ライブに行く前にWordPressテーマをテストする方法
公開: 2022-10-04WordPress は、Web サイトやブログをゼロから作成したり、既存の Web サイトを改善したりできるコンテンツ管理システム (CMS) です。 これは無料のオープンソース プラットフォームであり、世界中の何百万もの人々によって使用されています。 WordPress サイトを立ち上げる前に、完全にテストして、すべてが正常に機能していることを確認することが重要です。 カスタム テーマまたはプラグインを使用している場合、エラーや非互換性が発生する可能性があるため、これは特に重要です。 WordPress サイトを公開する前にテストするには、いくつかの方法があります。 ローカルの開発環境を使用したり、WordPress をテスト サーバーにインストールしたり、ステージング サイトを使用したりできます。 ローカル開発環境では、ライブ サイトに影響を与えることなく、自分のコンピューターで WordPress をテストできます。 これは、ライブ サイトに影響を与えずに簡単にインストールおよびアンインストールできるため、カスタム テーマとプラグインをテストするための最良の方法です。 ローカル開発環境をセットアップするには、自分のコンピューターに WordPress をインストールする必要があります。 これは、XAMPP、MAMP、または WampServer などのローカル サーバーを使用して実行できます。 WordPress をインストールしたら、http://localhost/wordpress でアクセスできます。 テスト サーバーはローカル開発環境に似ていますが、リモート サーバーでホストされています。 これは、自分のコンピューターに WordPress をインストールしたくない場合に適したオプションです。 テスト サーバーをセットアップするには、Web ホスティング アカウントに新しいデータベースとユーザーを作成する必要があります。 その後、ローカル開発環境と同じ方法で WordPress をインストールできます。 WordPress をインストールしたら、テスト サーバーの URL からアクセスできます。 ステージング サイトは、テストに使用できるライブ サイトのコピーです。 WordPress サイトを立ち上げる前に、ステージング サイトをセットアップすることが重要です。変更やプラグインを公開する前にテストするために使用できるからです。 ステージング サイトをセットアップするには、Web ホスティング アカウントに新しい WordPress インストールを作成する必要があります。 その後、ステージング サイトのデータベースとユーザーを作成できます。 WordPress がインストールされると、ステージング サイトの URL でアクセスできます。 ローカル開発環境、テスト サーバー、またはステージング サイトをセットアップしたら、WordPress サイトのテストを開始できます。 次のようなテストが必要になる場合があります。 • インストールとセットアップ • テーマ
WordPress テーマを交換する場合は、購入を慎重に検討することが重要です。 間違ったテーマや貧弱なテーマを使用すると、費用がかかるだけでなく、Web サイトにも悪影響を及ぼします。 テーマを購入する前に、いくつかの方法でテストできます。 新しいテーマを購入するときは、WordPress と互換性があることを確認してください。 テーマを購入する前に、いくつかの基本的なデザインと応答性のテストを行うことをお勧めします。 このデモンストレーションでは、Web サイトのデフォルト テーマを変更せずにテーマをテストおよびプレビューする方法を紹介します。 新しいテーマをダウンロードしてインストールすると、 WordPress Web サイトが再起動されます。
2 番目のステップは、外観に移動して新しいテーマを追加することです。 WP Theme Test を見つけたら、[Install and Activate] ボタンをクリックします。 WordPress にログインして Web サイトにアクセスすると、新しいテーマが動作しているのがわかります。 完全な WordPress インストールでテーマをテストする場合、ローカル インストールから選択できます。 ライブ設定で新しいデザインをテストしたい場合は、WordPress ステージング Web サイトをセットアップすることも別のオプションです。 ウェブサイトを安全に保つために、無料、古い、海賊版の WordPress テーマの使用は常に避ける必要があります。
WordPress サイトを公開する前にテストするにはどうすればよいですか?

公開前に WordPress サイトをテストすることは、Web サイトを作成するプロセスにおいて非常に重要なステップです。 サイトをテストする方法はいくつかありますが、最も重要なことは、さまざまなブラウザーやデバイスでテストすることです。 これにより、すべてのタイプのデバイスとブラウザーでサイトが正しく表示され、機能することが保証されます。
InstagramWPの助けを借りて、数分でウェブサイトを立ち上げることができます. 幅広いアプリケーションに適合し、速度が 3 分の 2 向上するように設計されています。 このツールを使用すると、すべての Web サイトの SSL 証明書をプロビジョニングし、それらを自動的にインストールできます。 ライブ前に WordPress をテストする方法。 InstaWP を使用して、インスタント WordPress Web サイトを作成できます。 プレビュー プロセスの一環として、ウィジェット、設定、および Web サイトをクライアントにプレビューすることもできます。 上記の手順についてご不明な点がございましたら、以下のコメント セクションでお知らせください。
ホスティングする前に WordPress サイトを構築できますか?
