วิธีทดสอบการทำงานของธีมใน WordPress
เผยแพร่แล้ว: 2022-10-04คุณวางแผนที่จะสร้างธีม WordPress หรือไม่? หรือบางทีคุณอาจสร้างมันขึ้นมาแล้ว และคุณต้องการให้แน่ใจว่ามันทำงานอย่างถูกต้อง ไม่ว่าจะด้วยวิธีใด การทดสอบธีมของคุณเป็นส่วนสำคัญของกระบวนการพัฒนา ในบทความนี้ เราจะแสดงวิธีทดสอบการทำงานของธีมใน WordPress เราจะครอบคลุมทั้ง วิธีการทดสอบด้วยตนเองและแบบอัตโนมัติ ดังนั้นคุณสามารถเลือกแนวทางที่เหมาะสมกับคุณได้
ไม่ว่าคุณจะเสนอธีมแบบฟรีหรือมีค่าใช้จ่าย คุณควรพิจารณาการทดสอบเป็นส่วนสำคัญของกระบวนการพัฒนาของคุณ ตรวจสอบให้แน่ใจว่าคุณมีกลยุทธ์พร้อมใช้ล่วงหน้า เพื่อให้คุณสามารถพัฒนาสภาพแวดล้อมการพัฒนาที่ออกแบบมาเพื่อป้องกันจุดบกพร่องในขณะที่ป้องกันผู้อื่น ต่อไปนี้เป็นรายการเทคนิคที่ฉันใช้เป็นประจำทุกวันเพื่อให้ได้ผลิตภัณฑ์ที่ไม่มีข้อบกพร่อง เมื่อฉันต้องแก้ปัญหาการเขียนโค้ด ในฐานะที่เป็นผู้เขียนโค้ดครั้งแรก ฉันมักจะรู้วิธีดำเนินการ หากคุณได้เพิ่มคุณลักษณะที่วางแผนไว้ ตรวจสอบให้แน่ใจว่าคุณลักษณะเหล่านี้ใช้งานได้และยังไม่ได้ผล เป็นความคิดที่ดีที่จะมีชุดขั้นตอนหรือ Sass สำรองไว้กับคุณเสมอ คุณจะมีรหัสที่สะอาดและสามารถดูแลรักษาได้
CodeKit รวมไฟล์ LESS ของคุณกับไฟล์ JavaScript ตามอินพุตไฟล์ ทำให้สามารถรวม LESS ของคุณได้ทุกที่ที่คุณต้องการ คุณอาจต้องแก้ไขข้อกำหนดการออกแบบของคุณหรือค้นหารูปภาพขนาดอื่นที่ใดที่หนึ่ง การสลับผู้ใช้ทำให้สามารถสลับระหว่างบัญชีต่างๆ ได้โดยคลิกที่บัญชี ค้นพบวิธีทำให้ชีวิตของคุณง่ายขึ้นโดยใช้เครื่องมือการพัฒนาในเบราว์เซอร์ของคุณ เป็นข้อได้เปรียบที่สามารถทำงานที่ซับซ้อนในฐานข้อมูลโดยใช้การประมวลผลตามคิวรี ก่อนที่ฉันจะเขียนโค้ดคุณลักษณะ ฉันต้องแน่ใจว่าจะหามันเจอเสมอ วิธีที่ง่ายที่สุดเพื่อให้แน่ใจว่าธีมของคุณเข้ากันได้กับ WordPress อย่างสมบูรณ์คือการใช้ปลั๊กอินนี้
ในการจับภาพหน้าจอบน Mac ฉันใช้ Shift + Control + Command + 4 จากนั้นกด Control + Option C แล้วรอให้ ping ปรากฏขึ้น ซึ่งแสดงว่าภาพหน้าจอได้รับการอัปโหลดแล้ว เนื่องจากลิงก์ไปยังภาพหน้าจอมีอยู่แล้วในคลิปบอร์ดของฉัน ฉันจึงสามารถวางลงในอีเมล ข้อความแชท หรือเครื่องมือติดตามปัญหาได้ เมื่อปัญหาได้รับการทดสอบและอนุมัติอย่างเหมาะสม บุคคลที่มีคุณสมบัติในการประเมินจะสามารถมองเห็นได้อย่างเป็นกลาง มันไม่มีความหมายอะไรหากเครื่องมือที่คุณใช้ไม่ดี มันหมายความว่าการออกแบบนั้นแย่มาก ด้วยเหตุนี้ คุณสามารถลดจำนวนจุดบกพร่องในธีมของคุณ และตรวจสอบให้แน่ใจว่าจุดบกพร่องอย่างน้อยก็จำกัดอยู่แค่เพียงกรณีเล็กๆ เท่านั้น คุณสามารถปรับปรุงการออกแบบธีมได้โดยการนั่งดูขณะที่คนอื่นๆ ทดสอบ
คุณสามารถใช้อะไรในการทดสอบการทำงานของธีม WordPress?

