Как проверить функциональность темы в WordPress
Опубликовано: 2022-10-04Вы планируете создать тему WordPress? Или, может быть, вы уже создали его и хотите убедиться, что он работает правильно. В любом случае, тестирование вашей темы является важной частью процесса разработки. В этой статье мы покажем вам, как протестировать функциональность темы в WordPress. Мы рассмотрим как ручные, так и автоматические методы тестирования , чтобы вы могли выбрать тот подход, который подходит именно вам.
Независимо от того, предлагаете ли вы бесплатные или платные темы, вы должны рассматривать тестирование как важную часть процесса разработки. Убедитесь, что у вас есть стратегия заранее, чтобы вы могли разработать среду разработки, предназначенную для предотвращения одних ошибок и предотвращения других. Ниже приведен список методов, которые я ежедневно использую для создания продукта без ошибок. Когда мне нужно решить проблему с кодированием, как начинающий программист, я обычно знаю, что делать. Если вы добавили какие-либо запланированные функции, убедитесь, что они функционируют и не работают. Всегда полезно иметь при себе запасной набор шагов или Sass. У вас будет чистый код, и вы сможете его поддерживать.
CodeKit объединяет ваши файлы LESS с файлами JavaScript на основе входного файла, что позволяет комбинировать ваши LESS где угодно. Возможно, вам придется изменить свои требования к дизайну или найти где-нибудь изображение другого размера. Переключение пользователей позволяет переключаться между учетными записями, просто нажимая на них. Узнайте, как можно облегчить себе жизнь с помощью инструментов разработки в браузере. Преимуществом является возможность выполнять сложные задачи в базе данных с использованием обработки на основе запросов. Прежде чем я смогу закодировать функцию, я всегда стараюсь найти ее. Самый простой способ убедиться, что ваша тема полностью совместима с WordPress, — использовать этот плагин.
Чтобы сделать снимок экрана на Mac, я использую Shift + Control + Command + 4, затем Control + Option C и жду появления пинга, который указывает на то, что скриншот был загружен. Поскольку ссылка на снимок экрана уже есть в моем буфере обмена, я могу вставить ее в электронное письмо, сообщение в чате или в системе отслеживания проблем. Когда вопрос будет должным образом протестирован и одобрен, его сможет объективно увидеть тот, кто имеет квалификацию для его оценки. Это ничего не значит, если инструмент, который вы используете, не годится; это просто означает, что дизайн ужасен. В результате вы можете уменьшить количество ошибок в своей теме и убедиться, что ошибки, по крайней мере, ограничены второстепенными случаями. Вы можете улучшить дизайн своей темы, сидя и наблюдая, как другие тестируют ее.
Что вы можете использовать для тестирования функциональности темы WordPress?

Существует множество инструментов для тестирования функциональности темы в WordPress. Некоторые из этих инструментов доступны в виде плагинов, а другие встроены в ядро WordPress. Одним из популярных плагинов для тестирования функциональности темы является плагин Theme Check. Этот плагин запускает серию тестов вашей темы, чтобы убедиться, что она соответствует последним стандартам WordPress. Еще одним популярным инструментом для тестирования функциональности темы является инструмент WP_DEBUG. Этот инструмент встроен в ядро WordPress и позволяет вам видеть любые ошибки или предупреждения, генерируемые вашей темой. Наконец, вы также можете использовать данные WordPress Theme Unit Test для тестирования своей темы. Эти данные представляют собой набор тестовых постов и страниц, которые вы можете использовать для проверки обработки вашей темой различных типов контента.
Трудно определить, как новая тема работает и выглядит на необработанном веб-сайте, если вы не знакомы с кодом. Прежде чем использовать тему WordPress, есть несколько способов протестировать ее. Если у вас уже есть сайт WordPress, вы можете попробовать его на этом сайте. Крайне важно настроить веб-сайт WordPress для проведения тщательного процесса тестирования. Если вы установите локальную установку WordPress, вы сможете протестировать свою тему с помощью плагинов, а также добавить демо-контент. Вы не ставите под угрозу свой живой веб-сайт, настраивая дизайн. Тестирование темы может быть выполнено для множества тем, которые требуют обширной настройки.