WordPressの基本版があれば、無料でホスティングなしでウェブサイトを作成できます。 このサービスを使用すると、ホスティング料金を支払うことなく、ブランドのウェブサイトを作成できます。 WordPress を使用すると、ドメイン名なしで Web サイトを作成できます。
ウェブサイトホスティング用のサードパーティサービス
ホスティングをセットアップする時間や技術的な知識がない場合は、いくつかのサードパーティ サービスを使用して開始できます。 さまざまなホスティング パッケージと機能を提供する WP Engine と SiteGround のサービスを利用することで、ホスティングのニーズに最適なソリューションを見つけることができます。
Web サイトを自分でホストすることを選択した場合は、心に留めておくべきことがいくつかあることを確認する必要があります。 ウェブサイトのホスティングは多くの帯域幅を使用する可能性があるため、最初に行うべきことは、インターネット接続が良好であることを確認することです. Web サイトのコンテンツが古いと、古くてスパムのように見える可能性があることに注意してください。 最後に、ハッカーは安全でないサーバーでホストされている Web サイトに簡単にアクセスできるため、安全なホスティング サーバーを念頭に置いてください。
WordPress テーマをテストするにはどうすればよいですか?

[外観] をクリックすると、 WP テーマ テスト プラグイン ページにアクセスできます。 [テスト テーマ] ドロップダウン メニューでは、テストするテーマを選択できます。 インストールしたばかりのテーマを選択すると、現在の状態の設定をオンにすることができます。 変更を保存することをお勧めします。
提供するテーマが無料かプレミアムかに関係なく、テストは開発プロセスの一部である必要があります。 事前に計画を立てることで、バグを寄せ付けない環境を作ることができ、他のバグの発生を防ぐこともできます。 私自身の経験から、バグのない楽しい製品を作成するために使用するいくつかのトリックを共有します. 熟練したコーダーとして、私はプログラミング タスクが発生したときに対処する方法を知っています。 計画されたすべての機能を追加したこと、および機能するだけでなく、バグがないことを確認してください。 ツールベルトに 1 組のツールを用意することが重要です: LESS と SASSO。 コードがきれいに保たれ、信頼性が提供されることを確信できます。
CodeKit は LESS をコンパイルし、入力ファイルに基づいてコンパイルおよび解析します。 異なるサイズの画像が必要である、または設計要件が変更されていることに気付く場合があります。 ユーザー切り替えを使用すると、ボタンを押すだけでアカウントを切り替えることができ、それらを自由に切り替えることができます。 ブラウザの開発ツールを活用して、生活を楽にしましょう。 データベース クエリは、複雑なタスクを実行するのに役立ちます。これは非常に有益です。 小さな機能をコーディングしようとするたびに、何かが起こった場合に備えて常に検索エンジンを開いたままにしています。 プラグインを使用するだけで、テーマが完全に WordPress に準拠するようになります。
Mac でスクリーンショットを撮るには、Shift、Control、Command、および 4 を押すだけです。Control、Option C を押して、ping が表示されるのを待ってから、スクリーンショットをクリックします。 スクリーンショットをクリップボードにアップロードしたら、電子メール、チャット メッセージ、または課題トラッカーに貼り付けることができます。 これにより、問題をより広い視点から見ることができる人によって、問題が適切にテストされ、承認されることが保証されます。 悪いユーザーが悪いツールを持っていることは悪いことではありません。 テーマのユーザー数を減らすと、これが減少し、バグが少なくとも周辺に限定されるようになります。 実際に座って人々がテストしているのを見ることができれば、テーマを改善する素晴らしい方法です.
テーマテストの重要性
開発プロセス中、テーマのテストは重要な要素であり、テーマが公開される準備が整っていることを確認することが重要です。 作成するテーマ ユニット テストにより、テーマが適切に機能し、最新の WordPress 機能で最新であることを確認できます。
WordPress テーマをプレビューできますか?
