Cara Menguji Fungsionalitas Tema Di WordPress
Diterbitkan: 2022-10-04Apakah Anda berencana untuk membuat tema WordPress? Atau mungkin Anda sudah membuatnya, dan Anda ingin memastikannya berfungsi dengan baik. Either way, menguji tema Anda adalah bagian penting dari proses pengembangan. Pada artikel ini, kami akan menunjukkan cara menguji fungsionalitas tema di WordPress. Kami akan membahas metode pengujian manual dan otomatis , sehingga Anda dapat memilih pendekatan yang tepat untuk Anda.
Terlepas dari apakah Anda menawarkan tema gratis atau berbayar, Anda harus mempertimbangkan pengujian sebagai bagian penting dari proses pengembangan Anda. Pastikan Anda memiliki strategi sebelumnya sehingga Anda dapat mengembangkan lingkungan pengembangan yang dirancang untuk mencegah beberapa bug sekaligus mencegah yang lain. Berikut ini adalah daftar teknik yang saya gunakan setiap hari untuk mencapai produk bebas bug. Ketika saya perlu memecahkan masalah pengkodean, sebagai pembuat kode pertama kali, saya biasanya tahu bagaimana melanjutkannya. Jika Anda telah menambahkan fitur yang direncanakan, pastikan fitur tersebut berfungsi dan belum berfungsi. Itu selalu merupakan ide yang baik untuk memiliki satu set langkah cadangan atau Sass dengan Anda. Anda akan memiliki kode yang bersih dan akan dapat mempertahankannya.
CodeKit menggabungkan KURANG Anda dengan file JavaScript berdasarkan input file, memungkinkan untuk menggabungkan KURANG Anda di mana pun Anda inginkan. Anda mungkin harus mengubah persyaratan desain Anda atau menemukan gambar berukuran berbeda di suatu tempat. Pergantian Pengguna memungkinkan untuk beralih antar akun hanya dengan mengkliknya. Temukan bagaimana Anda dapat membuat hidup Anda lebih mudah dengan menggunakan alat pengembangan di browser Anda. Merupakan keuntungan untuk dapat melakukan tugas-tugas kompleks dalam database menggunakan pemrosesan berbasis kueri. Sebelum saya dapat mengkodekan fitur, saya selalu memastikan untuk menemukannya. Cara paling sederhana untuk memastikan bahwa tema Anda sepenuhnya kompatibel dengan WordPress adalah dengan menggunakan plugin ini.
Untuk mengambil screenshot di Mac, saya menggunakan Shift + Control + Command + 4, lalu Control + Option C dan tunggu hingga muncul ping yang menandakan bahwa screenshot telah diunggah. Karena tautan ke tangkapan layar sudah ada di papan klip saya, saya dapat menempelkannya ke email, pesan obrolan, atau pelacak masalah. Ketika masalah diuji dan disetujui dengan benar, itu akan dapat dilihat secara objektif oleh seseorang yang memenuhi syarat untuk menilainya. Tidak ada artinya jika alat yang Anda gunakan tidak bagus; itu hanya berarti bahwa desainnya mengerikan. Akibatnya, Anda dapat mengurangi jumlah bug pada tema Anda dan memastikan bahwa bug setidaknya terbatas pada kasus pinggiran. Anda dapat meningkatkan desain tema Anda dengan duduk dan menonton saat orang lain mengujinya.
Apa yang Dapat Anda Gunakan Untuk Menguji Fungsionalitas Tema WordPress?

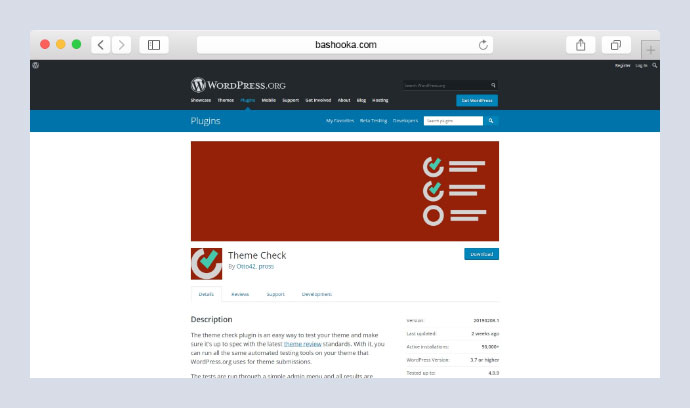
Ada banyak alat yang tersedia untuk menguji fungsionalitas tema di WordPress. Beberapa alat ini tersedia sebagai plugin, sementara yang lain dibangun ke dalam inti WordPress. Salah satu plugin populer untuk menguji fungsionalitas tema adalah plugin Theme Check. Plugin ini menjalankan serangkaian tes pada tema Anda untuk memastikannya memenuhi standar WordPress terbaru. Alat populer lainnya untuk menguji fungsionalitas tema adalah alat WP_DEBUG. Alat ini dibangun ke dalam inti WordPress dan memungkinkan Anda untuk melihat kesalahan atau peringatan apa pun yang dihasilkan oleh tema Anda. Terakhir, Anda juga dapat menggunakan data Pengujian Unit Tema WordPress untuk menguji tema Anda. Data ini adalah kumpulan postingan pengujian dan halaman yang dapat Anda gunakan untuk menguji penanganan tema Anda terhadap berbagai jenis konten.
Sulit untuk menentukan cara kerja dan tampilan tema baru di situs web mentah ketika Anda tidak terbiasa dengan kodenya. Sebelum menggunakan tema WordPress, ada beberapa cara untuk mengujinya. Jika Anda sudah memiliki situs WordPress, Anda dapat mencobanya di situs tersebut. Sangat penting untuk menyiapkan situs web WordPress untuk melakukan proses pengujian menyeluruh. Jika Anda menginstal instalasi WordPress lokal, Anda akan dapat menguji tema Anda dengan plugin serta menambahkan konten demo. Anda tidak membahayakan situs web langsung Anda dengan menyesuaikan desain. Pengujian tema dapat dilakukan pada berbagai tema yang memerlukan pengaturan ekstensif.