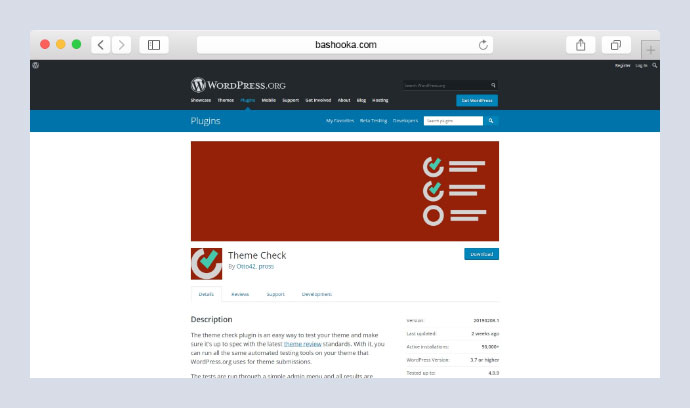
มีเครื่องมือมากมายสำหรับทดสอบการทำงานของธีมใน WordPress เครื่องมือเหล่านี้บางส่วนมีให้ใช้งานเป็นปลั๊กอิน ในขณะที่เครื่องมืออื่นๆ สร้างขึ้นในแกนหลักของ WordPress ปลั๊กอินยอดนิยมตัวหนึ่งสำหรับการทดสอบการทำงานของธีมคือ ปลั๊กอินตรวจสอบธีม ปลั๊กอินนี้ทำการทดสอบหลายชุดในธีมของคุณเพื่อให้แน่ใจว่าเป็นไปตามมาตรฐาน WordPress ล่าสุด เครื่องมือยอดนิยมอีกตัวสำหรับการทดสอบการทำงานของธีมคือเครื่องมือ WP_DEBUG เครื่องมือนี้สร้างขึ้นในแกนหลักของ WordPress และช่วยให้คุณเห็นข้อผิดพลาดหรือคำเตือนที่สร้างโดยธีมของคุณ สุดท้าย คุณยังสามารถใช้ข้อมูลการทดสอบหน่วยธีมของ WordPress เพื่อทดสอบธีมของคุณได้ ข้อมูลนี้เป็นชุดของ โพสต์และหน้าทดสอบ ที่คุณสามารถใช้เพื่อทดสอบการจัดการเนื้อหาประเภทต่างๆ ของธีมของคุณ
เป็นการยากที่จะกำหนดว่า ธีมใหม่ ทำงานอย่างไรและดูบนเว็บไซต์ดิบเมื่อคุณไม่คุ้นเคยกับโค้ด ก่อนใช้ธีม WordPress มีวิธีทดสอบสองสามวิธี หากคุณมีไซต์ WordPress อยู่แล้ว คุณสามารถลองใช้ไซต์นั้นได้ จำเป็นอย่างยิ่งที่จะต้องสร้างเว็บไซต์ WordPress เพื่อดำเนินการทดสอบอย่างละเอียด หากคุณติดตั้งการติดตั้ง WordPress ในเครื่อง คุณจะสามารถทดสอบธีมของคุณด้วยปลั๊กอิน และเพิ่มเนื้อหาสาธิต คุณไม่เสี่ยงต่อเว็บไซต์ที่ใช้งานจริงของคุณโดยการปรับแต่งการออกแบบเอง การทดสอบธีมสามารถทำได้ในหลากหลายธีมที่ต้องการการตั้งค่าอย่างละเอียด

เมื่อใช้การทดสอบธีม WP คุณสามารถเปลี่ยนธีมบนเว็บไซต์ของคุณโดยไม่ต้องสลับธีมเริ่มต้นและ ธีมที่ใช้งานอยู่ ในปัจจุบัน กล่าวคือ เฉพาะผู้ใช้ที่เข้าสู่ระบบและผู้ดูแลระบบเท่านั้นที่ได้รับอนุญาตให้ดูธีมใหม่ ผู้เยี่ยมชมเว็บไซต์ปกติจะสังเกตเห็นว่าการออกแบบธีมปัจจุบันยังคงอยู่ คุณสามารถทดสอบธีมใหม่ของคุณต่อไปได้หลังจากติดตั้งและเปิดใช้งานแล้ว คุณสามารถทดสอบธีมบนอุปกรณ์ต่างๆ ได้โดยใช้เครื่องมือพัฒนาภายในของเบราว์เซอร์ ตรวจสอบให้แน่ใจว่าธีมของคุณได้รับการกำหนดค่าอย่างเหมาะสมด้วยปลั๊กอินตรวจสอบธีม ซึ่งทำให้ง่ายต่อการทดสอบ เราเป็นแพลตฟอร์มใหม่สำหรับ WordPress และเราคือนักพัฒนาและชุมชนทดสอบสำหรับ WordPress
เรามั่นใจว่ารูปแบบของ WP Test จะสร้างภาพที่สวยงามได้ ตัวนำเข้า WordPress ช่วยให้คุณสามารถนำเข้าไฟล์ส่งออกของ WordPress ลงในการติดตั้งของคุณ เป็นชุด การทดสอบด้วยตนเอง ซึ่งจะแนะนำคุณตลอดการทำงานของธีมและวิธีที่ธีมโต้ตอบกับเนื้อหาและการตั้งค่า