Используя WP Theme Test, вы можете изменить тему на своем веб-сайте, не меняя местами стандартную и текущую активную тему . Другими словами, только вошедшие в систему пользователи и администраторы могут видеть новую тему. Посетители обычного веб-сайта заметят, что текущий дизайн темы все еще на месте. Вы можете продолжить тестирование новой темы после ее установки и активации. Вы можете протестировать тему на различных устройствах, используя встроенные инструменты разработки вашего браузера. Убедитесь, что ваша тема правильно настроена с помощью плагина Theme Check, который упрощает тестирование. Мы — новая платформа для WordPress, а также сообщество разработчиков и тестировщиков WordPress.
Мы уверены, что формат WP Test создаст потрясающее изображение. WordPress Importer позволяет вам импортировать любой экспортный файл WordPress в вашу установку. Это набор ручных тестов , которые помогут вам изучить функциональность темы и то, как она взаимодействует с содержимым и настройками.
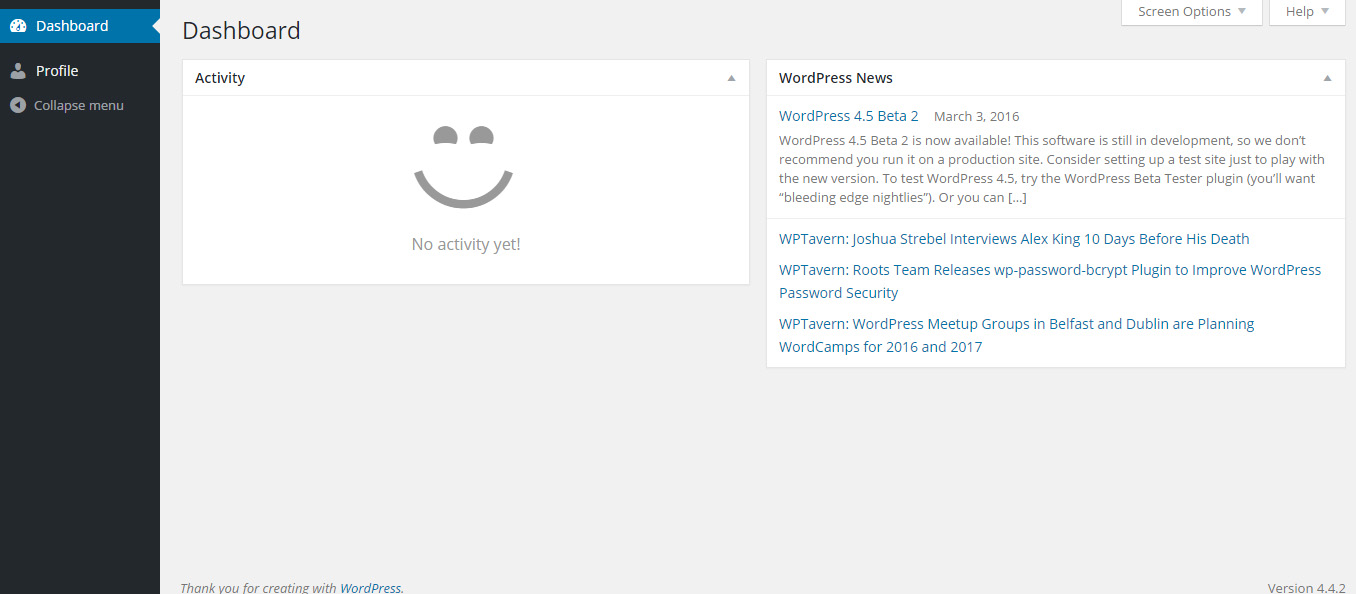
Новая кнопка во внешнем виде » Область тем панели управления WordPress
Когда плагин будет установлен и активирован, в разделе «Внешний вид» появится новая кнопка. Темы доступны в панели управления WordPress. Когда вы нажмете кнопку предварительного просмотра, вам будет предложено загрузить новую тему.
Как узнать, активирована ли моя тема WordPress?

Если вы не уверены, активирована ли ваша тема WordPress, вы можете проверить это, перейдя на страницу «Внешний вид» > «Темы» в панели администратора WordPress. Если вы видите свою тему в списке активных тем, значит, она активирована.
Вы можете выбрать один из двух вариантов, чтобы определить, какая тема WordPress подходит для вашего сайта. Первый шаг — использовать инструмент детектора тем, чтобы ввести URL-адрес сайта. Второй критерий заключается в том, что таблица стилей или тема сайта были сильно изменены. Файл style.css для темы можно найти в исходном коде веб-сайта. Что такое тема WordPress? Этот бесплатный онлайн-инструмент определяет, какие темы WordPress использует сайт, и отображает их в URL-адресе. В этом случае пользователи могут ввести URL-адрес в текстовое поле и выбрать, какая тема WordPress является какой.
Исходный код страницы URL содержит информацию о теме WordPress. Вы можете найти тему WordPress в исходном коде. Простой щелчок правой кнопкой мыши по исходному коду вызовет его. В этом примере мы рассмотрим Just Homemade, один из моих любимых блогов о еде. Если вы посмотрите на верхнюю часть файла, вы должны увидеть блок заголовка. Знание различных вариантов выбора темы для вашего сайта WordPress может помочь вам принять взвешенное решение. Just Homemade — это тема, разработанная Feast Design Co. и основанная на Brunch Pro. Принимая окончательное решение, помните о своей целевой аудитории.
Theme Switcha: бесплатный плагин для работы с темами WordPress без активации
Theme Switcha — отличный инструмент для тех, кто хочет работать с темами WordPress, не активируя их. Используя этот плагин, вы можете просмотреть новую тему, даже не касаясь ее. Этот бесплатный плагин должен быть установлен и активирован. Следующий шаг — перейти в «Настройки». Вы можете получить доступ к Switcha, щелкнув ссылку «Темы » на левой боковой панели панели администратора. Использование IsItWP — это очень простой способ определить, использует ли веб-сайт тему WordPress. Вы можете найти нужный сайт, нажав на его URL-адрес на веб-сайте IsItWP.