Menggunakan WP Theme Test, Anda dapat mengubah tema di situs web Anda tanpa harus menukar tema default dan yang sedang aktif . Dengan kata lain, hanya pengguna dan administrator yang masuk yang diizinkan untuk melihat tema baru. Pengunjung situs web biasa akan melihat bahwa desain tema saat ini masih ada. Anda dapat terus menguji tema baru Anda setelah diinstal dan diaktifkan. Anda dapat menguji tema pada berbagai perangkat dengan menggunakan alat pengembangan bawaan browser Anda. Pastikan tema Anda dikonfigurasi dengan benar dengan plugin Theme Check, yang membuatnya mudah untuk diuji. Kami adalah platform baru untuk WordPress, dan kami adalah pengembang dan komunitas pengujian untuk WordPress.
Kami yakin bahwa format WP Test akan menghasilkan gambar yang menakjubkan. Pengimpor WordPress memungkinkan Anda untuk mengimpor file ekspor WordPress apa pun ke dalam instalasi Anda. Ini adalah serangkaian tes manual yang memandu Anda melalui fungsionalitas tema dan bagaimana tema berinteraksi dengan konten dan pengaturan.
Tombol Baru Di Tampilan » Area Tema Dasbor WordPress Anda
Saat plugin diinstal dan diaktifkan, tombol baru akan muncul di bagian Penampilan. Tema tersedia di dasbor WordPress. Ketika Anda mengklik tombol pratinjau, itu akan meminta Anda untuk mengunduh tema baru Anda.
Bagaimana Saya Tahu Jika Tema WordPress Saya Diaktifkan?

Jika Anda tidak yakin apakah tema WordPress Anda diaktifkan, Anda dapat memeriksanya dengan membuka halaman Appearance > Themes di panel admin WordPress Anda. Jika Anda melihat tema Anda terdaftar sebagai tema aktif, maka itu diaktifkan.
Anda dapat memilih salah satu dari dua opsi untuk menentukan tema WordPress mana yang sesuai untuk situs Anda. Langkah pertama adalah menggunakan alat pendeteksi tema untuk mengetikkan URL situs. Kriteria kedua adalah stylesheet atau tema situs telah banyak dimodifikasi. File style.css untuk tema dapat ditemukan di kode sumber situs web. Apa itu Tema WordPress? Alat online gratis ini mendeteksi tema WordPress apa yang digunakan situs dan menampilkannya di URL. Dalam hal ini, pengguna dapat memasukkan URL di bidang teks dan memilih Tema WordPress yang mana.
Kode sumber untuk halaman URL berisi informasi tentang tema WordPress. Anda dapat menemukan tema WordPress di kode sumber. Klik kanan sederhana pada kode sumber akan memunculkannya. Dalam contoh ini, kita akan melihat Just Homemade, salah satu blog makanan favorit saya. Jika Anda melihat bagian atas file, Anda akan melihat blok header. Mengetahui berbagai opsi untuk memilih tema untuk situs WordPress Anda dapat membantu Anda membuat keputusan yang tepat. Just Homemade adalah tema yang dirancang oleh Feast Design Co., dan didasarkan pada Brunch Pro. Saat membuat keputusan akhir, ingatlah audiens target Anda.
Theme Switcha: Plugin Gratis Untuk Bekerja Pada Tema WordPress Tanpa Aktivasi
Theme Switcha adalah alat yang hebat untuk orang yang ingin bekerja dengan tema WordPress tanpa mengaktifkannya. Dengan menggunakan plugin ini, Anda dapat melihat pratinjau tema baru tanpa pernah menyentuhnya. Plugin gratis ini harus diinstal dan diaktifkan. Langkah selanjutnya adalah pergi ke Pengaturan. Anda dapat mengakses Switcha dengan mengklik tautan Tema di bilah sisi kiri panel admin Anda. Menggunakan IsItWP adalah cara yang sangat sederhana untuk mendeteksi apakah sebuah situs web menggunakan tema WordPress. Anda dapat menemukan situs yang diinginkan dengan mengklik URL-nya di situs web IsItWP.