ปุ่มใหม่ในลักษณะที่ปรากฏ » พื้นที่ธีมของแดชบอร์ด WordPress ของคุณ
เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ปุ่มใหม่จะปรากฏในส่วนลักษณะที่ปรากฏ ธีมมีอยู่ในแดชบอร์ด WordPress เมื่อคุณคลิกที่ปุ่มแสดงตัวอย่าง ระบบจะแจ้งให้คุณดาวน์โหลดธีมใหม่ของคุณ
ฉันจะรู้ได้อย่างไรว่าธีม WordPress ของฉันเปิดใช้งานอยู่

หากคุณไม่แน่ใจว่าธีม WordPress ของคุณเปิดใช้งานอยู่หรือไม่ คุณสามารถตรวจสอบได้โดยไปที่หน้า ลักษณะที่ปรากฏ > ธีม ในแผงการดูแลระบบ WordPress ของคุณ หากคุณเห็นธีมของคุณแสดงเป็นธีมที่ใช้งานอยู่ แสดงว่าธีมนั้นถูกเปิดใช้งาน
คุณสามารถเลือกหนึ่งในสองตัวเลือกเพื่อกำหนดธีม WordPress ที่เหมาะสมกับไซต์ของคุณ ขั้นตอนแรกคือการใช้ เครื่องมือตรวจจับธีม เพื่อพิมพ์ URL ของไซต์ เกณฑ์ที่สองคือสไตล์ชีตหรือธีมของไซต์ได้รับการแก้ไขอย่างมาก ไฟล์ style.css สำหรับธีมสามารถพบได้ในซอร์สโค้ดของเว็บไซต์ ธีม WordPress คืออะไร? เครื่องมือออนไลน์ฟรีนี้จะตรวจจับธีมของ WordPress ที่ไซต์ใช้และแสดงใน URL ในกรณีนี้ ผู้ใช้สามารถป้อน URL ในช่องข้อความและเลือกธีม WordPress ที่ต้องการ
ซอร์สโค้ดสำหรับหน้า URL มีข้อมูลเกี่ยวกับธีม WordPress คุณสามารถค้นหาธีม WordPress ได้ในซอร์สโค้ด คลิกขวาที่ซอร์สโค้ดอย่างง่าย ๆ จะปรากฏขึ้น ในตัวอย่างนี้ เราจะดูที่ Just Homemade หนึ่งในบล็อกเกี่ยวกับอาหารที่ฉันโปรดปราน หากคุณดูที่ด้านบนของไฟล์ คุณจะเห็นบล็อกส่วนหัว การรู้จักตัวเลือกต่างๆ ในการเลือกธีมสำหรับไซต์ WordPress ของคุณสามารถช่วยคุณในการตัดสินใจอย่างมีข้อมูล Just Homemade เป็นธีมที่ออกแบบโดย Feast Design Co. และอิงตาม Brunch Pro เมื่อตัดสินใจขั้นสุดท้าย ให้นึกถึงกลุ่มเป้าหมายของคุณ
Theme Switcha: ปลั๊กอินฟรีสำหรับการทำงานบนธีม WordPress โดยไม่ต้องเปิดใช้งาน
Theme Switcha เป็นเครื่องมือที่ยอดเยี่ยมสำหรับผู้ที่ต้องการใช้งานธีม WordPress โดยไม่ต้องเปิดใช้งาน เมื่อใช้ปลั๊กอินนี้ คุณจะสามารถดูตัวอย่างธีมใหม่ได้โดยไม่ต้องแตะเลย ต้องติดตั้งและเปิดใช้งานปลั๊กอินฟรีนี้ ขั้นตอนต่อไปคือไปที่การตั้งค่า คุณสามารถเข้าถึง Switcha ได้โดยคลิกที่ ลิงก์ธีม ในแถบด้านข้างทางซ้ายของแผงการดูแลระบบของคุณ การใช้ IsItWP เป็นวิธีที่ง่ายมากในการตรวจสอบว่าเว็บไซต์ใช้ธีม WordPress หรือไม่ คุณสามารถค้นหาไซต์ที่ต้องการได้โดยคลิกที่ URL บนเว็บไซต์ IsItWP
