takiej jak WP Migrate DB, aby przenieść istniejącą witrynę WordPress do witryny testowej.
Instalowanie nowego motywu w surowej witrynie może być trudne, ponieważ brakuje jasnego pojęcia, jak działa motyw. Jeśli dopiero zaczynasz korzystać z WordPressa, istnieje kilka sposobów na przetestowanie motywu przed jego użyciem. Jeśli masz problemy, wypróbuj go w witrynie WordPress, która jest już z nim skonfigurowana. Posiadanie własnej witryny WordPress zapewni Ci solidne podstawy do stworzenia własnej witryny. Twój motyw WordPress będzie mógł być testowany za pomocą wtyczek, a nawet dodawany z zawartością demonstracyjną po zainstalowaniu go na komputerze. Możesz spersonalizować projekt bez narażania funkcjonalności swojej witryny. Motywy wymagające bardziej złożonej konfiguracji można przetestować, testując je na trudniejszym systemie.
W WP Theme Test możesz eksperymentować z innym motywem w swojej witrynie bez używania domyślnego lub aktualnie aktywnego motywu. Oznacza to, że tylko zalogowani użytkownicy i administratorzy mogą oglądać nowy motyw. Odwiedzający zwykłą stronę internetową zauważą ten sam projekt, co wcześniej. Po zainstalowaniu i aktywowaniu nowego motywu możesz spróbować ponownie. We wbudowanych narzędziach programistycznych przeglądarki przetestuj motyw w różnych rozdzielczościach urządzeń. Wtyczka Theme Check może być użyta do przetestowania Twojego motywu i upewnienia się, że działa. Nowa platforma o nazwie TasteWP jest obecnie wykorzystywana do opracowywania i testowania WordPressa.
WP Test jest w stanie stworzyć piękny format w mniej niż minutę. Importer WordPress to narzędzie do importowania dowolnego pliku eksportu WordPress do dowolnej instalacji WordPress. Te testy ręczne mają na celu przeprowadzenie użytkownika przez testowanie funkcjonalności motywu oraz jego reakcji na zawartość i ustawienia.