テーマ カスタマイザーを使用して、ほとんどの WordPress テーマで変更をプレビューできます。 外観 > カスタマイズ ページに移動すると、テーマをカスタマイズできます。 選択できるオプションがあり、ここでメニューを変更したり、ウィジェットをカスタマイズしたり、カスタム CSS を追加したりできます。
Web サイトをライブで変更する前に、新しいテーマをプレビューする必要があります。 サイトのコピーを作成するには、ステージング ソリューションを使用するのが最善の方法です。 このソフトウェアを使用すると、任意の数のテーマを作成し、新しい機能を追加し、任意の数の変更を加えることができます. 完了したらすぐに、ライブ サイトでの作業を開始できます。 SeedProd テーマ ビルダーを使用すると、既製のテーマを構築し、ドラッグ アンド ドロップのビジュアル ビルダーを使用して独自のテーマを作成できます。 プレビュー リンクにつながる虫めがねアイコンを使用して、テーマ ライブラリ内のテーマをプレビューできます。 SeedProd を使用すると、作成中の Web サイトを非表示にすることができ、作成中の訪問者のためにページまたはメンテナンス モードを作成できます。

デスクトップ、モバイル、またはタブレットで SeedProd の Web サイトを作成時にプレビューできます。 テーマを「有効」に切り替えて、必要なときにライブ サイトから開始します。 さらに、SeedProd の機能は、MonsterInsights や All in One SEO などの WordPress プラグインと簡単に統合できます。
新しい WordPress テーマをプレビューする方法
WordPress は、使いやすく、ウェブサイトやブログをすばやく簡単に作成できる強力なプラットフォームです。 数回クリックするだけで、Web サイトのルック アンド フィールをカスタマイズできます。 この記事は、新しいテーマをプレビューして Web サイトをカスタマイズする方法を学習するのに役立ちます。
新しいテーマのプレビューについては、外観にアクセスしてください。 左側のサイドバーに移動して、管理パネルのテーマを表示できます。 このページには、サイトにインストールされているすべてのテーマが表示されます。 プレビューするテーマを表示している間は、マウス ボタンを押したままにする必要があります。 新しいテーマを選択したら、WordPress テーマ カスタマイザーでカスタマイズできます。
外観に移動して、テーマのプレビューを表示します。 管理パネルの左側のサイドバーには、最新のテーマが含まれています。
テーマをプレビューするとすぐに、通常と同じカスタマイズ オプションのすべてにアクセスできるようになります。 プレビューが気に入らない場合は、[公開] ボタンの上にある WordPress エディターの [公開] セクションの下部にある [公開] ボタンをクリックします。
WordPress テーマを公開せずに更新するにはどうすればよいですか?
重複投稿プラグインは、変更を公開せずに保存する最も便利な方法です。 このプラグインを使用すると、ワンクリックで WordPress の元の設定をすべて一時的に複製できます。 完了したら、変更をマージして、新しい投稿をアカウントに追加できます。
WordPress のテーマが変更されない、または Web サイトの価値が失われる可能性があります。 ただし、新しいテーマは、いくつかの要素を変更することにより、WordPress サイトが誤動作する原因となる場合があります。 WordPress テーマは、ライブ サイトへのアクセス中に中断されることなくテストできます。 WP に組み込まれた分析機能はありません。 別の言い方をすれば、ユーザーは WordPress ウェブサイトに Google アナリティクスをインストールする必要があります。 ユーザーは、Google アナリティクス、Adsense、およびサイトマップのコード スニペットを WordPress テーマに追加してカスタマイズできます。 WordPress テーマを変更する最も便利な 3 つの方法は次のとおりです。
WordPress Web ホスティング サービスによってホストされている WordPress Web サイトは、頻繁にステージングされます。 新しいテーマを公開する前にテストしたい場合は、そうすることができます。 ステージング環境として、WordPress コンテンツ、プラグインを編集し、WordPress テーマをテストできます。 編集が完了したらすぐに、オンラインで WordPress テーマに変更を適用できます。 このガイドの目的は、WordPress テーマをインストールせずに変更するためのいくつかのオプションについて説明することです. テーマを変更する前に、いくつかの簡単な手順に従っていることを確認してください。 サーバーにアップロードする前に、必ず Web サイトをバックアップしてください。 また、アクティブな Web サイトを維持できるメンテナンス モードを使用することもできます。
よりスムーズな WordPress エクスペリエンスのためにテーマを更新する
テーマの更新が必要かどうかわからない場合は、ブログの管理エリアに移動して、使用しているテーマのバージョン番号を確認できます。テーマの名前をクリックすると、テーマの名前を変更できます。 バージョン番号が最新の WordPress 更新のバージョン番号よりも高い場合は、テーマを更新する必要があります。
ライブに行く前にWordPressサイトをテストする方法
ローカル マシンに WordPress サイトがインストールされていると仮定すると、次の手順を実行する前にそれをテストするのに役立ちます。 1. WordPress Test Drive プラグインをインストールします。 このプラグインは、ライブ サイトに影響を与えずに変更をテストできる、パスワードで保護されたサイトの一時的な領域を作成します。 2. 新しいプラグインの追加やテーマの変更など、サイトに変更を加えます。 3. WordPress Test Drive ページに移動し、パスワードを入力します。 変更が表示されます。 4. サイトのすべてをテストして、すべてが期待どおりに機能していることを確認します。 5. すべて問題がなければ、変更をライブ サイトにプッシュできます。
新しい Web サイトを公開して、更新後に何かが正しくないことに気付きたくはありません。 変更を開始する前に、できるだけ多くの時間を与えることが重要です。 この記事では、WordPress サイトを公開する前にプレビューする方法を紹介します。 新しい WordPress テーマをサイトで有効化する前に、外観に応じてプレビューできます。 マウスをテーマのサムネイルの上に置くと、ライブ プレビュー モードでどのように表示されるかを確認できます。 プレビューが気に入らない場合は、左側のパネルにある [変更] ボタンをクリックします。 このオプションを使用すると、サイトに現在インストールされているものとは異なるテーマを選択できます。
上部のツールバーにある [カスタマイズ] アイコンをクリックすると、Web サイトのフロント ページの外観をカスタマイズできます。 サイトにウィジェットを追加するときは、ウィジェットの見出しに移動し、サイドバーを選択してから、適切なウィジェットを選択します。 ウィジェットを選択すると、ウィジェット パネルと Web サイトのプレビューにすぐに表示されます。 SeedProd を使用して、モバイルとデスクトップでランディング ページをプレビューできます。 WordPress テーマは、コーディングや開発者の雇用なしで作成することもできます。 変更を目に見えるようにするには、ステージング環境を使用して主要な開発サイトで作業する必要があります。 Bluehostは、組み込みのステージング環境を備えたWordPressホスティングプランも提供します.
ライブ Web サイトをプッシュして、新しい機能を統合する前にテストすることができます。 あなたが Web デザイナーまたはWordPress 開発者である場合は、実際の展開の準備が整う前に、クライアントがサイトをプレビューできるようにする必要があります。 SeedProd プラグインを使用すると、Web サイトの構築プロセスを一般の人から隠すことができます。 SeedProd を起動して実行するには、クライアントに Web サイトのプレビューを表示する必要があります。 すぐにページを作成するには、WordPress でこのページの指示に従う必要があります。 次に、Web クライアントのアクセス制御を使用して、Web サーバーにリンクを送信できます。 サイトの進行状況は、公開される前に表示できるようになりました。
下書き投稿を公開する
下書き投稿を公開し、パブリック ウィジェットの右側にある [公開] ボタンをクリックして公開することができます。
WordPress テーマをオンラインでテストする
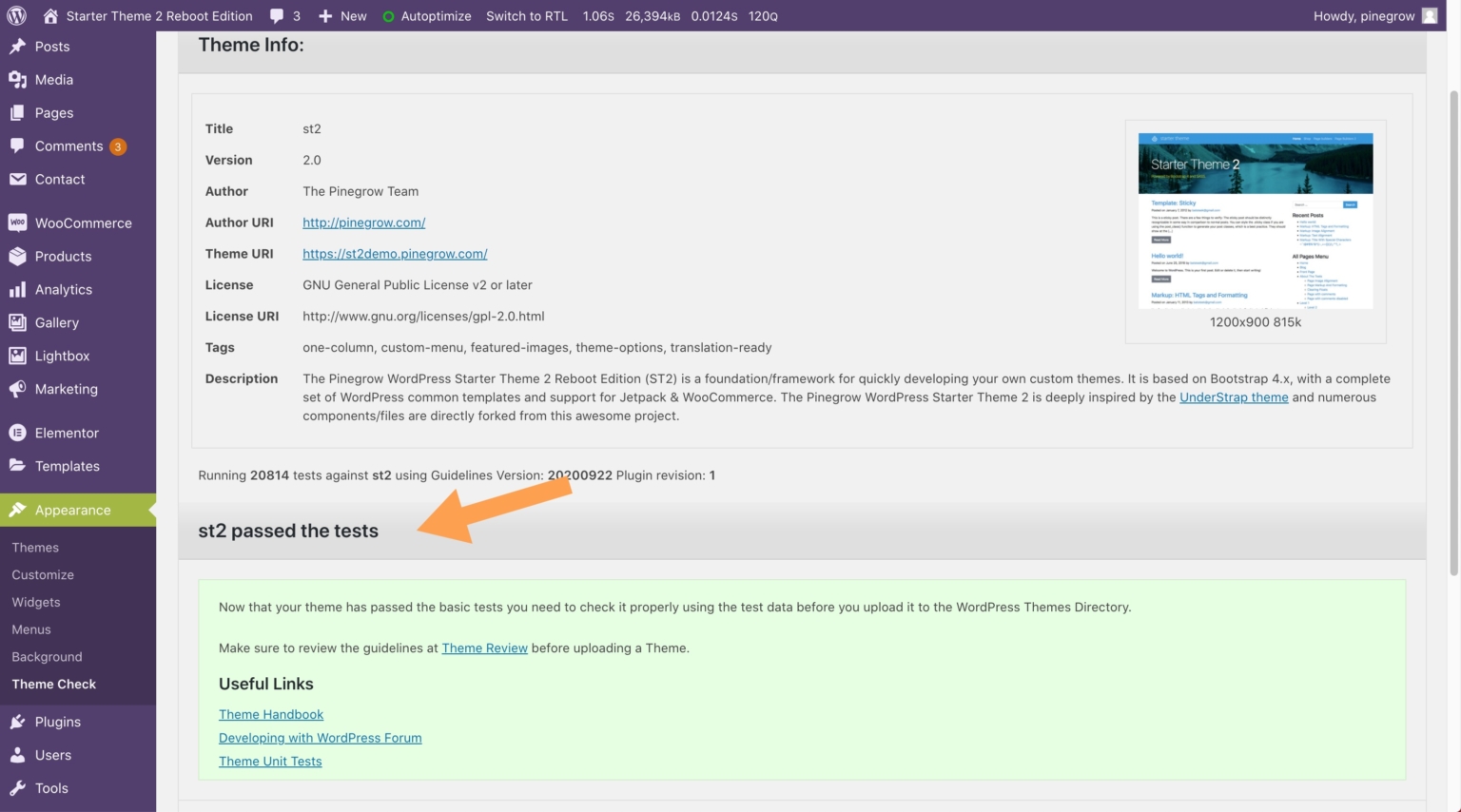
WordPress テーマをオンラインでテストするには、いくつかの方法があります。 1 つの方法は、WordPress テーマ チェック プラグインを使用することです。 このプラグインは、WordPress の最新の標準と要件について、テーマをチェックします。 もう 1 つの方法は、テーマ ユニット テスト データを使用することです。 このデータは、テーマのテストに使用される一連の投稿、ページ、およびその他のコンテンツです。 このデータは、WordPress コーデックスからダウンロードできます。 最後に、テスト サイトを作成することで、いつでもテーマをテストできます。 これは、テーマのテスト専用に作成するサイトです。 WP Migrate DB などのプラグインを使用して、既存の WordPress サイトをテスト サイトに移行できます。
未加工のサイトに新しいテーマをインストールするのは、テーマがどのように機能するかについて明確なアイデアがないため、難しい場合があります。 WordPress を使い始めたばかりの場合は、テーマを使用する前に試用する方法がいくつかあります。 問題が発生した場合は、既に設定されている WordPress サイトで試してみてください。 独自の WordPress サイトを持つことで、独自の Web サイトを開発するための強力な基盤が提供されます。 WordPress テーマはプラグインでテストでき、コンピュータにインストールした後にデモ コンテンツを追加することもできます。 Web サイトの機能を損なうことなく、デザインをパーソナライズできます。 より複雑な設定が必要なテーマは、より難しいシステムでテストすることでテストできます。
WP Theme Test では、デフォルトまたは現在アクティブなテーマを使用せずに、Web サイトで別のテーマを試すことができます。 これは、ログインしたユーザーと管理者のみが新しいテーマを表示できることを意味します。 通常のウェブサイトへの訪問者は、以前と同じデザインに気付くでしょう。 新しいテーマをインストールしてアクティブ化したら、もう一度試すことができます。 ブラウザーのネイティブ開発ツールで、さまざまなデバイス解像度でテーマをテストします。 テーマ チェック プラグインを使用して、テーマをテストし、機能することを確認できます。 TasteWP と呼ばれる新しいプラットフォームは現在、WordPress の開発とテストに使用されています。
WP Testは、1 分もかからずに美しいフォーマットを作成できます。 WordPress Importer は、WordPress エクスポート ファイルを WordPress インストールにインポートするためのツールです。 これらの手動テストは、テーマの機能をテストし、コンテンツや設定にどのように反応するかを説明することを目的としています。
